Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать анимацию
Как создать анимацию в фотошопе

Расскажу вам достаточно простой способ как создать анимацию в программе Photoshop. Ничего сложного в этом нету, тем более в версиях фотошопа начиная с 8 не надо пользоваться программой ImageReady, все функции итак включены.
Анимация в фотошопе сохраняется в формате gif. Покажу вам на примере создания баннера 457×200.
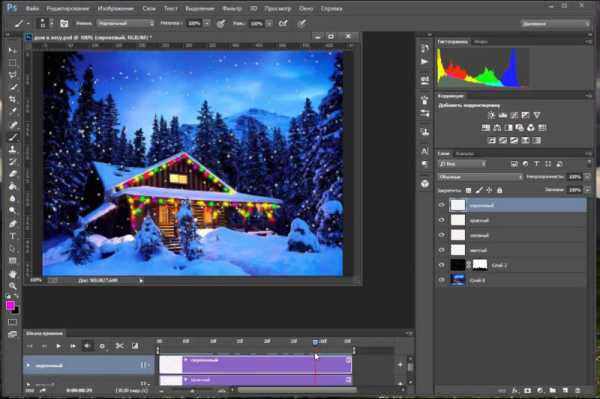
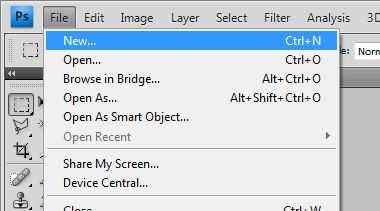
Шаг 1. Открываем Photoshop, создаем новый файл 457×200 File>New.
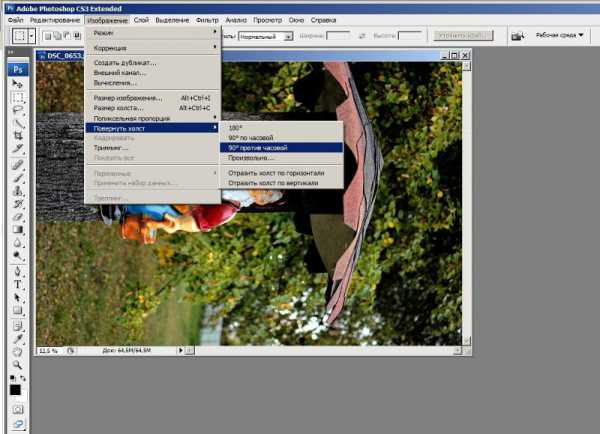
 Включаем меню анимации в Window>Animation, если у вас еще не включено
Включаем меню анимации в Window>Animation, если у вас еще не включено
У вас должно появится следующее окошко Animation (Frames)
В этом окне у вас отображаются frames ( фреймы / слайды), то есть раскадровка вашей анимации. С ней то мы и будем работать.
Как создать анимацию в photoshop
Создание анимации в Photoshop - интересное и увлекательное занятие. Оно не требует особых навыков, вам лишь понадобится усвоить основные принципы покадровой анимации. В этом вам помогут панель слоев и панель «Анимация».
Содержание статьи
- Анимация в Photoshop
- Работа с отдельными кадрами
- Сохраняем анимацию
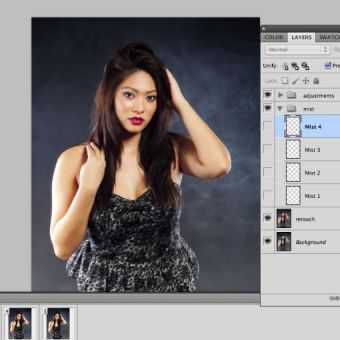
 Графический редактор Photoshop позволяет не только обрабатывать изображения, но и создавать на их основе анимацию. Для этого в Photoshop есть специальная панель, которая так и называется - «Анимация» (в случае Photoshop версии CS6 она называется «Шкала времени»).Чтобы начать работать над анимацией, создайте новый документ и откройте панель «Анимация». Перейдите в режим покадровой анимации - это можно сделать, выбрав соответствующую опцию в настройках панели.Принцип анимации в Photoshop состоит в том, что программа делает видимыми или невидимыми отдельные слои документа. Например, чтобы создать анимацию шара, перемещающегося слева направо, вам понадобится создать несколько слоев, на каждом из которых шар будет чуть-чуть сдвинут по направлению своего движения. На каждом кадре будет виден лишь один из этих слоев - поэтому при проигрывании анимации будет казаться, что он движется.Чтобы создать фон для анимации, нужно создать новый слой, который будет располагаться ниже остальных слоев. Он должен быть виден всегда - поэтому нужно выделить все кадры анимации и нажать в панели слоев на иконку с изображением глаза, это сделает его видимым на каждом кадре. В противоположность фону, слои, представляющие собой отдельные фазы анимации предмета или персонажа, должны быть видны только каждый в своем кадре.Отдельные кадры анимации можно редактировать - менять положение объектов на них, увеличивать или уменьшать прозрачность слоя, менять режим наложения и стили.Анимация может содержать неограниченно большое количество кадров. Новый кадр можно добавить, воспользовавшись соответствующей кнопкой в панели «Анимации» - его можно вставлять перед текущим кадром или после него. Время показа каждого кадра также настраивается. Вы можете выбрать одну из предустановленных настроек, либо ввести время в секундах вручную.Анимация может воспроизводиться в нескольких режимах - режиме бесконечного цикла, воспроизводиться только один раз или определенное количество раз. Выставить соответствующие настройки можно в левом нижнем углу панели анимации.После того, как вы добавите все нужные кадры и отредактируете их, можно просмотреть, как будет выглядеть анимация. Для этого достаточно нажать на кнопку «Воспроизвести». Если вас всё устраивает - можно сохранить анимацию.
Графический редактор Photoshop позволяет не только обрабатывать изображения, но и создавать на их основе анимацию. Для этого в Photoshop есть специальная панель, которая так и называется - «Анимация» (в случае Photoshop версии CS6 она называется «Шкала времени»).Чтобы начать работать над анимацией, создайте новый документ и откройте панель «Анимация». Перейдите в режим покадровой анимации - это можно сделать, выбрав соответствующую опцию в настройках панели.Принцип анимации в Photoshop состоит в том, что программа делает видимыми или невидимыми отдельные слои документа. Например, чтобы создать анимацию шара, перемещающегося слева направо, вам понадобится создать несколько слоев, на каждом из которых шар будет чуть-чуть сдвинут по направлению своего движения. На каждом кадре будет виден лишь один из этих слоев - поэтому при проигрывании анимации будет казаться, что он движется.Чтобы создать фон для анимации, нужно создать новый слой, который будет располагаться ниже остальных слоев. Он должен быть виден всегда - поэтому нужно выделить все кадры анимации и нажать в панели слоев на иконку с изображением глаза, это сделает его видимым на каждом кадре. В противоположность фону, слои, представляющие собой отдельные фазы анимации предмета или персонажа, должны быть видны только каждый в своем кадре.Отдельные кадры анимации можно редактировать - менять положение объектов на них, увеличивать или уменьшать прозрачность слоя, менять режим наложения и стили.Анимация может содержать неограниченно большое количество кадров. Новый кадр можно добавить, воспользовавшись соответствующей кнопкой в панели «Анимации» - его можно вставлять перед текущим кадром или после него. Время показа каждого кадра также настраивается. Вы можете выбрать одну из предустановленных настроек, либо ввести время в секундах вручную.Анимация может воспроизводиться в нескольких режимах - режиме бесконечного цикла, воспроизводиться только один раз или определенное количество раз. Выставить соответствующие настройки можно в левом нижнем углу панели анимации.После того, как вы добавите все нужные кадры и отредактируете их, можно просмотреть, как будет выглядеть анимация. Для этого достаточно нажать на кнопку «Воспроизвести». Если вас всё устраивает - можно сохранить анимацию.Сохранить файл с анимацией можно в формате PSD либо в формате GIF. Если анимация предназначена для воспроизведения на домашнем компьютере или в интернете, используется GIF. Формат PSD предназначен для хранения исходников анимации. Чтобы сохранить анимацию для дальнейшего использования, воспользуйтесь пунктом «Сохранить для Web». Укажите в открывшемся окне настройки файла GIF - палитру, количество цветов и т.д.
Источники:
- Делаем различную анимацию в фотошопе
Распечатать
Как создать анимацию в photoshop
Как сделать анимацию в Фотошопе
Сегодня я покажу, как сделать анимацию в фотошоп. На самом деле это легко, тут нет ничего сложного, если понять.
Для начала создадим файл: Файл/New. Я использую формат 1920х1980. Это формат высокого качества HD. Ставлю бит 16 и создаю файл.
Это наше рабочее место, тут мы будем уже рисовать. Открываем Window/Timelipe. Появляется внизу линия, нажимаем Ряд/создать. Это и есть наша линия по созданию анимации. Переключаем. Теперь создаем новую папку под названием sketch. Создаю слой в папке. Начинаем рисовать на первом кадре. Для начала сохраним. Теперь рисуем на первом кадре, который указан снизу. Все, мы нарисовали первый кадр. Теперь нам нужно создать второй.
Создать второй слой, сделать непрозрачность меньше, чем у первого, и продолжать рисовать на втором слое. Изменяя какие-либо движения, детали у персонажа. Теперь открываем первый слой, делаем невидимым второй, открываем второй слой, делаем видимым второй соответственно. Чтобы у нас не было проблем.
Теперь создаем третий слой, делаем также прозрачным другой. Выделяем «Shift» и точно также делаем не видимым на первых- вторых слоях, третий. И продолжаем рисовать. Также нажимаем на «Shift» и выделяем на все. Делаем скорость, чтобы быстро просмотреть наши кадры. Можно включить повторение: всегда, три раза или один. И дальше я продолжу рисовать.
И если некоторые детали повторяются у нас, можно просто скопировать слой. Делаем на кадре верхний слой не видимым/нажимаем на «Ctrl+J» и копируем. Теперь делаем верхний видимым. Он нам и нужен. Теперь на нем изменяем какие-то детали. И так идет с последующими некоторыми кадрами.
Теперь я снова создаю слои и уже изменяю побольше деталей у персонажей.
Когда мы закончили свою работу, нам, конечно же надо ее сохранить. Для начала проверим. Сохраняем проект в формате фотошоп. Теперь нужно сохранить кадры: нажимаем на эту кнопочку, и теперь переходим и нажимаем на стрелочку, вот она. Теперь нам должно показаться меню. Мы указываем путь, папку, и он сохраняет все кадры сам. Нажимаю кнопку «Render». Все кадры у нас сохранились. Теперь мы создаем видео. Находим все наши кадры, ставим секунда 0,1, чтобы было быстро, потому что кадров у нас достаточно много. И теперь смотрим результат.
Как создать анимацию в фотошопе. Немного практики. Начало.
Выполняю данное в предыдущем уроке обещание. Но для того, чтобы подробно рассказать, как создать анимацию в фотошопе, необходимо много времени. Поэтому будем этот процесс изучать постепенно.
Сегодня речь пойдет лишь о нескольких возможностях создания gif анимации, которые вы можете применить для сердечек валентинок, и не только для них. Для претворения этих видов анимации в жизнь вы можете использовать любое изображение, которое вы захотите анимировать.
Главное — понять принцип того или иного вида анимации, а дальше – все зависит от вашей фантазии и склонности к экспериментам и импровизации! Обозначение элементов в окне «Анимация» расшифровано в уроке по созданию анимационного баннера, поэтому в данном уроке к этому вопросу мы возвращаться не будем. Приступим непосредственно к самому описанию процессов анимации. И начнем с простейших анимаций.
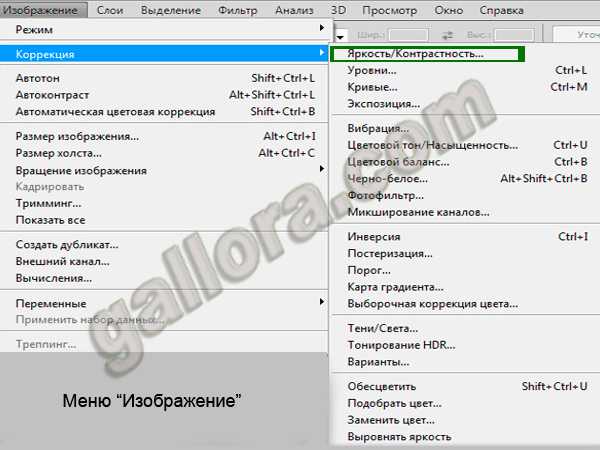
1. Создание gif анимации при помощи меню Изображение-Коррекция
Такого вида анимации считаются в принципе простейшими, так как они предполагают простое изменение в каждом последующем кадре одного определенного качества изображения в одной и той же вкладке меню.
В меню Изображение для анимации я использую подменю Коррекция, в котором в свою очередь есть множество разнообразных подменю, с помощью которых можно создать такие анимации,

но так как их принцип один и тот же, то я ограничусь описанием создания одного вида анимации, а вы, используя данный урок и разобравшись с ним, сможете без проблем испытать все остальные подменю меню Изображение и создать свои неповторимые шедевры!
Итак, я для создания анимации в данном уроке воспользуюсь следующей цепочкой: Изображение-Коррекция-Яркость/Контрастность.
