Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать заголовок по центру
Как сделать выравнивание по центру в HTML и CSS?
Здесь текст
Здесь текст |
А затем в CSS файле вашего сайта пишем:
.block-text { text-align: center; }
.block-text { text-align: center; } |
Вместо block-text может быть любое другое название класса.
Если вам нужно сделать выравнивание текста по центру сразу для всех абзацев или заголовков на сайте, то не обязательно для каждого писать это CSS свойство. Достаточно задать или определить класс или идентификатор блока, внутри которого находятся эти абзацы или заголовки, а дальше в CSS файле добавить такую запись:
.block p { text-align: center; }
.block p { text-align: center; } |
В этом случае выравнивание текста по центру применится для всех тегов
, которые находятся внутри тега с классом block:
Первый абзац
Второй абзац
….Первый абзац Второй абзац …. |
Для выравнивания заголовков внутри блока с классом block запись будет немного другая:
.block h2, .block h3, .block h4, .block h5, .block h5, .block h6 { text-align: center; }
.block h2, .block h3, .block h4, .block h5, .block h5, .block h6 { text-align: center; } |
Пример текста
Пример текста |
Этот способ, так же как и атрибут align или тег center, удобен только в тех случаях, когда выравнивание нужно сделать в одном или нескольких местах. Для массового выравнивания текста я его не рекомендую использовать.
Как сделать по центру название блога заголовки гаджетов и сообщений
дизайн
авторВика / /
Приветствую всех. Обращали ли вы внимание на то, что при оформлении дизайна название блога, заголовок сообщения и заголовки гаджетов расположены не по центру. Возможно, кого-то и устраивает такой вариант. Но если есть желание выровнять их, то этот пост для вас.Обычно мы создаём с помощью фотошопа или другого редактора свою уникальную шапку для блога. Тут, конечно, название расположено именно там, где мы его желаем видеть. Но не все изначально знают, как это сделать и довольствуются только теми настройками, которые нам предложены. В итоге название блога смещено влево. Давайте посмотрим, как с помощью CSS в шаблоне блога можно это исправить. Расположим все заголовки строго по центру и добавим немного уникальности им. Как обычно, идём во вкладку шаблон и обязательно делаем резервную копию. Если что-то пойдёт не так, вы сможете обратно загрузить шаблон со своего компьютера. А лучше будет, если пока все эксперименты вы будите делать на тестов блоге. Создайте для этого ещё один блог на основе того же шаблона.
Возможно, кого-то и устраивает такой вариант. Но если есть желание выровнять их, то этот пост для вас.Обычно мы создаём с помощью фотошопа или другого редактора свою уникальную шапку для блога. Тут, конечно, название расположено именно там, где мы его желаем видеть. Но не все изначально знают, как это сделать и довольствуются только теми настройками, которые нам предложены. В итоге название блога смещено влево. Давайте посмотрим, как с помощью CSS в шаблоне блога можно это исправить. Расположим все заголовки строго по центру и добавим немного уникальности им. Как обычно, идём во вкладку шаблон и обязательно делаем резервную копию. Если что-то пойдёт не так, вы сможете обратно загрузить шаблон со своего компьютера. А лучше будет, если пока все эксперименты вы будите делать на тестов блоге. Создайте для этого ещё один блог на основе того же шаблона. Как выровнять по центру название блога.
Вкладка шаблон - изменить HTML. В самом верху шаблона нажимаем на чёрный маркер (стрелочку) слева. И вот тут перед нами открылись все коды CSS. Спускаемся медленно вниз и находим строку .Header h2 { Сразу после скобок прописываем значениеtext-align:center;
Таким образом, название блога расположиться строго по центру. Нажмите просмотреть шаблон, чтобы увидеть результат. Всё получилось. Нажимаем сохранить. Но, чтобы немного разнообразить дизайн, разберём ещё несколько стилей CSS, которые можно добавить в эти скобки. Нужно это вам или нет решайте сами. Тут масса вариантов. Меняйте цветовые значения.background:#e9967a;- цвет фона.
или background:url (http://www.fonstola.ru/large/201310/134392.jpg); картинка вместо фона. height:50px; - значение ширины блока названия. text-shadow: 4px 3px 0px #B2AFBA, 9px 8px 0px rgba(0,0,0,0.10); - задаём тень для текста border-radius: 15px; - закругление углов.-moz-box-shadow:0 0 30px #a28b53 inset;
