Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать трещины
Создаём трещину в фотошоп
Этот урок фотошоп показывает, как создать трещину в каменной текстуре. Вы узнаете, как создать трещину с переменной толщиной и создадите тени и свет не используя стиль слоя. Мы также объясним, как группа слоя может использоваться в наших интересах.

Шаг 1. Рисуем трещину.
В этом уроке мы будем использовать следующее изображение:
Выберите инструмент Карандаш (В) с диаметром 1 px. Создайте новый слой (Shift + Ctrl + N) и переименуйте его в Белая трещина. Нажмите клавишу D, а затем Х на Вашей клавиатуре, чтобы установить цвет переднего плана белый.
Теперь мы будем рисовать трещину.Удерживая нажатой левую клавишу мышки начните рисовать трещину с левого верхнего угла примерно до 1/5 её длины. Затем отпустите клавишу мышки, но не перемещая мышь, нажмите один раз клавишу скобки ] на клавиатуре, чтобы увеличить диаметр карандаша на 1 рх. Затем снова удерживая клавишу мышки продолжите рисовать трещину с того места, где Вы закончили. Остановитесь на 2/5 полной длины трещины, отпустите клавишу мышки, снова нажмите клавишу скобки ] на клавиатуре, чтобы увеличить диаметр ещё на 1 рх и продолжите рисовать трещину. На 3/5 расстояния остановитесь и нажмите клавишу скобки [, чтобы уменьшить диаметр на 1рх и продолжите дальше, затем повторите последний шаг на 4/5 длины, чтобы последняя часть трещины получилась диаметром 1 рх.В результате мы получили такой рисунок:
Теперь добавьте маску к этому слою, нажав на значок маски внизу палитры Слои. В данный момент маска — активная область (она имеет двойную границу и значок маски перед слоем (A)), таким образом дальнейшие редактирования будут иметь место только на этой маске:
Возьмите инструмент Кисть (В) и выберите мягкую кисть с диаметром 40 рх. Установите непрозрачность этой кисти в палитре опции на 25 %. Установите цвет переднего плана чёрный (D затем Х). Теперь красьте чёрным цветом по краям трещины, чтобы сделать их более прозрачными.
Возможно, вам будет это интересно: Тающая фотокамера
Измените режим наложения для этого слоя на Перекрытие (Оverlay) и установите Непрозрачность 75%.
Шаг 2. Добавление тени.
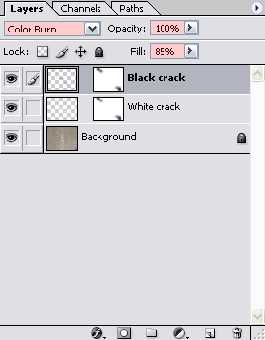
Нажмите на эскиз слоя и, удерживая левую кнопку мышки перетащите и опустите этот слой на значок Создать новый слой внизу палитры Слои. Переименуйте новый слой в Чёрная трещина, дважды щёлкнув на его названии в палитре Слои.
Нажмите Ctrl + I, чтобы инвертировать трещину (она теперь будет тёмной на этом слое).Внимание: трещина не будет выглядеть чёрной в Вашем окне документа, так как режим наложения слоя все ещё остаётся Перекрытие и Непрозрачность — 75 %.Измените режим наложения слоя Чёрная трещина на Затемнение основы (Color Burn), Непрозрачность на 100 % и Заливка на 85 %.

С этим активным слоем, выберите инструмент Перемещение (V) и нажмите на клавиатуре один раз клавишу Курсор вправо , затем нажмите Курсор вверх , также один раз. На этом этапе Вы должны иметь кое-что следующее:

Заметьте, что при использовании этого метода мы смешиваем тень с фактической текстурой стены, что приводит к прекрасным видимым деталям в трещине, заставляя всё это выглядеть немного более реалистичным.Теперь мы избавимся от обеих идентичных масок слоя. Сначала нажмите внизу палитры Слои на значок Создать новую группу. Теперь нажмите на маску слоя Чёрная трещина и, удерживая левую клавишу мышки, переместите курсор на значок Добавить маску слоя и отпустите кнопку мышки.Внимание: В Фотошоп CS2 мы можем дублировать маску так: удерживая клавишу Alt, нажмите на маску, перетащите и опустите её на целевом слое.
Это скопирует маску, которая была присоединена к слою Чёрная трещина на Группу, так как Группа была активным слоем. Теперь удалите маски слоёв Чёрная трещина и Белая трещина, перемещая (A) каждую маску в Мусорную корзину внизу палитры Слои. На появившийся вопрос «Применить маску слоя перед удалением?», ответьте «Не учитывать».
Возможно, вам будет это интересно: Граффити на стенеПосле удаления масок, перетащите слой Чёрная трещина (B) в Группу слоя. Сделайте то же самое со слоем Белая трещина ( C ).Внимание: перетаскивайте в строго указанном порядке, иначе результат будет иным. Дважды щёлкните на названии Группы и переименуйте её в Трещина.
Я показываю Вам всё это, чтобы понять некоторое из преимуществ Группы слоя. На этом шаге мы можем легко перетащить трещину в любое место, не переживая о связи всех слоёв. Мы можем также легко перетащить трещину на любой другой документ, потому что это теперь только вопрос перемещения Группы вместо отдельных слоёв. Мы можем теперь также легко скрыть трещину, просто нажимая на значок глаза перед Группой. Также, если мы имеем множество трещин, намного легче сохранить палитру Слои менее приведённой в беспорядок, когда они все в одной Группе или каждая трещина в своей отдельной Группе.Другое преимущество, специально для этого урока, состоит в том, что мы теперь имеем единственную маску, которая позволяет нам делать единственное изменение, которое затронет и слой Чёрная трещина и слой Белая трещина.В заключении у нас должно получиться следующее изображение:

Заключение.
Помните, что это — только один способ создать трещину. Не стесняйтесь использовать Группу слоя. Я использую её очень часто, потому что это позволяет мне делать глобальные изменения, легко перемещать Группу слоёв и позволяет мне иметь единственную маску. Когда я делаю более сложные работы, я имею тенденцию объединять объекты в Группы, сохраняя свою палитру Слои очень организованной и компактной.Я надеюсь, что Вы наслаждались этим уроком.
Переводчик: Владимир Нестеров Источник: lunacore.com
Создаем реалистичный эффект трещины на лице в Фотошоп

Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.Сегодня вы научитесь простому способу создания эффекта трещин на ваших фотографиях. Помимо этого вы научитесь создавать собственные кисти для фотошопа.
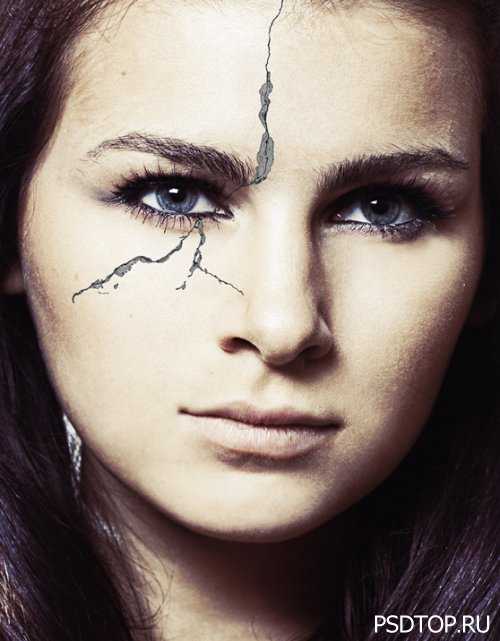
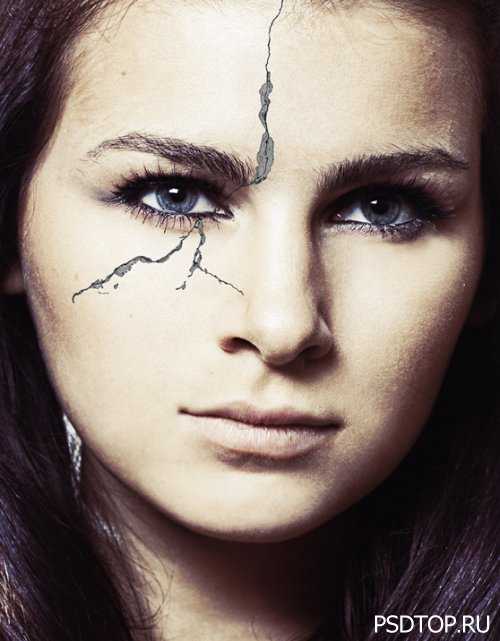
Предварительный просмотр

Вдохновение
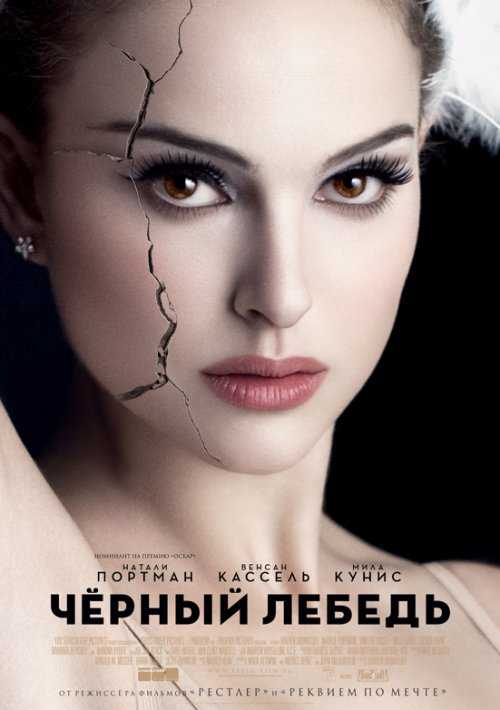
Решение создать подобный эффект в фотошопе появилось после того, как я увидел плакат фильма Черный лебедь.

Дополнительные материалы

Шаг 1
Как всегда в Photoshop есть несколько способов создать такой эффект трещин на лице. Если вы хотите иметь полный контроль над своим изображение, лучший путь состоит в том, чтобы непосредственно нарисовать эффект кистями фотошопа и цифровыми методами живописи. Тем не менее в данном случае я решил воспользоваться простыми методами, а так же попутно создать собственную кисть из текстуры.
Давайте начнем с выбора портрета. Я выбрал фотографию отсюда. Для данного урока подойдет любая фотография.

Шаг 2
На данном этапе вам необходимо скачать фото стены с трещиной.

Откройте изображение текстуры в Фотошоп, а затем нажмите Shift + Ctrl + U, чтобы обесцветить его. Мы будем использовать данное изображение для создания кисти Фотошоп, поэтому изображение мы обесцветили.
Выберите инструмент Рамка и выделите трещину и стену вокруг нее.

Шаг 3
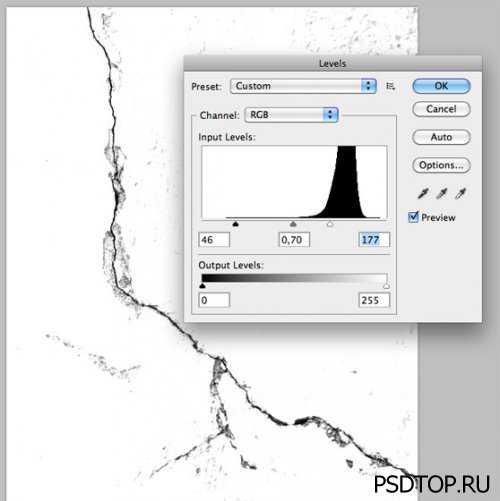
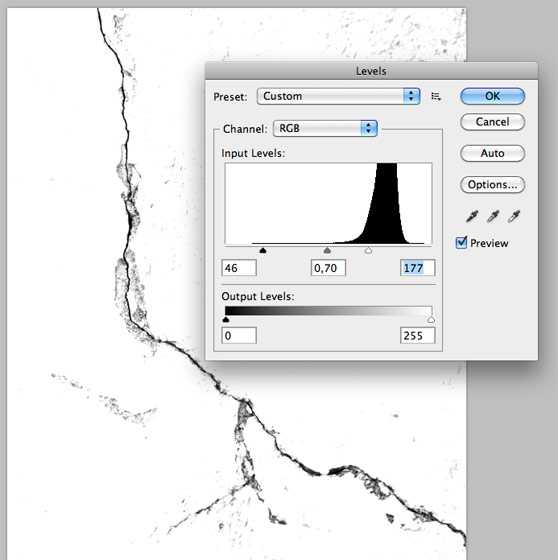
При сохранении кисти в Photoshop, мы будем сохранять все оттенки серого, минуя белые. Для того чтобы сохранить только трещины, нам нужно увеличить контрастность изображения. Нажмите Ctrl + L, чтобы открыть окно Уровни и переместите стрелки, как показано ниже.

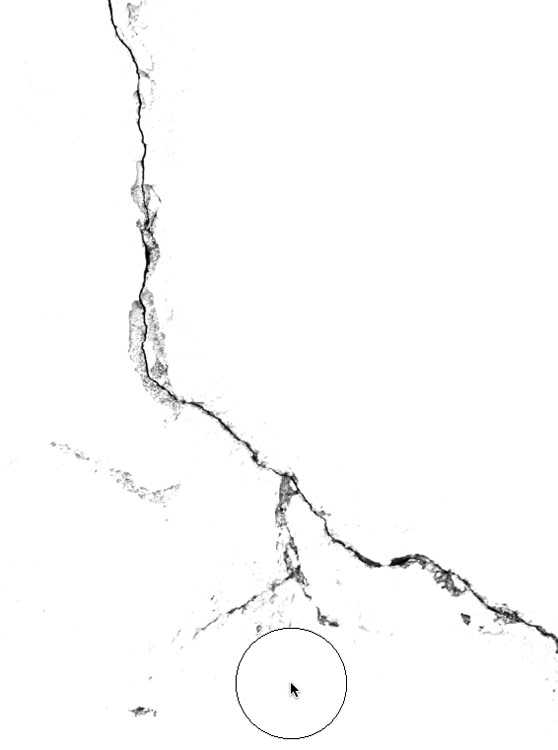
Возьмите белую круглую кисть, чтобы закрасить лишние участки .

Перейдите в Редактирование > Определить кисть и сохраните вашу новую кисть.

Шаг 4
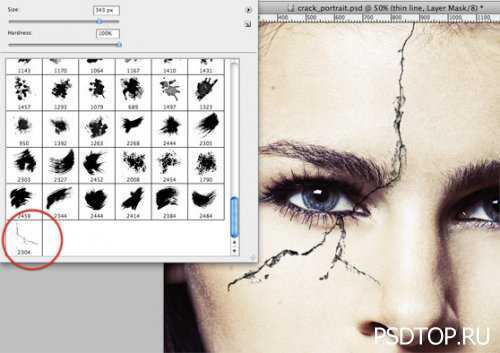
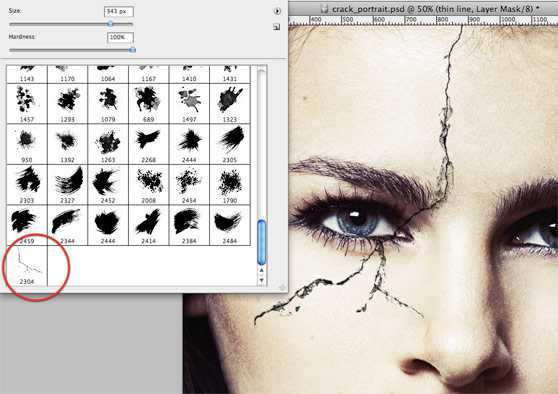
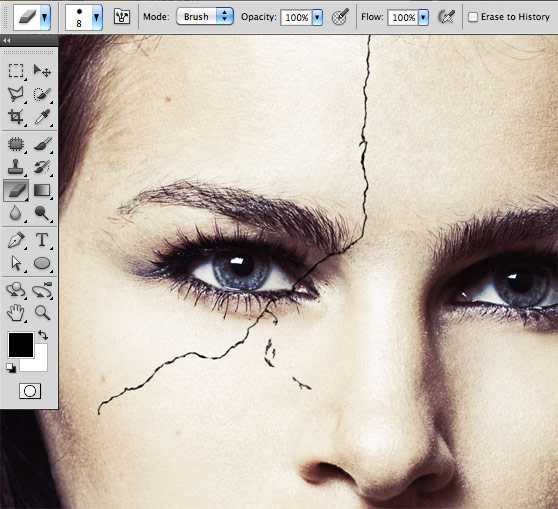
Давайте перейдем к работе с фотографией. Создайте новый слой, затем выберите вашу новую кисть и нажмите кнопку один раз, чтобы нанести трещину на фотографию.
Совет: Как вращать кисти и изменять их размер? Вы легко можете изменять ваши кисти на панели редактирования настроек кистей (Окно > Кисти). В данном случае я изменил настройки кисти, чтобы перевернуть кисть горизонтально и изменить ее размер.

