Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе пользоваться инструментом раскройка
Как в программе Photoshop работать с инструментами Рамка кадрирования и Раскройка?

Что научитесь делать, посмотрев это видео?
Вы научитесь работать с инструментом Рамка кадрирования и Раскройка. Узнаете, как с помощью программы Photoshop рационально сохранять изображения для интернета.
Описание видео:
В предыдущем уроке вы узнали, как в программе Photoshop работать с выделениями. В этом уроке перейдем к инструментам Рамка и Раскройка.
Рамка кадрирования – это очень простой в использовании инструмент. Для наглядного примера откроем какую-нибудь фотографию. Берете инструмент и протягиваете выделение, зажимая левую клавишу мыши. Отпустив мышку, вы увидите, что выделенная область остается в оригинальном цвете, а остальное изображение становится прозрачно-черного цвета. Если нажать клавишу Enter, то останется только тот участок в документе, который вы выделили.
Существуют следующие возможности этого инструмента:
- Можно вручную установить ширину и высоту выделения.
- Параметр Расширение нужно указывать таким же, как и расширение вашего рисунка.
- Кнопка Изображение показывает настоящие размеры данного изображения.
- Если вы подводите курсор к углам рамки, то он принимает вид стрелки, с помощью которой рамку можно корректировать. Если подводить курсор с внешней стороны угла, то стрелка становится изогнутой, и с её помощью рамку можно поворачивать. Внутри рамки есть центр вращения, его расположение можно менять. Изначально центр вращения находится в середине.
- У инструмента Рамка кадрирования есть опция Перспектива. Принцип её работы наглядно рассмотрен в видео.
Инструмент Раскройка используется для разрезания изображения на части. Для примера работать будем с графической шапкой для сайта. Поскольку изображения в интернете грузятся долго, а помощью инструмента Раскройка мы можем разрезать шапку на кусочки, сохранить каждую часть изображения отдельно. При загрузке эта шапка будет загружаться намного быстрее.
Берете инструмент, выделяете какую-то область. Размер выделенных фрагментов можно изменять. Затем нужно сохранить данный файл для интернета. Переходите в меню Файл и выбираете команду Сохранить для Web. Откроется окно для оптимизации, где можно задать параметры для каждого кусочка изображения.
Пусть в первом кусочке изображения находится текст, и нет рисунков. Так как изображения с текстом или схемами лучше всего сохранять в формате *.gif, то в настройках этого кусочка нужно указать формат gif и подобрать качество изображения.
Второй кусочек – это изображение, и вам нужно его сохранить в формате *.jpeg с высоким качеством.
Пусть третье изображение – это мерцающая кнопка. Её лучше сохранять в формате *.png.
Остальные кусочки изображения оставляете в формате *.jpeg, сохраняете настройки, указываете папку для хранения изображения, выбираете тип файла Html и изображения и кликаете кнопку Сохранить.
Если вы теперь перейдете в эту папку, то увидите, что там сохранилось несколько картинок, а также html-файл. Этот файл представляет собой html-код в виде таблицы, в ячейках которой закодированы картинки.
В следующем уроке вы узнаете, как в программе Photoshop работать с инструментом Кисть.
Loading ...Инструмент Photoshop - Рамка (Раскройка), Пипетка
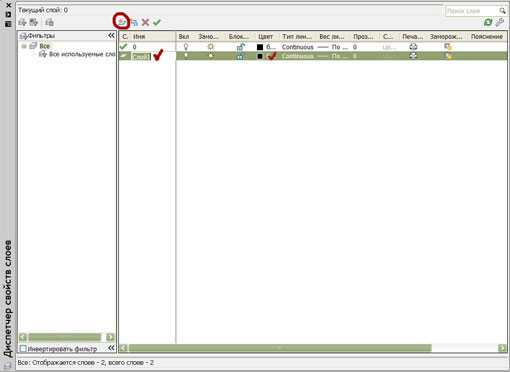
В этой статье мы продолжаем знакомство с инструментами Photoshop CS первой логической группы панели инструментов. Сегодня мы узнаем как работает инструмент «Рамка», и его модификатор - «Раскройка», см. скриншот справа. А также рассмотрим принцип работы инструмента «Пипетка». Принципы действия инструментов «Рамка» и «Раскройка» немного похожи между собой, но все же имеются некоторые отличия принципов действия. Инструментом «Рамка» мы можем одновременно вырезать только один фрагмент, а инструментом «Раскройка» мы имеем возможность одновременно вырезать большое количество фрагментов.
Инструмент «Раскройка» в фотообработке не применяется. Этот инструмент применяется при раскройке нарисованного веб-дизайнером шаблона веб-страницы на фрагменты, из которых верстальщик собирает шаблон будущего веб-сайта.
Инструмент «Рамка» (C)
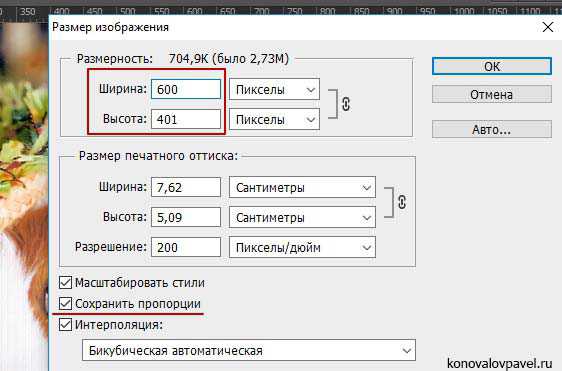
Инструмент Photoshop «Рамка» , быстрый вызов инструмента - латинская буква «C».Этим инструментом осуществляется кадрирование исходного файла. При кадрировании файла под необходимые геометрические размеры, цифровые значения параметров необходимо прописать в панели параметров инструмента, как изображено на скриншоте ниже.
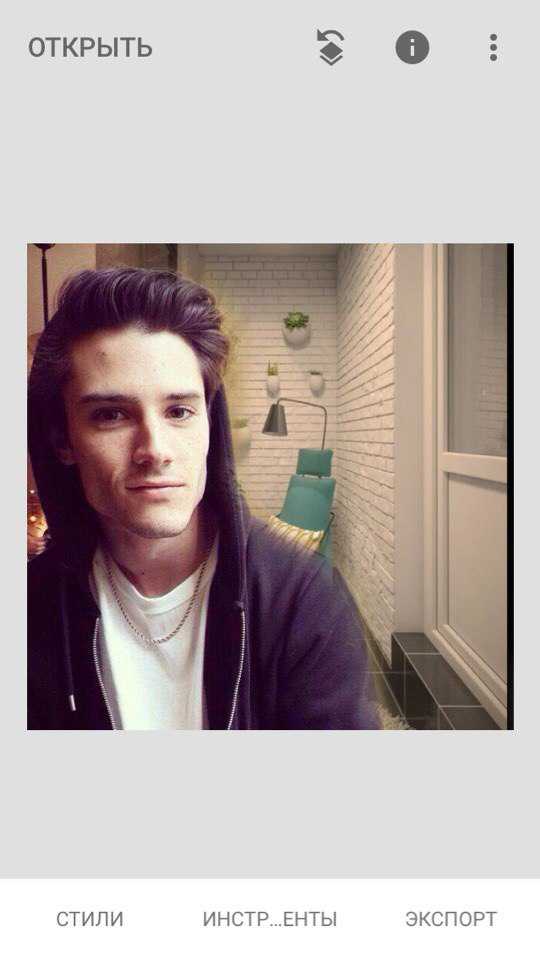
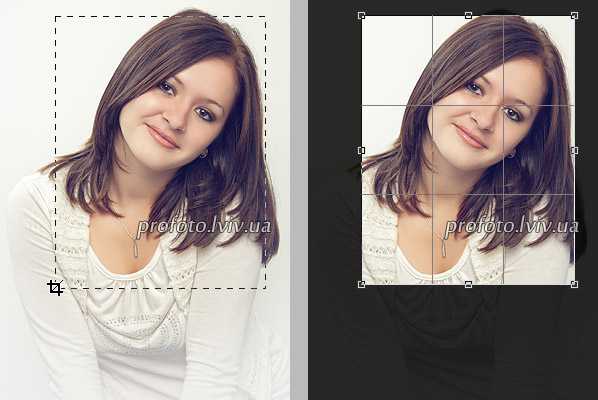
Также необходимо выбрать величину разрешения: пикс/дюйм или пикс/см.После установки необходимых параметров, можно осуществлять кадрирование файла, см. фото ниже. Для этого, инструментом «Рамка» выделяем необходимую область (фото слева) и отпускаем клавишу мыши (фото справа). Нажимаем «Enter» для завершения операции кадрирования.

