Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать выпадающий список
Как сделать выпадающий список в HTML (ТОП 16)
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали и . Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
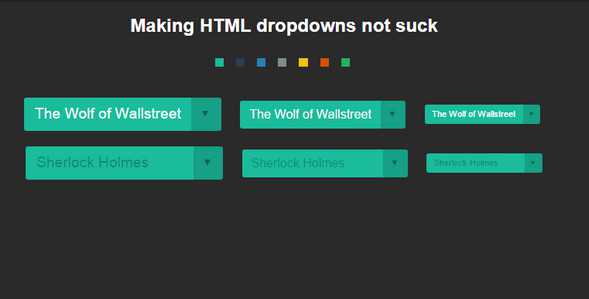
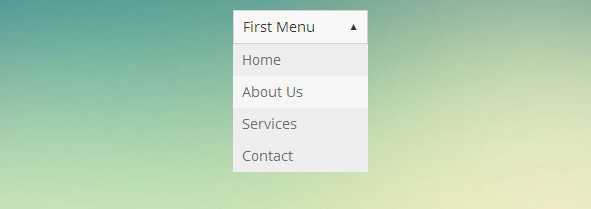
1. Настраиваемый список
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.

Посмотреть в песочнице — http://codepen.io/silverdrop/pen/msrcE
2. Сделанный на CSS3/JavaScript
Написан на CSS3 и JavaScript. Обычный выпадающий список.

Посмотреть в песочнице — http://codepen.io/pedronauck/pen/fcaDw
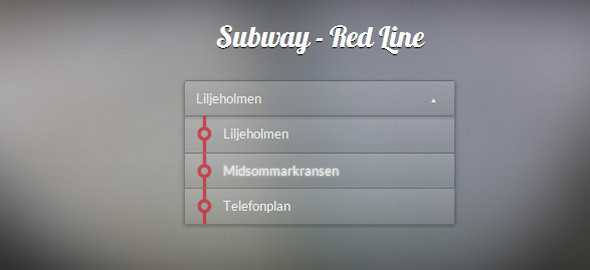
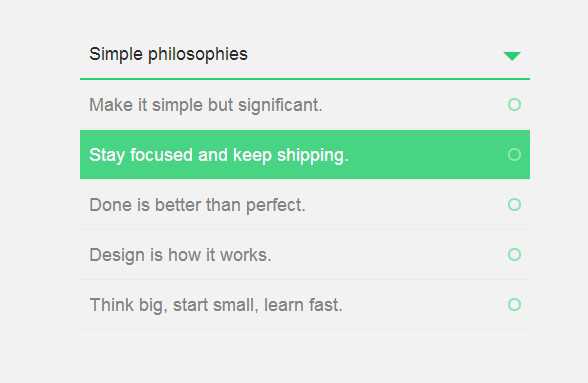
3. Стиль: станции метро
Прозрачный выпадающий список со стилистикой станций метро.

Посмотреть в песочнице — http://codepen.io/carlcalderon/pen/KhwDH
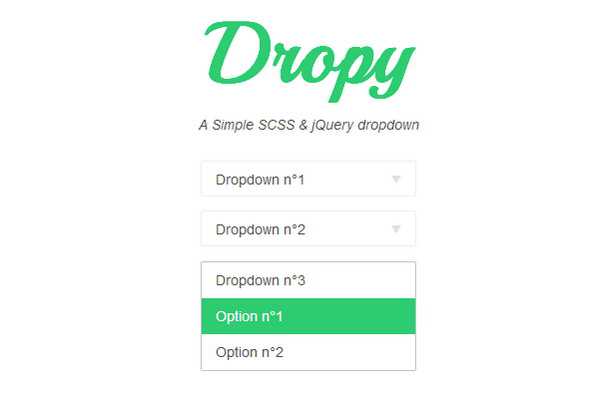
4. Dropy. Написанное на SCSS & jQuery

Посмотреть в песочнице — http://codepen.io/Tombek/pen/JAvHC
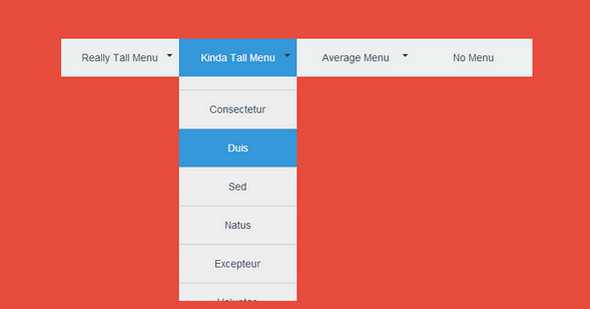
5. Для длинных выдающих списков
Отличное решение для длинных выпадающих меню.

Посмотреть в песочнице — http://codepen.io/larrygeams/pen/feoDc
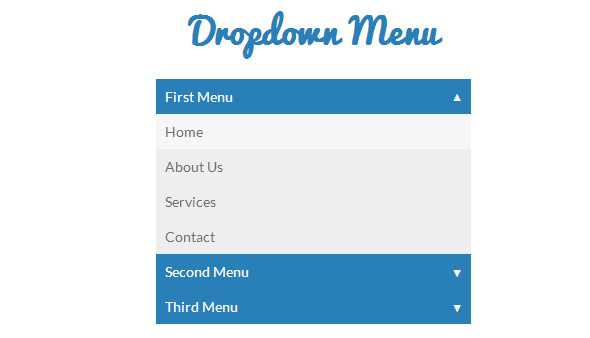
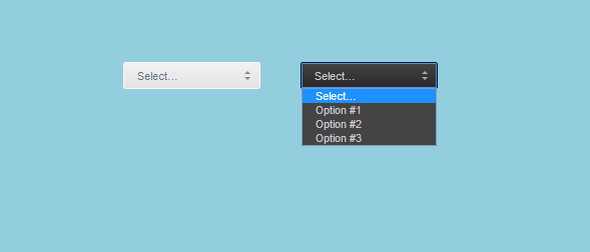
6. Темное и светлое выпадающее меню
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.

Посмотреть в песочнице — http://codepen.io/Thibaut/pen/Jasci
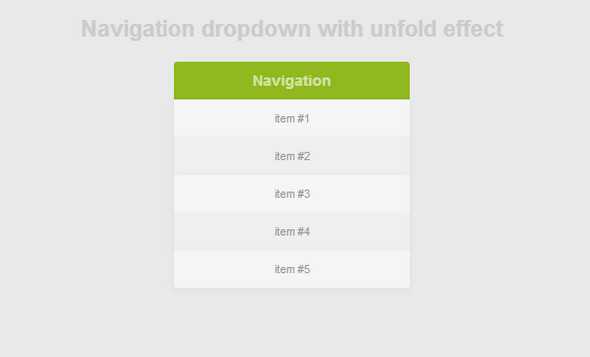
7. Навигация, эффект раскрытия
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.

Посмотреть в песочнице — http://cssdeck.com/labs/navigation-dropdown-with-flip-effect
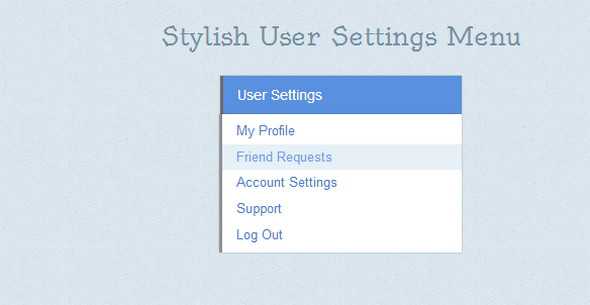
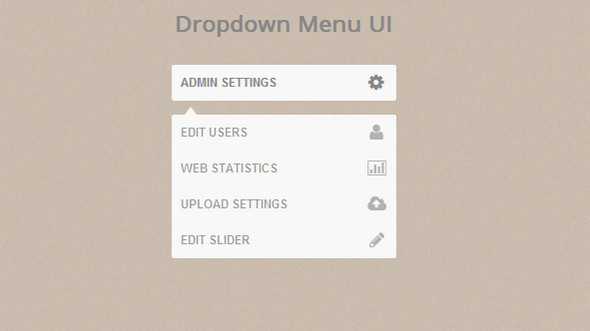
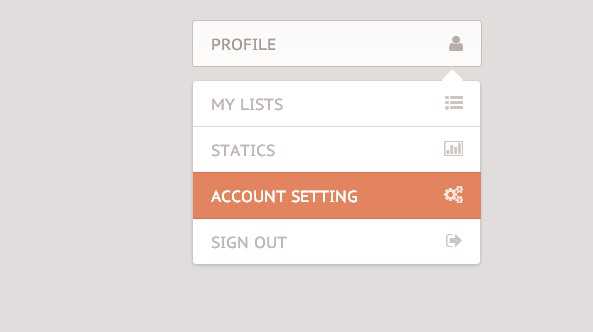
8. Стильное меню настроек пользователя

Посмотреть в песочнице — http://codepen.io/jakestuts/pen/nEFyw
9. CSS3 выпадающий список

Посмотреть в песочнице — http://codepen.io/daniesy/pen/pfxFi
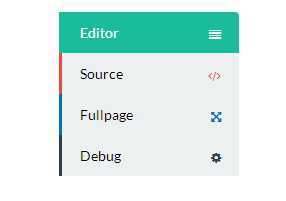
10. UI выпадающее меню
Сделано в стиле UI, подойдет под UI стилистику сайта.

Посмотреть в песочнице — http://codepen.io/Jeplaa/pen/IzAvx
11. Простой dropdown

Посмотреть в песочнице — http://codepen.io/Dianatomic/pen/HqICG
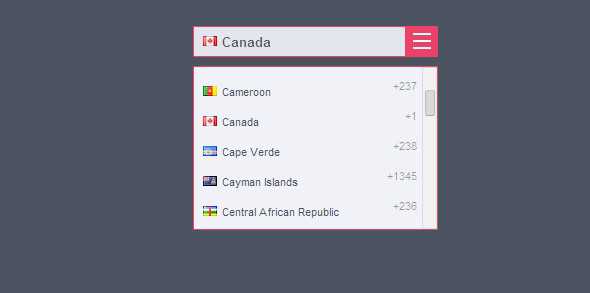
12. Выбор флага
Dropdown в стиле выбора страны. 
Посмотреть в песочнице — http://codepen.io/abhishek/pen/bkfLi
13. Обычный HTML, CSS dropdown

Посмотреть в песочнице — http://codepen.io/Metty/pen/dglwH
14. Пользовательские действия

Посмотреть в песочнице — http://codepen.io/DKunin/pen/EIobp
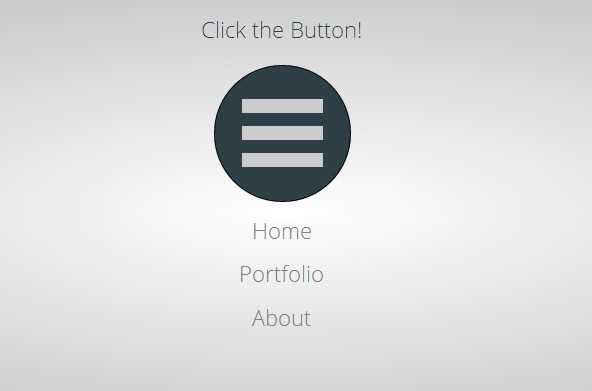
15. Анимационное выпадающее меню

Посмотреть в песочнице — http://codepen.io/MrBambule/pen/jIseg
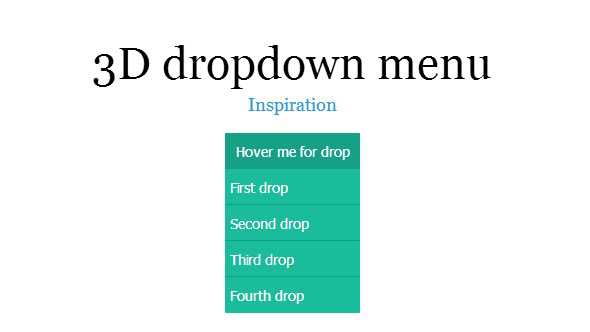
16. 3D dropdown
Довольно интересный и простой дизайн.

Посмотреть в песочнице — http://codepen.io/mingger/pen/hdtiD
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Как сделать выпадающий список в HTML
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
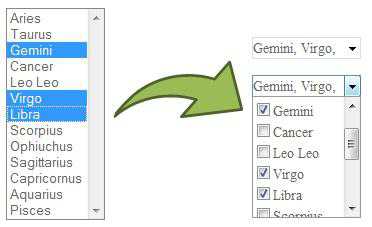
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.

Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан - административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
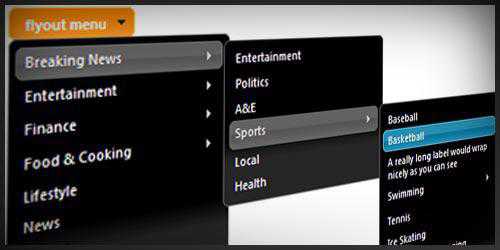
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.

Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Элемент Select. Как сделать выпадающий список на HTML.
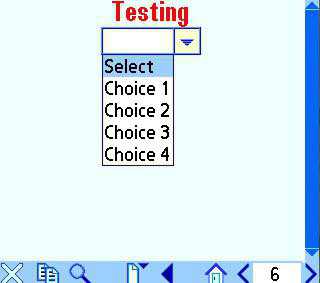
Посмотрите на следующий выпадающий список.
Пункт 1Пункт 2Пункт 3
Этот список становится возможным создать с помощью языка HTML. Давайте рассмотрим код, который за это отвечает.
Пункт 1 Пункт 2 Пункт 3Итак за создание самого списка отвечает элемент select, а за пункты, которые будут выпадать элемент option.
Вполне возможно, что вам может понадобиться сделать так, чтобы по умолчанию у вас был выбран не «Пункт 1», который идет первый по списку, а скажем «Пункт 3». Для этой цели можно воспользоваться атрибутом selected.
Вот как будет выглядеть код:
Пункт 1 Пункт 2 Пункт 3
Как создать редактируемый выпадающий список в HTML?
Я не уверен, что есть способ сделать это автоматически без javascript.
Что вам нужно - это что-то, что работает на стороне браузера, чтобы отправить форму на сервер, когда пользователь делает выбор - следовательно, javascript.
Кроме того, убедитесь, что у вас есть альтернативное средство (то есть кнопка отправки) для тех, у кого отключен javascript.
Хороший пример: Combo-Box Viewer
вчера у меня был даже более сложные комбо-бокс, с этим dhtmlxCombo, используя Ajax, чтобы получить соответствующие значения среди большого количества данных.