Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать объемное изображение
Эффект объёмного изображения на фото 2.0
29 975 116Сложность: Средняя
130 695 14Сложность: Легкая
350 496 212Сложность: Легкая
79 054 20Сложность: Легкая
Как сделать фото объемным в Фотошопе
Автор: Сергей Бунин. Дата публикации: 27 августа 2016. Категория: Обработка фотографий в фотошопе.
Приветствую всех подписчиков и гостей сайта PhotoshopSunduchok.
Хочется поделиться навыками по созданию псевдо объемного фото в программе Photoshop, повторить эти действия можно и в любой другой версии программы.
Проезжая как-то по трассе М4 «Дон», в Ростовской области встретились мне скульптуры народных умельцев, сделал фотографии на память.
Но пейзаж был скудным: трасса, придорожная пыль, на фоне автозаправочная станция. Вот и решил приукрасить свои творения.

Исходниками были обыкновенные, в принципе не совсем привлекательные снимки.

На Яндекс картах нашел то место, где были сделаны эти фотографии и сделал скриншот прямо с экрана.

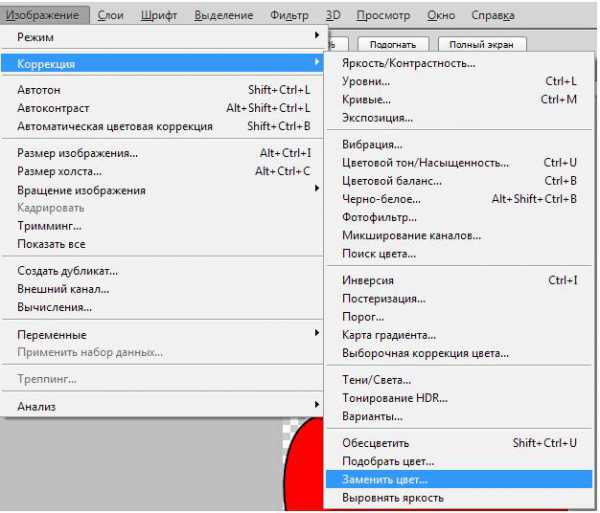
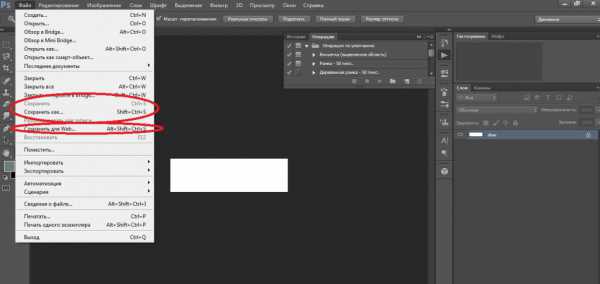
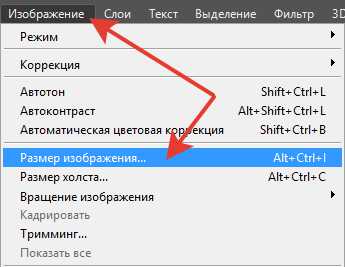
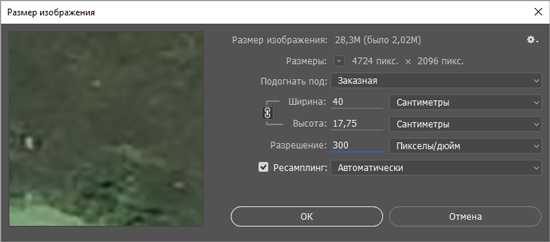
Открыв это изображение в программе, обратился к пункту «Размер изображения» в меню «Изображение».

Установил необходимый размер и разрешение. Запоминаем эти значения.

Далее в программе создаем новый документ, нажав комбинацию клавиш Ctrl+N, или выбираем в меню «Файл» пункт «Создать».
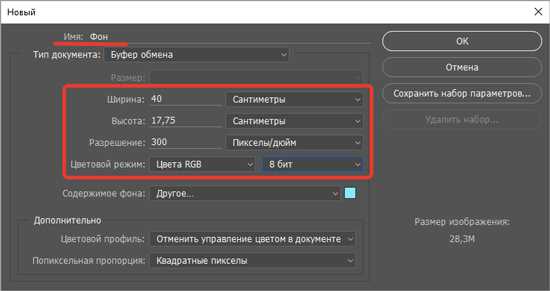
Высветится окно «Новый», в котором задаем имя «Фон», разрешение и размер по ширине такой же, как и у картинки с изображением местности, высоту указываем на 10÷20% больше. Цветовой режим – RGB, 8 бит.

В выпадающем списке строки «Содержание фона» выбираем «Другое».
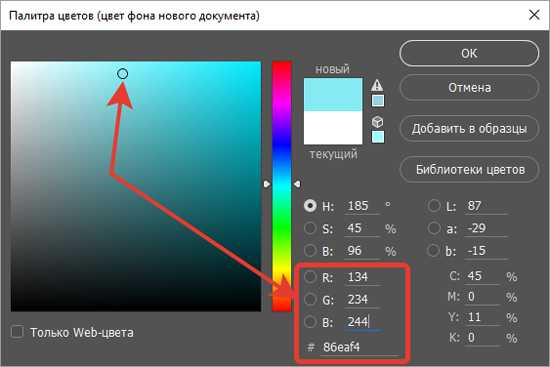
Высвечивается палитра цветов, в которой выберем цвет фона похожий на небесный цвет. Нажимаем «Ок» и подтверждаем выбранные установки в окне «Новый».

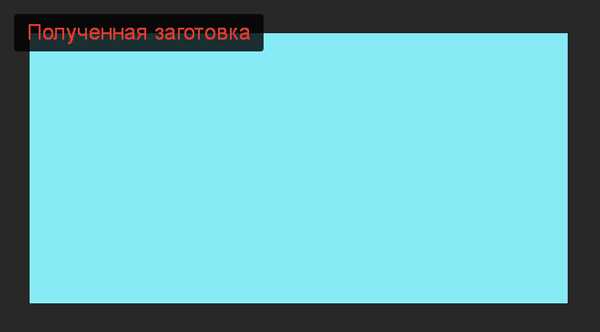
Получаем заготовку фона, на которой будем размещать наши картинки.

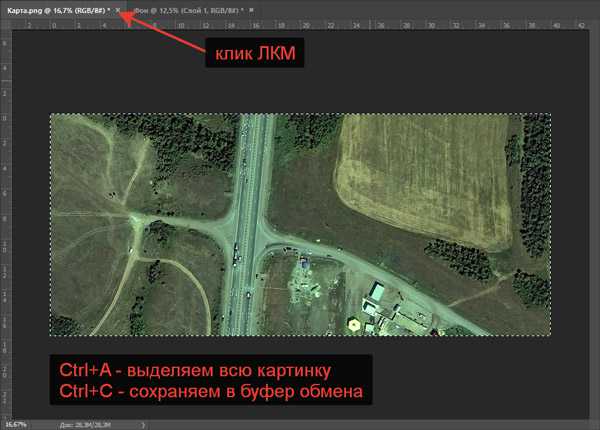
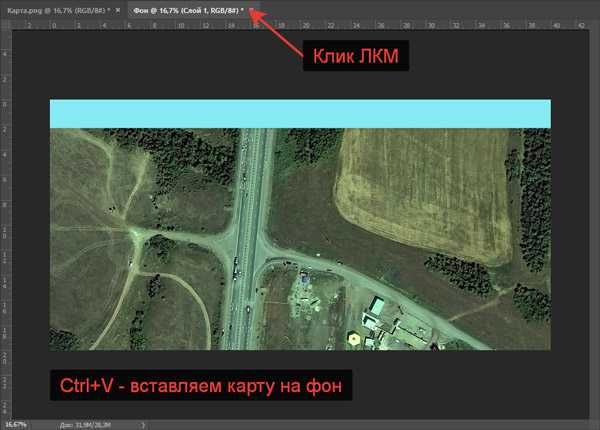
Переходим к изображению с картой местности, кликая левой кнопкой мыши (ЛКМ) по закладке с названием «Карта». После открытия картинки, выделяем ее всю, нажатием комбинации клавиш Ctrl+A и сохраняем в буфер обмена – Ctrl+C.

Кликнув ЛКМ по вкладке с названием «Фон», открывается наша заготовка, на которую нажатием комбинации клавиш Ctrl+V, вставляем нашу карту.

Начинаем творческий процесс создания псевдо объемного изображения.
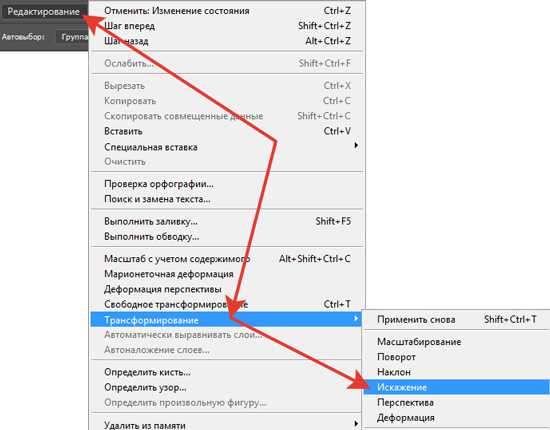
Сначала придадим изображению местности некую перспективу. Идем в меню «Редактирование», в выпадающем списке опускаемся на строку «Трансформирование» и выбираем пункт «Искажение».

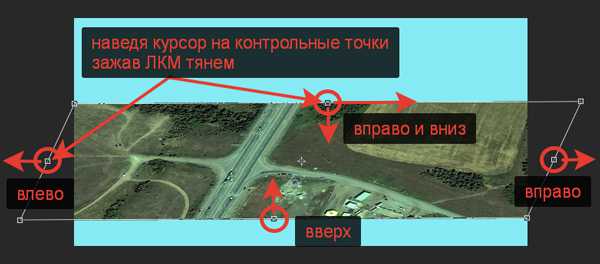
Изображение карты выделится рамкой трансформирования. Наводим курсор мыши на центральную точку верхней горизонтальной линии рамки, зажимаем ЛКМ, тянем вправо, имитируя наклон и немного вниз, освобождая сверху примерно 30÷40% фона. С помощью точки на нижней горизонтали приподнимем край примерно на 10% высоты, а боковыми вертикалями растянем изображение по горизонтали. Подтверждаем преобразования нажатием на галочку сверху в строке настроек или нажимаем клавишу Enter (Ввод).

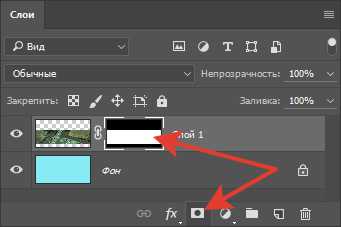
Для придания реалистичности линии горизонта выделяем любым способом изображение с картой местности. В нижней части панели слоев нажимаем на значок «Добавить слой-маску». Получаем маску на слое с картой.

На панели инструментов выберем кисть черного цвета, размером 200 пикс. и с жесткостью 0%.
Аккуратно пройдем кисточкой по линии горизонта.
Теперь откроем одну из наших фотографий в программе и тщательно выделим интересующий нас фрагмент.

Нажимаем комбинацию клавиш Ctrl+C, при этом наше выделение копируется в буфер обмена. Переходим на изображение, расположенной на фоне карты и нажимаем Ctrl+V. Вставляется первый фрагмент голосующих путешественников.

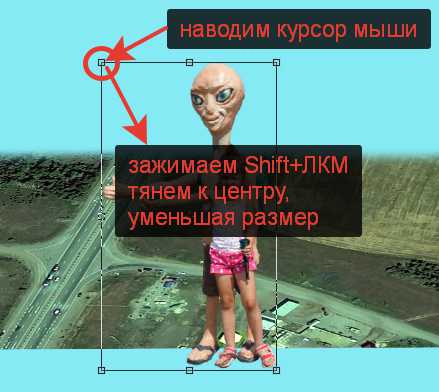
Для масштабирования наших героев нажимаем Ctrl+T. Появляется рамка трансформирования, подведя курсор мыши на один из ее уголков, при этом он меняет вид на двухстороннюю стрелку. Зажав клавишу Shift, для пропорционального изменения, и нажав ЛКМ, потянем к центру.

Наведем курсор снова на путешественников, зажимаем ЛКМ и перемещаем их ближе к дороге, и так чтобы верхняя часть их изображения выходила за верхнюю границу участка местности, попадая на фон. Расположив в нужном месте, нажимаем клавишу Enter (Ввод).

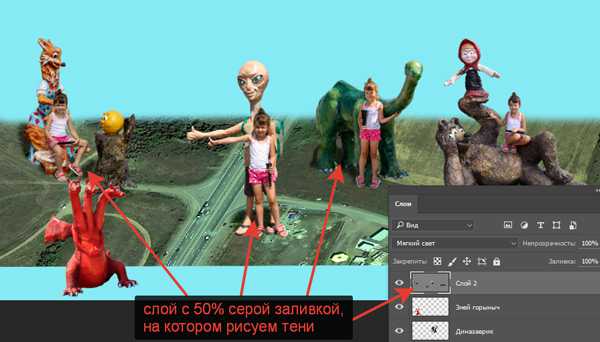
Так же поступаем и с остальными фотографиями с изображениями скульптурных фигурок. Открываем, выделяем необходимую область, копируем, переходим на изображение с картой, вставляем. Масштабируем и размещаем. В итоге получаем небольшой коллажик.

Опять же для приближения к реальности, чтобы подтвердить, что скульптуры стоят на земле, подрисуем им тени. Для этого над самым верхним слоем создаем новый слой, залитый нейтральным 50% серым цветом с режимом наложения «Мягкий свет».
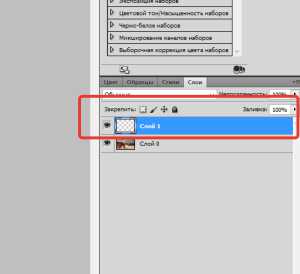
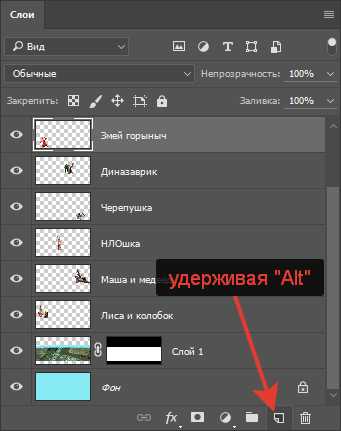
Внизу палитры слоев, удерживая клавишу Alt, нажимаем на кнопку «Создать новый слой».

Высвечивается окно «Новый слой», на котором в выпадающем списке «Режим» выбираем режим наложения «Мягкий свет» и устанавливаем галочку напротив названия функции «Выполнить заливку нейтральным 50% серым цветом». Нажимаем «Ок».
Получаем верхний слой, на котором черной кистью с жесткостью 0%, аккуратно прорисовываем на изображении тени. Учитывая, что блики на фигурах расположены справа, то тень должна располагаться с левой стороны и сзади.

И в конце, чтобы люди знали, где можно увидеть этих и других сказочных героев, сделаем надпись в нижней части картинки. На панели инструментов выбираем инструмент «Горизонтальный текст».
Далее устанавливаем основные настройки шрифта, т.е. его тип, размер и цвет, расположенные на панели в верхней части, над основным окном просмотра.
Внизу посередине сначала пишем наименование автотрассы, нажимаем Enter. Потом повторно обращаемся к текстовому инструменту и шрифтом с размеров в два раза меньше в две строчки подписываем координаты долготы и широты, нажимаем Enter.
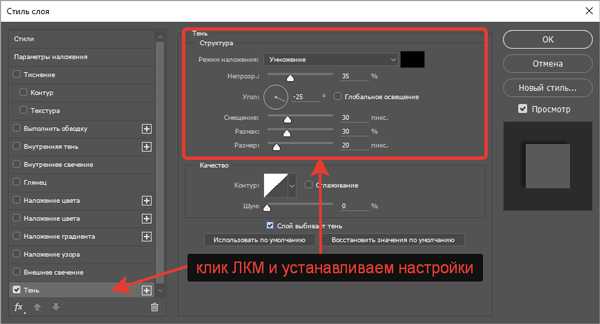
Для придания объема буквам два раза ЛКМ кликаем по слою с названием автотрассы. Высвечивается окно «Стиль слоя», в котором кликаем по строке «Тень» и в области «Структура» устанавливаем значения непрозрачности, угла, смещения, размаха и размера схожими со значениями на скриншоте. Можно самим попробовать другие настройки и подобрать понравившиеся, только учтите угол падения света на фото и на надписи.

То же самое делаем и для второго слоя с надписью координат, слоями с изображением Змея Горыныча и Черепушки динозавра. Вот и все.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
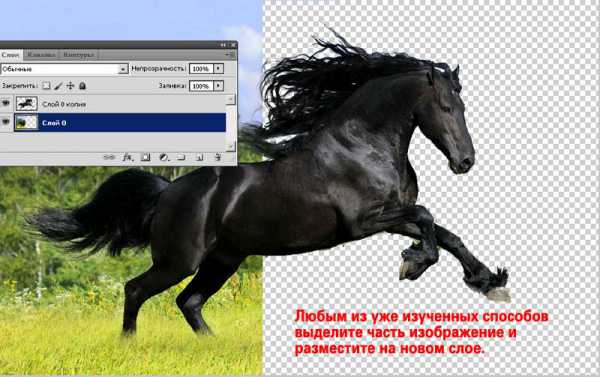
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.

Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:

Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».

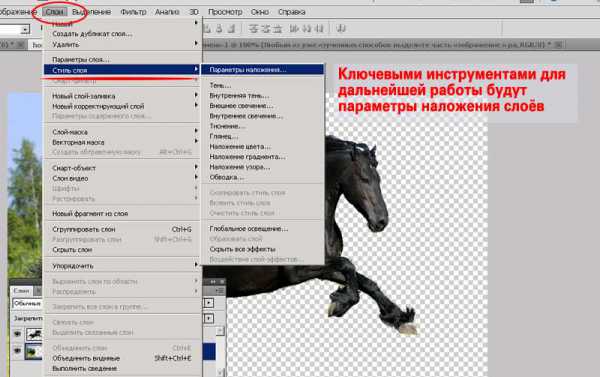
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
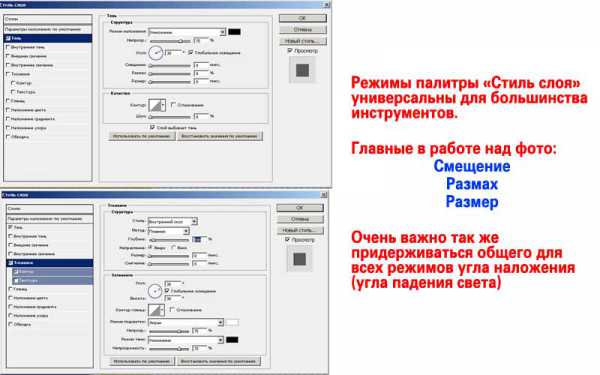
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения. Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
- Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои» - «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта - «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:

Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» - полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
- «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.
- «Тиснение» - имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.
- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» - формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
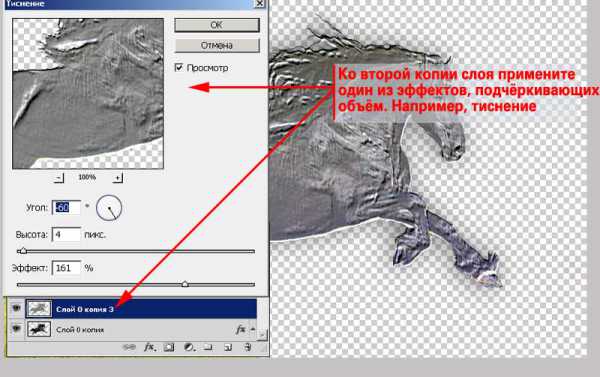
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
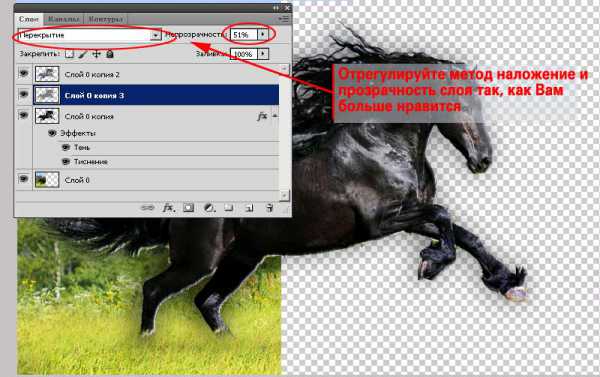
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» - «Стилизация» - «Тиснение»)
- После этого отрегулируйте метод наложения слоя и его прозрачность.

В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.

При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.

Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
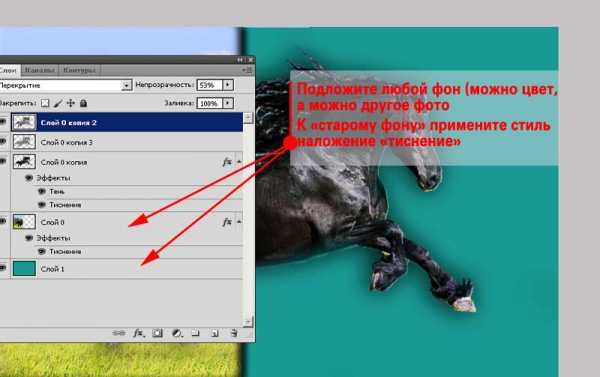
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом. (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):

Удачной работы!
Как создать с помощью Photoshop объемное изображение?

Что научитесь делать, посмотрев это видео?
В этом уроке вы научитесь преобразовывать обычные фотографии в объемные изображения.
Описание видео:
B предыдущем уроке вы узнали, как пользоваться точечной восстанавливающей кистью в Photoshop? Этот урок научит вас создавать эффект объемного изображения, когда находящийся на снимке объект как бы «выходит» за пределы фото.
Автор для примера открыл фотографию дельфина. Нужно создать рамочку и эффект трехмерности. В палитре слоев создайте копию фона (Ctrl+J) и отключите фоновый слой. Далее создайте новый слой, поместите его под основную картинку и залейте белым цветом (Alt+Backspace). В процессе работы вы всегда сможете изменить этот цвет фона на любой другой.
При помощи выделения создайте область рамки. Перейдите на слой 1, возьмите инструмент прямоугольного выделения и сделайте рамку. На её основании вы потом будете создавать эффект объемности. Примените к первому слою маску. Помните, в режиме маски нужно работать только кистью либо черного, либо белого цвета. Используя кисть, восстановите те элементы фотографии, которые отрезались после применения маски. Для удобства увеличьте масштаб (Ctrl +), выберите белый цвет в качестве основного и восстановите участки. Поменяв цвет с белого на черный, удалите голубую окантовку, которая останется от воды. Изменяйте размер кисти и жесткость для того, чтобы по периметру объекта осталось как можно меньше ненужных цветов. Если вы нечаянно сотрете лишнее, переключайтесь обратно на кисть белого цвета и восстановите нужный участок. Подробнее этот кропотливый процесс лучше посмотреть на видео.
Для болей реалистичности вокруг рисунка можно сделать рамку. Перейдите в палитру слоев, переключитесь на слой 2 и при помощи прямоугольного выделения вокруг фото создайте рамку. Затем скопируйте выделение на новый слой (Ctrl+J), зайдите на стили слоя (двойной щелчок на слое 3) и поставьте галочку напротив слоя тень. Появится теневая обводка вокруг только что созданной рамки. Используя параметры смещения размаха и размера, вы можете поменять настройки тени, после чего нажмите ОК.
Для ещё большей реалистичности можно создать эффект отбрасывания тени на белый фон. В палитре слоев создайте новый слой, назовите его Тень. Возьмите обычную кисть серого цвета с мягкими краями и нарисуйте контуры будущей тени. Затем зайдите в меню Фильтры, Размытие и примените размытие по Гауссу. Изменяйте интенсивность размытия до тех пор, пока не получите мягкую размытую тень. Если форма тени вас не устраивает, подкорректируйте её ластиком минимальной жесткости, чтобы у тени не было резких переходов.
Чтобы поменять заливку фона, переходите в палитру слоев, выберите нужный слой, цвет, которым хотите воспользоваться и жмете Alt+Backspace. Обращайте внимание на то, чтобы цвет тени сочетался с новый цветом фона.
В следующем уроке вы узнаете, как сделать взрывающийся текст в Photoshop?
Loading ...