Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как вставить символы в html
Html код пробела и специальные символы
Доброго времени суток дорогие читатели моего блога! С вами в который раз Макс Метелев и сегодня я хочу поговорить про то, как сделать html код пробела. У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
Я приведу ее в конце этого урока. Обращайтесь к ней каждый раз, когда захотите вставить на страничку какой-нибудь символ. Итак давайте вернемся к изучению html кода пробела.
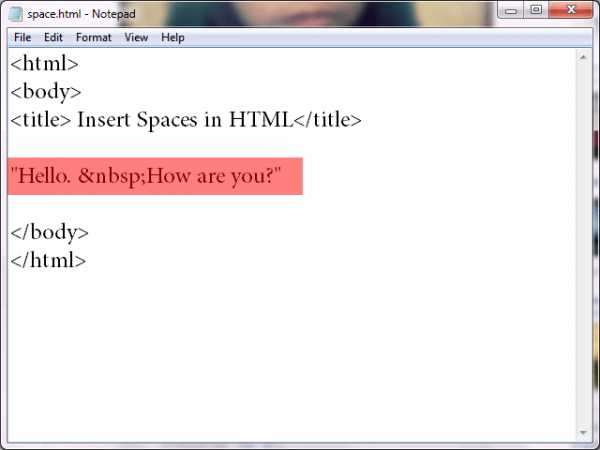
Самый стандартный и часто используемый – это вставка кода с амперсандом Это код одинарного пробела между словами. Например, как здесь:

Вот исходный код для вставки:
Одинарный код пробела Привет Как дела?
Одинарный код пробела Привет Как дела?
|
С помощью такой конструкции мы легко можем сделать отступ текста между словами, если у нас нет возможности сделать это через визуальный редактор. Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Коды спецсимволов
| Символ | Код | HTML код |
| ™ | ™ | |
| € | € | |
| Пробел | ||
| ! | ! | |
| « | " | " |
| # | # | |
| $ | $ | |
| % | % | |
| & | & | & |
| ‘ | ' | |
| ( | ( | |
| ) | ) | |
| * | * | |
| + | + | |
| , | , | |
| — | - | |
| . | . | |
| / | / | |
| 0 | 0 | |
| 1 | 1 | |
| 2 | 2 | |
| 3 | 3 | |
| 4 | 4 | |
| 5 | 5 | |
| 6 | 6 | |
| 7 | 7 | |
| 8 | 8 | |
| 9 | 9 | |
| : | : | |
| ; | ; | |
| > | > | |
| ? | ? | |
| @ | @ | |
| A | A | |
| B | B | |
| C | C | |
| D | D | |
| E | E | |
| F | F | |
| G | G | |
| H | H | |
| I | I | |
| J | J | |
| K | K | |
| L | L | |
| M | M | |
| N | N | |
| O | O | |
| P | P | |
| Q | Q | |
| R | R | |
| S | S | |
| T | T | |
| U | U | |
| V | V | |
| W | W | |
| X | X | |
| Y | Y | |
| Z | Z | |
| [ | [ | |
| \ | \ | |
| ] | ] | |
| ^ | ^ | |
| _ | _ | |
| ` | ` | |
| a | a | |
| b | b | |
| c | c | |
| d | d | |
| e | e | |
| f | f | |
| g | g | |
| h | h | |
| i | i | |
| j | j | |
| k | k | |
| l | l | |
| m | m | |
| n | n | |
| o | o | |
| p | p | |
| q | q | |
| r | r | |
| s | s | |
| t | t | |
| u | u | |
| v | v | |
| w | w | |
| x | x | |
| y | y | |
| z | z | |
| { | { | |
| | | | | |
| } | } | |
| ~ | ~ | |
| Non-breaking space | ||
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | |
| ¬ | ¬ | ¬ |
| | | |
| ® | ® | ® |
| ¯ | ¯ | ¯ |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ´ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | Æ |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | Ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | Þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | |
| Ā | Ā | |
| ā | ā | |
| Ă | Ă | |
| ă | ă | |
| Ą | Ą | |
| ą | ą | |
| Ć | Ć | |
| ć | ć | |
| Ĉ | Ĉ | |
| ĉ | ĉ | |
| Ċ | Ċ | |
| ċ | ċ | |
| Č | Č | |
| č | č | |
| Ď | Ď | |
| ď | ď | |
| Đ | Đ | |
| đ | đ | |
| Ē | Ē | |
| ē | ē | |
| Ĕ | Ĕ | |
| ĕ | ĕ | |
| Ė | Ė | |
| ė | ė | |
| Ę | Ę | |
| ę | ę | |
| Ě | Ě | |
| ě | ě | |
| Ĝ | Ĝ | |
| ĝ | ĝ | |
| Ğ | Ğ | |
| ğ | ğ | |
| Ġ | Ġ | |
| ġ | ġ | |
| Ģ | Ģ | |
| ģ | ģ | |
| Ĥ | Ĥ | |
| ĥ | ĥ | |
| Ħ | Ħ | |
| ħ | ħ | |
| Ĩ | Ĩ | |
| ĩ | ĩ | |
| Ī | Ī | |
| ī | ī | |
| Ĭ | Ĭ | |
| ĭ | ĭ | |
| Į | Į | |
| į | į | |
| İ | İ | |
| ı | ı | |
| IJ | IJ | |
| ij | ij | |
| Ĵ | Ĵ | |
| ĵ | ĵ | |
| Ķ | Ķ | |
| ķ | ķ | |
| ĸ | ĸ | |
| Ĺ | Ĺ | |
| ĺ | ĺ | |
| Ļ | Ļ | |
| ļ | ļ | |
| Ľ | Ľ | |
| ľ | ľ | |
| Ŀ | Ŀ | |
| ŀ | ŀ | |
| Ł | Ł | |
| ł | ł | |
| Ń | Ń | |
| ń | ń | |
| Ņ | Ņ | |
| ņ | ņ | |
| Ň | Ň | |
| ň | ň | |
| ʼn | ʼn | |
| Ŋ | Ŋ | |
| ŋ | ŋ | |
| Ō | Ō | |
| ō | ō | |
| Ŏ | Ŏ | |
| ŏ | ŏ | |
| Ő | Ő | |
| ő | ő | |
| Π| Π| |
| œ | œ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | ť | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | Ɂ | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ |
Да, чуть было не забыл в панели редактирования записей и страниц в wordpress есть пункт вставки спецсимволов. Выглядит он так:
100+ Юникод символов, которые можно использовать в HTML/CSS/JS/PHP
В этой заметке речь пойдет об универсальных Unicode-символах. Иконках, которые понимают все браузеры и системы. Для того чтобы использовать иконки в HTML коде (верстке), обычно устанавливаются пакеты иконок на базе шрифтов, например Font Awesome. Однако, часто удобнее вставить известный браузеру Unicode-символ и не подключать лишние шрифты. Рассмотрим такие символы в этой заметке.
В браузерах есть встроенные библиотеки доступных иконок и иероглифов. Доступны они в Unicode формате — это стандарт, который присваивает уникальный идентификатор для каждого специального символа. Число таких символов (иконок, значков) постоянно растет и сегодня их более 110 000. Но не все браузеры понимают все такие символы. Браузеры работают на базе иконок которые доступны в вашей системе: Windows, Linux, OS X, Android и iOS. В этой заметке собраны иконки, которые установлены во всех таких системах, а значит их можно назвать универсальными и их в 99% случаев поймет и отобразит любой браузер.
Заметка: статья о кодировках символов и Юникоде (англ).