При кадрировании изображений можно использовать опцию «1/3» (правило третей) в меню панели параметров инструмента «Рамка», см. скриншот ниже. Это очень удобно, например, при кадрировании крупноплановых портретов, см. фото выше (справа).
Установив галочку возле пункта «Экран», у нас появляется возможность выбрать цвет и необходимую прозрачность отсеченной области. Это очень удобно при выборе нужного варианта кадрирования файла. Процент прозрачности отсеченной области можно менять при помощи соответствующего ползунка на панели параметров.
Область кадрирования можно произвольно поворачивать вокруг оси вправо или влево. Для этого необходимо вывести курсор из выделенной области(курсор станет таким) и совершить поворот области кадрирования, см. видеоролик справа. Ели опорную точку оси переместить в другое место, в этом случае поворот будет осуществляться по заданной траектории.
Если при вращении выделенной области удерживать нажатой клавишу «Shift», вращение области будет фиксироваться под определенными углами в шесть шагов. Это удобно когда необходимо установить строго вертикальное, горизонтальное положение области выделения, или зафиксировать область под определенным углом. Точку оси вращения можно перетаскивать мышкой, или нажав клавишу «Alt», - кликнуть мышкой внутри выделенной области в необходимой точке вращения.
Инструмент «Раскройка» (C)
Инструмент Photoshop «Раскройка» , быстрый вызов инструмента - латинская буква «C».Как уже было сказано вначале статьи, инструмент «Раскройка» в основном используют графические дизайнеры, разработчики разного рода приложений, например, веб-дизайнер, верстальщик использует «Раскройку» для нарезки на фрагменты исходного изображения (графического макета сайта), для создания шаблона веб-сайта.
Работа данного инструмента проста: - выделяем нужные фрагменты на изображении (макете), после этого оптимизируем нарезанные файлы и сохраняем для WEB, см. видеоролик справа.
Инструмент «Пипетка» (I)
Инструмент Photoshop «Пипетка» , быстрый вызов инструмента - латинская буква «I». Этим инструментом мы завершаем знакомство с инструментами первой логической группы.В следующей статье мы продолжим знакомиться с инструментами Фотошоп начиная с второй логической группы панели инструментов.
Сегодня о инструменте «Пипетка» много рассказывать не буду, в будущих материалах мы еще неоднократно будем возвращаться к этому инструменту.Инструмент «Пипетка» - это многофункциональный инструмент, сейчас мы рассмотрим его основную функцию - определение цвета и цифровых значений в каналах цветовых пространств.
Очень часто при обработке фотографий и создании шаблонов дизайна сайтов, необходимо подбирать определенный цвет. Существует много бесплатных утилит призванных определять цифровые значения цвета, но инструмент «Пипетка» мне удобнее использовать работая в Фотошопе. Чтобы узнать цифровое значение того или иного цвета, нам достаточно выбрать область нужного цвета, и прижать левую клавишу мышки, см. видеоролик выше. На сегодня это все, спасибо за внимание.
Еще по данной теме:
Комментарии (пока нет, Ваш будет первым)Простая раскройка страницы сайта в Photoshop CS5
Май-29-2009 Автор: VeryOldMan
К Вашему вниманию очередной урок курса по созданию дизайна страницы сайта в программе Photoshop со странным названием — раскройка. Чего кроить то будем? А макет сайта, созданный на предыдущем уроке! Почему не резать? А потому, что в фотошопе есть для этих целей инструмент с названием раскройка. Вот им и покроим…
Ну вот, макет макет главной страницы сайтаготов, осталось его порезать. Зачем резать? Дело в том, что графические изображения загружаются браузерами тем быстрее, чем они меньше. Поэтому страница сайта загрузится быстрее, если будет состоять из отдельных фрагментов. На которые мы ее и порежем.
Для этого можно пользоваться двумя инструментами – Рамка и Раскройка. Я пользуюсь раскройкой. Этот инструмент режет намного точнее, что для нашего макета очень пригодится.
Перед началом резки отключите слой со слоганом. Его мы напишем в HTML редакторе. Для этого щелкните по «глазу» в панели слоев, напротив нужного слоя.
Итак, для начала поделим наш макет направляющими на нужные нам части по размерам, которые мы запланировали а именно: шапка (header)– высота 170 пикселей, ширина – по ширине страницы, подвал(futer) – высота 140 пикселей, ширина – по ширине страницы, все остальное нас не интересует.
Для этого активируем инструмент Раскройка, ставим кончик «ножа» курсора верхний левый угол шапки и, зажав левую клавишу мышки, тянем рамку до правого нижнего угла. Отпускаем клавишу. Вот и выделили фрагмент 1. Не получилось? Отмените действие в меню Редактирование – Шаг назад и повторите заново.
Точно так же выделяем футер:

Дальше, эти выделенные фрагменты главной страницы сайта, нужно сохранить. И не просто сохранить, а сохранить в специальномдля web-страниц формате, что с успехом делает Photoshop. Для этого идем в меню Файл — Сохранить для WEB и устройств, где вам предложат сохранить все это с определенными параметрами и форматом.
Какие бывают форматы изображений и какой выбрать Вы можете узнать, если прочитаете статью Дизайн сайта в Photoshop. Форматы изображений
Выбрали параметры сохранения? Жмем Сохранить. Здесь вам предложат выбрать под каким именем и где сохранять. Ну, где сохранять – вам виднее, а вот имя нужно выбрать правильно. Придерживайтесь несложного правила: имена должны состоять маленьких английских букв (нижний регистр) без пробелов, можно добавлять цифры. Вот так, например: fon.jpg илиfon1.jpg. И еще, давайте имена так, чтобы в них была привязка к объекту. Если это шапка – присвойте имя shapka или header. Вам же потом будет легче разбираться, что к чему относится. Мы назовем фрагменты fon.
Дальше – тип файла у нас задан, настройки – по умолчанию, фрагменты — здесь можно выбрать, как вам сохранять фрагменты все вместе или по отдельности. Если хотите по отдельности – закройте окно сохранения и с помощью инструмента Выделение фрагмента обозначьте фрагмент, который вы будете сохранять. Фрагменты сохраняются в папке images.
Это еще не все. Для создания фона нам нужно сделать еще один фрагмент. В панели История найдите вариант страницы без разметки. Зайдите в панель слоев и отключите слои, оставив только слой с фоном. Для этого пощелкайте по «глазам» на слоях в панели слоев. С помощью инструментов Раскройка или Рамка выделяем вертикальную полоску по всей высоте страницы, шириной 10 пикселей и сохраняем так же, как и предыдущие фрагменты.
Все фрагменты соберем в одной папке с названием images:
Ну вот, главная страница сайта готова к сборке в редакторе HTML. И это последний урок по созданию дизайна сайта в программе Photoshop. Дальше нас ждет изучение процесса верстки страницы сайта.
Если вы готовы — заходите на страницу Редактор Dreamweaver, где мы разберемся что такое эти редакторы и как в них собираются страницы сайта.***
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop - 27 Августа 2011 - Блог
На этом уроке мы с вами познакомимся с еще двумя очень интересными инструментами в программе Photoshop — инструмент РАСКРОЙКАи инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА вPhotoshop.
Научимся разрезать большие изображения на фрагменты для того, чтобы они быстрее грузились в интернете.
Итак, инструмент РАСКРОЙКА в Photoshopиспользуется для разрезания изображения на части. Например, веб-дизайнеры используют этот инструмент довольно часто — они разрезают изображение, чтобы в дальнейшем оно быстрее грузилось в интернете.
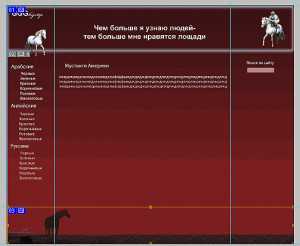
Рассмотрим работу инструмента РАСКРОЙКА в Photoshop на примере моего сайта «Алабай Троян и мейн-куны».
К примеру, мне нужно сделать шапку для сайта. Я подбираю изображение, подходящее по тематике к моему сайту и устанавливаю необходимый размер изображения.
Наше изображение-шапка будет грузиться в интернете очень долго. Чтобы загрузка нашего изображения происходила в интернете быстрее, мы можем с помощью инструмента РАСКРОЙКА в Photoshop разрезать изображение на кусочки и сохранить каждый кусочек отдельно. После чего, при загрузке, наша шапка будет моментально загружаться в интернете.
Берем инструмент РАСКРОЙКА и, зажав левую кнопку мыши, растягиваем на нашем изображении выделение:
После чего, отпускаем левую кнопку мыши:
Мы видим, что наше изображение разделилось на три фрагмента (см. рисунок выше). С помощью этого инструмента, если нам это нужно, можно выделить еще области и разделить шапку-изображение еще на несколько частей.
Если нам надо, то взяв инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА и щелкнув по любому фрагменту, мы можем изменить его размер, к примеру, растянуть:
Выделенный фрагмент в Photoshop имеет оранжевую рамку.
Теперь нам нужно сохранить этот файл для интернета. Для этого переходим вМЕНЮ-СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выбрав данное сохрание у нас открывается окно оптимизации. В левой части окна мы выбираем фрагмент, который нам нужно настроить (щелкаем по нему мышкой, делая активным):
А в правой части окна мы поочередно можем задать параметры для каждого нашего фрагмента изображения:
Допустим, в первом фрагмете у нас присутствует какой нибудь текст и нет фотографии. Мы уже изучали в статье форматы сохранения файлов в Photoshop, что различные схемы, тексты, где нет плавных переходов цветов лучше всего сохранять в .gif — они будут занимать меньше места.А в правой части окна (см.рисунок выше) мы задаем формат .gif (в красной рамочке) и подбираем качество изображения (в синей рамочке).
Если мы посмотрим в самый низ левой части окна, то увидим формат сохранения и итоговый размер фрагмента изображения.
В самом верху левой части окна имеется возможность просмотра изображения в двух, а также в четырех вариантах. Поэкспериментируйте сами.
Следующий фрагмент у нас может иметь только фотографию (без текста) — его лучше сохранять в .jpg.Статья форматы сохранения файлов в Photoshop поможет вам разобраться в чем удобнее сохранять тот или иной фрагмент.
После того, как мы настроили каждый из фрагментов изображения, нажимаем кнопку СОХРАНИТЬ. В открывшемся окне выбираем папку для сохранения нашего изображения.
Выбрав папку, устанавливаем тип файла (см. рисунок) — HTML и изображения.
Если мы зайдем в папку на нашем компьютере, куда сохранили изображение, то увидим, что в ней находится файлик html, где наши изображения записаны в виде кода и папка images:
В папке imagesсохранены фрагменты изображения с выбранными нами настройками (см. рисунок ниже):
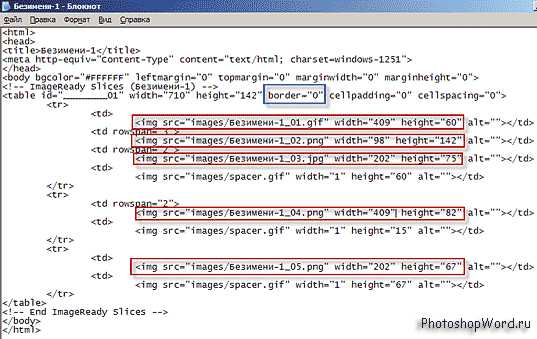
Давайте посмотрим наш html файлик с помощью блокнота/ Как это сделать? Щелкаем правой кнопкой мыши по файлу html и выбираем ОТКРЫТЬ С ПОМОЩЬЮ — БЛОКНОТ:

На рисунке выше мы видим, что наши фрагменты (находятся в красных рамочках) закодировались.Изображение прописано в виде таблички. Давайте, к примеру, поставим для border(что означает толщина рамки) вместо 0 значение равное единице (показано в синей рамочке на рисунке выше) и сохраним измения. Затем перейдем в папку, куда мы первоначально все сохраняли и еще раз щелкнем правой кнопкой мыши по файлу html и выберем ОТКРЫТЬ С ПОМОЩЬЮ — выбираем браузер, в котором работаем (Opera, Firefox и т.п.):
На рисунке выше мы видим, что наше изображение-шапка сохранилось в виде кусочков, на которые мы его разбивали ранее. Получается, что когда мы разместим это изображение в интернете, то фрагменты один за одним будут мгновенно подгружаться.
Если мы вернем значение 0для border (толщина рамки), то эти рамочки исчезнут.