Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать свой узор
Как сделать свой узор в Фотошоп
.cycle-item data-cycle-pager=#last-blog-pager data-cycle-delay=8000>
Одной из наиболее мощных возможностей программы Photoshop является автоматизация процесса создания текстур и узоров, которые затем могут быть использованы для каких угодно целей.
Что такое узор, точнее говоря, что такое узор в сравнении с текстурой? Это очень просто: узоры - совокупности одинаковых графических объектов, очевидным образом повторяющихся через равные интервалы. Создание привлекательного фона в дизайне, будь то баннер, дизайн сайта или постер, очень важно. Выбирая правильный бекграунд, абстракцию, вектор или любую текстуру это, так или иначе, сделает работу более интересной.
Откроем новый документ, для начала 1x3 pix, фон прозрачный, увеличим до 1600% и выберем инструмент «Карандаш» (Pencil Tool), цвет чёрный.
Для того, чтобы сохранить изображение, как образец для дальнейшей работы, заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашему узору имя и сохраняете. Ваш узор появится в палитре узоров в самом низу. Теперь вам не составит большого труда воспользоваться созданным узором Редактирование\Выполнить заливку (Edit\ Fill) (Shift+F5)
Ниже приведены примеры:
1px x 3 px | |
1px x 4px | |
5px x 5px | |
7px x 7px | |
16px x 16px | |
Перевод: Гудкова Оксана. Ссылка на источник
Узоры в Фотошопе: теория, создание, использование
 Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Скачать последнюю версию PhotoshopУдобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки. При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.
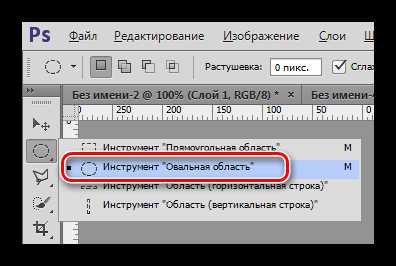
- Берем инструмент «Овальная область».

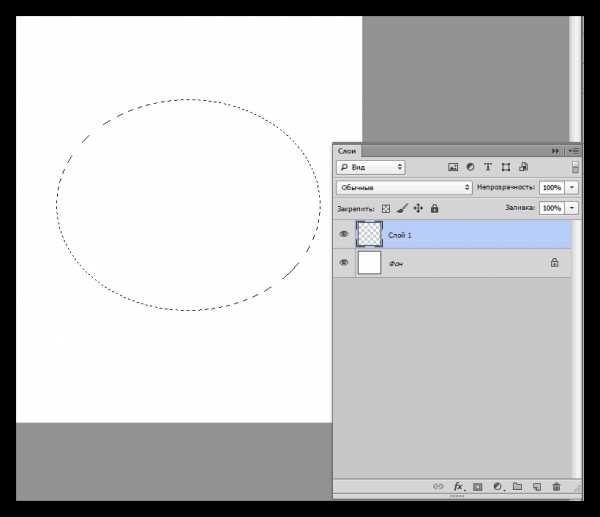
- Выделяем участок на слое.

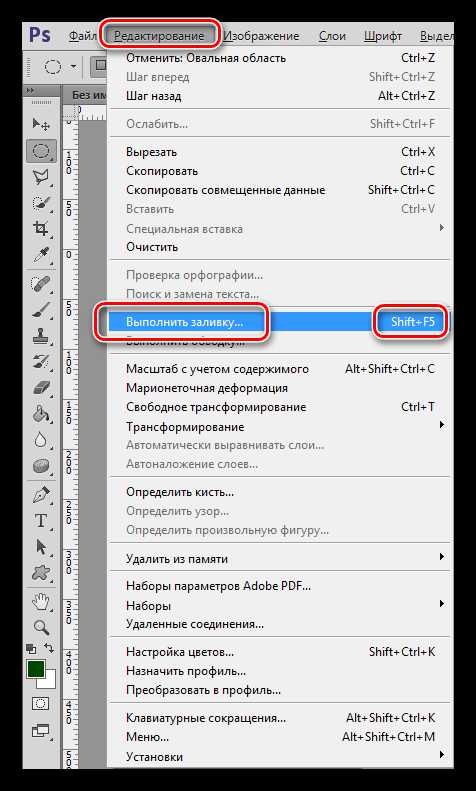
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.

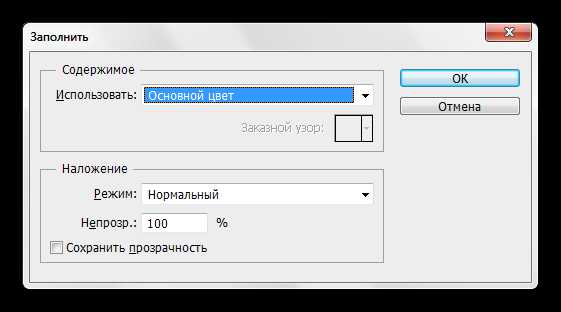
- После активации функции откроется окно настройки с названием «Заполнить».

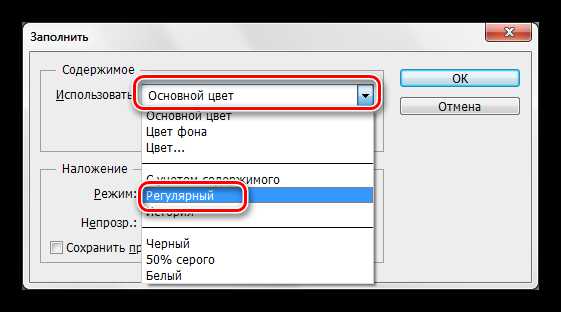
- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».

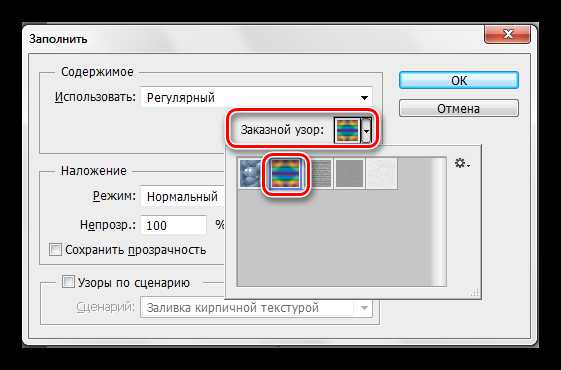
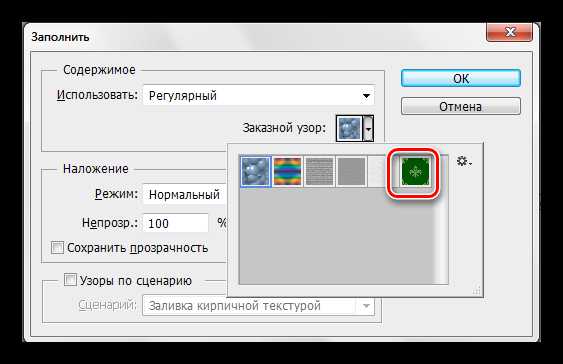
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.