box-shadow:0 0 30px #a28b53 inset; -webkit-box-shadow:0 0 30px #a28b53 inset; Выделенное синим цветом - внутренняя тень поля названия. Только будьте внимательны. Если меняете цвет, то только вот это #e9967a (решётка и шестизначное число). Двоеточие, скобки, тире, точка с запятой - всё очень важно в коде.Как выровнять по центру заголовок гаджета в боковой панели.
Так же спускаемся ниже и находим такую строчку.sidebar .widget h3 {
В скобки прописываем text-align: center; Однако, в этом случае, необходимо задать ширину, размер шрифта, отступы. Здесь я вместо фона использовала изображение и задала тень для текста и блока. background:url(http://www.fonstola.ru/large/201310/134392.jpg);фон или изображение height:20px; width: 200px; border-radius: 13px; margin-left: 0px; padding-top:0px; / расстояние от края рамки/ font-size: 16px; /размер шрифта/ text-align: center; /расположение текста/ text-shadow: 4px 3px 0px #d2bf94;, 6px 5px 5px rgba(0,0,0,0.10); /тень для текста/ box-shadow: 0 4px 6px rgba(0, 0, 0, .2); /тень для блока/Как выровнять по центру заголовок гаджета в футере.
Находим строку.footer-inner .widget h3 {
Прописываем те же самые стили.
Как выровнять заголовок поста по центру
Ищем строчку h4.post-title { В моём блоге отдельно таковой не было, а была вот такая h4.post-title h5, посмотрите на скриншоте. В этом случае измениться и заголовок комментариев.
Конечно, если вы не меняли теги заголовков. То именно эта строка и понадобиться. Выравниваем, прописав в скобки следующее -
text-align:center;
text-shadow: 4px 3px 0px #B2AFBA, 9px 8px 0px rgba(0,0,0,0.10); Это значение для тени текста. Если не нужно просто оставьте первую строчку.
В зависимости от шаблона блога вполне возможно, что некоторых элементов вы у себя не найдёте. Значит нужно просто перед строкой ]]>, которая находиться чуть ниже всех этих кодов CSS, вставить все стили. Обратите внимание, что все они заключены в фигурные скобки. Вот так примерно.sidebar .widget h3 {
background:url(http://www.fonstola.ru/large/201310/134392.jpg); height:20px; width: 200px; border-radius: 13px; margin-left: 0px; padding-top:0px; font-size: 16px; text-align: center; text-shadow: 4px 3px 0px #d2bf94;, 6px 5px 5px rgba(0,0,0,0.10);box-shadow: 0 4px 6px rgba(0, 0, 0, .2);}
И так со всеми остальными. Пост сегодня получился достаточно длинным. Благодарю тех, кто дочитал его до конца. Как бы того мы не хотели, но придёт момент, когда придётся начать понимать что это за коды, где они расположены и что с ними можно делать. А я сегодня поставлю точку в сообщении и расстанусь с вами на некоторое время.оформите подписку на новые шпаргалки
Как сделать в css выравнивание текста по центру - text-align
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру. То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
- Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Заголовок
Абзац
Абзац
Абзац
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{ Text-align: center }Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float. Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
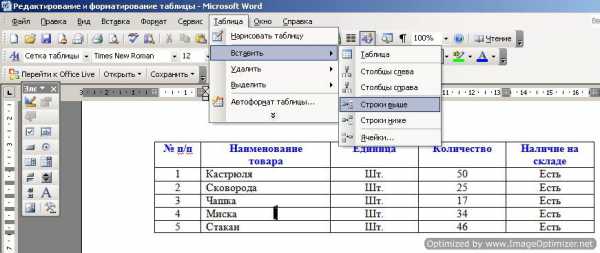
Как сделать заголовок по центру в word?
Порой элементарные вещи на деле выглядят не такими уж безобидными и требуют гораздо больше усилий для достижения результата.
Почти
в любом тексте присутствует
заголовок документа . Для его
выделения из общего текста применяется
оформление цветом, шрифтом, размером и так далее. А также прием расположения
по центру страницы Word . Таким образом, весь
документ выглядит намного аккуратнее и акцентирует внимание в местах начала новых глав.
Расположить
заголовок по центру в документе Word можно, например, с помощью клавиши пробела, нажимая до тех пор, пока курсор не встанет примерно в центр листа по горизонтали. Но эти лишние щелчки клавишей можно исключить, и расположить
заголовок текста
по центру страницы , применив элементарное действие —
один щелчок клавиши мышки.
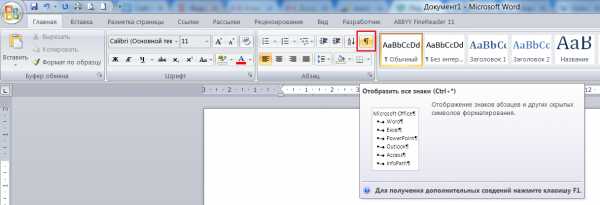
Для этого необходимо установить курсор в начало заголовка, который предполагается перемещать в центр. Затем на вкладке меню ленты «Главная» в разделе «Абзац» нажать значок «
Выровнять по центру ».
Все. Команда активирована. Ваш заголовок переместится в центр листа с учетом установленных параметров страницы.
Упростить эту ситуацию уж совсем до безобразия можно воспользовавшись сочетанием клавиш
Ctrl
+
E
!
В этом разделе «Абзац» к документу можно применить другие способы выравнивания текста, например «Выравнивание по ширине», а еще: уменьшитьувеличить отступ, изменить интервал между строками текста, изменить цвет фона выделенного участка текста и так далее.
——————————————————————————————-