Как использовать Unicode символы
Значки, приведенные в таблицах ниже, являются обычными символами, которые можно копировать и вставлять, как если бы они были буквами текста. Однако, если кодировка файла (HTML/CSS) куда вставляется скопированный значок не UTF-8 вставленный значок отображаться не будет и вообще потеряется... Для таких случаев в таблице приведет HTML код знака, этот код всегда будет работать.
Что нужно сделать, чтобы использовать иконки:
- Найти нужный значок.
- Скопировать код.
- Вставить его в HTML/JS/PHP как обычный текст. В CSS его можно использовать в качестве значения свойства content:'★'.
Значки по сути являются обычным текстом, поэтому им можно указать стили текста: тень, размер, цвет и т.д.
Иконки
| ☺ | ☺ | ☺ | Улыбка |
| ♨ | ♨ | ♨ | Хот-спрингс |
| ➑ | ➑ | ➑ | 8-мяч |
| ☆ | ☆ | ☆ | Белая звезда |
| ★ | ★ | ★ | Черная звезда |
| ✪ | ✪ | ✪ | Белая звезда обведенная |
| ✰ | ✰ | ✰ | Белая звезда |
| ✧ | ✧ | ✧ | Белая четырехконечная звезда |
| ✦ | ✦ | ✦ | Черная четырехконечная звезда |
| ♡ | ♡ | ♡ | Белое сердце |
| ❤ | ❤ | ❤ | Черное сердце |
| ✈ | ✈ | ✈ | Самолет |
| ✂ | ✂ | ✂ | Черные ножницы |
| ✄ | ✄ | ✄ | Белые ножницы |
| ♕ | ♕ | ♕ | Корона |
| ✝ | ✝ | ✝ | Крест |
| ◑ | ◑ | ◑ | Черно-белый круг |
| ♪ | ♪ | ♪ | Нота |
| ♫ | ♫ | ♫ | Ноты |
| ✣ | ✣ | ✣ | Четыре звездочки с шарами |
| ☑ | ☑ | ☑ | Чекбокс с галочкой |
| ✔ | ✔ | ✔ | Галочка |
| ✘ | ✘ | ✘ | Крестик |
| ✎ | ✎ | ✎ | Карандаш |
| ✍ | ✍ | ✍ | Пишущая рука |
| ♀ | ♀ | ♀ | Женщина |
| ♂ | ♂ | ♂ | Мужчина |
| ☎ | ☎ | ☎ | Черный телефон |
| ☏ | ☏ | ☏ | Белый телефон |
| ✉ | ✉ | ✉ | Конверт |
| ✆ | ✆ | ✆ | Знак телефона |
Стрелки
| ← | ← | ← | Стрелка влево |
| → | → | → | Стрелка вправо |
| ↑ | ↑ | ↑ | Стрелка вверх |
| ↓ | ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | ↔ | Стрелка влево вправо |
| ↕ | ↕ | ↕ | Стрелка вверх вниз |
| ⇄ | ⇄ | ⇄ | Стрелки вправо и влево |
| ⇅ | ⇅ | ⇅ | Стрелки вверх и вниз |
| ↲ | ↲ | ↲ | Вниз-влево 90 градусов |
| ↳ | ↳ | ↳ | Стрелка вниз-вправо 90 градусов |
| ↱ | ↱ | ↱ | Стрелка вверх-вправо 90 градусов |
| ⇤ | ⇤ | ⇤ | Стрелка влево к полосе |
| ↶ | ↶ | ↶ | Полукруг против часовой стрелки |
| ↷ | ↷ | ↷ | Полукруг по часовой стрелке |
| ↺ | ↺ | ↺ | Круг против часовой стрелки |
| ↻ | ↻ | ↻ | Круг по часовой стрелке |
| ➔ | ➔ | ➔ | Широкоугольная стрелка вправо |
| ↯ | ↯ | ↯ | Зигзагообразная стрелка вниз |
| ↖ | ↖ | ↖ | Стрелка Северо-Запада |
| ➘ | ➘ | ➘ | Тяжелая юго-восточная стрела |
| ➙ | ➙ | ➙ | Тяжелая стрелка вправо |
| ➚ | ➚ | ➚ | Тяжелая северо-восточная стрела |
| ➟ | ➟ | ➟ | Пунктирная стрелка вправо |
| ⇠ | ⇠ | ⇠ | Пунктирная стрелка влево |
| ➤ | ➤ | ➤ | Черная стрелка вправо |
| ⇦ | ⇦ | ⇦ | Белая стрелка влево |
| ⇨ | ⇨ | ⇨ | Белая стрелка вправо |
| « | « | « | Кавычки слева |
| » | » | » | Кавычек справа |
| ► | ► | ► | Правый черный указатель |
| ◀ | ◀ | ◀ | Левый черный указатель |
| ▲ | ▲ | ▲ | Черный указатель вверх |
| ▷ | ▷ | ▷ | Правый белый указатель |
| ◁ | ◁ | ◁ | Левый белый указатель |
| △ | △ | △ | Белый указатель вверх |
Специальные
| № | № | № | Номер |
| © | © | © | Авторское право |
| ® | ® | ® | Зарегистрированный |
| ™ | ™ | ™ | Товарный знак |
| ℮ | ℮ | ℮ | Предполагаемый |
| • | • | • | Точка |
| · | · | · | Средняя Точка |
Валюта
| € | € | € | Евро |
| £ | £ | £ | Фунт |
| ₤ | ₤ | ₤ | Лира |
| ¥ | ¥ | ¥ | Иена |
| ¢ | ¢ | ¢ | Цент |
| ¤ | ¤ | ¤ | Валюта |
Погода
| ° | ° | ° | Градус |
| ☀ | ☀ | ☀ | Солнце маленькое |
| ☼ | ☼ | ☼ | Солнце большое |
| ☁ | ☁ | ☁ | Облако |
| ❆ | ❆ | ❆ | Снежинка 1 |
| ❅ | ❅ | ❅ | Снежинка 2 |
| ❄ | ❄ | ❄ | Снежинка 3 |
Указатели
| ☚ | ☚ | ☚ | Указатель Влево черный |
| ☛ | ☛ | ☛ | Указатель Вправо черный |
| ☜ | ☜ | ☜ | Указатель Левый белый |
| ☝ | ☝ | ☝ | Указатель Вверх белый |
| ☞ | ☞ | ☞ | Указатель Вправо белый |
| ☟ | ☟ | ☟ | Указатель Вниз белый |
Карты
| ♠ | ♠ | ♠ | Пики черные |
| ♥ | ♥ | ♥ | Сердце черные |
| ♦ | ♦ | ♦ | Буби черные |
| ♣ | ♣ | ♣ | Крести черные |
| ♤ | ♤ | ♤ | Пики белые |
| ♡ | ♡ | ♡ | Сердце белые |
| ♢ | ♢ | ♢ | Буби белые |
| ♧ | ♧ | ♧ | Крести белые |
Шахматы
| ♔ | ♔ | ♔ | Король белый |
| ♕ | ♕ | ♕ | Ферзь белый |
| ♖ | ♖ | ♖ | Ладья белая |
| ♗ | ♗ | ♗ | Слон белый |
| ♘ | ♘ | ♘ | Конь белый |
| ♙ | ♙ | ♙ | Пешка белая |
| ♚ | ♚ | ♚ | Король черный |
| ♛ | ♛ | ♛ | Ферзь черный |
| ♜ | ♜ | ♜ | Ладья черная |
| ♝ | ♝ | ♝ | Слон черный |
| ♞ | ♞ | ♞ | Конь черный |
| ♟ | ♟ | ♟ | Пешка черная |
Математика
| ∞ | ∞ | ∞ | Бесконечность |
| ± | ± | ± | Плюс-минус |
| ≤ | ≤ | ≤ | Меньше или равно |
| ≥ | ≥ | ≥ | Больше или равно |
| ≠ | ≠ | ≠ | Не равно |
| ÷ | ÷ | ÷ | Деление |
| × | × | × | Умножение х |
| ✖ | ✖ | ✖ | Тяжелое умножение x |
| ¹ | ¹ | ¹ | Один (верхний индекс) |
| ² | ² | ² | Два (верхний индекс) |
| ³ | ³ | ³ | Три (верхний индекс) |
| ⊕ | ⊕ | ⊕ | Обведенный Плюс |
| ⊗ | ⊗ | ⊗ | Обведенное Умножение |
| ∧ | ∧ | ∧ | Логичское И |
| ∨ | ∨ | ∨ | Логичское ИЛИ |
| ∆ | ∆ | ∆ | Дельта |
| ∏ | ∏ | ∏ | Пирог |
| ∑ | ∑ | ∑ | Сигма (сумма) |
| Ω | Ω | Ω | Омега |
| ∅ | ∅ | ∅ | Пустое множество |
| ∠ | ∠ | ∠ | Угол |
| ∥ | ∥ | ∥ | Параллель |
| ⊥ | ⊥ | ⊥ | Перпендикуляр |
| ≈ | ≈ | ≈ | Почти равно |
| △ | △ | △ | Треугольник |
| ○ | ○ | ○ | Круг |
| □ | □ | □ | Квадрат |
Фракции
| ¼ | ¼ | ¼ | Четверть (1/4) |
| ½ | ½ | ½ | Половина (1/2) |
| ¾ | ¾ | ¾ | Три четверти (3/4) |
| ⅓ | ⅓ | ⅓ | Одна треть (1/3) |
| ⅔ | ⅔ | ⅔ | Две трети (2/3) |
| ⅛ | ⅛ | ⅛ | Одна восьмая (1/8) |
| ⅜ | ⅜ | ⅜ | Три восьмых (3/8) |
| ⅝ | ⅝ | ⅝ | Пять восьмых (5/8) |
| ⅞ | ⅞ | ⅞ | Семь восьмых (7/8) |
Римские цифры
| Ⅰ | Ⅰ | Ⅰ | Один (римская цифра) |
| Ⅱ | Ⅱ | Ⅱ | Два (римская цифра) |
| Ⅲ | Ⅲ | Ⅲ | Три (римская цифра) |
| Ⅳ | Ⅳ | Ⅳ | Четыре (римская цифра) |
| Ⅴ | Ⅴ | Ⅴ | Пять (римская цифра) |
| Ⅵ | Ⅵ | Ⅵ | Шесть (римская цифра) |
| Ⅶ | Ⅶ | Ⅶ | Семь (римская цифра) |
| Ⅷ | Ⅷ | Ⅷ | Восемь (римская цифра) |
| Ⅸ | Ⅸ | Ⅸ | Девять (римская цифра) |
| Ⅹ | Ⅹ | Ⅹ | Десять (римская цифра) |
| Ⅺ | Ⅺ | Ⅺ | Одиннадцать (римская цифра) |
| Ⅻ | Ⅻ | Ⅻ | Двенадцать (римская цифра) |
-
Источник
Вставка специальных символов в контент
Порой, при верстке контента наших веб страниц, нам бывает необходимо вставить какие-либо специальные символы. Это может быть значок копирайта или символ зарегистрированного товарного знака, возможно, нужно вставить символ градуса или слово на иностранном языке с обозначением акцента над какой-либо буквой. Как сделать это правильно, чтобы символ отобразился надлежащим образом? Об этом мы поговорим сегодня.
 Вполне возможно, что при верстке определенного сайта, Вы и не столкнетесь с этими нюансами (хотя, значок копирайта используется практически всегда). Однако, в один прекрасный день столкнувшись с ними и не зная, как правильно реализовать вставку того или иного символа, есть вероятность, что вся работа «встанет» вот из-за этих мелочей. Так что лучше знать эту простую информацию, ну или, хотя бы, иметь ее где-то под рукой. Честно говоря, я решила осветить эту тему, так как недавно верстала веб сайт для одной компании, и там, как раз, нужно было вставить, помимо широко распространенного значка копирайта, символ зарегистрированного товарного знака, символ градусов… а помимо всего прочего, контент этого сайта на испанском языке, который известен своими многочисленными акцентами над словами (которые обязательно нужно ставить).
Вполне возможно, что при верстке определенного сайта, Вы и не столкнетесь с этими нюансами (хотя, значок копирайта используется практически всегда). Однако, в один прекрасный день столкнувшись с ними и не зная, как правильно реализовать вставку того или иного символа, есть вероятность, что вся работа «встанет» вот из-за этих мелочей. Так что лучше знать эту простую информацию, ну или, хотя бы, иметь ее где-то под рукой. Честно говоря, я решила осветить эту тему, так как недавно верстала веб сайт для одной компании, и там, как раз, нужно было вставить, помимо широко распространенного значка копирайта, символ зарегистрированного товарного знака, символ градусов… а помимо всего прочего, контент этого сайта на испанском языке, который известен своими многочисленными акцентами над словами (которые обязательно нужно ставить).
В общем, думаю, что с этим рано или поздно сталкиваются все. Так что, давайте рассмотрим, как вставить эти знаки правильно и без проблем.
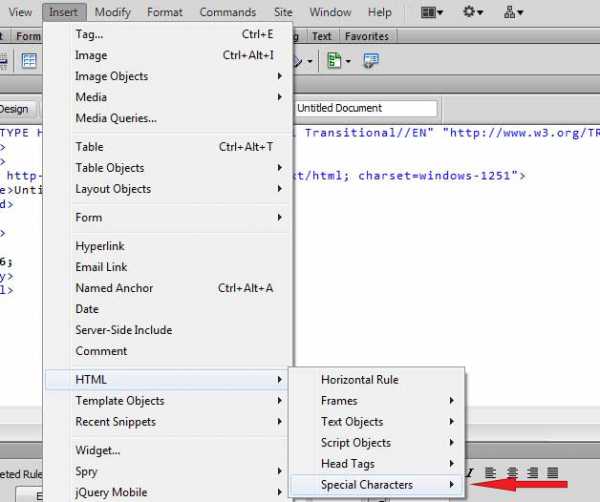
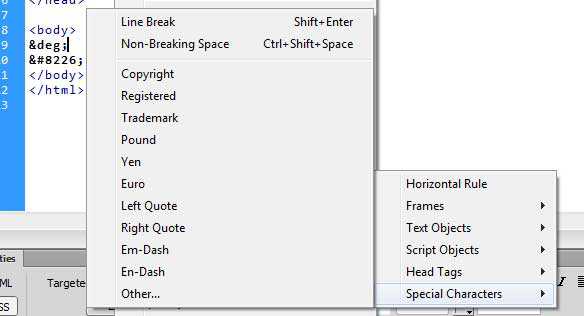
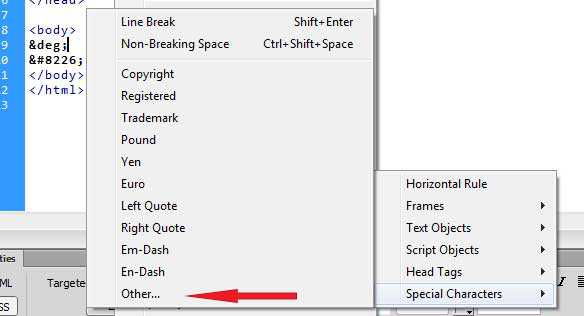
Вставка специальных символов при помощи Adobe Dreamweaver. Давайте сначала рассмотрим ситуацию, когда Вы осуществляете верстку при помощи программы Adobe Dreamweaver. Здесь Вы, конечно же, можете прописать код необходимого символа и вручную (при условии, если Вы его знаете). Или можно воспользоваться специальным пунктом меню, который поможет Вам найти необходимый символ и вставить его код в нужное место.
Итак, для того, чтобы вставить специальный символ в текст, необходимо пойти в меню Insert – HTML – Special Characters.


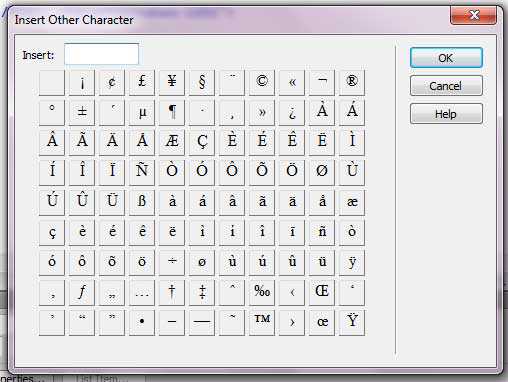
Но если этих символов для Вас окажется недостаточно, то можно нажать на пункт Other…


Вставка специальных символов вручную.
Для того, чтобы вставить нужный символ в разметку вручную, нужно прописать соответствующий код на том месте, где должен быть расположен данных символ.Вот список, наиболее распространенных символов:
Копирайт © - ©
Зарегистрированный товарный знак ® - ®
Градус ° - & deg;
Евро € - €
Буква с акцентом é - é (в данном случае показана буква «e». Если нужна другая буква, то просто поменяйте самую первую букву на нужную).
Параграф § - §
Вот, пожалуй, самое основное, что может Вам пригодиться. Обратите внимание, что точка с запятой (;) в конце кода символа обязательно должна быть. Теперь, я думаю, никакой специальный символ не станет для Вас неприятным сюрпризом и Вам уже не придётся ломать голову в поисках информации, как его вставить. Это, конечно же, нюансы, с которыми мы сталкиваемся не так уж и часто, однако, когда сталкиваемся, их никак не обойдешь. Так что можете добавить эту статью к себе в закладки, и когда Вам понадобится эта информация, она всегда будет под рукой. Жду Ваших комментариев, дополнений, пожеланий… Делитесь статьей с друзьями при помощи кнопок социальных сетей и подписывайтесь на обновления блога. Здесь будет только полезная информация! С Вами, как всегда, была Анна Котельникова. Успехов Вам и до новых встреч!
Как вставить карту на сайт
Что выбрать: CMS или самописный движок?
Создаем динамический баннер в Photoshop
Понравилась статья? Поделись с друзьями!
Будьте в курсе новых публикаций на Блоге!
Комментарии к этой статье:
Добавить Комментарий:
Коды символов HTML
Специальные символы HTML — это короткие фрагменты кода, называемые символьными сущностями. Они используются для отображения символов, имеющих в HTML особое значение, а также символов, которые не доступны на клавиатуре.
Специальные символы HTML называются зарезервированными. Например, левые () угловые скобки зарезервированы в HTML для определения открывающих и закрывающих тегов.
Символы, которые не доступны на клавиатуре, включают в себя такие знаки, как символ копирайта (©) и математическое значение пи.
Если мы хотим использовать их в документе и выводить в браузере, нужно использовать ссылки на символы HTML.
Практический пример
Предположим, что вы хотите отобразить на веб-странице блок HTML-кода, чтобы при этом выводились теги элементов. Можно сделать это, просто поместив блок HTML в теги . Но вы обнаружите, что даже в , блок все равно будет обрабатываться как HTML-код и отображаться браузером соответствующим образом. В этом случае можно заменить все специальные символы HTML соответствующими символьными ссылками, чтобы браузер не обрабатывал код:
This is a list of items.
- List Item A
- List Item B
- List Item C