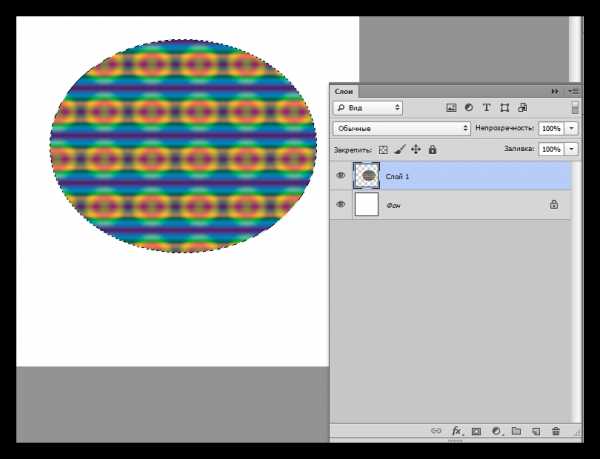
- Нажимаем кнопку ОК и смотрим на результат:

- Берем инструмент «Овальная область».
- Заполнение при помощи стилей слоя. Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
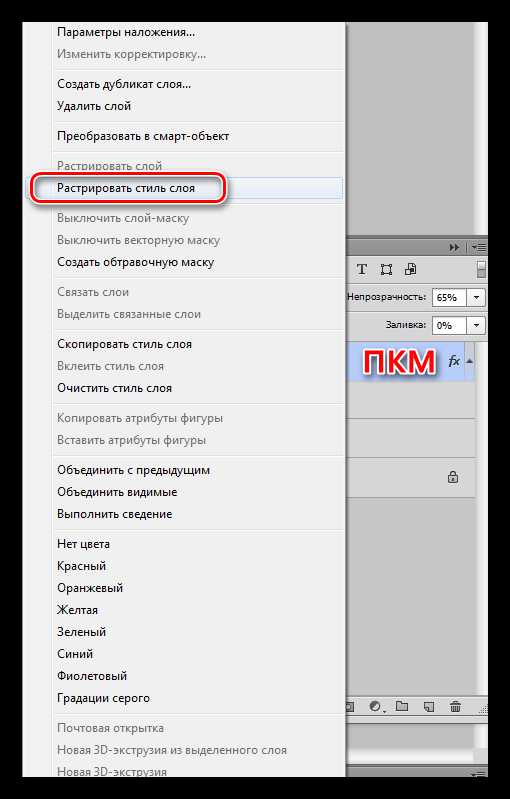
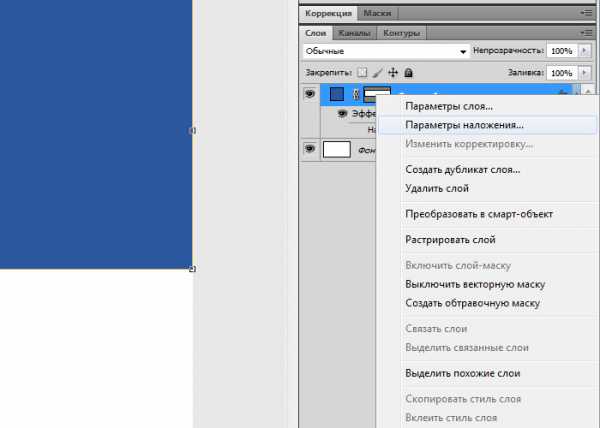
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.

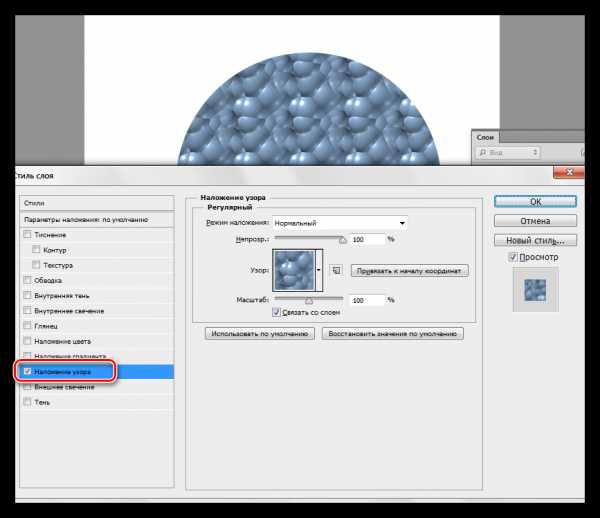
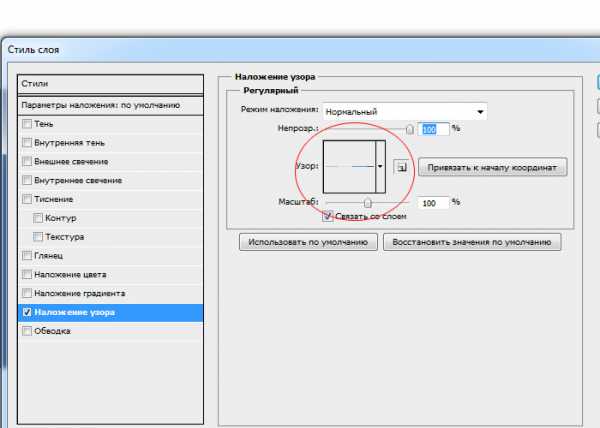
- В окне настроек переходим к разделу «Наложение узора».

- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.

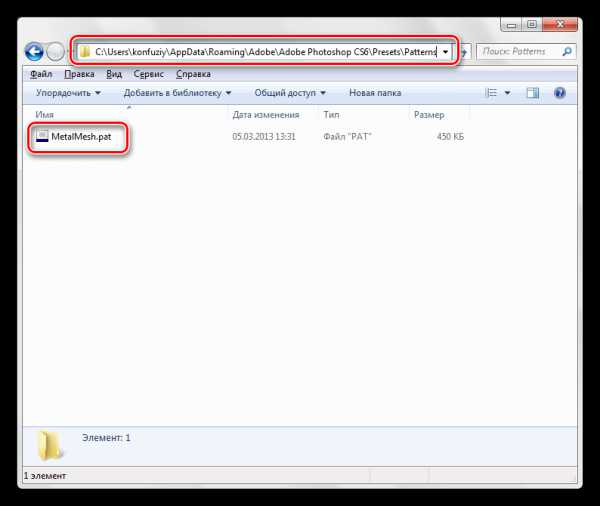
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns

Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
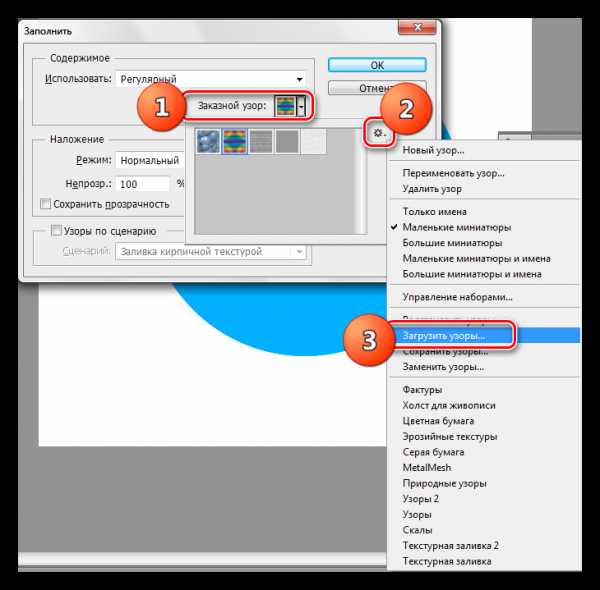
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».

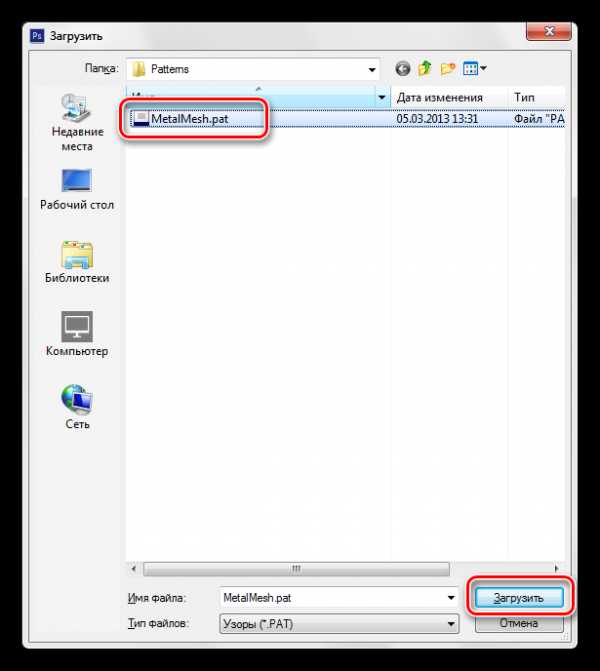
- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».

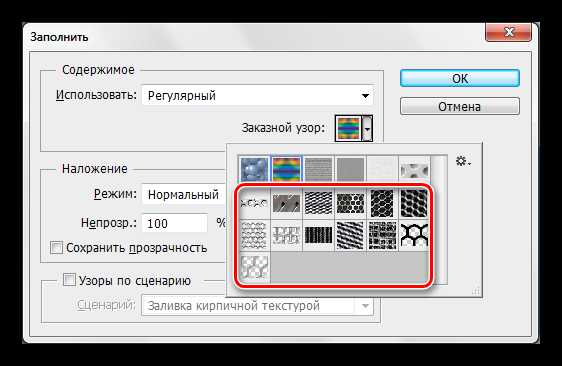
- Загруженные паттерны автоматически появятся в палитре.

Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
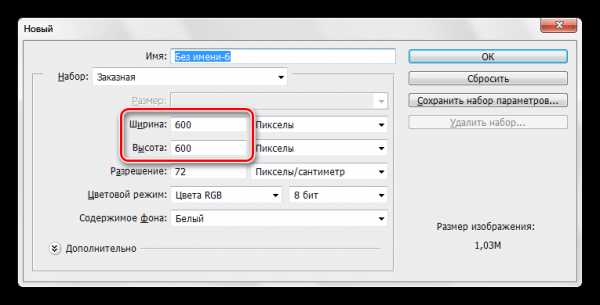
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
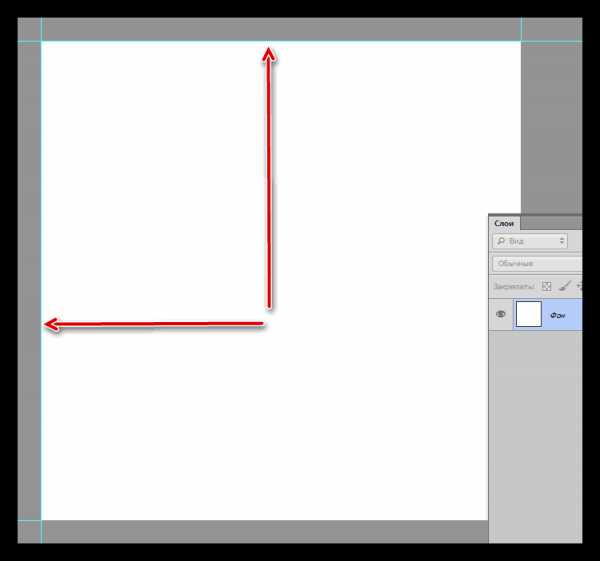
- Ограничиваем холст направляющими со всех сторон.

Урок: Применение направляющих в Фотошопе
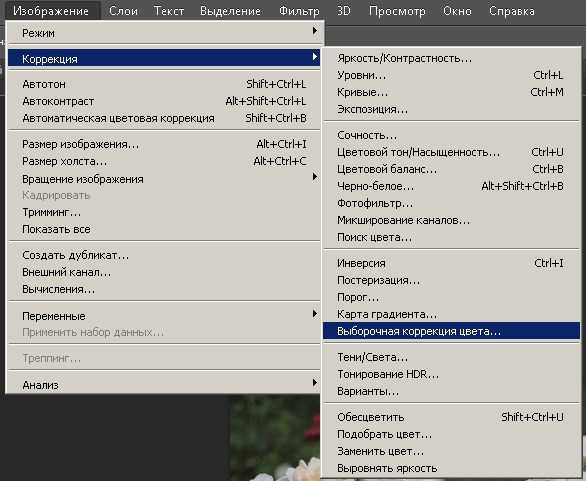
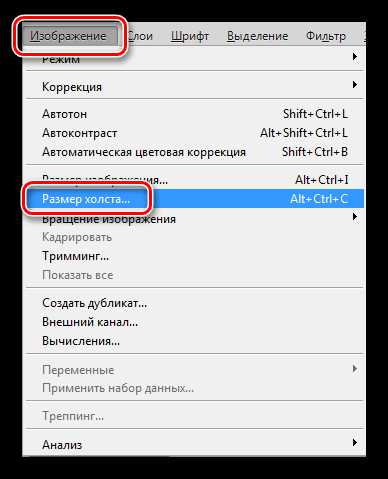
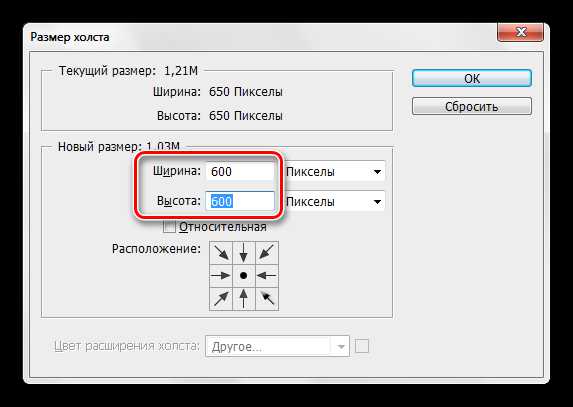
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».

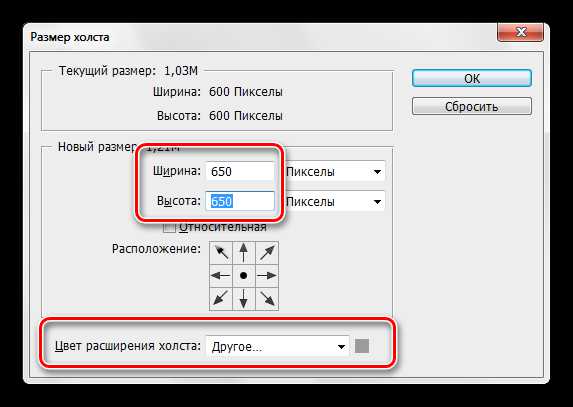
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

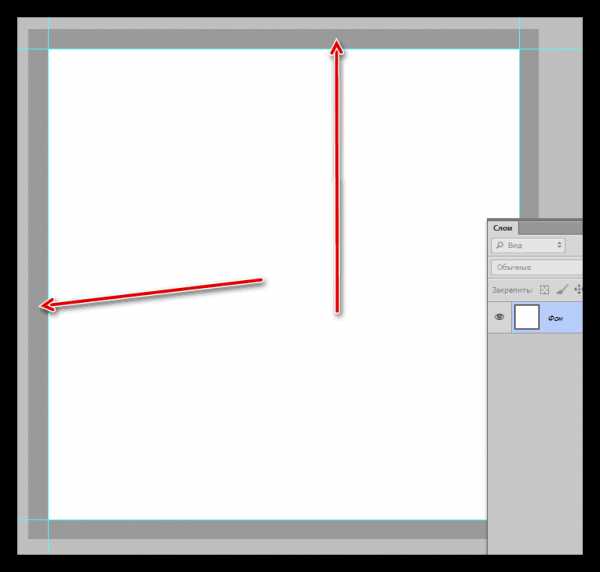
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

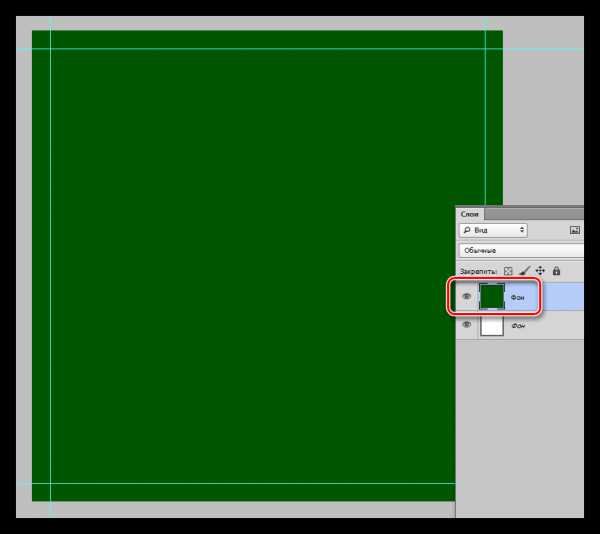
- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе

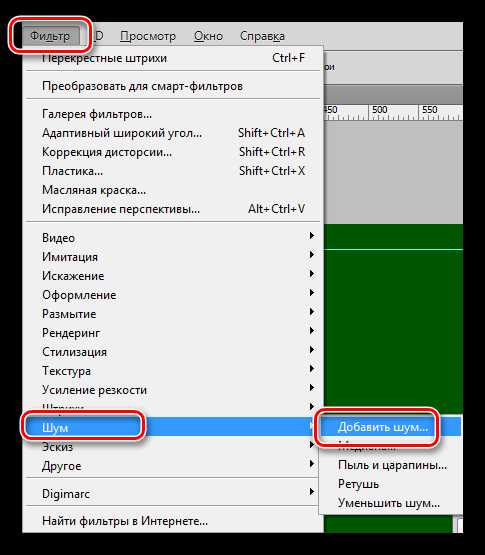
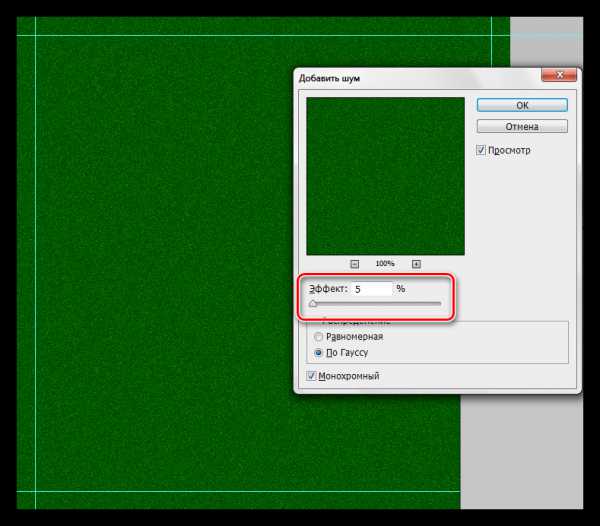
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

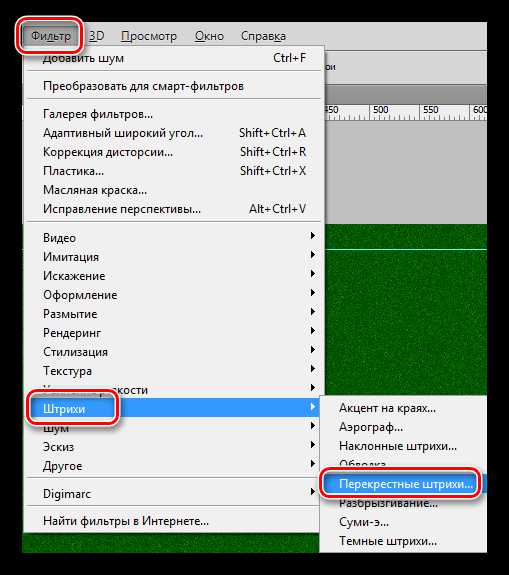
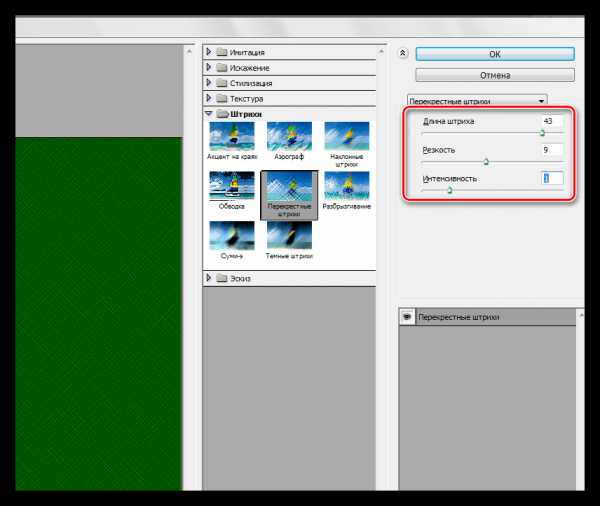
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

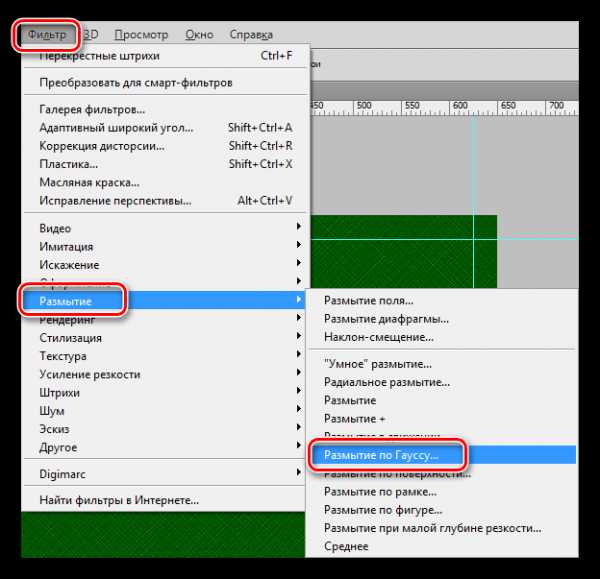
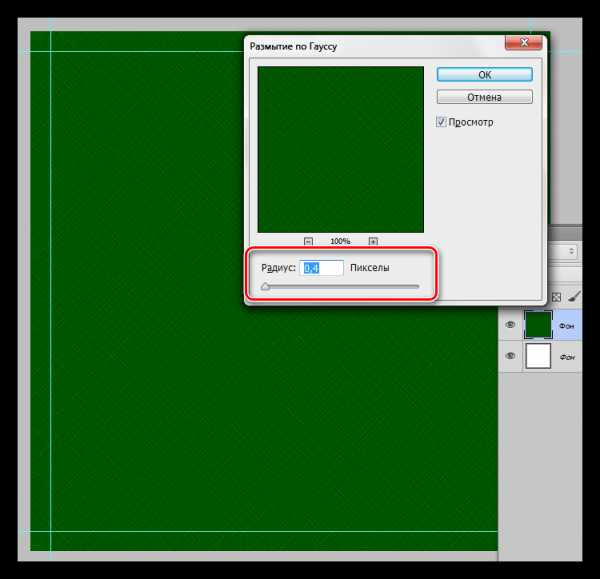
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

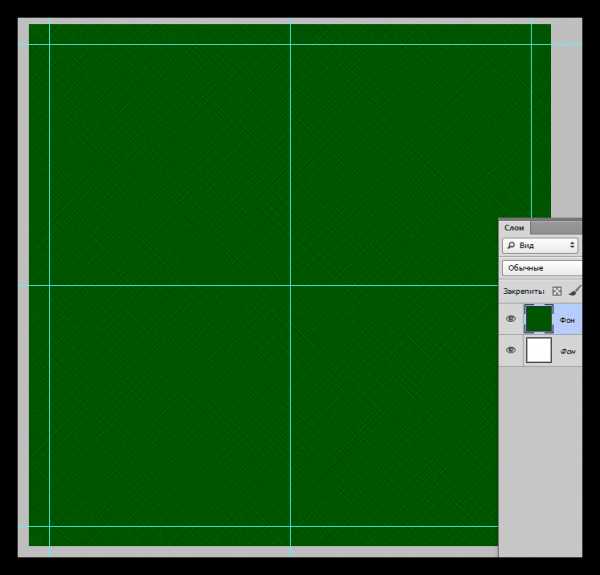
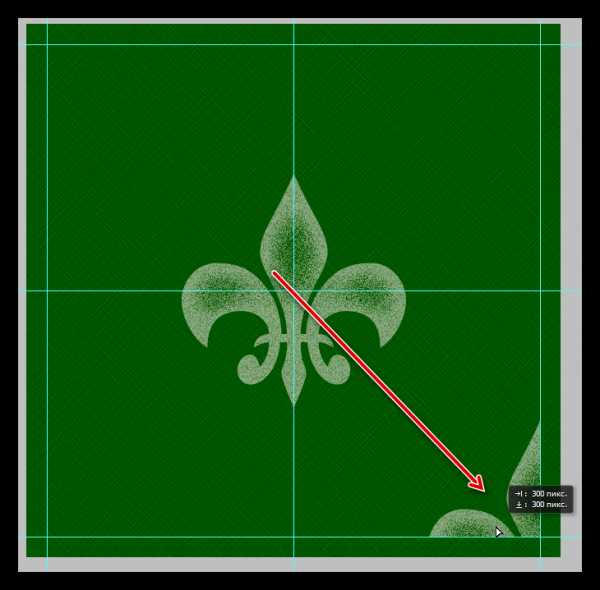
- Проводим еще две направляющих, определяющих центр холста.

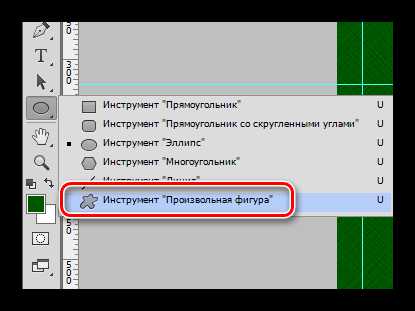
- Активируем инструмент «Произвольная фигура».

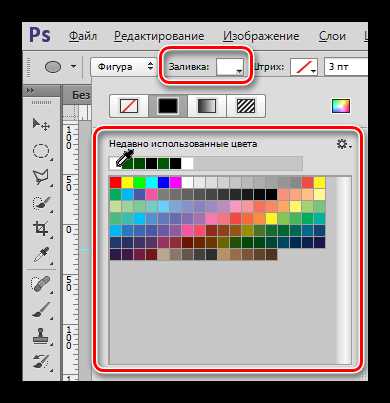
- На верхней панели параметров настраиваем заливку белым цветом.

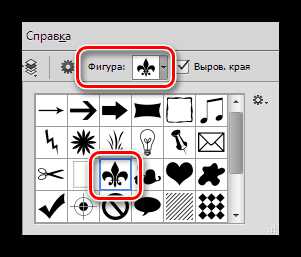
- Выбираем вот такую фигуру из стандартного набора Фотошопа:

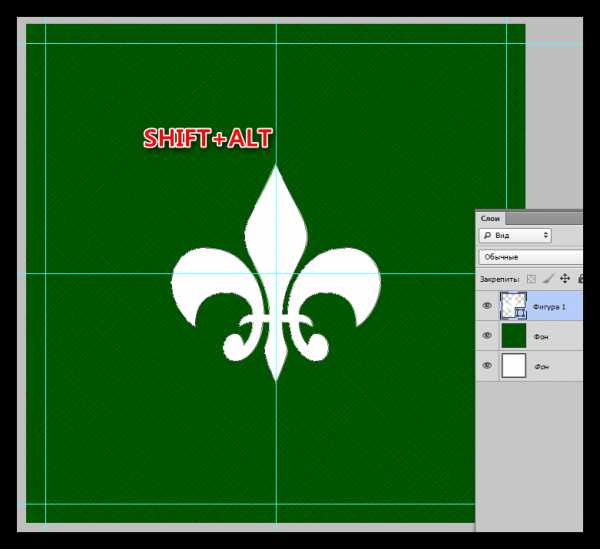
- Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.

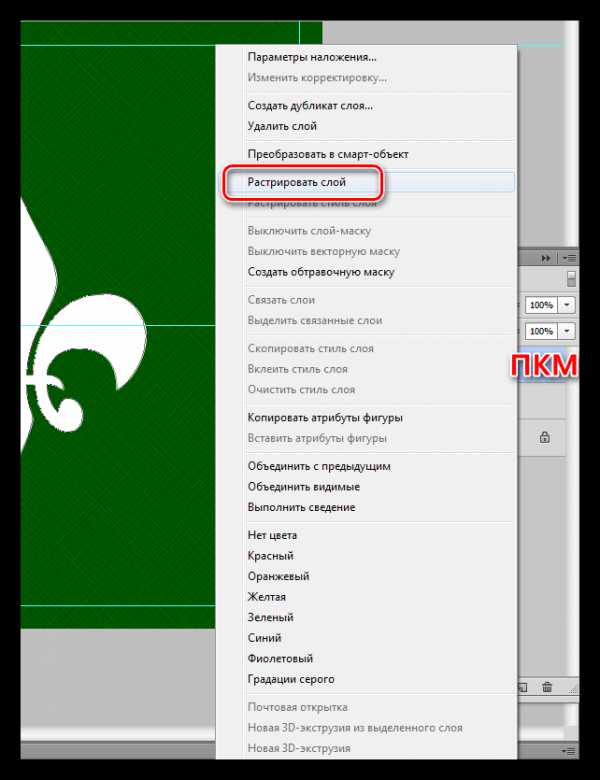
- Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.

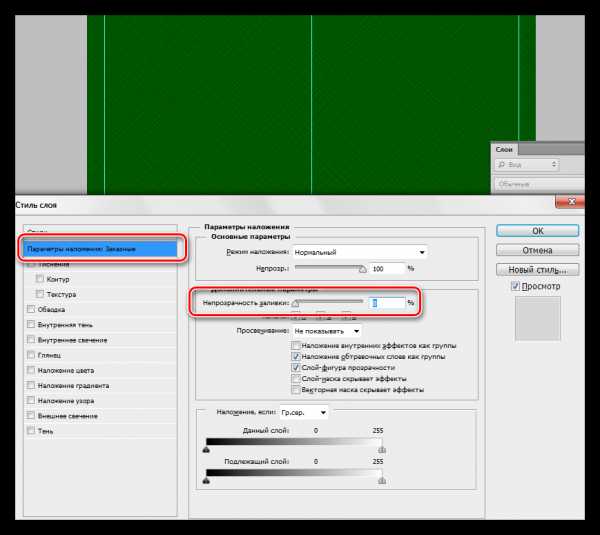
- Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.

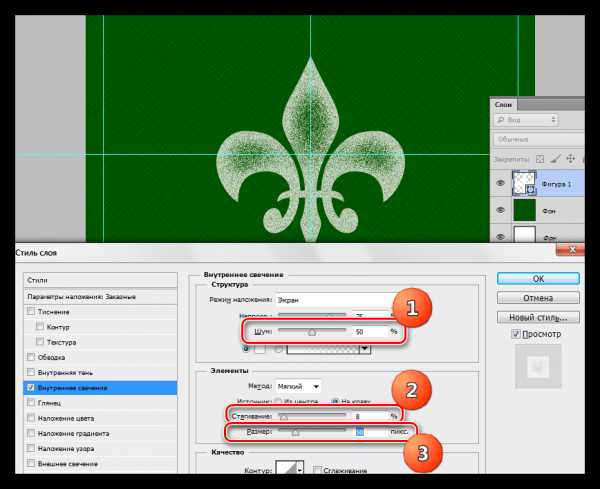
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.

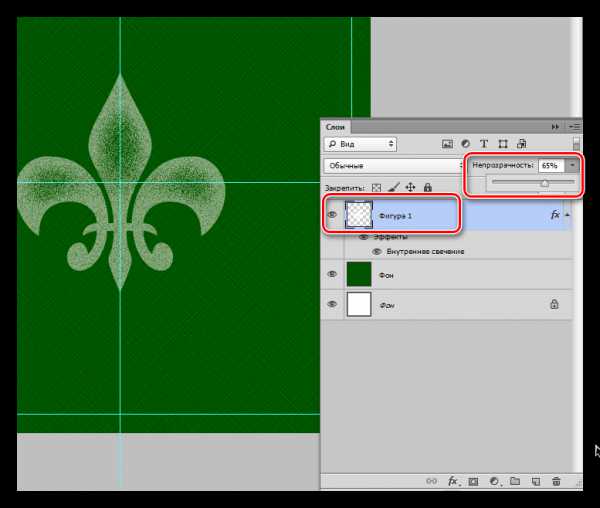
- При необходимости немного снижаем непрозрачность слоя с фигурой.

- Кликаем ПКМ по слою и растрируем стиль.

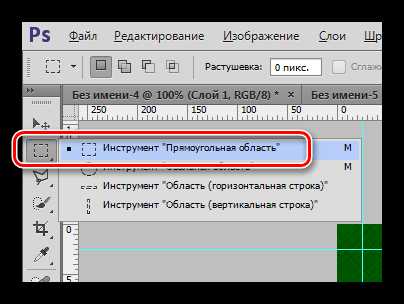
- Выбираем инструмент «Прямоугольная область».

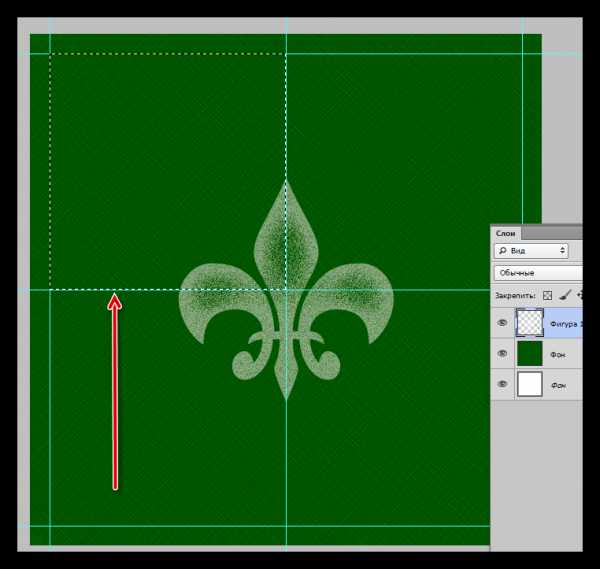
Выделяем один из квадратных участков, ограниченных направляющими.

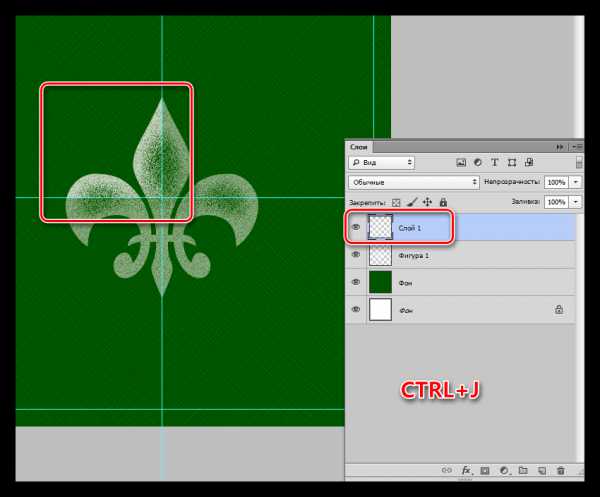
- Копируем выделенный участок на новый слой горячими клавишами CTRL+J.

- Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.

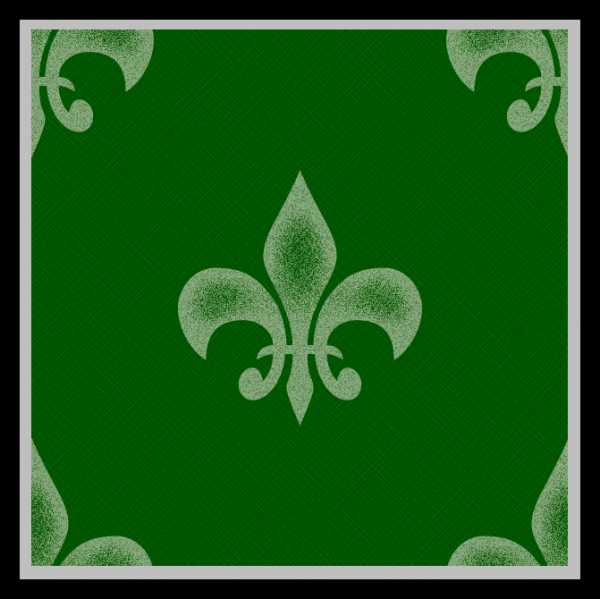
- Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.
- С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.

Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
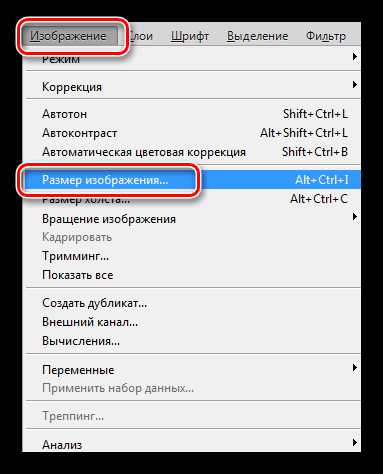
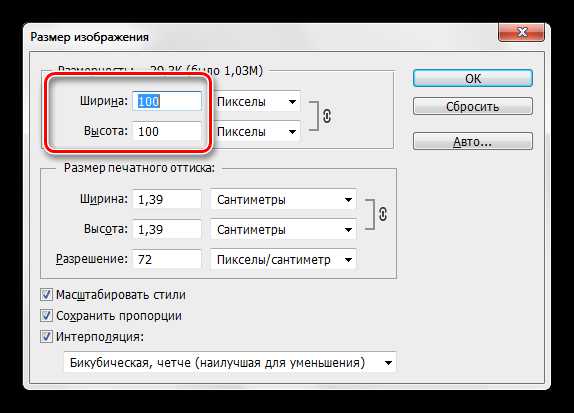
- Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».

- Для эксперимента зададим размер узора 100х100 пикселей.

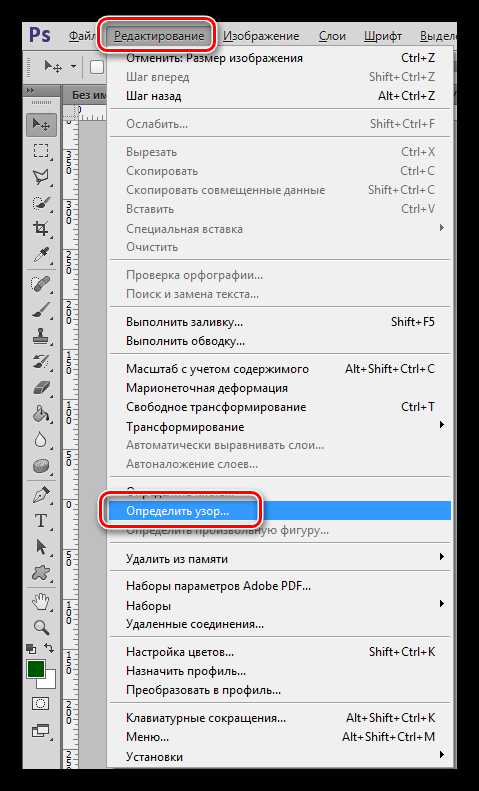
- Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».

Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

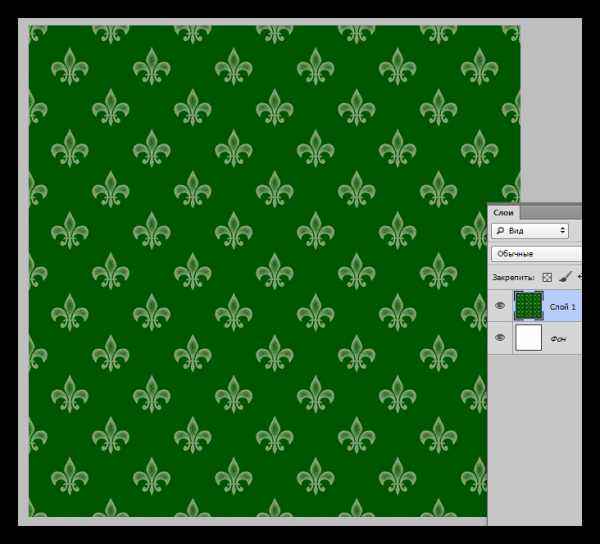
Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
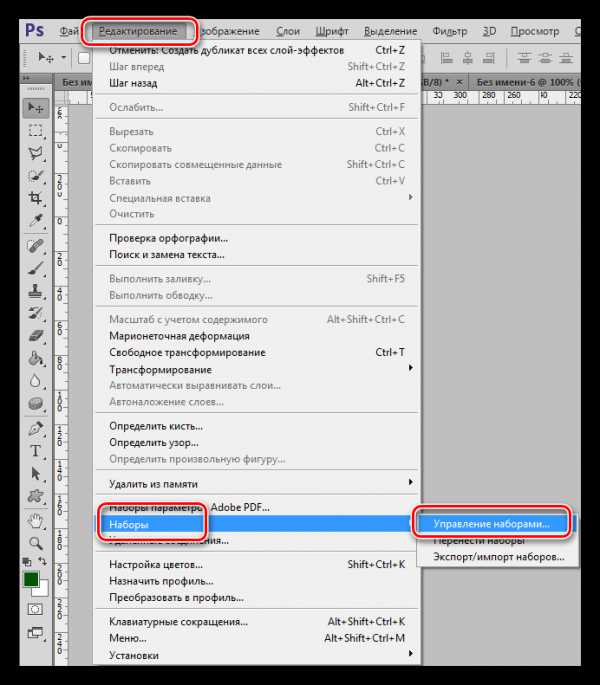
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

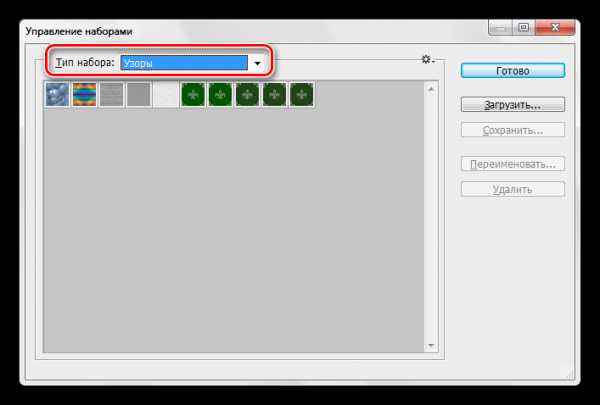
- В открывшемся окне выбрать тип набора «Узоры»,

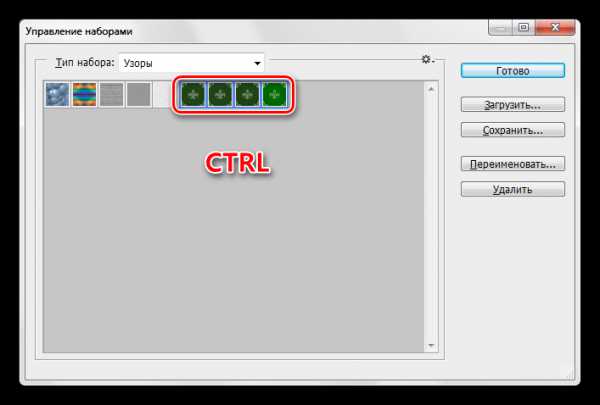
Зажать CTRL и выделить нужные паттерны по очереди.

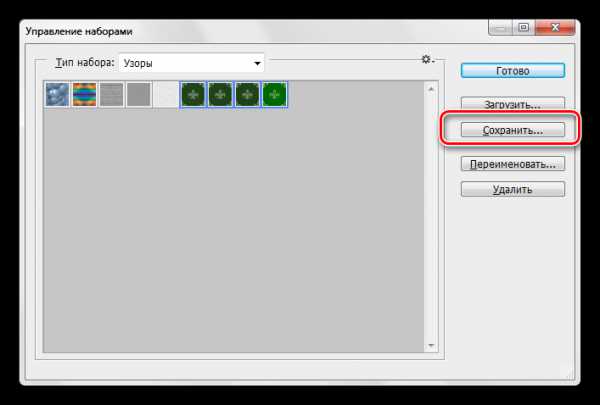
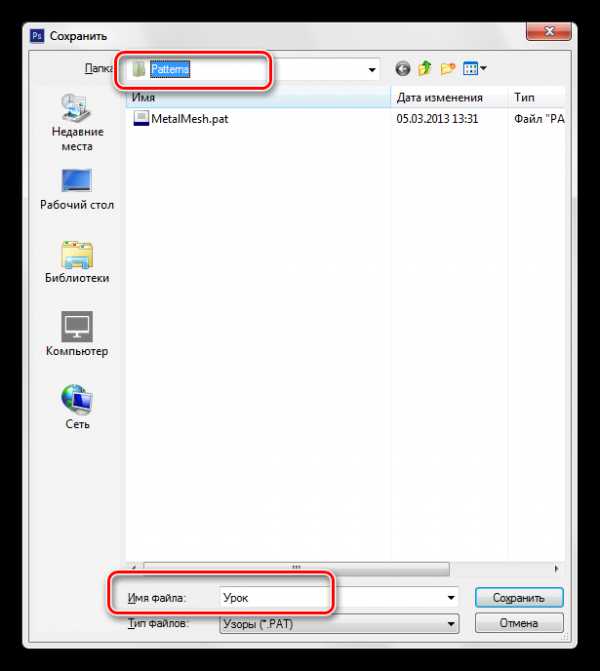
- Нажать кнопку «Сохранить».

Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздание узоров в Adobe Photoshop
Узор — это изображение, которое повторяется или раскладывается в виде мозаики при его применении для заливки слоя или выделенной области. В комплекте с Photoshop идет множество готовых стилей узоров.
Предусмотрена возможность создавать новые узоры и сохранять их в библиотеках для использования с другими инструментами и командами. Подготовленные узоры отображаются на всплывающих панелях на панели параметров для инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Можно изменить способ отображения узоров на всплывающих панелях, выбирая вариант отображения во всплывающем меню панели. Предусмотрена также возможность управлять установками узоров с использованием диспетчера установок.
Как сделать узор в фотошопе
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
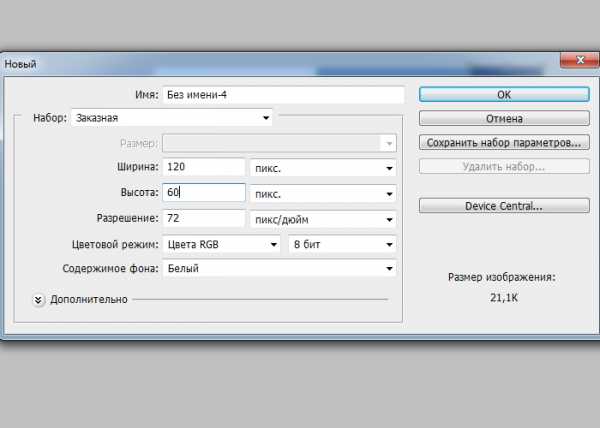
Для начала создаем новый документ размером 120 на 60 пикселей.

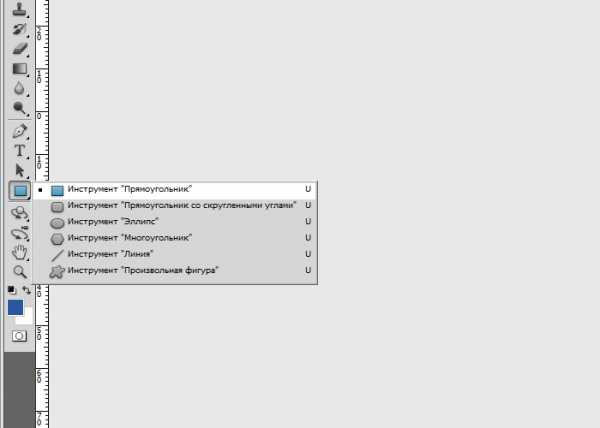
Теперь выбираем инструмент «прямоугольник».

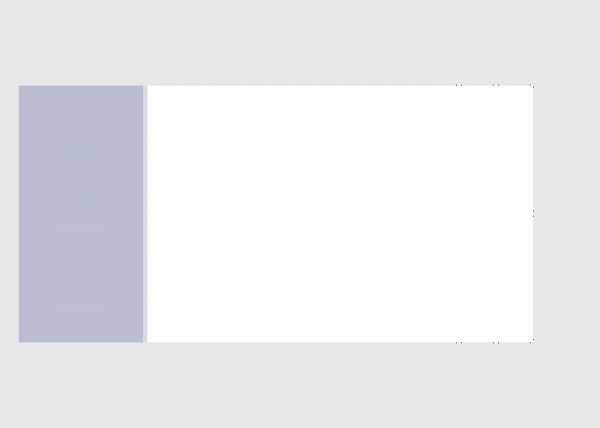
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.

Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.

Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
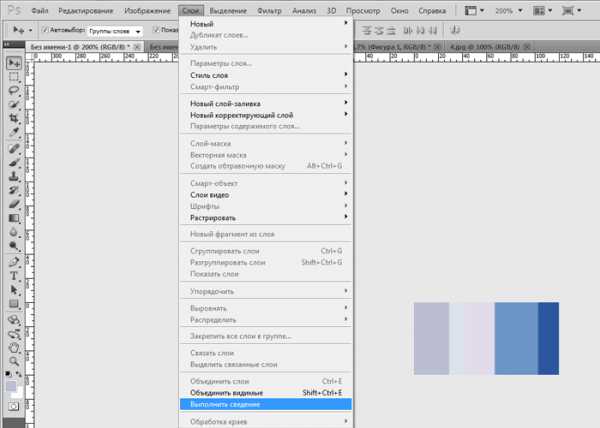
Сводим слои.

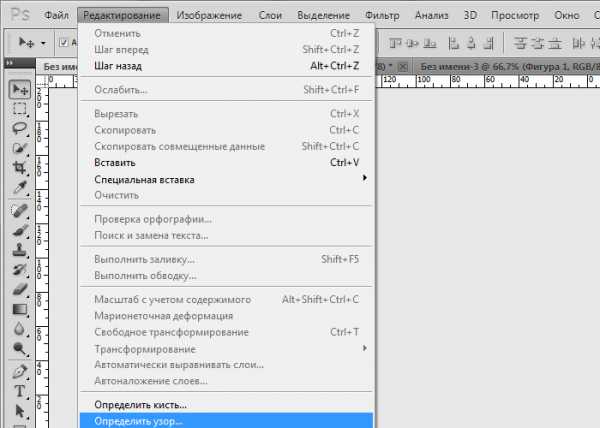
И во вкладке «редактирование» ищем команду «определить узор».

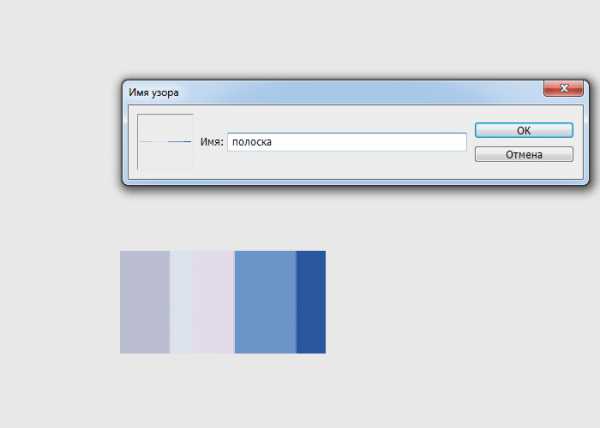
Даем ему поэтичное и уникальное имя.

И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!

У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.

Наш узор найдется именно здесь. Выбираем его и применяем.

Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.

Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.