Некоторые документы требуют особого оформления, и для этого в арсенале MS Word содержится довольно много средств и инструментов. В числе таковых различные шрифты, стили написания и форматирования, инструменты для выравнивания и многое другое.
Урок: Как выравнивать текст в Ворде
Как бы там ни было, но практически любой текстовый документ невозможно представить без заголовка, стиль которого, конечно же, должен отличаться от основного текста. Решение для ленивых — выделить заголовок жирным, увеличить шрифт на один-два размера и на этом остановится. Однако, есть ведь и более эффективное решение, позволяющее сделать заголовки в Word не просто заметными, а правильно оформленными, да и просто красивыми.
Урок: Как изменить шрифт в Ворде
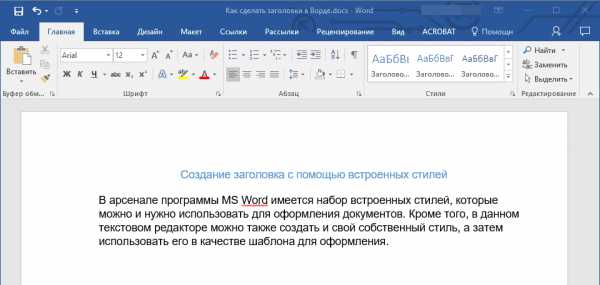
Создание заголовка с помощью встроенных стилей
В арсенале программы MS Word имеется большой набор встроенных стилей, которые можно и нужно использовать для оформления документов. Кроме того, в данном текстовом редакторе можно также создать и свой собственный стиль, а затем использовать его в качестве шаблона для оформления. Итак, чтобы сделать заголовок в Ворде, выполните следующие действия.
Урок: Как в Word сделать красную строку
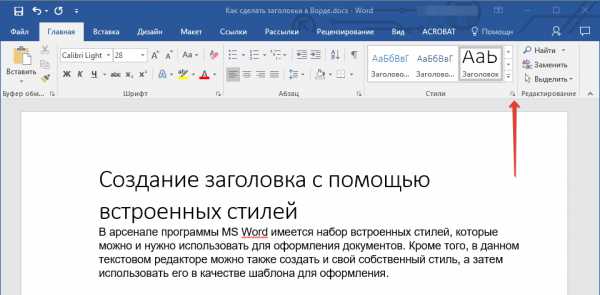
1. Выделите заголовок, который необходимо оформить должным образом.