Шаг 5
Эффект трещины состоит из 2 элементов: внутренней тонкой линии (имитирующей глубину) и видимой части трещины. Кисть используется для создания внутренней части, в то время как основная часть трещины будет создана с нуля.
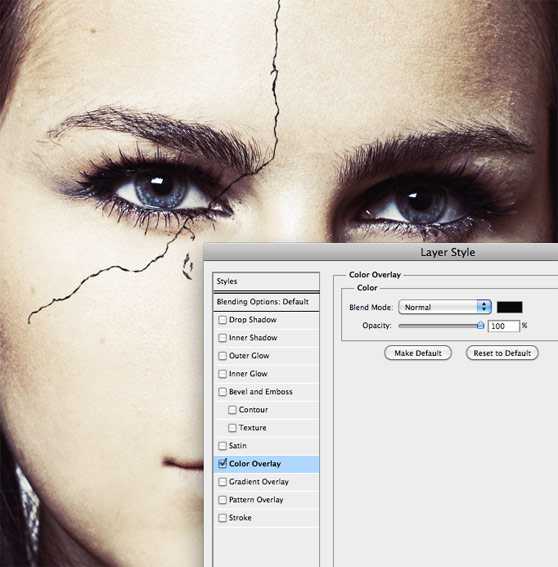
Создайте новый слой ниже слоя с кистью, возьмите круглую кисть. Используйте кисть трещину как ориентир, чтобы закрасить область вокруг нее, которая позже будет заполнена текстурой. Цвет, которым вы будете закрашивать не важен, так как мы будем применять стили слоя позже, так что выбирайте цвет, который будет хорошо выделяться. Назовите слой Область текстуры.

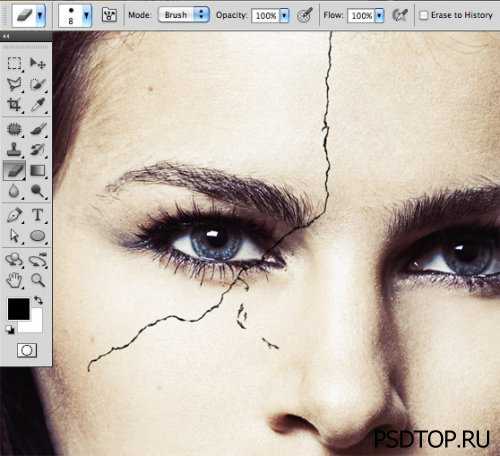
Теперь у нас есть основа для создания эффекта трещины. Скройте слой Область текстуры, возьмите ластик и очистите трещину, так чтобы осталась тонкая линия.

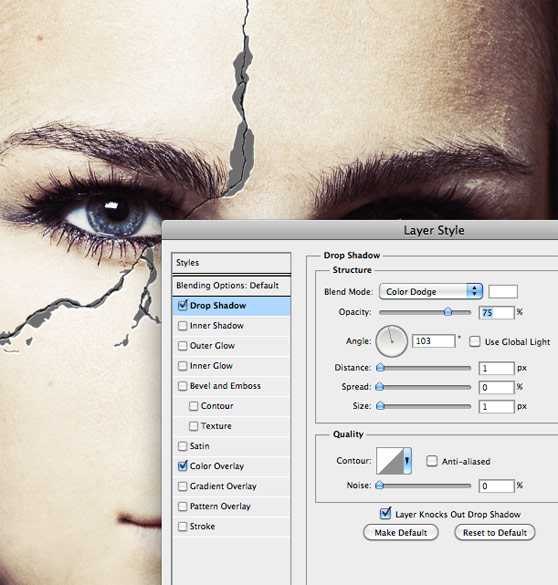
Шаг 6
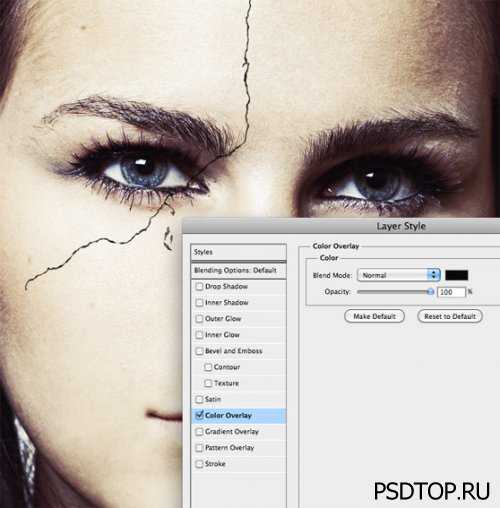
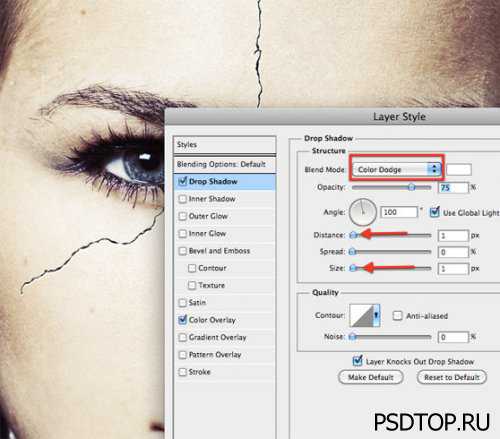
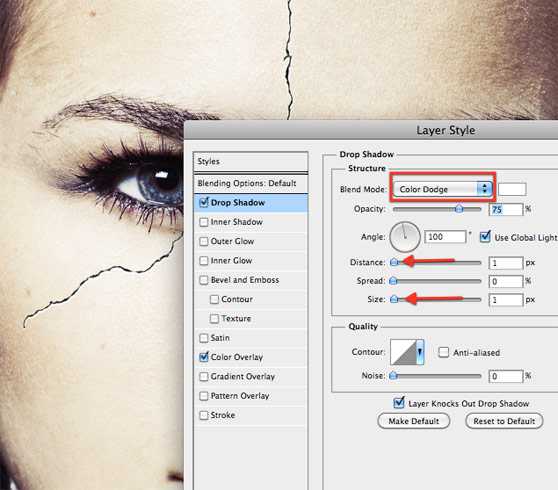
Для того, чтобы линия трещины была реалистичной, дважды щелкните по иконке слоя, чтобы открылось окно Стиль слоя, затем перейдите в Наложение цвета (# 0a0a0a) и добавьте белую Тень размером 1px и режим наложения Осветление основы. Вы заметили как тень, с правильными настройками, создает эффект глубины.


Шаг 7
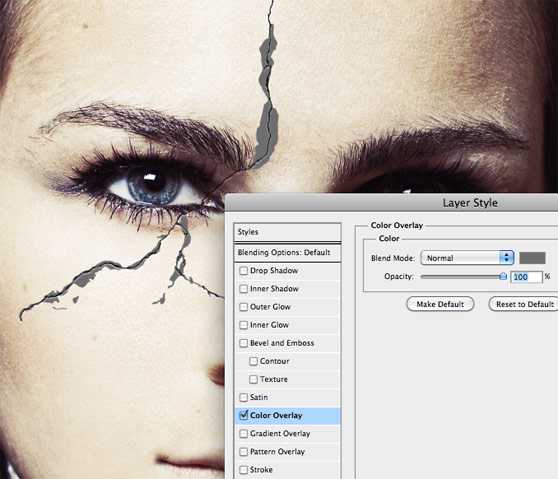
Сделайте слой Область текстуры видимым и откройте окно Стиль слоя.
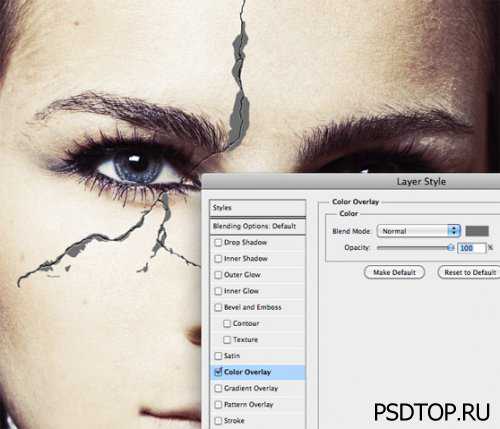
Сначала наложите темно-серый цвет (# 6e6e6e).

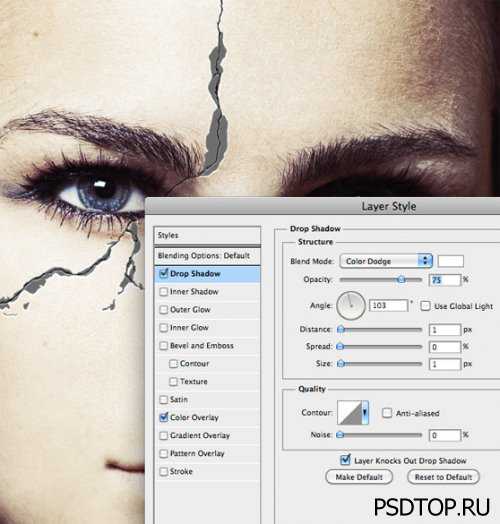
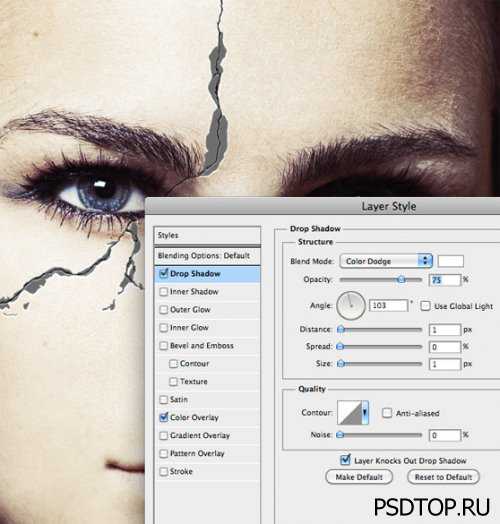
Затем добавьте белую Тень, как в предыдущем шаге.

Наконец добавьте Внутреннюю тень размером 1px, режим наложения Осветление основы.

Шаг 8
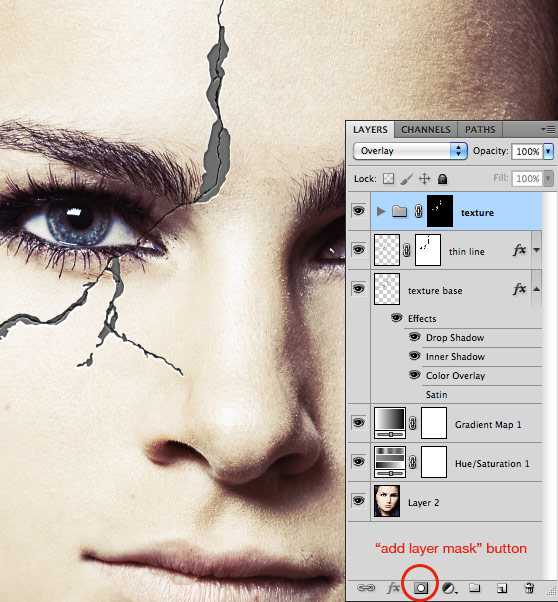
Добавление текстуры очень простой процесс. Создайте новую группу выше всех остальных слоев. Установите режим наложения на Перекрытие. Группа должна быть активной, удерживая клавишу Ctrl, кликните по слою Область текстуры, чтобы выделить область под текстуру, добавьте слой-маску, нажав на кнопку слой-маска в нижней части окна слоев.
В чем смысл данного шага? Мы создали группу для того, чтобы каждый слой перемещенный внутрь группы, охватывал только Область текстуры и режим наложения для всех автоматически устанавливался на Перекрытие.

Шаг 9
Теперь у нас есть правильно настроенная группа, в которую необходимо поместить текстуру камня. Вы можете выделить участок стены и вставить его в качестве текстуры. Или же подберите сами подходящую, по вашему мнению, текстуру.
Если вы хотите уменьшить текстуру, нажмите Ctrl + T, чтобы трансформировать изображение.
Мы закончили! И это мой результат:

Как сделать кисть и эффект трещины в Фотошопе

Вдохновением для этого урока стал фильм «Черный лебедь». Оказалось, что создать такую же трещину на лице, как у Натали Портман, оказалось легко! В уроке даны интересные трюки Фотошоп. Сложность: низкая Время: 30-40 минут
Навыки для «прокачки»: - создание кисти из картинки в Фотошопе - работа со свойствами слоя - создание группы слоев с одними свойствами - наложение текстуры Шаг1. Выберете подходящее фото. Лучше – с ровным цветом кожи и хорошо отретушированное, как у Натали. У нас модель такая:
У нас модель такая:  Шаг 2. Следующий шаг – загрузить изображение трещин на стене. Это фото грязной стены с трещиной отлично подходит. Откройте изображение текстуры в Фотошопе, затем нажмите Shift+Ctrl+U, чтобы обесцветить его. Мы используем это изображение для создания специальной кисти для Фотошопа (уроки Фотошоп часто требуют создания оригинальных кистей), поэтому в первую очередь необходимо перевести все цвета в режим Desaturate =«Градации серого». Теперь, так как единственная нужная нам часть – это трещина, выберите инструмент Crop= Кадрировать, выделить область с трещиной и вырежьте.
Шаг 2. Следующий шаг – загрузить изображение трещин на стене. Это фото грязной стены с трещиной отлично подходит. Откройте изображение текстуры в Фотошопе, затем нажмите Shift+Ctrl+U, чтобы обесцветить его. Мы используем это изображение для создания специальной кисти для Фотошопа (уроки Фотошоп часто требуют создания оригинальных кистей), поэтому в первую очередь необходимо перевести все цвета в режим Desaturate =«Градации серого». Теперь, так как единственная нужная нам часть – это трещина, выберите инструмент Crop= Кадрировать, выделить область с трещиной и вырежьте.  Шаг 3. Когда мы будем сохранять кисть в Фотошопе, мы сохраним только области серого, но не белые. Поэтому, чтобы сохранить только трещину, нам нужно увеличить контрастность изображения. Нажмите Ctrl+L, чтобы открыть окно Levels=Уровни, и передвиньте стрелки так, как показано на скриншоте ниже:
Шаг 3. Когда мы будем сохранять кисть в Фотошопе, мы сохраним только области серого, но не белые. Поэтому, чтобы сохранить только трещину, нам нужно увеличить контрастность изображения. Нажмите Ctrl+L, чтобы открыть окно Levels=Уровни, и передвиньте стрелки так, как показано на скриншоте ниже: 
 Возьмите белую круглую кисть и закрасьте лишнее, чтобы очистить изображение. Теперь идем в Edit>Define brush Preset =Редактировать>Определить кисть и сохраняем нашу новую кисть.
Возьмите белую круглую кисть и закрасьте лишнее, чтобы очистить изображение. Теперь идем в Edit>Define brush Preset =Редактировать>Определить кисть и сохраняем нашу новую кисть.  Шаг 4. Теперь перейдем к портрету. Создайте новый слой, затем выберите свою новую кисть из галереи кистей и нажмите один раз, чтобы получить изображение. Как поворачивать кисти и изменять их размер? Вы можете легко изменять ваши кисти при помощи панели управления кистью (Window>Brushes=Окно>Кисти). В данном случае, например, эта панель была использована, чтобы повернуть кисть горизонтально и изменить её размер.
Шаг 4. Теперь перейдем к портрету. Создайте новый слой, затем выберите свою новую кисть из галереи кистей и нажмите один раз, чтобы получить изображение. Как поворачивать кисти и изменять их размер? Вы можете легко изменять ваши кисти при помощи панели управления кистью (Window>Brushes=Окно>Кисти). В данном случае, например, эта панель была использована, чтобы повернуть кисть горизонтально и изменить её размер.  Шаг 5 Эффект трещин состоит из двух элементов: внутренняя тонкая линия (глубина) и видимая бетонная текстура. Кисть используется для создания внутренней линии, в то время как эффект бетонной текстуры будет создан на основе трещины.
Шаг 5 Эффект трещин состоит из двух элементов: внутренняя тонкая линия (глубина) и видимая бетонная текстура. Кисть используется для создания внутренней линии, в то время как эффект бетонной текстуры будет создан на основе трещины.  Создайте новый слой под слоем с кистью и возьмите круглую кисть. Используя как ориентир кисть с трещиной, рисуйте поверх неё, чтобы создать области, которые будут затем заполнены бетонной текстурой. Цвет не важен, так как потом мы применим стили слоя, поэтому стоит выбрать довольно яркий. Назовите этот слой “Texture area”=«Область текстуры». Теперь, когда у нас есть база для эффекта трещин, скройте слой «Область текстуры», возьмите Ластик и подчистите тонкую линию трещины.
Создайте новый слой под слоем с кистью и возьмите круглую кисть. Используя как ориентир кисть с трещиной, рисуйте поверх неё, чтобы создать области, которые будут затем заполнены бетонной текстурой. Цвет не важен, так как потом мы применим стили слоя, поэтому стоит выбрать довольно яркий. Назовите этот слой “Texture area”=«Область текстуры». Теперь, когда у нас есть база для эффекта трещин, скройте слой «Область текстуры», возьмите Ластик и подчистите тонкую линию трещины.  Шаг 6 Чтобы сделать линию трещины более реалистичной, дважды кликните по иконке её слоя, чтобы открыть окно стилей слоя, затем переключите Color overlay=Наложение цвета на #0a0a0a и добавьте Drop Shadows= Тень (белую, толщиной в 1 пиксель). Вы заметите, как тень с правильными настройками придает тонкий эффект глубины.
Шаг 6 Чтобы сделать линию трещины более реалистичной, дважды кликните по иконке её слоя, чтобы открыть окно стилей слоя, затем переключите Color overlay=Наложение цвета на #0a0a0a и добавьте Drop Shadows= Тень (белую, толщиной в 1 пиксель). Вы заметите, как тень с правильными настройками придает тонкий эффект глубины. 
 Шаг 7 Сделайте видимым слой «Область текстуры», затем откройте окно стилей слоя. Сначала переключите Color overlay=Наложение цвета на темно-серый (#6e6e6e):
Шаг 7 Сделайте видимым слой «Область текстуры», затем откройте окно стилей слоя. Сначала переключите Color overlay=Наложение цвета на темно-серый (#6e6e6e):  Затем добавьте белую тень, как показано в предыдущем шаге. Наконец, добавьте Inner Shadow=Внутреннюю тень толщиной в 1 пиксель.
Затем добавьте белую тень, как показано в предыдущем шаге. Наконец, добавьте Inner Shadow=Внутреннюю тень толщиной в 1 пиксель.  Шаг 8 Добавить бетонную текстуру очень просто. Создайте новую группу поверх всех слоев. Установите для неё режим наложения Перекрытие. Теперь, оставив группу активной, нажмите Ctrl и кликните по слою «Область текстуры», чтобы выбрать все пискели этого слоя, и добавьте максу слоя, нажав на иконку Маска слоя в нижней части окна слоев. В чем смысл этого шага? Мы установили группу, так что любой слой, который мы поместим внутрь этой группы, будет покрывать только слой «Область текстуры», а его Blending mode=режим наложения автоматически будет установлен как overlay= Перекрытие.
Шаг 8 Добавить бетонную текстуру очень просто. Создайте новую группу поверх всех слоев. Установите для неё режим наложения Перекрытие. Теперь, оставив группу активной, нажмите Ctrl и кликните по слою «Область текстуры», чтобы выбрать все пискели этого слоя, и добавьте максу слоя, нажав на иконку Маска слоя в нижней части окна слоев. В чем смысл этого шага? Мы установили группу, так что любой слой, который мы поместим внутрь этой группы, будет покрывать только слой «Область текстуры», а его Blending mode=режим наложения автоматически будет установлен как overlay= Перекрытие.  Шаг 9 Теперь, когда группа корректно настроена, просто поместите текстуру внутрь неё. Если Вы хотите уменьшить масштаб текстуры, нажмите Ctrl+T, чтобы активировать инструмент Свободная трансформация, и измените её размер. Готово!
Шаг 9 Теперь, когда группа корректно настроена, просто поместите текстуру внутрь неё. Если Вы хотите уменьшить масштаб текстуры, нажмите Ctrl+T, чтобы активировать инструмент Свободная трансформация, и измените её размер. Готово!  Источник: http://wegraphics.net Анимация / Кисти / Простые уроки / Трюки Фотошоп
Источник: http://wegraphics.net Анимация / Кисти / Простые уроки / Трюки Фотошоп Рубрики
А нельзя все инструменты по-русски называть? зебра, в картине должна быть светлее, чем в комнате, тк в картине день... Попробуйте открыть фото напрямую - через меню панорамы Чистый Фотошоп Возможно, слой заблокирован. Возле него не стоит замочек? Решить этот вопрос можно, убрав замок с помощью клика на замочке в панели слоев. Также можно кликнуть правой кнопкой на названии слоя и растрировать его.
Лицо в трещинах

