Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать синемаграфию
Создаем синемаграф с идущими часами в Фотошоп
За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.
Шаг 2
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).
Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.
Шаг 4
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.
При этом край ролика автоматически «прилипнет» к положению ползунка.
Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.
Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
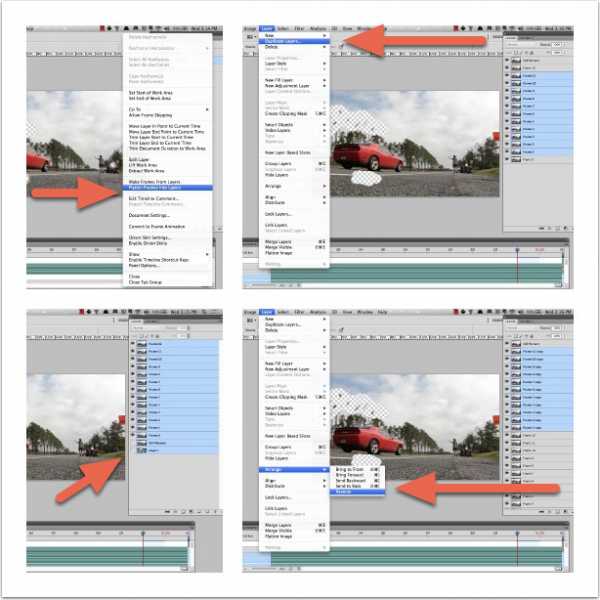
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.
Шаг 7
На панели слоев находим новый слой из предыдущего шага с выбранным кадром и называем его «Основной кадр» (Main Frame). Выделяем этот слой левой кнопкой мышки и добавляем его в группу «Видео» (Ctrl+G). Сразу после этого на шкале времени должен автоматически появиться дополнительный канал с основным кадром.
Шаг 8
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.
Шаг 9
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
Шаг 10
Мягкой черной кистью (В) проводим по маске слоя «Основной кадр» в том месте, где должно быть движение – в данном случае это часы.
На втором скриншоте показано, как выглядит моя слой-маска.
Шаг 11
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).
Шаг 12
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).
Шаг 13
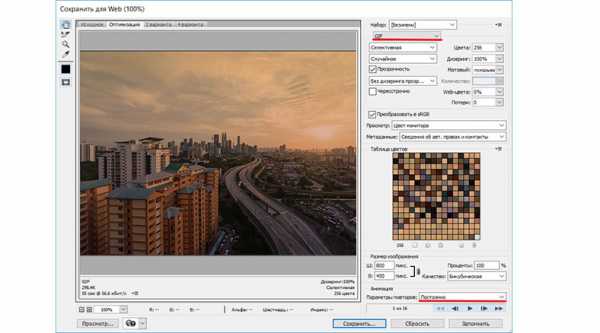
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.
Шаг 14
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.
Автор: Tigz Rice
Как сделать синемаграф для новичков в Photoshop - Искусство, дизайн, вдохновение — ReJump.ru
Синемаграф «более чем фотография, но не совсем видео.» Такое определение дала синемаграфу канадская супермодель Коко Роша. Технически, синемаграф просто GIF или формат для обмена изображениями. В принципе, его называют в простонародье анимированным файлом, который весьма распространен в Интернете. Вы, наверняка видели эти картинки с элементами движения на разных сайтах.

Красота GIF состоит в том, что вы можете пасширить возможности фотографии. GIF — это новый вид искусства, сложный, тонкий и часто загадочный. Добавляя штрихи анимации в застывшую фотографию, вы, как будто оживляете ее.
Художник-график Кевин Бург и фотограф Джейми Бек ввели термин, синемаграф , когда сотрудничали на Недели моды в Нью-Йорке. С тех пор этот формат стал довольно популярным. Есть даже ряд приложений и программного обеспечения, которые позволят мгновенно создавать самостоятельно синемаграф без каких-либо навыков Photoshop. Тем не менее, если вы хотите ни от кого не зависеть и делать то, что хотите, учитесь вместе с нами.
Прежде чем мы начнем, вы должны занать, что существует бесчисленное множество способов, чтобы сделать cinemagraphs, но этот урок предназначен для тех, кто использует Photoshop с базовыми навыками. Для начала, вам нужно:
- Штатив
- Видеокамера
- Photoshop (CS5 Extended используется для этого урока)
- Quicktime Player
Как сделать свой собственный синемаграф:
1. Создание вашего видео
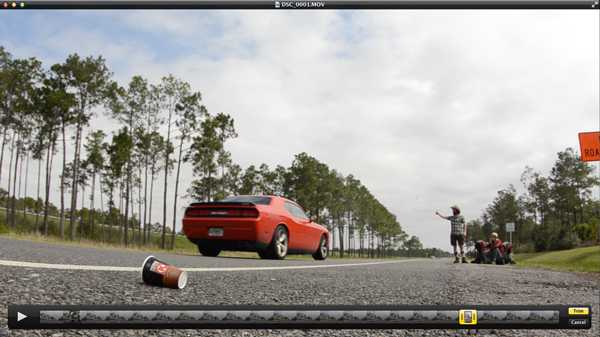
Для нашего урока по созданию синемаграфа, я буду использовать отрывок небольшого видео из путешествия. Вы можете использовать короткое видео, которое у вас уже есть или снять новый клип.

А. Выбрать тему: Ваша цель — сохранить большую часть неподвижной картинки, в то время как один или несколько предметов будет двигаться. Чтобы сделать это, выбирать предметы, чьи движения не пересекаются с другими движущимися объектами. Простые примеры — это часто покачивающиеся ветви деревьев, меняющийся выражение на лице, развевающиеся волосы, платье вздымающиеся, отражение в воде или мерцание свечей.
Для этого примера, я собираюсь выделить чашку кофе по дороге.
Б. Изолировать тему: Проверьте свой клип и убедитесь, что ваш объект не перекрываются ни с чем на вашем снимке. В нашем примере, вы заметите, чашка находится близко к спортивному автомобилю, но все же есть достаточно места для манипуляций.
С. снимать: Используйте штатив, чтобы держать камеру неподвижно, и снимите несколько секунд видеоматериала. Каждая секунда видео имеет по крайней мере 24 кадра, поэтому, если ваш клип слишком длинный, размер файла будет огромным.
2. Обрезать

Если вы используете большой клип, используйте программу для обрезки кадров, прежде чем открыть его в Photoshop, к примеру, Quicktime Player 10.3 для обрезки, выбрав Редактировать> Обрезать. Затем экспортируем кадры в 1080p разрешение, выбрав File> Export> 1080p.
3. Откройте видео в Photoshop

А. Прежде чем импортировать ваш клип в Photoshop, убедитесь, что вы используете Motion Workspace , выбрав Window> Workspace> Motion.
B. Тогда, открывая свой клип с File> Open , он будет автоматически открыт в анимации временной шкалы.
С. В правом верхнем углу анимации временной шкалы , откройте выпадающее меню и выберите Настройки документа. Затем уменьшите частоту кадров до между 10 до 15 кадров в секунду . Выбираем для нашего урока 12 кадров в секунду. Это поможет сохранить размер файла.
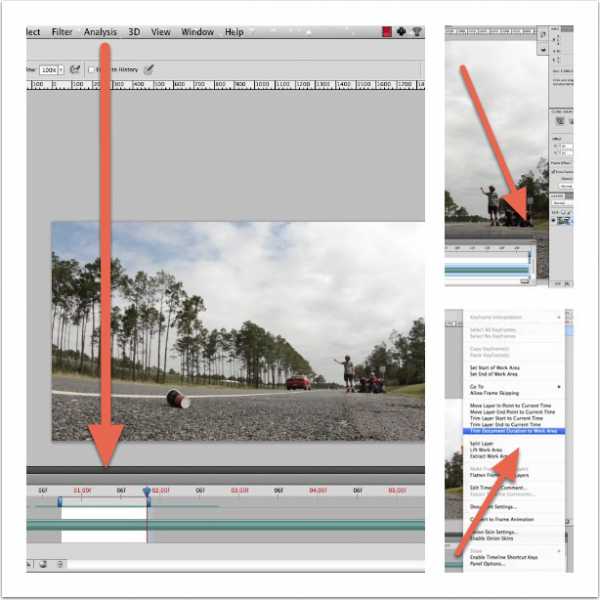
4.Выберите раздел Animated

А. В Animation шкале , использeqnt два синих скрубберf, чтобы выбрать кадры, которые вы будете использовать для анимации. Попробуйте закончить анимацию, когда ваш объект останавливается или перемещается в кадре. В нашем случае выбираем кадры, когда чашка замедлила движение и начинает катиться в другом направлении.
Б. Откройте меню Animation Timeline, а затем выберите Trim Document Duration to Work Area . Это позволит избавиться от дополнительного метража, таким образом вы сможете сосредоточиться на разделе, который вы хотите оживить.
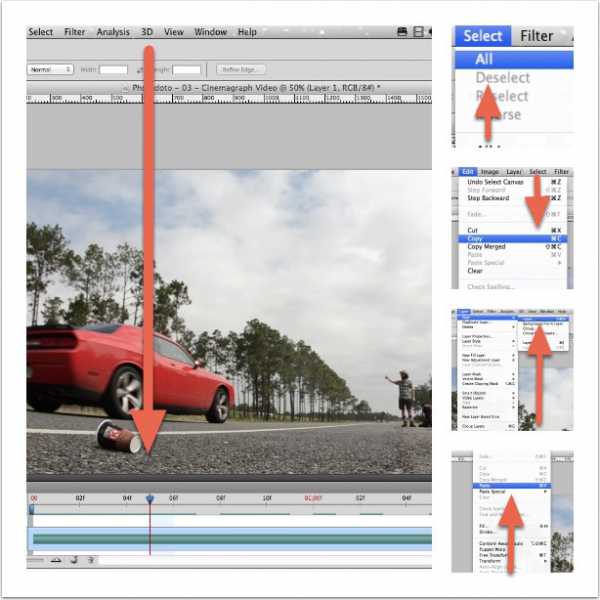
5. Выберите неподвижный момент в видео

А. В Animation шкале , используйте скруббер, чтобы выбрать кадр, который вы хотите заморозить. Это будет «маска» для анимации.
B. Как только вы выбрали раму, оставьте скруббер там, а затем создайте новый слой, выбрав:
- Select > All
- Edit > Copy
- Layer> New> Layer
- Edit> Paste.
С. Назовите этот слой » Still Moment «или как вам удобно. Затем вы заметите этот слой в слое Widow.
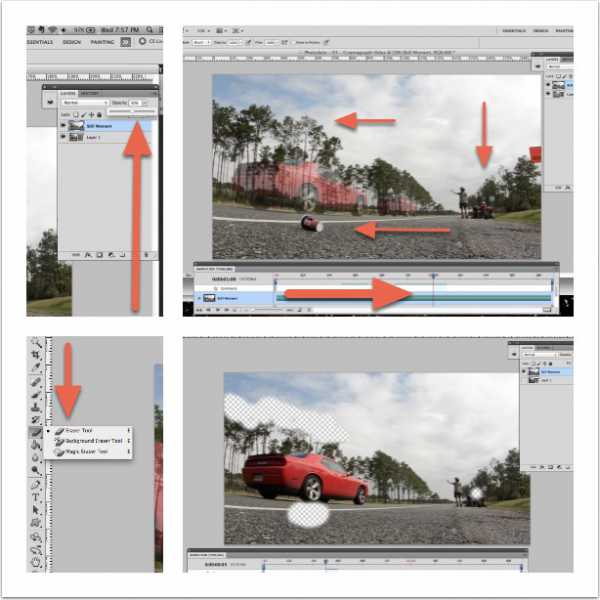
6.Создайте маску

