Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html прописать favicon
Kак правильно добавить favicon-иконку на свой сайт wordpress, чтобы она корректно отображалась
Здравствуйте, коллеги, сегодня я спешу пригласить вас на урок, потому что для вас я приготовила ценную информацию. Сама я научилась этому у профессионалов, а не собирала, как это делают многие, разношерстную информацию в сети.
![]()
Поэтому, если вас интересует вопрос «как добавить favicon на свой сайт wordpress?» по всем правилам, присаживайтесь и повторяйте.
Все шаги я подробно прописала.
Фавиконка – это маленькая иконочка, которая отображается, в заголовке на вкладке браузера и в поисковой выдаче (с задержкой по времени!) рядом с названием вашей статьи. Если вдруг после добавления иконки на сайт она не отображается, не спешите расстраиваться, в этой статье я напишу о причинах.
Сервис нам в помощь
Нам понадобится помощь сервиса favicon-generator.org. Сейчас мы сделаем фавикон в режиме онлайн, но помните, что любая картинка, из которой вы хотите сделать favicon.ico должна быть квадратной. Она может быть и 375 на 375 пикселей, и 410 на 410, и любого другого размера, самое главное, что ширина должна быть равна длине.
Давайте перейдем в сервис и создадим фавиконку. Итак, как только вы перешли, нам необходимо сделать следующие настройки.
![]() А именно, ставим точку напротив «Generate only 16×16 favicon.ico». После этого нажимаем «Обзор» и выбираем файл, который вы приготовили. Далее нажимаем на кнопку «Greate Favicon».
А именно, ставим точку напротив «Generate only 16×16 favicon.ico». После этого нажимаем «Обзор» и выбираем файл, который вы приготовили. Далее нажимаем на кнопку «Greate Favicon».
Наш фавикон сгенерирован. Давайте его скачаем, ссылка показана на скрине, а также скопируем код, который предоставил нам сервис.
![]()
После этого идем в наш файловый менеджер, подключаемся к удаленному серверу и открываем папку с активной темой.
Закачаем туда favicon и откроем файл header.php для редактирования. Далее между тегами …… вставляем сгенерированный код. Но это еще не всё. Для того, чтобы фавиконка корректно отображалась, нам надо вставить одну php-функцию в данный путь.
![]()
Скопируйте эту функцию: и, вернувшись в файл, header.php вставьте эту функцию. Обратите внимание, что ее необходимо вставить до кавычек и перед слеш: /favicon.ico» type=»image/x-icon»>
Не забываем сохранить файл.
А теперь любуемся полученным результатом, предварительно введя имя сайта в браузере. Наша картинка появилась рядом с адресом сайта.
Чтобы фавиконка отображалась в результате поиска должно пройти некоторое время. Придется подождать пока поисковые роботы проиндексируют ваш сайт.
Создаем фавиконку в Фотошопе
Если вы умеете рисовать или у вас есть знакомый художник, ваша фавиконка может быть настолько оригинальной и неповторимой насколько позволяет ваша фантазия.
На первом шаге создайте новый слой размером 16 пикселей в длину и ширину. Большое количество картинок в формате png можно найти в интернете, а лучше нарисовать свою — уникальную. Найденную картинку разместите поверх созданного слоя, а на нижний слой можно наложить текстуру, градиент или просто залить цветом так, чтобы он не выпадал из общей цветовой гаммы дизайна блога. Стоит ли вставить свою фотографию в качестве иконки?
Если на вашем блоге раскрыта личность автора (многие просто наполняют сайт статьями, не задумываясь, что посетителям хочется знать автора в лицо), если вы продвигаете блог как эксперт, то можно поставить и фотографию.
Вам хочется узнать мое мнение по этому вопросу? Я вам отвечу, что мне такая идея не по вкусу. Фавикон настолько мал, что ваше фото кажется просто уродливым. Опять же повторюсь, это мое мнение, а для кого-то такая фотография — незаменимый эффект бренда. Сохранить готовое изображение необходимо с расширением ico.
Какие еще существуют способы?
В интернете много информации и много ресурсов, которые вам предоставляют возможность сделать мини-картинку из изображения, но долго на этом вопросе застревать не стоит. Нарисовали картинку, добавили готовую в папку с темой, прописали путь и забыли. Нас ждет впереди еще столько работы! Вести блог – дело не шуточное!