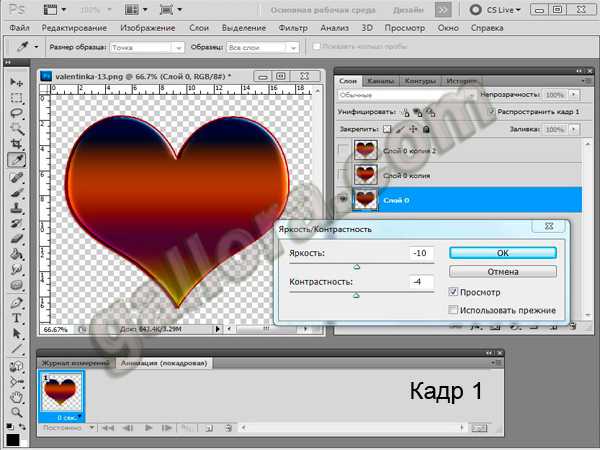
• Открываем изображение в фотошопе и создаем два дубликата первого слоя. • Для создания первого кадра, отключаем «глазики» на втором и третьем слое, переходим на первый слой, и далее по указанному выше маршруту: Изображение-Коррекция-Яркость/Контрастность. В выпадающем контекстном меню Яркость/Контрастность выбираем нужные параметры и нажимаем кнопочку ОК.

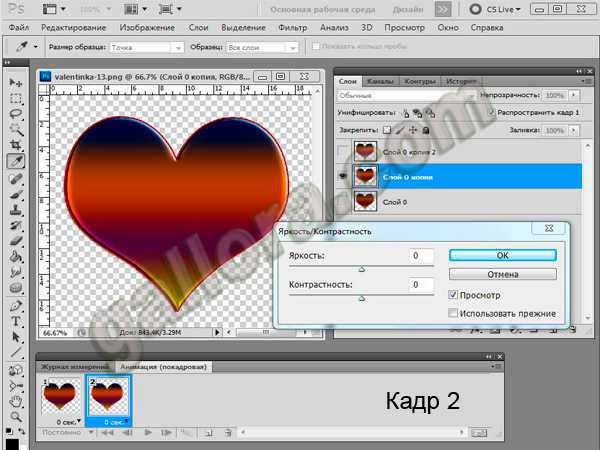
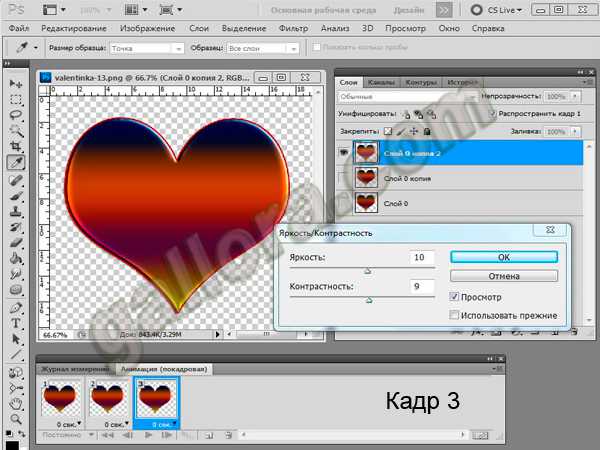
• Аналогично создаем второй и третий слой, отключая соответственно первый и третий или первый и второй слои и подбирая для открытого слоя свои параметры.


• Выставляем время анимации, проверяем на работоспособность. Если все устраивает, сохраняем работу в формате gif. Вот и все!

Я обычно второй слой оставляю как есть. Но вы можете менять и его. Кроме того, можно создавать только два слоя, сделав анимацию двух кадровую. В некоторых случаях, изменяя, например, только яркость или только контрастность изображения, можно получить красивую переливающуюся анимашку! Так что не бойтесь экспериментировать! Я поэкспериментировала на скорую руку и вот получила вот такие анимации: первая создана при помощи подменю Коррекция — Цветовой тон/Насыщенность, вторая- Коррекция- Карта градиента.


2- Создание анимации при помощи фильтра Штрихи-Разбрызгивание
Создание анимации при помощи фильтра Штрихи-Разбрызгивание похоже по своему принципу с вышеописанным процессом создания анимации при помощи меню Изображение/Коррекция и подробно описано на моем форуме. Если интересно, можете посмотреть урок на данную тему здесь
А теперь перейдем к анимациям немного посложнее.
3- Создание в фотошопе анимации Постепенное появление.
Для создания данной анимации используем стандартные инструменты фотошопа: меню «Выделение» и инструмент «Прямоугольная область». • Открываем наше изображение в фотошопе. • Делим его направляющими на несколько частей. В нашем случае – на шесть частей (фрагменты 1-6).
• Создаем дополнительно 5 дубликатов первого слоя, получив таким образом 6 слоев для анимации( количество слоев соответствует количеству частей, на которые мы делим наш объект анимации).