Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать акварельный рисунок
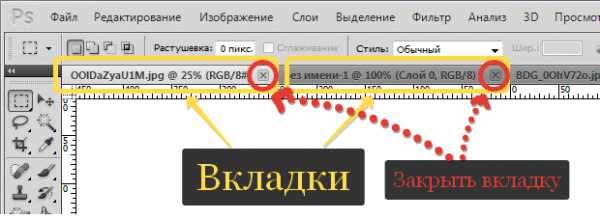
Как в фотошопе сделать акварельный рисунок
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 марта 2018. Категория: Фотошоп уроки эффекты.
Всем привет!
В данном уроке мы научимся делать рисунок в стиле акварель при помощи фотошоп.
Для создания акварельного эффекта будут использованы различные фильтры фотошоп, режимы наложения и непрозрачность слоев, маски слоя, инструмент Кисть и многое другое. Вы научитесь загружать кисти и градиенты, работать с фильтрами, режимами наложения слоев и корректирующими слоями.

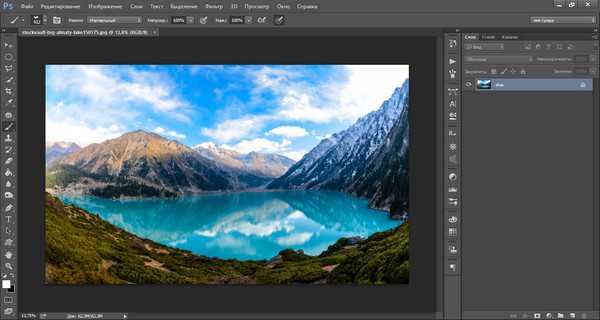
Открываем в фотошоп (Crtl+O) фото пейзажа.

Создаем новый пустой слой.

Заливаем его белым цветом. Сначала установите белый в качестве основного в палитре цвета. Для этого нажмите сперва клавишу D, чтобы сбросить цвета к установленным по умолчанию, далее нажмите клавишу X, чтобы установить белый в качестве основного цвета. Активируем инструмент Заливка, и кликаем им по холсту – так мы зальем слой основным цветом.

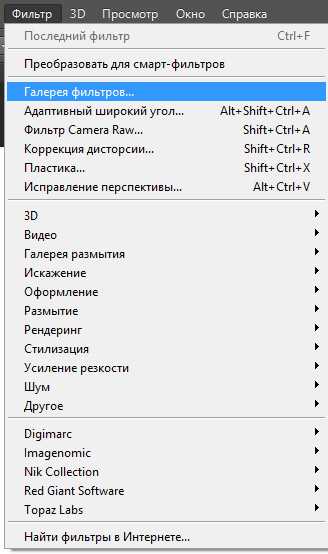
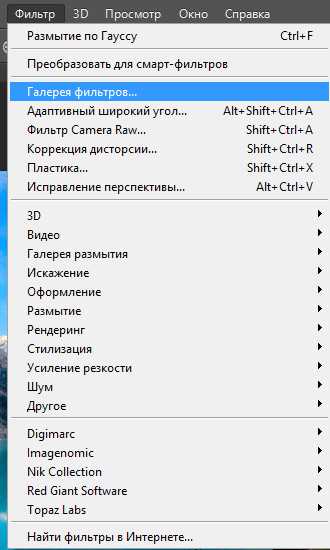
Придадим шероховатости нашему воображаемому листу бумаги, на котором будем в дальнейшем «рисовать». Переходим в меню Фильтр-Галерея фильтров. В открывшемся окне выбираем папку «Эскиз», далее «Почтовая бумага» и вводим такие параметры. Можете поэкспериментировать и использовать другие настройки, на свой вкус.



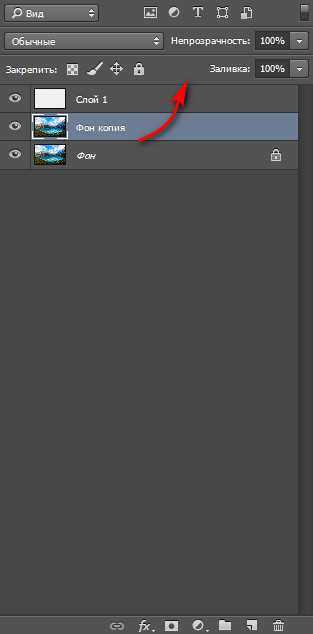
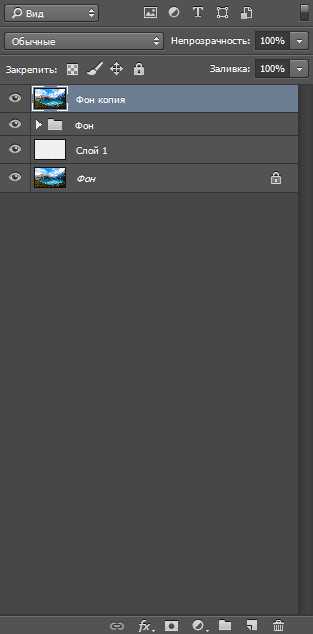
Создаем копию фонового слоя (Ctrl+J) и при помощи мышки перетаскиваем его выше всех слоев в панели слоев.


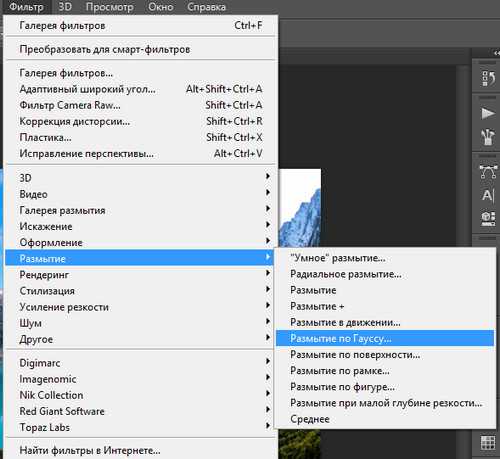
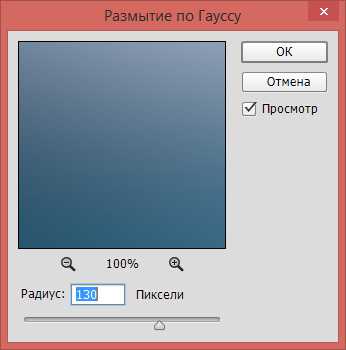
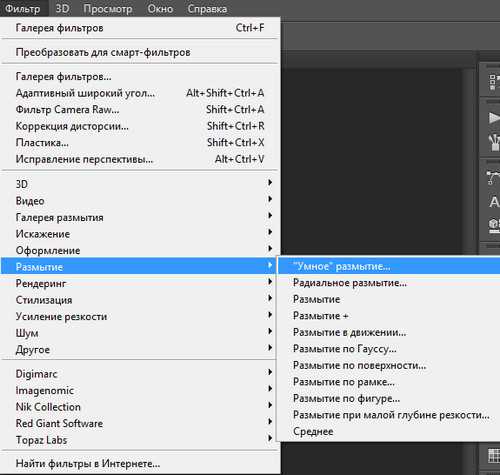
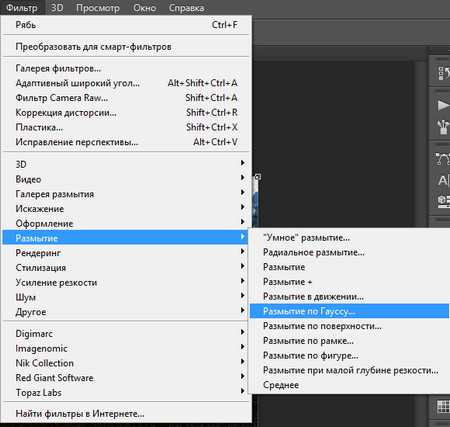
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и сильно размываем слой, примерно на 130 пикселей. Радиус размытия напрямую зависит от разрешения изображения, если при выполнении урока вы будете использовать собственное фото, подберите радиус самостоятельно.



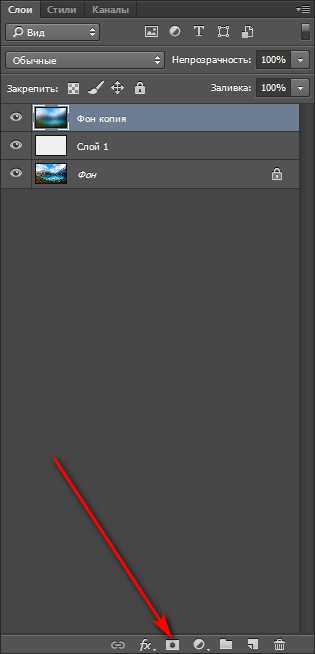
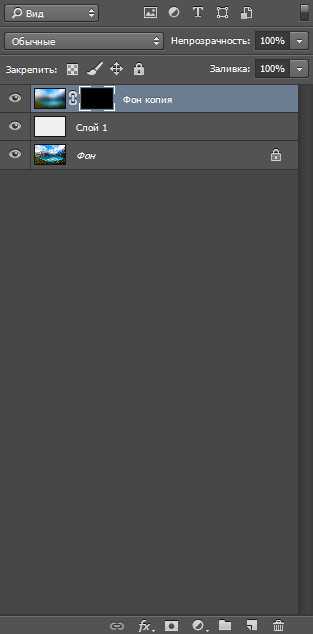
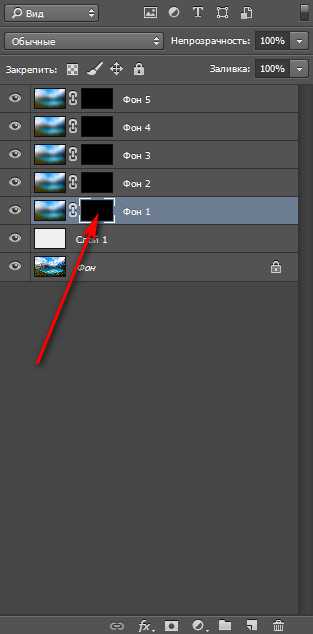
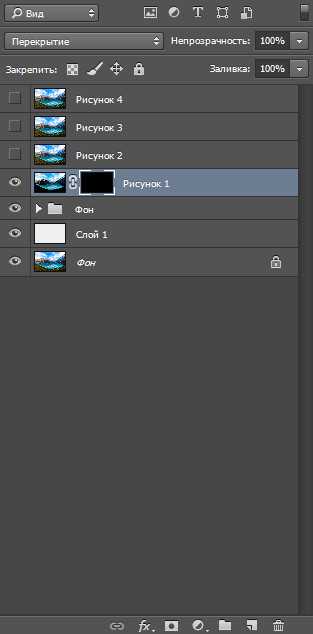
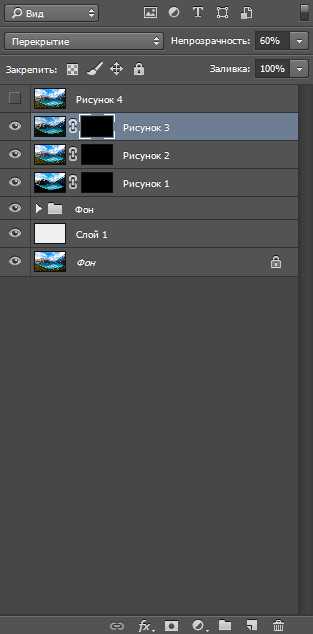
Добавляем к слою инвертированную маску слоя – маску, залитую черным. Это полностью скроет видимость слоя. Для добавления инвертированной маски слоя, нажмите на иконку, отмеченную ниже, с зажатой клавишей Alt.


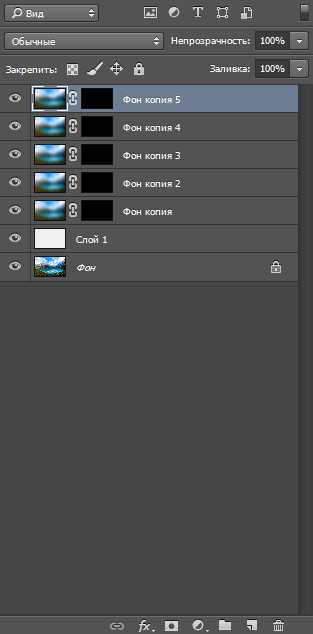
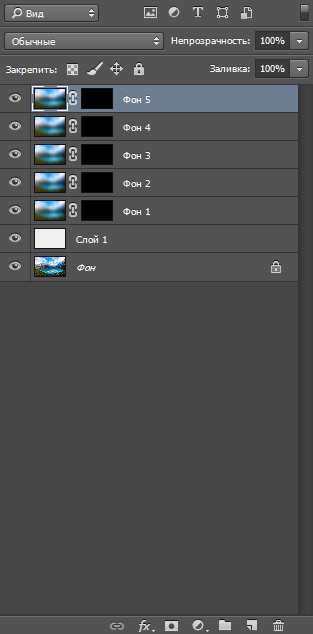
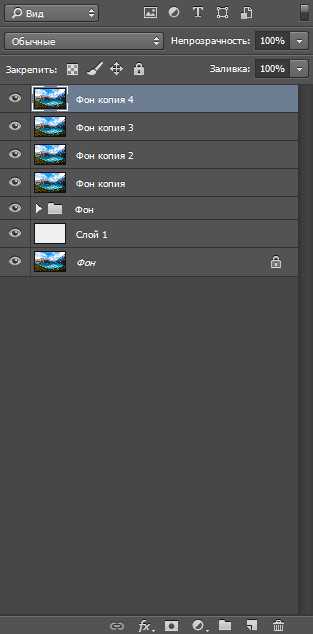
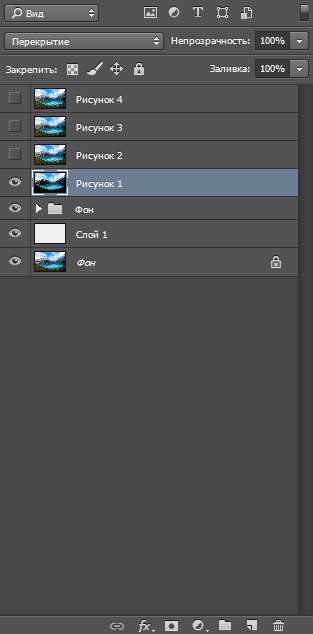
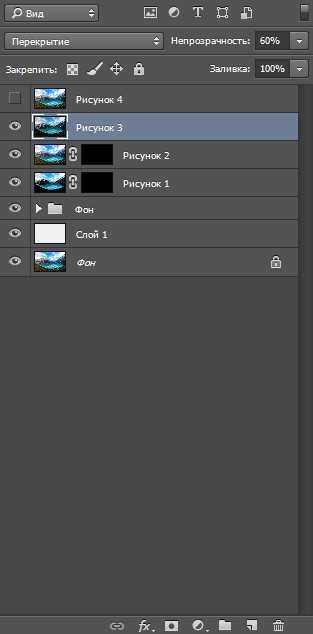
Создаем 4 копии размытого слоя (Ctrl+J). В итоге у нас должно получиться 5 одинаковых слоев в панели слоев.

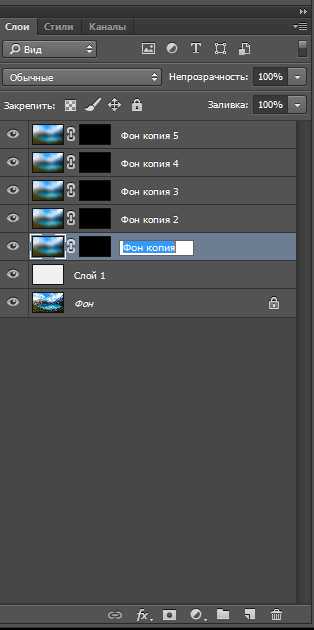
Переименовываем слои в «Фон 1», «Фон 2» и т.п. Для того, чтобы переименовать слой, щелкните по его названию в панели слоев, введите новое имя и нажмите клавишу Enter.


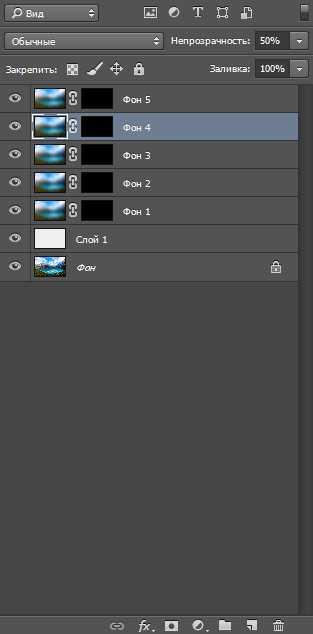
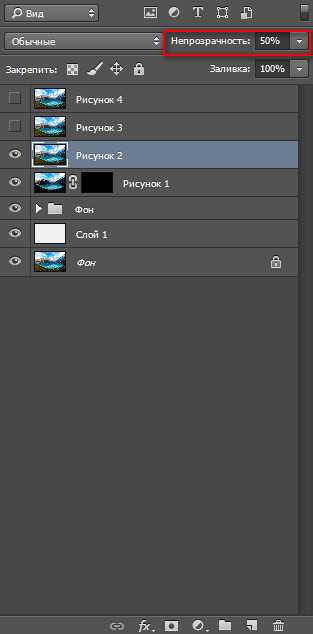
Уменьшаем непрозрачность слоев «Фон 2» и «Фон4» к 50%. Остальные слои не трогаем и оставляем им полную, 100%, непрозрачность.

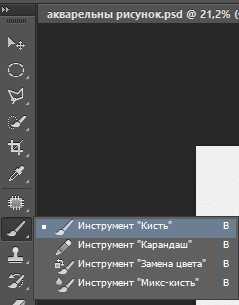
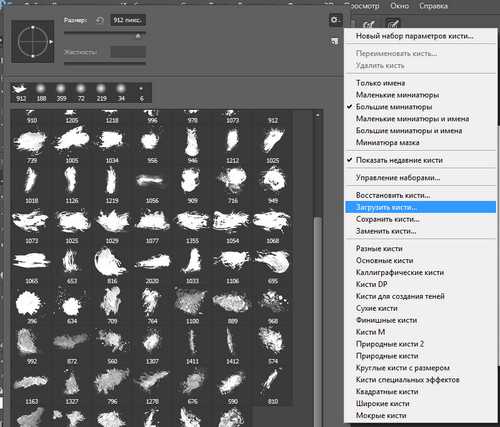
Активируем инструмент Кисть и загружаем в программу набор акварельных кистей из папки с исходниками. Для этого щелкаем сначала по треугольнику у размера кисти, далее по «шестеренке» и выбираем «Загрузить кисти». Набор с акварельными кистями появится в конце списка.