Во время написания для вас этой статьи на мой почтовый ящик поступило письмо. Сейчас я его скопирую и покажу вам. А содержание такое: «На данный момент сколько вы зарабатывает имя свой сайт?) и как я понял он у вас не один) Вот я хочу сайт но я не знаю какой создавать((с партнерскими программами уже ознакомился и думаю для начало создать игровой блог подскажите как это сделать что бы не прогореть)».
Если у вас возникли подобные вопросы, советую вам подписаться на обновление моего блога и впитывать всю информацию, которую я буду давать. Почему я с уверенностью говорю, что учиться лучше у меня?
Во-первых, у меня есть опыт, пусть даже не всегда хороший (плохой опыт дает больше знаний и помогает не повторять ошибки), во-вторых, всю информацию, которую я предоставляю для вас считаю лучшей, потому что учусь у тех, кто не первый год ведет блог, у тех кто действительно достиг высоких показателей как по посещаемости, так и по прибыли с блога.
Обратите внимание на мою статью по составлению семантического ядра, а лучше (если вы в самом начале своего пути) о выборе ниши. Пусть даже у вас блог об играх, вам никто не запрещает зарегистрироваться в СПА партнерках. У меня есть готовый перечень таких партнерских программ на этой странице. Все самое важное по теме я вам дала, а теперь, по традиции, анекдот для настроения и оптимизма! Наталья Краснова.
Анекдот. — Ты какую фавиконку для блога выбрал? — Таракана! — С ума сошел что-ли? Отпугивать же будет посетителей!
— Ты что, наоборот, привлекать! Они их так давно не видели!
Как сделать иконку для сайта. Как установить Favicon на сайт
Приветствую вас, читатели Seo bloga Fomika! Сегодня поговорим о Favicon — Фавикон для сайта. Что это такое и зачем он нужен для блога?
![]()
Как создать его и установить на блог? Обо всём этом будет сегодняшний пост.
Итак,что такое Фавикон? Это Иконка блога (сайта). Сегодня переоценить эту мелочь невозможно. Это визитная карточка блога, это то что отличает блог от миллионов других. Вот в поиске Яндекса Фавиконы сайтов выводятся и это имеет большое значение (я считаю). Сайт сразу может запомниться яркой, интересной, непосредственной иконкой.
![]()
Также иконка сайта (блога), если она установлена, видна в браузере, и это тоже имеет большое значение для запоминания сайта посетителями интернета.
Favicon можно взять готовый со специальных сервисов, сделать его из готового рисунка (изображения), а можно создать его самому.
Как и где создать Фавикон для сайта
Сервис по созданию Фавиконов — favicon.cc поможет создать вам свою уникальную иконку для сайта. Регистрироваться на этом сервисе не обязательно.
![]()
Он на английском языке к сожалению, но если вы работаете на Гугл Хром (как я), то он быстро переведёт вам эту страничку. Там в принципе нет ничего сложного. Выбираете цвет фавикончика и рисуете его, тыкая курсором в квадратики)))
Можно:
- Создать Favicon из готового изображения;
- Посмотреть последние созданные Favicon;
- Посмотреть лучшие фавиконы (и я не думаю что вы захотите ставить себе на сайт чей-то фавик, хотя дело ваше)
Под цифрой 4 я обозначил стирательную резинку(ставьте галочку и стирайте) и под цифрой 5 можно передвинуть фавикон. Вообщем всё там очень просто.
Очень удобно работать над созданием фавика на этом сервисе, потому что рисуя его, он автоматически отображается в окошке чуть ниже.
![]()
Загрузить только что созданный вами фавикончик вы сможете нажав на кнопку Download Favicon
Идём дальше. Ещё один сервис для создания фавиконов — favicon.ru Это к счастью русский сервис, разберётесь без перевода.
![]()
Всё предельно ясно. Выбираете файл картинки из своего компьютера (размер картинки не должен превышать 300Кв), либо указываете адрес картинки в интернете и нажимаете/Создать фавикон/, после чего этот сервис выдаёт вам результат вашего фавика.