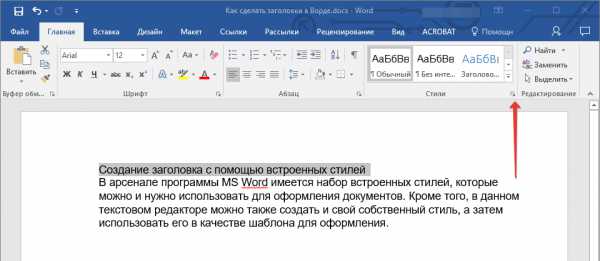
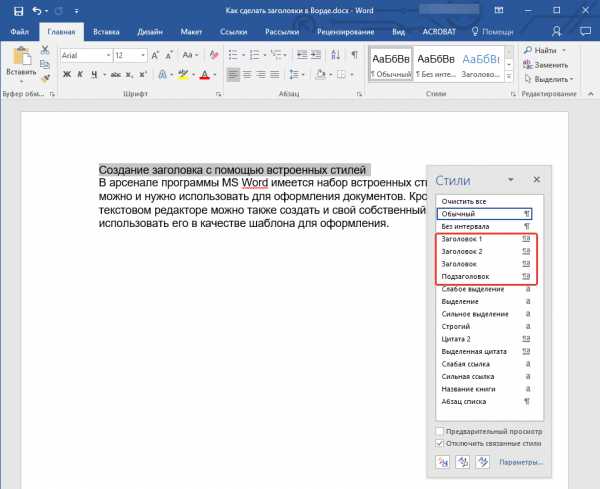
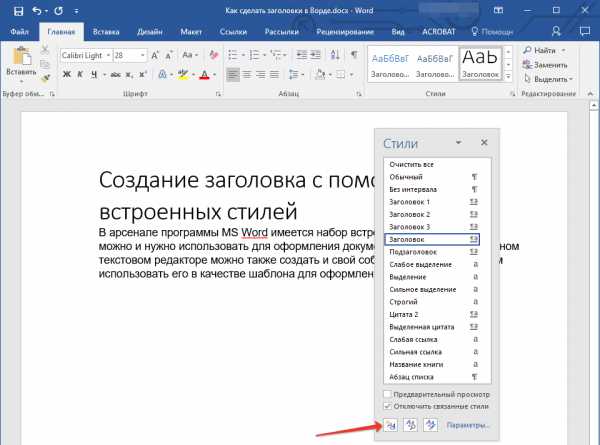
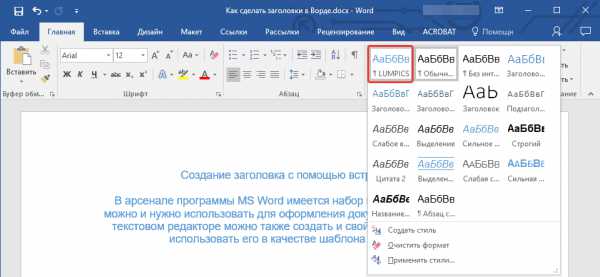
2. Во вкладке “Главная” разверните меню группы “Стили”, нажав на небольшую стрелочку, расположенную в ее правом нижнем углу.

