Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать рендер
Как создать фотореалистичный рендер
Dušan Ković рассказывает о том, как создаются рендеры, практически неотличимые от фотографий.

В этом туториале я раскрою вам свои методы достижения гиперреализма на примере работы «Coffee Table» с помощью Maya, Arnold и Photoshop. Помимо перечисленного софта, я также буду использовать UVLayout для создание UV-шек и alShaders в качестве основного шейдера. В Maya будет смоделирована основная сцена и будет настроен шейдинг всех объектов, потому что именно Maya имеет отличную интеграцию с Arnold. Я буду использовать MtoA плагин для финального рендера. С помощью Photoshop и текстур с cgtextures.com я создам базовые текстуры и улучшу их отображение на этапе шейдинга. После того, как будет отрендерен финальный шот, изображение отправится в Photoshop на финальный композ.
Шаг 1 — Вдохновение

Первый шаг — представить свой будущий пайплайн работы. Моим главным вдохновением для «Coffee Table» — была идея создания грязного стакана. Также я сделал тестовую фотографию на камеру. На фотографии видно, как много деталей есть на стекле стакана. Это не просто чистое стекло. На нем видны пятна, отпечатки пальцев, мелкие царапины, шероховатость. Все эти детали очень важны для создания рендера неотличимого от настоящей фотографии.
Шаг 2 — Сбор референсов

Сперва нам нужно собрать референсы. Для этого этапа вы можете использовать фотографии с мобильных телефонов. Пожалуйста, снимайте свои референсы при хорошем освещении, чтобы избежать шума. Сделайте много фотографий, чтобы любые детали всегда были у вас под рукой. Позже вы сможете профильтровать свои фото и оставить только необходимые.
Шаг 3 — Финальный концепт

После того, как все референсы отсняты и собраны, я решил снять фото всех объектов на столе. Я начал расставлять объекты в случайном порядке и смотреть, какая получается композиция. Когда вы будете довольны результатом, снимите на камеру финальное расположение объектов. Это изображение послужит основным референсом для финального композа и расстановки объектов в сцене.
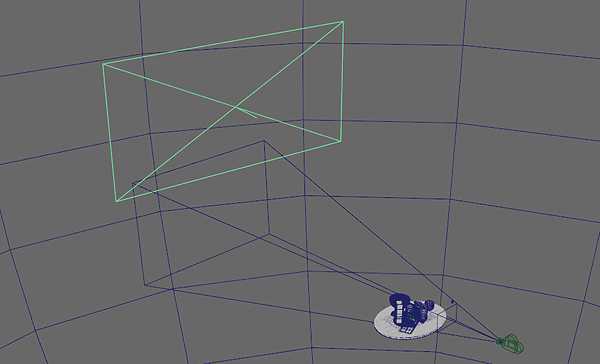
Шаг 4 — Базовый layout сцены

