Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
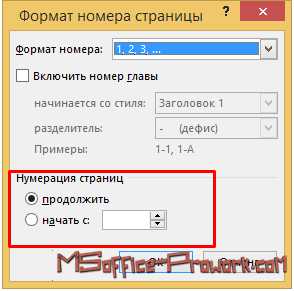
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать фон
Как сделать фон в HTML. Краткая инструкция
Данная статья позволит вам разобраться с вопросом: «Как сделать фон в HTML?» Будут разобраны самые распространенные и удобные способы, которые используются современными разработчиками.

Чтобы понять, как сделать фон в HTML, нужно всего лишь изучить один простой атрибут. А именно bgcolor, которому можно присваивать значения в виде названия цветов или их индивидуального кода. Использовать данный атрибут можно для любого тега или элемента, например, для отдельных абзацев, для формы, таблицы и т.д. Чтобы поменялся цвет всего документа, укажите атрибут bgcolor для тега body. Но есть одно замечание: bgcolor уже давно признан нежелательным и делает ваш код автоматически невалидным. Консорциум Всемирной паутины призывает использовать всех разработчиков CSS аналоги. Язык каскадных таблиц позволяет заменить нежелательные атрибуты и даже добавляет новые возможности. Именно с помощью CSS можно добиться самого близкого результата к задуманному.
Аналоги атрибутов
Чтобы создать фон для сайта, лучше всего использовать язык каскадных таблиц стилей. Свойство background-color поможет изменить цвет заднего плана любого элемента. Если у этой команды не будет специального назначения к определенному тегу, то фон изменится у всего документа. К примеру, запись background-color: red, сделает задний план сайта красным. А если указано более подробное описание, например p {background-color: green}, то фон каждого тега абзаца p станет зеленным. Чем больше дано конкретики, тем у правила больше приоритета. Можно использовать краткую запись background. Как и в случае с атрибутом bgcolor, в качестве значения свойства background-color можно указывать все известные способы описания цвета.
- По названию. Всего существует 17 основных названий (red, green, blue и т.д.).
- По шестнадцатиричному значению, где оно складывается из цифр от 0 до 9 и букв от A до F (#c0c0c0).
- С помощью аббревиатур RGB, RGBA, HSL, HSLA. Запись таким способом имеет следующий вид RBG(122, 142, 92) или HSL(13, 21%, 75%).

Изображение
Одна из самых замечательных возможностей CSS - это возможность использовать фоновые изображения для сайта. В данном случае вместо обычного заднего плана будет применена заранее выбранная картинка. Свойство background-image может использоваться для любого элемента или для всей страницы, подобно команде background-color. В качестве обязательного значения выступает запись url. После нее следует адрес, который должен ссылаться на изображение. Например, запись background-image: url(image/2.gif), выберет файл 2.gif из каталога image и сделает его фоновой картинкой. Адрес должен находиться обязательно в скобках. Это правило может иметь короткую запись background, куда можно записать любые свойства, относящиеся к фону. С помощью дополнительных команд можно добиться интересных эффектов. Например, background-attachment указывает браузеру, как должно себя ввести изображение при прокрутке окна пользователя. Картинка фона может находиться всегда на одном месте либо передвигаться вместе со всем содержимым определенного элемента.

Заключение
Надеемся, вы из этой статьи узнали о том, как сделать фон в HTML. При этом на выбор дается несколько различных способов. Если вам важно, чтобы ваш код был валидным, то нельзя использовать атрибут HMTL bgcolor. А лучше всего забыть про данную команду и использовать только CSS правила. Ведь каскадные таблицы стилей были придуманы специально для того, чтобы можно было легче заниматься дизайном страниц. Именно поэтому атрибуты подобные bgcolor уходят в прошлое и признаются нежелательными при создании HTML-страниц. После этих слов можно считать вопрос «как сделать фон в HTML» закрытым.
Как создать или изменить фон для сайта
Практически каждый популярный сайт имеет приятный внешний вид. В дизайне сайта важной частью является фон, который также называют background, который каждый из нас может создать или изменить. В этом материале я расскажу как поставить фон на сайт.
Делаем новый фон для сайтов
Для выполнения поставленной задачи, Вы можете воспользоваться одним из 4-ех способов:
- 1. Фон с одного цвета
- 2. Фон с текстуры
- 3. Фон с помощью градиента
- 4. Фон с большого изображения
Создаем фон с помощью одного цвета