3. В окне, которое откроется перед вами, выберите необходимый тип заголовка. Закройте окно “Стили”.

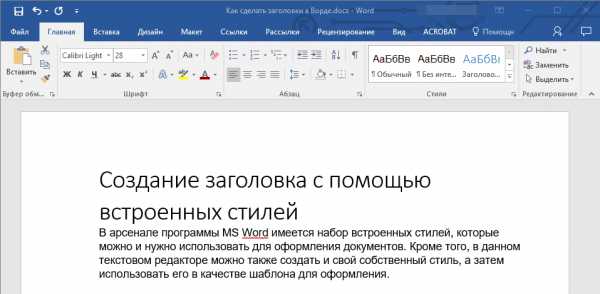
это основной заголовок, идущий в самом начале статьи, текста;

Заголовок 1
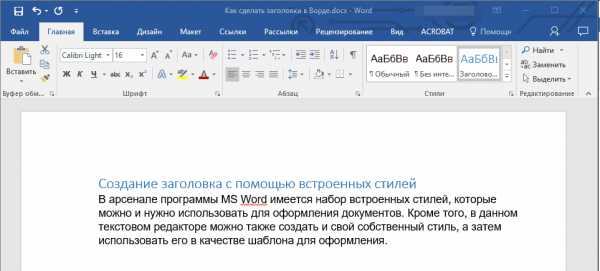
заголовок меньшего уровня;

Заголовок 2
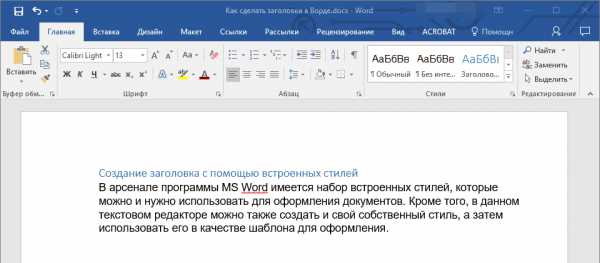
еще меньше;

Подзаголовок собственно, это и есть подзаголовок.

Примечание: Как можно заметить со скриншотов, стиль заголовка помимо изменения шрифта и его размера также изменяет и междустрочный интервал между заголовком и основным текстом.
Урок: Как изменить междустрочный интервал в Ворде
Важно понимать, что стили заголовков и подзаголовков в MS Word являются шаблонными, в их основе лежит шрифт Calibri, а размер шрифта зависит от уровня заголовка. При этом, если у вас текст написан другим шрифтом, другого размера, вполне может быть такое, что шаблонный заголовок меньшего (первого или второго) уровня, как и подзаголовок, будут мельче, чем основной текст.
Собственно, именно так получилось в наших примерах со стилями “Заголовок 2” и “Подзаголовок”, так как основной текст у нас написан шрифтом Arial, размер — .
Создание собственного стиля и сохранение его в качестве шаблона
Как было сказано выше, помимо шаблонных стилей, вы также можете создать свой собственный стиль оформления заголовков и основного текста. Это позволяет переключаться между ними по необходимости, а также использовать любой из них в качестве стиля по умолчанию.
1. Откройте диалоговое окно группы “Стили”, расположенной во вкладке “Главная”.

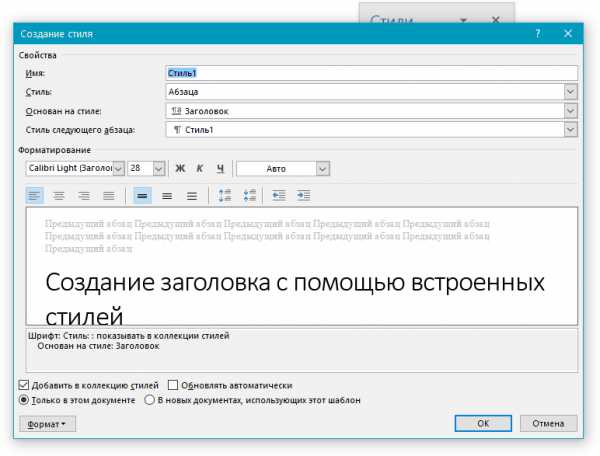
2. В нижней части окна нажмите на первую кнопку слева “Создать стиль”.

