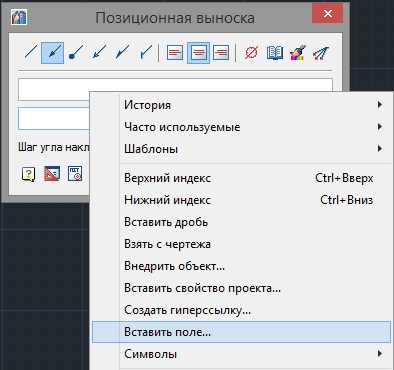
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать макет баннера
Как создать баннер в Photoshop
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.


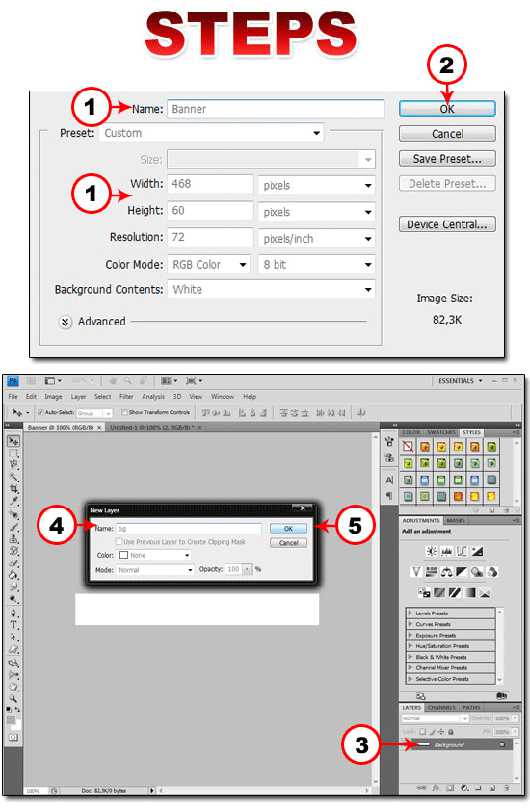
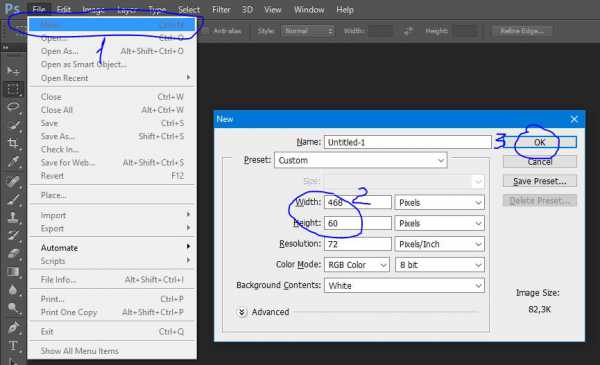
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.

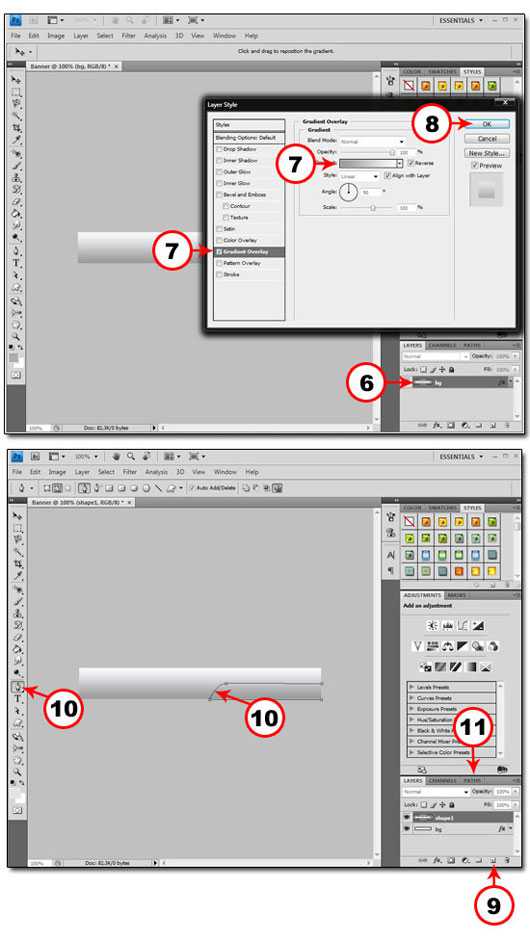
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
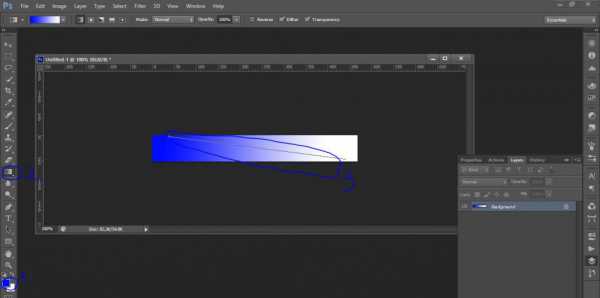
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).

12. Выберите «Рабочий контур».
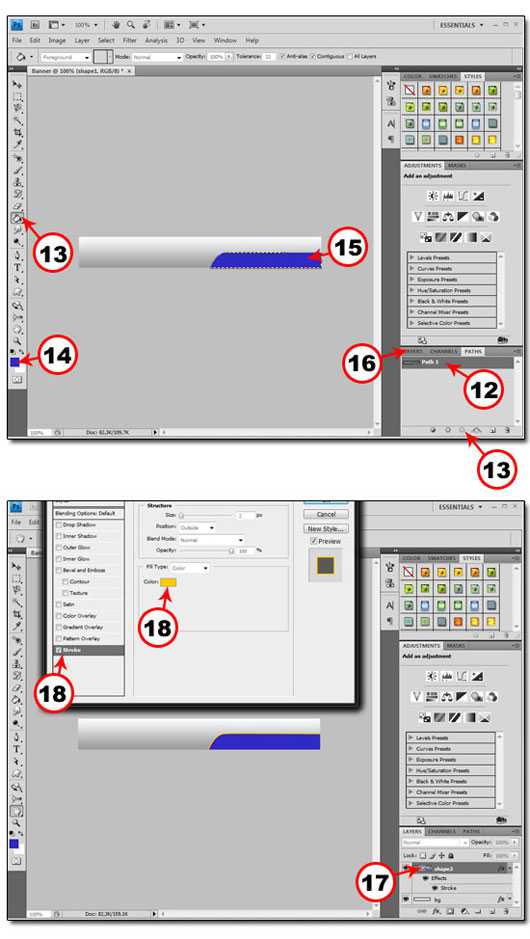
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.

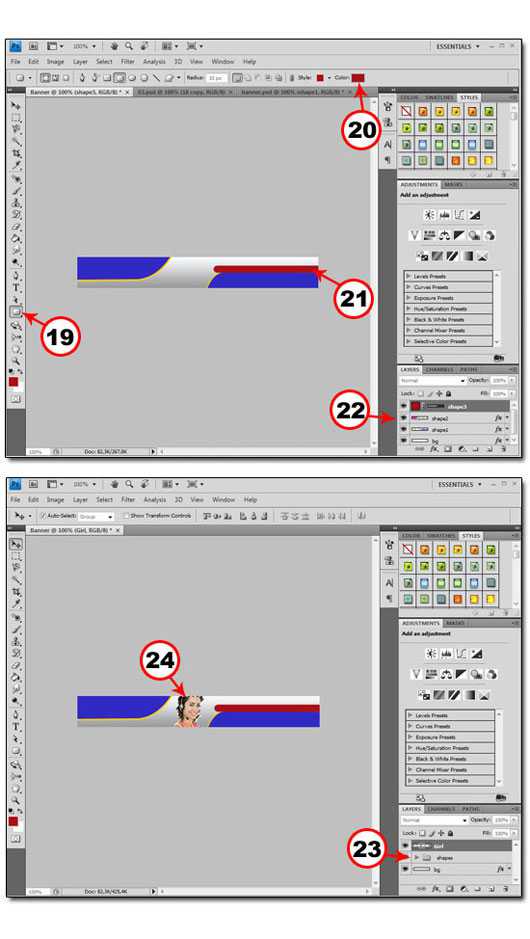
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
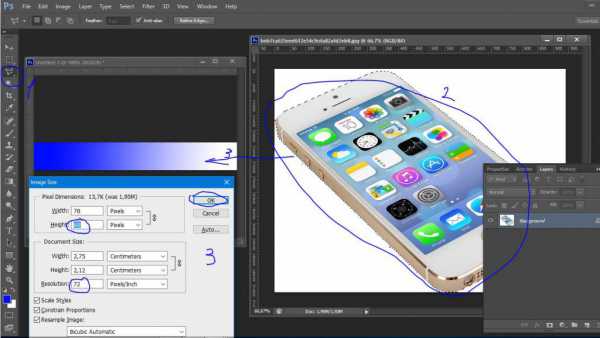
24. Вставьте небольшое изображение в центр баннера.

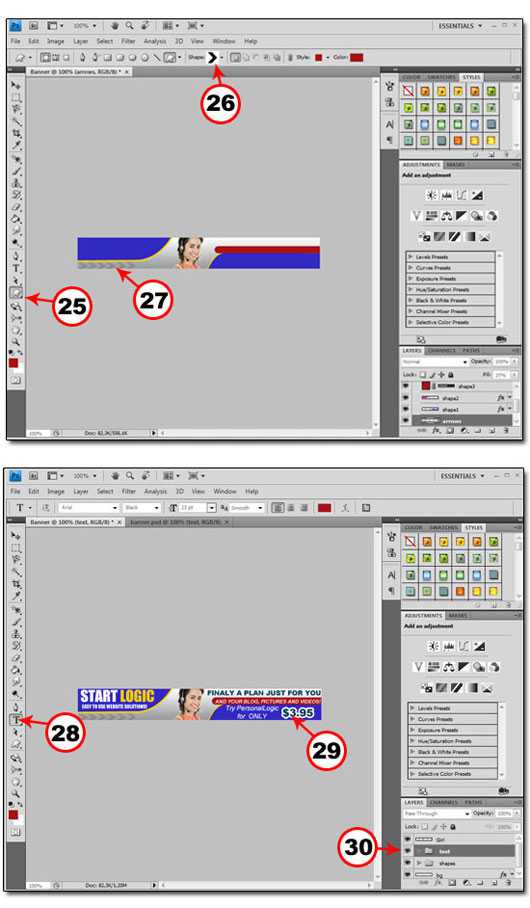
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Файлы для скачивания
- Название: PSD исходник баннера
- Ссылка: banner.rar
- Размер: 56,5 Кб
- Фрмат: RAR
Материал переведен сайтом: WebMasterMix.ruИсточник
Рекомендуем ознакомиться:
ПодробностиОпубликовано: 06 Июль 2011
Обновлено: 20 Сентябрь 2013
Просмотров: 69520
Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.

С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
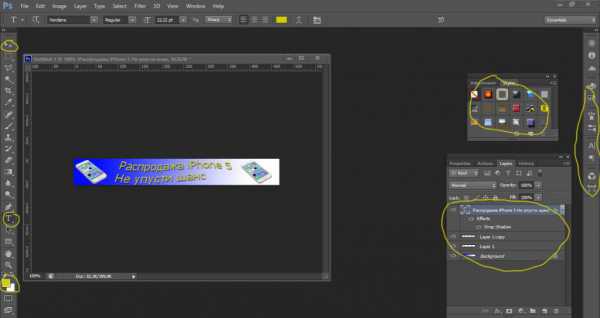
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.




Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Источник
Как сделать баннер в фотошопе
Самые маленькие баннеры размером 88х31 пикселей или же флеш-кнопки пользуются заслуженной популярностью. Они не занимают много места и меньше весят, поэтому веб-мастера сторонних сайтов охотнее размещают их на своих ресурсах, чем большие. С другой стороны сделать баннер в фотошопе маленького размера, чтобы он был информативный и красивый, подчас гораздо сложнее, чем большой. Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Разместить весь необходимый текст на 2728 пикселях так, чтобы он выглядел не просто хорошо, а хотя бы был читабельным — крайне сложная задача. Исходя из этих предпосылок создадим анимированный GIF-баннер в мощном графическом редакторе Photoshop. Выбор на него пал потому что в нем можно работать со слоями изображения и лучше корректировать промежуточные и конечный результат.
Если вам нужен отечественный или импортный электродвигатель, то SZEMO может обеспечить вас двигателями со стандартом ГОСТ и DIN. Но они занимаются не только производством и поставкой, но и обслуживанием данных двигателей. Это удобно в случае если при использовании двигателя нужно провести техническое обслуживание. Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Создание баннера в фотошопе
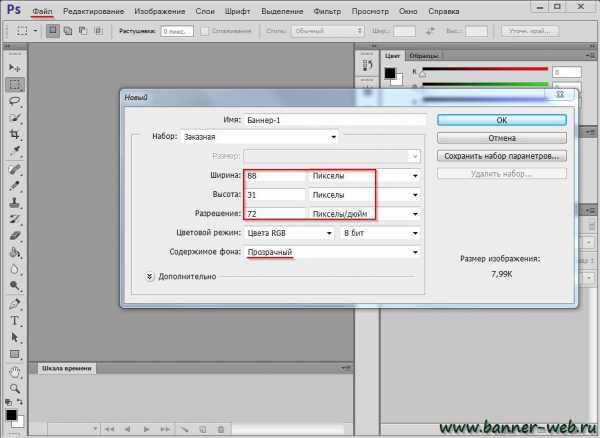
Открываем редактор, нажимаем «Файл» -> «Создать» и создаем новый документ с заданными параметрами.

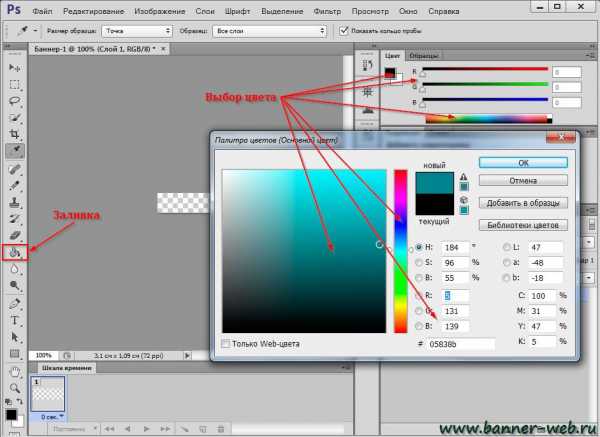
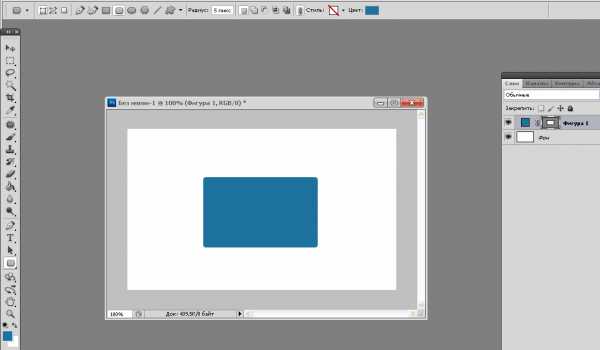
Выбираем цвет фона удобным для Вас способом и применяем инструмент «Заливка».

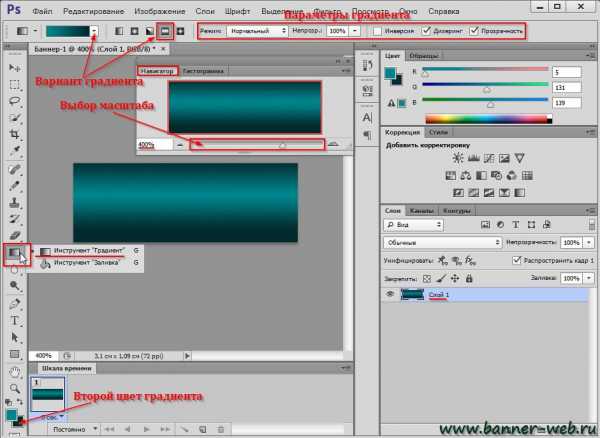
Придаем баннеру эффект объемности. Для этого переключаемся с «Заливки» на «Градиент».

Чтобы лучше видеть результат, иногда удобно увеличить масштаб изображения с помощью навигатора.
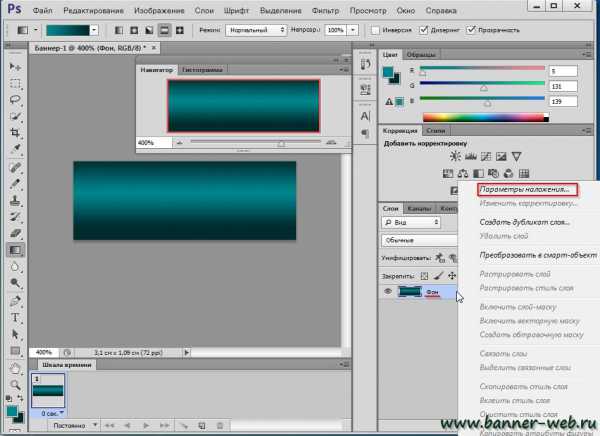
У нас получился первый слой, назовем его «Фон». Для этого дважды щелкаем левой кнопкой мыши по слову «Слой 1» и переименовываем его. Затем делаем щелчок правой кнопкой по полю слоя и выбираем пункт «Параметры наложения…»


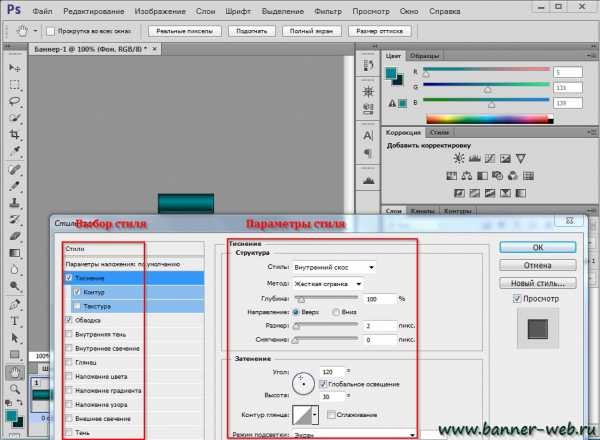
Здесь можно изменять исходный слой до неузнаваемости. В открывшемся окне слева доступен выбор стилей, а справа можно редактировать сами стили. Тут все зависит от вашего вкуса и фантазии. Фоновый слой готов, переходим к созданию надписей. Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.

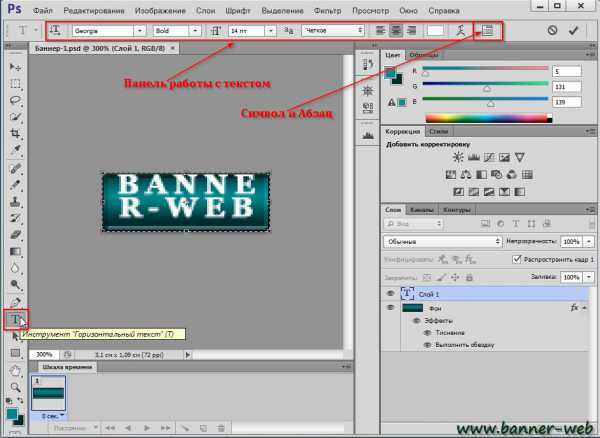
Получилось не очень красиво, но это не страшно. С помощью панели для работы с текстом надпись можно исправить, но в нашем случае лучше для этой цели пользоваться палитрой «Символ».

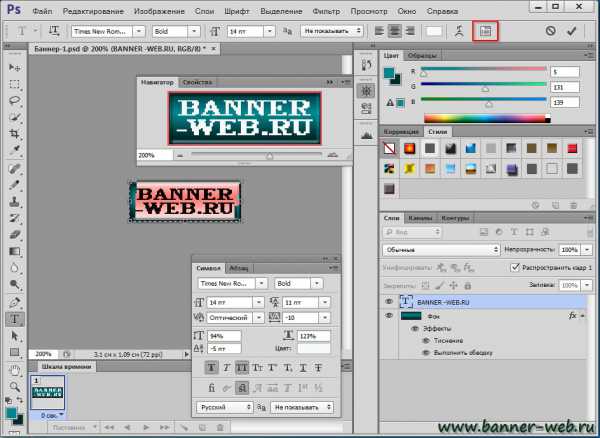
Выделяем текст или нужные буквы и настраиваем шрифт, размер, высоту, ширину, разрежение и прочие параметры надписи.

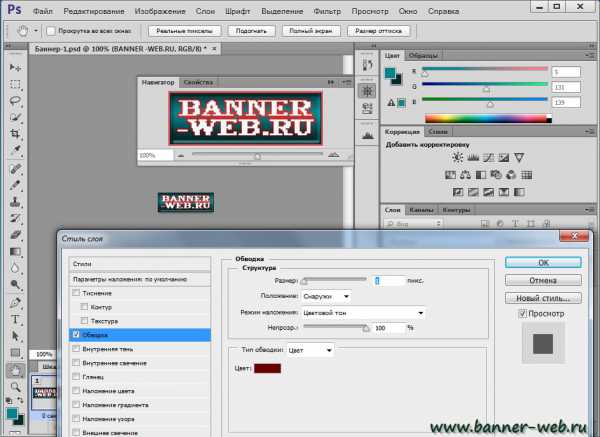
Используя, параметры наложения для текстового слоя делаем обводку текста выбранным цветом или же применяем любой другой стиль.
Получилось неплохо. В принципе это уже готовый статический баннер. Можно его сохранить в формат GIF и использовать, но анимированный будет смотреться лучше, к тому же в этом случае можно будет добавить еще одну или несколько надписей.

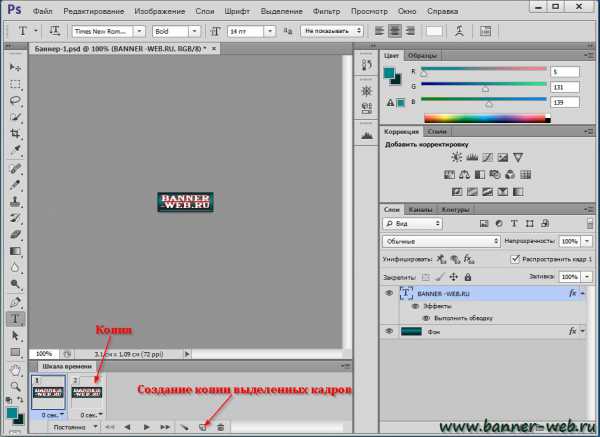
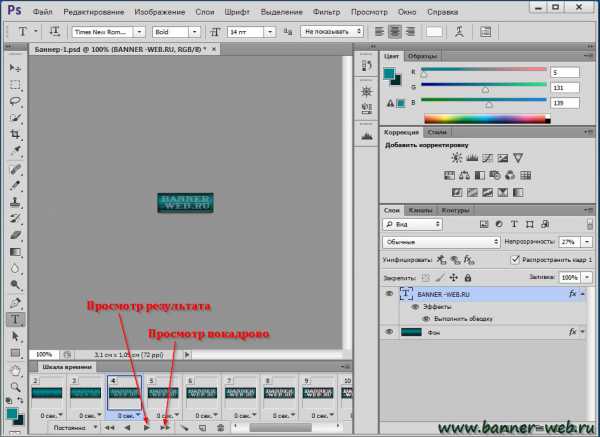
Для построения анимации воспользуемся кнопкой «Создание копии выделенных кадров» на шкале времени.

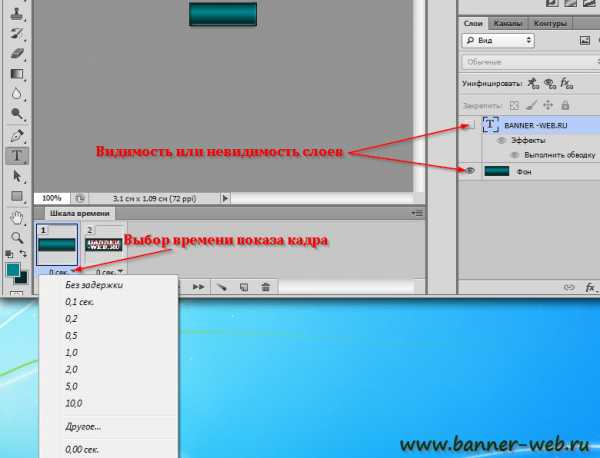
На первом кадре отключим видимость текстового слоя. Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек., а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.

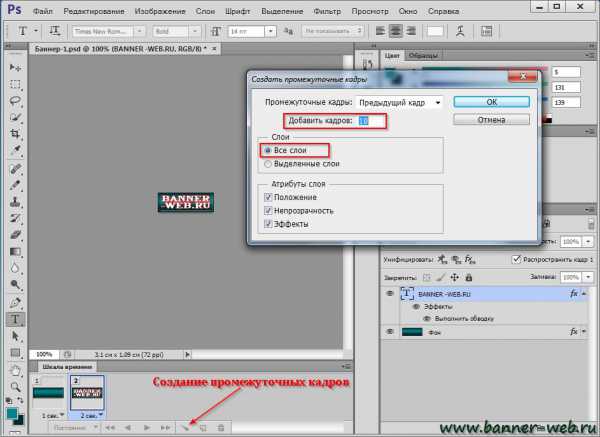
Для создания эффекта появления и исчезновения надписей воспользуемся функцией создания промежуточных кадров. По умолчанию их предлагается 5, но лучше сделать больше. В таком случае анимация будет более плавной. Время показа промежуточных кадров лучше выбрать минимальным или равным нулю, в противном случае баннер будет «играть» слишком долго, особенно если надписей несколько. Не забудьте отметить пункт «Все слои», иначе слой фона на промежуточных кадрах не будет виден.

С помощью кнопок навигации можем просмотреть результат и внести необходимые коррективы. Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.

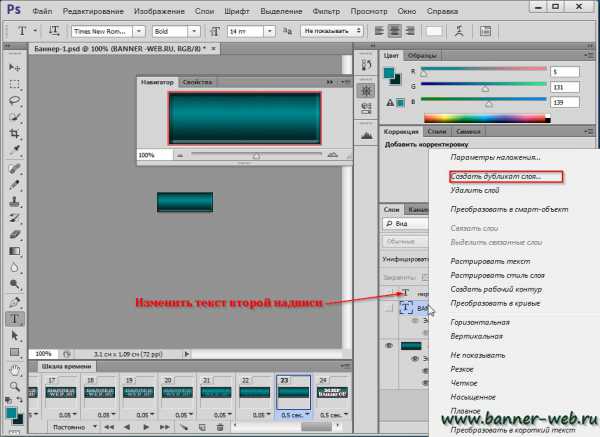
Аналогичным образом создаются и анимируются другие текстовые слои. Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
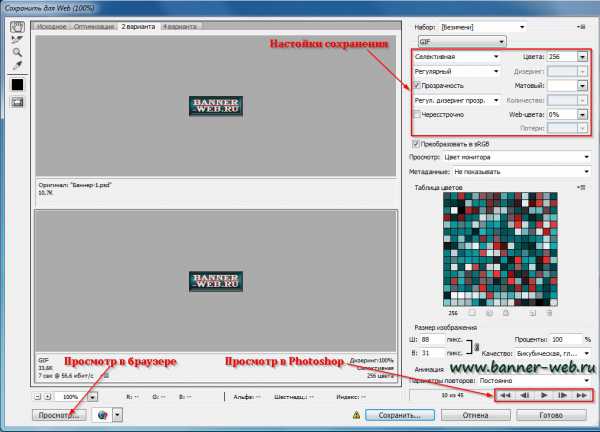
Однако если мы захотим сохранить созданный баннер привычным способом с помощью функций «Сохранить» или «Сохранить как…», то у нас ничего не получится. Вернее будет сохранен лишь один статический кадр. Для сохранения анимации необходимо выбрать пункт «Сохранит для Web…»

В открывшемся окне можно отрегулировать настройки выходного файла, используя предпросмотр в Фотошопе или браузере. Последнее предпочтительнее, так как Вы будете видеть конечный результат.
Теперь Вы знаете как сделать баннер в фотошопе. Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.
Как нарисовать баннер? Разработка графического тизера в фотошопе
Не знаете как нарисовать баннер в фотошопе с простым, но красивым дизайном? Отлично, давайте по порядку. Этот урок является очень актуальным в наше время, так как баннерная реклама была и остается самым эффективным способом продвижения себя, своей компании, вообщем своих услуг и товаров.
Как говорится у нас России, «Встречают по одежке, провожают по уму». Так вот сейчас, мы будем пробовать создать «одежку», ведь самое главное в бизнесе — это заманить клиента, а основная реклама идет именно с баннеров. Прежде чем рисовать баннер для сайта, требуется его создать. Идеальным выбором будет воспользоваться услугами лучших конструкторов сайтов, найти которые можно по ссылке.
Исходные материалы: Иконка с будильником, Шрифты Myriad Pro
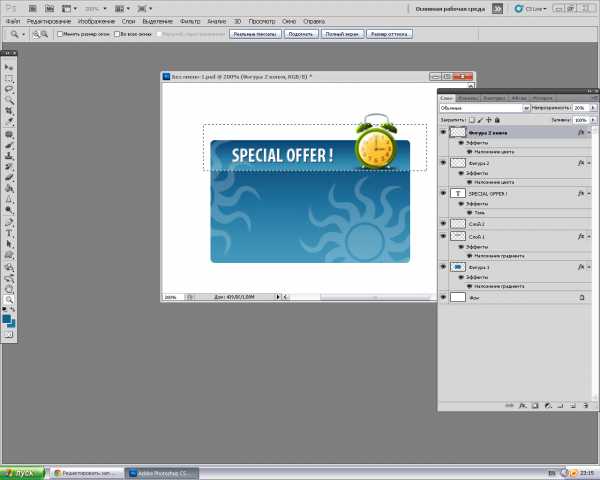
- 1. Создаем новый документ 500×300, цвет фона — белый.
- 2. Выбираем инструмент Прямоугольник со скругленными углами (радиус: 5 пикселей) и рисуем прямоугольник, цвет #1e729e

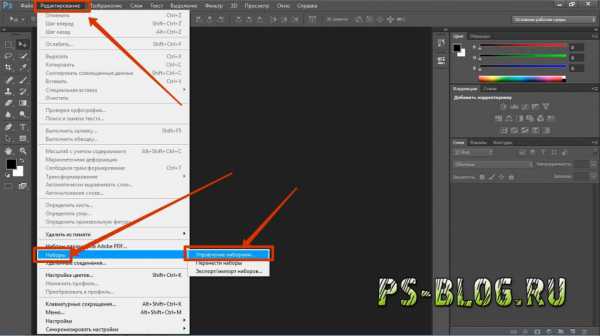
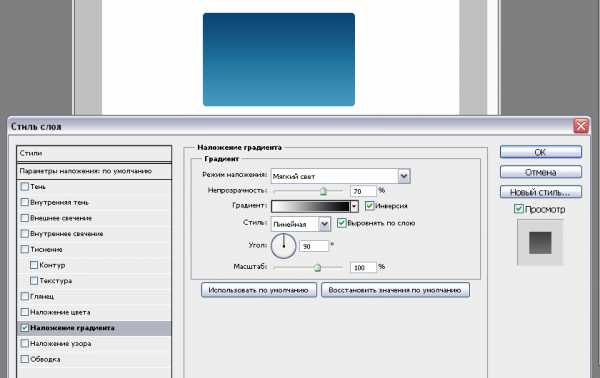
- 3. После этого, нажимаем правой кнопкой мыши по слою с нашей фигурой > Параметры наложения. После этого выберите Наложение градиента и выставьте настройки как на скриншоте ниже:

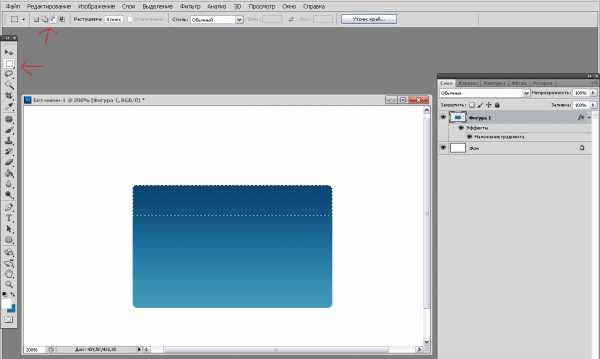
- 4. Растрируем слой (правой кнопкой мыши по слою > Растрировать слой). Затем с зажатой клавишой Ctrl нажимаем по иконке с изображением в палитре слоев, чтобы выделить слой. Выбираем инструмент Прямоугольная область (M) в режиме Вычитание из выделенной области и выделяем нужную нам область как показано на рисунке ниже:

Затем нажимаем правой кнопкой мыши по выделенной области > Скопировать на новый слой
- 5. Хорошо, теперь нам требуется вставить в наш баннер иконку будильника, которую можно скачать в начале урока, в графе Исходные материалы. Загружаем иконку в наш документ, после чего Ctrl+T, чтобы уменьшить иконку до нужных размеров. Примерно так:

Также можно использовать инструмент Резкость для улучшения резкости изображения будильника .
- 6. Ок, далее берем инструмент Горизонтальный текст и пишем название заголовка. Я использовал шрифт Myriad Pro, но вы можете использовать любой другой.

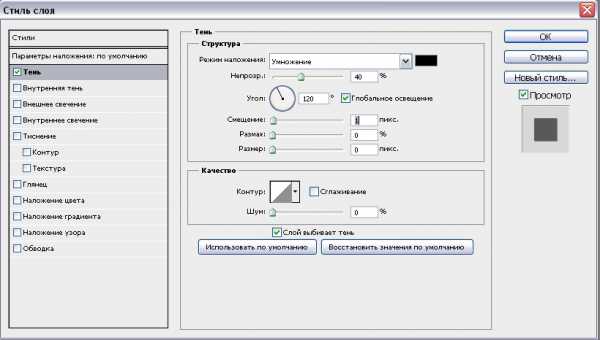
После в параметрах наложения накладываем тень:

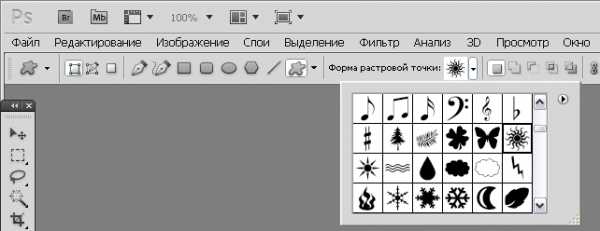
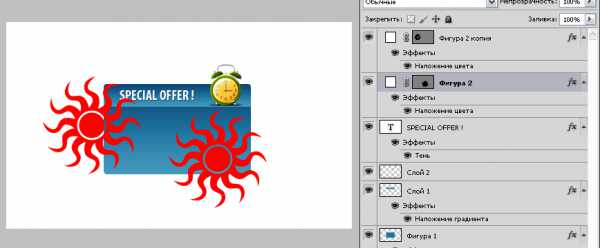
- 7. Отлично, заголовок сделан. Теперь нам необходимо украсить наш баннер небольшими декоративными элементами. Выбираем инструмент произвольная фигура и выберите одну из стандартных фигур.

Добавляем два элемента на наш баннер.

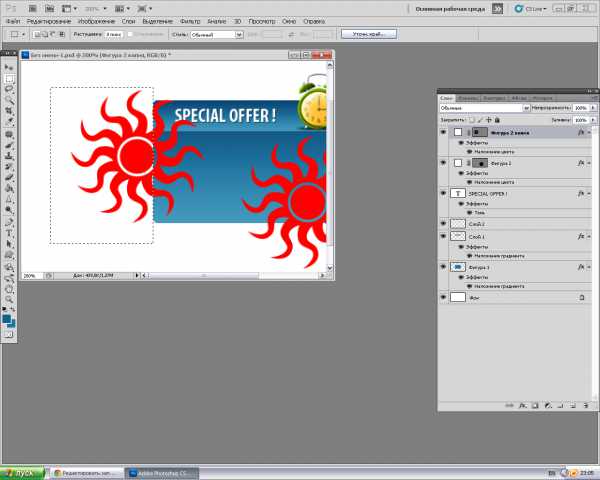
Далее нам требуется обрезать лишние части декоративных фрагментов. Итак, растрируем оба слоя с элементами (правой кнопкой мыши по слою > Растрировать слой). Берем инструмент Прямоугольная область и выделяем выступающие части элементов.

Нажимаем Delete

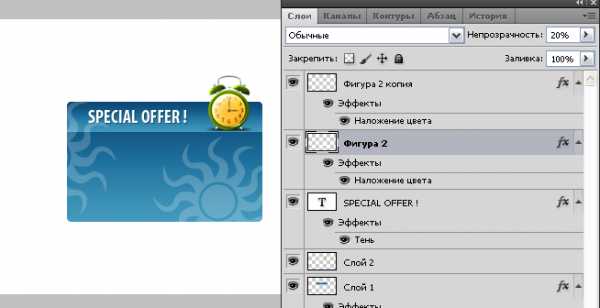
Повторяем ту же операцию с другой фигурой и перекрашиваем их в белый цвет. Непрозрачность выставляем на 20%

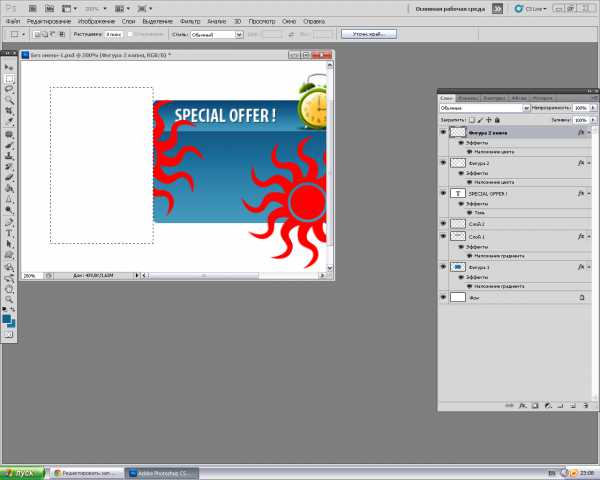
- 8. Теперь нам требуется удалить декоративный элемент из заголовка. Для этого выбираем инструмент Прямоугольная область и выделяем поле нашего заголовка.

Жмем Delete

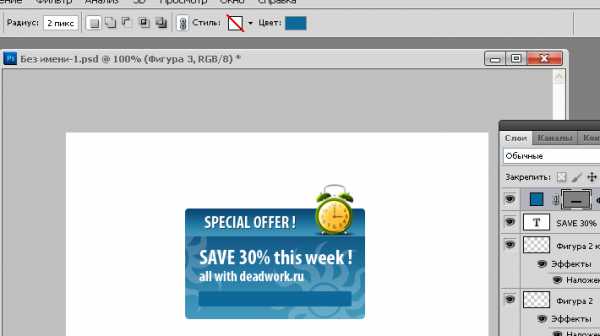
- 9. Выбираем инструмент Горизонтальный текст и добавляем текст. Шрифт тот же — Myriad pro.

- 10. Добавляем кнопку для будущей ссылки на наш сайт. Выбираем инструмент Прямоугольник со скругленными углами (радиус: 2пикс). Рисуем фигуру, цвет #0d6999

- 11. Теперь используем Горизонтальный текст, чтобы добавить текст в нашу ссылку. Итак, сегодня мы узнали, как сделать тизер, всем счастливо!
Итог