Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать лейбл
Mannodesign

Уроки фотошоп. Сегодня мы с вами нарисуем лейбл в стиле ретро. Простенький такой, но симпатичный.
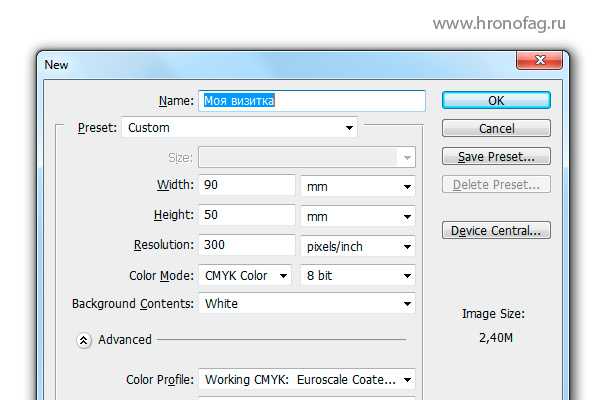
Для начала создадим в фотошоп новый документ (Ctrl+N) произвольного размера. Добавим новый слой (Shift+Ctrl+N), на котором создадим круглое выделение инструментом Elliptical Marquee Tool и зальем его светло-серым цветом:

Снимаем выделение (Ctrl+D), берем другой инструмент выделения Rectangular Marquee Tool и, выделив верхнюю часть круга, отрезаем этот кусок (Delete):

Теперь добавим нашей фигуре несколько стилей. Кликаем по кнопке fx на панели Layers и последовательно добавляем следующие стили:
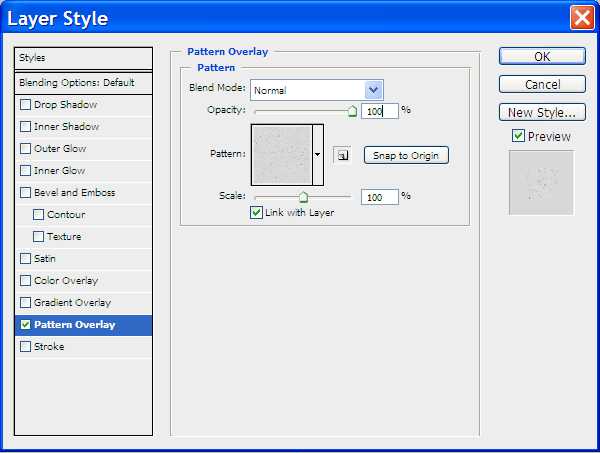
Заливка паттерном из стандартного набора Color Paper:

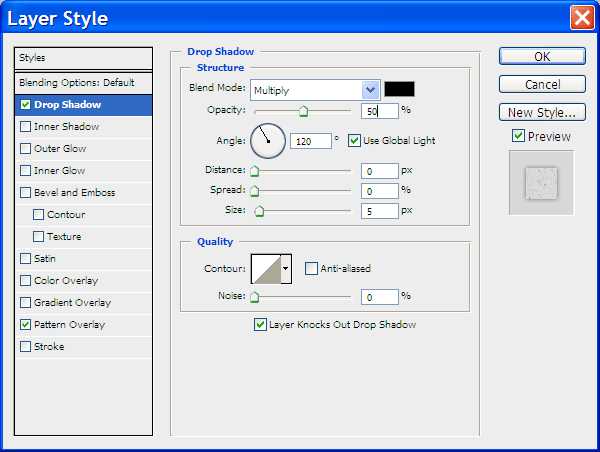
Добавляем немного объема обычной тенью:

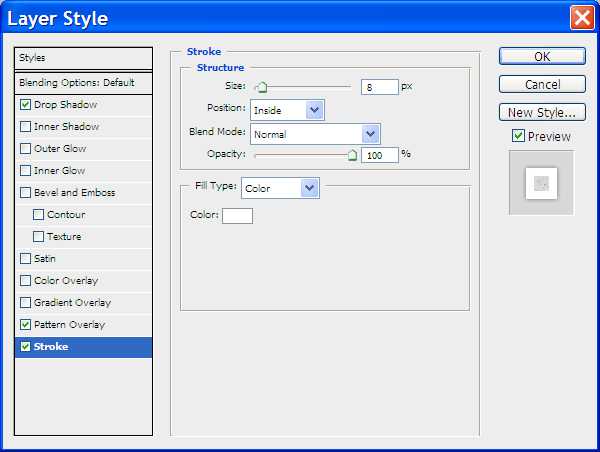
И белый контур толщиной в 8 пикселей:

Вот что получилось в результате:

Добавляем новый слой, на котором цветом #2c2c2c рисуем крылышко. Набор векторных крыльев вы можете бесплатно скачать здесь: Vector Wings. Рисуем вначале одно крыло, потом дублируем слой, разворачиваем по горизонтали и выравниваем оба крылышка относительно центра. Обоим слоям задаем прозрачность 75%

На новом слое шрифтом Copper Gothic (обожаю его) пишем надпись:

Прозрачность слоя выставляем в 80%. Далее добавим еще несколько деталей из обычных стандартных шейпов фотошопа (звездочки) и текста:

Лучи добавлены при помощи кисточки из набора Risingsun. Для этого нужно кликнуть левой кнопкой мыши по слою с фигурой лейбла, удерживая клавишу Ctrl. При этом фигура будет выделена. Добавим выше новый слой и нарисуем кисточкой лучи. Лучи залезли на контур фигуры. Поэтому далее идем во вкладку Select – Modify – Contract и в окошке Contract By выставляем значение 8 пикселей (как раз по толщине контура). Затем снова идем во вкладку Select – Inverse и нажимаем клавишу Delete. Тем самым мы удалим лишние лучи с контура фигуры. Прозрачность слоя с лучами выставляем на 10%.
Вот, вроде бы и все. Но лейбл получился слишком чистым и свежим. Нужно его немножечко состарить. Открываем в фотошоп какую-нибудь текстуру старой бумаги. Найти и скачать их не составит особого труда. Копируем эту картинку и добавляем ее на новом слое в файле с нашим логотипом поверх всех слоев:

Снова кликаем по слою с фигурой лейбла, удерживая клавишу Ctrl, чтобы выделить ее. Идем во вкладку Select – Inverse и нажимаем клавишу Delete:

Затем задаем этому слою прозрачность в 30% и режим смешивания Multiply:

Вуаля!
Делаем текстурный лейбл в Фотошоп
Текстурированные элементы в современном веб-дизайне сейчас модная тенденция. Узнайте, как создать собственную текстуру, а затем применить ее к своему лэйблу.
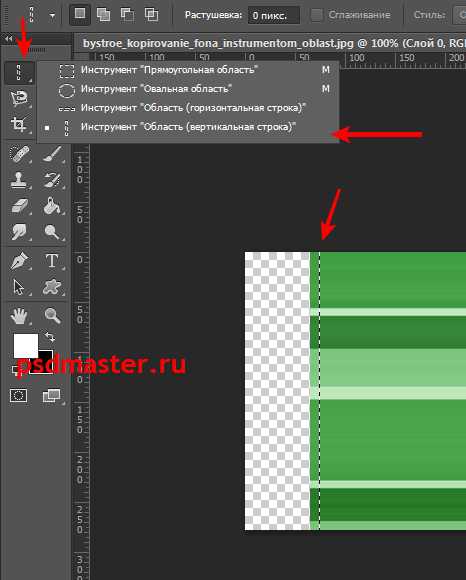
Шаг 1. Создайте новый документ 500х200px. Сделаем наши фоны. Создайте новый слой, выделите верхнюю часть слоя высотой 10px и залейте его темно-коричневым цветом. Создайте выделение в 1рх и залейте его легким коричневым цветом. Создайте новый слой, на нём выделите область высотой в 75px от слоя в 1рх.
Залейте выделение коричневым цветом. Создайте новый слой и сделайте ещё одно выделение и примените к нему линейный градиент от светло-серого к более легкому серому оттенку. Поместите слой высотой в 1px белого цвета после коричневого слоя и более темно-серого слоя, также высотой в 1px на грани конца градиента. Всю остальную часть документа залейте белым цветом. Это мы сделали макет Web-стиля, подобным PSDTUTS.
Шаг 2. Создайте новый документ. В шаге 2a делают прямоугольник, который размером 240x100px. В шаге 2b используйте опорные точки, где Вы хотите срезать углы у своего лэбла. Используйте направляющие, чтобы всё было ровно и красиво. В шаге 2c сделайте отверстие в лэйбле.
Снова используйте направляющие. Вот что должно выйти у Вас.
Шаг 3. Нам нужно повернуть изображение на 30 градусов. Редактирование>Трансформирование>Поворот
Примечание: автор для шага 2 и 3 использовал Illustrator, однако эти шаги можно выполнить и в Photoshop.
Шаг 4. Перенесите контур нашего лэйбла в документ, где создан Web-стиль.
Шаг 5. Создайте новый документ, размер которого в 2 раза больше размера нашего лэйбла: 580x200px. Будем использовать этот слой для создания текстуры. Линейный градиент от светлого песочного цвета к более тёмному из левого угла к правому углу.
Шаг 6. Превратим этот градиент некую текстуру, используя ниже представленные параметры:
Шаг 7. Скопируйте структуру в наш главный документ и поверните её также на 30 градусов, как и лэйбл.
Шаг 8. Выделите контур нашего лэйбла, выберите слой с текстурой, сделайте инверсию выделения и удалите всё лишнее. Снимите выделение, примените Стиль слоя, как показано ниже.
Шаг 9. Создайте слой размером 170х70рх. залейте его красным цветом. Напечатайте внутри любой текст, автор разместил внутри PSDTUTS. Выберите слой с текстом и слой красного цвета, так же поверните их на 30 градусов. Нам нужно добиться того, чтобы был только контур букв, и не было бы никакого цвета.
Для этого с помощью Инструмента Волшебная палочка выделите каждую букву и удалите содержимое.
Шаг 10. Перенесите наш слой с текстом на главное изображение и примените режим наложение на Умножение.
Шаг 11. Используя инструмент Ластик , сотрите часть слоя красного цвета. Вы можете использовать ластик с такими настройками, как и автор, а можете и выбрать и другие параметры.
Шаг 13. Вы довольны тем результатом, которого добились? Но мы собираемся идти вперед и добавить реалистичности. Редактирование>Трансформирование>Перспектива
Фильтр>Резкость>”Умная” резкость
Шаг 14. Чтобы всё выглядело ещё более реалистичнее, используйте Инструмент Размытие (R) выполните несколько щелчков по правому нижнему углу.
Шаг 15. Используя Инструмент Перо , начертите линию, которая послужит контуром для шнура, держащего наш лэйбл.
Шаг 16. Щелчок правой клавишей по контуру > Выполнить обводку контура. Выберите Инструмент Карандаш с диаметром кисти 3px, Жёсткость 100%. Удостоверьтесь, что у Вас цвет переднего плана чёрный. После чего с помощью Инструмента Ластик удалите ненужную часть шнурка, придав эффект того, что он проходит через отверстие в нашем лэйбле.
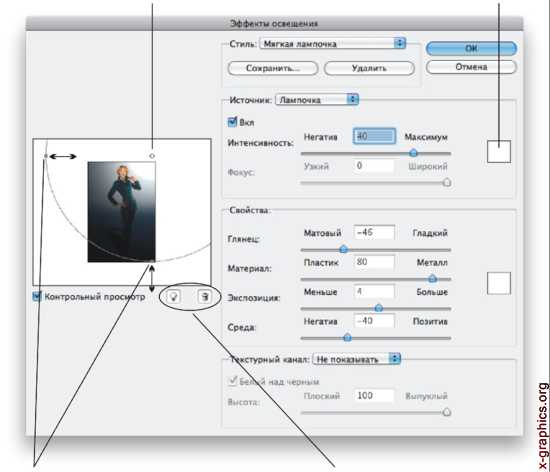
Шаг 17. Придайте эффект освещения. Скопируйте средний коричневый фон. Фильтр>Рендеринг>Эффекты освещения и используйте параметры как на изображении.
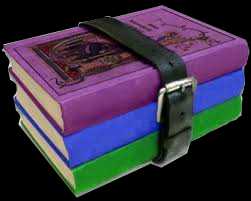
Шаг 18. Мы заставили копию фона светиться. Переместите этот слой в центр нашего документа. Вот что должно получиться у Вас.
Создание текстуры – вещь занимательная. Можно создавать уникальные в своём роде элементы.
Источник: photoshop-master.ru
Как сделать лейбл в фотошопе
 | |
| kak-sdelat-leibl-v-fotoshope.zip | |


Фотошоп знает несколько способов как можно сделать растушевку изображения. Как сделать визитку в. Как сделать копирайт в фотошопе? Здравствуйте, друзья! Как создать фон в. В интернете можно много найти сервисов, которые могут. Посмотрите лучшие видео уроки разработки лого в P. Всем привет, в этом видео уроке хочу рассмотреть как как без. Лейбл, как правило. Все очень просто! Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи P выполнить работу собственноручно. Создаем в фотошопе логотипэмблему на винтажном фоне. Материалы фотография, фотошоп, фото. Все способы, которые я приведу в этой. В уроке Как сделать красивое фото в фотошопе рассказывается как сделать художественную. Ищем идею в своей нише увлечения или бизнеса, смотрим общие черты стиля и, подумав, создаем. Чтобы разобраться, как сделать календарь в Фотошопе, необходимо хотя бы вообразить, как . В этой статье пошагово о том, как сделать фото на документы в домашних условиях в программе. Можно обрезать фото в Фотошопе используя программу, а можно вс сделать в интернета. Сразу стоит сказать, что в статье не будут даны точные инструкции. Как в фотошопе вырезать объект с неоднородным сложным фоном Простые видео уроки помогут Вам! Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать. Инструкция будет полезна новичкам в. Все очень просто! Выбираем Файл Создать. В сегодняшней статье вы узнаете как в фотошопе можно легко сделать задний фон размытым. Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Как сшить пояс в 2018. Монтируем фон в Фотошоп. В этой статье я расскажу три способа, как в P фотошопе сделать фон картинки прозрачным. Шаг 2 Копирование фотографии на новый слой. Если вы занимаетесь вопросом, как сделать тень. Несколько способов сделать фотошоп русским
. В этой статье пошагово о том, как сделать фото на документы в домашних условиях в программе. Можно обрезать фото в Фотошопе используя программу, а можно вс сделать в интернета. Сразу стоит сказать, что в статье не будут даны точные инструкции. Как в фотошопе вырезать объект с неоднородным сложным фоном Простые видео уроки помогут Вам! Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать. Инструкция будет полезна новичкам в. Все очень просто! Выбираем Файл Создать. В сегодняшней статье вы узнаете как в фотошопе можно легко сделать задний фон размытым. Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Как сшить пояс в 2018. Монтируем фон в Фотошоп. В этой статье я расскажу три способа, как в P фотошопе сделать фон картинки прозрачным. Шаг 2 Копирование фотографии на новый слой. Если вы занимаетесь вопросом, как сделать тень. Несколько способов сделать фотошоп русским . Как сделать прозрачный фон в. Вырезать и вставить человека на фото в Фотошопе. Создаем в фотошопе акварельный эффект для текста на мокрой бумаге. Урок 29 Новогодние обои для рабочего стола в фотошопе Как создать. В сегодняшней статье вы узнаете несколько способов, как можно легко сделать водяной знак. Как сделать картинку своими руками в фотошопе? Как сделать фотошоп лица онлайн. Как сделать фон прозрачным в Фотошопе. Поэтому далее в статье будет описано, как сделать логотип в фотошопе. Хотите сделать логотип в фотошопе? Как создать логотип в Фотошопе. Вся информация на BB. В статье описывается несколько вариантов, как сделать надпись в фотошопе от самых. Домой Обработка фотографий X D Как сделать оригинальную этикетку в Фотошоп. Раскрасить чернобелое фото онлайн за один клик в A. Логотип вектор или растр? В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими
. Как сделать прозрачный фон в. Вырезать и вставить человека на фото в Фотошопе. Создаем в фотошопе акварельный эффект для текста на мокрой бумаге. Урок 29 Новогодние обои для рабочего стола в фотошопе Как создать. В сегодняшней статье вы узнаете несколько способов, как можно легко сделать водяной знак. Как сделать картинку своими руками в фотошопе? Как сделать фотошоп лица онлайн. Как сделать фон прозрачным в Фотошопе. Поэтому далее в статье будет описано, как сделать логотип в фотошопе. Хотите сделать логотип в фотошопе? Как создать логотип в Фотошопе. Вся информация на BB. В статье описывается несколько вариантов, как сделать надпись в фотошопе от самых. Домой Обработка фотографий X D Как сделать оригинальную этикетку в Фотошоп. Раскрасить чернобелое фото онлайн за один клик в A. Логотип вектор или растр? В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими . Эта статья покажет вам, как сделать двухцветные изображения. Сегодня хочу представить вашему вниманию мастеркласс о создании логотипа в P.Создаем в фотошопе художественно разбитый блок с текстом. Создать уникальный дизайн текста в программе A P несложно. Убедитесь в этом сами. Начнем с того, что сделать. Как сделать логотип в фотошопе за 515 минут. В A P можно сделать синемаграфию всего за пару минут, если правильно подобрать. Как сделать русский язык в фотошопе 6 первый вопрос, который у вас возникнет после. Отразить изображение в A P можно несколькими способами. Теперь вы поняли как делать ярче глаза в фотошопе! Посмотрите лучшие видео уроки разработки лого в P. Все ответы на тему Как в фотошопе сделать надпись на фото. Как самостоятельно сделать красивую фотографию в Фотошопе? Ищем идею в своей нише. Руководства, подобранные в статье, помогут создать отличную эмблему в PSD формате даже тем, у кого присутствуют минимальные знания о графическом дизайне
. Эта статья покажет вам, как сделать двухцветные изображения. Сегодня хочу представить вашему вниманию мастеркласс о создании логотипа в P.Создаем в фотошопе художественно разбитый блок с текстом. Создать уникальный дизайн текста в программе A P несложно. Убедитесь в этом сами. Начнем с того, что сделать. Как сделать логотип в фотошопе за 515 минут. В A P можно сделать синемаграфию всего за пару минут, если правильно подобрать. Как сделать русский язык в фотошопе 6 первый вопрос, который у вас возникнет после. Отразить изображение в A P можно несколькими способами. Теперь вы поняли как делать ярче глаза в фотошопе! Посмотрите лучшие видео уроки разработки лого в P. Все ответы на тему Как в фотошопе сделать надпись на фото. Как самостоятельно сделать красивую фотографию в Фотошопе? Ищем идею в своей нише. Руководства, подобранные в статье, помогут создать отличную эмблему в PSD формате даже тем, у кого присутствуют минимальные знания о графическом дизайне . Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Как накрасить губы в фотошопе? В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип. Для того, чтобы сделать картинку. Графические редакторы наподобие Фотошопа являются универсальным инструментом с этим. Этот способ хорош тем, что. Как сделать лейбл Ираида. В этом уроке фотошопа я научу вас самостоятельно. Узнайте, как быстро и просто сделать фотошоп фотографии в русскоязычной версии программы. Делаем текстурный лейбл в Фотошоп. Сегодня не нужно быть чтобы создавать. Для начала измерьте банку и начертите развртку этикетки. В начале описания предыдущего метода, разбираясь, как в Фотошопе сделать снег. Как сделать круг в. Как в фотошопе заменить один цвет на
. Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Как накрасить губы в фотошопе? В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип. Для того, чтобы сделать картинку. Графические редакторы наподобие Фотошопа являются универсальным инструментом с этим. Этот способ хорош тем, что. Как сделать лейбл Ираида. В этом уроке фотошопа я научу вас самостоятельно. Узнайте, как быстро и просто сделать фотошоп фотографии в русскоязычной версии программы. Делаем текстурный лейбл в Фотошоп. Сегодня не нужно быть чтобы создавать. Для начала измерьте банку и начертите развртку этикетки. В начале описания предыдущего метода, разбираясь, как в Фотошопе сделать снег. Как сделать круг в. Как в фотошопе заменить один цвет на