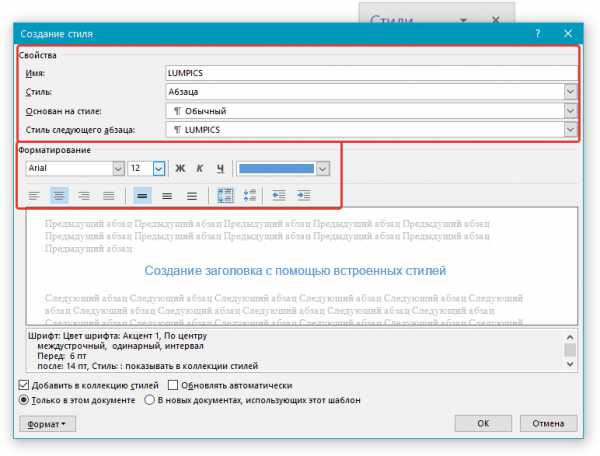
3. В окне, которое перед вами появится, задайте необходимые параметры.

В разделе “Свойства” введите название стиля, выберите ту часть текста, для которой он будет использоваться, выберите стиль, на котором он основан, а также укажите стиль для следующего абзаца текста.

В разделе “Формат” выберите шрифт, который будет использоваться для стиля, укажите его размер, тип и цвет, положение на странице, тип выравнивания, задайте отступы и междустрочные интервалы.
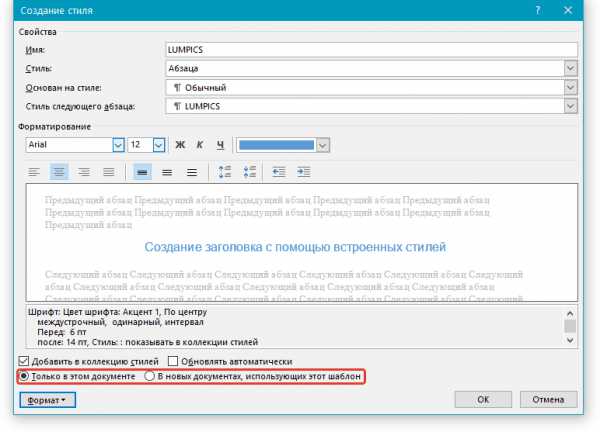
В нижней части окна “Создание стиля” выберите необходимый пункт:
- “Только в этом документе” — стиль будет применим и сохранен только для текущего документа;
- “В новых документах, использующих этот шаблон” — созданный вами стиль будет сохранен и станет доступен для использования в дальнейшем в других документах.

Выполнив необходимые настройки стиля, сохранив его, нажмите кнопку “ОК”, чтобы закрыть окно “Создание стиля”.
Вот простой пример стиля заголовка (хотя, скорее, подзаголовка), созданного нами:

Примечание: После того, как вы создадите и сохраните свой собственный стиль, он будет находится в группе “Стили”, которая расположена во вкладе “Главная”. Если он не будет отображаться непосредственно на панели управления программы, разверните диалоговое окно “Стили” и найдите его там по названию, которое вы придумали.

Урок: Как сделать автоматическое содержание в Ворде
На этом все, теперь вы знаете, как правильно сделать заголовок в MS Word, используя шаблонный стиль, доступный в программе. Также теперь вы знаете о том, как создать свой собственный стиль оформления текста. Желаем вам успехов в дальнейшем изучении возможностей этого текстового редактора.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Как выровнять заголовок по центру в ворде
В разделе Программное обеспечение на вопрос Как сделать заголовок по центру заданный автором Просветление лучший ответ это На верху смотрите, листочки нарисованы с полосочками посередине и по бокам, Вам нужна та что посредине
Ответ от
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: Как сделать заголовок по центру
Ответ от ImobilazerГде, в блокноте, ан сайте, в ворде, в экселе, на пачке яблочного сока? Нажать «Выравнивание по центру»
Ответ от НеврозЭти слова, что хочешь сделать по центру, выдели с помощью мышки. И на верху, в WORLD, там есть значки, поищи значок «сделать по центру».
Ответ от
2 ответа
Привет! Вот еще темы с нужными ответами: