Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать рваные края
Урок 4. Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область» и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края):
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S. Сделайте клик по картинке и она откроется в новом окне!
Заходим в категорию «Штрихи» — выбираете любой шрифт (как по мне, лучшие эти: Разбрызгивание и Аэрограф) — делаете настройки (Радиус разбрызгивания и Смягчение)…
Результат смотрите на окошке слева, если все нравится нажимаете «Ок«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя), или удалить его (выделить и нажать Delete, или на небольшую корзинку):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок» и сохраняете картинку в формате PNG!(Файл — Сохранить как…)
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями!
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later. Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C) — папка Windows — Fonts… (полный путь C:WindowsFonts)
В последнюю папку (Fonts) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
+ поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный Ёжик…
28 days later использование фильтров в фотошопе как правильно установить шрифты как сделать рваные края рваные картинки шрифт с рваными краями эффект рваные края эффект рваных краев в фотошопеКак сделать рваные края в Фотошопе | Блог помогающий освоить интернет бизнес

Привет всем! Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу! Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Как сделать рваные края в Фотошопе
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать! Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку. Или смотрите рисунок:

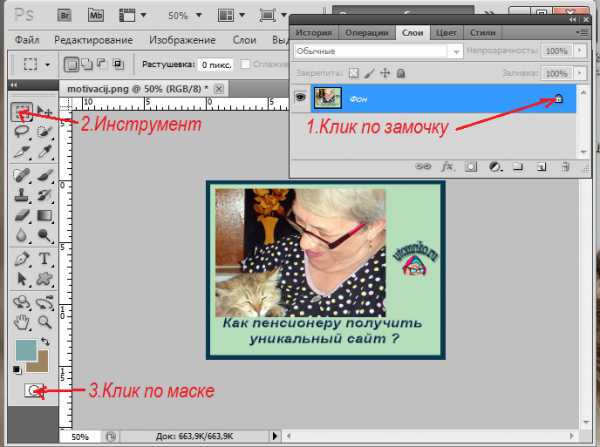
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.
- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска ( или горячая клавиша Q).

Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
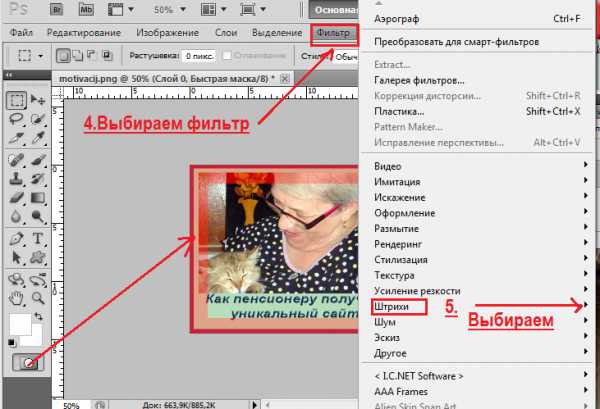
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф. Сделала настройки -Смягчение и Радиус разбрызгивания .
После выбора настроек не забывайте нажать “Ок“.
 Вновь возвращаемся на главную редактора Фотошопа.
Вновь возвращаемся на главную редактора Фотошопа.
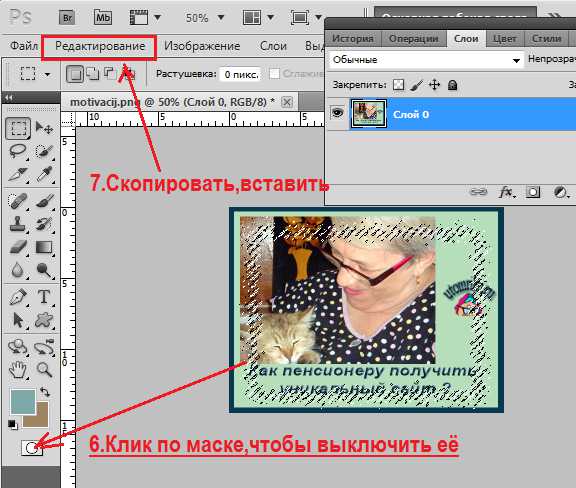
На картинке появились изменения вот такого вида.
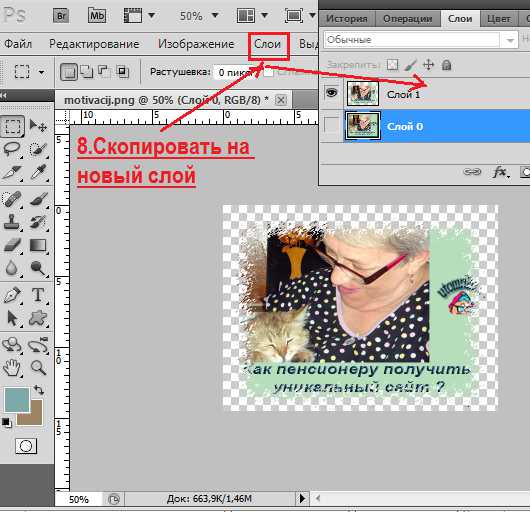
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.  Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой. Если у вас белый фон,то на белом фоне изменения незаметны Экспериментируйте,это не повредит вашему результату! Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G). Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв. В новом окне, можно выполнить всевозможные настройки.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой. Если у вас белый фон,то на белом фоне изменения незаметны Экспериментируйте,это не повредит вашему результату! Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G). Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв. В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения ,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG! (Файл – Сохранить как…) или для Web. У вас будет своё,а у меня вышло вот так:


Как сделать рваные края в Фотошопе
вы теперь знаете. В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем интереснее и лучше и вы оформите свой сайт, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу. Пока,пока…
Как без заморочек сделать рваные края на любой картинке и украсить ими свой блог?
Здравствуйте, коллеги и друзья! С вами любительница производить эксперименты с фотографиями и картинками Наталья Краснова. Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.

Украшением Вашего блога могут быть картинки, скриншоты, рисунки, яркие фотографии. Вы наверняка замечали, что статью гораздо легче читать, если в ней есть визуализация, есть скрины.
Благодаря скриншотам, даже не записывая видео, можно легко обучить Вашего посетителя тем или иным операциям. Редко в сети можно встретить голые тексты. Такие статьи просто не хочется читать.
Я уже описывала разные способы получения скриншотов и предоставила Вам перечень программ для снятия снимков экрана монитора, в этой статье я расскажу, как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат информационным носителем. Любые картинки разрывают текст на части, поэтому содержание статьи воспринимается и запоминается гораздо легче.
Так как многие из нас «визуалы», необычные картинки с драными, рваными, резаными краями привлекают наш взгляд и невольно мы задерживается на сайте дольше, пусть даже на короткое время. Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье «Как сделать скриншот на компе?»
С помощью маленькой утилиты
Программа не занимает много оперативной памяти компьютера, но возможностей у такой маленькой и, самое главное, бесплатной программы достаточно много. Эта утилита палочка – выручалочка для блоггеров.
1. После установки запускаем программу. Открывается вот такое небольшое окно и, что самое приятное, при наведении мыши появляется подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот необходимой нам области.
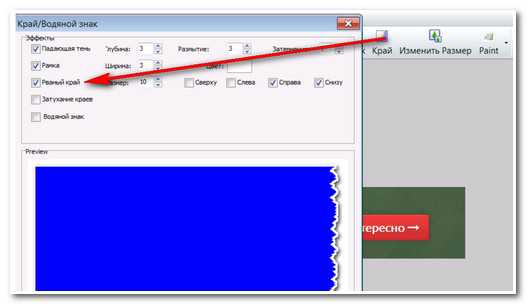
3. Далее перед нами открывается окно с возможностью редактирования файла. Кликаем на кнопочку «Край» и в новом открывшемся окне настраиваем наложение эффектов: рамочка, тень, стороны для рваного края, размер рваных зубьев и т.д.

Это самый легкий способ сделать рваные края, которым я пользуюсь всегда.
Рваные края в программе Фотошоп
Сегодня я вам покажу еще один способ. На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
Сейчас мы выполним три простых шага.
1шаг. Открываем фотографию и инструментом лассо делаем произвольную обводку по самому краю.

2. Копируем выделение на новый слой комбинацией клавиш Ctrl+J. Вот такое изображение с неровными краями у меня получилось.

