Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать металлический эффект
Как сделать эффект расплавленного металла в Фотошопе? Плавка кинжала.
Как создать эффект расплавленного металла в Фотошопе?
Этот удивительный урок Photoshop научит вас создавать эффект расплавленного металла, используя фильтр liquefy и другие техники и инструменты.
Для того, чтобы создать эффект расплавленного металла, автор взял фотографию сабли. Вы, конечно, можете использовать любую другую фотографию, содержащую металлический объект.
Заметим, что автор урока добивается такого эффекта, используя только стандартные инструменты Photoshop CS, не прибегая к специальным плагинам и экшенам.
Итак, приступаем к плавке кинжала.
Для начала дублируйте слой с кинжалом. Layer - Duplicate Layer
Обратитесь в меню и выберите Filter - “Liquify”. Автор сначала использовал очень большую кисть для изменения формы наконечника кинжала,
а потом постепенно уменьшал размер.
Используйте всю свою фантазию, когда вы деформируете металл, но не переборщите, чтобы добиться реалистичного эффекта.
Заметка: для лучшего результата, рисуйте кистью короткие мазки, а в конце каждого действия задержитесь с нажатой левой клавишей мыши на 2 секунды.
Воспользуйтесь инструментом Волшебная палочка и выделите расплавленную часть, щелкая по этой области несколько раз. Чтобы добавить к уже выделенному новый участок, удерживайте клавишу Shift
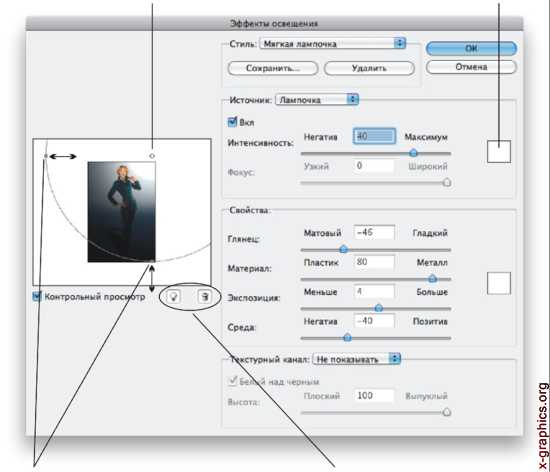
Теперь обратитесь к меню - Filters - Artistic - Plastic Wrap и установите настройки как здесь:
После этого возьмите ластик установите твердость 25-30% и начните корректировать, удаляя маленькие области с первого слоя до тех пор пока вы не останетесь довольны результатом.
После чего, картинка будет выглядеть примерно так:
Теперь мы нарисуем лужицу, в которую как бы стекает наша сабля.
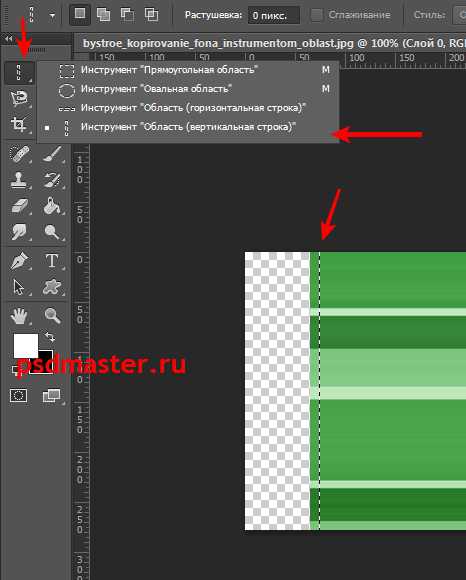
Возьмите инструмент Custom Shape на панели инструментов. Выберите вот такую амебоподобную форму.
Поставьте в качестве основного цвета черный и в режиме фигур (на рисунке выше обведен первый элемент) нарисуйте похожую лужу.
Если вы хотите изменить ей форму, то воспользуйтесь комбинацией клавиш Ctrl+T свободная трансформация.
Выделите лужу. Для этого удерживая Ctrl щелкните по слою с фигурой.
Перед тем, как придавать фигуре стили, ее нужно растеризировать. Layer - Rasterize
Дублируйте слой с лужей. Layer - Duplicate Layer
Теперь выберите инструмент Eyedropper Tool или по-русски Пипетка И выберите прямо с рисунка два цвета (один темнее, другой светлее)
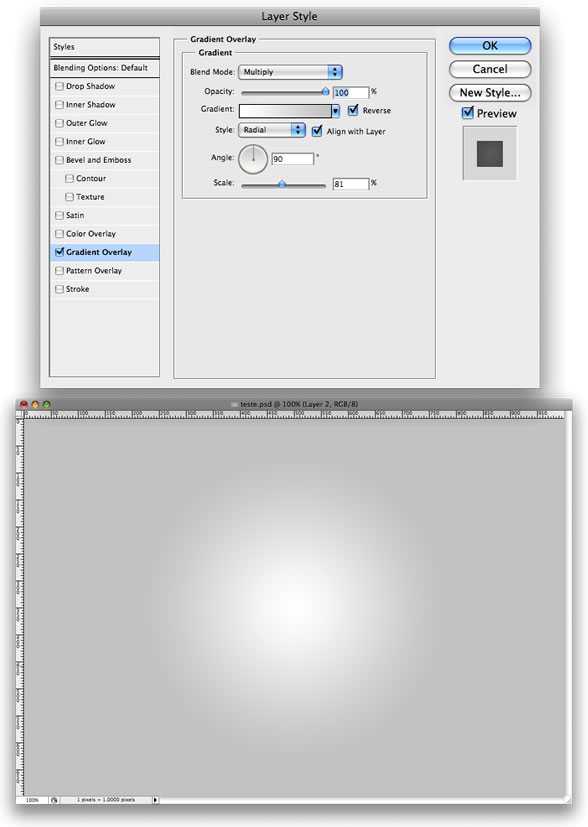
При активном слое с лужей, нажмите на кнопку - внизу палитры Layers Выберите из окошка Gradient Overlay Щелкая по полоске с градиентом установите свои оттенки.
Нажмите ОК. Лужа получит градиент. Перейдите на слой, где находится дублированная лужа. Уменьшите немного ее размер и сдвиньте ее немного вниз и влево.
Она будет играть роль тени.
Обычно тень имеет растушеванный вид. Поэтому слою добавим фильтр. Filter - Blur - Gaussian Blur
Подберите оптимальное значение для вашего случая. Нужно добиться эффекта, чтобы тень немного выглядывала из под цветной лужи.
Вернитесь на слой с цветной лужей. Выберите инструмент и сделайте небольшое овальное выделение.
В месте соприкосновения струи металла с лужей нужно добавить эффект движения жидкости.
Выполняем действия Filters - Distort - Twirl Поэкспериментируйте с настройками. Совсем чуть-чуть дайте намек на движение.
Нажмите ОК.
Наши поздравления за покорение эффекта расплавленного металла в Photoshop!
Создание реалистичной металлической поверхности · «Мир Фотошопа»

Сегодняшний урок будет не о свечениях, искрах, молниях и прочих фантастических вещах, а напротив — весьма приземленном материале. В этом уроке я вам покажу, как всего за несколько простых шагов создать блестящий алюминиевый элемент, отдаленно напоминающий некоторую продукцию Apple.
1 Шаг
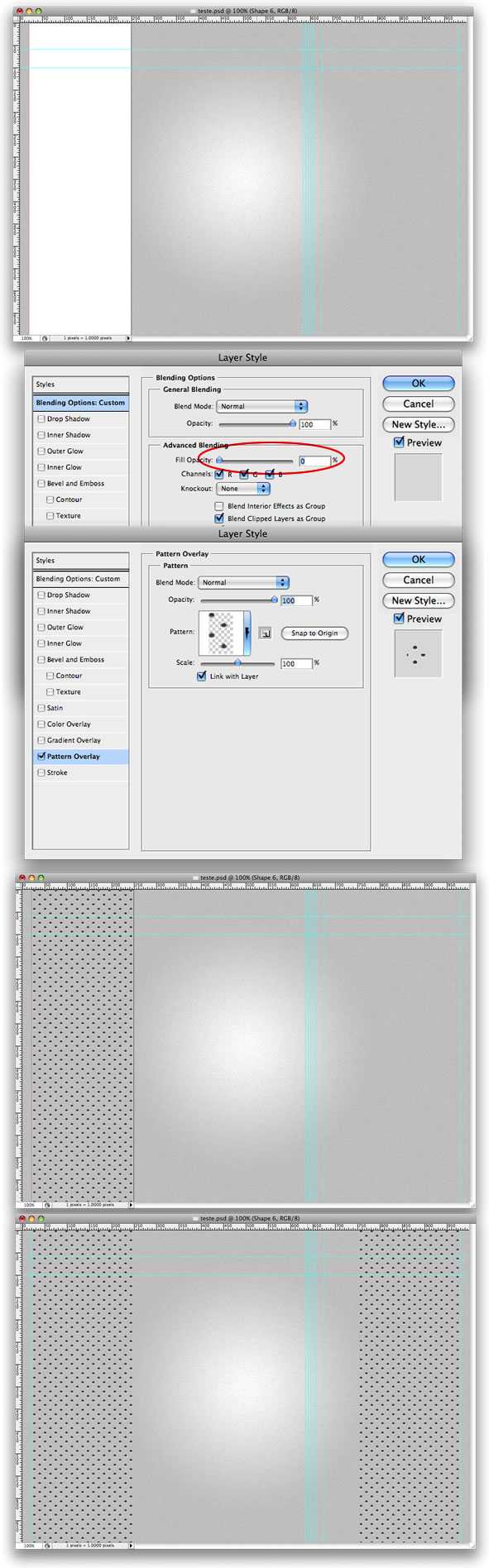
Для начала создайте новый документ. Так как я хотел бы использовать работу в качестве обоев, я задавал размеры документа равными 1440?900px. Разблокируйте фоновый слой (кликните по замочку напротив иконки со слоем на палитре Layers) и примените к нему стиль Gradient Overlay. Режим наложения используйте Multiply, стиль градиента задайте равным Radial, а цвета: от #F2F2F2 к #C3C3C3.

2 Шаг
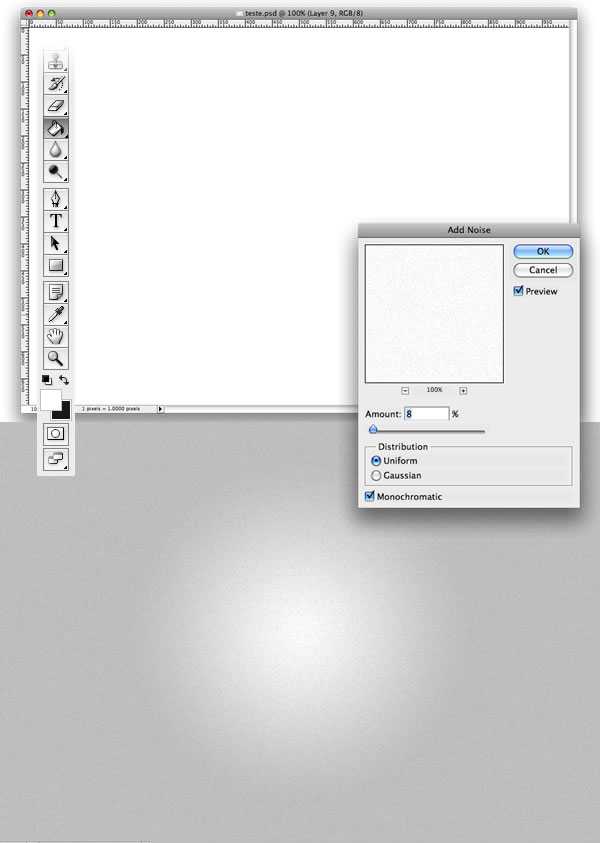
Создайте новый слой и назовите его “noise”. Затем переключитесь на Paint Bucket Tool (G) и залейте слой белым цветом, переключив затем его режим наложения в Multiply. Теперь убедитесь в том, что фоновый цвет у вас задан черным и выполните Filter > Noise > Add Noise. Из настроек задайте режимы Monochromatic и Uniform, а процентовку задайте на уровне 8-10%.

3 Шаг
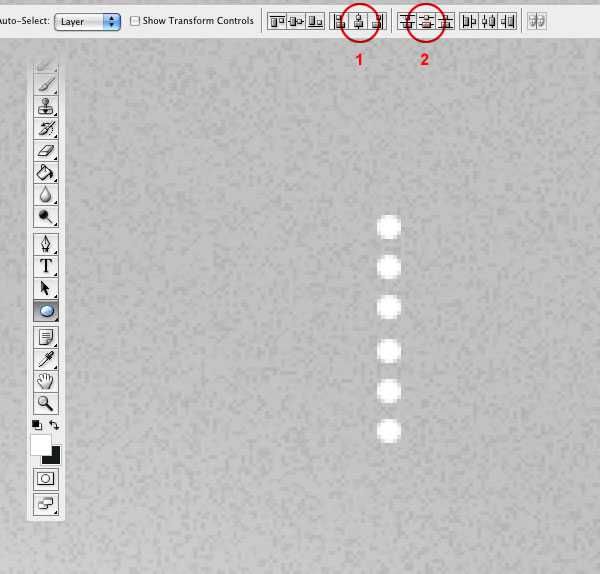
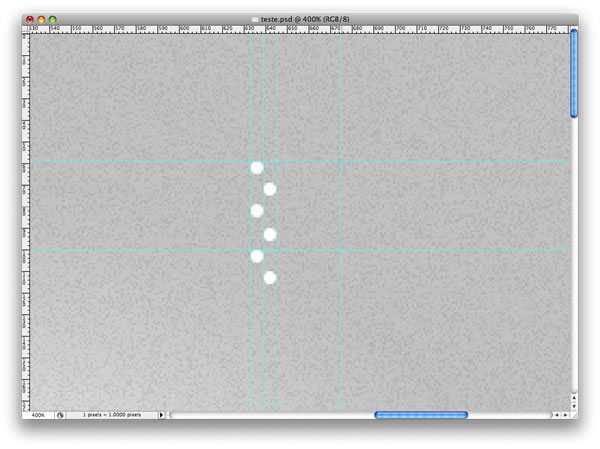
При помощи Ellipse Tool (U) создайте шесть очень маленьких кружочков. Затем выделите их и выровняйте по горизонтали. После этого кликните по кнопке Distribute Vertical Centers в верхней панели меню. Так кружки расположатся равномерно на одинаковом расстоянии друг от друга.

4 Шаг
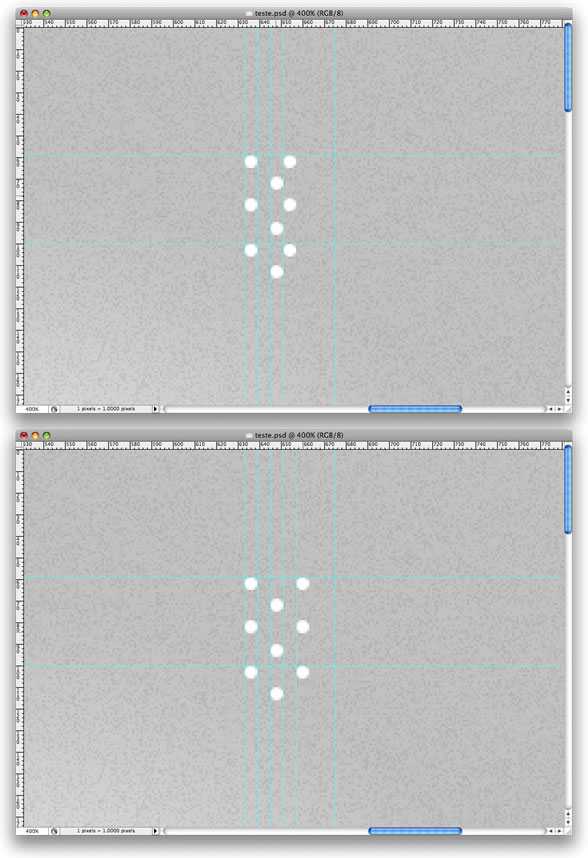
Убедитесь в том, что у вас включены линейки. Если нет, выполните View > Rulers. Затем вынесите несколько направляющих, как это сделал я (см. иллюстрацию) и передвиньте три из шести кружков, как показано ниже.

5 Шаг
Дублируйте три кружка из первой колонки и передвиньте их так, как показано ниже на рисунке.

6 Шаг
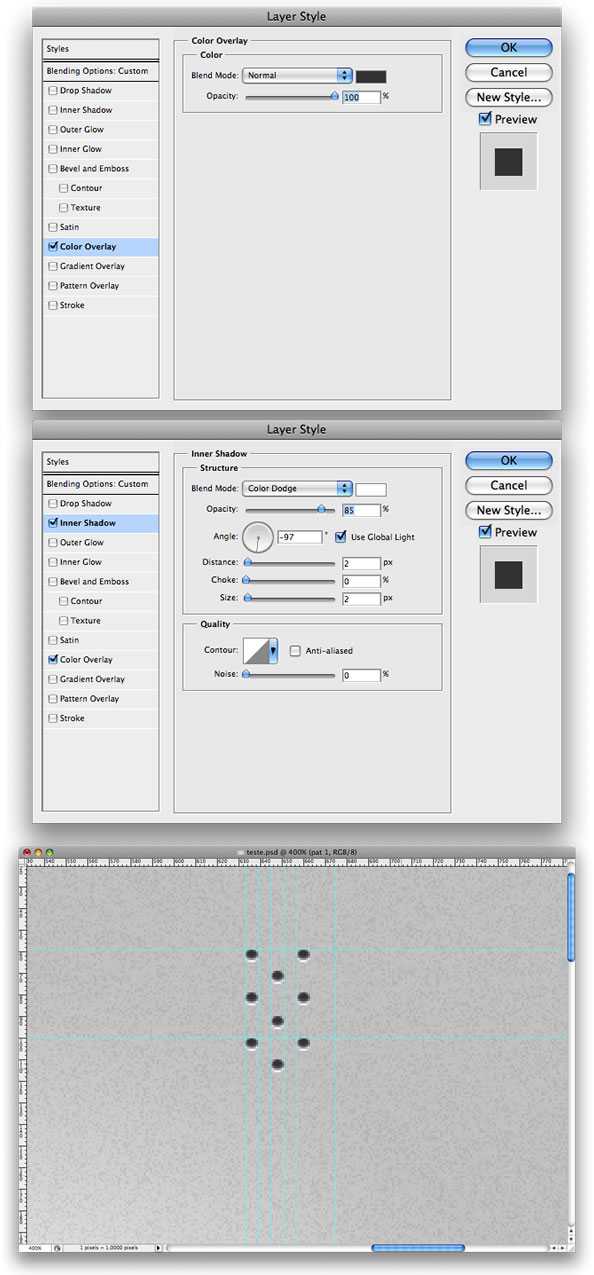
Теперь выделите все кружки и преобразуйте их в Smart Objects. Затем выполните двойной щелчок по слою для вызова меню стилей. Сначала примените стиль Color Overlay с темным серым цветом, или даже черным. После этого задайте кружкам стиль с внутренней тенью (Inner Shadow).

7 Шаг
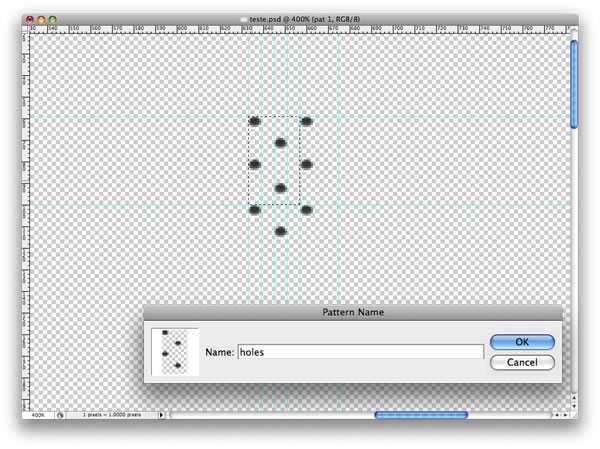
Теперь спрячьте слои с фоном и зашумлением. При помощи инструмента Rectangular Marquee Tool (M) выберите четыре кружка, но также захватите и интервал с двух сторон (для этого они и создавались в три ряда). Затем откройте Edit > Define Pattern. Назовите создаваемый шаблон “holes”.

8 Шаг
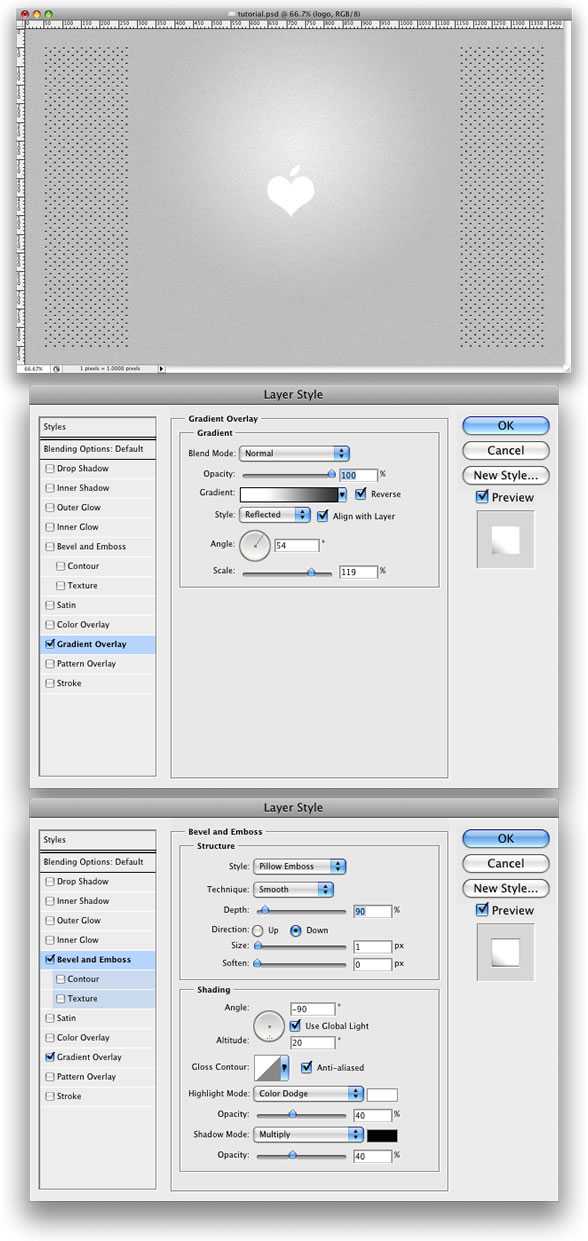
Теперь при помощи Rectangular Tool (U) создайте прямоугольник по левому краю холста. Давайте зададим ему стиль. Для начала сведите Fill Opacity этого слоя в 0%. Затем примените заливку шаблоном (стиль Pattern Overlay) с тем шаблоном, который вы только что создали из кружков. Затем просто скопируйте прямоугольник и поместите дубль с другой стороны холста.

9 Шаг
Поместите свой логотип или любой другой символ, который вам нравится в центр документа. Вызовите меню стилей для этого слоя и задайте ему стиль Gradient Overlay. Параметр Style задайте равным Reflected, а цвета выберите белый и черный. После этого добавьте еще один стиль — Bevel and Emboss и просто скопируйте настройки с рисунка ниже.

10 Шаг
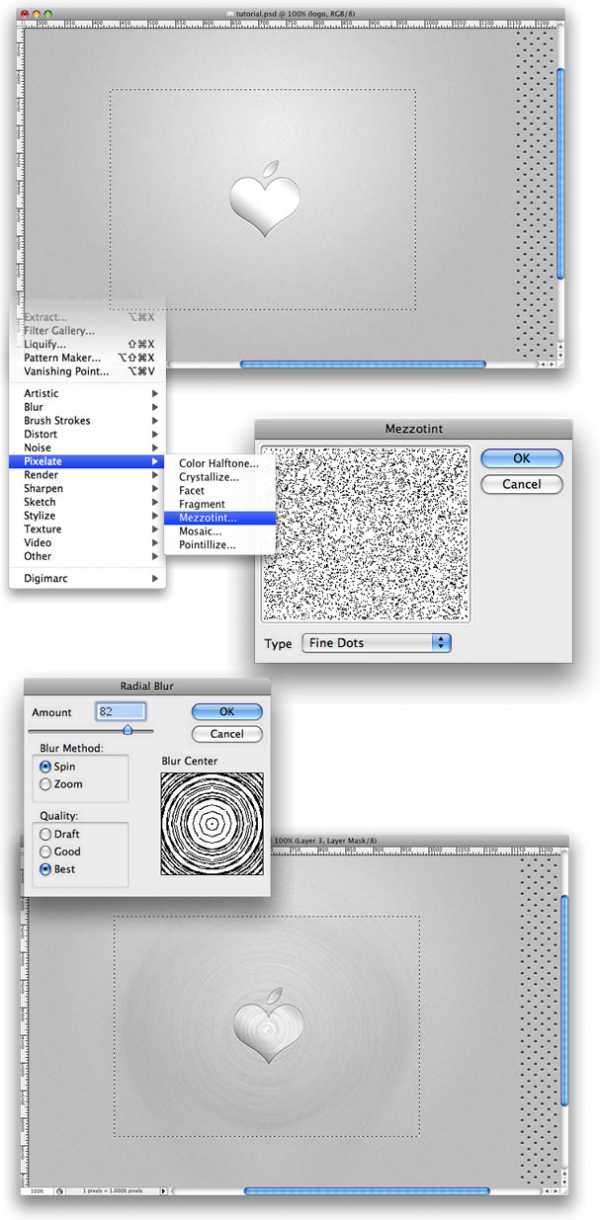
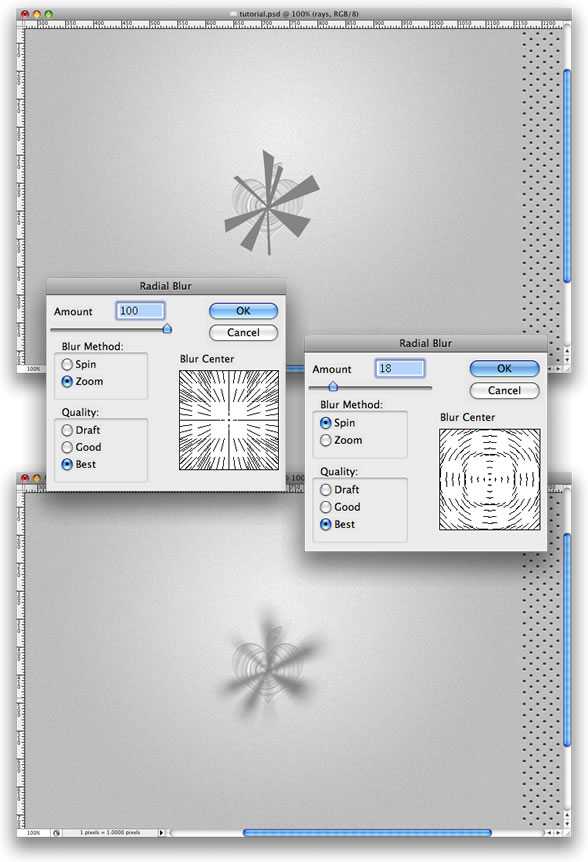
Затем создайте еще один слой поверх слоя с логотипом и назовите его “noise logo”. Залейте слой белым цветом и смените режим его наложения на Multiply. При помощи Rectangular Marquee Tool создайте выделение как показано ниже. После этого выполните Filter > Pixelate > Mezzotint, а затем Filter > Blur > Radial Blur. И в конце смените Opacity слоя на 50%.

11 Шаг
Загрузите выделение по логотипу (просто кликните по пиктограмме этого слоя на палитре Layers, удерживая при этом Ctrl). Затем убедитесь в том, что у вас выбран слой “noise logo” и выполните Layer > Layer Mask > Reveal Selection.

12 Шаг
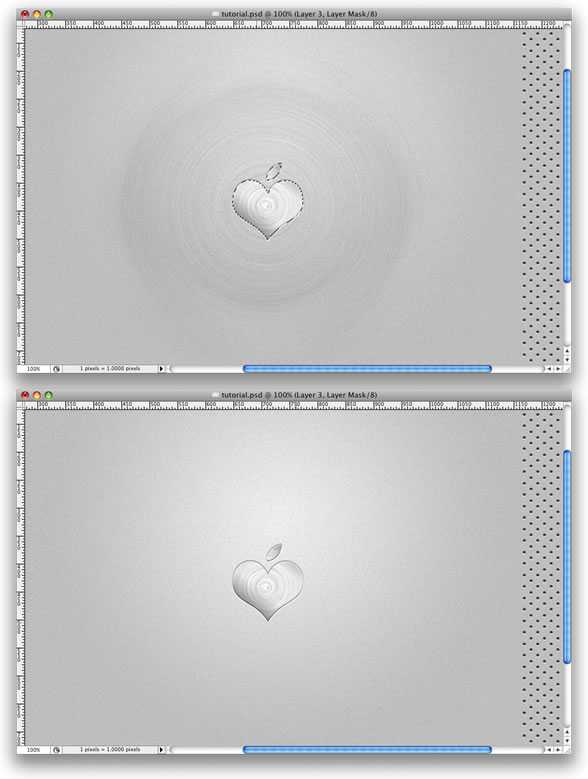
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Преобразуйте ее в Smart Object и откройте Filter > Blur > Redial Blur. Для параметра Method выберите тип Zoom и кликните Ok. Затем выполните эту же размывку (Filter > Blur > Radial Blur) еще раз, но теперь используйте тип Spin.

13 Шаг
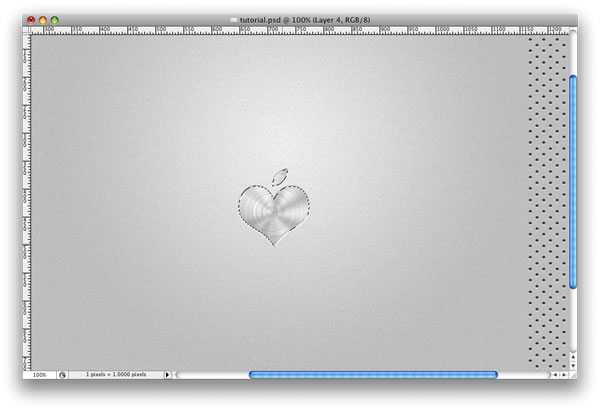
Повторите 11 шаг, но на этот раз примените маску к слою с лучами.

14 Шаг
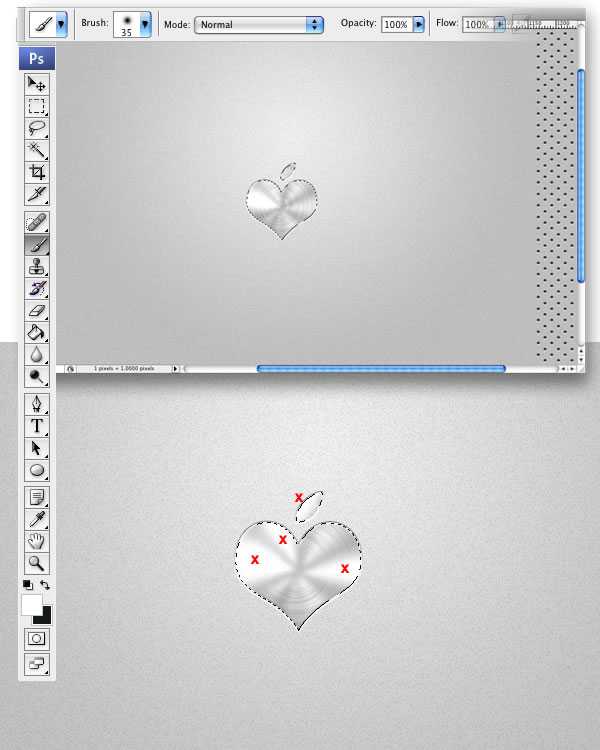
Создайте новый слой и назовите его “white brush”. Загрузите выделение по логотипу еще раз, как мы уже делали в шагах 11 и 14. Переключитесь на Brush Tool (B) с кистью диаметром в 35px и выберите для нее белый цвет. Затем с ее помощью нанесите несколько бликов на указанные ниже области.

Заключение
Что ж. За несколько несложных шагов мы добились весьма впечатляющего эффекта. При помощи этой техники можно качественным образом стилизовать ваши веб-проекты, либо другие графические проекты, требующие работы с интерфейсом. Кроме того, во время работы можно было создать немалое количество различных шаблонов для отверстий самых разных форм и размеров, которые можно также использовать в своих дальнейших проектах. Я надеюсь, вы остались довольны сегодняшним уроком, удачи!
Металл. Делаем в фотошоп
10.11.2013

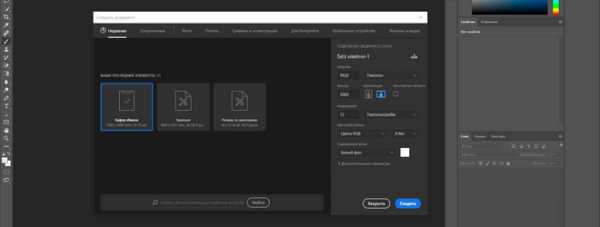
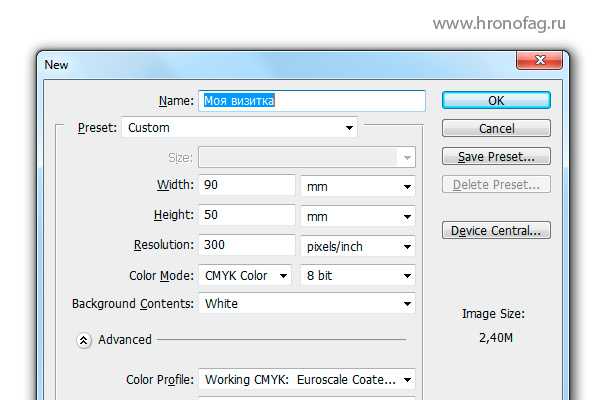
Сегодня мы будем делать металл в фотошоп. Далее его можно будет использовать как фон или основу для букв, рамочек и разного рода клипартов. Создаем документ. Я в основном пользуюсь форматом А4, так как результат получается в хорошем качестве. При необходимости формат всегда можно уменьшить, а вот увеличить его без потери качества будет проблематично.
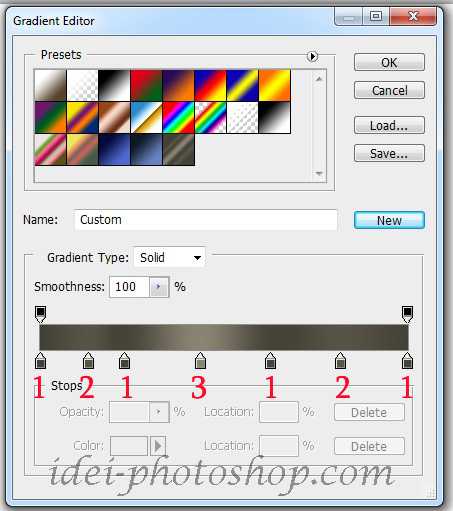
После того, как документ создан, зальем его градиентом. Выбираем инструмент Gradient и используем цвета:
1 #434037 2 #575447 3 #8a8374
Теперь заливаем фон снизу вверх, или сверху вниз, это уже как Вам больше нравится, и переходим к следующей части работы.
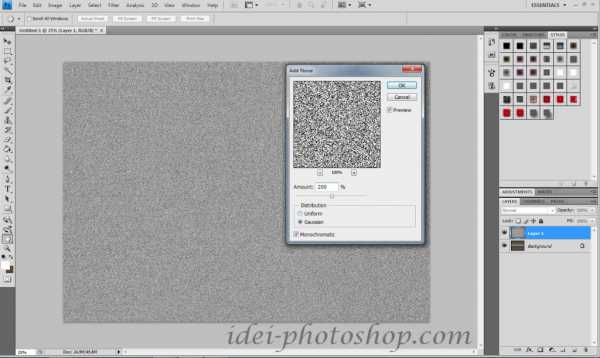
Теперь нам нужно добавить новый слой: Layer / New / Layer… Заливаем его белым цветом. Далее добавляем к новому слою шум: Filter / Noise / Add Noise… Выставляем значение Amount – 200% Выбираем Gaussian и ставим галочку на Monochromatic

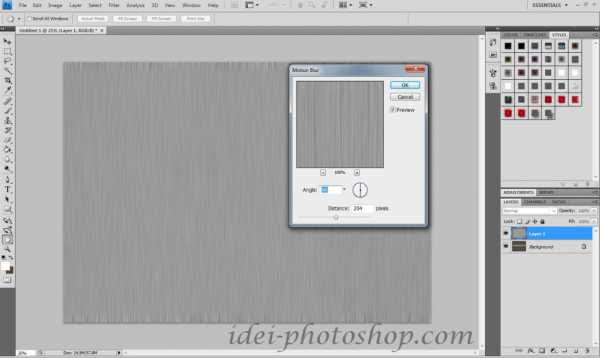
Добавляем фильтр – размытие в движении. Filter / Blur / Motion Blur… Значение Angle - 90%, Distance - 204px

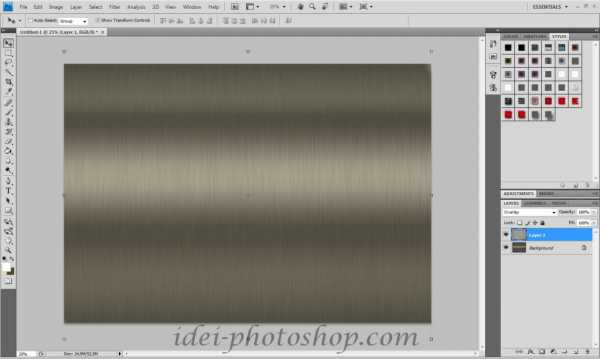
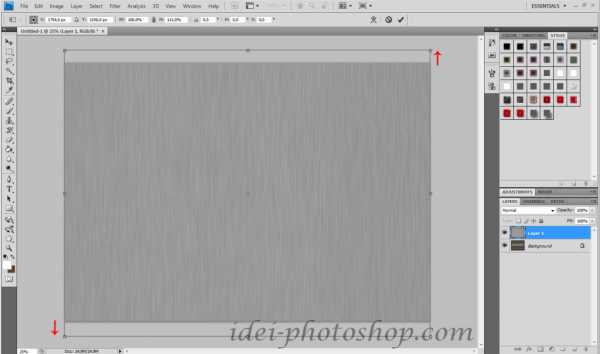
Обратите внимание, что по краям полосы будут более четкими, чем в средней части, по - этому нам нужно их убрать. Я просто вытягиваю этот слой. Для того, чтобы появилась сетка для деформации, поставьте галочку возле Show Transform Controls, на верхней панели.

Осталось изменить в этом слое Blend Mode на Overlay и все готово. Можно для удобства слить слои, нажав Ctrl + Shift+ E Мы получили эффект металл. Его можно использовать как фон или заготовку для дальнейшей работы.
И, как я люблю делать, небольшой ролик, который поможет новичкам более ясно понять весь процесс.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.Текст с металлическим эффектом в Фотошоп
В этом экспресс-уроке мы расскажем, как создать узорный металлический текстовый эффект, используя всего пару стилей слоя в Photoshop. Итак, начнём!
Материалы для урока:
Архив
Шаг 1
Перед тем, как открыть Photoshop инсталлируйте шрифт и кисти. Откройте Photoshop и создайте новый документ размером 1800х1300 пикс. В режиме RGB, 72 dpi и залейте его тёмно-серым цветом #1f1f1f.
Шаг 2
Создайте новый слой (Create New layer), назовите его Texture (текстура) и примените установленные кисти, кликнув пару раз в центре документа, используя белый цвет. Применяйте кисти с различной текстурой, закрашивая ими центр документа.
Шаг 3
Дважды кликните по миниатюре слоя Texture (текстура), чтобы открыть диалоговое окно Стиль слоя (Layer Style). В Параметрах смешивания (Blending mode) уменьшите Заливку (Fill) до значения 0, затем примените Тень (Drop Shadow) и Внутренняя тень (Inner Shadow), задав указанные настройки. Эти настройки придадут текстуре эффект тиснения.
Шаг 4
Кликните по пиктограмме Добавить маску слоя (Add Layer mask), затем нажмите сочетание клавиш Cmd/Ctrl+I, чтобы её инвертировать.
Возьмите мягкую кисть большого размера (Жёсткость (Hardness) – 0%, Размер (Size) – 950px) и кликните по центру документа. Этот способ позволит нам сделать слой Texture (текстура) видимым только в центре документа, постепенно растворяющимся по краям документа.
Шаг 5
С помощью инструмента Горизонтальный текст (Horyzontal Type) и указанных ниже настроек напишите слово «Othello» или любое другое слово. Если у вас не отображается панель Символ (Character) перейдите в меню Окно (Window) и выберите Символ (Character).
Шаг 6
Откройте диалоговое окно Стиль слоя (Layer Style) для текстового слоя «Othello» и примените указанные настройки. Под каждой настройкой представлено превью, чтобы вы могли видеть эффект, который только что применили.
Шаг 7
Как только вы настроили стиль, нажмите кнопку Ок. Теперь выделите слово «Othello» с помощью инструмента Горизонтальный текст (Horyzontal Type). Выделите всё, кроме заглавной буквы и уменьшите размер трекинга на -5, как показано на изображении ниже.
Шаг 8
Дублируйте этот слой Cmd/Ctrl + J, кликните правой кнопкой мыши по миниатюре слоя и выберите Очистить стиль слоя (Clear Layer Style). На этом этапе текст выглядит также как и расположенный ниже, и теперь мы добавим ещё эффектов. Это мой любимый способ работы со Стилями слоя (Layer Styles): на первый слой мы добавляем основу (как на первом текстовом слое), а затем на новом слое добавляем света и рефлексы. Так нам проще смешивать цвета и свет с текстурами, применёнными к слою ниже.
Шаг 9
Продолжим добавлять Стили слоя (Layer Styles) ко второму текстовому слою. Дважды кликните по миниатюре этого слоя для вызова диалогового окна Стиль слоя (Layer Style). Установите значение параметра Заливка (Fill) на 0 в Параметрах смешивания (Blend Mode).
Шаг 10
Эффект практически достигнут, но нам необходимо, чтобы он смотрелся более реалистично. Применим приём с Обводкой (Stroke): уменьшите её Непрозрачность (Opacity) до 0. Этот приём работает по принципу маски слоя, пряча контуры слоя. Трёхпиксельня обводка с положением «Внутри», например, убирает края текста на 3px, делая видимым всё, что находится на слоях ниже в диапазоне 3px. Как только вы установите необходимые настройки, нажмите Ок, чтобы применить эффект.
Заключение
Помните, что когда вы сохраняете финальный эффект, например, в формате jpeg, оно может стать немного другим, более резким и более отчётливым.
Автор: Gianluca Giacoppo