Далее я расскажу схему действий, и покажу, что получилось у меня в результате на каждом слое. Но вы не должны полностью копировать сделанное мною, а, поняв принцип, создать собственную картину акварелью.
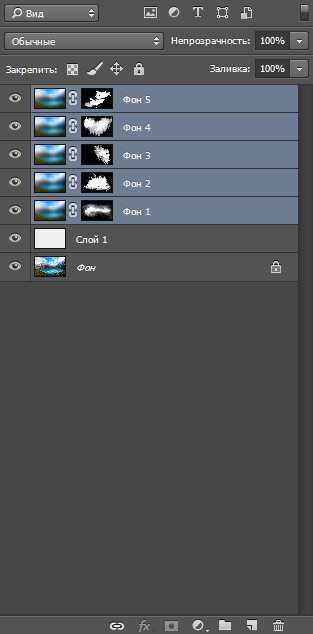
Итак, убеждаемся, что основной цвет – белый, выбираем любую понравившуюся кисть из набора и делаем ею отпечаток на маске слоя. Делаем это для каждого из пяти фоновых слоев. Вы можете использовать как одну кисть на одном слое, так и несколько. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – в русской раскладке это буквы «Х) и «Ъ».

Вот что у меня получилось на слое «Фон 1»:

«Фон 2»:

«Фон 3»:

«Фон 4»:

И на последнем слое, слое «Фон 5»:

Итоговый результат при включенной видимости всех слоев:

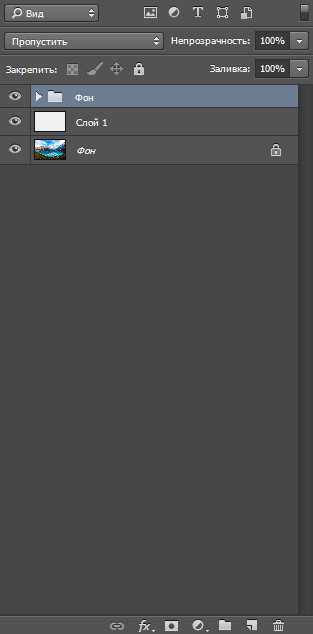
В панели слоев выделяем все слои с размытием («Фон 1» - «Фон 5») и нажимаем Ctrl+G, чтобы добавить их в группу. Называем группу «Фон».


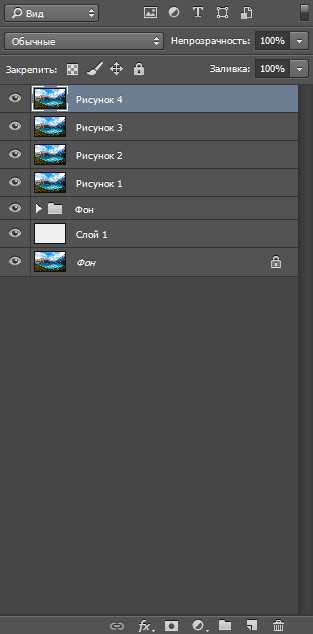
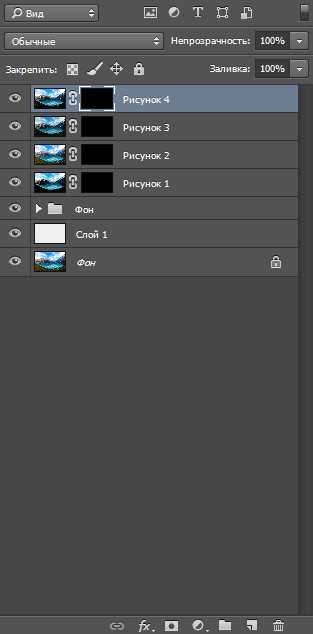
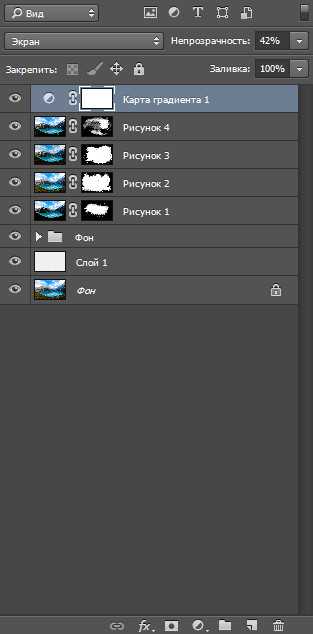
Снова создаем дубликат оригинального слоя и переносим его выше всех слоев.

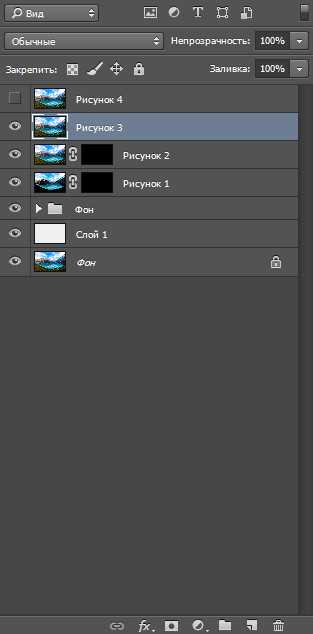
Дублируем слой три раза, в итоге у нас должно получиться 4 слоя.

Переименовываем слои в «Рисунок 1», «Рисунок 2» и т.д.

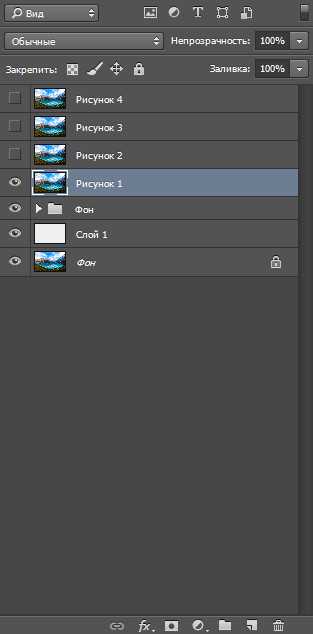
Отключаем видимость верхних слоев, нажав на «глазик» слоя в панели слоев, и активируем слой «Рисунок 1».

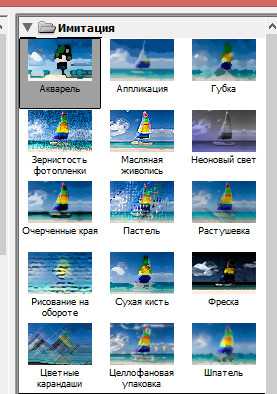
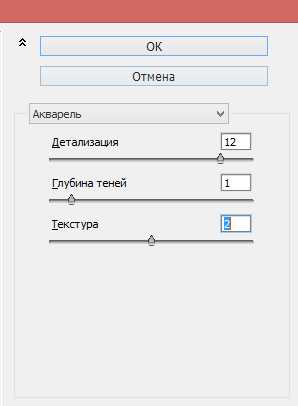
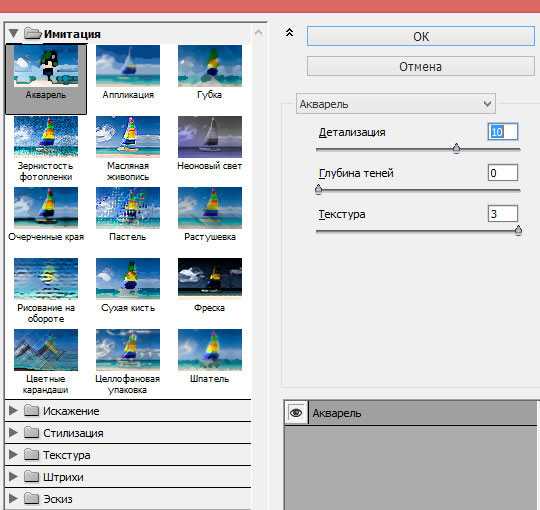
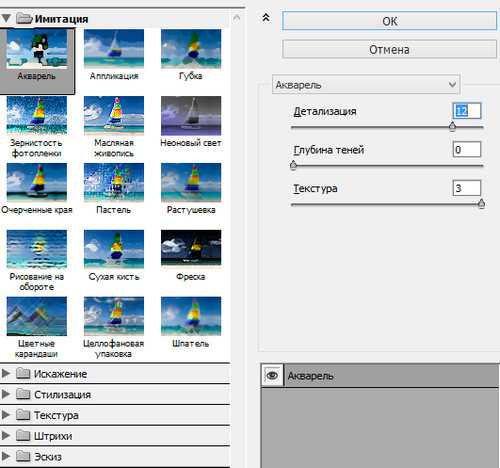
Переходим в меню Фильтр-Галерея фильтров, открываем папку «Имитация» и выбираем «Акварель».


Выставляем такие параметры, как на скриншоте ниже:


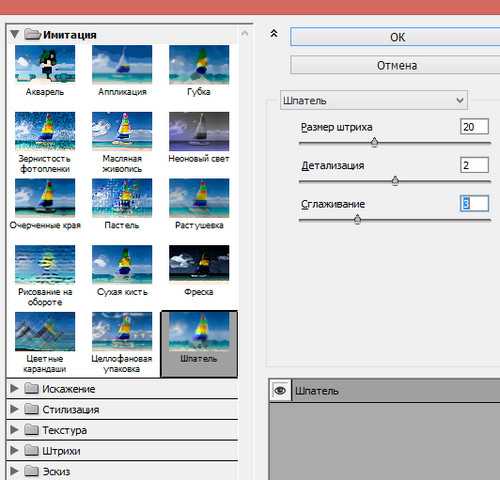
Снова переходим в Галерею фильтров и в папке «Имитация» выбираем «Шпатель». Выставляем следующие параметры:


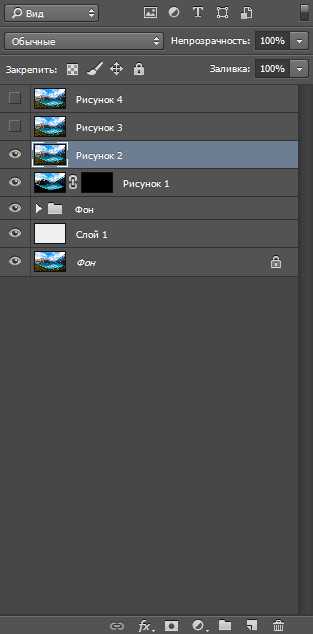
Меняем режим наложения слоя на Перекрытие.


Добавляем к слою «Рисунок 1» инвертированную маску слоя.

Переходим к слою «Рисунок 2» и делаем его видимым.

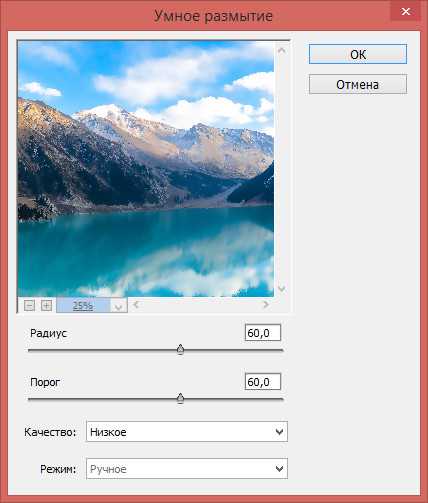
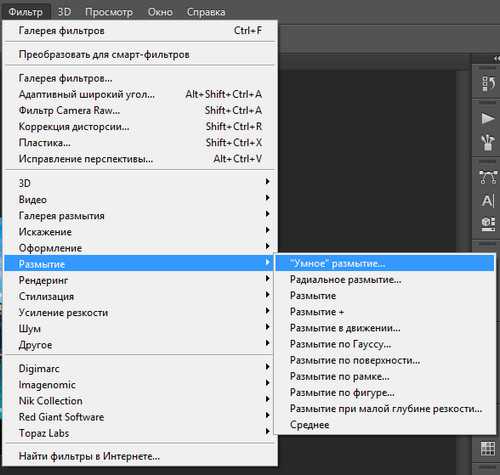
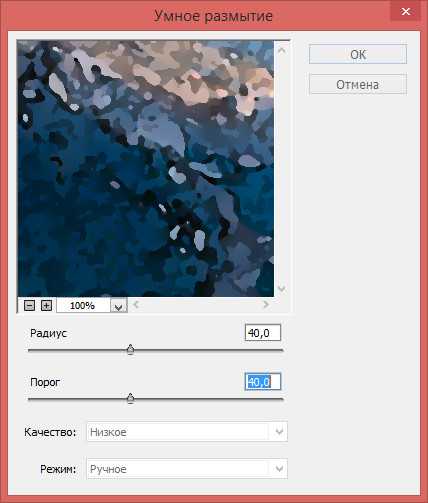
Переходим в меню Фильтр-Размытие-Умное размытие и выставляем такие значения:



Понижаем непрозрачность слоя «Рисунок 2» к 50% и добавляем маску слоя, залитую черным цветом.



Активируем и делаем видимым слой «Рисунок 3». Переходим в Галерею фильтров, в папке «Имитация» выбираем фильтр «Акварель» и устанавливаем такие параметры.



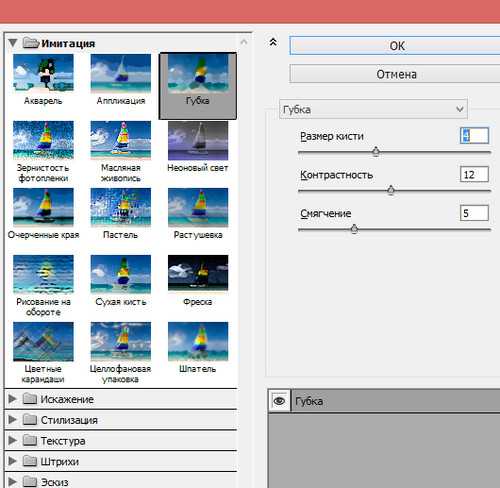
Снова переходим в Галерею фильтров, только на этот раз в папке «Имитация» выбираем «Губка» и вводим следующие параметры:


Переходим в меню Фильтр-Размытие-Умное размытие и выставляем такие настройки, как на скриншоте ниже:



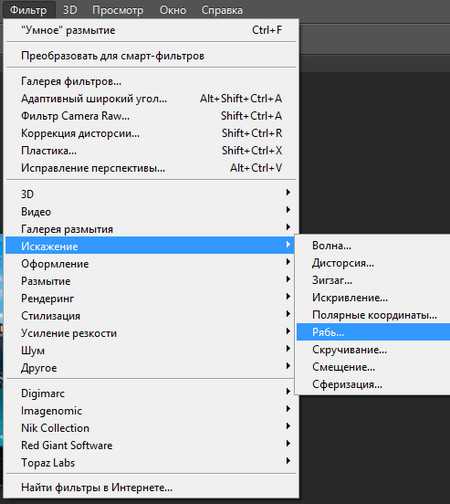
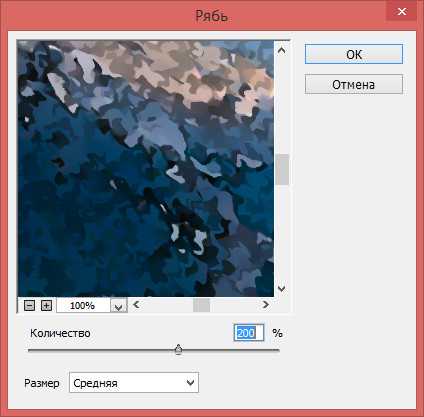
Далее переходим в Фильтр-Искажение-Рябь и вводим такие настройки.



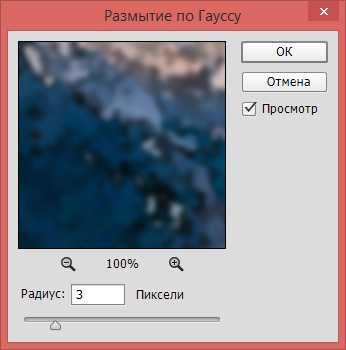
Размываем по Гауссу на 2-4 пикселя. Фильтр-Размытие-Размытие по Гауссу.



Меняем режим наложения слоя «Рисунок 3» на Перекрытие, непрозрачность уменьшаем к 60% и добавляем к слою маску, залитую черным цветом.



Активируем слой «Рисунок 4» и применяем к нему фильтр Акварель из Галереи фильтров с параметрами, как на рисунке ниже.


Добавляем к слою «Рисунок 4» маску слоя, залитую черным цветом.

Далее делаем все то же, что и делали с фоновыми слоями – кистью белого цвета рисуем по масках слоя поочередно на каждом слое, тем самым проявляя видимость слоя. Кисти выбираем из загруженного ранее набора акварельных кистей. Можно сменить цвет кисти на черный, нажав клавишу Х, и удалить по маске слоя те части изображения, которые неудачно получились. Я так сделала на слоях с сильным затемнением гор.
Давайте посмотрим, что получилось у меня на каждом слое.
«Рисунок 1»

«Рисунок 2»

«Рисунок 3»

«Рисунок 4»

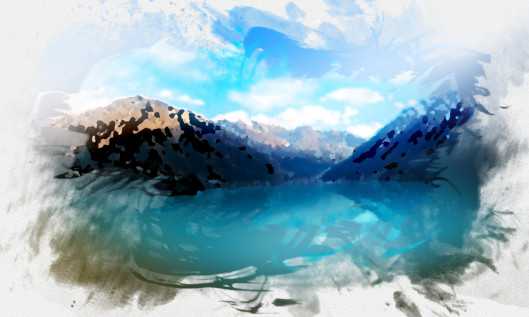
А вот как выглядит картина в целом, со всеми включенными слоями.

Мне захотелось придать некую дымку, присущую акварельным рисункам, и я тонировала картину при помощи Карты градиента.
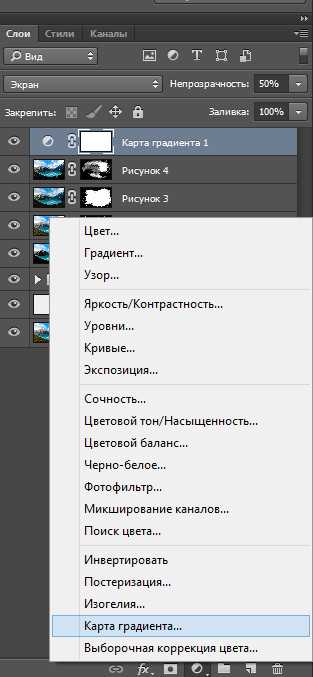
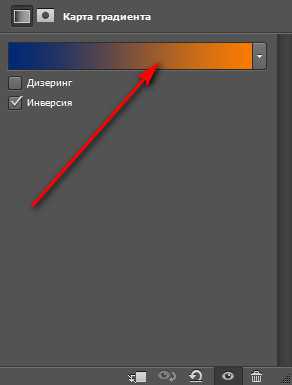
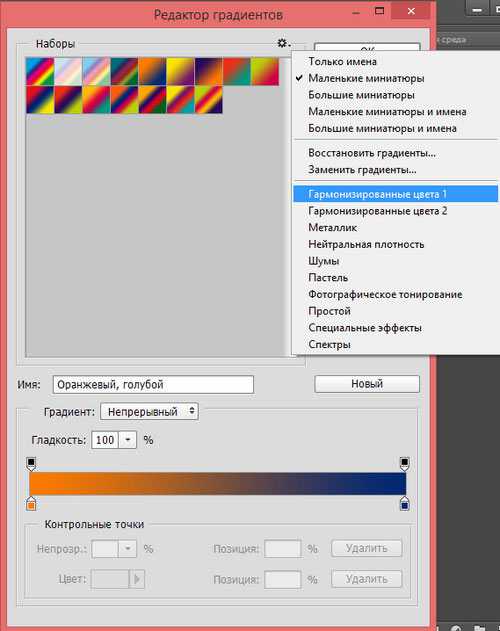
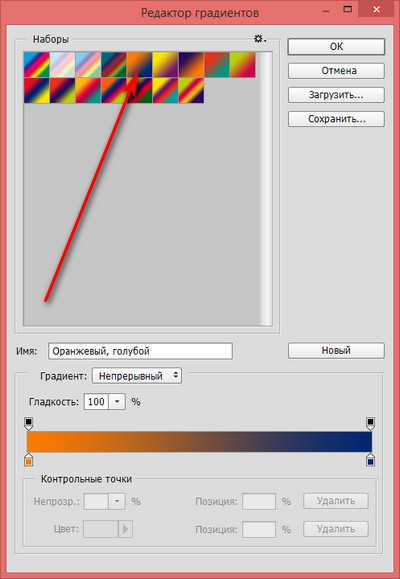
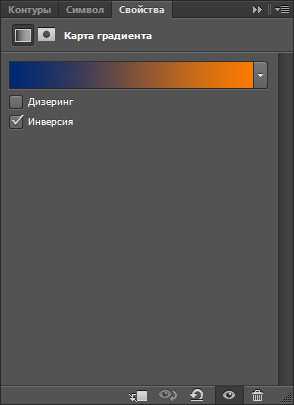
Создаем новый корректирующий слой Карта градиента и выбираем оранжево-голубой градиент. Если такого градиента нет в списке загруженных в вашу программу, нажмите на градиент, далее, в появившемся Редакторе градиентов щелкните по «шестеренке» и выберите «Гармонизированные цвета 1». Набор градиентов появится в списке загруженных. Выберите оранжево-голубой градиент, нажмите «ОК», а в окне корректирующего слоя Карта градиента поставьте галочку у параметра «Инверсия».





Измените режим наложения корректирующего слоя Карта градиента на Экран, и понизьте прозрачность.

Акварельный пейзаж готов!

Желаю вам творческих успехов, новых интересных идей и времени на их воплощение!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
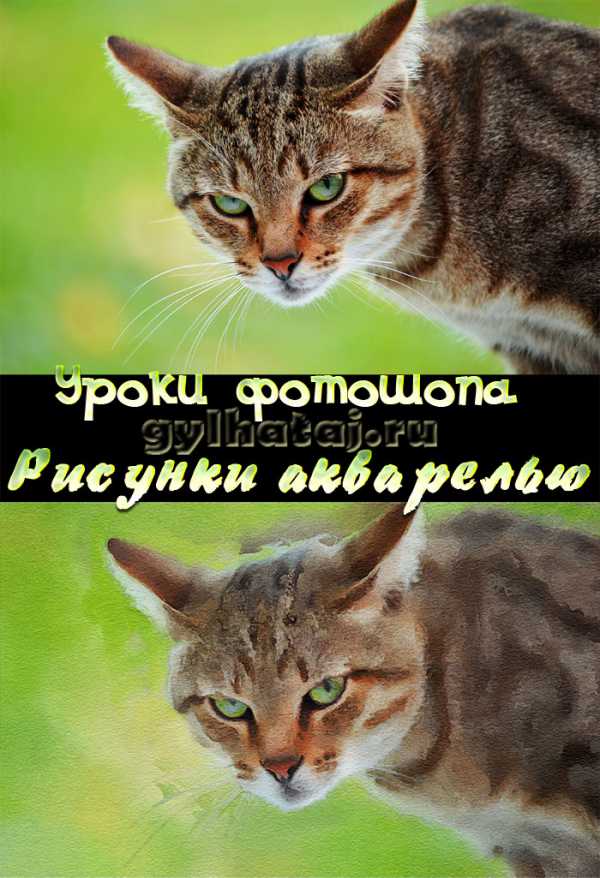
Уроки фотошопа. Рисунки акварелью

В этом уроке фотошопа я расскажу, как рисовать в фотошопе, как создать рисунок красками — акварелью в фотошопе. Не все родились художниками, а рисование — очень увлекательное занятие и фотошоп дает нам такую возможность — создать рисунок из фотографии. Это очень творческий процесс и я надеюсь, что мой урок фотошопа — как из фото сделать рисунок, по-настоящему вас увлечет и раскроет ваши творческие способности.
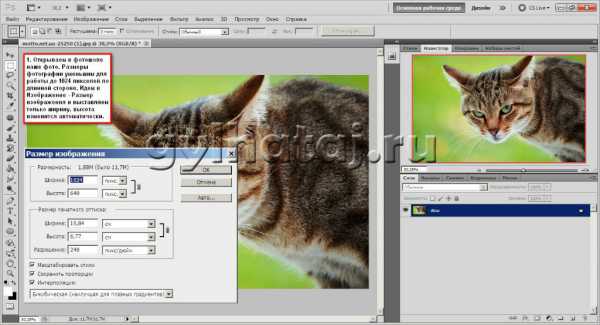
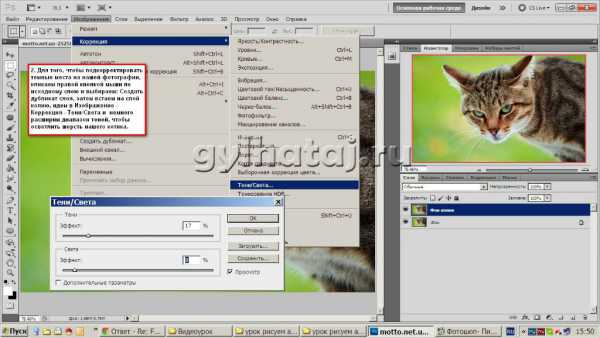
Урок написан мной, по многочисленным просьбам моих друзей и читателей, которым понравились рисованные обои, выставленные на сайте Кошкин дом и поэтому я решила написать урок об этом процессе, хотя подобных уроков вы наверняка найдете множество в интернете и на фотошоп сайтах. В этом уроке фотошопа мы будем делать имитацию акварельного рисунка и сделаем это на примере фотографии кота. Я выбрала фото большого размера: 2560 х 1600 пикселей, чтобы нашу акварель потом можно было например, поставить на рабочий стол, как обои. После завершения работы, вы сможете увеличить или уменьшить изображение, без риска потери качества и затем использовать его на свое усмотрение. Для работы можно выбрать портрет человека, картинку природы или натюрморт, но любая фотография должна быть достаточно крупной и на ней не должно быть большого количества мелких деталей, также она не должна быть слишком темной, тогда созданный вами рисунок будет выглядеть, как настоящая картина акварелью. Поэтому предварительно вы можете самостоятельно добавить фотографии насыщенности, контрастности, осветлить фото, может быть поменять фон или сделать другую коррекцию.
Для превращения фотографии в рисунок акварелью мы будем использовать художественную архивную кисть, которая позволяет, при определенных настройках, имитировать мазки краски. Также в уроке мы будем использовать текстуру акварели, природную текстуру волокон и текстуру бумаги. Все дополнительные материалы вы сможете скачать бесплатно, вместе с архивом урока.
Приступаем к уроку:
Фотография кота, которую будем превращать в акварельный рисунок:

1.
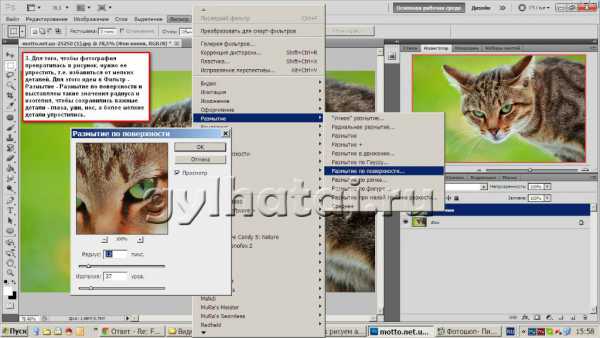
 2.
2.

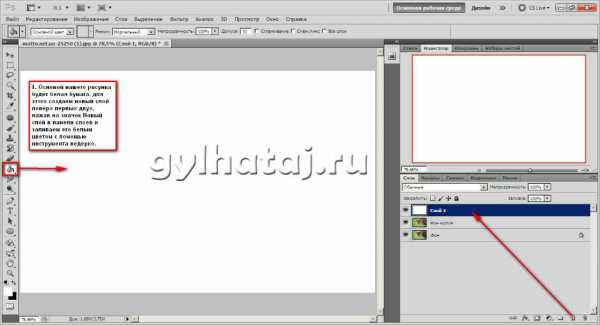
3.

4.

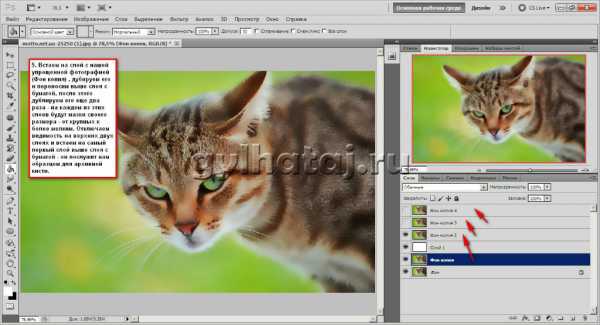
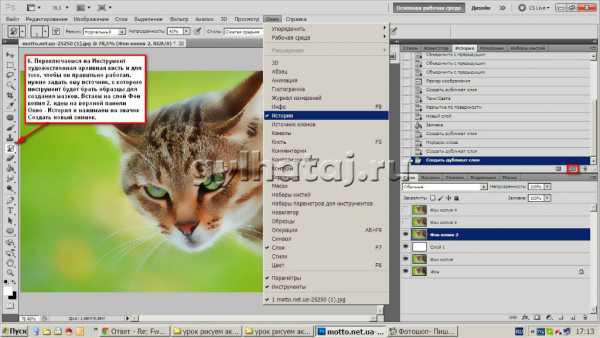
5.

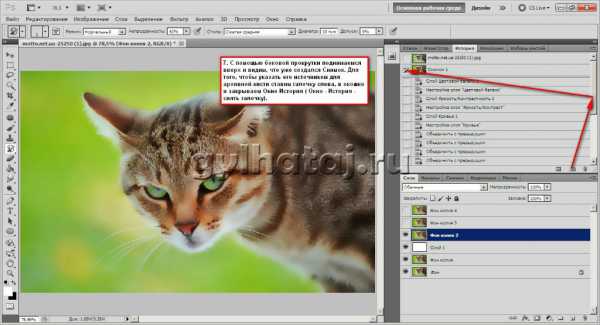
6.

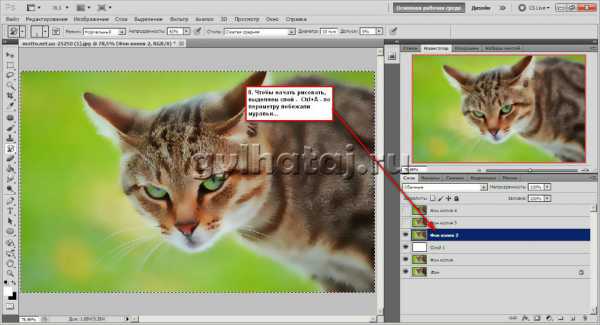
7.

8.

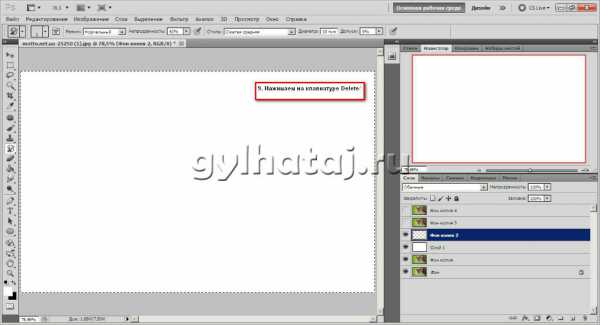
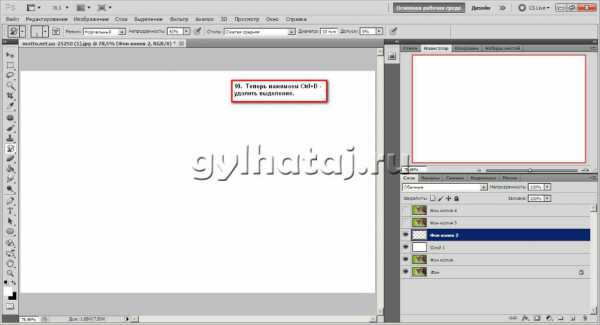
9.

10.

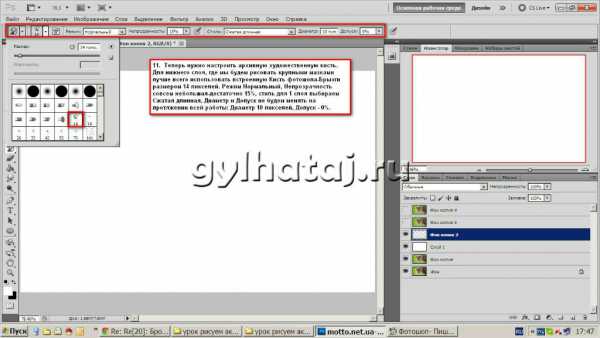
11.

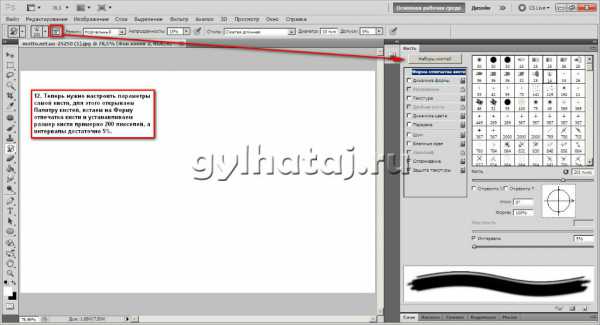
12.

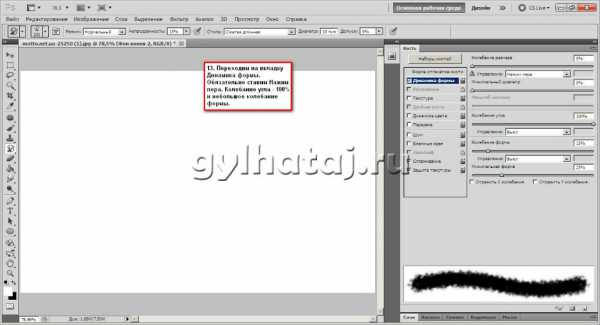
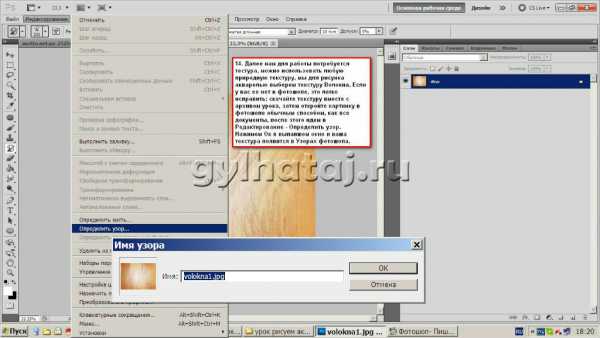
13.

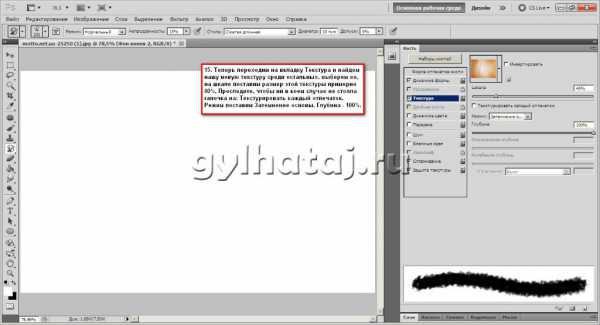
14.

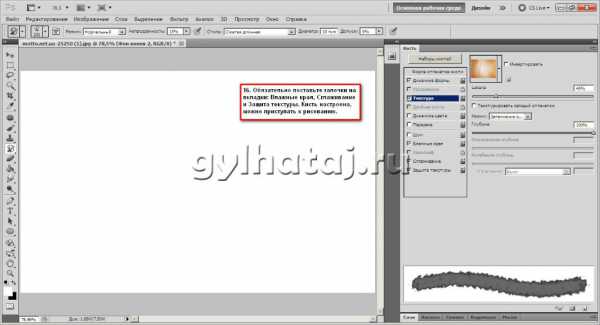
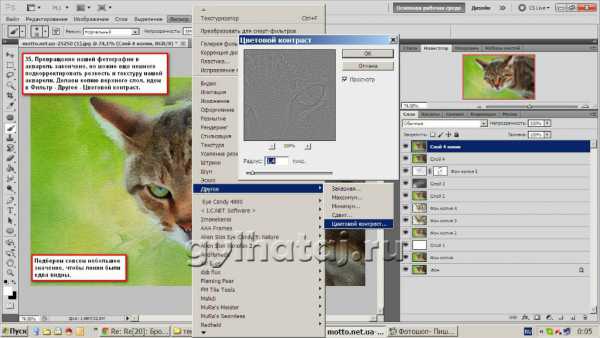
15.

16.

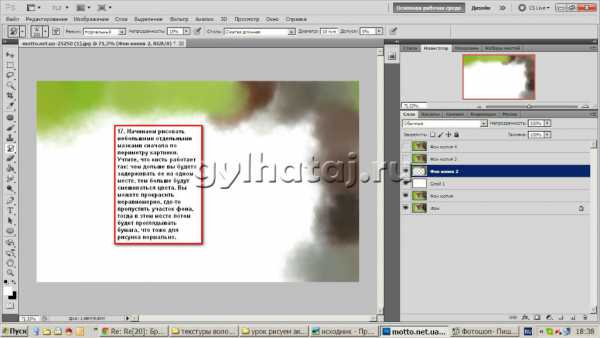
17.

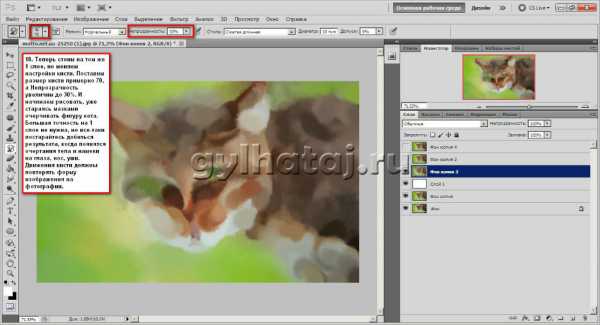
18.

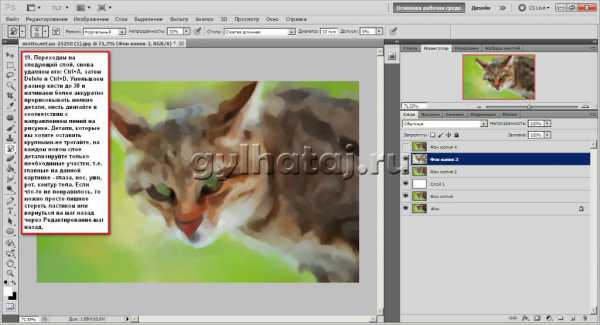
19.

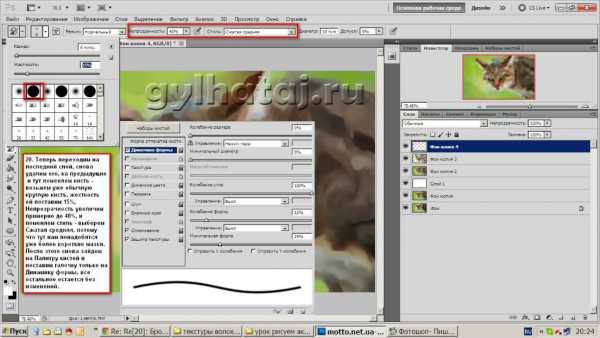
20.

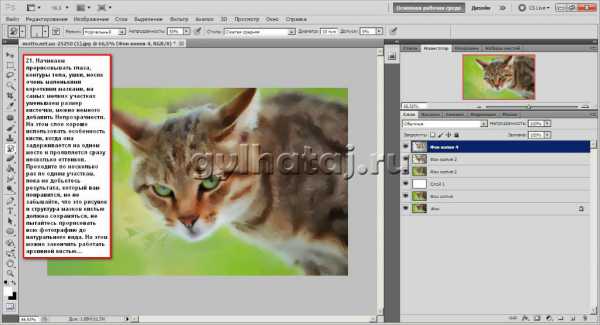
21.

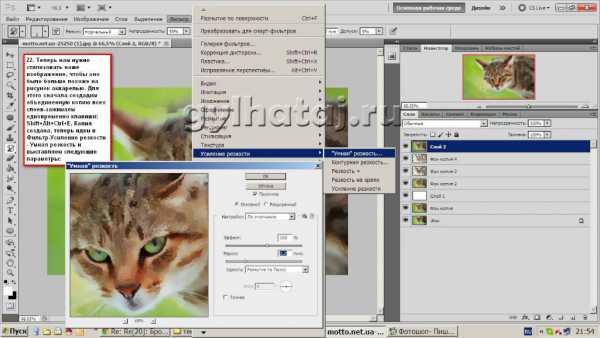
22.

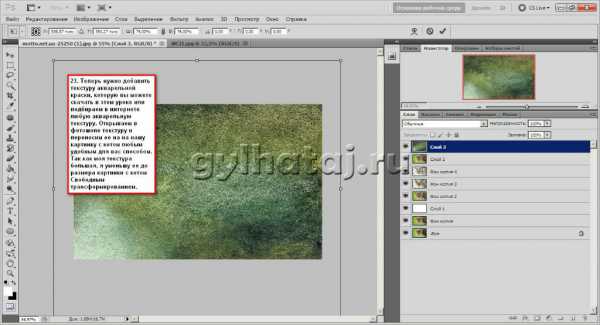
23.

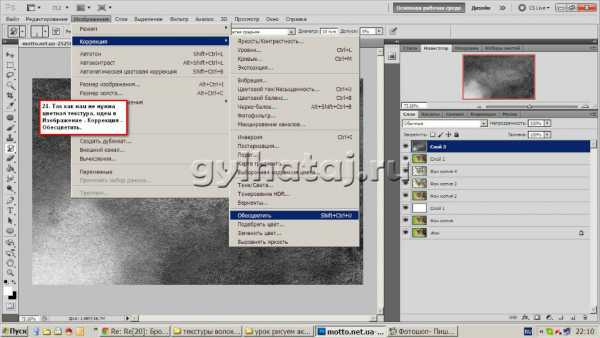
24.

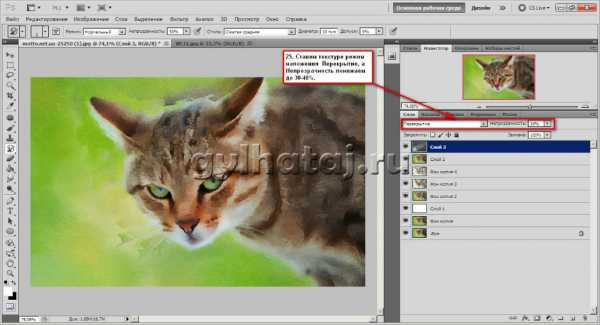
25.

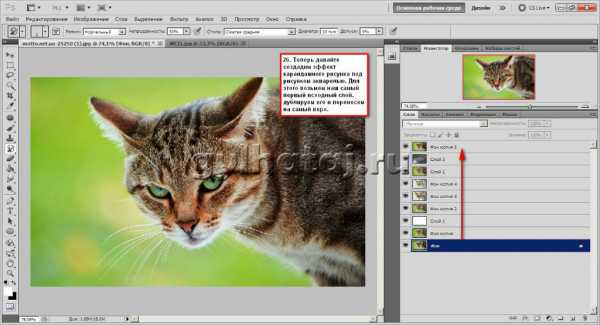
26.

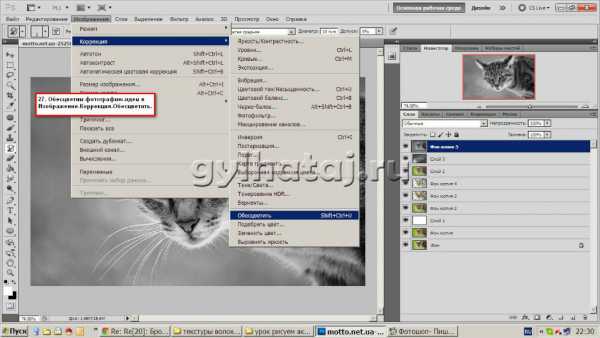
27.

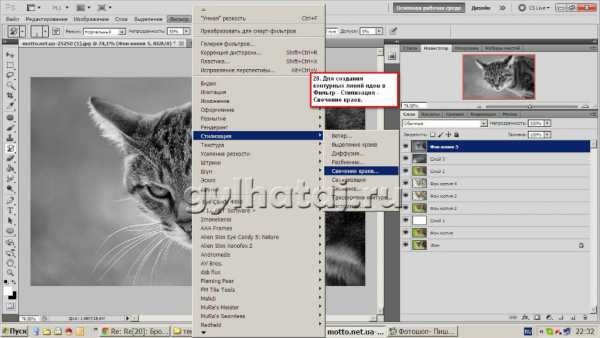
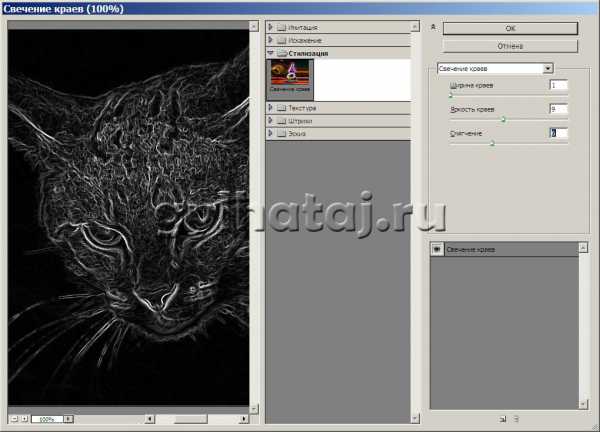
28.

28а.

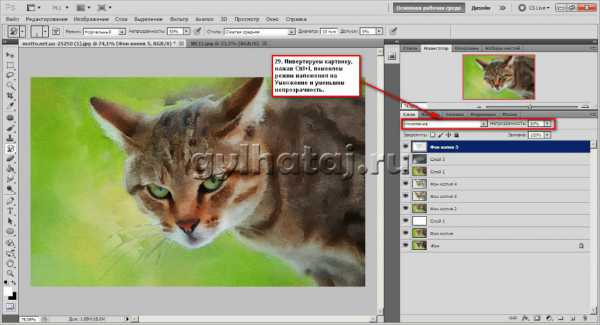
29.

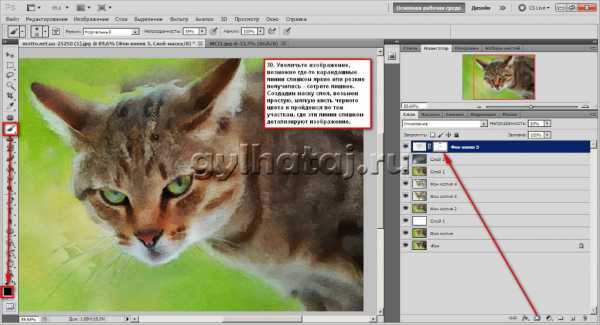
30.

31.

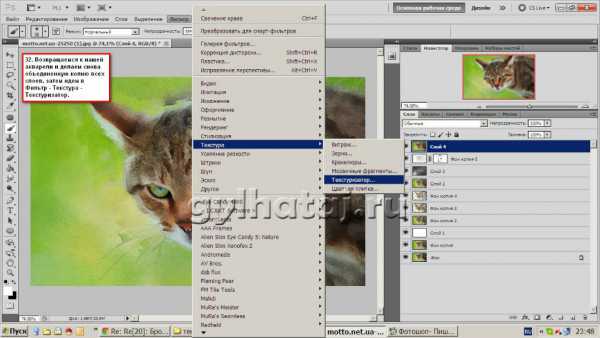
32.

33.

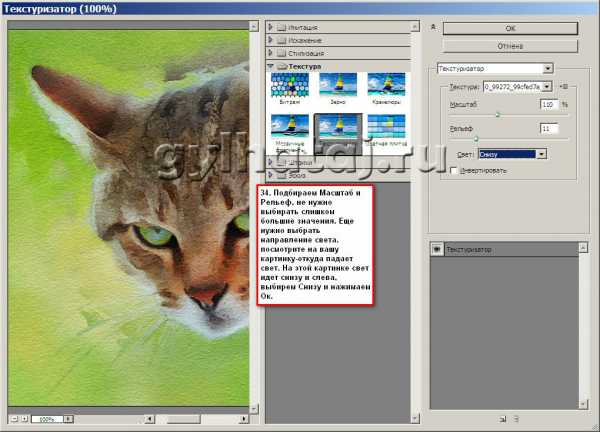
34.

35.

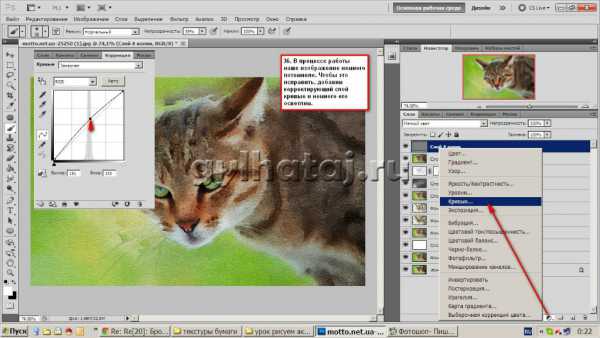
36.

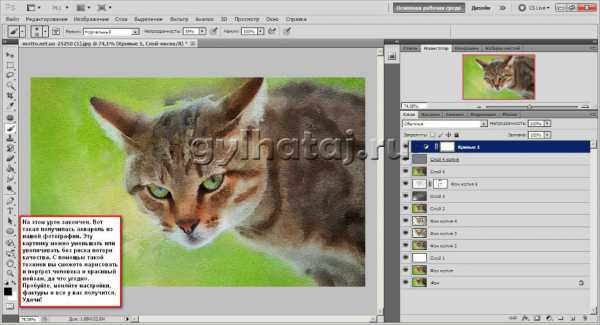
37.

Перед вами итог нашего урока:

Название: Уроки фотошопа. Рисунки акварелью Описание: 45 файлов jpeg Разрешение: 1024х555/578
Размер архива: 9,5 МБ
Скачать урок бесплатно с Яндекс Диска.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
Как создать акварельный рисунок в photoshop?
6 776 просмотров Автор: Басманов Максим Видео уроки, Уроки Photoshop, Эффекты 27 Июл 2015
В этом видеоуроке вы узнаете как создавать акварельный рисунок в программе photoshop
Материалы к уроку
Понравилось видео? Тогда пожалуйста сделайте следующее… 1. Поставьте «лайк». 2. Поделитесь этим постом с друзьями в социальных сетях.
3. И конечно же, оставьте свой комментарий ниже 🙂
Как сделать акварельный рисунок в фотошопе – Как обработать акварель в фотошопе ~ Записки микростокового иллюстратора

В этом уроке мы будем создавать акварельную иллюстрацию в Фотошопе. Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Шаг 1. Создание нового документа
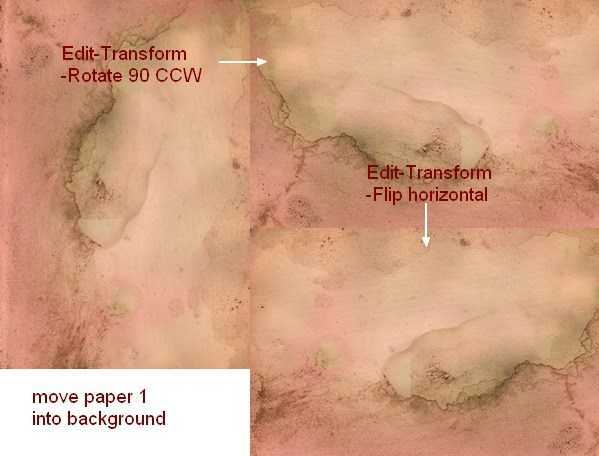
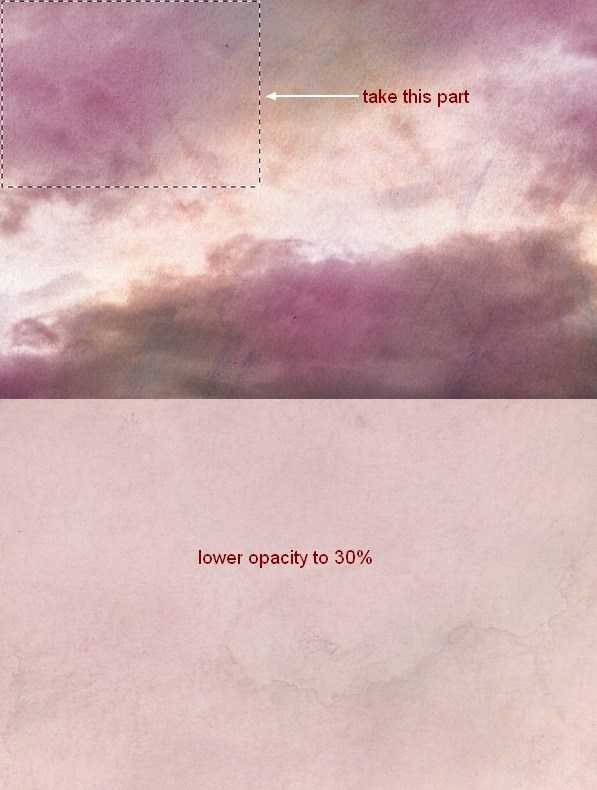
Создайте новый документ (Ctrl + N) 1200 х 800 пикселей и залейте его белым цветом (Alt + Backspace). Откройте первую текстуру бумаги и перетяните в ваш документ, затем выберите в меню Редактирование > Трансформирование > Поворот на 90° против часовой стрелки (Edit > Transform > Rotate 90 CCW). Кликните правой кнопкой мыши по слою и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally).
Уменьшите Непрозрачность (Opacity) слоя до 30%:


Шаг 2. Работаем с изображением
Откройте вторую текстуру бумаги и, используя Инструмент Прямоугольная область — Rectangular Marquee Tool (М), сделайте выделение области в левом верхнем углу. Затем возьмите Инструмент Перемещение — Move Tool (V) и перетяните эту часть в наш документ. Измените Непрозрачность (Opacity) до 30%:

Шаг 3. Работаем с изображением
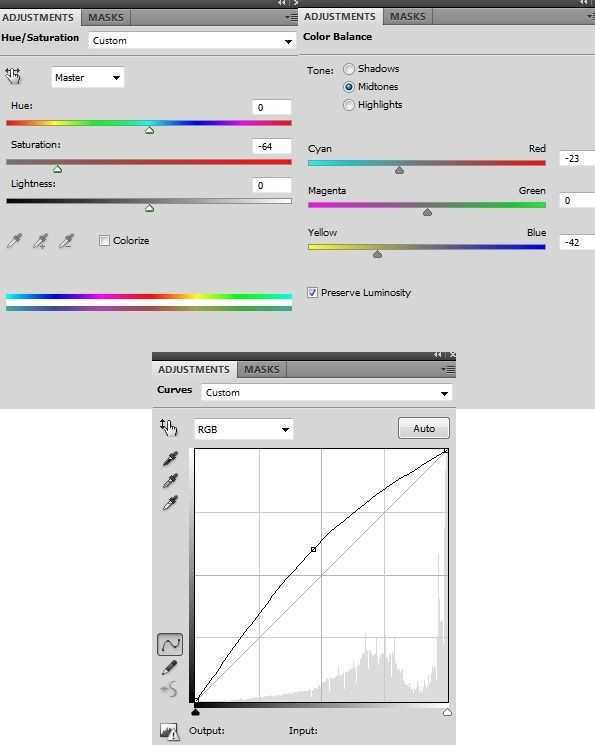
В меню выберите Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и выставьте значения: Цветовой тон (Hue) +52; Насыщенность (Saturation) -59; Яркость (Lightness) +15.

Шаг 4. Работаем с изображением девушки
Поместите фото модели по центру документа, затем добавьте маску слоя, нажав на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Теперь, рисуя мягкой черной кистью в маске, слегка сотрите края модели, чтобы она не выбивалась из фона.

Шаг 5. Работаем с изображением девушки
Далее используем несколько корректирующих слоев (Слои > Новый корректирующий слой – Layer > New Adjustment Layer), чтобы уменьшить насыщенность и осветлить фото модели:1) Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -64;
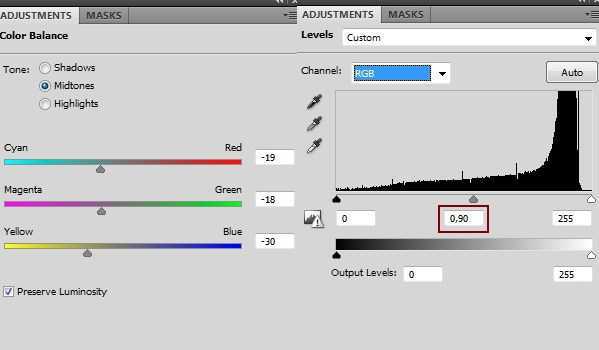
2) Корректирующий слой Цветовой баланс (Color Balance): Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -23; 0; -42; отметьте галочку Сохранять яркость (Preserve Luminosity)
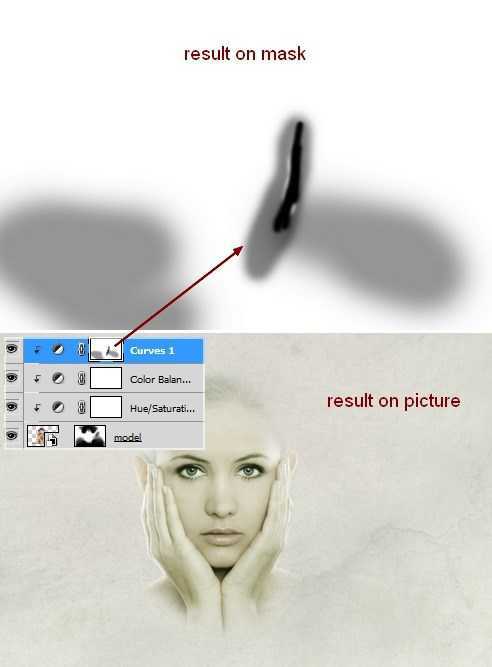
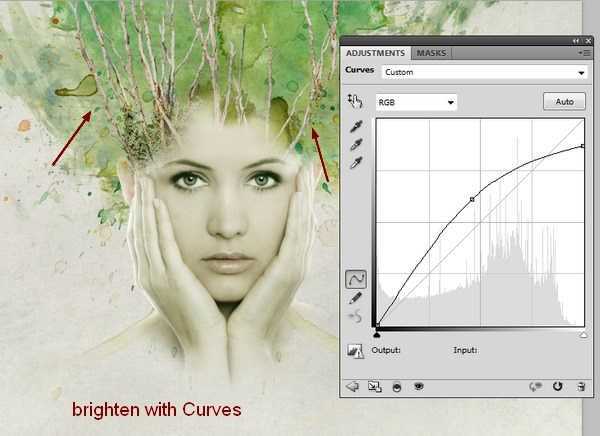
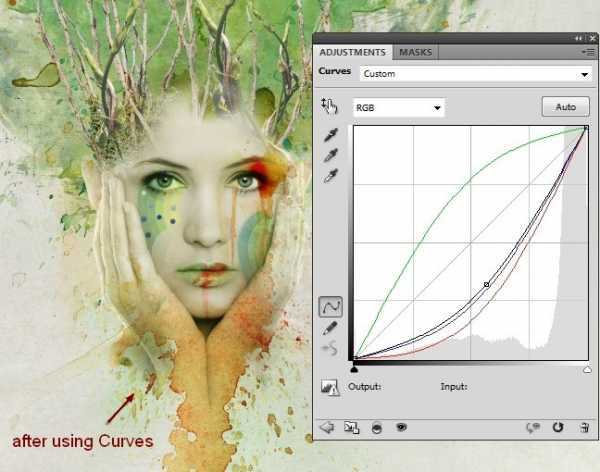
3) Корректирующий слой Кривые (Curves): переместите кривую в положение, показанное на рисунке.
Затем я создал маску слоя с кривыми и мягкой черной Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 100% и 30% скрыл некоторые части корректирующего слоя. Посмотрите, как это выглядит в маске и на изображении.


Шаг 6. Работаем с изображением девушки
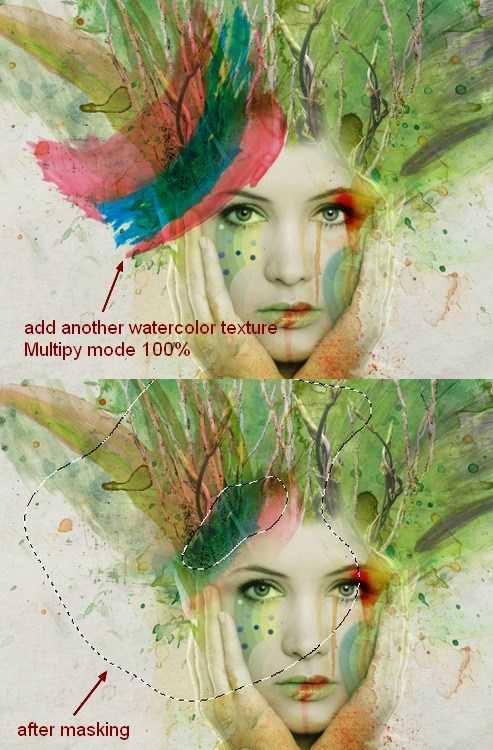
Перетяните файл акварель 1 в документ, разместите его над слоем с моделью. Преобразуйте в смарт-объект (Convert to Smart Object) и измените режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 100%, затем, добавив маску, черной кистью сотрите края:
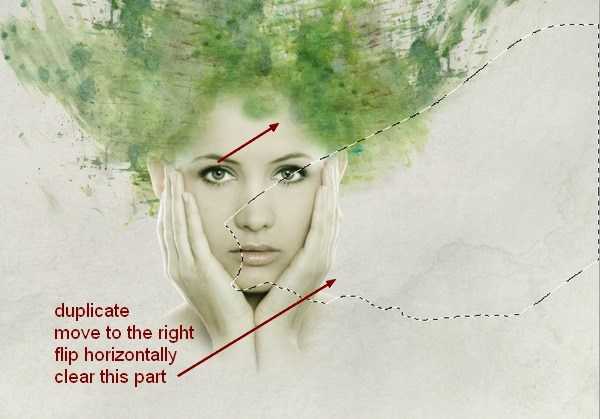
Продублируйте слой (Ctrl + J) и переместите его вправо. Отразите его по горизонтали (Ctrl + Т, затем правой кнопкой мыши – пункт Отразить по горизонтали (Flip Horizontally). Используйте маску, чтобы получить результат, сходный с тем, что вы видите ниже:


Шаг 7. Работаем с изображением девушки
Возьмите файл акварель 2 и поместите его под слой с моделью. С помощью маски слоя скройте ненужные части:
Создайте дубликат слоя (Ctrl + J) и отразите по горизонтали, как вы делали в 6 шаге. Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.


Шаг 8. Работаем с изображением
Поместите в документ файл ветви 1, преобразуйте в смарт-объект (Convert to Smart Object), измените размер (Ctrl + Т) и расположите их сверху головы модели. Добавьте слою маску и используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы сделать выделение, затем черной жесткой (!) кистью – Brush Tool (B) скройте ненужные части ветвей.

Шаг 9. Работаем с изображением
В меню выберите Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) удерживая Alt, кликните левой кнопкой мыши между корректирующим слоем и слоем с ветвями (так вы привяжете корректирующий слой к слою с ветвями).
Измените положение кривой, как показано на рисунке, чтобы немного высветлить ветви.

Шаг 10. Работаем с изображением
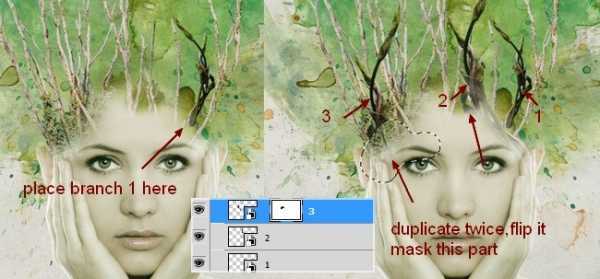
Откройте второе изображение ветвей. Любым удобным для вас инструментом (например, Магнитное лассо — Magnetic Lasso Tool (L) или Перо — Pen tool (P) выделите часть ветви, скопируйте ее и поместите в документ справа от головы модели и сделайте две копии (Ctrl + J), отразите одну из них по горизонтали (Flip Horizontally), также можете стереть часть третьей ветви, чтобы все они не выглядели одинаковыми.


Шаг 11. Работаем с изображением
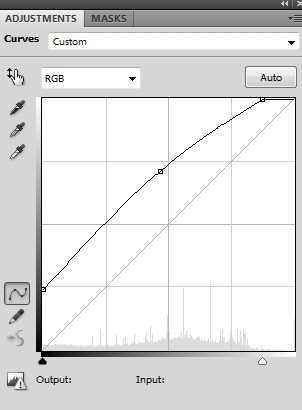
Ветви выглядят темнее, чем остальные части иллюстрации, так что мы осветлим их. Сгруппируйте все 3 ветви (Ctrl + G) и измените режим наложения на Нормальный (Normal). При активном верхнем слое из группы выберите в меню Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) и переместите кривую, как показано ниже.
Из-за того, что мы изменили режим наложения группы на Нормальный (Normal) корректирующий слой действует только на слои внутри группы.


Шаг 12. Работаем с изображением
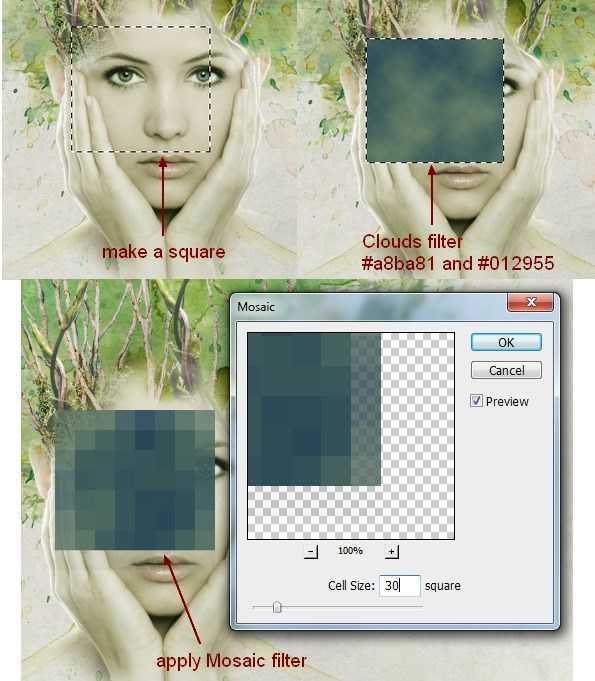
Создайте новый слой (Ctrl + Shift + N) и поместите его наверх в порядке слоев. Выберите основным цветом #a8ba81 и фоновым #012955. Используйте Инструмент Прямоугольная область — Rectangular Marquee Tool (М), чтобы создать выделение (см.рисунок), затем в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds), примените его. Далее выберите Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), установите параметр Размер ячейки (Cell Size) 30.
Примените Фильтр > Искажение > Полярные координаты (Filter > Distort > Polar Coordinates), отметьте окошко Полярные в прямоугольные (Polar to rectangular).


Шаг 13. Работаем с изображением
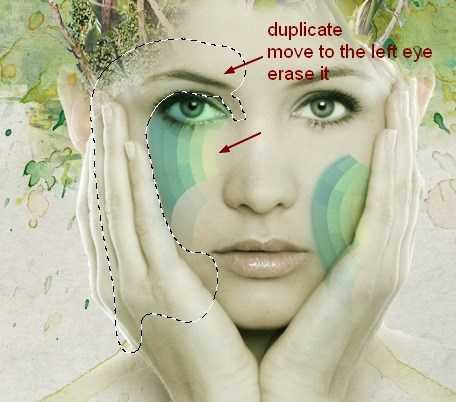
Преобразуйте получившийся результат в смарт-объект, уменьшите его размер и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%. Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Продублируйте этот слой (Ctrl + J) и переместите на левую щеку, под глаз модели. Скройте левую часть в маске слоя черной кистью.
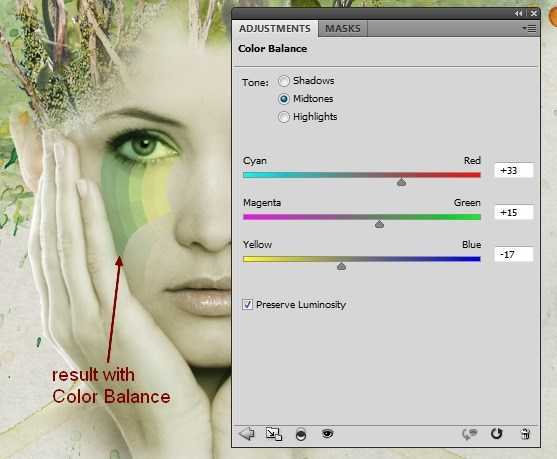
Примените к слою Корректирующий слой Цветовой баланс (Color Balance) в режиме Обтравочной маски (Clipping Mask) – как мы делали в 9 шаге. Параметры корректирующего слоя:Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +33; +15; -17; отметьте галочку Сохранять яркость (Preserve Luminosity)



Шаг 14. Работаем с изображением
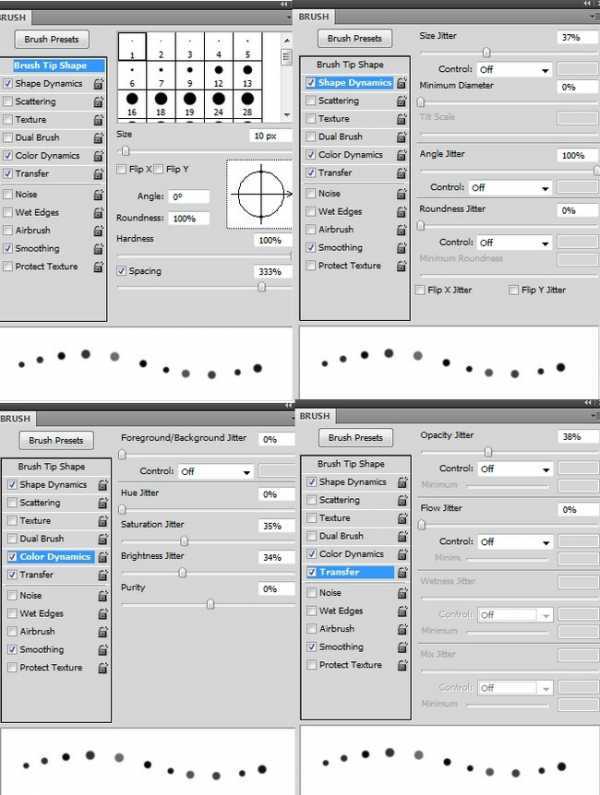
Создайте новый слой, используйте жесткую Кисть – Brush Tool (B): цвет #012955, размер 10 пикселей, нажмите F5 и повторите настройки кисти, как показано ниже.
Нарисуйте несколько точек под левым глазом модели.
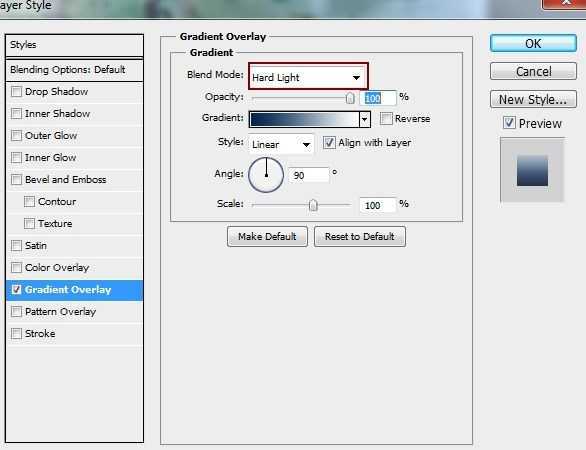
Дважды кликните по слою и примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Жесткий свет (Hard Light)
— Непрозрачность (Opacity): 100%
градиент от #012955 к #ffffff цвету
— снимите галочку Обратить (Reverse)
— поставьте галочку Выровнять по слою (Align with Layer)
— Стиль (Style): Линейный (Linear)
— Угол (Angle): 90
— Масштаб (Scale): 100%





Шаг 15. Работаем с изображением
Создайте новый слой и сделайте контур по форме губ, используя Инструмент Перо — Pen tool (P). Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Шаг 16. Работаем с изображением
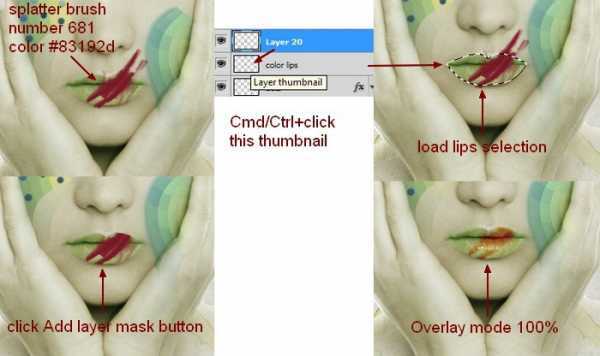
Создайте новый слой, выберите кисти из набора, который вы скачали вначале, а именно кисть номер 681 размером 100 пикселей. Основным цветом выберите #83192d. Удерживая Ctrl, кликните левой кнопкой мыши по слою с цветным контуром губ, и сделайте мазок кистью. Измените режим наложения слоя с мазком на Перекрытие (Overlay) с непрозрачностью 100%.
Создайте новый слой и используя кисть с брызгами номер 481, выберите основной цвет #83192d и сделайте один клик по подбородку модели, затем также измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%

Шаг 17. Работаем с изображением
Поместите в документ файл акварель 3 в районе правого глаза модели, как показано ниже. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100%, затем используйте маску слоя и мягкую черную кисть, чтобы скрыть края.

Шаг 18. Работаем с изображением
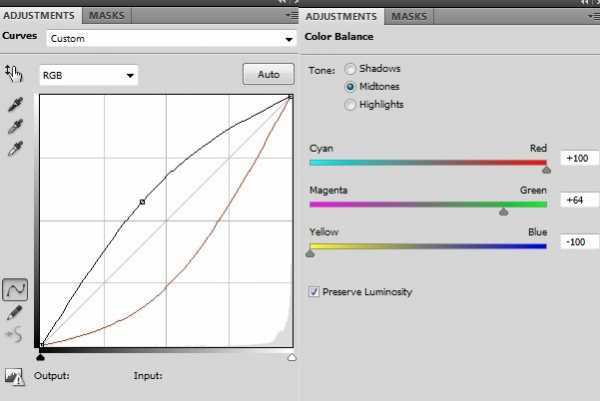
Используйте корректирующие слои Кривые (Layer>New Adjustment Layer>Curves) и Цветовой баланс (Layer>New Adjustment Layer> Color Balance) в режиме обтравочной маски (Clipping Mask), чтобы изменить цвет акварели. Настройки Цветовой баланс: Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +100; +64; -100


Шаг 19. Работаем с изображением
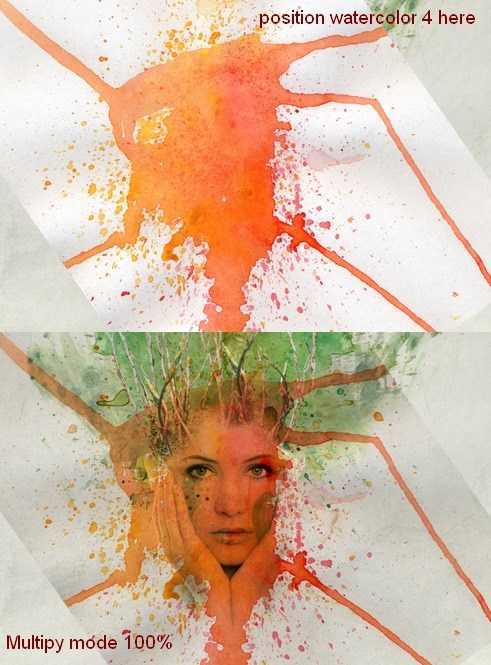
Поместите в документ на новый слой файл акварель 4 и измените режим наложения на Умножение (Multiply) с непрозрачностью 100%.
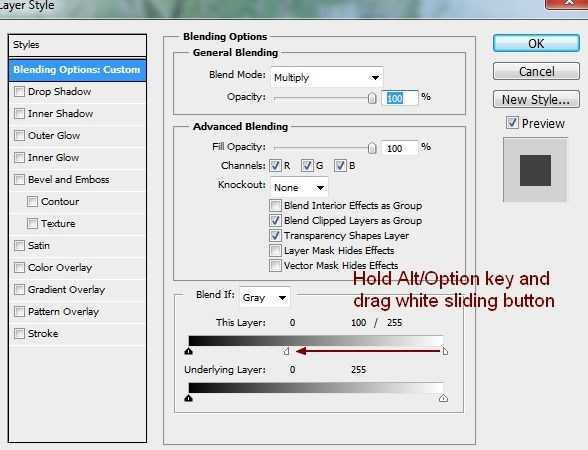
Кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Затем используйте маску слоя, чтобы скрыть эффект на лице модели и вокруг.



Шаг 20. Работаем с изображением
Добавьте корректирующий слой Кривые (Layer>New Adjustment Layer>Curves) в режиме обтравочной маски (Clipping Mask) и настройте согласно рисунку ниже:

Шаг 21. Работаем с изображением
Откройте набор акварельных брызг 5 и выберите тот, что показан на рисунке, разместите его в верхней правой части от модели, затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выбрав пункт Деформация (Warp), измените форму фрагмента.
Далее установите режим наложения слоя Умножение (Multiply) с непрозрачностью 100% и, используя маску слоя, сотрите ненужные части, перекрывающие лицо модели.


Шаг 22. Работаем с изображением
Используйте еще один акварельный фрагмент из набора и разместите его слева от головы модели. Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Выберите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)и выставьте значения: Цветовой тон (Hue) +109; Насыщенность (Saturation) -32; Яркость (Lightness) +0.


Шаг 23. Работаем с изображением
Добавьте еще один акварельный фрагмент из набора и разместите его как показано на рисунке. Повторите действия с режимом наложения и маской, как делали ранее.
Продублируйте этот слой (Ctrl + J), сдвиньте его к центру головы модели и используйте маску, чтобы скрыть нежелательные фрагменты.


Шаг 24. Работаем с изображением
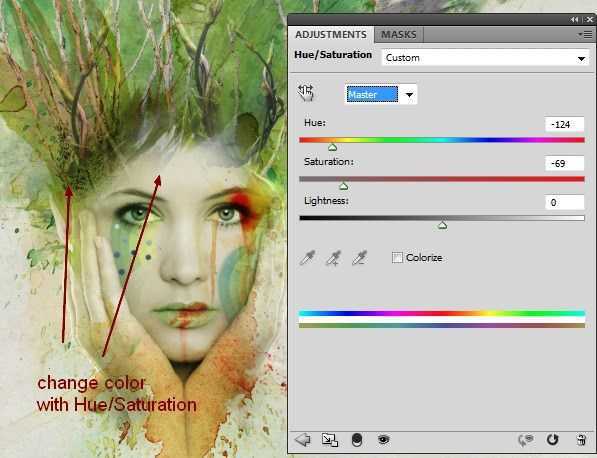
Сгруппируйте акварельные слои (Ctrl + G) и измените режим наложения группы на Умножение (Multiply) с непрозрачностью 100%. Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0

Шаг 25. Работаем с изображением
Поместите в документ изображение цветка и перетащите его к центру лба модели. Создайте новый слой под слоем с цветами и мягкой черной кистью с непрозрачностью 40-50% нарисуйте тень от цветов.

Шаг 26. Работаем с изображением
Измените оттенок цветов с помощью слоя Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) +28; Насыщенность (Saturation) -33; Яркость (Lightness) 0

Шаг 27. Работаем с изображением
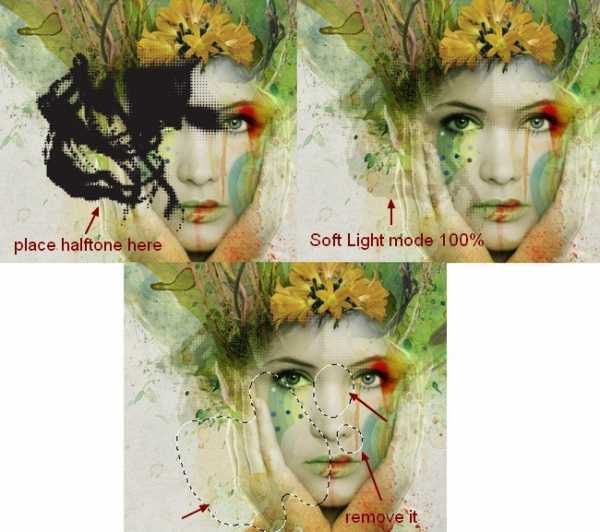
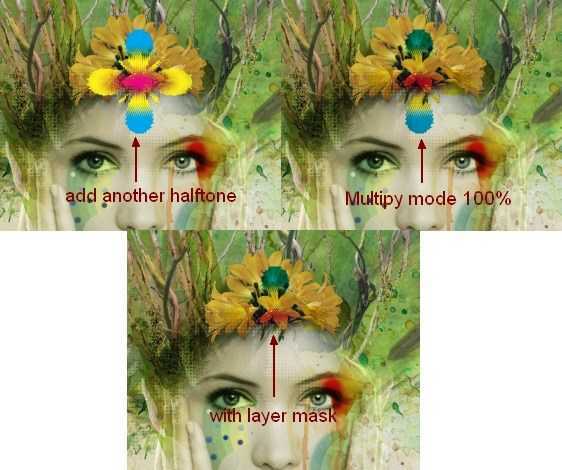
Поместите в документ один из фрагментов набора с полутонами и разместите его слева от модели. Затем измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100%, скройте ненужные части с помощью маски и черной мягкой кисти.
Далее выберите из набора с полутонами яркий фрагмент и разместите его по центру цветов на голове модели. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100% и сотрите нижнюю часть.


Шаг 28. Работаем с изображением
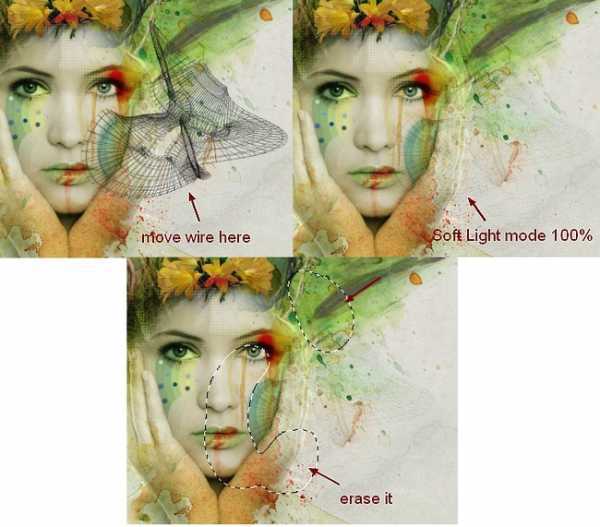
Далее можете взять одно из изображений сетки из набора и поместить его справа от модели. Измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100% и сотрите ненужное.

Шаг 29. Работаем с изображением
Создайте новый слой и поместите его над всеми слоями. Мягкой кистью цвета #b4ad92 нарисуйте пятна над головой модели, затем измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%. Так верхняя часть иллюстрации станет немного ярче.

Шаг 30. Работаем с изображением
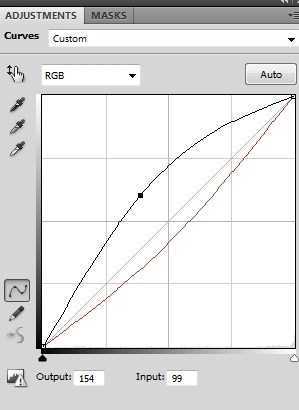
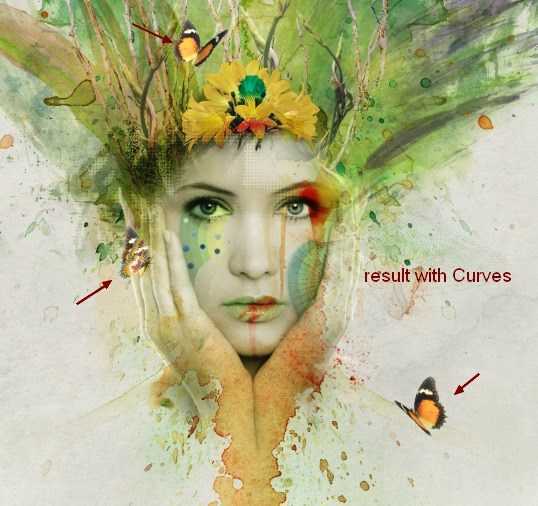
Выберите несколько бабочек и поместите их в документ. Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.



Шаг 31. Работаем с изображением
Создайте еще парочку корректирующих слоев над всеми слоями для финального эффекта:
корректирующий слой Карта градиента (Gradient Map):
— цвета градиента: #094b64 — #692e6a — #faf4d6 — снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)Поставьте режим наложения этого слоя на Мягкий свет (Soft Light) с непрозрачностью 100%.
Цветовой баланс (Color Balance): Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -19; -18; -30; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Уровни (Levels): выставьте значение среднего ползунка на 0,90


Шаг 32. Финальное изображение
Вот и результат!Ссылка на источник

sveres.ru
Преобразуем фотографию в акварельный рисунок
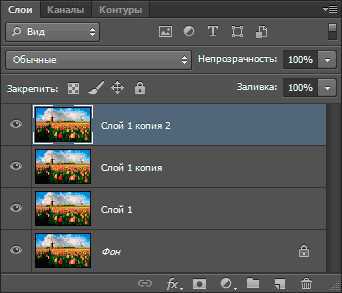
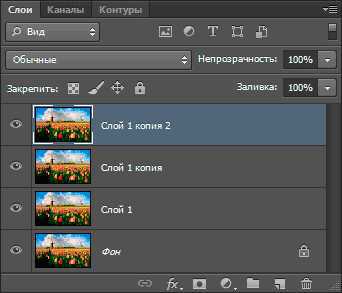
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:

Смотреть другие материалы по конвертации фотографии в рисунок:Как сделать рисунок из фотоКак сделать из фото рисунок с текстурой холстаСоздаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Шаг 2: Отключаем два верхних слоя
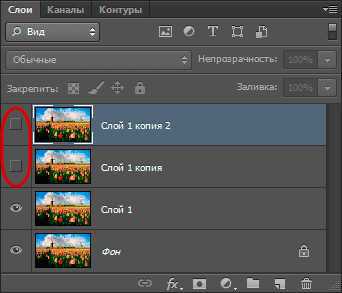
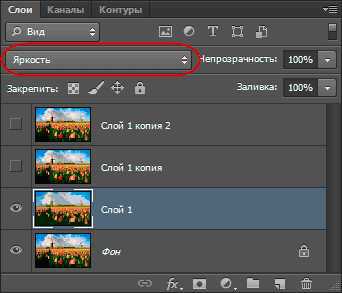
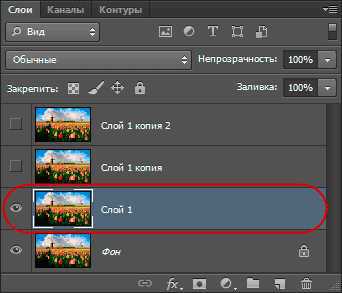
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:

Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
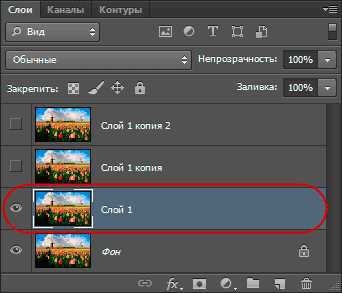
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:

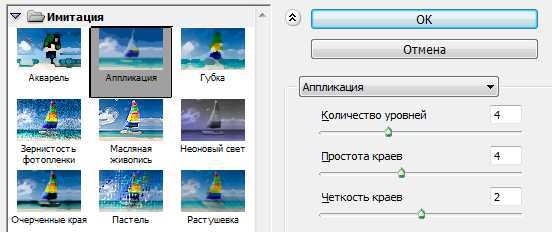
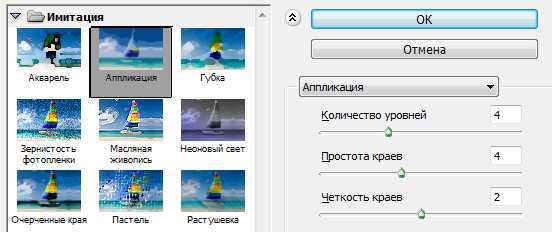
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4Чёткость краёв (Edge Fidelity) — 2как показано на рисунке:

Когда закончите, нажмите кнопку ОК.
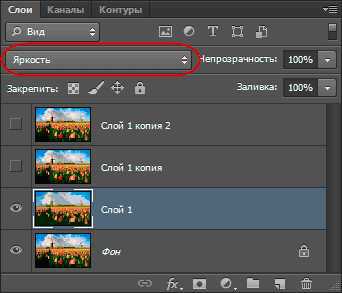
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):

Теперь Ваше изображение должно выглядеть примерно так:

Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
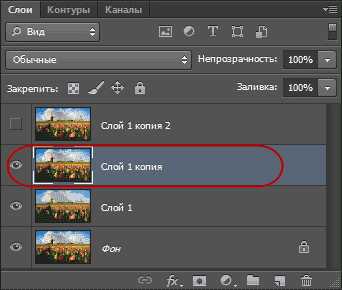
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:

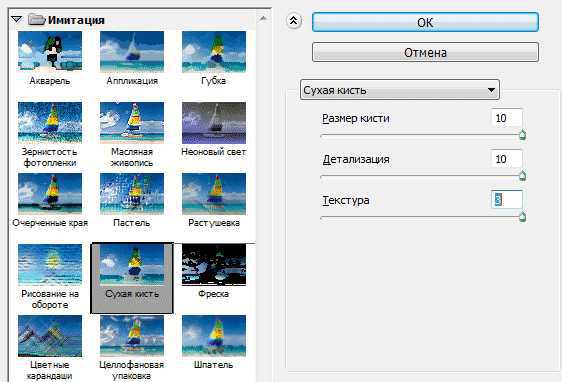
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
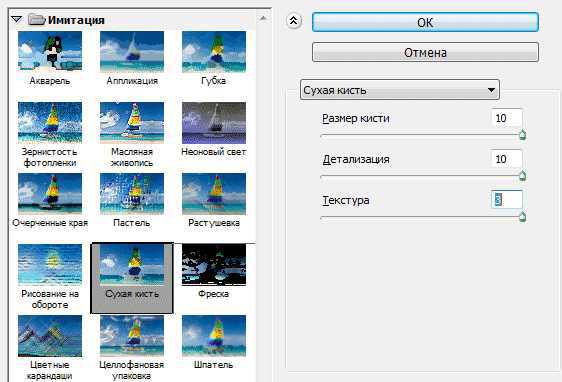
Введите следующие параметры:Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10Текстура (Texture option) — 3как показано на рисунке:

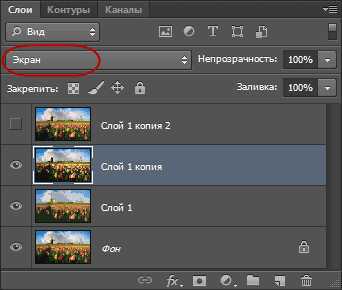
И меняем режим наложения этого слоя на «Экран» (Screen):

В результате Ваш рисунок теперь должен выглядеть так:

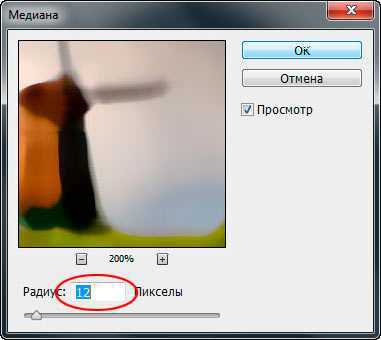
Применяем фильтр «Медиана» к верхнему слою
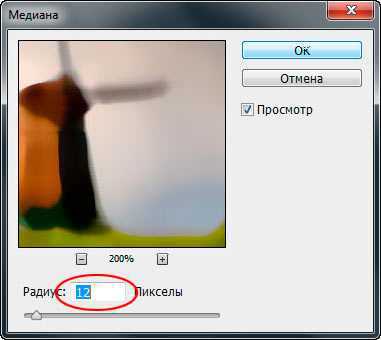
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:

И готовое изображение:

rugraphics.ru
Как создать акварельный рисунок из фотографии в Фотошопе

В этом уроке мы рассмотрим, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото.
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

Шаг 2. Добавляем насыщенности цветам
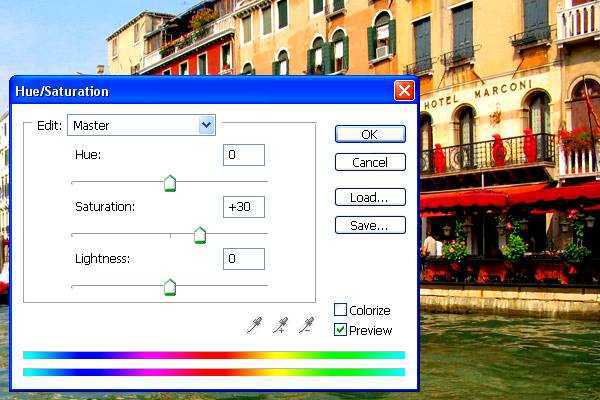
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
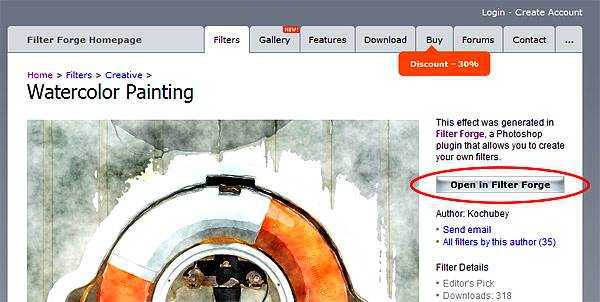
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
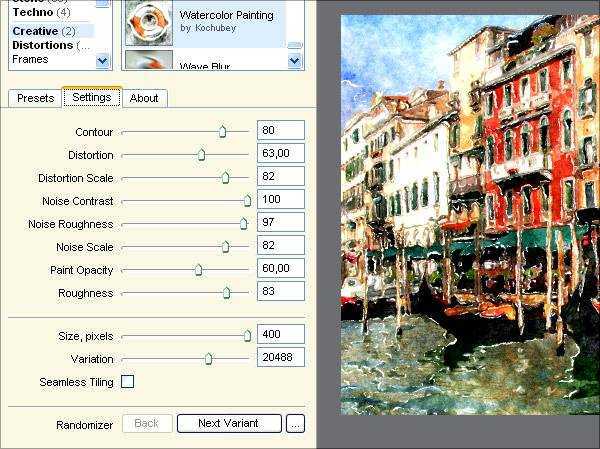
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings (Настройки) и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.

Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
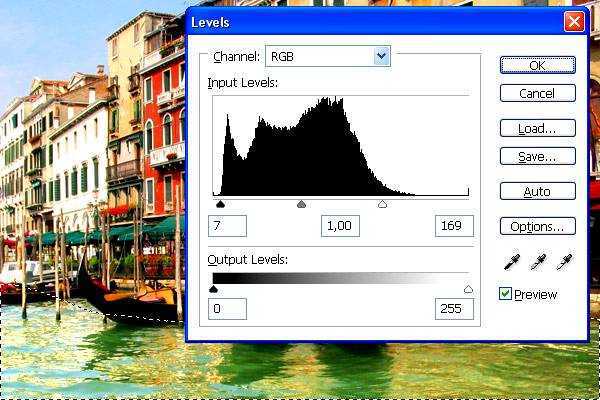
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Ссылка на источник

sveres.ru
Как обработать акварель в фотошопе ~ Записки микростокового иллюстратора
Всем привет! У нас снова в гостях Андреева Марина с уроком по Adobe Photoshop. Если в прошлый раз Марина показывала, как рисовать коктейль маргарита, в иллюстраторе, то сейчас она поделится своим опытом по обработке акварели в фотошопе. Все, кому интересно творчество Марины, заходите к ней в социальные сети: 👉 Инстаграм @andreevam_art 👉 Группа в вк
Все, кому интересно творчество Марины, заходите к ней в социальные сети: 👉 Инстаграм @andreevam_art 👉 Группа в вк
👉 Канал о рисовании на YouTube
А теперь, перейдём непосредственно к уроку. Передаю слово Марине.
Данный урок пригодится тем, кто хочет создавать клипарты и паттерны из акварельных иллюстраций. Прежде всего необходимо что-то нарисовать. Я задумала сет из пляжных клипартов, нарисовала, отсканировала с разрешением 600 пикселей. Пока сканировала решила проблему размытых и нечетких мест на сканируемом изображении. Оказывается, они появляются там, где лист выгнулся и не касается стекла сканера. Поэтому надо прижать чем-то тяжелым рисунок и еще сверху крышку сканера, для надёжности (я прижала керамической плиткой размера как раз А4, можно книжкой). Надеюсь, что этот совет вам пригодится.
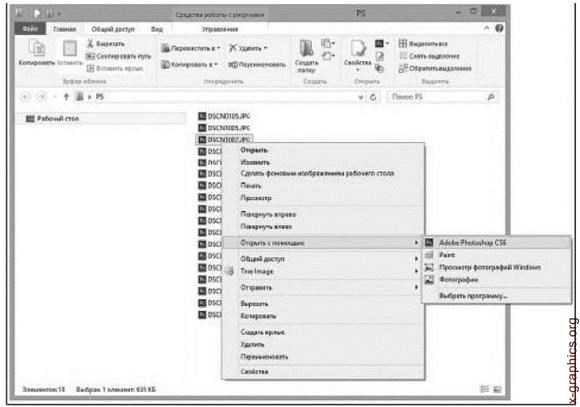
Открываем рисунок в фотошопе. Если скриншоты в уроке для вас выглядят мелко, то можно открыть их в полном размере через клик по картинке.
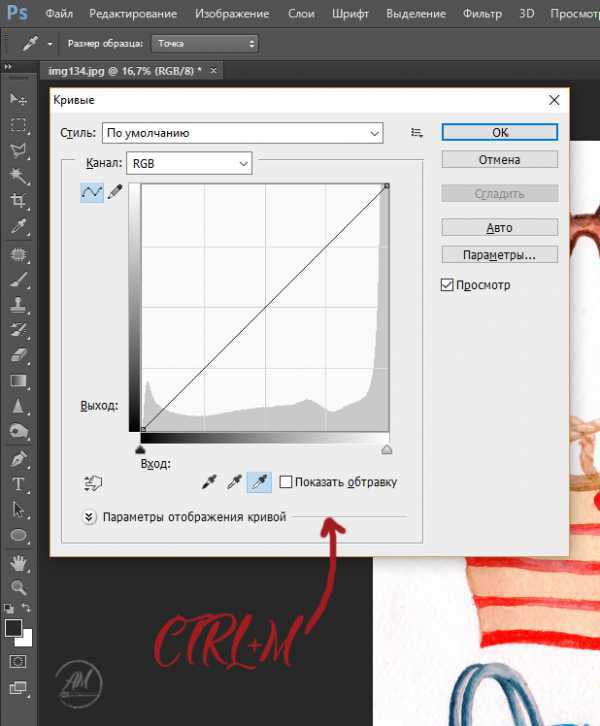
 Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат.
Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат. Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
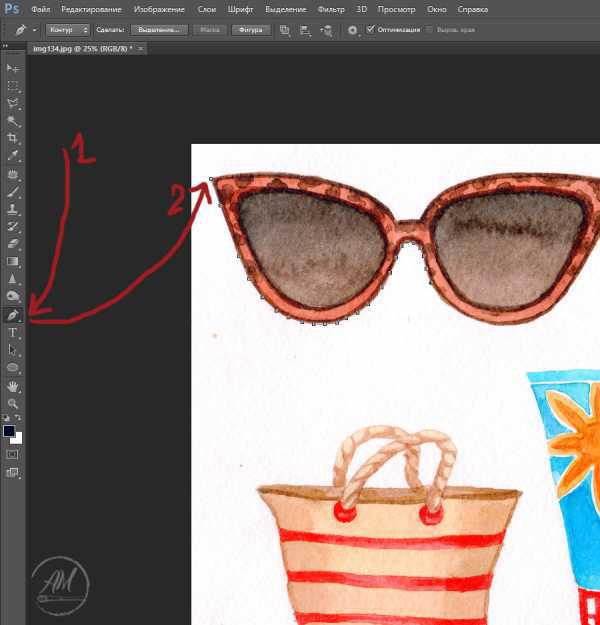
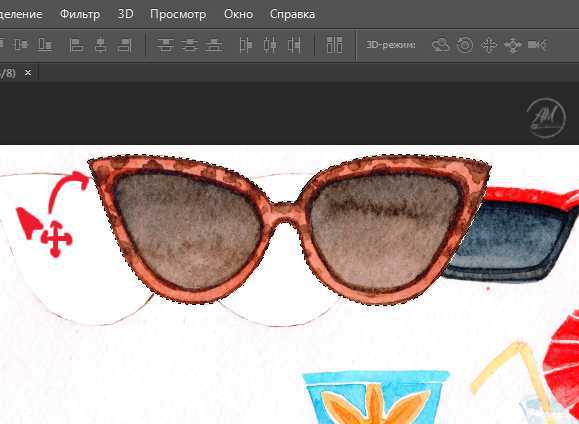
Берем инструмент перо и начинаем обводить им контур рисунка (я выбрала очки).
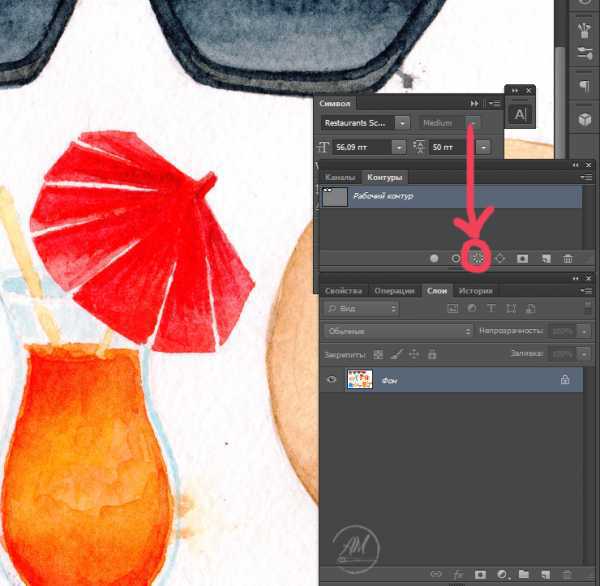
 После того как обвели весь контур, идем во вкладку «контуры», справа внизу рабочего поля.
После того как обвели весь контур, идем во вкладку «контуры», справа внизу рабочего поля.
Выбираем кружок с пунктирным контуром, нажимаем и наш контур стал выделением объекта.

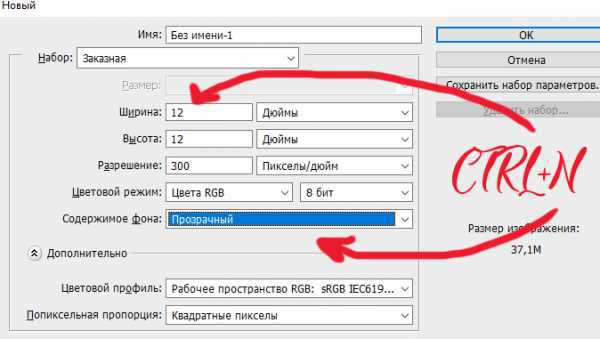
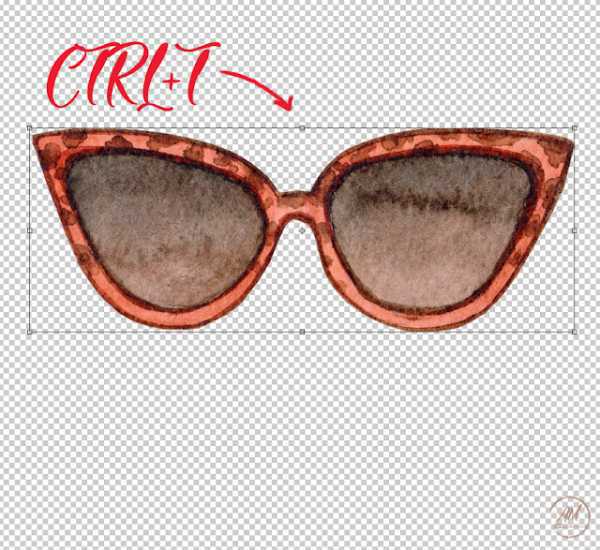
Теперь нажимаем CTRL+N и задаем параметры документа как на фото. Если нужен не клипарт а жпег, то фон ставьте белый, а не прозрачный. Размер я ставила в дюймах, так как мне нужен именно такой размер для последующей работы. Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.
Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.
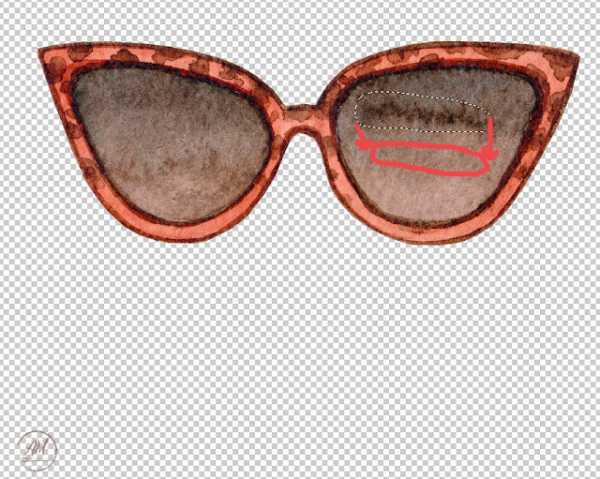
 После этого я решила убрать пятно краски на правой линзе. Инструментом «заплатка» (J) обводим пятно.
После этого я решила убрать пятно краски на правой линзе. Инструментом «заплатка» (J) обводим пятно. А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз.
А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз. Инструмент сработал!
Инструмент сработал! Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.
Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.  Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт!
Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт! Спасибо за внимание 😊
Спасибо за внимание 😊
Марина Андреева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Как преобразовать фотографию в акварельный рисунок в Фотошопе

В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Преобразуем фотографию в акварельный рисунок в Фотошопе
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7). В настоящее время в панели открыт всего один слой, фоновый.
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:

Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:

Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:

Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения: Аппликация (Cutout) Количество уровней (Number of Levels) — 4 Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:

Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):

Теперь Ваше изображение должно выглядеть примерно так:

Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:

В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры: Сухая кисть (Dry Brush) Размер кисти (Brush Size) — 10 Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:

И меняем режим наложения этого слоя на «Экран» (Screen):

В результате Ваш рисунок теперь должен выглядеть так:

Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
sveres.ru
Создаем в фотошопе стильный акварельный портрет Джима Моррисона | DesigNonstop
Создаем в фотошопе стильный акварельный портрет Джима Моррисона
15
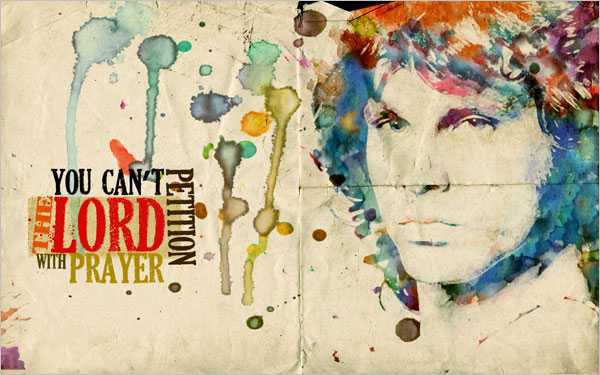
Существует много способов воссоздать акварельный эффект в фотошопе. Но многие из них достаточно примитивны и выглядят как простое применение фильтра. Чтобы результат выглядел более естественно мы воспользуемся приемом с наложеним «Слоя маски». Давайте посмотрим, как автору урока с сайта 10 steps удалось достичь такого замечательного результата.
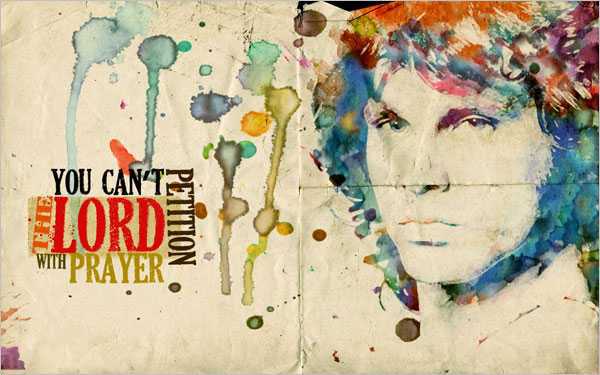
Финальный результат
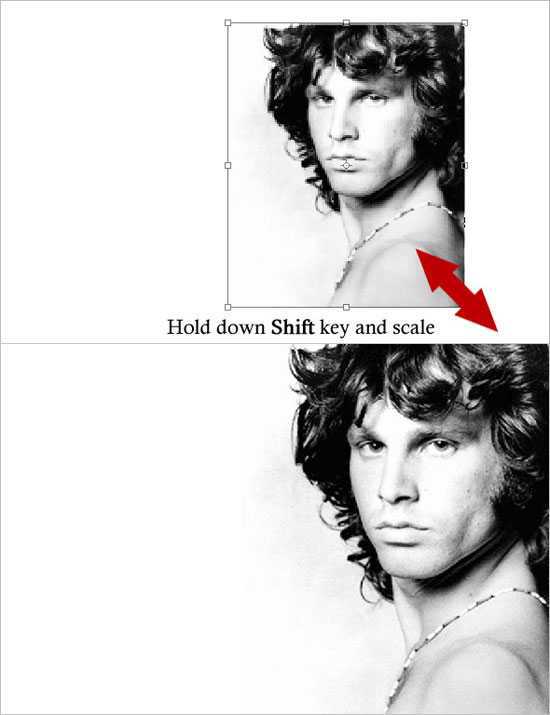
Шаг 1.Начнем стого, что создадим новый документ размером 1920х1200 пикс, режим RGB. Потом возьмите картинку с любым персонажем на ваше усмотрение. Можно воспользоваться картинкой с изображением Джима Мориссона. Скачать ее можно здесь. Копируем ее и вставляем в наш документ. Трансформируем изображение до нужного, удерживая клавишу Shift, чтобы сохранить пропорции.
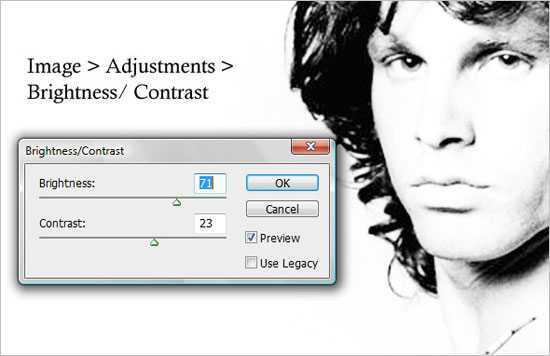
Шаг 2.У исходной картинки достаточно маленькое разрешение. Поэтому мы применим некоторые фильтры, чтобы снизить пикселизацию. Регулируем показатели «Яркости» и «Контрастности», чтобы получился такой же результат, как на рисунке. После этого создаем дубликат слоя.
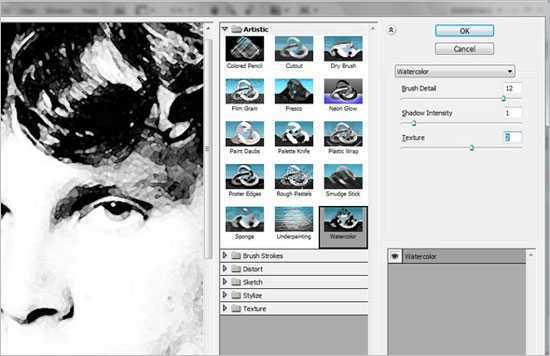
Шаг 3.Применим к исходному слою «Фильтр» -> «Галерея фильтров…» -> «Имитация» -> «Акварель» со значениями, как на рисунке. Назовем этот слой «Watercolor Filter» («Акварельный фильтр»).
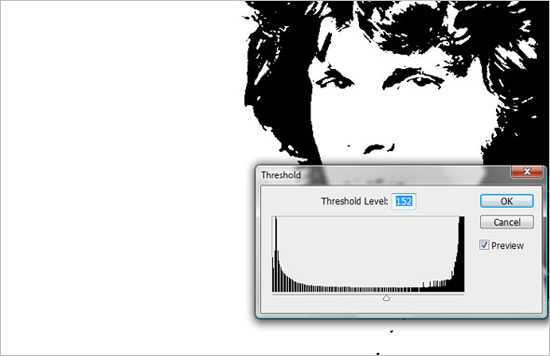
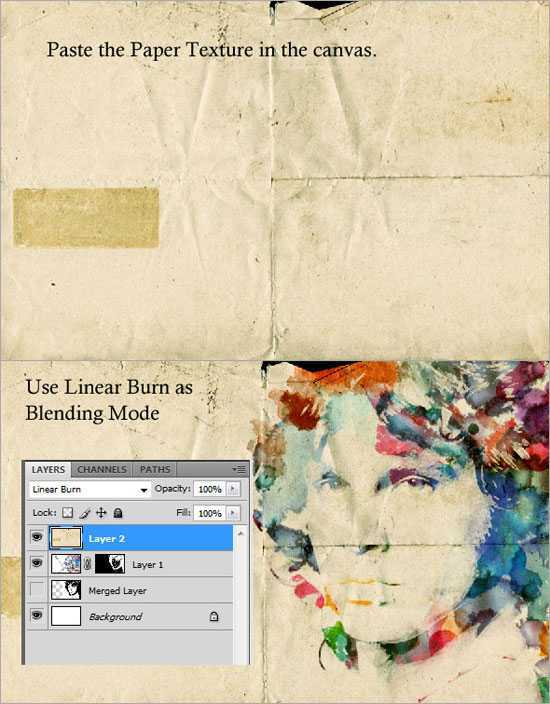
Шаг 4.Теперь перейдем к дубликату слоя и откорректируем у него порог яркости («Изображение» -> «Коррекция» -> «Порог…») до значения, как на рисунке. Назовем этот слой «Threshold Effect» («Эффект яркости»)
Шаг 5.Теперь поменяем режим наложения на «Умножение» («Multiply») для слоя «Threshold Effect». После этого объединим с предыдущим слоем «Watercolor Filter». Новый слой назовем «Merged Layer» («Объединенный слой»)
Шаг 6.Берем любую подходящую картинку с акварельным эффектом. Можно взять картинку в этом большом этом большом наборе текстур. Открываем картинку в фотошопе.
Шаг 7.
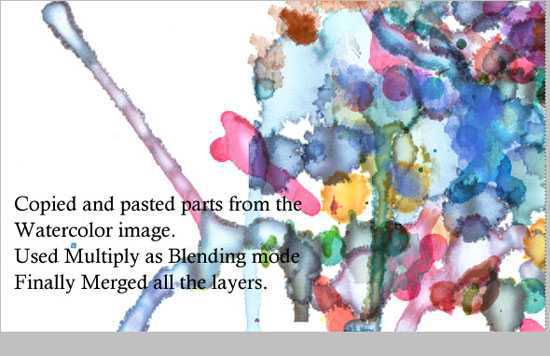
Теперь произвольно выделяем кусок на большой акварельной картинке и вставляем в наш основной документ, применяем режим наложения «Умножение». Потом вставляем следующий кусок и тоже меняем режим наложения. И так до тех пор, пока не получится, как на рисунке ниже. После этого объединяем все слои.
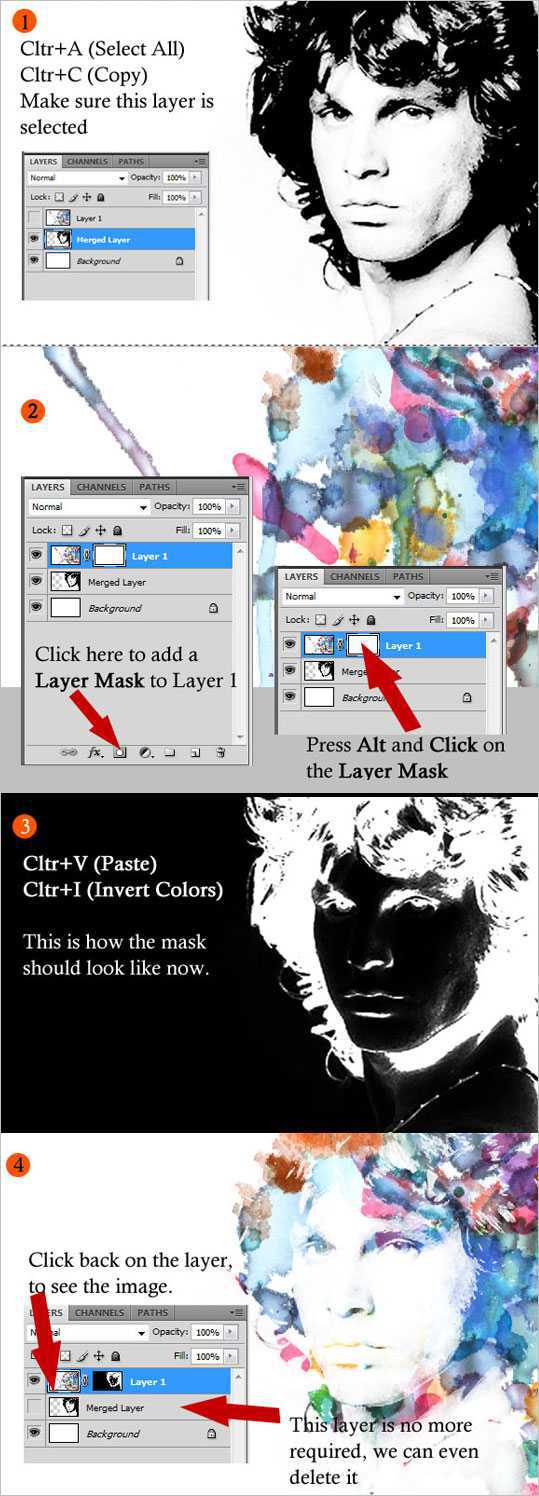
Шаг 8.Переходим к «Объединенному слою», Ctrl+A выделяем все, Ctrl+C копируем. (Рис.1) Переходим на слой с акварелью. Щелкаем по значку «Добавить слой маску». Нажимаем Alt и щелкаем по значку маски. (Рис.2) Все изображение станет белым. После вставляем изображение в маску Ctrl+V, инвертируем изображение Ctrl+I. (Рис.3) Щелкаем по значку слоя и смотрим результат. «Объединенный слой» нам больше не пригодится и его можно отключить.(Рис.4)
Шаг 9.Берем какую-нибудь текстуру бумаги. Можно скачать здесь. И кладем ее сверху режимом наложения «Линейный затемнитель».
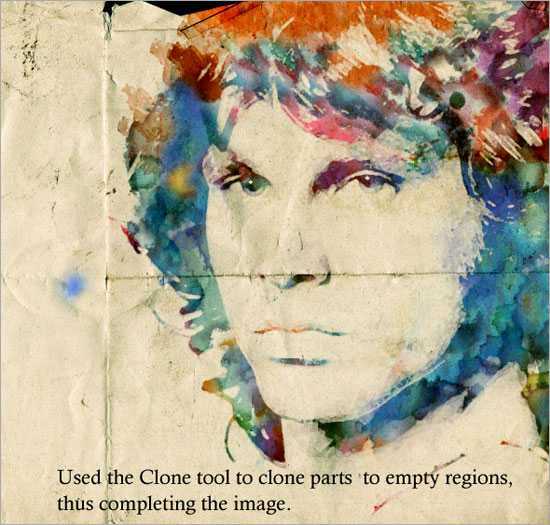
Шаг 10.Теперь переходим на предыдущий слой. С помощью инструмента «Штамп» клонируем некоторые участки акварели, чтобы сделать изображение более законченным.
Финал.После этого на пустом месте можно добавить несколько акварельных пятен и написать текст. Здесь все зависит от вашей фантазии. Пробуйте и у вас получится такой вот замечательный постер с акварельным эффектом.
Оцените, пожалуйста, статью!
(1 голос, в среднем: 5 из 5)
www.designonstop.com
Имитация акварельного рисунка в Фотошопе
29.11.11
Простой и немного интересный способ превратить фотографию в акварельный рисунок.

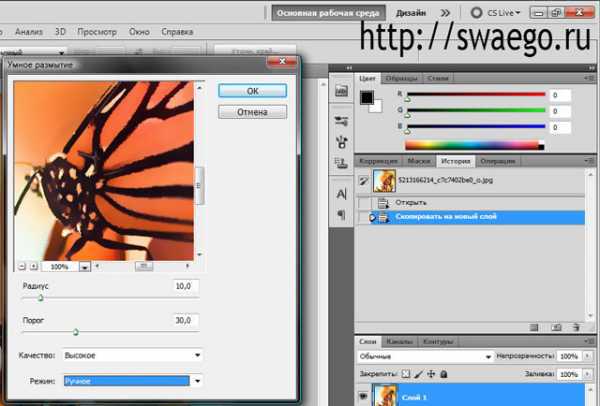
Открываем исходную фотографию. Делаем копию слоя Ctrl+J. Применяем фильтр-Умное размытие (Smart blur).

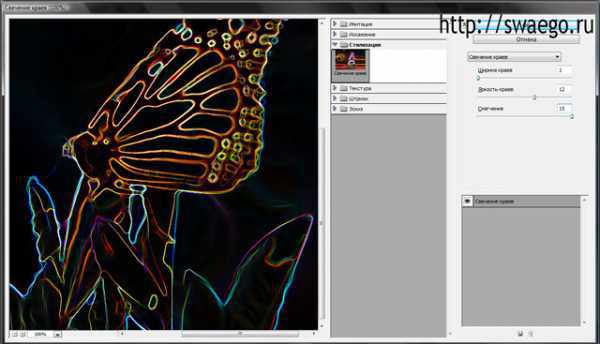
Дублируем этот слой. Применяем фильтр-Стилизация-Свечение краёв (Glowing edges). Значения 1/12/15

Инвертируем изображение Ctrl+I и обесцвечиваем Ctrl+Shift+U. Слой в режим Умножение (Multiply) и непрозрачность 70-80%.
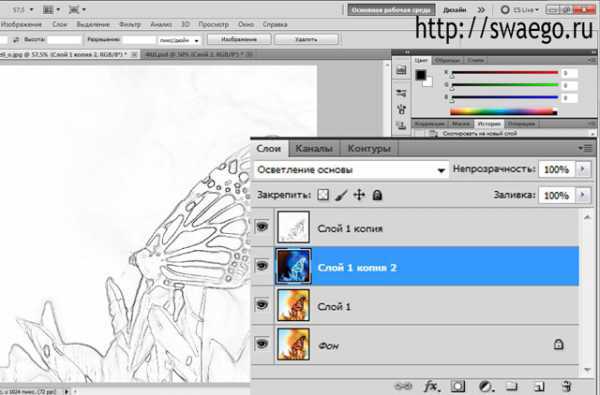
Копируем слой с размытием. Инвертируем Ctrl+I, слой в режим Осветление основы (Цветовое осветление, Color Dodge).

Сбрасываем цвета нажав D.
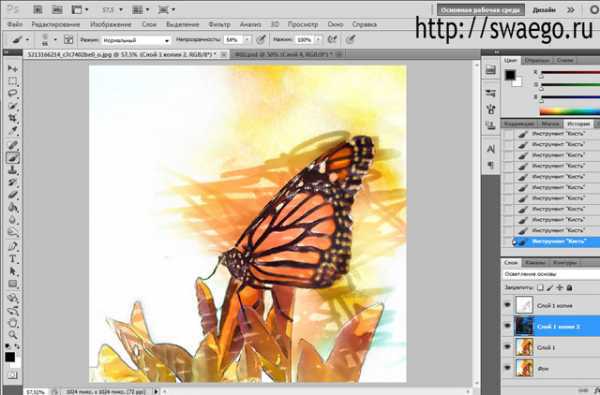
Берём кисть №39 из стандартного набора, непрозрачность 10-20%, размер небольшой (относительно размера вашей фотографии) и хаотичными короткими движениями “рисуем” по всей поверхности фото.
Получим что-то вроде этого:

Теперь берём кисть №66, непрозрачность 50-60%. Если на фото есть мелкие объекты, как у меня, то размер кисти небольшой, 20-60 пикселей. Перекрёстными хаотичными движениями обрабатываем центральный объект.

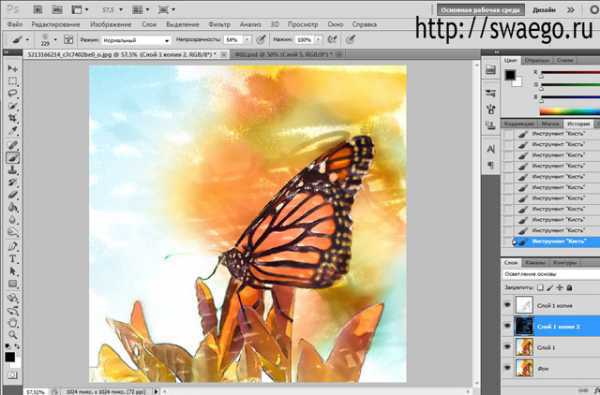
Увеличьте размер кисти для обработки фона.

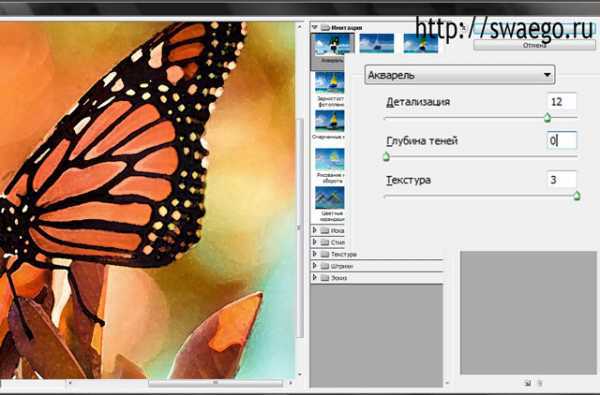
Дублируем оригинальный слой, перетаскиваем его на самый верх, применяем Фильтр-Имитация-Акварель.

Слой в режим Яркость (Свечение/Luminosity), непрозрачность 20-30%.
В случае необходимости, увеличиваем контраст (Кривые, Уровни и т.п).
У меня в блоге есть несколько фоторедакторов, нашёлся ещё один онлайн фотошоп на русском языке, который позволяет выполнить основные манипуляции с фотографиями не загружая ничего себе на компьютер.
Post by ANT Просмотров: 58 224
Рубрики: Уроки Photoshop Теги: Уроки Photoshop , Фотоэффект
swaego.ru