Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Курсив в css
Курсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
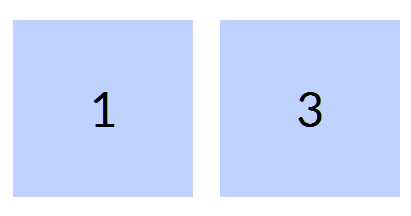
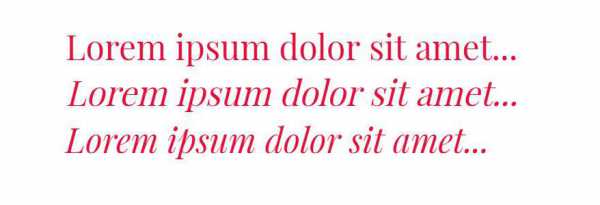
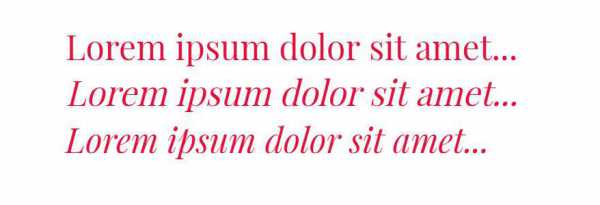
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px;
}
Курсив на CSS: изменение начертания шрифта
Курсивное начертание - один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке - три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий - курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.

Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке - как раз такой, обработанный браузером, вариант, а в третьем - оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal - шрифт обычного начертания;
- italic - курсивное начертание;
- oblique - наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое - это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Как сделать курсив на css, если у шрифта нет стиля Italic (курсив). Для CSS font-face
С появлением возможности подключать различные шрифты в CSS появилась дополнительная головная боль: не у всех шрифтов есть все стили, и из-за этого страдает типографика страницы (где-то нужно сделать выделение курсивом, а его просто нет в подключаемом шрифте, и CSS не может сделать oblique, потому, что не знает как с этим шрифтом работать).
Предлагаем вашему вниманию решение, которое мы применили недавно в одном из наших проектов.
Откуда растут ноги проблемы «как сделать курсив на CSS, если у шрифта нет italic»?
Дизайнер выбрал для отображения цены акцидентный шрифт Russo One, у которого нет курсива. В процессе дизайн-мышления добавил ему искусственный наклон, получился Italic. И самое страшное! Клиент утвердил такой макет. Верстальщик пытался найти какой-то способ, но не получилось. Вот и родилось такое решение.
Как получилось в вёрстке
Как нарисовал дизайнер
Решение с курсивом для некурсивных шрифтов на CSS
Создадим свой шрифт, с искусственно наклоненными буквами (только теми, которые нам нужны), и будем его использовать в тех местах, где нужно. Дизайнеры и шрифтовики будут кричать, что так делать ни в коем случае нельзя (это не хорошо искривлять шрифт), но нам повезло, Russo One наклонным выглядит достаточно органично.
Итак: 1) пишем все символы, которые нам потребуются обычным шрифтом в каком-нибудь графическом редакторе, мы выбрали Illustrator 2) переводим все символы в кривые, чтобы можно было их наклонить 3) сохраняем каждый символ в отдельный SVG файл 4) упаковываем их в шрифт с помощью сервиса fontello.com
5) используем в CSS
Возможности fontello.com
Fontello.com предназначен для создания иконочных шрифтов, поэтому у него есть возможность загрузить свой набор иконок в формате SVG, и указать для них коды символов, которые будут соответствовать определенной иконке в шрифте. То есть для нашего шрифта для каждой цифры нужно будет указать соответствующую цифру. В итоге, даже если шрифт не прогрузится, то текст, написаный этим шрифтом будет отображаться правильно, просто не так красиво.
Для наших целей всё получилось очень неплохо. Конечно межбуквенное расстояние в иконочном шрифте на fontello задать не получилось, поэтому если таким образом переделать все символы и напечатать обычный текст, а не цифру, будут проблемы с пробелами в тексте. Но цена выглядит как на макете.
Пошагово, как мы делали курсива на css если у шрифта нет italic, смотрите на видео.
Понравилась или помогла статья? Купите мне кофе