В программе Фотошоп можно творить чудеса. Экспериментируйте, пользуйтесь экшенами и у вас будут самые неповторимые снимки.
С помощью psd-файла
Еще один способ создания красивых картинок, а значит еще одна возможность украшения своего блога с помощью файла, который Вы можете скачать по этой ссылке.

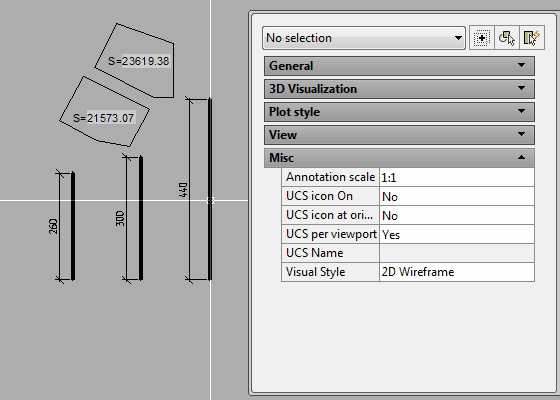
Если вы скачали файл, кликните по нему правой кнопкой мыши и из выпадающего контекстного меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Открываем и нашу картинку, которую мы решили отредактировать. Чтобы ее открыть в программе PhotoShop, переходим по вкладке «Файл — Открыть» и находим на компьютере ту фотографию, на которой мы будем проводить эксперименты.

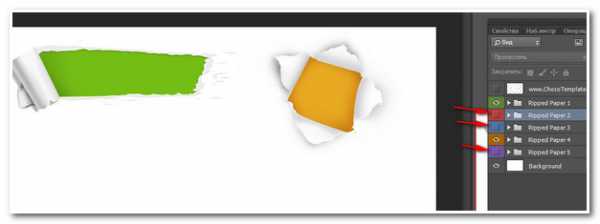
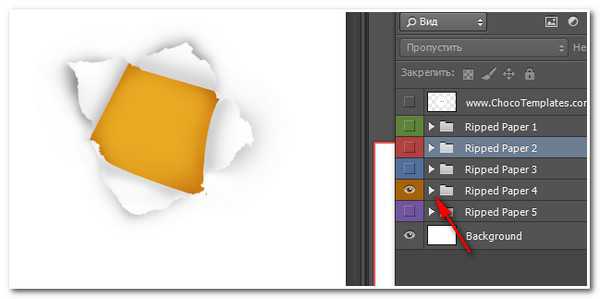
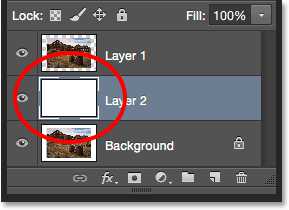
На этом этапе у нас в программе открыто два файла. Делаем psd-файл активным (кликаем по нему мышкой) и выключаем ненужные нам изображения, нажимая на значок глаза в поле отображения слоев файла.

Рваные края на рисунке под номером 4 мне понравились больше всего, поэтому напротив этой группы со слоями, я оставила значок глазка включенным, а все остальные отключила.

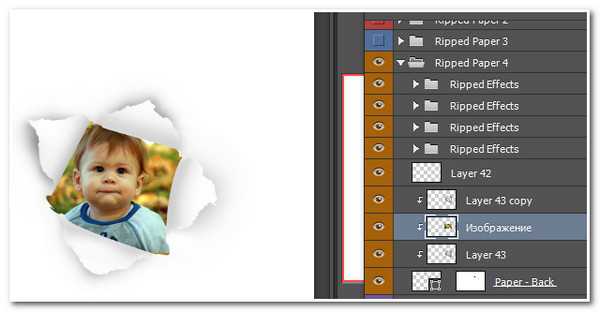
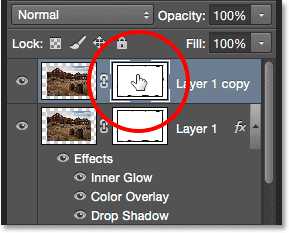
Теперь нажимаем на треугольник, чтобы отобразить видимость всех слоев из группы №4.
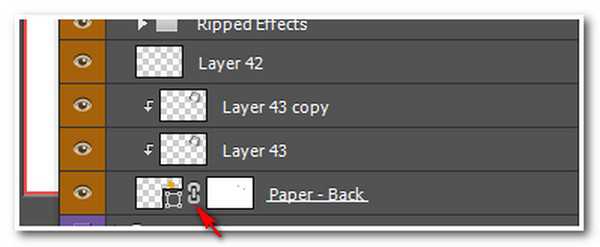
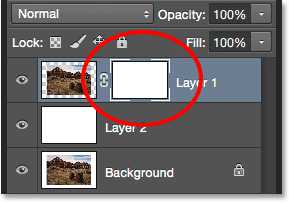
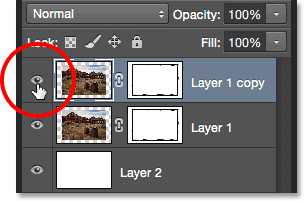
Чтобы удалить связь маски со слоем, кликните по значку на который я указала стрелкой (смотрите скриншот).

Теперь возьмем инструмент «Перемещение» и перетащим наше подготовленное изображение так, чтобы оно находилось между слоями (смотрите скриншот).

Не забывайте, что горячие клавиши Ctrl+t — помогут вам изменить размер изображения и подогнать его по размерам окна, а инструмент «Рамка» поможет обрезать готовое отредактированное изображение до нужных размеров.

Чтобы снимок сохранить, кликните по вкладке «Файл — Сохранить как»…
Мне осталось пожелать вам удачи в творчестве!
Если кратко, то у меня все. Напоминаю, что посмотреть видеоролик о том, как пользоваться утилитой FSCapture и узнать о ее дополнительных возможностях можно на этой странице.
Расскажите, как вы украшаете свой блог и какие программы Вам в этом помогают.
С уважением, Наталья Краснова.
Анекдот.
— Послушайте! Я могу изуродавать практичеки любого!— Вы мастер по джиу-джитсу?Как создать эффект потрепанных краев фотографии в Фотошопе

Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop'а.
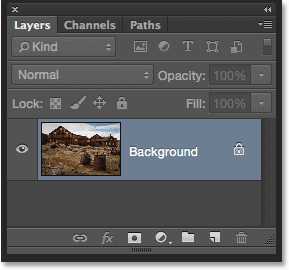
Откройте изображение в Photoshop, затем дублируйте его (Ctrl + J).


Шаг 2. Создание нового слоя.
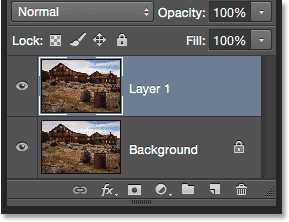
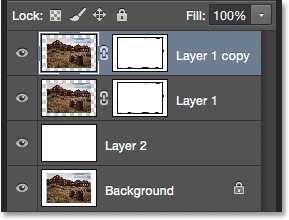
Вот так будет выглядеть теперь панель слои:

Шаг 3. Увеличение размера холста.
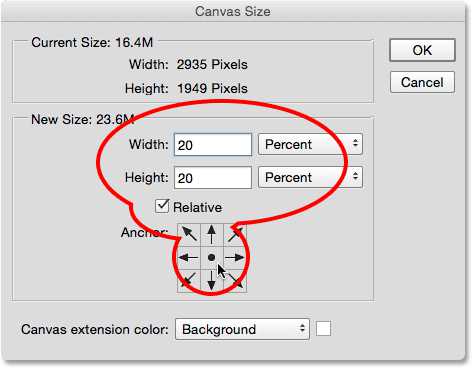
Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size). Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и Высота (Height) 20 Процентов (Percent) – выбрать единицы можно в выпадающих меню. Также проверьте, чтобы в разделе Расположение (Anchor) был выбран центральный квадратик (так пространство будет добавлено во всех направлениях). Цвет расширения холста (Canvas extension color) выберите белый (если на данный момент вашим фоновым цветом не является белый).

Шаг 4. Увеличение размера холста.
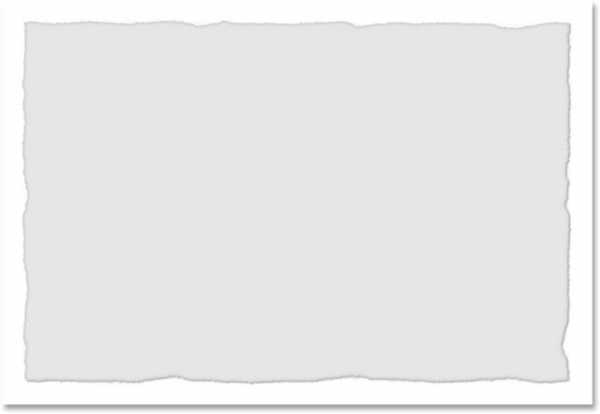
Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:

Шаг 5. Добавление нового слоя и его заливка.
Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)
Шаг 6. Добавление нового слоя и его заливка.
Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите Alt + Delete.

Шаг 7. Добавление маски слоя.
Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):
Шаг 8. Выбор кисти и рисование в маске.
Теперь возьмите Инструмент Кисть – Brush Tool (B) - рис.1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кисть Круглая с грубой щетиной (Rough Round Bristle)
Шаг 9. Выбор кисти и рисование в маске.
Далее кликните по миниатюре маски, затем выберите Основным цветом (Foreground color) черный

Шаг 10. Выбор кисти и рисование в маске.
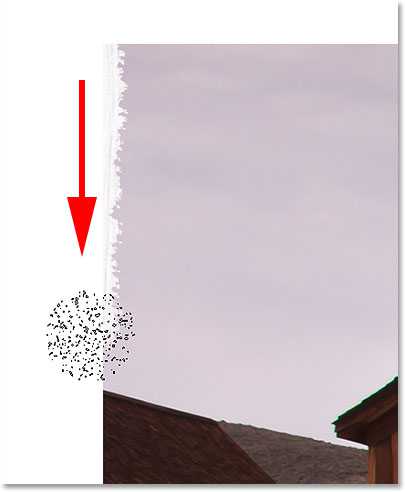
Теперь рисуйте кистью по краям фотографии

Шаг 11. Выбор кисти и рисование в маске.
Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ - уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.


Шаг 12. Выбор кисти и рисование в маске.
Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:

Шаг 13. Дублирование слоя.
Теперь выделите слой с маской и дублируйте его (Ctrl + J)

Шаг 14. Дублирование слоя.
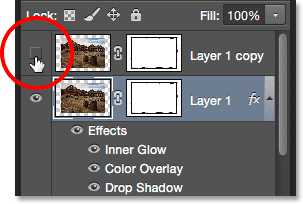
Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” - рис.1
Теперь снова выберите активным оригинальный слой с маской - рис.2

Шаг 15. Добавляем стиль слоя Наложение цвета (Color Overlay) .
Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):
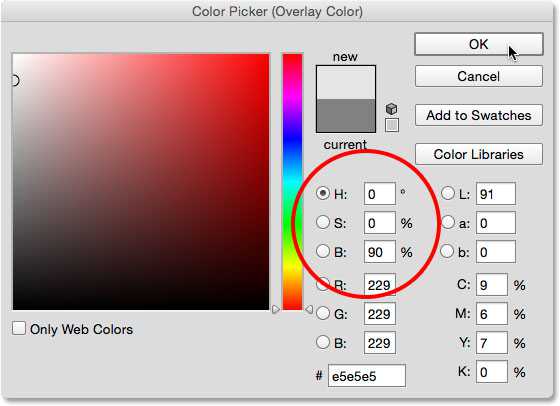
Шаг 16. Добавляем стиль слоя Наложение цвета (Color Overlay) .
В открывшемся окне выберите светло-серый цвет #e5e5e5

Шаг 17. Добавляем стиль слоя Наложение цвета (Color Overlay) .
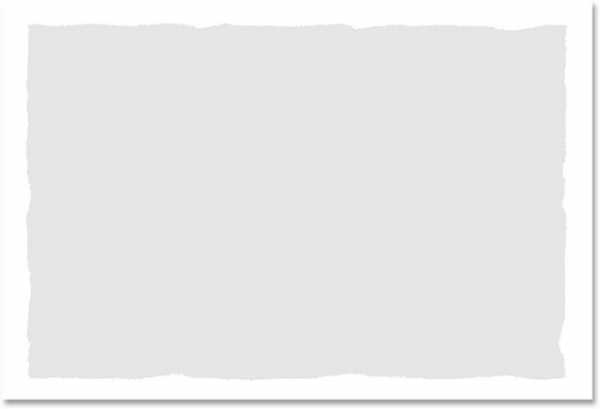
Нажмите ОК, но пока не закрывайте диалоговое окно Стиль слоя (Layer Style), пока ваше изображение будет выглядеть так:

Шаг 18. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
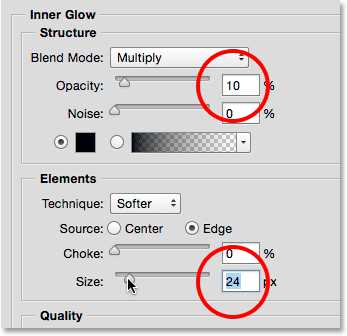
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)
Шаг 19. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
и установите настройки:
- режим наложения: Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Шум (Noise): 0%
- цвет (Color): #000000
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 24 пикселя

Шаг 20. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Примерно так будет выглядеть изображение:

Шаг 21. Добавляем стиль слоя Тень (Drop Shadow).
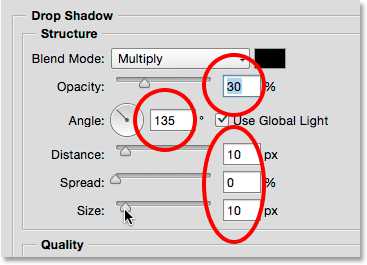
Теперь добавьте стиль Тень (Drop Shadow)
Шаг 22. Добавляем стиль слоя Тень (Drop Shadow).
Установите настройки:
- режим наложения: Умножение (Multiply)
- Цвет (Color): черный
- Непрозрачность (Opacity): 30%
- Угол (Angle): 135°
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 10 пикселей
- Размах (Spread): 0 %
- Размер (Size): 10 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 0%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 23. Добавляем стиль слоя Тень (Drop Shadow).
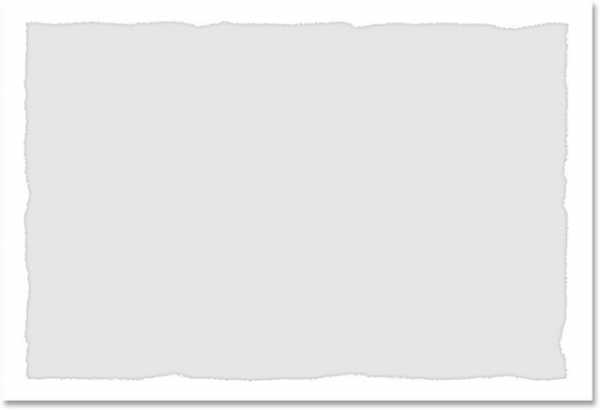
Итак, мы применили все нужные стили слоя. Нажмите ОК. Вот так будет выглядеть ваше изображение:

Шаг 24. Включаем копию слоя и снова рисуем в маске.
Включите видимость верхнего слоя

Шаг 25. Включаем копию слоя и снова рисуем в маске.
Кликните по миниатюре маски

Шаг 26. Включаем копию слоя и снова рисуем в маске.
И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:

Шаг 27. Включаем копию слоя и снова рисуем в маске.
Вот так будет выглядеть ваше изображение после выполнения этого шага:

Шаг 28. Рисуем в маске.
Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%
Шаг 29. Рисуем в маске.
Затем еще прокрасьте область краев фотографии:

Шаг 30. Рисуем в маске.
Примерно такой результат вы получите:

Шаг 31. Обрезаем холст.
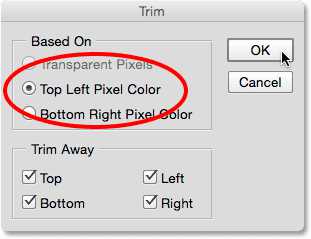
Итак, перейдите в меню Изображение > Тримминг (Image > Trim)
Шаг 32. Обрезаем холст.
В открывшемся диалоговом окне в разделе На основе (Based on) выберите пункт Верхнего левого окрашенного пиксела (Top Left Pixel Color), отметьте все галочки Сверху, Снизу, Слева, Справа (Top, Bottom, Left, Right) и нажмите ОК.

Шаг 33. Финальное изображение.
Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник