Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Sublime text 3 как запустить html
Легкий и быстрый редактор кода Sublime Text 3
1 year ago | 16.7K
В своей работе, программисты пользуются разными редакторами кода, такими как PHPStorm от JetBrains, Eclipse и другими “тяжелыми” IDE, но для разработки можно использовать и более “легкие” решения, например, Atom или Sublime Text 3.
Важно! Материал данной статьи устарел. Установка и настройка Sublime Text 3 теперь происходит намного проще. Смотрите как установить Sublime Text 3, Emmet, Package Control, тему оформления для Windows в этом уроке, для OSX в этом уроке.О последнем редакторе кода сегодня пойдет речь в данной статье, и вы узнаете чем хорош Sublime Text 3.

В чем преимущества редактора Sublime Text 3
Мы выделили несколько полезных качеств редактора кода Sublime Text 3:
1. Скорость и низкие требования к ресурсам компьютераРедактор действительно быстро работает даже на “слабом” железе.
2. Работа в популярных операционных системах
Вы можете запустить редактор кода Sublime Text 3 в операционных системах Windows, Linux и Mac OS.3. Сторонние плагины и дополнения
Если вас не устраивают базовые возможности Sublime Text, вы можете установить различные дополнения, начиная от красивых тем оформления, заканчивая удобными инструментами, например, Emmet.Как установить Sublime Text
Установка данного редактора кода очень простая и не требует от вас каких-то специальных знаний. Просто перейдите на страницу загрузки Sublime Text 3 и скачайте установочный файл для вашей операционной системы, далее запустите файл установки.
После того, как ваш редактор установится, он сразу же готов к работе.
А чтобы расширять возможности редактора, вам понадобится плагин Package Control. С помощью плагина Package Control вы можете устанавливать и управлять дополнениями для Sublime Text, поэтому имеет смысл его установить сразу.
Как установить Package Control
Устанавливается Package Control не совсем обычно, но достаточно просто:
1. Перейдите по ссылке https://packagecontrol.io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.
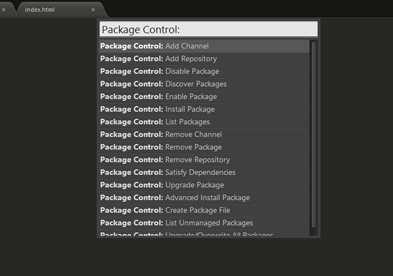
2. После того, как скопировали код, перейдите в редактор Sublime Text 3 и выберите View > Show Console, и внизу редактора появится поле, куда нужно вставить скопированный код, и нажмите на Enter.
Если вы все сделали правильно, вы увидите, процесс установки Package Control. Затем вы увидите сообщение о том, что требуется перезагрузить Sublime Text 3 для вступления в силу изменений, нажмите ОК, закройте Sublime Text 3, а затем откройте вновь.

Для того, чтобы убедится, что вы верно установили Package Control, давайте попробуем установить тему оформления к нашему редактору, под названием spacegray.
Как сменить тему оформления в Sublime Text
Для установки новой темы оформления spacegray, перейдите в Preferences - Package Control и в открывшемся окне напечатайте install package, и из выпадающего списка выберите данный пункт. Затем в открывшемся окне, напечатайте spacegray и выберите Monokai - Spacegray.
После того как тема установится, вы можете выбрать новую тему в Preference - Theme.
Как установить плагин Emmet в Sublime Text
Плагин Emmet позволяет писать код быстрее, благодаря сочетанием клавиш. Например базовую HTML5-разметку вы можете создать сочетанием клавиш ! + tab. Удобно правда?
Для установки Emmet перейдите в Preferences - Package Control и в открывшемся окне напечатайте install package, затем введите слово emmet и выберите его для запуска процесса установки. Иногда требуется перезагрузка Sublime Text 3 после установки новых дополнений.
Важно: плагин Emmet в Sublime Text 3 не будет генерировать код, если вы ранее не сохранили файл, например, как index.html
Более подробную работу с Emmet и горячие клавиши мы рассматриваем в курсе HTML/CSS и других курсах Профессия веб-программист. Пройдя данные курсы, вы получите знания основ программирования и создадите на практике свой первый профессиональный сайт о кино.
Начать обучение на курсе Профессия веб-программист вы можете прямо сейчас, без ожидания пока наберется группа, и данный курс рассчитан на самостоятельное обучение, что позволит вам обучаться по собственному расписанию когда вам будет удобно, а если у вас появятся вопросы в процессе обучения, вы сможете их задать в наше сообщество FRUCTCODE, где другие студенты обязательно вам помогут решить задачу.
Выводы
В данной статье мы рассмотрели редактор кода Sublime Text, а также несколько полезных инструментов для работы с ним. Если вы ищите полезные инструменты для веб-разработчиков, ознакомьтесь со статьей, и вы узнаете, как браузер Google Chrome поможет вам в разработке программного обеспечения.
Настройка Sublime Text 3 (приквел к курсу) | Блог веб-разработчика MaxGraph
Краткое описание действий из видео:
- Заходим на сайт https://www.sublimetext.com/ и скачиваем версию для Вашей ОС.
- Устанавливаем Sublime Text 3 и попутно переходим на сайт https://packagecontrol.io/installation и выделяем текст во вкладке «Sublime Text 3». Этот текст нужно вставить в консоль редактора. Консоль вызываем сочитанием клавиш ctrl+~(тильда). Вставляем в нее код и жмем Enter. Package Control установлен.
- После этого нам становится доступна другая комбинация клавиш, которая собственно открывает панель установки плагинов. Жмем ctrl+shift+p, и в появившейся строке поиска вводим: «Package Control: Install Package». Жмем Enter. Это команда для запуска установки плагинов.
