Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html изменить цвет
Как в HTML изменить цвет текста разными способами?
Здравствуйте! Сегодня поговорим о программной верстке сайта, а точнее затронем очень узкий вопрос, связанный с цветами. Они имеют огромную роль на электронных страницах, так как влияют на удобство восприятия информации и поведенческие факторы.
В данной публикации посмотрим, как в HTML изменить цвет текста несколькими способами. Для этого можно использовать специальные теги и их атрибуты. В частности, опишу достаточно распространенные варианты.
Задание цвета в HTML
Текстовые блоки обычно заключаются в специальные «контейнеры». К ним можно отнести теги
,
, , и другие. Для наглядности покажу одну «конструкцию».
Заголовок публикации
Первый абзац
Подзаголовок публикации
Второй абзац
По умолчанию выставляется черная расцветка и для этого ничего не надо прописывать. Теперь давайте рассмотрим, как сделать текст цветным с помощью задания стиля.
Такая конструкция делает конкретный абзац красным, то есть заданный параметр будет действовать от открывающего до закрывающего тега. А вот следующая конструкция позволит окрасить весь текст в вышеприведенном примере.
Параметры red, black и другие применяются крайне редко. Обычно используют шестнадцатеричный код.
#000000 — черный.
#336600 — темно-зеленый.
#006699 — синий.
Вариант применения —
Кстати, таблицу с кодами разнообразных расцветок можете посмотреть здесь.
Делаем цветной текст через CSS
В CSS (таблица стилей) можно прописать, к примеру, конструкцию, представленную ниже.
h3{color:#006699;}
Знаете, в чем отличается данный способ от вышеупомянутого? На самом деле все достаточно просто. Первый способ позволял менять цвет для конкретного абзаца, заголовка или иного участка. В рассматриваемом сейчас случае цвет будет изменен для всех подзаголовков второго уровня на электронных страницах, к которым подключается данный файл CSS.
Рекомендации
Наиболее важная из них — не превращайте текст в «светофор». Обилие разнообразных цветов в одном материале может существенно усложнить удобство её восприятия. Очень высока вероятность, что это негативно отразиться на нормальном продвижении проекта.
Если взглянуть на ситуацию в общем, то стоит задуматься о дизайне сайта в целом. Какие из них считаются хорошими читайте здесь.
Как пример использования цветных сочетаний в текстовой публикации, просто посмотрите на текущую статью. Её основная цель — рассказать, как в языке HTML и CSS можно изменять цвет текста за счет задания тегов и параметров для них.
Именно поэтому визуально выделены только блоки с кодом, которые дают ответ на этот вопрос, и ссылки, которые ведут на страницы со вспомогательной информацией, прямо или косвенно относящейся к основной теме, то есть дополняют материал. Разумеется, это не единственное, что можно визуально подчеркнуть. Просто всё нужно стараться делать логично, аккуратно и красиво.
Статью завершаю и отмечу, что мой блог преимущественно посвящен теме нормальной работы в интернете. С различными способами стать немного богаче можете ознакомиться прямо сейчас. Оставайтесь на связи, проект регулярно обновляется. Так же можете подписаться на обновления Workip на электронную почту.
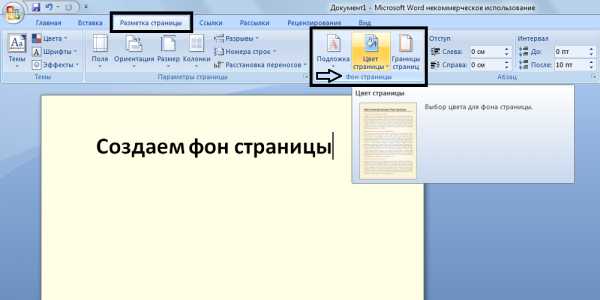
Как изменить цвет текста в HTML?
Яркое оформление вашего сайта — залог привлечения постоянного внимания гостей страницы и увеличения конверсии. Правильно подобранная гамма цветов повлияет в том числе и на восприятие информации читателем. Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Использование CSS для оформления сайта

