Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать ссылку на почту
Mailto: Ссылка на почту в HTML. Ссылка на скайп и webmoney.
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
#Видео уроки #ВидеоКурс HTML9 апреля 2014
Буквально вчера мы вроде бы закончили раздел ссылок в видео уроке, который был посвящен тегу base. Но не тут-то было. Кое-что мы все же упустили. И об этом поговорим в этом дополнительном и точно последнем видео уроке.
А пропустили мы довольно интересную возможность использования ссылок. Данная возможность называется функцией mailto.

Mailto: Ссылка на почту в HTML.
Вообще данная функция дает возможность сделать ссылку на почту на HTML-странице. То есть, мы можем написать, например электронный адрес почтового ящика или какой-нибудь текст, например, напишите мне, и сделать его кликабельным. То есть после нажатия на такую ссылку посетитель сразу попадает в почтовый клиент и уже готов написать Вам сообщение.
Функция mailto очень интересная возможность, которая расширяет возможности стандартных гиперссылок, дабы угодить посетителю. Именно поэтому я никак не мог не рассказать о том, что существует подобная возможность. Тем более довольно часто вижу вопрос: Как сделать ссылку на почту?
Как сделать ссылку на скайп?
Кроме того, есть не менее популярный вопрос о том, как сделать ссылку на скайп? Что такое скайп я думаю не нужно объяснять, так как если не все пользовались этой программой, то хотя бы слышали о ней почти наверняка.
Ссылка на skype работает практически так же, как mailto. Мы должны прописать некие параметры для гиперссылки и тогда желаемый анкор станет кликабельным. А после нажатия на такую ссылку у посетителя откроется программа скайп, если она установлена и не открыта. После чего skype попытается связаться с Вами или с тем человеком, который будет указан в параметрах гиперссылки.
Подробнее о параметрах, которые необходимы для того чтобы сделать ссылку на скайп, можно прочитать здесь: http://developer.skype.com/skype-uris
Как сделать ссылку webmoney?
И последний вопрос, который будет, затронут в этом видео ролике: Как сделать ссылку webmoney? Возможно, звучит не очень понятно, что имеется в виду. Но по-другому этот пункт я не смог назвать, так как при указании ссылок на webmoney мы можем указывать различные параметры, а не какой-то один.
Например, мы можем сделать ссылку с помощью, которой пользователь сможет перевести нам электронные деньги со своего кошелька webmoney. Но при этом у посетителя должен быть установлен WebMoney Keeper Classic, с помощью которого и будет происходить отправка платежа. И все это можно сделать с помощью одного клика по ссылке.
Вообще возможностей у ссылок webmoney довольно много. И со всеми параметрами ссылок webmoney можно ознакомиться на этой странице: http://www.webmoney.ru/rus/developers/interfaces/wmk/index.shtml
Видео урок: Ссылка на почту в HTML. Ссылка на скайп и webmoney.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы все-таки начнем новый раздел ВидеоКурса и начнем знакомство со списками HTML. И в первом же видео уроке узнаем как в HTML сделать меню?
Как создать ссылку на электронную почту с помощью HTML
HTML расшифровывается, как hypertext markup language (язык разметки гипертекста), это компьютерный язык, который используется для создания Интернет страниц. Сайты и страницы в Интернете написаны кодом HTML. Если вы создаете личную или деловую Интернет страничку, знание HTML кода не помешает. С помощью кодов вы сможете контролировать настройки страницы. HTML документы содержат обычный текст и имеют расширения .html или .htm. На вашей страничке вы можете создать ссылку, щелкнув по которой, пользователь сможет отправить вам электронное письмо со своего компьютера. Такая ссылка, позволяющая посетителям быстро отправлять вам электронные письма одним щелчком по ссылке, делают вашу страничку более привлекательной. С помощью этих советов вы научитесь создавать ссылку на электронную почту на вашей Интернет страничке. Мы предлагаем вам очень простой подход для персонализации вашей страницы.
Инструкция
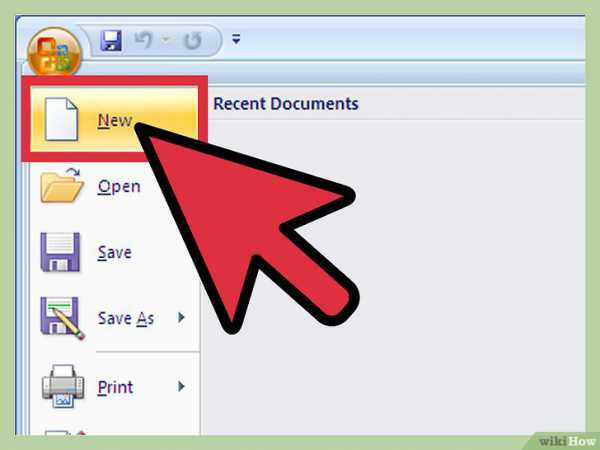
- 1 Откройте приложение Word или любой другой текстовый редактор, в котором вы будете создавать вашу интернет страничку. Откройте страничку, на которую вы будете добавлять ссылку. Введите текст или вставьте не страничку картинку, на которые вы хотите, чтобы пользователи нажимали, чтобы отправить вам электронное письмо.
- 2 Поставьте курсор перед текстом или изображением, которые должны стать ссылкой, и введите После названия файла введите .
- 3 Замените вопросительный знак адресом электронной почты человека, которому вы хотите отправить электронное письмо. Ваш текст должен быть похожим на следующий пример: click here to email me
❶ Как добавить ссылку на mail
Вам понадобится
Инструкция
Откройте страницу создания нового сообщения. Проверьте, поддерживает ли ваша блог-платформа редактор HTML. Если включен «Визуальный редактор», переключитесь на соответствующий режим работы. В противном случае введенные теги не преобразуются в ссылку.
Вставьте следующие теги: Написать письмо e-mail. Замените текст на соответствующие ссылки и собственные слова. Будьте особенно внимательны при вводе электронного адреса: если вы ошибетесь здесь, ни одно письмо до вас не дойдет, сколько бы ваши читатели ни писали.
Если ваш блог поддерживает режим предварительного просмотра, проверьте ссылку. В итоге должен отображаться только текст, который вы написали вместо слов «Написать письмо», причем оформление соответствует оформлению ссылок: выделение цветом и подчеркиванием. Дополнительные значки и символы говорят о том, что вы вставили теги с ошибками.
В качестве дополнительной меры предосторожности щелкните по ссылке. При нажатии левой кнопки мыши вы перейдете на страницу создания письма или откроется почтовая служба, установленная на вашем компьютере. При нажатии правой кнопки появится меню, один из пунктов которого – «скопировать адрес электронной почты».
Оформить ссылку на почтовый ящик можно и через визуальный редактор. Наберите текст, который хотите преобразовать в ссылку. Выделите его курсором.
В панели инструментов найдите значок «Прикрепить ссылку». Обычно это кнопка с изображением глобуса или двух звеньев цепи. В графе «Тип» выберите «Электронная почта». Заполните поле «Адрес» в обязательном порядке, «Тема письма», «Тело письма» и остальные по желанию и возможности (на некоторых блогах эти опции отсутствуют).Проверьте ссылки на работоспособность. Сохраните сообщение и опубликуйте.
Видео по теме