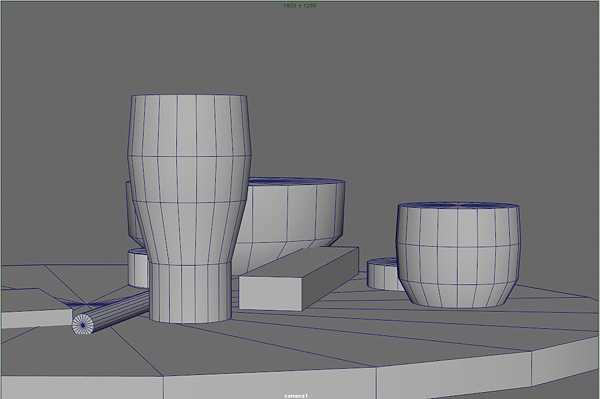
В нашем рабочем процессе первый этап — это моделирование базовых форм для блокинга всей сцены. Используйте цилиндры и кубы для заполнения сцены. Также используйте этот layout для настройки камеры. Я буду использовать камеру с параметром фокусного расстояния 80мм, потому что именно это значение предоставляет хорошее сжатие перспективы. Когда вы закончите с этим шагом, вы сможете понять, что именно вам нужно моделить, а что будет не видно из вашей камеры.
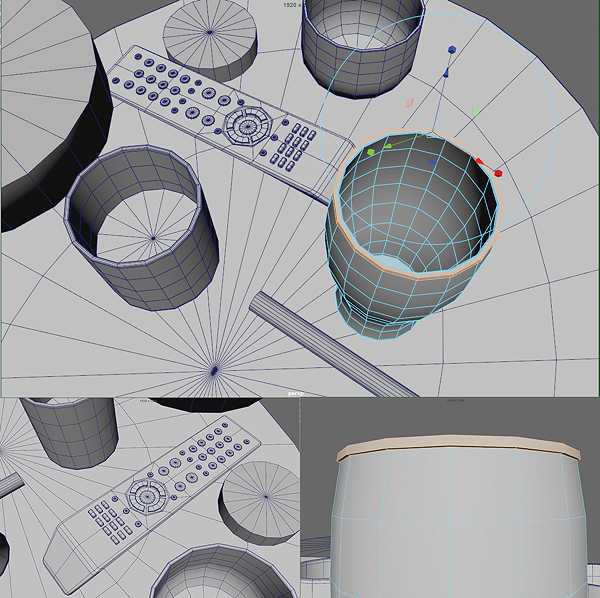
Шаг 5 — Моделирование стаканов, пульта и стола

Давайте начнем работу с простых объектов, таких как стаканы и пульт. С помощью инструментов Multi-Cut, Extrude и Bevel из Modeling Toolkit можно легко создать более сложные формы из нашей базовой геометрии. Сверяйтесь c референсами, так вы не упустите мелких деталей, например экструд сверху стакана, который даст красивые преломления света. Также смоделируйте геометрию самого сока в маленьком стакане. Используйте минимальное количество полигонов. Не забудьте добавить эджлупы возле острых краёв. Вы всегда можете проверить внешний вид нажав 3 (smooth preview) на вашей клавиатуре.
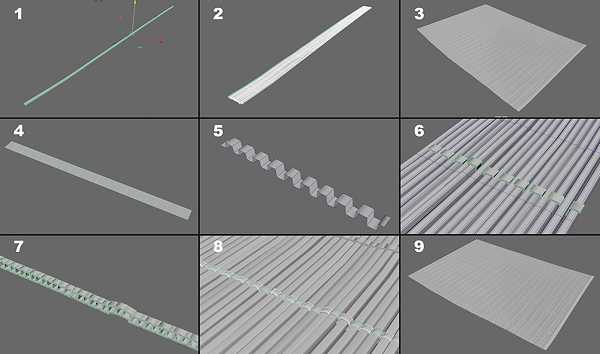
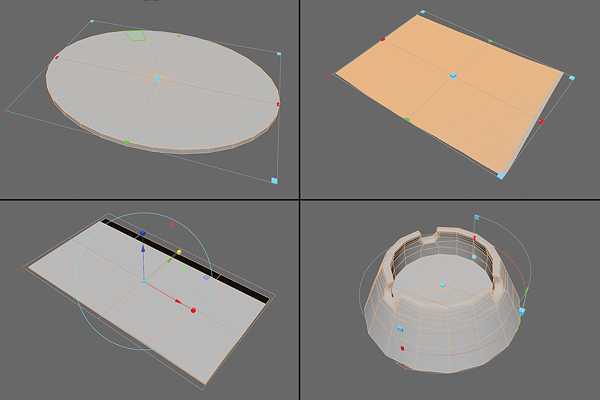
Шаг 6 — Корзина

Я начал с одного примитива куба. Измените высоту и ширину куба на нужную вам, повысьте Subdivision’s height до 5 и примените Bevel к краям. Сдублируйте куб около 30-50 раз. Выровняйте их, сдублируйте дважды с офсетом каждой полоски кубов по оси Z. Поверните каждую новую полоску кубов на +45 и -45 градусов. Сверьтесь с 3 пунктом на скриншоте выше. Выберите все кубы и объедините их с помощью Combine в одну геометрию и удалите историю. Создайте Planar UV projection на всю геомметрию, т.к. нам понадобится текстура для этой модели. Сдублируйте новую геометрию, второй слой нам понадобится позже. Теперь выполните Deform>Nonlinear>Bend со значением в 200. Используйте Lattice, чтобы придать нужную форму корзине. Теперь возьмите отложенную геометрию и согните ее в противоположную сторону, чтобы получилась трубка (пункт 7 на скриншоте). Теперь опять согните ее, чтобы получилась круглая форма, и разместите её на верх корзины. Сдублируйте этот участок и поместите его также на низ корзины. Для дна используйте обычный цилиндр.
Шаг 7 — Скатерть

Начните с примитива куба. Растяните его, добавьте подразделений и примените Bevel на краях. Задайте небольшой офсет вершинам по длине куба, чтобы придать им немного рандомный вид. Сдублируйте этот куб 10 раз, также со смещением вершин. Теперь сгруппируйте всю геометрию, сдублируйте ее и передвиньте к краю первой группы. Повторите эту технику пока у вас не будет полностью создана эта скатерть. Для создания белых веревок (пункт 4-9 на сркиншоте), я использовал простой примитив Plane с офсетом каждого фейса по оси Z. Когда она будет создана, сдублируйте её и поверните на 180 градусов, так у вас получится скатерть покрытая нитками с двух сторон. Используйте инструмент Lattice, чтобы подогнать нитки еще точнее к скатерти. Сейчас всё выглядит не очень хорошо, но после применения Smooth, всё будет выглядеть намного лучше.
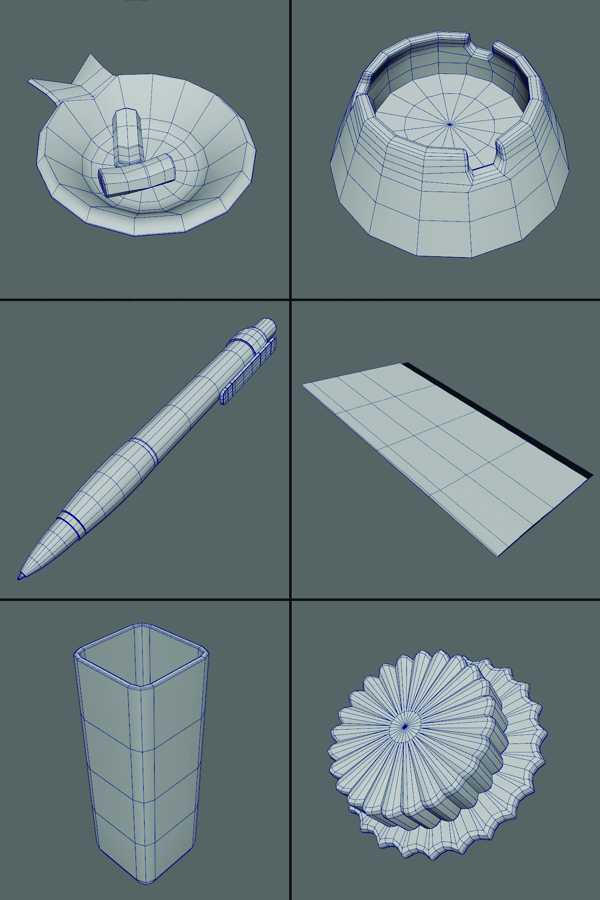
Шаг 8 — Дополнительные модели

Остальные объекты в сцене созданы ради заполнения пространства. Всё это простая геометрия, созданная за пару минут с помощью стандартных инструментов типа Extrude и Bevel. На финальном концепте эти модели размыты и утопают в Depth of field. Поэтому не стоит тратить на них много времени. Еще я добавил систему частиц сверху стола с помощью команды Emit from object из меню nParticles. Это будет симулить пыль на столе.
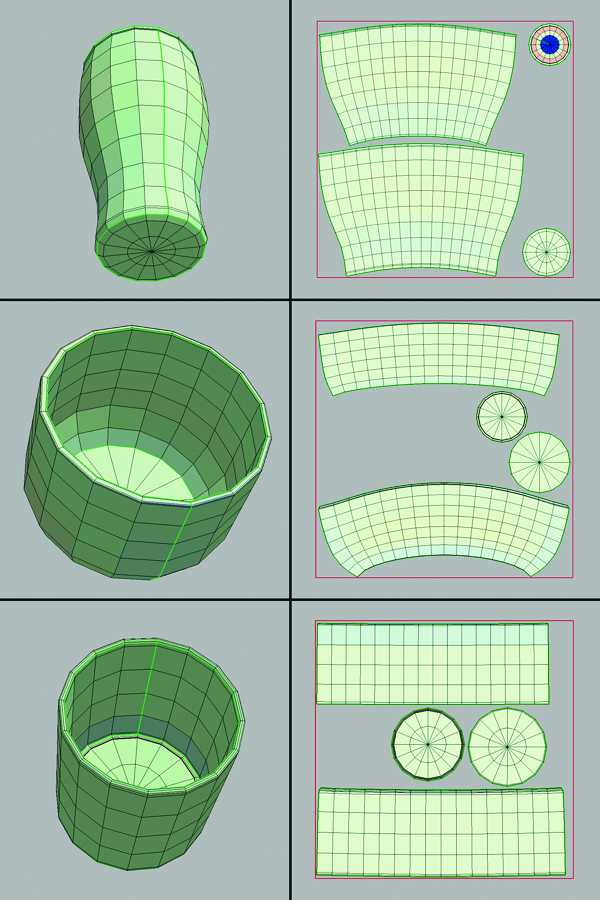
Шаг 9 — Использование UVLayout

Для создания UV карты я буду использовать UVLayout. Я не буду создавать UV-шки для всех объектов, только для тех, у кого будет уникальная текстура. Поэтому я развернул только большой стакан, маленький стакан и кофейную чашку. На UVLayout пришлось совсем немного работы. С помощью инструментов Slice, Cut и Weld вы сможете быстро получить нужный результат. Просто постарайтесь сделать так, чтобы ваши швы оказались на обратной стороне объектов.
Шаг 10 — Заканчиваем с UV

Для остальных объектов в сцене используйте обычный Planar или Cylindrical UV maps. Таким образом вы можете быстро получить UV-шки для остальных не значимых объектов в сцене. Если возникнут проблемы с UV, вы всегда можете использовать UV Lattice tool, чтобы исправить промах.
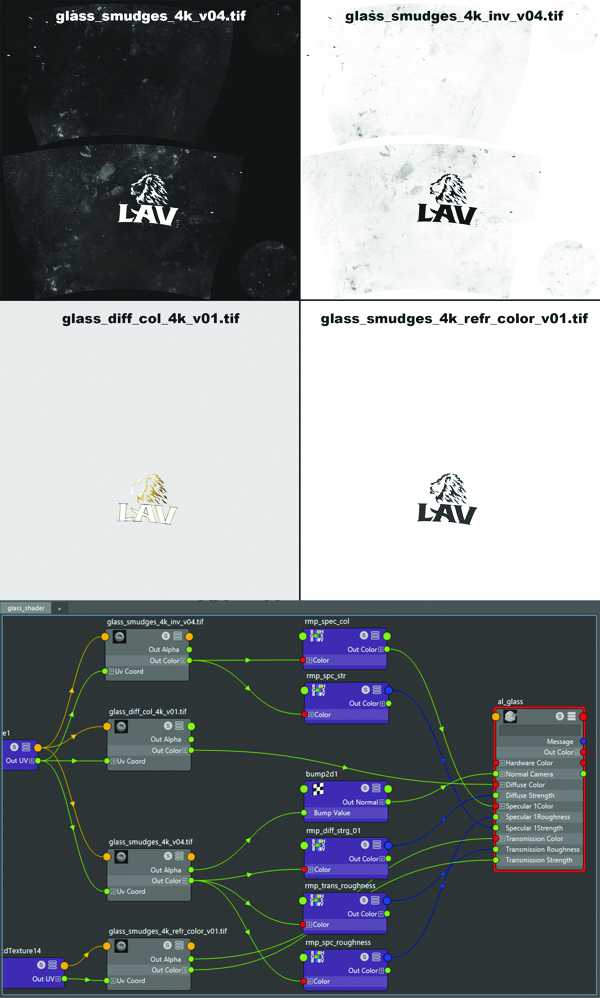
Шаг 11 — Шейдер стаканов