- После этого в строке вводим названия плагинов. В видео рассказано более детально, посмотрите. Возьмем пример. Вводим в строке Emmet и жмем Enter. После того как у вас откроется текстовый документ — плагин установлен и готов к работе.
- Тестирование плагинов запечатлено на видео.
- Далее переходим к Browser-Sync. Для его работы нужно скачать библиотеку node.js. Переходим на сайт https://nodejs.org/en/ и скачиваем последнюю версию, после чего устанавливаем.
- Далее, на сайте https://www.browsersync.io/ нас ждет специальный код, который нужно вставить в командную строку вашей операционной системы. Как это делать: либо посмотрите как в видео, либо нажимайте комбинацию Win(клавиша со значком windows)+R, у вас откроется маленькое окошко, в которое нужно ввести «cmd» и нажать Enter.
- Когда консоль откроется, нужно вставить в нее код с сайта, нажать Enter и дождаться завершения установки.
- После установки ваш browser-sync готов к работе. Для того чтобы его запустить, нужно выбрать папку с вашим проектом. Зажать клавишу shift и в любом свободном месте папки кликнуть правой кнопкой мыши. В окошке появится ранее невидимая команда «открыть окно команд». Это та же самая командная строка, но она применяется конкретно к папке, в которой была запущена. Вставляем в нее код
browser-sync start —server —files «./**/*.*» —no-notify
Это базовый код для запуска browser-sync. Изучите технологию более детально, чтобы прописывать этот код применительно для определенного вашего проекта.
- Тем не менее, после нажатия Enter у нас через какое-то время откроется браузер (или вкладка в нем, если он был открыт). Эта вкладка — содержимое файла index.html. Теперь, вводя какой-то html-код в этот файл и нажимая ctrl+S (сохранение), Вы мгновенно увидите обновления Вашей верстки.
Спасибо Всем за внимание, подписывайтесь на блог, канал на YouTube, добавляйтесь Вконтакте! Следующий урок (по единицам измерения rem) уже совсем скоро.
ВАЖНО:
Эти два урока — базовые, и помогут вам чуть проще понять то, что я буду показывать на самом курсе. В уроках я буду использовать и другие технологии, но их изучение я оставляю полностью на ваше усмотрение. Конечно же, вкратце я пробегусь по ним уже в самом курсе.
(Пока оценок нет) Загрузка...Метки: browser-sync, sublime text 3, youtube, настройка, плагины, урок
Понравилось? Расскажи другим!
Установка проверки кода (линтера) для Sublime Text 3
Текстовой редактор Sublime Text 3 позволяет проверять программистам и верстальщикам код на наличие ошибок в css, JavaScript, php и т.д. Если вы где-то ошиблись, то на соответствующей строчке высветится ошибка.
Программы для проверки ошибок называются линтерами.
Установка SublimeLinter
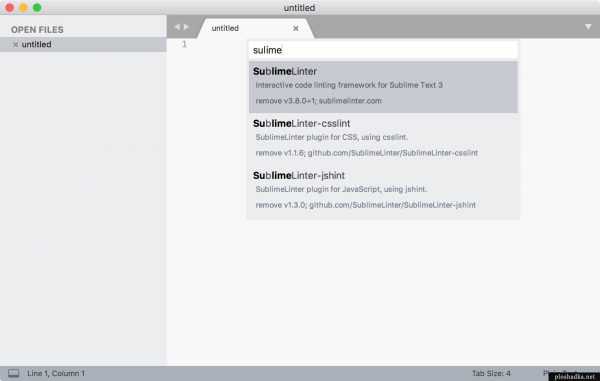
Для того, чтобы была возможность проверки кода надо установить из Package Control пакет SublimeLinter.
После установки SublimeLinter появится возможность устанавливать отдельные компоненты, которые и позволят задействовать эти инструменты.

Установка SublimeLinter-jshint
SublimeLinter-jshint — позволяет увидеть ошибки в коде на JavaScript.
Ссылка на инструкцию: https://github.com/SublimeLinter/SublimeLinter-jshint
Краткая инструкция
1. Перед установкой компонентов на компьютере должен быть установлен Node.js.
2. Открываем Терминал. Пишем команду:
| sudo npm install -g jshint |
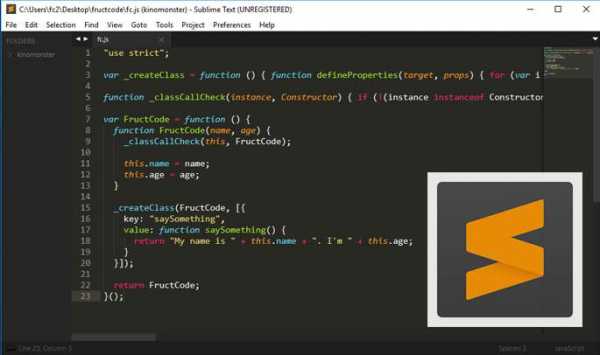
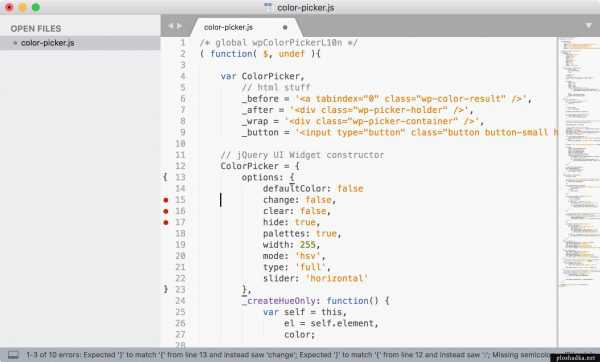
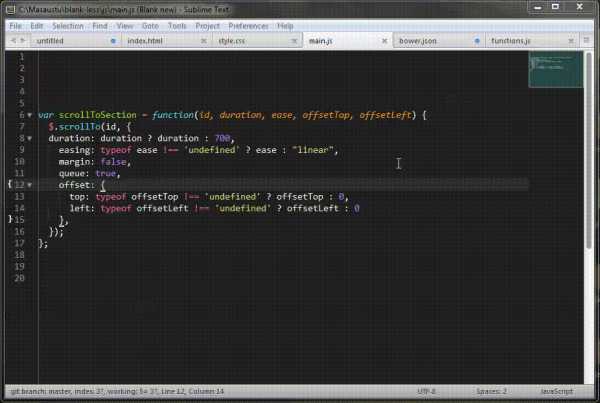
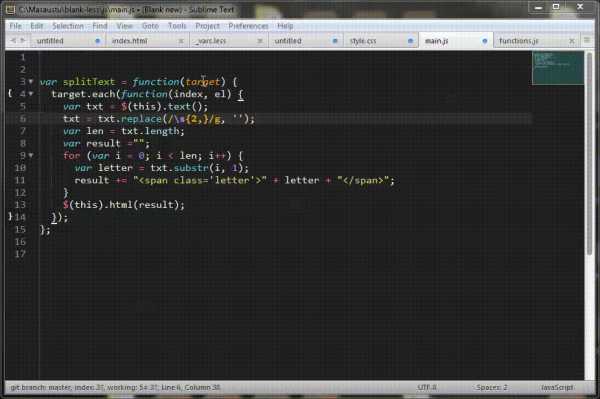
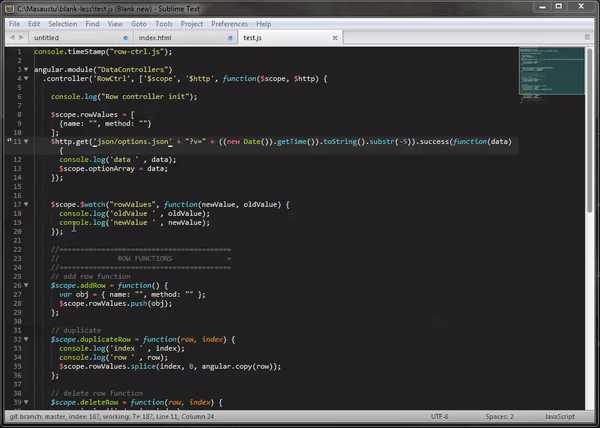
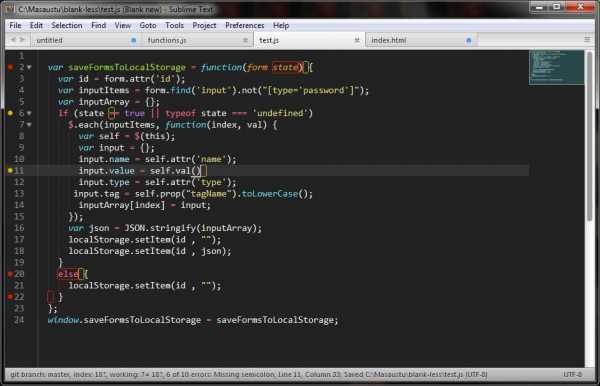
3. В Sublime Text 3 открываем установку пакетов и пишем SublimeLinter-jshint. Нажимаем на него, пакет установлен. Теперь если возникнет ошибка в JavaScript коде, вы сразу об этом узнаете.  В конце 14 строчки «забыта» запятая, слева на полях появились красные маркеры. Внизу сообщение об ошибке.
В конце 14 строчки «забыта» запятая, слева на полях появились красные маркеры. Внизу сообщение об ошибке.
Установка SublimeLinter-csslint
SublimeLinter-csslint — показывает ошибки в CSS коде.
Ссылка на инструкцию: https://github.com/SublimeLinter/SublimeLinter-csslint
Краткая инструкция
1. Точно также должен быть установлен Node.
2. В Терминале запускаем команду:
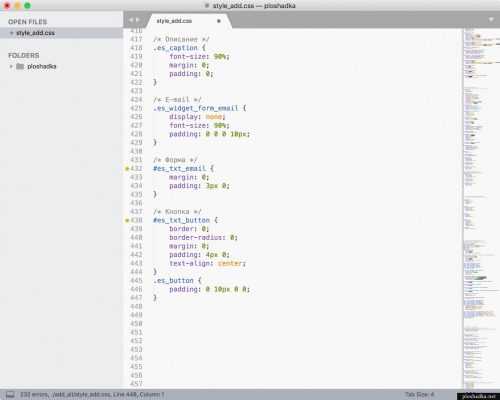
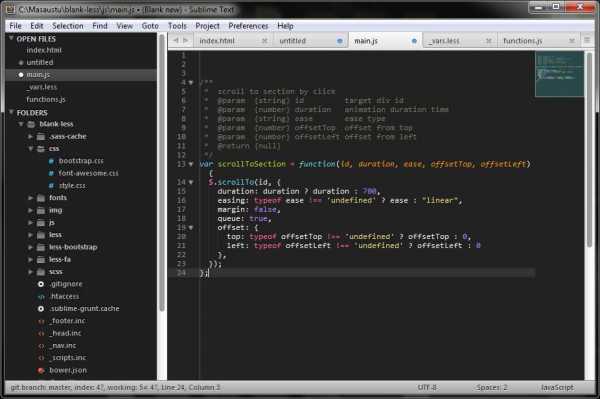
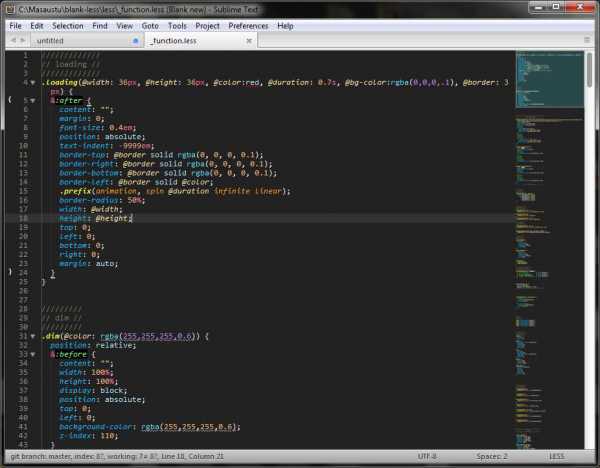
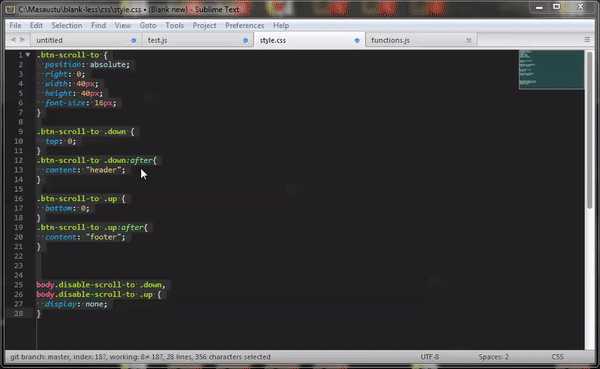
3. В Sublime Text 3 устанавливаем пакет SublimeLinter-csslint.  Уведомление об ошибках в коде css.
Уведомление об ошибках в коде css.
Как видно на картинке выше показываются не только ошибки, но и рекомендации. Например, SublimeLinter-у не нравится, что используется описание стиля для идентификатора, а не для стиля.
Установка SublimeLinter-php
Пакет для проверки ошибок в PHP коде.
Ссылка на инструкцию: https://github.com/SublimeLinter/SublimeLinter-php
Краткая инструкция
1. На компьютере должен быть установлен PHP. Возможно он уже установлен у вас, например, вместе с MAMP PRO. Если не установлен, по ссылке выше, есть ссылка на дистрибутивы.
2. В Sublime Text 3 устанавливаем пакет SublimeLinter-php.
Если ничего не заработало
После установки перезапустите программу Sublime Text 3.
Привет. Ты находишься на моём сайте. Я разработчик. Здесь я делюсь своими наработками и знаниями. Спрашивай в комментариях, если тебе что-то не понятно или пиши, если есть что добавить.
Если вам пригодилась информация, вы можете поблагодарить автора сайта символическим пожертвованием:
22 самых полезных плагина для веб-разработки в Sublime Text
Собрали самые полезные плагины для работы с кодом в Sublime Text, чтобы ваша работа с любимым редактором стала еще удобней.
Alignment

Помогает выравнивать фрагменты кода.
AngularJS
Если вы используете Angular для своих проектов, этот пакет сильно упростит вам жизнь в паре с плагином SublimeCodeIntel, так как SublimeCodeIntel не может автоматически заполнять имена модулей и контроллеров Angular с атрибутами ng-***.
С помощью этого пакета можно автоматически заполнять переменные модулей, контроллеров, фабрик и сервисов командой Rebuilt Search Index. Плагин также позволяет заполнять все атрибуты Angular, которые начинаются с ng-*** и фрагментов встроенных функций Angular JS, таких как $http и $filter.
Auto Semi-Colon

AutoSemiColon автоматически завершает строки в CSS и JavaScript файлах точкой с запятой ( ; ). Если вы не хотите получать ошибку при компиляции и сжатии js-файлов и, что более важно, писать чистый код, стоит воспользоваться этим пакетом.
AutoFileName

AutoFileName помогает быстрее писать имена переменных и функций, подсказывая названия во всплывающем окне и автоматически заполняя названия.
ApacheConf.tmLanguage

Выделяет синтаксис для файлов конфигурации Apache (.htaccess).
BracketHighlighter

Этот плагин просто подчеркивает скобки. Когда курсор находится между кавычками, фигурными скобками, круглыми скобками, плагин отмечает начало и конец этой части. При написании вложенных функций этот пакет поможет вам увидеть, в каком блоке находится вы находитесь сейчас.
Case Conversion

Все мы используем различные методы именования переменных, особенно, если пишем на паре (или больше) языков: PascalCaseMethod, camelCaseMethod, snake_case_method и kabab-case-method. С пакетом Case Conversion можно передавать различные методы именования с помощью одной горячей клавиши.
Color Highlighter

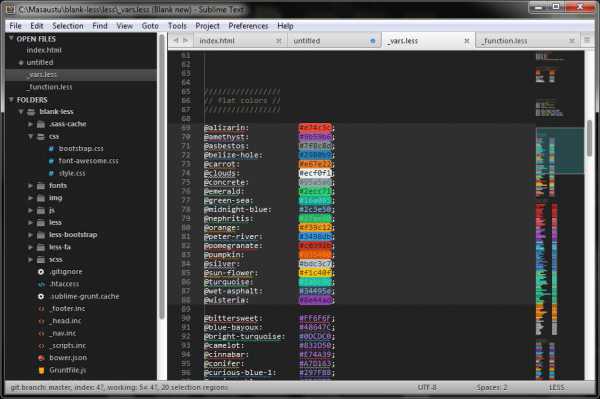
ColorHighlighter выделяет значения цвета. Он поддерживает hex, rgb, rgba, hsl, hsla, а также выделяет цветовые переменные Less и Sass.
Console Wrap for JS

Один из самых недооцененных пакетов для JavaScript-разработчиков. Он позволяет с помощью горячих клавиш добавить выделенную переменную в console.log() строкой ниже.
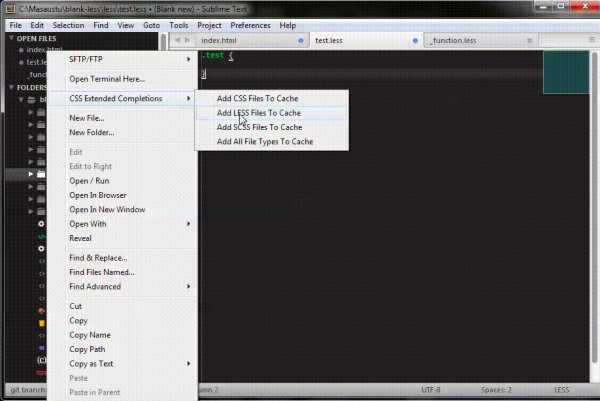
CSS Extended Completions

Данный плагин индексирует ваши .css, .less, .scss и .sass файлы, кэширует названия миксинов, переменных, классов и id и автоматически дополняет их при написании, как в html, так и в файлах стилей. Плагин также умеет индексировать файлы по заранее заданному пути при запуске Sublime Text.
DocBlockr

DocBlockr упрощает процесс документирования функций и блоков кода, автоматически создает отметки для аргументов функций, типов переменных и описаний.
Emmet
Emmet позволяет использовать сокращения для быстрого написания кода. Например название html-элемента + tab создаст готовый блок, а просто написанный класс, вроде .container + tab превратится в
Grunt

Этот пакет позволяет запускать команды Grunt в Sublime Text без окна терминала.
HTML Nest Comments

Sublime Text не умеет распознавать выделенный закомментированный html код. Этот плагин позволяет заключать в комментарии уже закомментированные строки html-кода.
Inc-Dec-Value

Inc-Dec-Value позволяет изменять числа, увеличивая и уменьшая их с шагом в 0.1, 1, 10, 100. Он также умеет преобразовывать друг в друга цветовые форматы hex, rgb, rgba, hsl, hsla. Еще одна важная особенность Inc-Dec-Value, возможность оперировать заранее заданными смысловыми значениями. Например, с помощью этого плагина в коде мы можем одним движением заменять true на false, fadeIn на fadeOut, next на prev и так далее.
jQuery

JQuery остается одной из самых популярных js-библиотек, поэтому, если вы используете ее в работе, этот плагин вам пригодится. Он помогает использовать сокращения и автодополнение, чтобы писать jQuery-функции быстрее.
LESS

Этот пакет добавляет функцию подсветки синтаксиса в .less-файлы. Он также автоматически дополняет встроенные функции Less, такие, как fadein, darken, desaturate, data-uri.
RegReplace

Этот плагин позволяет оперировать заранее заданными регулярными выражениями. Он так же имеет несколько встроенных выражений, например, для удаления html-комментариев или лишних пробелов. Он позволяет задавать и собственные регулярные выражения – к примеру, можно создать выражение, которое будет комментировать или убирать комментарии с console.log() в JavaScript-файлах.
SASS

Этот пакет добавляет функцию выделения синтаксиса в .scss и .sass файлах, а также дополняет встроенные в Sass функции, такие, как @mixin, @include и @if @else.
StyleToken

Этот плагин позволяет задавать различную подсветку для различных элементов для упрощения чтения кода.
SublimeLinter

Помогает находить синтаксические ошибки в коде подсвечивая их. На данный момент поддерживаются PHP, Javascript, Java, CSS, HTML, HAML, Python, Ruby, Json, CoffeeScript, Google Closure, XML, React.js, Slim, Markdown, Go, Perl, C, C++, SQL, Twig, Bootstrap, Jade, LESS, SASS.
SwapStrings

Предположим, вы запутались в переменных и случайно написали переменную up, там где должны были указать down и наоборот. Каким будет самый быстрый способ исправить положение? К примеру, можно заменить up на какое-то уникальное выражение, вроде «sdasdasdfk», а все вхождения down заменить на up. Затем пройти еще раз и заменить уникальное выражение «sdasdasdfk» на down.
SwapStrings позволяет просто поменять местами два слова, также он умеет заменять двойные кавычки на одинарные, а одинарные на двойные, как на ограниченной части текста, так и во всем документе.
Другие статьи по теме
10 лучших расширений для разработки на Sublime Text
15 прекрасных плагинов для Sublime Text