Для оформления HTML-документа и изменения настроек текста в нем используется CSS (Cascading Style Sheet — каскадные таблицы стилей).
Для внесения корректировок в цвет текста HTML в более ранних версиях можно было воспользоваться тегом …. После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
Внести изменения цвета текста в HTML, применяя CSS, можно несколькими способами:
- при помощи режима HEX: color:#0000ff;
- с использованием слова, обозначающего требуемый цвет (на английском языке): color:blue.
Прямое включение CSS в документ HTML

Использование атрибута style для изменения цвета текста в HTML коде разберем на примере.
Вставив данный код в редактор, который вы обычно используете для написания HTML-кода, отобразится текст, окрашенный в цвета, которые мы рассматриваем ниже.
Начало любого нового HTML- документа выглядит следующим образом:
Изменяем цвет текста в HTML
По умолчанию цвет текста содержимого страницы — черный. Конечно, если дополнительными тегами не задано другое оформление.
Включение атрибута style (style=»цвет в формате hex или цвет, заданный словом») с определенным значением цвета, изменит цвет текста в соответствии с Вашими пожеланиями. Текст этого заголовка-синий.
В предыдущем параграфе и в данном случае мы задали цвет текста в режиме HEX, который представляет собой шестнадцатеричную систему исчисления. Цвета зашифрованы в сочетаниях цифр от 0 до 9 и латинских букв от a до f. Цвет этого текста-зеленый.
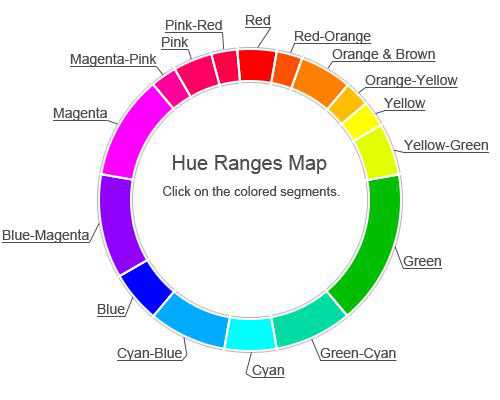
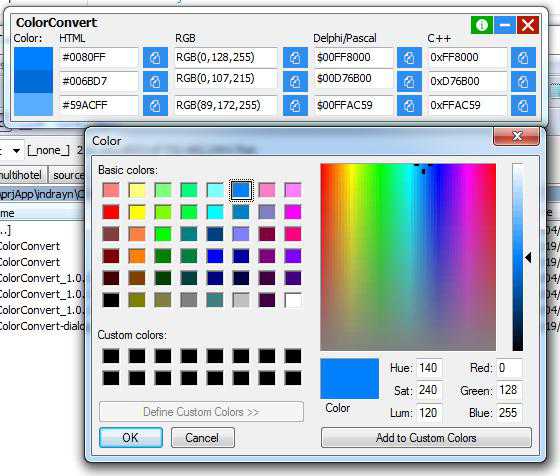
Запоминать номера цветов не нужно. Существует таблица цветов в HEX-формате. Найти ее очень просто, написав в поисковике соответствующий запрос. Данный параграф на сайте будет окрашен в красный цвет.
Легче представляется определение цвета текста английским словом. Цвет текста в этом примере коричневый. Основные цвета легко узнать и запомнить. Также любой сайт по изучению английского языка подскажет вам нужные слова.
Использование цветов в hex-формате нужно в случае необходимости изменения цвета нераспространенного оттенка. Здесь мы применили цвет Indigo согласно таблице цветов.
Применение способа, рассмотренного выше, оправдано в случае, если необходимо изменить цвет текста нескольких строк или параграфов, то есть не масштабно.
Подключение CSS в секцию

