Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Letter spacing в css
CSS letter-spacing Property
Set the letter spacing for
, , and elements: h2 { letter-spacing: 3px;}h3 { letter-spacing: 2px;}h4 { letter-spacing: -1px;
elements: h2 { letter-spacing: 3px;}h3 { letter-spacing: 2px;}h4 { letter-spacing: -1px;
}
Try it Yourself »The letter-spacing property increases or decreases the space between characters in a text.
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| letter-spacing | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
CSS Syntax
letter-spacing: normal|length|initial|inherit;
Property Values
Related Pages
CSS tutorial: CSS Text
HTML DOM reference: letterSpacing property
CSS-текст (часть 2)

Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
| Значения: | |
| normal | Значение по умолчанию, равное 0.25em. |
| длина | Значение устанавливается в единицах длины — px, em. Принимает как положительные, так и отрицательные значения, увеличивая или уменьшая расстояние между словами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {word-spacing: normal;} p {word-spacing: 2px;} Рис. 1. Расстояние между словами2. Расстояние между буквами letter-spacing
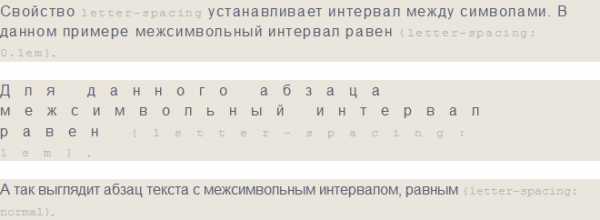
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
| Значения: | |
| normal | Значение по умолчанию, не добавляет дополнительное пространство между буквами и символами. |
| длина | Значение задаётся в единицах длины, положительные значения увеличивают промежутки между буквами и символами, отрицательные — уменьшают. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {letter-spacing: normal;} p {letter-spacing: 2px;} Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing 3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size. Значения свойства игнорируются, когда установлено одно из трёх значений pre-line, normal или nowrap свойства white-space.
Работает только для элементов и , для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
| Значения: | |
| целое число | Любое целое положительное число. По умолчанию табуляция делает отступ, равный восьми пробелам. |
| длина | Значение отступа, указываемое в единицах длины, например, рх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
pre {-moz-tab-size: 16;} /* Firefox */ pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */ pre {tab-size: 16;}






letter-spacing | CSS-Tricks
The letter-spacing property controls the amount of space between each letter in a given element or block of text. Values supported by letter-spacing include font-relative values (em, rem), parent-relative values (percentage), absolute values (px) and the normal property, which resets to the font's default.
Using font-relative values is recommended, so that the letter-spacing increases or decreases appropriately when the font-size is changed, either by design or by user behavior.
p { /* 16 * 0.0625 = 1px */ letter-spacing: 0.0625em; }The most important point to note when using letter-spacing is that the value specified does not change the default, it is added to the default spacing the browser applies (based on the font metrics). letter-spacing also supports negative values, which will tighten the appearance of text, rather than loosening it.
Points of Interest
- Subpixel values: in most browsers, specifying a value that computes to less than 1px will result in no letter-spacing being applied. Currently Firefox 14+ and IE 10 support subpixel layout; Opera and WebKit do not. The patch has landed, so WebKit now supports subpixel letter-spacing.
- The letter-spacing property is animatable with CSS Transitions.
- One of the ways to fight against the space between inline block elements is setting letter-spacing: -4px; on the parent container of inline-block elements. You will then need to reset letter-spacing: normal; on the child elements.
- It is rarely if ever a good idea to letter space lower case letters.
Other Resources
Browser Support
| Works | Works | Works | Most | Works | Works | Works |
A note on mobile browser support: some versions of Opera Mobile, non-standard WebKit implementations, and the NetFront browser do not support letter-spacing. The specifics are detailed in the QuirksMode link above.
Свойство letter-spacing
Трепачёв Д.П. © 2012-2018 г.
Ученикам: я ухожу на каникулы с 21-го декабря по 8 января. Буду не онлайн, хотя иногда возможно буду появляться.
Свойство letter-spacing устанавливает интервал между буквами. Допустимо отрицательное значение.
Синтаксис
селектор { letter-spacing: CSS единицы | normal | inherit; }Значения
| CSS единицы | Устанавливает интервал между буквами в заданных единицах (кроме процентов). |
| normal | Позволяет браузеру вычислять интервал между буквами самостоятельно. |
| inherit | Наследует значение родителя. |
По умолчанию браузер выбирает интервал автоматически (normal).
Примеры
Пример
p { letter-spacing: 4px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
p { letter-spacing: -1px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
p { letter-spacing: 0px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
p { letter-spacing: normal; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.