Найдите в интернете текстуры пятен и грязи, откройте их в фотошопе. В случайном порядке разместите их на UV snapshot для создания карты пятен. Вернитесь в Maya, назначьте шейдер alSurface на большой стакан и примените карту грязи на Transmission Strength. Поместите между картой и шейдером ноду remapHSV. Проверьте результат через IPR рендер. Изменяя значение в ноде remapHSV, вы сможете изменять интенсивность. Дальше можно дорабатывать шейдер, подключая ту же самую или инвертированную карту на разные слоты шейдера. Когда вы будете довольны результатом, добавьте логотип на стакан. На изображении выше вы видите текстурные карты, связи шейдера. Используйте такой же подход к созданию шейдера маленького стакана. Переименовывайте корректно ноды, вам самим будет так намного удобнее работать.
Шаг 12 — Шейдер чашки

Для шейдинга чашки, я буду использовать немного другой подход. Сначала я выровнял свои фоторефренсы в Photoshop. Теперь я смог спокойно создать узор для чашки. С помощью настройки в Levels и Hue/Saturation, я подправил текстуру. Затем остается всего лишь положить текстуру на UV snapshot. В Maya просто примените эту текстуру на Diffuse colour шейдера и добавьте немного голубого подповерхностного рассеивания. Это улучшит отображение чашки на финальном рендере.
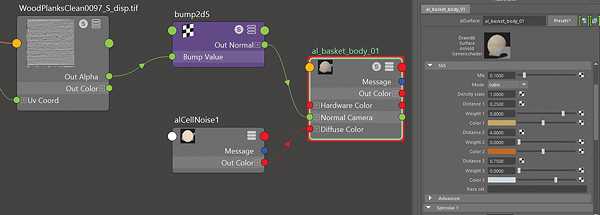
Шаг 13 — Шейдер корзины

Поскольку корзина будет сильно размыта, мы создадим для нее довольно простой шейдер. Для цвета выберем alCellNoise и назначим оранжево-коричневый цвет, но он не должен быть насыщенным. Затем наложите любую текстуру дерева, скачанную с CG Textures, на карту Bump. Последний штрих — нужно добавить оранжевое подповерхностное рассеивание.
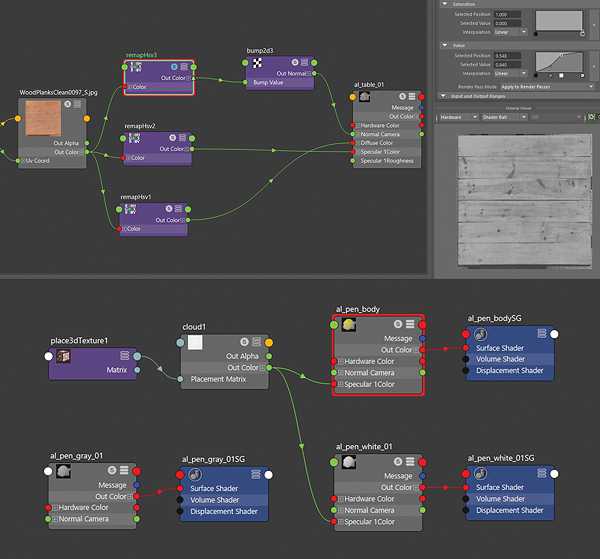
Шаг 14 — Остальные шейдеры

Работа над главными объектами закончена, теперь можно создать немного примитивных шейдеров для остальных объектов в сцене. На изображении вы видите шейдеры ручки и стола. Для стола я использовал текстуру дерева, скачанную с CG Textures. С помощью ноды remapHSV, я изменил насыщенность, чтобы получить такие карты как Diffuse, Specular и Bump. Это быстрый способ получения карт с одной текстуры. А вот шейдер ручки еще проще. Я использовал процедурную Cloud текстуру и применил ее на Specular для того, чтобы немного разнообразить отблески на ручке. Затем просто назначьте нужный цвет на Diffuse color. Все остальные шейдеры в сцене сделаны аналогичным способом.
Шаг 15 — Освещение сцены

Для освещения этой сцены я использовал комбинированное освещение от Arnold Skydome light и Arnold Area light. Skydome light я буду использовать в качестве заполняющего света и для получения отражений. Аrea light будет использоваться для основного освещения в сцене. Примените хорошее HDR изображение на слот Colour в Skydome light для того, чтобы получить хорошие отражения на поверхностях объектов. Это очень важно для стаканов, реалистичность которых будет зависеть от использованной HDR. В Area light просто проверьте Use color temperature, значение установите на 6000К.
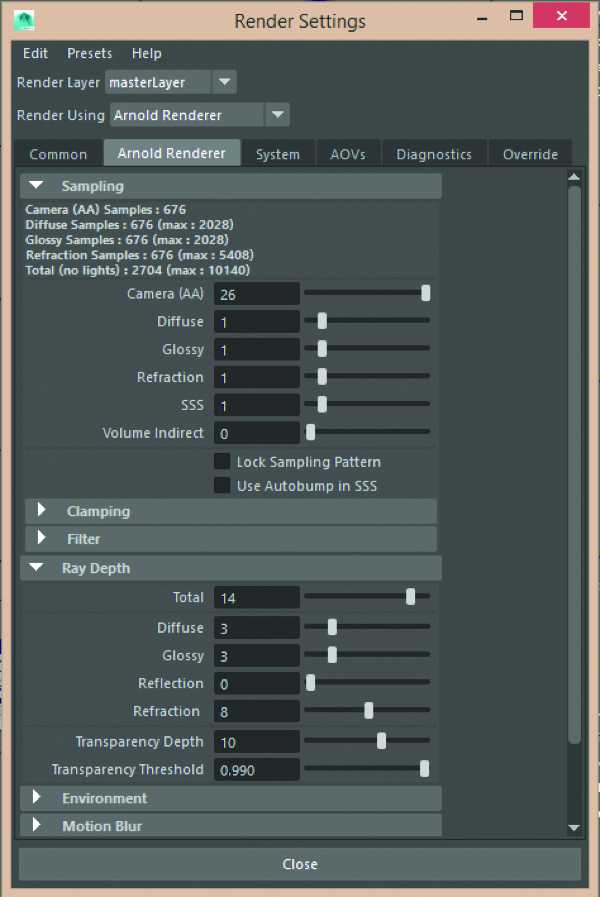
Шаг 16 — Настройки рендера

Вместо того, чтобы создать глубину резкости на посте, я решил использовать высокие настройки рендера, установив значение Camera (AA) на 26. Это необходимо, если собираетесь использовать DoF или Motion blur. Из-за высокого значения АА, остальные настройки я оставил на 1. Когда вы устанавливаете расстояние DoF’а, используйте Distance tool для измерения точного расстояния между камерой и объектами в фокусе. Для Ray Depth я установил значение Diffuse и Glossy — 3, Refraction — 8.
Шаг 17 — Пост-продакшн

Т.к. я получил уже хороший финальный результат с рендера, я не использовал отрендеренные пасы. Я решил доработать beauty pass. Я редактировал настройки Levels, Hue/Saturation, Photo Filters и Color Balance пока не добился желаемого результата. Затем я добавил легкую пыль на линзу и добавил пару элементов на фон, который были на фото-референсе. На посте не было сделано много работы, т.к. хороший результат уже был получен с рендера. На изображении выше можете сравнить beauty pass и финальный результат.
Читайте в нашей предыдущей статье Бесплатные материалы для Substance Painter
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скульптинга, композитинга и анимации.
Журналист: CG_Muse
Источник
РЕНДЕР В ФОТОШОПЕ
кем Сергей Волков | размещено в: ВИЗУАЛИЗАЦИЯ |
В статье собраны несколько примеров красивых подач с помощью Photoshop.
Здравствуйте, дорогие друзья.
Мы все хотим, чтобы на выходе нашей работы получались красивые картинки, манящие заказчика. И тут на помощь архитекторам приходят визуализаторы. Они и выдают конечный продукт.
Но ведь и архитекторы тоже должны уметь вкусно подавать проект.
И тут не нужно знания программ визуализации, достаточно обычного фотошопа c применением нескольких приемов коллаживания.
По запросу «photoshop render architecture» на YouTube можно найти много уроков по коллаживанию. Обычно это простое накладывание текстур на чертеж, добавление теней и пр. эффектов. Есть более сложные подачи, например, в акварельной технике:
Выглядит конечно потрясающе!
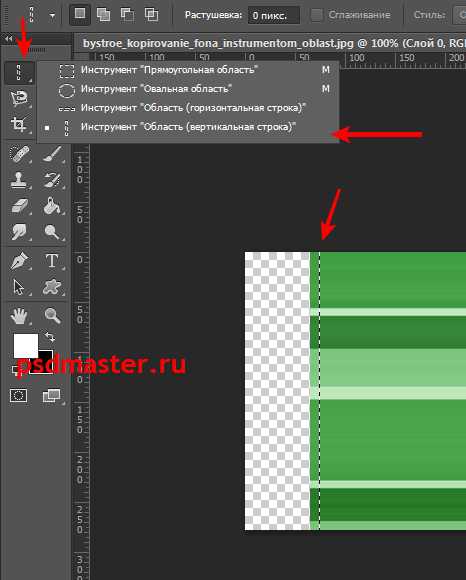
Но большинство примеров несложны в исполнении. Вот как делаются разрезы в фотошопе:
А вот план этажа:
После увиденного у меня возник — а реально-ли сделать такое в Revit без фотошопа?
Продолжение следует…
С уважением, Сергей Волков.

Сейчас создание архитектурных визуализаций - что-то вроде цифровой гонки вооружений - чем более сложная визуализация, тем больше спрос на проекты. Если ты не можешь предложить клиентам все более и более фотореалистичные образы, то ты проиграл. На этой почве, мы хотим показать подсказки и уловки от закаленных профессионалов, Jonn Kutyla от Творческого PiXate описывает простой процесс с семью шагами для создания более реалистичного рендера:Создание фотореалистичных архитектурных изображений требует тщательного планирования и внимания к деталям. Добавление даже незначительных деталей к изображениям - трудоемкий процесс, но это, конечно, того стоит. Каждая, даже самая маленькая, деталь сразу добавляет реалистичности. Мы рассмотрим в качестве примера здание и разберем, как лучше показывать природу, чтобы изображения получались более правдоподобными.Revit и Sketchup - это средства проектирования, у них нет способности создать фотореалистичные изображения, для этого существует фотошоп).
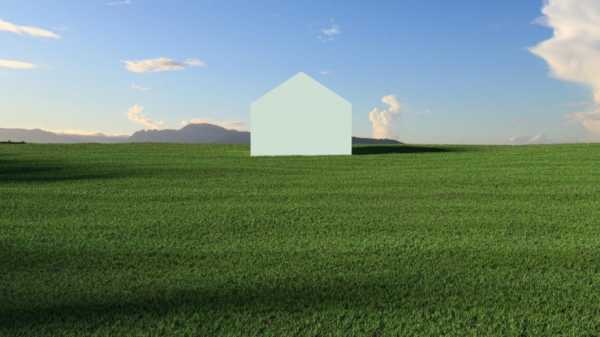
Но, для того, чтобы сделать это с помощью 3d, можно использовать 3ds Макс, Modo, Houdini или Блендер.Итак, вот наше стартовое изображение:

Урок по созданию фотореалистичной травы
Шаг 1.
Трава и небольшой рельеф. Измените высоту травы и не делайте землю совершенно плоской как каток. В реальном мире трава растет не однородно, а земля плоская только с первого взгляда. Мир природы заполнен недостатками, поэтому отсутствие этих недостатков, говорит о том, что изображение произведено на компьютере.

Урок по созданию фотореалистичной травы - шаг 1
Шаг 2.
Добавьте полосы в траве, чтобы показать, что газонокосилка проезжала по траве в разных направлениях, трава получается скошена под разными углами. Мы можем воспроизвести этот эффект, чтобы еще увеличить реалистичность изображения.

Урок по созданию фотореалистичной травы - шаг 2
Шаг 3.
Добавьте тени. Это могут быть тени от другого здания, дерева или чего-то еще. Это очень важная часть - мы должны показать, что есть вещи в сцене кроме здания. Отсутствие теней - огромная ошибка, которая говорит о том, что изображение компьютерное.

Урок по созданию фотореалистичной травы - шаг 3
Шаг 4.
Приспособьте тени и добавьте разные уровни толщины травы. У некоторых областей должно быть много травы, в то время как несколько областей должны быть более редкими. Не бойтесь позволить некоторый шум и грязь.

Урок по созданию фотореалистичной травы - шаг 4
Шаг 5.
Добавьте различные типы травы. Даже у самых хороших газонов есть различные виды травы - тоньше, толще, чуть выше, чуть плотнее и т.д. Снова, ключ к правдоподобному изображению – мелочи.

Урок по созданию фотореалистичной травы - шаг 5
Шаг 6.
Добавьте одуванчики и листву случайный образом. Это кажется утомительным, но мы пытаемся сделать рендер максимально живым. В реальной жизни всё неидеально, природа не делает маникюр.

Урок по созданию фотореалистичной травы - шаг 6
Шаг 7.
Для заключительного шага сделайте несколько оттенков травы. Например, немного коричневато-зеленого в нескольких областях. Это тонко, но добавляет бесспорный реализм к изображению.

Урок по созданию фотореалистичной травы - шаг 7
Сравнените результат до и после нашей работы над травой:

Урок по созданию фотореалистичной травы на визуализации
Требуется намного больше времени, чтобы создать фотореалистичные изображения, но результат того заслуживает)Если вы не хотите утруждать себя долгим и монотонным трудом в 3d, то можно сделать прекрасную траву в Photoshop - это сильно спасает, когда времени действительно нет. Когда проект нужно сдать завтра, тут нет времени возится с газоном в 3d. *

Примеры проработанной травы и деталей
Обращайте внимание на мелочи, на траву и на природные детали на всех визуализациях. Так вы быстрее научитесь анализировать, что именно добавляет правдивости вашему рендеру.

Пример проработанного окружения на визуализации частного дома

Пример проработанного окружения на визуализации частного дома

Пример проработанного окружения на визуализации частного дома
Каждый раз, когда вы слышите, что ваши изображения не интересны или не правдоподобны, наиболее вероятно, что просто отсутствуют некоторые маленькие детали. Хотя этими деталями не всегда бывает именно 3d геометрия - иногда это могут быть дополнительные тени, блики, разнообразие цветов, отражения материалов, блеск стекла или яркость свежей травы. Все это можно добавить в фотошопе, как говорят мастера - это самый быстрый способ, когда у вас нет времени все делать в 3d.
Мы обрабатываем каждое изображение по алгоритму, который описан в уроках Postviz для обработки интерьерных визуализаций и обработки экстерьерных визуализаций. Но стоит помнить что если у вас есть время, иногда лучше посидеть немного подольше и сделать всё в максе, чем полностью полагаться на photoshop.
* Статья переведена с английского оригинал статьи тут.