Дальше вы можете/Обрезать картинку/ и /Редактировать картинку/ ну и конечно /Создать ещё одну картинку/
Ещё Список сервисов Онлайн-генераторов иконок для сайта:
Если же вы не хотите заморачиваться с созданием иконки, тогда можно тупо скачать уже готовый фавикон с различных сервисов, таких как:
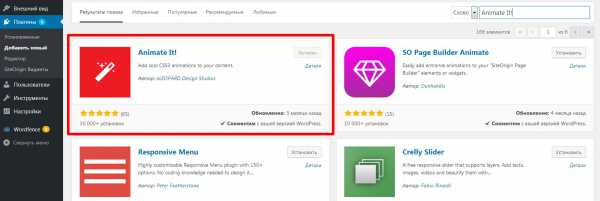
- iconj.com — сервис с огромной базой иконок. Также имеется возможность сгенерировать (создать из уже имеющегося изображения) иконку и создать анимационный фавик-вкладка Animated Favicon
- favicon.co.uk — тоже огромная база готовых иконок для сайта
Как установить Фавикон на сайт под управлением движка WordPress
Как я уже говорил выше,из поисковых систем, изображение Favicon в результатах поиска выдаёт только Яндекс. Для этого они создали специального робота, в задачи которого входит сбор информации о фавиконе. Этот робот индексирует фавиконы, обновляет информацию о них. Режим работы этого робота применимо к любому сайту — от несколько дней до 1 месяца.
К примеру мой фавикон ещё не виден в поиске Яши. Всё жду, когда это случиться и периодически проверяю сей аспект в выдаче этого поисковика.
Поэтому сильно не расстраивайтесь когда не увидите свою иконку в выдаче Яндекса, после того как вы создадите её на каком-нибудь понравившемся вам сервисе и установите её на свой хостинг. Яндексу необходимо какое-то время для того чтобы он зашёл на ваш сайт и проиндексировал ваш фавикон.
Итак, давайте прикрепим наш фавикон к сайту. Теория такая: — Нужно файл фавикона положить в корневую папку вашего блога(сайта). Для этого нужно подключиться к вашему хостингу через Ftp клиент FileZilla и закачать ваш фавикон в папку public html.
Теперь перезагрузите страницу вашего сайта и посмотрите, появился фавикон или нет? Если вы меняли фавикон на другой, а после перезагрузки страницы он не сменился, то попробуйте очистить кэш вашего браузера.
Если это не помогло, тогда нужно прописать специальный код в соответствующем файле header.php вашего шаблона WordPress. Эту строчку кода нужно вставить между открывающими и закрывающими тегами HEAD. У меня вставлено сразу после открывающего тега HEAD.
<head> <link rel="shortcut icon" href="http://dengi-iz-ineta.ru/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http://dengi-iz-ineta.ru/favicon.ico" type="image/x-icon" />Как прописать код в файле header.php? Можете скопировать эти строчки, только поменяйте адрес сайта на свой.
Для этого нужно также зайти на хостинг через Ftp клиент FileZilla и с помощью Notepad++ открыть файл header.php, который находится в папке с вашей темой -wp-content/themes/Папка с вашей темой оформления/ и после открывающего тега HEAD вставить туда этот код.
Как установить анимированный фавикон для сайта?
Ответ: — абсолютно также как мы устанавливали обычный фавикон. Отличие лишь в том что у файла будет другое расширение — GIF, а следовательно изменится и наш код.
<head> <link rel="shortcut icon" href="http://dengi-iz-ineta.ru/favicon.gif" type="image/gif" /> <link rel="icon" href="http://dengi-iz-ineta.ru/favicon.gif" type="image/gif" />Яндекс, загружая ваш анимированный фавикон будет преобразовывать формат GIF в статичный PNG, поэтому в выдаче этого поисковика все иконки сайтов не двигаются… Хочу напомнить что анимированная иконка будет отображаться только в браузере FireFox.
И не забудьте подписаться на обновления блога, чтобы не пропустить всё самое интересное в мире блоговедения и онлайн-заработка.
С уважением, Алексей Фомицкий.
Статьи по теме:
Как создать и как установить фавикон Favicon.ico вашему сайту.
![]() Фавикон от английского — «иконка избранного». Одним словом, когда вы заходите в свой любимый браузер, то можете наблюдать маленькую картинку рядом с закладкой, а так же рядом возле поля URL адреса страницы, на которой вы находитесь. Так же можете видеть эту картинку фавикона в закладках, в табах различный интерфейсах программы, а так же когда в результатах поиска выдачи Яндекса или Гугла. Одним словом классная картинка, которая позволяет быстро ориентироваться среди десятков открытых сайтов.
Фавикон от английского — «иконка избранного». Одним словом, когда вы заходите в свой любимый браузер, то можете наблюдать маленькую картинку рядом с закладкой, а так же рядом возле поля URL адреса страницы, на которой вы находитесь. Так же можете видеть эту картинку фавикона в закладках, в табах различный интерфейсах программы, а так же когда в результатах поиска выдачи Яндекса или Гугла. Одним словом классная картинка, которая позволяет быстро ориентироваться среди десятков открытых сайтов.
Что именно такое Favicon.ico? Давайте разберемся. Прежде всего это картинка, которая может быть как и статической, так и анимационной. Favicon имеет размер 16 на 16 пикселей, но не больше. Если у вас будет больше размер, то возможно он не будет отображаться где – нибудь в меню, или не дай бог в Яндексе. Как мне сделать свой Favicon.ico? Все довольно просто. Для того чтобы сделать собственную иконку для сайта, можно пойти двумя путями. Самостоятельно с помощью программ, или же воспользоваться специальными сервисами. Тут выбирать вам. Вот несколько программ, которые без проблем сделают все необходимое:
Программы для создания favicon
Adsen FavIcon – Программа для создания иконок. За основу рисунка, можно взять файл BMP или JPG, и переконвертировав ее в формат ICO установить на сайт. IcoFX – Абсолютно бесплатная программа для создания иконок. Интерфейс программы прост до неузнаваемости. У вас будет возможность нарисовать собственную икону с нуля, а можете взять готовую и изменить ее до неузнаваемости. Кроме стандартных инструментов, которые позволяет нарисовать вам иконку, у вас будет возможность наложить на нее несколько красивых эффектов. Могу сказать, что эта программа одна из лучших в своем роде. Favicon Create – Самая простая на мой взгляд программка. Чтобы сделать иконку нам понадобится всего лишь картинка в формате *.jpg, *.jpeg, или *.bmp. Загружаем в программу, затем выбираем размер, выбираем глубину цвета, и нажимаем кнопку старт. Все готово. Icon Empire – Пожалуй, самая мощная из всех программ, которые я видел. Эта программа может создавать различные иконки, не только для WEB, но и для Windows. Так же программа умеет делать анимированные , да и простые курсоры с глубиной цвета до 32 бит. Можно взять за основу любой графический файл. Вот кстати скрин программы.
![]()
Онлайн сервисы для создания иконок
Есть на много проще вариант, для создания долгожданной иконки. Можно не устанавливать громоздкие программы, которые загрязняют вам реестр, а можно воспользоваться онлайн сервисом для создания сего чуда. В рунете есть несколько сервисов предлагающие нам такую услугу. И так смотрим:
www.favicon.ru – Русский сервис для создания иконок. Довольно таки качественный. Позволяет создавать favicon из картинки, которую вы загружаете в специальную форму. www.favicon.by — Тоже русский сервис. html-kit.com — Английский но все понятно без слов. Загрузили — получили. tools.dynamicdrive.com FaviconGenerator.com Favicons with text instead of images graphicsguru.com
Установка иконки на ваш сайт
И так, иконка у нас готова, пора бы и установить ее на сайт. Но для этого нам необходимо сделать несколько вещей, а именно:
1. Переименовать полученный файл в favicon.ico . 2. Скопировать полученный файл в корневую папку (обычно это —/public_html ). 3. Добавить специальный код между тегами :
На этом наши труды по поводу создания и установки практически закончились. Если вы не увидите иконку сразу, то необходимо подождать некоторое время, пока сервер не обновит файлы. Так же это касается Яндекса. Обновление иконки в поисковой выдаче можно ждать пару дней. Так что терпим и ждем.