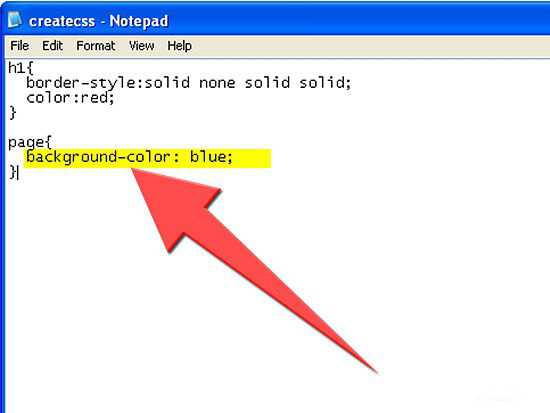
Чтобы создать или изменить задний фон сайта, который состоит из одного цвета, необходимо перейти в файл style.css, в котором отыскать значение – body (оно отвечает за основное тело сайта). Теперь Вам необходимо прописать функцию background-color если ее не было и указать код цвета. В том случае, когда Вам необходимо создать задний фон для сайта белого цвета, то придется прописать следующий код:
body {
background-color: #83C5E9; (синий фон, как на примере)
}
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто изменяйте значение после двоеточия и наслаждайтесь своими трудами.
Создание фона при помощи текстуры

Данный метод особенно популярен в последнее время, так как позволяет сделать красивый background для сайта. Текстуры могут быть простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image на хостинг, где установлен Ваш сайт. После этого следует прописать следующий код:
body {
background-color: #537759;
background-image: url(images/pattern.png);
}
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуру зеленого цвета.
Делаем фон с помощью градиента

Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой простой фон для сайта своими руками. Для этого необходимо создать градиент шириной в 1 мегапиксель (см. картинку ниже), сохранить его как изображение и загрузить на хостинг. После этого можно прописывать необходимый код, а именно:
body {
background-color: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
В этом наборе, в порядке очереди идет функция, отвечающая за цвет фона, который мы используем для перестраховки. После этого параметр, который отвечает за подключение градиента и наконец, функция, которая отвечает за повторение градиента по оси X.

Используем большую картинку для фона сайта

Этот метод второй по популярности, так как позволяет использовать различные картинки для создания фона. Для реализации этого метода Вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
body {
background-color: #000000;
background-image: url(images/название картинки.jpg);
background-position: center top;
background-repeat: no-repeat;
}
Если с первыми двумя параметрами все понятно, то последние два необходимо осветить. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Изменяем фон на сайтах ucoz
Те способы создания фона для сайта могут быть использованы на разных системах управления сайтами, но не на сайтах – ucoz. Для того чтобы изменить фон для сайта ucoz, необходимо перейти в панель управления сайтом, зайти в «Управлением дизайном», а потом в «Редактирование шаблонов».

Теперь необходимо открыть Таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку, вставить ее в интернет – браузер и вы получите доступ к картинке, которая была фоном.

Для использования нового фона, необходимо просто загрузить его в Файловый менеджер. При этом проследите, чтобы название новой картинки для фона было тем же, что и до изменения. Сохраните свои работы и перейдите на сайт, для просмотра проведенной работы.
Изменяем фон для сайта на HTML
Если вы хотите фон на html сайте сделать за счет изображения, то просто в коде впишите строчку:
А если хотите сделать фон сайта при помощи цвета, то строчка должна выглядеть вот так:
На этом наш рассказ завершается. Теперь вы знаете как сделать фон для сайта. Удачных проектов!
РЕКОМЕНДУЮ ПОЧИТАТЬДелаем логотип для сайта! :)
Как самостоятельно сделать фон на своем сайте. Html и Css в помощь
Здравствуй, мой читатель!
Красивый ковёр способен украсить любую, даже самую невзрачную комнату. Ваш веб-ресурс – та же комната. Если вы сделаете интересное оформление, то сможете привлечь большое количество посетителей. Сегодня я расскажу вам, как сделать фон на сайте.
По своему опыту могу сказать, что дизайн иногда надоедает. Хочется чего-то нового и интересного. Проще всего обновить старый шаблон – изменить цвет оформления веб-ресурса.
Поменять дизайн можно с помощью html либо CSS. Кто не знает, это базовые языки разметки и стилей, с их помощью разрабатываются веб-страницы сайтов.
HTML (HyperText Markup Language) в дословном переводе означает “язык разметки гипертекста”, все его команды интерпретируются браузерами и отображаются на экране в удобной для пользователя форме.
CSS (Cascading Style Sheets — каскадные таблицы стилей) представляет собой формальный язык, которым описывается внешнее оформление документа, написанного с использованием языка разметки. В основном он используется для описания и оформления внешнего вида интернет-страниц, которые были написаны с помощью языка HTML.
Между двумя языками много общего, а именно схожие названия команд и методика использования. Но html — это строительный материал для веб-ресурса, а CSS — его облицовка.
Фон в html
В качестве фона в html могут применяться следующие элементы:
- Цвет;
- Фоновое изображение;
- Текстурная картинка;
Теперь о каждом из этих элементов поговорим подробнее.
Цвет
Для установки цвета заднего фона нужно использовать свойство под названием background-color тега style.
В Нtml цвет можно задавать:
- В виде 3-х пар 16-тиричных цифр, каждая из которых отвечает за свой цветовой компонент (красный, зелёный, синий). Чтобы было понятнее, вспомните детство: это как смешивание цветов акварельных красок, например, синий + желтый = зеленый, и в зависимости от количества каждого получается новый оттенок. Так вот 16-тиричные цифры и определяют количество каждого цвета.
- Ключевыми словами (green, yellow и т.д.). В этом случае рекомендую использовать только основные цвета, так как название оттенков браузер может не распознать.
- В виде rgb (*,*,*), где снежинка — это число от 0 до 255. Также как и в первом случае задается количество определенного цвета (red, green, blue) для получения нужного результата.
- В последнее время стал возможен и вариант rgba (*,*,*,*), где первые цифры, как и в предыдущем случае, — это количество того или иного цвета, а последняя — уровень непрозрачности, который определяется числом от 0 до 1.
Чтобы получился прозрачный фон, надо задать свойству background-color значение transparent.
Фоновая картинка

А теперь посмотрим, какие возможности открывает язык гипертекста для установки фоновой картинки. Осуществить задуманное можно при помощи свойства background-image.
Так как не все рисунки имеют большой размер, иногда нужно растянуть его на весь экран. Допустим, вы хотите, чтобы рисунок отражался посередине и лишь один раз. Однако, браузер вместо одной большой картинки выводит большое количество маленьких, которые заполняют собой весь экран.
Как же это сделать, если рисунок не резиновый? А очень просто! Запретите клонирование с помощью background-repeat. Допустимые значения для этого свойства:
- запрет повторений — no-repeat;
- по обеим осям – repeat;
- по вертикали — repeat-y;
- повторение фоновой картинки по горизонтали — repeat-x.
Как вы догадались, вам важен первый вариант.
Конечно, лучше, чтобы рисунок находился посередине. Именно для этого и существует такое свойство, как background-position. Координаты вы можете задать следующими способами:
- В пикселях;
- Ключевым словом.
В некоторых случаях во время прокрутки страницы требуется фиксированное положение изображения. Фиксированный фон веб-ресурса поможет создать свойство background-attachment. Он принимает значения fixed или scroll. Для фиксации рисунка используйте первое значение.
Текстурный фон
Изображения, выполненные в высоком качестве, влияют на скорость загрузки веб-ресурса. Но на компьютере в случае высокоскоростного онлайн-соединения это не так заметно пользователю, как на мобильных устройствах, где такие странички будут загружаться довольно долго.
Разрешить эту проблему поможет текстурный фон, в котором небольшое изображение применяется в качестве отображения текстуры. Картинка загружается лишь раз даже в случае многократного повторения. Как это сделать, понятно из предыдущего примера.
Средства CSS
Выше описанные свойства вполне подходят и для стилевых каскадных таблиц (CSS). Для создания дизайна веб-ресурса с помощью CSS достаточно использовать команды тех примеров, что я приводил выше. Результат будет тот же.
С помощью CSS можно создать адаптивный задний фон, который корректно будет отображаться на любых устройствах с разным расширением экрана.
Неподвижный дизайн иногда выглядит скучно, его можно заменить на меняющийся. Добавьте видео, и пусть ваш ресурс привлекает внимание пользователей.
Для css стилей обычно создается отдельный файл. Этот вариант удобен, так как вам не придется постоянно прописывать стили в каждом html документе.
Теперь вы знаете, как следует менять фон. Создайте свой «ковёр», расстелите его на своём сайте, наслаждайтесь его красотой и радуйте посетителей! Расскажите в социальных сетях знакомым и друзьям о том, чему вы научились благодаря этой статье. Подписывайтесь на обновления, следите за новыми редакциями, до скорых встреч!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как сделать фон для сайта. Применение CSS
Как сделать фон для сайта, разберем вопросы, как применить цвет в коде html, как использовать в качестве фона изображение и особенности применения CSS.
Под фоновым изображением понимают часто, так называемые, обои для сайта. Фоновое изображение может быть однородное, в виде определенного цвета, что является наиболее простым и менее ресурсоемким вариантом.
Если выбрать в качестве фона картинку, то это будет несколько сложнее. Во-первых, фоновая картинка уже ляжет поверх заданного цвета, что потребует больших ресурсов и времени на загрузку страницы.
Изображение для фона может быть зафиксировано в одном месте, либо многократно повторяться на странице при загрузке, что имеет свои особенности. В последнем случае оно просто тиражируется по осям x и y.
Как сделать фон для сайта в html
Для фона в html, можно применить такие атрибуты, как bgcolor и background. По умолчанию, браузеры в качестве фонового цвета страниц принимают белый.
Его можно поменять в атрибуте bgcolor тега при помощи шестнадцатеричного кода. Допустим, так:
Чтобы применить в качестве фона картинку, применяем атрибут background. Его значением является адрес графического файла.
Для начала надо найти заготовку фонового изображения. В интернете ресурсов для этого достаточно много, в частности сделать это удобно на сайте https://www.subtlepatterns.com/.