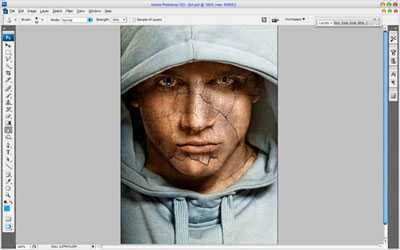
В этом уроке Вы освоите навыки наложения текстуры на кожу.В этом уроке Вы освоите навыки наложения текстуры на кожу.

Прежде всего, начнем с того, что найдем фото, к которому мы будем добавлять текстуру. Например, Вы можете использовать эту или поискать интересную Вам картинку в Google Images. Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Хорошо, теперь откроем обе фотографии в Фотошоп. Вы можете использовать их в исходном размере или, если хотите, немного уменьшить. Затем переносим картинку с текстурой на холст с нашим лицом (это можно сделать простым перетаскиванием изображения текстуры с помощью Move Tool – инструмент «Перемещение»)

Отразим нашу текстуру по вертикали, выполняем Edit — Transform – Flip to Vertical (Редактирование – Трансформирование — Отразить по вертикали) и установим непрозрачность для этого слоя 50%:

Затем, изменим способ наложения для этого слоя. Автор использовал способ наложения Multiply (Умножение) с непрозрачностью 80%. После этого применяем Edit — Transform — Warp (Редактирование – Трансформирование — Деформация) для трансформирования текстуры, как показано на картинке:

Эта текстура закроет лицо и нам потребуется еще одна, для того чтобы закрыть шею. Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
После этого немного уменьшите размер изображения в этом слое и выполните Edit — Transform — Warp (Редактирование – Трансформирование — Деформация), как делали на предыдущем слое:

Сейчас объединим два слоя с текстурой в один и удалим все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого, отключите видимость верхнего слоя (нажмите на изображение глаза, указывающее на видимость слоя) и активируйте нижний слой с текстурой. Выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как здесь:

Вернитесь к скрытому слою и снова сделайте его видимым. Теперь обработайте его края таким же образом.

Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь, можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью около 400 px и добавьте немного резкости:

Удалим область глаз из текстуры. Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:

Придадим нашей текстуре эффект некоторой объемности. Для этого эффекта используем инструменты:
Dodge Tool (Осветлитель) Диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35%и Burn Tool (Затемнитель) Диапазон: Shadows (Тени), Exposure (Экспозиция): 40%
Сделайте одни части лица более светлыми и наложите тени на более темные участки. Постарайтесь придать изображению большую реалистичность.

Теперь добавим одежде этого человека немного резкости. Используем инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Нормальный, Интенсивность: 50% . И стараемся получить изображение, как это:

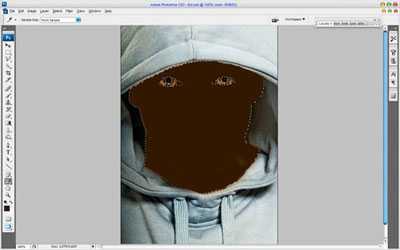
Выглядит уже неплохо! Но мы еще не закончили! Сейчас самое время добавить немного цвета коже. Выполним Select — Load Selection (Выделение — Загрузить выделение) чтобы создать выделение как на картинке ниже, после этого создадим новый слой (поверх всех) и зальем выделение цветом #331e01:

Удалите выделение (Ctrl+D) и измените способ наложения слоя на Color (Цветность):

После создания нового цвета кожи человеку давайте добавим немного холодного оттенка его лицу. Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:

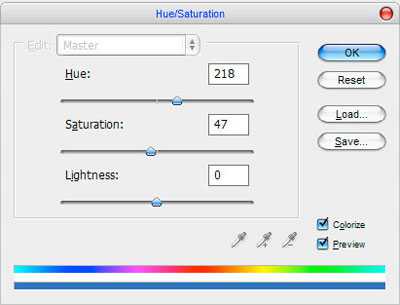
Затем применяем (не снимая выделения) Image — Adjustments — Hue/Saturation (Изображение – Коррекция — Цветовой тон/Насыщенность) с такими настройками:

Убираем выделение (Ctrl+D). Вот что у нас должно было получиться:

Выглядит хорошо! В завершение урока, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 100 px можно немного подровнять нижнюю часть лица и шею, но совсем немного!

Вот и все! Прочтите урок, попробуйте выполнить и наслаждайтесь собственными результатами! Спасибо, что посетили psdtop.ru!