А. Изменените непрозрачность слоя Still Moment на 50%.
Б. Использование скруббера и Eraser Tool на слое Still Moment. Сотрите все вокруг вашей темы. Вы, по сути, создаете отверстие в маске, так что вы можете досмотреть анимацию. На нашем видео стираем область, где есть чашка, также стираются лица некоторых людей в отдалении и верхушки деревьев.
7.Смотрите Ваш синемаграф

Теперь проиграем ваше творение и проверим его. Можно завершить синемаграф прямо сейчас, если вас удовлетворяет результат. Но скорее всего вы захотите сделать его еще лучше, а для этого нужно обратить вспять анимациь, чтобы получить бесшовные петли. Это сделает ваш синемаграф более реалистичным и, конечно, более сложным.
8.Сделайте слои из кадров

Вы должны изменить кадры видео в слои. Затем, вы будете дублировать слои и переворачивать их, так создается бесшовные петли.
А. В меню Анимация Timeline , выберите Flatten Frames Into Layers . Затем проверьте окно Layer , и вы увидите новый слой для каждого кадра в анимации (и здесь вы увидите, почему это важно, чтобы ваши анимации были короткими).
Б. Удалите нижний слой с именем Layer 1, который является слоем с импортированного видео.
С. Выделите все слои (кроме первой и последней, так как анимация цикличной, вам не нужно дублировать те слои), затем выберите Layer> Duplicate Layers.
Д. Переместите все выделенные дублированные слои почти до вершины в окне Layer , пока убедитесь, что слой Still Moment находится выше всех.
Е. При выделении всех дублированные слоев в обратном порядке, выберите Layer > Arrange > Reverse.
9.Сделайте кадры из слоев

Теперь у вас есть все кадры для бесшовной петли, но вы должны преобразовать их обратно в рамки и настроить параметры.
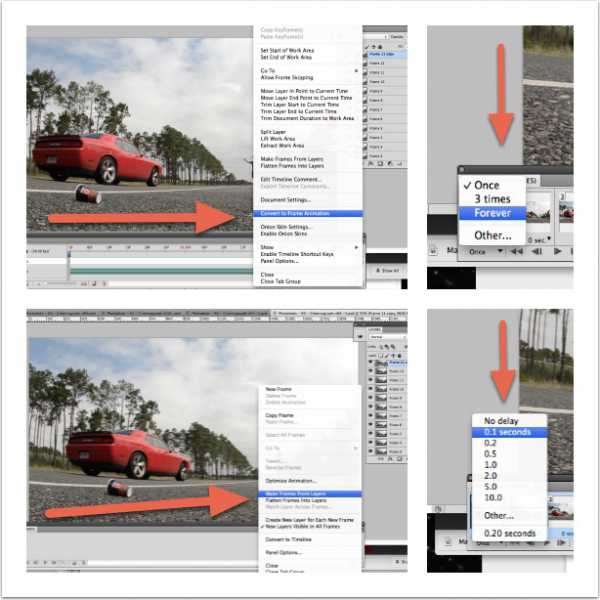
А. Откройте меню Animation Timeline и выберите Convert to Frame Animation.
Б. Вновь открыть меню Animation Timeline и выберите Make Frames From Layers . Это сделает кадр из каждого слоя.
C. В нижнем левом углу Animation Timeline , откройте выпадающее меню, которое читает Once , и выберите, чтобы проигрывать анимацию Forever.
Д. Затем выделите все кадры в Animation Timeline и откройте выпадающее меню ниже каждого кадра, выберите 0,1 секунды.
Совет: Для плавного действия, настройте скорость анимации, замедляя начало, середину и конец на 0,2 секунды.
10.Сохранить для Web и наслаждаться

Если все выглядит так, как вы и хотели, сохраните и наслаждайтесь результатом своих трудов. Синемаграф может быть большим файлом, но размещать большие файты на веб-сайтах не слишком удобно.
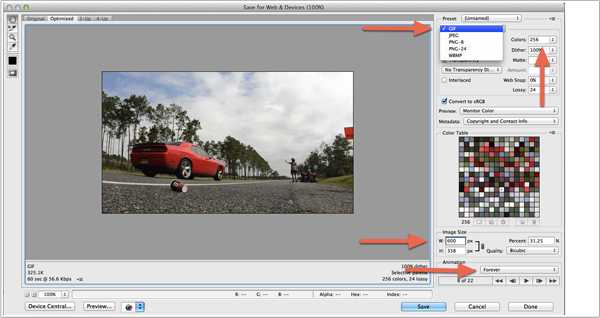
- Выберите File > Save for the Web & Devices
- Выберите GIF в правом верхнем меню
- Обязательно установите цвета> 256
- Выберите ширину на максимум 600px
- В правом нижнем углу, убедитесь, что Forever по-прежнему выбран
- Затем нажмите Save и наслаждайтесь вашей новой синемаграфией

- Tweet
- Share 0
- +1
- Pinterest 0
- VKontakte
Создаем синемаграф при помощи Photoshop
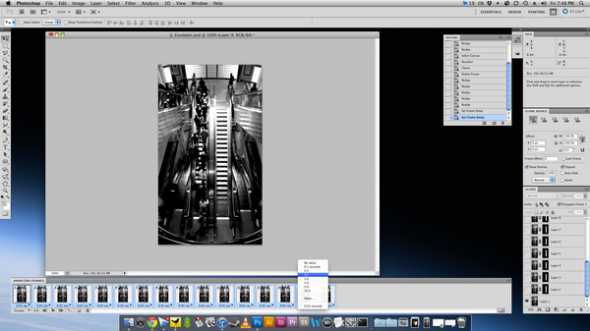
Мы не будем пугать вас тем, что GIF-файлы исчезнут в ближайшем будущем. Но тем не менее, в последнее время все популярнее становятся так называемые синемаграфы. Синемаграфы - это просто красивое имя для анимированного GIF-файла, который был специально разработан с художественной целью. Цель состоит в том, чтобы обратить внимание на некоторые аспекты образа через локализованные анимации — например, ветер дует через волосы субъекта, а другие части анимации остаются статичными. Это отнюдь не новое явление, но техника немного сложнее, чем создание среднестатистического GIF-файла, а результаты ее использования выглядят действительно достойно.Для создания анимации мы будем использовать Photoshop потому, что это этот мощный графический редактор позволяет работать не только с изображениями, но и редактировать видео.Vimeo является лучшим местом для хранения высококачественного видео. В этом примере мы использовали короткие видео с людьми на эскалатореОбласть для создания анимации находится в Window> Workspace>Motion. Используя синие направляющие слева и справа от временной шкалы, выберите значения 1-2 секунды. Вы всегда сможете вернуться и обрезать некоторые из этих дополнительных кадров в следующем шаге.

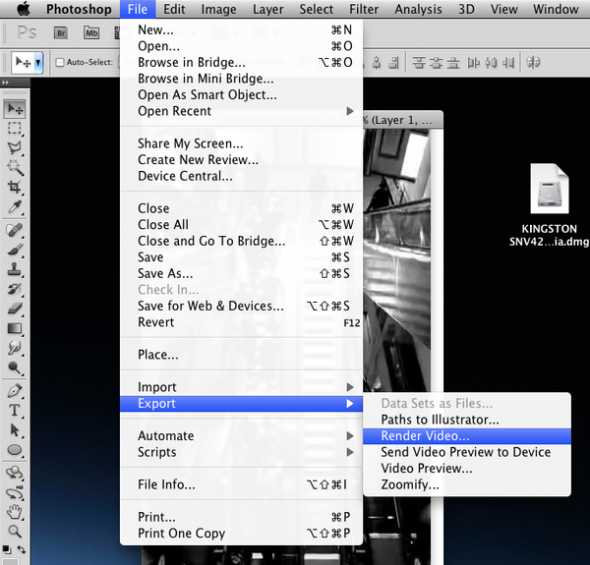
Перейдите в File> Export> Render Video, и выберите параметры установленные по умолчанию. Теперь, закройте документ и выберите команду File >Import > Video Frames to Layers и выберите видео файл, который вы только что экспортировали. Теперь каждый кадр открывается как новый слой.
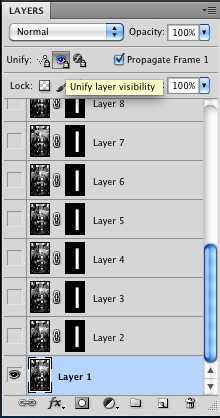
Теперь нужно выбрать подходящую для анимации область. Сам эскалатор пустой, и, таким образом, идеально подходит для анимации, а людей мы заставим стоять на одном месте. Первый слой будет служить якорем для наших кадров анимации. Включите видимость выравнивания слоев для первого слоя (Unify Layer Visibility). Благодаря этому слой будет использоваться как статический кадр и будет повторяться в каждом последующем кадре.

Используйте маску для остальных слоев, чтобы скрыть ненужные области. В зависимости от частоты кадров исходного материала, анимация может быть не такой гладкой, как вам хотелось бы. Это можно исправить, выбрав каждый кадр на временной шкале, щелкнув правой кнопкой мыши, а и выбрать новое значение задержки. Попробуйте поэкспериментировать с различными настройками, чтобы посмотреть, что работает лучше всего.
Когда все будет сделано, выберите File > Save for Web & Devices. Убедитесь, что выбран формат GIF. Вы даже можете просмотреть финальное изображение, если хотите. Фернандо J Baez рекомендует использовать кросс-процессинг или дуо-тон фильтр, который ограничивает количество цветов в изображении, чтобы восполнить недостатки в формате GIF.

Вот такой результат у нас получился:

Автор: tested
Здесь вы можете прочесть более подробный урок о создании синемаграфов
Примечание: Photoshop CS6 дает больше возможностей для работы с видео. Более подробно вы можете узнать о них из следующих видеоуроков:
Как самостоятельно сделать синемаграфию

Время чтения: 10 минут
Отправим материал вам на:Из этой статьи вы узнаете:
- Что такое синемаграфия и как она выглядит
- Как использовать синемаграфию для продвижения
- Как сделать синемаграфию в Фотошопе
- Как сделать синемаграфию на телефоне
- Какие есть программы для создания синемаграфии
В условиях конкуренции возникают всё новые и новые способы, позволяющие выделиться и привлечь внимание клиентов. Одним из таких приемов является синемаграфия, или ожившая фотография. Это статичное видео, в котором одни объекты перемещаются, а другие – неподвижны. Интересно, как сделать синемаграфию и использовать ее для продвижения? Тогда поехали!
Как выглядит синемаграфия
Авторами этой технологии считаются Джейми Бек и Кевин Барг. Они впервые начали использовать ее для создания уникальных работ в фешн-индустрии и журналистике. Синемаграфия позволила сделать изображения намного более живыми и интересными. Подобные иллюстрации гораздо эффективнее привлекают внимание зрителей, чем обычные фотографии.
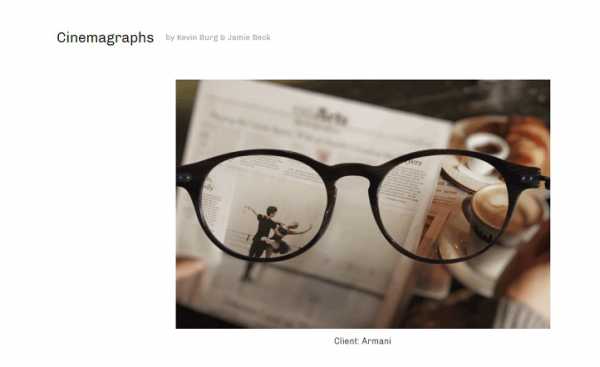
Создатели синемаграфии как никто другой знают, как сделать настоящий шедевр в этой технике. Прекрасные образцы синемаграфов, созданных на неделе моды в Нью-Йорке, опубликованы на их сайте.
На первый взгляд сюжет этих работ довольно прост, но необычный эффект движения внутри статики неизбежно приковывает внимание. Качественная синемаграфия вызывает желание рассматривать ее снова и снова.






Когда многие люди стали проявлять интерес к синемаграфии, появились приложения, такие как Cinemagram emerge. С их помощью любой человек может сделать синемаграф любительского уровня.

Использование таких программ не требует временных затрат и профессиональных навыков. Однако залогом качественной работы для бизнеса является возможность точной настройки множества параметров. Поговорим о том, как сделать синемаграфию с нуля и добиться отличного результата.
Как использовать синемаграфию
Изображения с элементами движения в некоторых случаях могут послужить полноценной альтернативой видео. К примеру, сейчас в тренде движущийся фон интернет-страниц. Синемаграфия поможет вам сделать такой фон, при этом не перегружая сайт. В результате скорость загрузки снизится, а веб-ресурс поднимется выше в результатах поисковой выдачи.
Профессионалы убеждены: сделать хорошую продающую страницу – это значит продемонстрировать предлагаемый товар или услугу во всей красе. Для этого синемаграф подойдет больше, чем простое изображение.
Неплохим вариантом считается также слайдер.
В некоторых случаях синемаграфию уместно использовать даже в карточке товара. К примеру, отлично смотрится движущееся изображение платья, которое развевается на ветру. Важно, чтобы анимация была легкой и ненавязчивой.
Использование синемаграфии помогает сделать изображение живым, передать то, чего не видно на фото: блеск и переливы лакированной кожи, сияние драгоценных камней в ювелирных украшениях и т. д.

Синемаграф, изображающий, как вино льется из бутылки в бокал или как над чашечкой горячего кофе поднимается пар, будет смотреться очень аппетитно. Такая картинка отлично подойдет для сайта кафе или ресторана.

Где размещать синемаграфию
В социальных сетях
Синемаграфия является современным и действенным рекламным инструментом. Ее использование может серьезно увеличить популярность вашего сайта.
- Синемаграфы можно размещать, как видео, в своем профиле в «Инстаграме». Необходимо сделать ролик длительностью от трех секунд, который будет автоматически зациклен.
- Также можно загружать такие работы на странички «ВКонтакте» и «Фейсбука».
В «Эквид»-магазине
Если у вас есть интернет-магазин, вы можете сопроводить карточки товаров живым изображением:
- Необходимо сделать из видео картинку в формате GIF: для этого используйте программу Gif Maker.
- Загрузите «гифку» на страницу с товаром.
Примеры выдающихся работ в этой сфере можно увидеть на сайте создателей синемаграфии Кевина Бурга и Джейми Бека, на Giphy.com или поискать в «Инстаграме», используя хештег #cinemagraph.
Как сделать синемаграфию в «Фотошопе»: пошаговая инструкция
Шаг 1. Подбираем видео.
Итак, наша цель – качественная синемаграфия. Как сделать ее самостоятельно? Для начала подберите подходящее видео. Его можно скачать с бесплатного сервиса, купить или снять своими силами. Главное условие – статичность кадра, камера не должна трястись в руках фотографа.
Лучшей основой для синемаграфии станет видео, снятое с использованием штатива. В ином случае трудно будет выбрать кадры, где неподвижные объекты на самом деле не смещаются.
Шаг 2. Выбираем из видео кадр.
Нужно определить, из какого именно фрагмента видео вы хотите сделать синемаграф. Важно, чтобы объект на этом отрезке перемещался плавно, чтобы можно было аккуратно зациклить его движение.
Для того чтобы сделать синемаграфию, лучше всего подходят такие объекты, как вода и огонь, развевающиеся волосы или складки одежды, вид из окна движущегося транспорта, идущий человек и т. д.
Шаг 3. Вырезаем кадр.
Затем необходимо вырезать выбранный отрезок видео. Это можно сделать с помощью любой специальной программы, например VirtualDub. Она работает без установки на компьютере и достаточно проста в использовании.
Шаг 4. Перетаскиваем видео в «Фотошоп».
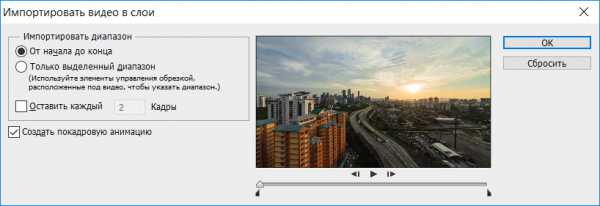
Откройте Photoshop и выполните следующие команды: Файл – Импортировать – Кадры видео в слои.

Поскольку вы импортируете видео, программа разделит его на кадры, каждый из которых окажется в новом слое.
Шаг 5. Создаем слой-маски.
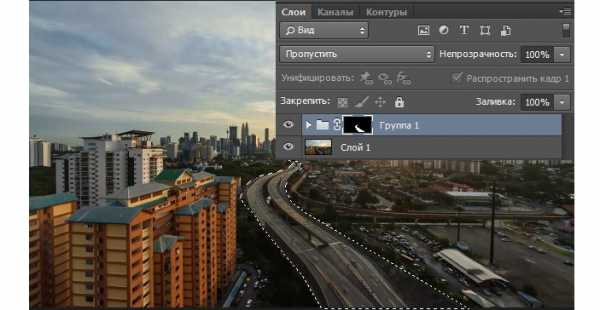
Чтобы создать синемаграф, необходимо использовать слой-маску. В более сложных работах слой-маски создаются для множества кадров, но для начала достаточно одной. Нужно будет выделить все имеющиеся слои, за исключением первого (он находится внизу), и сгруппировать их сочетанием клавиш Ctrl+G.
Когда получившаяся группа выделена, нажмите последовательно: Слои – Слой-маска – Скрыть все.
Шаг 6. Выделяем часть фото, которая будет двигаться.
Далее нужно будет выделить на фотографии объект, который в итоге должен ожить. Важно правильно сделать границы с учетом предполагаемого движения. В нашем примере двигаться будет центральная часть кадра, где расположена дорога. Выделение следует залить белым на слой-маске.

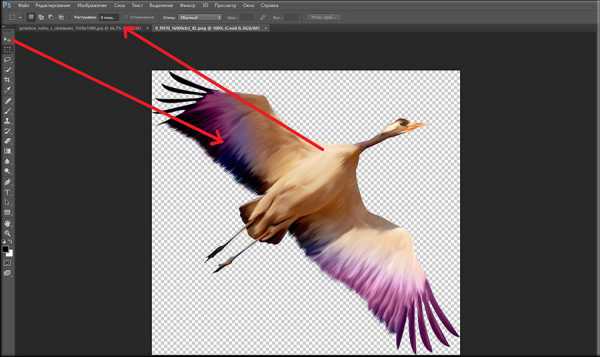
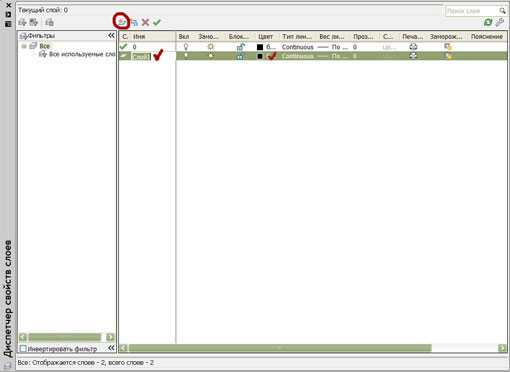
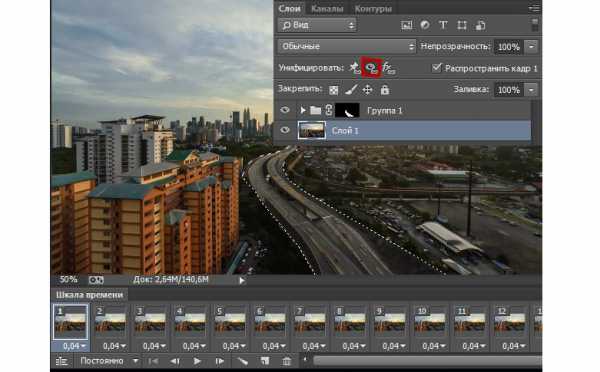
Шаг 7. Убираем прозрачный фон.
Если вы откроете окно анимации через команды Окно – Шкала времени, то увидите, что ваши кадры имеют прозрачный фон. Это нужно исправить: выделите первый слой и нажмите Унифицировать видимость слоя, а затем – кнопку Синхронизировать.

Чтобы посмотреть, что вам удалось сделать, нажмите кнопку Play.
Наш синемаграф выглядит так:

Если ваша задумка подразумевает, что видео должно быть зациклено с реверсом, далее мы расскажем, как это можно сделать.
Шаг 8. Делаем анимацию, зацикленную с реверсом.
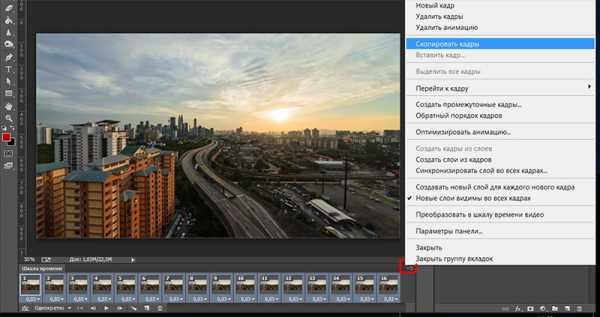
Первое – выделите кадры в шкале времени и нажмите Скопировать кадры.

Затем эти же кадры нужно вставить обратно. Необходимо выбрать метод вклеивания после выделенной области.
Кадры должны оставаться выделенными, когда вы нажмете кнопку Обратный порядок кадров. Просмотрите, что у вас получилось.
Чтобы инверсия не бросалась в глаза, попробуйте сделать несколько дополнительных копий первого и центрального кадров. Когда мы реализовали это в нашем примере, движение машин вперед и назад стало более плавным.
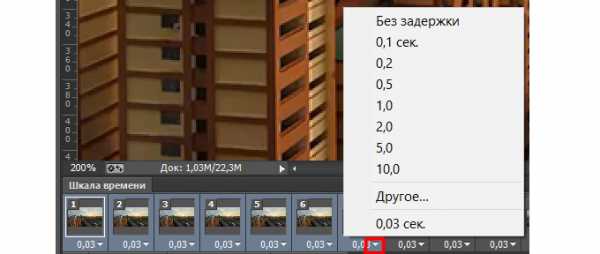
Шаг 9. Регулируем длительность кадра.
При необходимости вы можете изменить длительность одного или нескольких кадров. Для этого их нужно выделить и выбрать характеристику Время. Теперь вы можете установить подходящую длительность или задать свою.

Шаг 10. Если необходимо, меняем размер синемаграфии.
Синемаграфию можно редактировать так же, как вы редактируете фотографии. Если нужно сделать ее больше или меньше, используйте команды Изображение – Размер изображения. Когда вы задаете какие-либо параметры, они применяются ко всем кадрам.
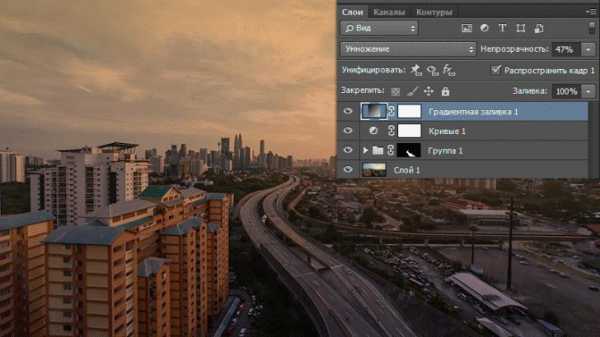
Поверх всех рабочих слоев можно наложить корректирующий и настроить его нужным образом. В нашем примере мы использовали слои Кривые и Градиент.
Чтобы настройки корректирующего слоя применялись корректно, нужно предварительно выделить все кадры. Затем через кнопку Слои можно сделать корректирующий слой Карта Градиента:

Шаг 11. Сохраняем получившуюся синемаграфию.
Синемаграфия сохраняется через команды Файл – Сохранить для Web и устройств. Настройки менять не нужно.

И вот что получилось в итоге:

Самый трудный и ответственный этап, без которого нельзя сделать качественную синемаграфию, – поиск подходящего видео. Важно, чтобы выбранный вами фрагмент годился для создания движущейся картинки и соответствовал вашей идее. Лучше всего это получается, когда видео снимается специально для синемаграфии.
Как сделать синемаграфию на телефоне
Многих интересует, как сделать синемаграфию без «Фотошопа». Это вполне реально, если у вас есть смартфон с хорошей камерой.
Необходимы всего две вещи:
- смартфон на iOS или Андроиде;
- штатив для телефона. Можно использовать и подручные средства для закрепления устройства, но съемка со штатива будет более качественной.
Чтобы сделать синемаграфию на телефоне, нам понадобится программа, в которой есть соответствующие функции:
- Cinemagraph. Плюс – многофункциональность, минус – стоимость (15 тысяч рублей в год или 23 тысячи бессрочно).
- Vid Alive. Плюс – бесплатная и простая в использовании, минус – ограниченный набор функций.
- Cinegraph– оптимальное сочетание цены (149 рублей) и достойного набора инструментов.
Процесс создания синемаграфа с помощью телефона включает следующие шаги:
Нарисуйте в своем воображении кадр, часть которого будет двигаться, а часть – оставаться статичной. Живым должно быть то действие, которое можно зациклить (развевающийся флаг, пламя свечи и т. д.), а застывшим – то, что априори подразумевает движение (летящий самолет, качели и т. д.).
В глобальном смысле синемаграфия – это инструмент продаж. Соответственно, в центре внимания должен быть демонстрируемый товар и его качества. Посмотрите, как это сделали авторы данной работы: весь кадр выстроен так, что взгляд зрителя останавливается именно на кулоне, а не на девушке и ее губах:

Поставьте камеру на штатив, продумайте положение главного объекта на фоне, отрегулируйте свет и снимите короткое видео, такое как это:
Из этого ролика мы попробуем сделать синемаграф.
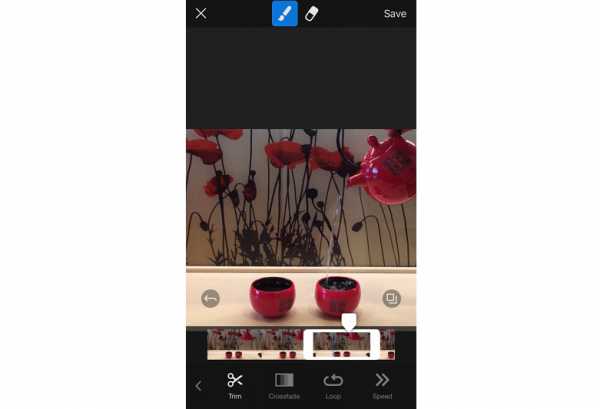
Откроем файл в программе Cinegraph и обозначим нужный отрезок:

Фрагмент должен быть достаточно коротким, чтобы на выходе получить файл небольшого размера.
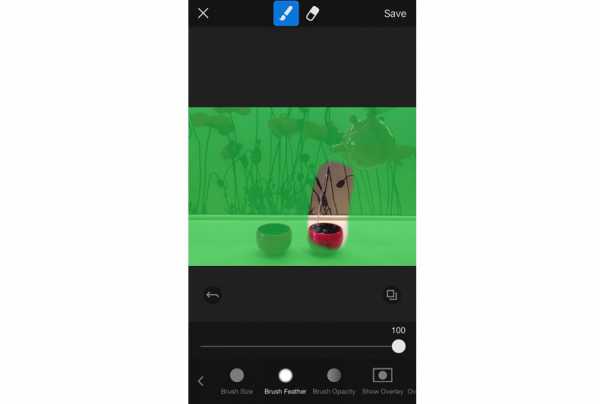
Изначально весь кадр будет обездвижен. Нужно сделать так, чтобы перемещалась струя чая: для этого уберите заливку с нужной области.

Нажмите кнопку Далее и сохраните файл.
Выберите среднее качество, чтобы ролик не весил слишком много.
Чтобы сделать синемаграфию квадратного формата, воспользуйтесь программой Vont. С его помощью можно не только добавлять в видео текст, но и редактировать параметры кадра.
Готово!
3 программы для создания синемаграфии
Cinemagram

Первой программой подобного рода, получившей по-настоящему высокую популярность, можно считать Сinemagram от студии Factyle. Спустя полтора месяца после ее появления в App Store количество пользователей перевалило за миллион.
Сinemagram – это интуитивное управление, встроенное обучение и возможность сделать не просто «гифку», а настоящий синемаграф. Сейчас основатели студии работают над привлечением в компанию серьезных инвестиций. Приток финансов и увеличение штата позволят не только усовершенствовать существующую программу, но и разработать аналогичное приложение для Android.
Как сделать синемаграфию в этом приложении? Необходимо снять видеоролик, который вы возьмете за основу, обрезать, выделить анимированную зону и сохранить в формате GIF.
Для начала ролик загружается из памяти телефона в программу. Его нужно сократить до трех секунд, затем пальцем указать на экране ту часть кадра, в которой должно сохраняться движение, и добавить эффекты.
Один нюанс: в приложении нет опции предпросмотра, поэтому правильно выделить движущийся объект получится не сразу.
Среди минусов этой программы – невозможность просматривать ленту синемаграфий с выключенной анимацией. Если устройство не подключено к Wi-Fi, загрузка таких тяжелых файлов может занимать по несколько минут.
Kinotopic
Но на самом деле Cinemagram не был первой программой, позволяющей сделать синемаграфию на телефоне. Сервис Kinotopic появился гораздо раньше, однако оказался не таким востребованным. Объяснить это довольно трудно, учитывая, что программа включает множество возможностей и удобный интерфейс.
Как и в предыдущем приложении, можно использовать уже существующие ролики или снять что-то специально для синемаграфии. Также есть возможность сделать kinos (так создатели приложения называют живую картинку) высокого разрешения или ограничиться стандартным.
В этом приложении особенно удобно редактировать видео: можно довольно точно указать участок для анимирования, изменить скорость демонстрации ролика и добавить обратное воспроизведение фрагментов.
Еще один плюс – в программе есть функция предпросмотра. Возможности Kinotopic и Cinemagram относительно импорта получившихся картинок одинаковы: их можно публиковать в ленте приложения, отправлять через email и в Facebook.
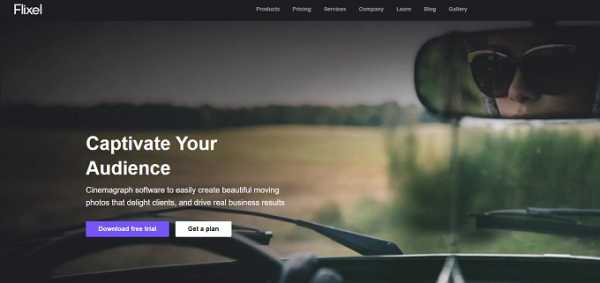
Flixel

Третье приложение с аналогичными инструментами – Flixel. Оно работает по тем же принципам, что и два описанных выше: берется видео, из которого необходимо сделать синемаграф, вручную выделяется зона для анимирования, накладываются фильтры, а затем картинка сохраняется и импортируется.
Однако у Flixel есть одна неприятная особенность: видео нужно снимать в приложении, так как загрузить его с телефона не получится.
Но имеются у этого приложения и плюсы: во-первых, просматривать синемаграфию можно прямо в процессе выделения движущегося объекта, а не в конце всей работы.
Во-вторых, создатели этой программы учли тот факт, что изображения в GIF-формате весят довольно много и долго загружаются, и предусмотрели возможность просматривать ленту приложения с выключенной анимацией.
Flixel отличается довольно простым и удобным интерфейсом. Здесь можно не только сделать синемаграфию и загрузить ее в ленту, но и просматривать самые популярные работы за определенный период (неделя, месяц, всё время).
Если вы разрешите приложению доступ по геопозиции, то сможете находить синемаграфы, снятые недалеко от вашего местоположения. Расстроить пользователей этого приложения может лишь ограниченный набор бесплатных фильтров. Каждый новый фильтр, который вы захотите приобрести, будет стоить 0,99 долларов.
5 сервисов, чтобы создать синемаграфию для «Инстаграм»-сторис
Скажем пару слов и о сервисах, с помощью которых можно сделать синемаграфию для «Инстаграма».
Canva

«Канва» – поистине многофункциональный инструмент, в котором можно бесплатно сделать синемаграфию самому.
Ее большое преимущество – огромный выбор шаблонов. Недостаток – необходимость разбираться со шрифтами.
Сделать изображение для «Инстаграма» помогут шаблоны для Tumblr, Pinterest, A4 или Kindle Cover.
Snapseed или VSCO

Первая программа подойдет, если вам нужно серьезно отредактировать снимок, а вторую стоит выбрать тем, кто просто хочет наложить красивый фильтр.
Animator

Как сделать синемаграфию из фото? Используйте Animator – здесь можно делать анимации из снимков и даже рисовать мультики.
Videoshop

Videoshop позволяет обрабатывать вертикальные видео, не обрезая их, изменять длительность и скорость фильмов, комбинировать их с другими роликами и даже фотографиями. Пожалуй, трудно будет найти более простой, но вместе с тем функциональный видеоредактор для телефона.
Boomerang

Это приложение вшито в «Инстаграм», но также можно скачать его на телефон, чтобы публиковать работы в других социальных сетях.
Если вам не удалось сделать синемаграфию
Есть и другие средства, помимо синемаграфии, с помощью которых можно сделать оригинальный продающий контент для сайта или социальной сети.

- Live Photo на Айфонах (они же – обычные «гифки»).

- Таймлапс (timelapse) и гиперлапс (hyperlapse).
Чтобы сделать таймлапс, фотограф делает кадр с одной точки каждые несколько секунд. Затем фото склеиваются так, что в одну секунду вмещается 25 штук. В итоге получается короткий видеоролик, содержащий несколько часов съемок.
Если фотограф во время съемки не стоит на месте – это называется гиперлапс.

Двойная экспозиция еще не слишком распространена даже в фотографии, но ее уже начинают применять и в видео.