Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как встроить html в js
Как подключить JS-скрипты к HTML-коду страницы?

Подключение JavaScript в HTML код
Есть два способа вызова JavaScript в HTML-коде страницы:
- код_скрипта
Первый способ подключает js-файл, который может быть расположен как в одной из директорий сайта, так и на другом ресурсе. Второй способ встраивает код js-файла в HTML-код страницы. Тут стоит разобраться в том, что использование того или другого метода должно зависеть от объема js-скрипта. Если объем скрипта достаточно большой, то лучше будет вызвать его из файла. Кроме этого, большие по объему скрипты можно оптимизировать, ознакомившись со статьей как сжать JS-скрипты. Но если же весь код скрипта заключен в несколько строчек, то встраивание JavaScript в HTML код страницы будет более правильным. Встраивание небольшого по размеру js-кода лишает сервер необходимости запрашивать этот самый файл, что в свою очередь уменьшит задержки при загрузке других ресурсов и сократит время обработки страницы.
Какие по объему JS-скрипты необходимо встраивать в HTML код?
Хорошей подсказкой для встраивания JavaScript может послужить Page Speed от Google. Данный инструмент подскажет вебмастеру какие .js и .css-файлы должны быть встроены в HTML код страницы.
Что делать с JS-скриптами, которые вызываются с других сайтов?
Со скриптами, которые вызываются из других сайтов, можно провернуть следующие действия:
- Находите их и копируете их код.
- Создаете в текстовом редакторе аналогичный js-скрипт.
- Заливаете его в корневую(или в любую другую) директорию своего сайта.
- Изменяете путь вызова js-скрипта на адрес, по которому расположился Ваш скрипт.
В основном проблемы могут возникнуть с 4-ым пунктом. В статье «Как встроить небольшой css-файл в HTML-код страницы» я описал алгоритм, с помощью которого в CMS WordPress можно найти место вызова стиля и изменить его, встроив вместо него небольшой css-файл. Данный алгоритм вполне подойдет и для js-файлов.
Где лучше подключить JavaScript?
JavaScript лучше всего подключить в футере(footer) страницы. Разместив js-скрипт в начале(head) или середине(body) страницы, Вы приостановите загрузку страницы на время выполнения данного скрипта. Если же скрипт будет размещен в конце страницы и будет выполняться только после загрузки основного содержимого страницы, пользователи смогут быстрее начать изучать материал. Ну, а скрипты подтянуться позднее. К тому же, желательно скрипты загружать после css-файлов. Почему после, а не до стилей, читайте в статье Оптимизация порядка загрузки стилей и скриптов, в которой этот момент подробно рассмотрен.
Как использовать встроенный JavaScript в HTML?
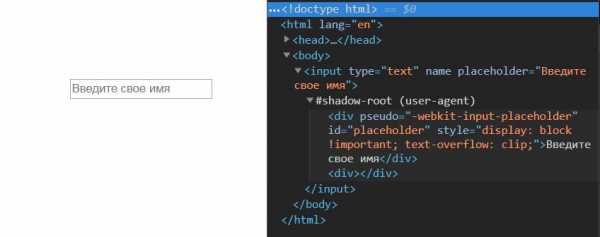
Подтвердите, что у меня есть это скрытое поле:
И представьте, что я получаю фрагмент HTML с сервера через jQuery AJAX.
Однако вместо того, чтобы писать что-то вроде этого:
$(function(){ $('#result span').text($('#handler').val()); });Я хотел бы использовать что-то вроде:
javascript:$('#handler').val();Однако я не получаю ожидаемого результата. Можно ли использовать этот подход с JavaScript?
Обновление:. Все, пожалуйста, я знаю о $(document).ready();. Таким образом, не предоставляйте лучших способов. Я просто хотел знать, возможно ли иметь встроенный JavaScript или нет, и если да, то как?
задан Saeed Neamati 13 авг. '11 в 16:03
источник поделитьсяКак встроить CSS и JS в HTML?
DLE FAQ » Все вопросы » Ламерские вопросы » Как встроить CSS и JS в HTML?
18.06.2012 klaf Шаблоны (TPL), Стили (CSS) 07.03.2013 Гость Стили (CSS) 10.06.2013 Гость Стили (CSS) 24.12.2013 sk Стили (CSS) 21.04.2014 MrDreamer Шаблоны (TPL), Стили (CSS) 22.08.2014 alexcreew Стили (CSS), jQuery 24.12.2014 ale-eex Шаблоны (TPL), Стили (CSS) 17.07.2015 Drol Стили (CSS) 27.08.2015 AleksMey Стили (CSS), Общие вопросы по PHP 03.12.2015 Zooroo Общие вопросы, Стили (CSS), Общие вопросы по PHP
Как вставить JavaScript в HTML
Javascript является весьма функциональным языком программирования, имеющим достаточно удобные и широкие возможности, позволяющие создавать современные web-сайты. Вы можете с легкостью вставлять код на javascript в ваши HTML-страницы и он будет работать!
Этот совет расскажет о том, как вставить javascript в HTML.
Для вставки javascript в HTML-страницу, вам необходимо выполнить следующие действия:
- Откройте ваш HTML-редактор (или просто Блокнот).
-
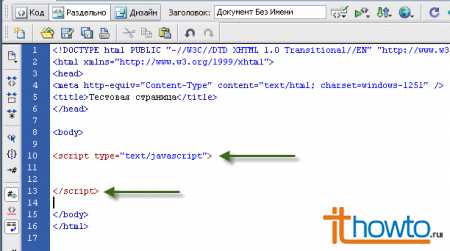
В том месте где вы хотите разместить javascript, наберите следующие строки:

Это строки старта и окончания javascript. Первая строка является началом скрипта на javascript, а вторая - указателем завершения скрипта на javascript.
- Между набранными выше строками, разместите код скрипта и сохраните HTML-страницу.
Откройте web-браузер и проверьте страницу на корректную работу javascript, вставленного вами в HTML.