Для того чтобы задать в общем цвет текста страницы, отличный от черного, тег style должен самостоятельно использоваться внутри парного тега ….
Этот способ удобен для использования новичками, а также для немногостраничных сайтов.
Ниже приведен пример разметки, при которой все стили (в том числе изменение цвета текста HTML-документа), размещенные внутри тега парного тега … будут применены ко всему документу, если внутри парного тега … не заданы свои дополнительные параметры.
body {
color: green;
}
Таким образом, специально задав цвет основной части документа, данный текст будет окрашен в зеленый цвет (green).
Рассмотренные выше примеры того, как можно изменить цвет текста в HTML позволят с легкостью подобрать оформление для вашего сайта и разнообразить его цветовую гамму.
Источник
Как изменить цвет текста в HTML: примеры и идеи
Веб-страница - это совокупность различных элементов HTML и сочетание множества стилей, которые могут накладываться друг на друга, наследоваться и создавать различные цветовые и конструктивные решения. Не обязательно использовать возможности HTML5 и CSS3, чтобы реализовать нечто необыкновенное. Традиционные правила CSS и простые решения посредством тегов «div», «span», «table», «ul», «p» и др. позволяют реализовать удивительные и привлекательные идеи.
Правила CSS для управления цветом
Всего есть два варианта: цвет символа и цвет фона. Но вариантов манипулирования ими множество. Вопрос, как изменить цвет текста в HTML, может быть решен путем сочетания различных тегов. В данном примере, див «scSrcText» (1) содержит текст (2) и устанавливает цвет символов как «brown». Но его установки мало волнуют описания стиля списка (4), которое делает список цветом «blue».

Фраза «логики предикатов» изменила свой оттенок и получили иной фон, а слово «применения» стало не таким ярким как слово «узкого». Базовая система цветов (3) уточнена несколькими дивами (5). Использованы функции трансформации блока и градиент цвета.
В целом в качестве правил установки цвета символов и цвета фона можно использовать эффекты трансформации, прозрачности и сочетания различных конструктивных элементов.
Правила CSS и комбинации тегов HTML не ограничивают воображение разработчика, но требуют опыта. Знать, как изменить цвет текста в HTML - это опыт и время для его приобретения. Разные цвета сочетаются по разному, но экран монитора - это не призма цветов и классические физические законы.
Изначально модная во все времена резиновая верстка строилась на теге «table». Таблицы можно всегда растянуть на окно браузера и манипулировать ячейками пропорционально.

Таблицы легко вставляются друг в друга. Как изменится цвет текста в таблице HTML, когда ячейки накладываются друг на друга и можно задавать стили на уровне все таблицы, строк и ячеек? Ответ может дать только опыт. Но далеко не всегда реальная практика требует такого опыта.
Веб-ресурс должен быть исполнен в комфортной цветовой гамме. Текст должен быть читабельным, а нужные места выделены таким образом, чтобы внимание посетителя фокусировалось нужным образом.
Сайт - это не диковинная птица с пестрым оперением, а результат работы квалифицированного разработчика (дизайнера, координатора проекта) для практичного применения. Веб-ресурс не будет выставляться в галерее картин. Все начинается с решения основного вопроса: как изменить цвет текста в HTML странице в целом так, чтобы затем распределить правильно нужные цвета по ее элементам.
Выбор основного цвета решает все: и основной фон и градации цветов элементов страницы. Современный стиль верстки обычно определяет используемая система управления сайтом (CMS). Это ограничивает воображение дизайнера и разработчика, но ничто не мешает им выполнить всю работу с нуля.
Ручная работа всегда ценилась больше, чем массовое производство. Тем более, что логика табличной верстки за последние годы трансформировалась в «дивную» верстку (использование тегов «div», «span» и других блочных элементов).

Стало очень практично создавать таблицы через конструкции дивов. Взаимное расположение «div» дает не только практичные семантические решения, но и оригинальные сочетания цветов. В результате проблема, где и как изменить цвет текста в HTML, стала решением задачи, как и что совмещается.
Цвета реальной действительности
Вероятно, имеет смысл придумывать оригинальные дизайнерские решения, но большинство веб-ресурсов - это реальный бизнес и конкретные цели. Одни сайты продают, другие информируют. Остальные являются визитками или поисковыми системами. Возможны и иные варианты.

Как изменить цвет текста в HTML - это вопрос, как сделать сайт читабельным и комфортным для посетителя. Цвета не должны бросаться в глаза, но обязаны концентрировать внимание на достижении нужной цели.
Если сайт информирует посетителя, то распределение смысла на HTML-странице может быть усилено цветовым решением. Если сайт продает что-то посетителю, то совершенно не обязательно манипулировать цветами, когда есть все основания предложить красочные и качественные изображения товаров.