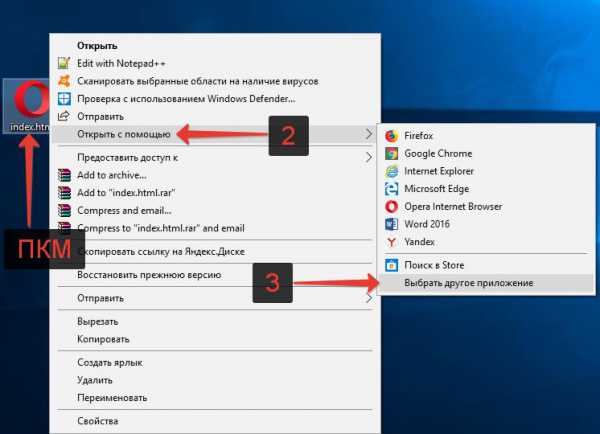
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
В css float
Float'омания: разъяснение как работает css свойство float
 После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
Disclaimer
Я не профессиональный верстальщик, хотя по роду моей деятельности мне пришлось сверстать не один десяток сайтов. У меня есть друзья, которые учатся верстать и я им хочу помочь. Скорее всего они есть и у вас. Цель этой статьи не рассказать что-то новое, а рассказать о старом с точки зрения наиболее часто возникающих у начинающих верстальщиков проблем. Я не претендую на абсолютную истину своих слов, и я буду только рад, если вы меня поправите и дополните.Свойства элемента с float, которые нужно всегда держать в голове
если оно установлено в значение left или right- Элемент отображается как блочный, так словно ему установлено свойство display: block;
- Элемент по ширине сжимается до размеров содержимого, если для элемента явно не установлена ширина width;
- Элемент прилипает к левому (left) или правому краю (right);
- Все остальное содержимое страницы, идущее в HTML коде после элемента с float, обтекает его;
Жизненный случай #1
У меня есть два блока, я применил к одному из блоков float: right, он выровнялся по правому краю, но все равно остался под первым. Пример как это выглядит.
Причина
Если так произошло, значит, вы применили float не к первому, а ко второму блоку. В силу того, что плавающий (тот, который с float) элемент обтекают только те элементы, которые идут в HTML коде после него, первый блок его обтекать не будет.Так же блочные элементы по умолчанию имеют максимально возможную ширину (пруф) в пределах родителя. Ваш плавающий элемент просто не помещается на одной линии с первым блочными элементами с максимальной шириной, поэтому он вытесняется вниз.
Решение
Поменяйте блоки в HTML коде местами, поставьте блок с float первым.Жизненный случай #2
У меня два блока в header/content/footer. Одному я сделал float: left, другому float: right. Но после этого все содержимое сайта поплыло.
Причина
Блоки с float по умолчанию не влияют на высоту родителя, то есть если у вас есть некоторый контейнер, а в нем находятся только плавающие блоки, то высота контейнера станет равна нулю. Пример как это выглядит.Так же всё содержимое сайта, которое идет в HTML коде после плавающих элементов, обтекает их, что часто приводит к неожиданному эффекту.
Решение
Решение #1. Явно задать высоту контейнера. В тех случаях, когда известно какими должны быть размеры контейнера, это самое простое решение.Решение #2. Добавить пустой блок с clear: both. Добавление подобного элемента отчищает «плавучесть» блоков и заставляет контейнер растягиваться на всю высоту. Семантически это не самое лучшее решение, так как вводит лишний элемент разметки.
Решение #3. Применить свойство overflow: auto (или hidden) к контейнеру. Заставляет контейнер заново рассчитать высоту и изменить ее так, чтобы включать плавающие элементы, иначе ему бы пришлось добавить полосу прокрутки или скрыть их. Впрочем, иногда это случается, поэтому будьте осторожны.
UPD
Так же читайте интересную статью от SelenIT2 как продолжение обсуждения свойства float. Теги:Float и clear: управляем потоком элементов — учебник CSS
В данном уроке мы расскажем о весьма важной теме, а именно о потоке HTML-документа, а также о способах управления им с помощью CSS-свойств float и clear.
Последовательность отображения элементов HTML
По умолчанию HTML-документ формируется сверху вниз, от верхнего края окна браузера по направлению к нижнему краю. Такова и очередность появления элементов веб-страницы. Порядок вывода называется потоком документа.
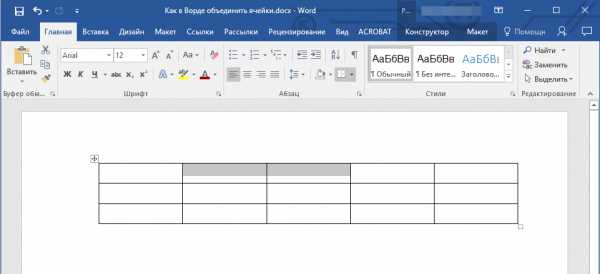
На скриншоте ниже — пример стандартного порядка вывода элементов:

В CSS существует несколько инструментов для управления этим потоком. Например, вы можете задавать обтекание элементов, а также вытаскивать их из общего потока. Об одном из этих инструментов — свойстве float — пойдет речь далее.
CSS float
Элемент, к которому применено свойство float, прижимается к левому или к правому краю родительского элемента (в зависимости от заданного значения), а все элементы, которые расположены ниже, поднимаются и словно обтекают данный элемент. Для лучшего понимания представьте себе камень, который обтекает вода. Собственно, именно поэтому такие элементы еще называют «плавающими».
Данное свойство широко применяется в верстке, поэтому очень важно понять его работу. Float используется для создания макетов с несколькими колонками, навигационных меню, галерей и многого другого.
Давайте рассмотрим значения, которые может принимать свойство float. Их всего три:
- left — элемент выравнивается по левой стороне. Элементы, находящиеся ниже в потоке, обтекают его с правой стороны.
- right — значение, противоположное предыдущему. Элемент выравнивается по правой стороне, а элементы, находящиеся ниже в потоке, обтекают его слева по левому краю.
- none — элемент не обтекается и находится в своей обычной позиции.
Как уже упоминалось, элемент со свойством float прижимается к левой либо правой стороне родительского элемента. Это может быть как основной контейнер веб-страницы, так и небольшой блок, скажем, сайдбар.
Применять данное свойство можно как к строчным, так и к блочным элементам. Но поскольку блочный элемент по умолчанию занимает всю ширину контейнера, то при использовании float с блоком рекомендуется задать ему ширину width и таким образом оставить место для содержимого, которое должно обходить элемент. Иными словами, необходимо дать воде возможность обтекать камень, и не перекрывать поток.
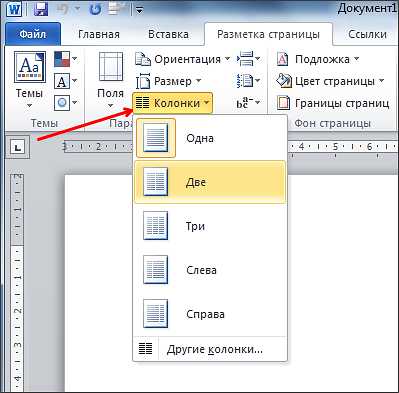
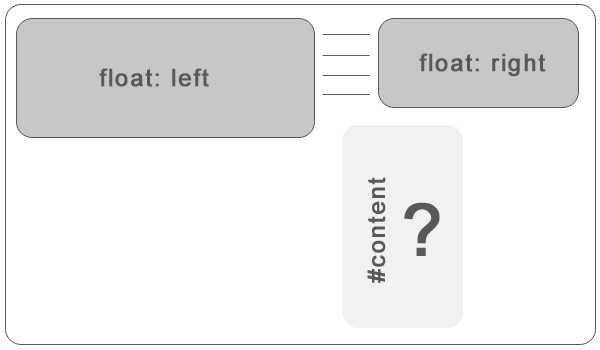
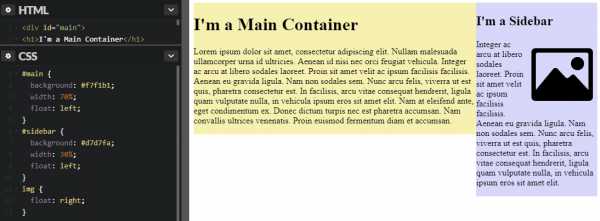
Ниже показан наглядный пример работы свойства float со значениями left и right:

Как видите, CSS позволяет легко и быстро создать макет из нескольких колонок, используя всего лишь два свойства в паре — float и width. А задать обтекание картинки текстом еще легче — мы просто применили к ней свойство float:right.
Отмена обтекания: свойство clear
В верстке практически всегда существует необходимость сбросить обтекание после определенного элемента. Например, в случае, когда основной блок веб-страницы обтекается боковой колонкой (сайдбаром), скорее всего, нам понадобится отменить обтекание после сайдбара. Ведь это определенно не последний элемент на странице, и, как минимум, есть еще футер — нижняя часть страницы, «подвал», который должен располагаться внизу, никуда не съезжать и ничего не обтекать.
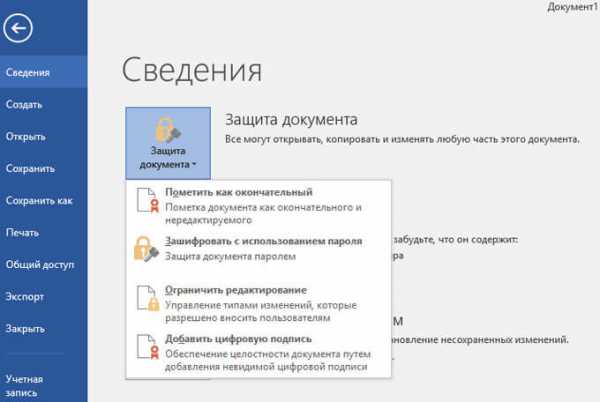
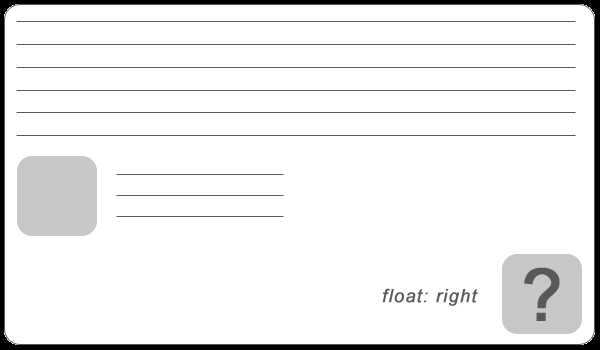
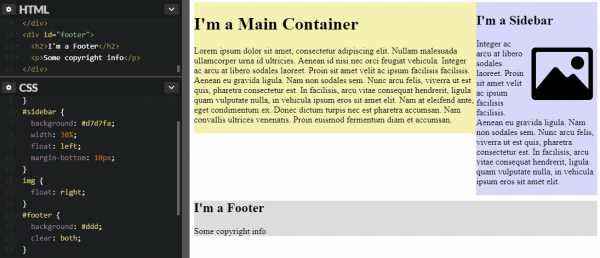
Сейчас на скриншоте обтекание после сайдбара не отменено, и блок-футер ведет себя странным образом, пытаясь обтекать элемент выше (но ничего не выходит, поскольку ширина как минимум одного элемента этого сделать не позволяет — элемент «застряет»):

Как сделать сброс обтекания? В этом нам поможет свойство clear и его значения:
- left — элемент, к которому применяется свойство clear:left, перестает обтекать элемент со свойством float:left, однако правое обтекание сохраняется.
- right — элемент, к которому применяется свойство clear:right, перестает обтекать элемент со свойством float:right, однако левое обтекание сохраняется.
- both — полностью отменяет обтекание со всех сторон. Элемент смещается вниз и образовывает стандартный поток. На следующие за ним элементы обтекание также перестает влиять.
- none — отменяет очистку clear. Элемент будет вести себя, как обычно, и на него будут влиять настройки float.
Воспользуемся полученными знаниями и зададим нашему футеру свойство clear:both:

В итоге футер выровнялся и разместился на своем месте. Кстати, также стал виден результат работы свойства margin-bottom:10px, которое было ранее применено к сайдбару.
Поддержка браузерами
Свойства float и clear поддерживаются всеми использующимися браузерами, включая IE6 и IE7.
Далее в учебнике: практический урок с закреплением полученных знаний.
HTML\CSS → Как работает float в CSS
Свойство float включает режим “обтекания” — блок прижимается к левому или правому краю родителя и ужимается по ширине под свое содержимое. С той стороны, которая не прижата к краю родителя, появляется свободное место. Это место может быть занято другими элементами.
float:left — прижимает элемент к левому краю родителя, другие элементы обтекают его справа; float:right — прижимает элемент к правому краю родителя, другие элементы обтекают его слева; float:none — отключает режим обтекания и возвращает элементу нормальное поведение.
Зафлоатить элемент по центру нельзя. Все, что может float — это сдвинуть элемент к одной из сторон потока (правой или левой). Если зафлоатить строчный элемент, то он начинает вести себя как блочный (воспринимать размеры и отступы).
float-элементы становятся невидимыми для блочных элементов и видимыми для текста
Float-элементы выпадают из потока, но лишь частично:
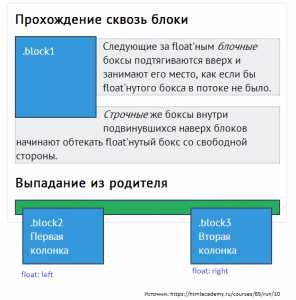
- Следующие за float блочные элементы подтягиваются вверх и занимают его место, как если бы float-блока в потоке не было.
- Строчные элементы внутри подвинувшихся наверх блоков начинают обтекать float-блок со свободной стороны.
- Идущие друг за другом float-элементы выстраиваются в ряд, пока им хватает свободного места. Если места не хватает, то они начинают переноситься на следующую строчку.
Эффект прохождения сквозь блоки. Проявляется, когда зафлоаченный элемент выше, чем несколько последующих за ним блоков. Эффект выпадания из родителя или схлопывания родителя. Проявляется тогда, когда все дочерние блоки в родителе зафлоачены. В этом случае родитель схлопывается по высоте, как будто в нём нет содержимого, а блоки выпадают из него.

Для того чтобы float-блок мог обтекаться обычным, он должен в коде располагаться выше обычного.