Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать паттерн
Использование Pattern Maker в Photoshop
Фильтр Pattern Maker (Конструктор узоров) позволяет разрезать и повторно собирать изображение для создания узора. Предусмотрены два способа использования фильтра Pattern Maker (Конструктор узоров).
Заливка слоя или выделенной области узором. Узор может быть выполнен из одного крупного фрагмента мозаики или из многочисленных повторяющихся фрагментов.
Создание фрагментов мозаики, которые можно сохранить в виде подготовленного узора и использовать с другими изображениями.
Обеспечивается возможность подготавливать многие разные узоры на основе одного и того же образца, пока не будет найден подходящий узор.
- Конструктор узоров представляет собой необязательный внешний модуль. Его можно загрузить и установить для Windows или для Mac OS.
- Выполните одно из следующих действий.
Выберите слой, содержащий область, на основе которой должен быть подготовлен узор. Выбранный слой будет заменен подготовленным узором, поэтому рекомендуется вначале создать копию этого слоя.
Чтобы сформировать узор в новом слое или файле, создайте прямоугольную выделенную область в изображении, используемом для подготовки узора, и выберите меню «Редактирование» > «Скопировать». После этого добавьте слой к изображению или создайте новый файл с указанием размеров, которые должно иметь конечное изображение.
- Выберите пункт «Фильтр» > Pattern Maker (Конструктор узоров).
-
Выберите вариант Use Clipboard As Sample (Clipboard как образец), чтобы применить содержимое буфера обмена, если в него было скопировано изображение еще до открытия фильтра Pattern Maker (Конструктор узоров).
Выполните выделение в области просмотра с помощью инструмента Marquee (Прямоугольная область) фильтра Pattern Maker (Конструктор узоров). Чтобы переместить область выделения, перетащите ее другое местоположение.
Примечание.
Для перемещения в области просмотра можно использовать инструменты Zoom (Масштаб) и Hand (Рука). Для изменения масштаба изображения используйте с инструментом Zoom (Масштаб) клавишу «Alt» (Windows) или «Option» (Mac OS). В нижней части диалогового окна будет показана информация об увеличении.
- Укажите размер фрагмента мозаики.
Введите размеры пикселов в полях Width (Ширина) и Height (Высота).
Нажмите Размер изображения, чтобы создать узор с помощью одного фрагмента мозаики, который заливает весь слой.
- Нажмите кнопку Generate (Сформировать). Чтобы отменить создание заливки, можно нажать клавишу «Esc».
Область просмотра заполняется мозаикой с помощью подготовленного узора.
Для переключения между изображением, созданным в области просмотра, и исходным изображением выберите один из вариантов в меню Show (Показать).
Чтобы можно было видеть границы отдельных фрагментов мозаики, установите флажок Tile Boundaries (Границы мозаики).
Чтобы сместить фрагменты мозаики в созданном узоре, выберите направление во всплывающем меню Offset (Смещение) и укажите величину смещения в текстовом поле Amount (Величина). Величина смещения представляет собой процентную долю от размера фрагмента мозаики в указанном направлении. Изменение величины смещения не оказывает влияния на хранящиеся в библиотеке подготовленные фрагменты мозаики узора.
- Нажмите кнопку Generate Again (Сформировать снова), чтобы подготовить дополнительные узоры с использованием тех же параметров или откорректировать параметры, а затем нажмите кнопку Generate Again (Сформировать снова).
Выполняется корректировка резких краев в узоре. Позволяет увеличить гладкость, чтобы края стали менее резкими.
Позволяет указать размер частей узора в мозаике. При высоком значении в узоре сохраняется больше первоначальных деталей. При низком значении во фрагментах мозаики используются более мелкие части. Если применяется высокое значение, то формирование фрагментов мозаики занимает больше времени.
- Переходите от одних созданных фрагментов мозаики к другим на панели Tile History (История мозаики), чтобы выбрать фрагмент мозаики, которой следует применить для заливки слоя или сохранить в качестве установки узора.
Для перехода от одних созданных фрагментов мозаики к другим нажмите кнопку First Tile (Первый фрагмент), Previous Tile (Предыдущий фрагмент), Next Tile (Следующий фрагмент) или Last Tile (Последний фрагмент). Можно также ввести номер окна предварительного просмотра узора, которое необходимо рассмотреть, и нажать клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы иметь возможность рассмотреть, как выглядит фрагмент мозаики в виде повторяющегося узора в области просмотра, установите флажок Update Pattern Preview (Обновлять просмотр узора). Если предварительный просмотр фрагментов мозаики происходит медленно, отмените выбор этого параметра, найдите требуемый фрагмент мозаики, после чего снова выберите параметр обновления.
Чтобы удалить фрагмент мозаики и окно просмотра узора, перейдите к фрагменту мозаики, который следует удалить, и щелкните значок Delete (Удалить).
Чтобы сохранить фрагмент мозаики в качестве заготовки узора, перейдите к фрагменту, который необходимо сохранить, и нажмите кнопку Save Preset Pattern (Сохранить заготовку узора). Введите имя подготовленного узора и нажмите кнопку «ОК». При сохранении фрагмента мозаики в качестве стиля узора сохраняется только один фрагмент мозаики, а не полный подготовленный узор.
- После получения удовлетворительных результатов просмотра узора и сохранения фрагментов мозаики, которые могут потребоваться для использования в будущем, нажмите кнопку «ОК», чтобы выполнить заливку слоя или выделенной области.
Если создавались только подготовленные узоры, нажмите кнопку Cancel (Отмена), чтобы закрыть диалоговое окно, не выполняя заливку слоя.
Как создать бесшовный паттерн в Photoshop
Как создать бесшовный паттерн в PhotoshopliubatjeSeptember 14th, 2016Originally posted by dinaramay at Как создать бесшовный паттерн в PhotoshopНа сегодняшний день существует довольно много разных способов создания бесшовного паттерна в Фотошопе, и все они по-своему хороши. Я сама обычно использую три разных метода, которые зависят от того, какой я хочу видеть картинку в результате. Но сегодня мы с вами рассмотрим только один, которым я пользуюсь чаще всего, чтобы собрать паттерн из отдельных элементов. Многие сомневаются, что растровые паттерны можно создавать с той же легкостью, как это бывает в Иллюстраторе, но я надеюсь, что смогу вас убедить в обратном.Итак, приступим.
Я буду собирать паттерн из акварельных цветочков, которые рисовала после курсов Yao Cheng. У вас это может быть что угодно, на данном этапе это не важно. Подготовьте элементы вашего будущего паттерна и отредактируйте их, если это необходимо. Не буду подробно рассказывать, как я готовлю файлы, но дайте мне знать, если хотите увидеть отдельный пост об этом. Здесь важно, чтобы фон был практически идеально белым, чтобы не тратить время на вырезание каждого элемента.
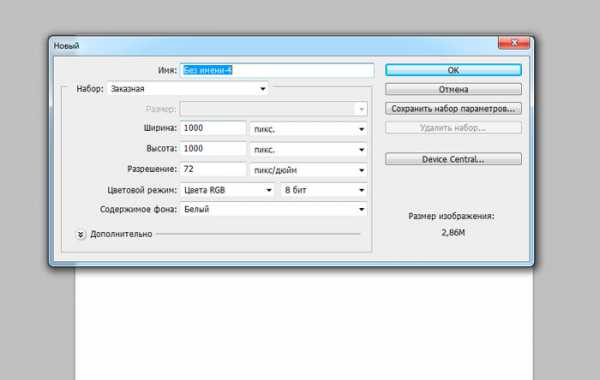
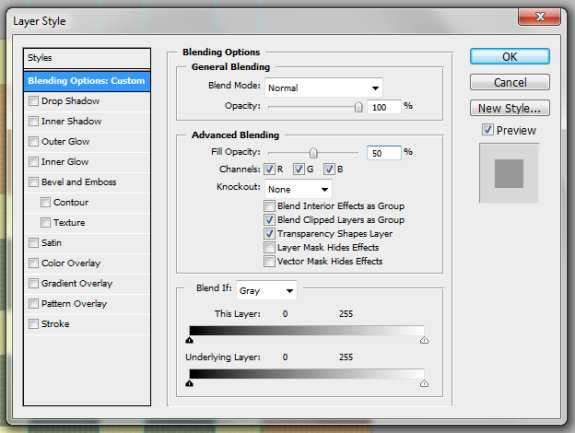
Создаем новый файл. Советую выбирать круглые числа, когда назначаете размер артборда, так будет проще работать. Я всегда создаю паттерны в файле 5000х5000 пикселей. Копируем в этот файл все наши элементы, при этом каждый из них в новом слое. Я довольно грубо обвожу объекты с помощью лассо и копирую в новый файл.Далее можно превратить все слои в смарт-объекты. Этот шаг необязателен, но я рекомендую так делать, чтобы ваши объекты не теряли качество, когда вы будете их крутить-вертеть. Для этого выделяем слой с объектом, жмем по нему правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Я для этой команды назначила кнопку на планшете, чтобы было проще и быстрее. Если же вы уверены, что не собираетесь трансформировать ваши элементы, наклонять их, уменьшать, увеличивать, то можно пропустить этот шаг.Если ваш паттерн будет на светлом фоне, то стоит поменять режим наложения на данном этапе. Выделяем все слои и меняем режим наложения с Normal на Multiply (Умножение). Если фон белый, этот шаг можно пропустить, но я всегда меняю на случай, если позже захочется изменить цвет.Если же паттерн будет на темном фоне, то рекомендую избавляться от белого фона у ваших объектов с помощью стилей слоя. Для этого кликаем дважды по слою с объектом, и в открывшемся окошке в параметрах наложения внизу видим Blend if (Наложение, если) - Grey (Градации серого) и под ним два бегунка. Верхний мы и будем менять. Зажимаем на клавиатуре alt и тянем за один уголок справа, где белый цвет. Чем дальше тянем, тем меньше будет белого цвета на вашем объекте. Бывает такое, что кое-какие белые участки хочется оставить. В таком случае жмем ОК, когда все лишнее убрано, но кое-что уже хочется вернуть на место. Копируем этот слой, открываем стиль слоя у копии, уводим этот бегунок обратно, жмем ОК. Теперь у нас есть два слоя - один с убранным белым цветом, второй обычный, который сейчас у нас выделен. Теперь зажимаем alt на клавиатуре и выбираем Add layer mask (Добавить маску слоя) в нижней части панели со слоями, третья кнопка слева. Слой как будто превратился в то, что мы сделали до копии, но на самом деле слоя с копией не видно вообще. Чтобы вернуть участки, которые нам нужны, берем кисточку (B), выбираем белый цвет и проводим по тем местам, которые хотелось вернуть. Вуаля, нужное на месте, но белого фона нет. Все это может звучать сложно или долго, но на самом деле это намного проще и быстрее, чем вырезать каждый объект. Особенно если этих объектов очень много, и они при этом сложные с кучей деталей.Кстати, я советую отключить привязку к пиксельной сетке, если она у вас включена. Откройте настройки Фотошопа и найдите фразу Snap Vector Tools and Transforms to Pixel Grid (или Привязать векторные инструменты и преобразования к пиксельной сетке). Скорее всего вы найдете эту опцию в General (Основные) или как у меня на скриншоте в Tools. Снимите эту галочку и нажмите ОК.Ну вот, теперь можно приступать к самому интересному. Начинаем расставлять наши объекты, но желательно всегда начинать с левой или с верхней стороны, если хотите поставить что-то на край. Например, я поставила один цветочек слева, причем большая часть его на видимой части артборда. А другой поставила сверху, оставив примерно половину на рабочей области, остальное прячется где-то за ее пределами.Давайте перенесем цветочек слева на другую сторону, чтобы они идеально сошлись при повторе. Для этого жмем cmd(ctrl)+T, чтобы выбрать Free Transform (Свободное трансформирование). Как только появится черный бокс вокруг нашего элемента, смотрим на верхнюю панель с координатами. В данном случае смотрим только на координату X. Число, которое вы увидите в этом поле, нужно округлить, после запятой должны быть два ноля. Необязательно округлять то, что до запятой, то есть это может быть и 29,00 и 432,00 и 500,00, главное, чтобы нолики были именно после запятой. Когда мы округлили число, жмем энтер. Если выделение трансформа не снялось, еще раз жмем энтер.Теперь делаем копию этого слоя (cmd/ctrl+J) и снова вызываем трансформ (cmd/ctrl+T). Чтобы перенести копию на другую сторону, нужно прибавить к оригинальной координате размер нашего артборда. В моем случае это 5000. Мой первый цветочек был расположен на 230,00 пикселей по иксу. Значит я просто приписываю 5 перед этим числом (230 + 5000 = 5230). Поэтому я советую всегда использовать круглые числа и начинать с левой стороны или сверху, потому что так проще и быстрее прибавлять размер артборда. Все, теперь этот цветочек будет идеально сходиться при повторе этого паттерна.Но давайте рассмотрим вариант, когда вам необходимо перенести объект с другой стороны, справа или снизу. Как вот этот желтый цветочек. Смотрим координату после округления - 4802,00.Как вы уже догадались, в этом случае нужно вычесть 5000, а не прибавить. Держите под рукой калькулятор, чтобы работать быстрее. У меня получилось -198 (4802-5000=-198).Продолжаем в том же духе со всеми объектами, которые располагаются на краях. В этот раз берем верхний, но смотрим на координату Y - по вертикали. Снова округляем, жмем энтер.Снова копируем слой, прибавляем размер артборда, жмем энтер. Думаю, что многим, кто работает в иллюстраторе, знаком этот процесс, просто интерфейс немного другой. Если привыкнуть, то будет очень быстро получаться.Будьте внимательны, когда ставите какой-то объект на самый угол паттерна, в этом случае он будет повторяться и по горизонтали, и по вертикали. Поэтому сразу округляйте X и Y перед тем, как делать копии слоя, иначе потом придется все переделывать.Ну вот, паттерн готов. Я добавила еще несколько деталей, листики переносила таким же образом.Пора тестировать наш паттерн. Можете сначала уменьшить размер файла, чтобы было полегче, но я обычно оставляю как и было 5000х5000. Идем в Edit - Define Pattern (Редактирование - Определить узор).Называем паттерн. На данном этапе название может быть каким угодно, но если вы будете продавать паттерны в PAT файле, то именно это название будет отражено в панели паттернов у покупателей.Теперь создаем новый файл в 2-4-6-8 раз больше вашего паттерна. Я создаю файл 10000х10000. Поэтому я предлагала уменьшить файл, чтобы было легче смотреть паттерн в повторе. Выбираем инструмент Paint Bucket Tool (Заливка) и в верхней панели меняем вид заливки с Foreground на Pattern (Основной цвет -> Узор).Тут же рядом выбираем наш новый паттерн из списка, он должен быть последним.Заливаем наш файл этим паттерном. Все отлично выглядит. Обычно я проделываю такие тесты от 10 раз в процессе создания паттерна, так проще отслеживать ошибки. Поэтому советую тестировать в новом слое. Если вам что-то не понравилось на данном этапе, вернитесь к своему паттерну, исправьте что-то, потом создайте новый паттерн, снова выберите его в списке паттернов и снова залейте им этот большой файл. Под конец можно будет насладиться тем, как хорошо выглядит последний вариант по сравнению с самым первым.Здесь я уменьшила свой оригинальный дизайн до 2500х2500 и создала из него новый паттерн, чтобы увидеть его помельче в том же большом файле. Меня все устраивает, можно сохранять.Вот и все. Надеюсь, что у вас все получится, и вы покажете нам свои результаты. Если есть вопросы, пишите в комментариях, постараюсь помочь!PS: Другой способ, который мне подсказали добрые люди, это вместо всех моих манипуляций по переносу просто нажать на треугольник между координатами и вписать нужное количество пикселей, на которое надо передвинуть объект. В этом случае вам не придется ничего округлять и калькулятор не понадобится, программа посчитает все за вас. Спасибо за подсказку!
Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop
Над чем сегодня работаем
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
1. Эскиз шаблона
Этап 1
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:
Этап 2
Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать «ритм». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:
Этап 3
Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Создайте новый Photoshop-документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:
Этап 4
Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом «Волшебная палочка» (Magic Wand) и нажмите Delete. Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое. Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
2. Верстка бесшовного шаблона
Этап 1
Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:
Этап 2
Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Этап 3
Когда фрагмент будет готов, сделайте копию слоя с шаблоном (Ctrl+J), и переместите копию в одну из сторон по прямой линии (для этого можно зажать клавишу Shift).
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:
Этап 4
Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:
Этап 5
После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя (слоя с копией), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста (Image > Canvas Size):
Этап 6
Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:
3. Проверяем, что у нас получилось
Этап 1
Скопируйте получившийся фрагмент в новый файл (Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом (выбранным фрагментом). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение (Ctrl-D), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:
Этап 2
Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:
Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента «Заливка» (Paint Bucket Tool), предварительно изменив стандартную опцию «Основной цвет» (Foreground) на «Узор» (Regular) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все «швы»:
Этап 3
Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
4. Добавляем цвет
Этап 1
Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав «Наложение цвета» из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Этап 2
Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H, чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Этап 3
Теперь нужно проверить, не заходит ли фоновый цвет на передний план. Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение (Ctrl-Shift-I), а затем нажмите «Удалить» (Delete). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:
Финальные штрихи
Этап 1
Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки (View > Rulers).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:
Этап 2
Когда выберете нужный фрагмент, воспользуйтесь инструментом «Масштаб» (Zoom), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:
Этап 3
Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:
Мы закончили!
Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG, JPG или TIFF, но я рекомендую вам всегда сохранять оригинальный PSD-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop!
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Перевод статьи “Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Создаем в фотошопе паттерн для клетчатого шотландского узора | DesigNonstop - О дизайне без остановки
Создаем в фотошопе паттерн для клетчатого шотландского узора
8
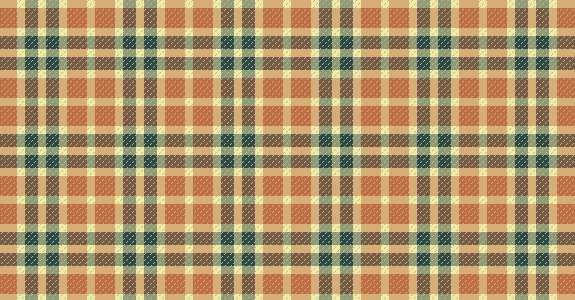
Очень симпатичный урок от Vandelaydesign в котором рассказывается о том, как сделать модный клетчатый узок. К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
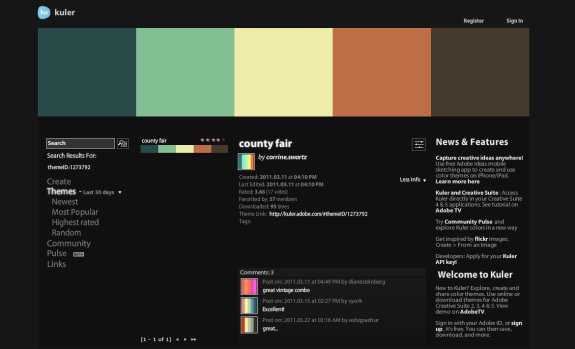
Шаг 1. Авторы урока советуют воспользоваться готовой цветовой палитрой от Adobe Kuler. Я же вам советую воспользоваться огромным количеством готовых цветовых палитр на любой вкус, которые есть у меня на сайте. Выбираем из палитры три основных цвета и используем их при создании паттерна. 
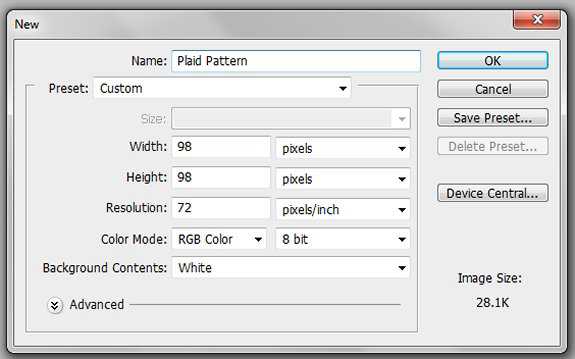
Шаг 2. Итак, открываем фотошоп и создаем новый документ (Ctrl+N), размером 98х98 пикселей.

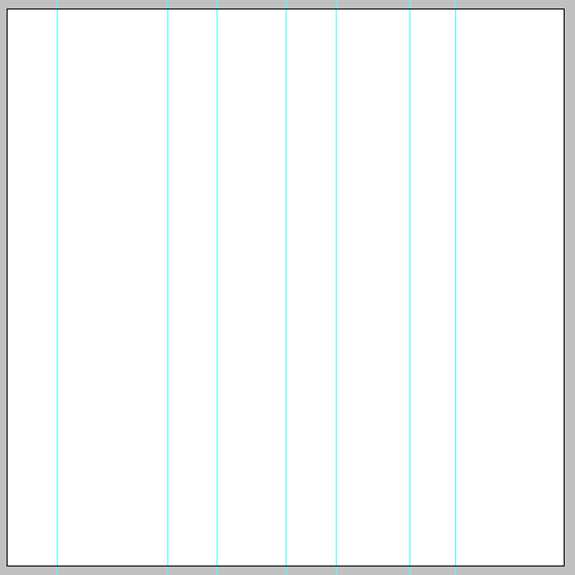
Шаг 3. В меню выбираем «Просмотр» (View) > «Новая направляющая» (New Guide) и последовательно устанавливаем направляющие на значениях 8 пикселей, 28 пикселей, 36 пикселей, 49 пикселей, 57 пикселей, 70 пикселей, and 78 пикселей. Смотрим увеличенный рисунок внизу.

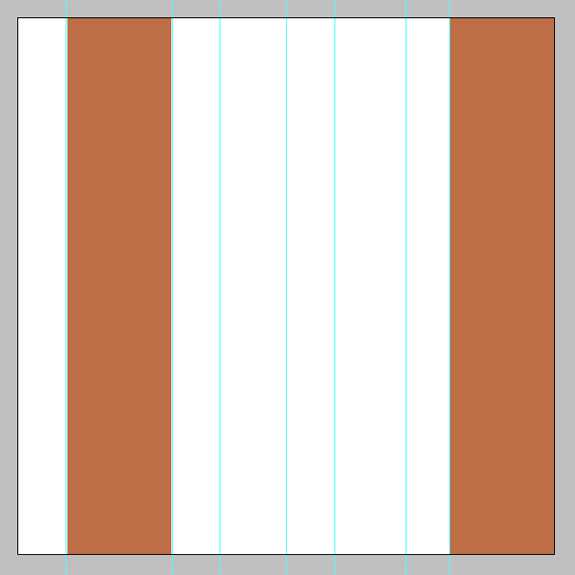
Шаг 4. Выделяем две полоски и заливаем их цветом #bd6e46, как на рисунке ниже.

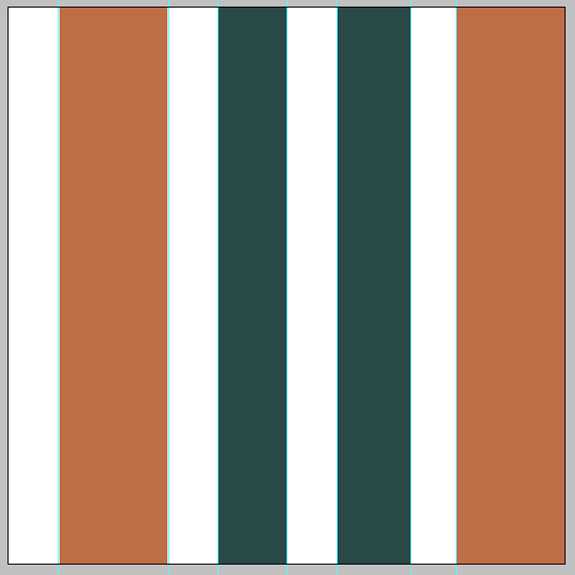
Шаг 5. Выделяем еще две полоски и заливаем их цветом #294a49, как на рисунке ниже.

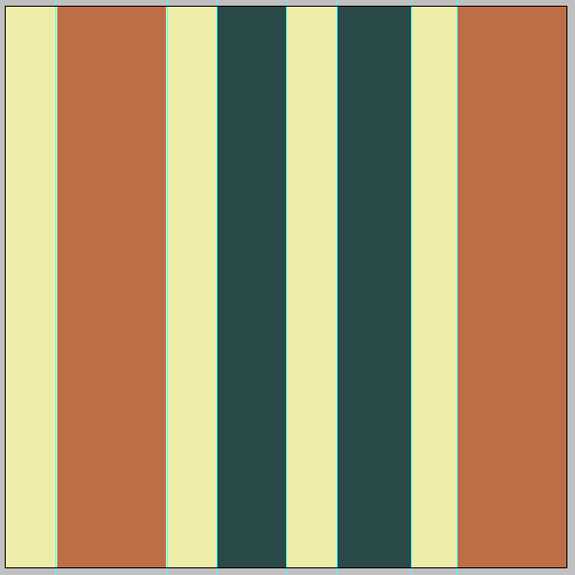
Шаг 6. Оставшиеся полоски заливаем цветом #ededa9.

Шаг 7. Теперь делаем дубликат слоя с полосками и трансформируем его на 90 градусов по часовой стрелке. В меню «Редактирование» (Edit) > «Трансформирование» (Transform) > «Поворот на 90 градусов по часовой» (Rotate 90 degrees clockwise).
Шаг 8. Дважды щелкаем по верхнему слою и в открывшемся окне устанавливаем значение «Заливка» (Fill opacity) на 50%.

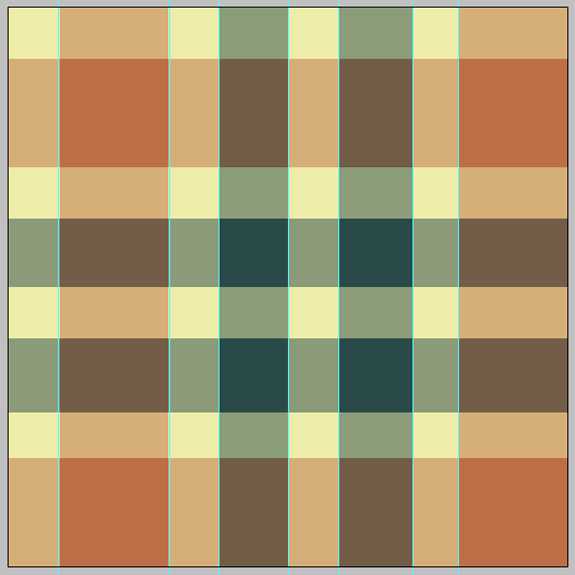
Шаг 9. Получили такой вот результат. Картинка сильно увеличена.

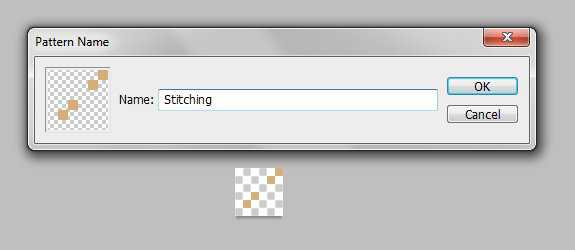
Шаг 10. Теперь создадим еще один вспомогательный паттерн. Создаем новый документ (Ctrl+N) размером 6х6 пикселей, выбираем инструмент «Карандаш» (Pencil tool), выбираем цвет #d5ae78 и на новом слое закрашиваем четыре пикселя, как на рисунке ниже. Не забываем отключить задний фон.
Шаг 11. Теперь сохраним наш узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).

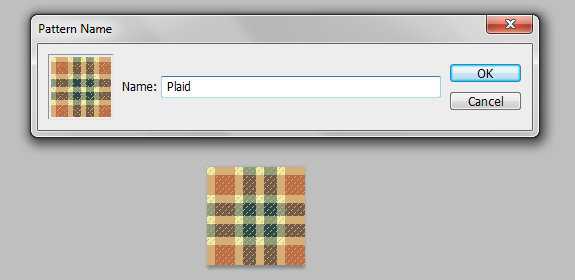
Шаг 12. Теперь возвращаемся в наш основной документ с шотландской клеткой и два раза щелкаем по верхнему слою. В открывшемся окошке выбираем закладку «Перекрытие узора» (Pattern overlay) и выбираем узор, который мы сохранили в предыдущем шаге. Должен получиться такой вот паттерн.
Шаг 13. Теперь давайте сохраним и этот узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).

Шаг 14. Теперь если создать в фотошопе документ любого размера и выбрать в стиле слоя созданный нами клетчатый узор среди паттернов фотошопа «Перекрытие узора» (Pattern overlay), то мы можем получить такой вот красивый фон в виде шотландского пледа. Если же вы хотите использовать этот узор в веб-дизайне, то на Шаге 12 сохраните этот узор отдельной картинкой.

PS. Постовой. А вы знаете как правильно выбрать подарок, как преподнести подарок, как сделать подарок своими руками. Обо всех этих премудростях вам поможет узнать блог Дари Подарки. А их обзоры о самых прикольных, оригинальных и креативных подарках порадуют любого гурмана.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)