Заходим на данный сайт, здесь все просто и понятно. Можно выбрать понравившееся изображение, пусть самое первое, для примера – seigaiha.png и сохранить на свой компьютер, как правило, в папку images своего проекта. Размер его составляет в данном случае 400 на 400 px.
Установить фоновое изображение на сайт можно различными способами. Можно стили вставить непосредственно в html-документ. Или применить написание кода в редакторе Notepad++, а затем перенести в код на хостинге.
Фон сайта в CSS
Фоновое изображение сайта, как уже было сказано, задается для тега body, то есть для всего тела документа, если мы задались вопросом, как сделать фон для сайта в целом.
Для этого тег должен иметь два атрибута. Первый атрибут, это background-image. Здесь мы указываем браузеру, где находится наша картинка.
Если файл изображения находится в той же папке, что и файл index.html, то ничего указывать не надо. Если же картинка где-то в другом месте, то нужно указывать путь к ней. Итак, в нашем случае, запись будет следующая:
background-image: url(. ./images/seigaiha.png);
Следующий атрибут будет называться background-repeat, означает, что изображение должно быть повторено. То есть, задача заключается в том, чтобы растиражировать фоновую картинку по оси x и по оси y.
У этого атрибута есть несколько значений, при которых картинка будет тиражироваться как по оси x, так и по оси y.
Или повторение идет только по горизонтальной оси – repeat-x, а также, по вертикали – repeat-y. Еще одно значение – no-repeat, то есть не повторять, оставить как есть.
В нашем случае, картинка должна повторяться как по горизонтали, так и по вертикали, поэтому запись будет следующей:
background-repeat: repeat;
Фоновая картинка может находиться в любом участке экрана. Для этого тоже есть специальное свойство, и называется оно background- position. Оно может иметь два значения. Первое для оси x, второе – для оси y.
Например, чтобы картинка отстояла от левого края окна на 200 px, а сверху 300 px, запись должна иметь вид:
background- position: 200px 300px;
В свойствах background- position возможно использовать не абсолютные значения в пикселях, а относительные – в процентах.
Это бывает удобно, если картинку требуется, например, выровнять по центру экрана по горизонтали, независимо от разрешения браузера пользователя. Запись будет иметь вид:
background-position: 50% 300px;
Картинка в этом случае выровняется по горизонтали строго по центру. Ширина окна может меняться, но картинка по-любому будет в центре.
На этом можно закончить рассмотрение вопроса, как сделать фон для сайта, потому как мы научились делать красивые фоновые изображения и вставлять их у себя на сайте. Это основа, с которой следует начинать создание любого сайта.