Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать спираль
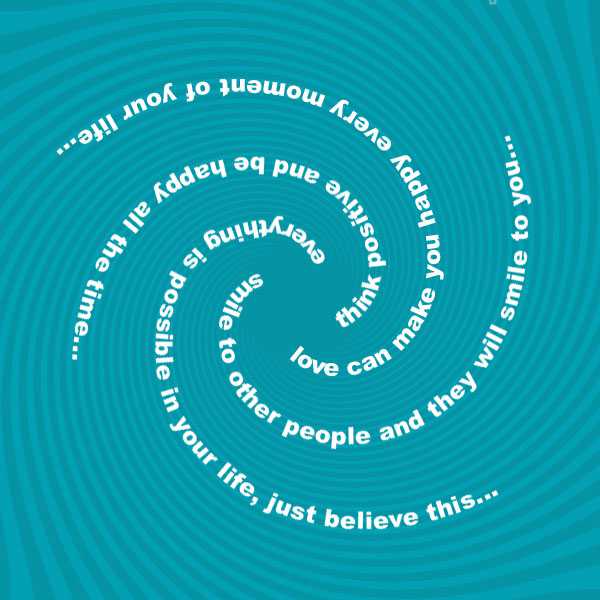
Спираль в фотошопе

Сделать такую завораживающую спираль очень просто в фотошопе. Мы сделаем такую спирать всего за 6 шагов. такая спираль ассоциируется с вдохновением поэта.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
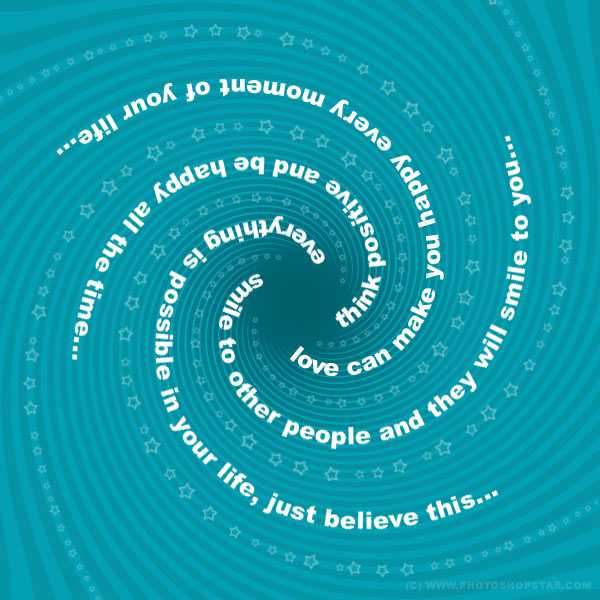
- Окончательное изображение
Шаг 1
Начните с создания нового документа с размерами 600 × 600 пикселей. Заполните слой цветом #0593a4.
Шаг 2
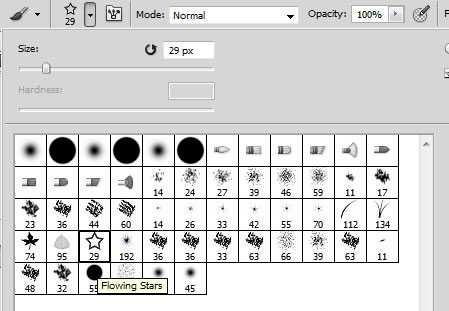
Выберите инструмент Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных фигур Photoshop, который вы видите на картинке ниже. Установите цвет переднего плана #02a0b3 и создайте круглую форму, показанную на скриншоте ниже. Эта фигура лежит в группе Symbols (Символы) стандартных фигур.

Выберите новый слой и растрируйте фигуру, перейдя в меню Layer> Rasterize> Shape (Слои –> Растрировать –> Фигуру)
Шаг 3
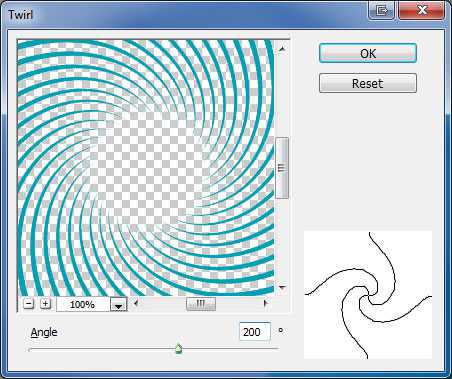
Примените фильтр Filter> Distort> Twirl (Фильтр –> Искажение –> Скручивание).


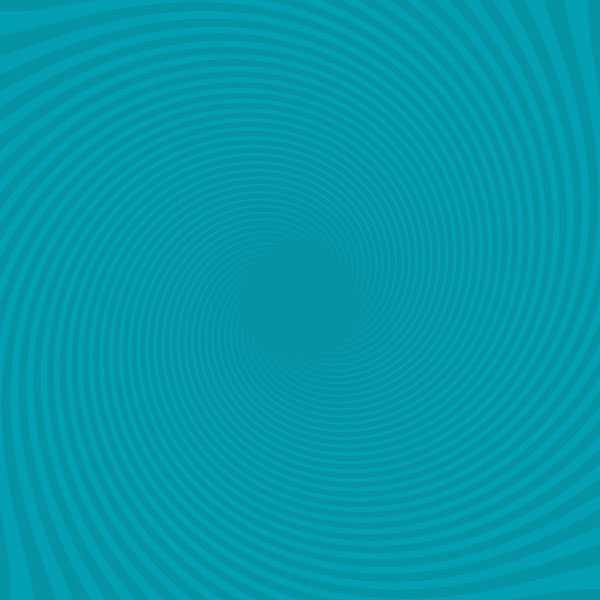
Шаг 4
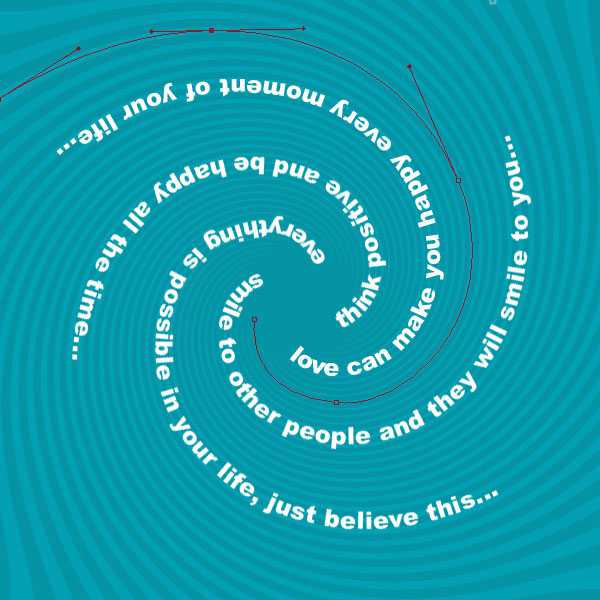
Пора добавить текст. Принцип написания текста по контуру фотошоп уже был описан мною ранее. Я собираюсь добавить текст по кривой линии. Для этого эффекта возьмите инструмент Pen Tool (Перо). Обязательно убедитесь, что вы создаете именно контур, а не фигуру. Создайте при помощи пера подобный контур завитка спирали:

Теперь вам нужно набрать текст по кривой линии. Цвет переднего плана – белый (#FFFFFF). Выберите инструмент Horizontal Type Tool, переместить курсор перпендикулярно линии круга, и введите ваш текст.

После ввода текста, перейдите в меню Layer> Rasterize> Type, чтобы растрировать слой. Добавьте несколько строк текста повторяя все шаги, чтобы получить нечто похожее на водоворот текста по спирали.

Шаг 5
Теперь вы можете добавить больше декоративных элементов для нашего кадра. Прежде чем начать добавлять элементы декора, выберите Brush Tool (инструмент кисть) и одну из кистей из стандартного набора (Например, кисть звезды).

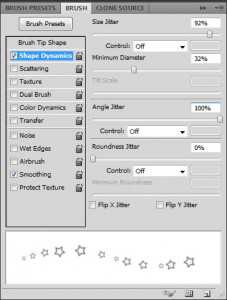
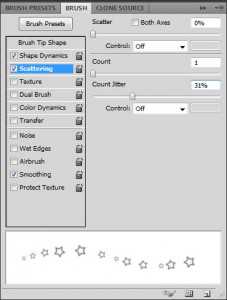
Нажмите клавишу F5, чтобы изменить параметры этой кисти, вызвать окно Кисти. выставьте следующие настройки для вашей кисти:



Установите цвет переднего плана #a0d6dc. Выберите инструмент Pen Tool (вы должны убедиться, что вы создаете контур, а не фигуру) и создайте контур нового завитка.

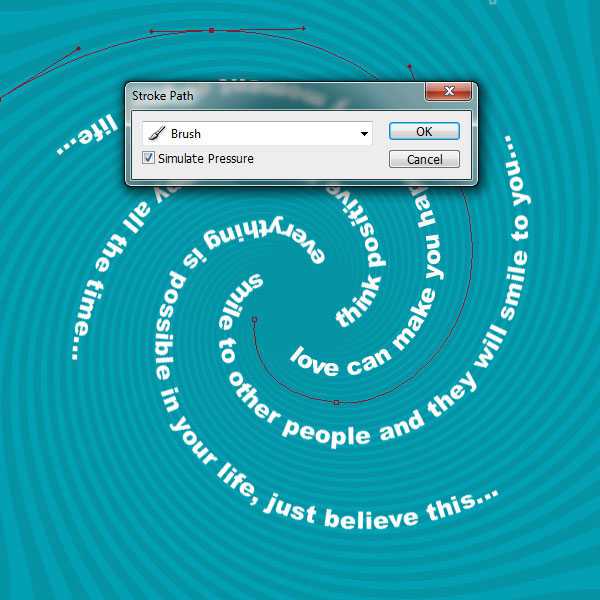
Создайте новый слой. Щелкните правой кнопкой мыши по контуру и выберите строку Stroke Path (выполнить обводку контура).
Выберите кисть на следующем диалоговом окне. Убедитесь, что галочка установлена напротив пункта Simulate Pressure (имитировать нажим).

Щелкните правой кнопкой мыши снова и выберите Delete Path (удалить контур). Повторите шаги добавления декоративных элементов по созданному конуру несколько раз, чтобы что-то похожее на изображение ниже.

Шаг 6
Нам просто нужно добавить одно темное пятно в фокусе внимания. Создайте новый слой над слоем фона. Выберите инструмент Elliptical Marquee Tool, чтобы создать выделение в центре холста и заливаем выделенную область цветом # 005964.

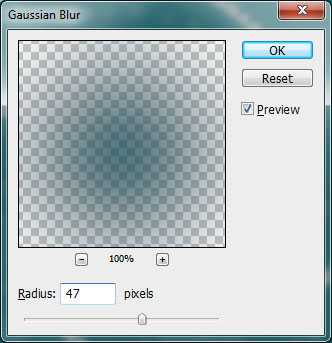
Снимаем выделение, нажав Ctrl + D и примените Filter> Blur> Gaussian Blur (Фильтр –> Размытие –> Размытие по Гауссу).

Окончательное изображение

Создаём эффект спирали на фото
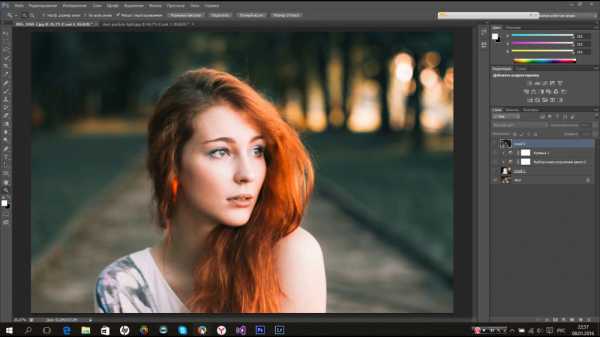
В этом уроке мы будем редактировать обыкновенное фото, создавая необычный эффект скручивания лица. Вот финальный результат:
Шаг 1. Для начала подбираем подходящее фото и загружаем его в Фотошоп. Если модель имеет длинные волосы, это может усложнить процесс редактирования. Обратите на это внимание.
Шаг 2. Используя свою любимую технику удаления фона, вырезаем нашу модель. Вырезанная голова должна находиться на отдельном слое.
Шаг 3. Теперь дублируем слой с головой и обесцвечиваем его Image - Adjustments - Desaturate (Изображение - Коррекция - Обесцветить). Меняем Blending mode (Режим наложения) на Hard Light (Жесткий свет).
Шаг 4. Благодаря изменению Режима наложения контрастность фото увеличилась. Можете поиграть с уровнем непрозрачности (opacity), чтобы добиться наилучшего результата.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем фигуру, как на изображении ниже. Это будет первый виток спирали. На своей модели я сделал изгиб возле носа, благодаря этому спираль будет выглядеть реалистичнее.
Шаг 6. Продолжаем рисовать больше таких фигур, пока не заполним всю поверхность головы и шеи.
Шаг 7. Закончив с выделением, переходим Layer - Vector Mask - Current Path (Слой - Векторная маска - Активный контур). На изображении ниже вы можете увидеть, что произошло в результате проделанных действий.
Шаг 8. Теперь немного подкорректируем спираль. Активируем инструмент Direct Selection Tool (Непосредственное выделение) (A) и передвигаем боковые узелки так, чтобы выделение было расположено по контуру модели.
Шаг 9. Создаем новый слой под тем, на котором расположена спираль, и заливаем его цветом кожи модели. С помощью Pen Tool(Перо) (P) рисуем заднюю часть спирали. Затем применяем Layer - Vector Mask - Current Path (Слой - Векторная маска - Активный контур), заливка на новом слое теперь видна только внутри выделения.
Шаг 10. Активируем Burn Tool (Затемнитель) (O), range (диапазон) выставляем на Midtones (Средние тона), и рисуем тени на внутренней части спирали. Затем активируем инструмент Dodge Tool (Осветлитель) (O) и рисуем света.
Шаг 11. Сделаем нашу спираль еще более реалистичной, добавив ей толщины. Скрываем слой с ее задней частью и создаем новый слой, поместив его под слоем с передней спиралью. Инструментом Direct Selection Tool (Непосредственное выделение) (A) кликаем по ней, затем создаем выделение, кликнув по маске слоя, на котором она находится, при этом удерживая клавишу CTRL. Затем переходим Edit - Stroke (Редактирование - Выполнить обводку). Толщину линии устанавливаем по своему усмотрению. Не забудьте выбрать для линии черный цвет, так будет легче видеть получаемый результат.
Шаг 12. Теперь берем инструмент Eraser Tool (Ластик) (E) с жесткостью на 100% и стираем боковые и нижнюю часть обводки.
Шаг 13. Снова создаем новый слой и повторяем процесс для задней спирали.
Шаг 14. Стираем нижнюю часть обводки. Сейчас края спирали выглядят не очень аккуратно, но скоро мы это исправим.
Шаг 15. Берем инструментом Eyedropper Tool (Пипетка) (I) пробу цвета кожи и, используя комбинацию клавиш ALT+SHIFT+DELETE, заливаем им обводку. Затем, комбинируя жесткий Eraser Tool (Ластик) (E) и маленькую жесткую Кисть (B), соединяем обводку с задней и передней спирали вместе.
Шаг 16. Делаем видимым слой с задней частью спирали, чтобы увидеть результаты проделанной нами работы. Активируем Burn Tool (Затемнитель) (O) с теми же настройками, которые мы использовали в Шаге 10, затем рисуем тень на обводке. Это придаст немного реализма нашей работе.
Шаг 17. Создаем дубликат слоя с лицом (CTRL+J). Располагаем его под слоем с передней частью спирали. Пером (P) создаем выделение вокруг головы и применяем Layer - Vector Mask - Current Path (Слой - Векторная маска - Активный контур). C помощью Свободного трансформирования (CTRL+T) немного уменьшаем голову.
Шаг 18. Применяем Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать).
Шаг 19. Меняем Blending mode (Режим наложения) инвертированного слоя на Screen (Осветление).
Шаг 20. С помощью Затемнителя (O) рисуем тени на передней части спирали.
На этом все!
Автор: Steve Caplin
Создаём абстрактные световые спирали в Фотошоп
В этом уроке я покажу вам, как создать абстрактные световые спирали и круги в программе Photoshop. Для этого мы используем градиенты и фильтры искажения, такие как фильтр Скручивание (Twirl), а также фильтр Зигзаг (ZigZag). Вы сможете создать бесконечное количество световых эффектов, которые помогут вам в создании световых потоков в программе Photoshop.
Мы создадим абстрактные спирали и круги с нуля. Вы сможете добавить красивые градиенты со всеми цветами радуги, чтобы с лёгкостью создать различные световые эффекты.
Итак, давайте начнем!
Итоговый результат:
Шаг 1
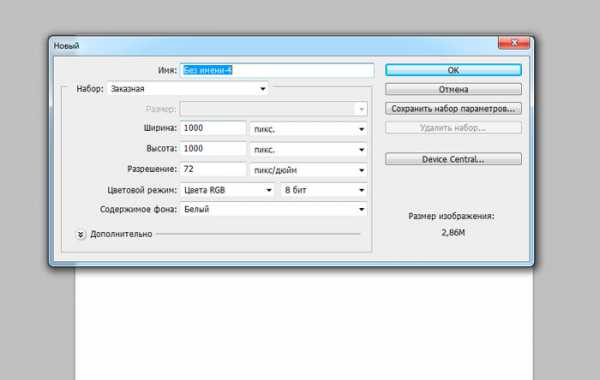
Откройте программу Photoshop. Создайте новый PSD документ, установите размеры на своё усмотрение. Очень важно, чтобы ширина и высота рабочего документа были одного размера. Поэтому, ваш рабочий холст должен быть квадратным.
Шаг 2
Создайте новый слой. Назовите этот слой Задний фон (Background). Залейте этот слой чёрным цветом.
Шаг 3
Создайте ещё один новый слой. Назовите этот слой Абстрактные Световые Спирали (Abstract Light Swirl). Щёлкните правой кнопкой по данному слою и в появившемся меню, выберите опцию Преобразовать в смарт-объект (Convert to smart object).
Шаг 4
Дважды щёлкните по миниатюре слоя со смарт-объектом Абстрактные Световые Спирали (Abstract Light Swirl), чтобы открыть его. Внутри создайте новый слой, назовите этот слой Градиент 1 (Gradient 1). Залейте этот слой любым цветом на своё усмотрение, а затем уменьшите значение Заливки (Fill) до 0%. Также, добавьте слой-маску к данному слою.
Примечание переводчика: как только вы дважды щёлкните по миниатюре смарт-объекта, появится новое окно смарт-объекта, создайте новый слой внутри открывшегося документа.
Шаг 5
Продублируйте этот слой два раза (Ctrl+J), назовите дубликаты слоёв Градиент 2 (Gradient 2) и Градиент 3 (Gradient 3).
Шаг 6
Для всех трёх слоёв, мы применим стиль слоя Наложение градиента (Gradient Overlay), а также добавим градиенты на слой-маски. Давайте начнём со слоя Градиент 1 (Gradient 1). Вначале уменьшите масштаб изображения примерно до 75%. Нажмите клавиши (CTRL+T) (для активации трансформации).
Примечание переводчика: после активации инструмента трансформации, в панели управления данного инструмента, измените точку преображения, а также уменьшите значение высоты до 75%.
Шаг 7. Создаём Затенение на слой-масках
Щёлкните по слой-маске, а затем выберите инструмент Градиент (Gradient Tool). Примените чёрно-белый градиент на маске слоя для коррекции маски, как показано на скриншоте ниже. Тип градиента Линейный (linear) (переход от одного цветового оттенка к другому по прямой линии). Удерживайте клавишу ‘SHIFT’ при создании градиента, это поможет создать идеальный горизонтальный или в нашем случае идеальный вертикальный градиент.
Шаг 8
Перейдите на слой Градиент 2 (Gradient 2), а затем повторите предыдущий шаг для коррекции маски слоя. На скриншоте ниже, вы можете увидеть, что мы немного уменьшили размер градиента.
Маска слоя Градиент 3 (Gradient 3) остаётся белой, этот слой будет полностью виден.
Шаг 9. Добавляем Стили Градиента
Теперь давайте добавим стиль слоя Наложение градиента (Gradient Overlay) ко всем трём слоям. Вначале добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 1 (Gradient 1). Установите следующие цвета градиента: #f9e600, #6f156c, #fd7c00 и #f1c578.
Примечание переводчика: в стиле слоя Наложение градиента (Gradient Overlay) важен угол градиента, если неправильно выставить углы градиентов для всех трёх слоёв, или вы забудете их выставить, то эффект спирали у вас не получится.
Шаг 10
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 2 (Gradient 2). Установите следующие цвета градиента: #757575, #8b2580, #94f4f8, #d99f00, #78ee3e and #757575.
Шаг 11
Далее, добавьте стиль слоя Наложение градиента (Gradient Overlay) к слою Градиент 3 (Gradient 3). Установите следующие цвета градиента: #000000 (позиция (location) 0%, непрозрачность (opacity) 100%), #000000 (позиция (location) 50%, непрозрачность (opacity) 0%) и #000000 (позиция (location) 100%, непрозрачность (opacity) 100%).
Шаг 12
Теперь сохраните свой смарт-объект, для этого идём Файл - Сохранить (File > Save), а затем закройте его.
Шаг 13. Добавляем Смарт-фильтры
Далее, мы добавим три смарт-фильтра к нашему смарт-объекту. Вначале идём Фильтр – Искажение – Полярные координаты (Filter > Distort > Polar Coordinates).
Шаг 14
Далее, идём Фильтр – Искажение – Скручивание (Filter > Distort > Twirl).
Шаг 15
В заключение идём Фильтр – Искажение – Зигзаг (Filter > Distort > ZigZag).
Шаг 16
Итак, итоговый результат вы можете увидеть на скриншоте ниже. Вы можете поменять цвета градиентов, чтобы получить другие цветовые эффекты.
Шаг 17
Изображения с эффектами спирали можно использовать в качестве световых эффектов, световых потоков и т.д. Просто поменяйте режим наложения на Осветление (Screen) или Замена светлым (Lighten) и вы получите красивый эффект.
Спасибо, что были со мной. Удачного дня!
Итоговый результат:
Работа переводчика:
Автор: psd-dude.com
Спираль в фотошопе
46
04.06.2011 | Автор: Трофименко Владимир | Просмотров: 6369

Этот видеоурок, посвященный программе фотошоп, научит как создавать светящуюся спираль, которая как нельзя лучше украсит Вашу фотографию.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Как создать карикатуру в фотошоп05.03.2014 | Просмотров: 5376
Новый онлайн видеоурок из которого вы узнаете как при помощи фотошоп создать из обычной фотографии собственную карикатуру.
Точечное изображение в фотошопе20.10.2011 | Просмотров: 6121
Из этого фотошоп урока вы узнаете, как можно из обычной фотографии сделать полутоновое точечное изображение.
Как выровнять тон кожи в Фотошоп21.03.2018 | Просмотров: 469
Из этого видеоурока Вы узнаете один из самых простых способов как можно выровнять тон кожи с помощью Фотошоп