Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе обратить выделение
Способы выделения в Photoshop
29.06.2008
Для чего нужно выделение? Чтобы отделить объект от фона, чтобы применить фильтр к части слоя, чтобы создать альфа-канал.. Да мало ли для чего еще. Итак..
Я знаю несколько способов выделения в photoshop. Самый первый, достойный внимания – это прямоугольное выделение (rectangularmarqueetool). Несмотря на его простоту, есть несколько интересных моментов.
Итак, выбираем этот инструмент буквой “M” и рисуем рамку выделения.
Она рисуется от точки, где сделан первый щелчок. Обычно, рамку рисуют от верхнего левого угла, к правому нижнему. Но, если, перед тем как начать выделение, зажать кнопку ALT, рамка будет рисоваться от центра, во все стороны. А если, вместе с альтом, зажать SHIFT, то будет квадратная рамка. А если, не отпуская эти две кнопки и мышь, вы умудритесь дотянуться до пробела, эту рамку можно перемещать по полю. Замечу еще, что вспомогательные кнопки можно комбинировать в любом сочетании.
Выделение готово и черные муравьи бегают по краям. Тем не менее, осталось еще кое-что, что можно с ним сделать. Тем же инструментом, зажав SHIFTили ALTможно добавить к нему еще кусочек. Или убрать. Попробуйте.
Плюс ко всему, на верхней панели появляются дополнительные свойства выделения. Но с ними вы и сами разберетесь.
То же касается и эллиптического выделения (ellipticalmarquetool).
Лассо и волшебную палочку я трогать не буду, так как пользуюсь ими крайне редко.
Далее. Quickmask.
Нажимаем эту кнопочку либо “Q” и попадаем в режим быстрой маски. Это обычный режим рисования, можно использовать кисти, стерки и так далее. Единственное отличие его от нормального – из всех цветов вам доступны лишь градации серого. Наша задача – нарисовать контур объекта как можно точнее. Притом, неважно, что вы будете закрашивать, сам объект или фон. Потом выделение можно легко инвертировать.
Берем кисточку и начинаем красить.

Красит она полупрозрачным красным цветом. Это, вероятно, чтобы мы знали, что это маска. Перед тем, как рисовать маску, я обычно делаю несложные приготовления, а именно: нажимаю “D”, чтобы вернуть активные цвета в режим по умолчанию и начинаю рисовать.
В процессе рисования вам может потребоваться стереть лишнее, это можно сделать той же кистью, просто сменив цвет на противоположный (кнопкой “X”). После того, как все нужное закрашено, опять нажимаем “Q” и видим наше выделение. Если его надо инвертировать, нажимаем CTRL+SHIFT+I. Все, выделение готово.
Допустим, нам надо отделить объект от фона. В какой-то степени могут помочь вышеописанные способы. Но я пользуюсь другими. Дело в том, что рисование маски при помощи кисти не всегда дает чистый результат, а для подготовки объекта, например, для полиграфии, нужно, чтобы вокруг объекта не осталось ничего, даже малюсенького полупрозрачного пикселя, который на глаз заметить невозможно, зато он может доставить немало неудобств при офсетной печати. Итак, хотя я недолюбливаю это выражение, но тем не менее – профессиональные способы обтравки.
К ним относятся, в первую очередь, векторные маски и в меньшей степени, растровые маски слоя. Я решил совместить теорию с практикой и объяснить оба этих способа на одном примере. Теперь подробнее.
Векторные маски или пути.

У нас есть задание, обтравить оба шурупа на фотографии, то есть убрать у них фон, оставив размытость заднего плана. Для этого применим оба заявленных способа. Для начала надо отделить часть композиции, которая в фокусе и имеет жесткие края. Копируем слой и скрываем Background.
Далее, берем инструмент Pen (кнопка “P”) . В верхней части экрана появляется панель свойств пера.
Там нам нужно нажать вот эту кнопку, чтобы перо создавало путь, если нажать соседнюю, то, как только вы начнете строить путь, будет создан новый слой с векторным путем, а это нам не нужно.
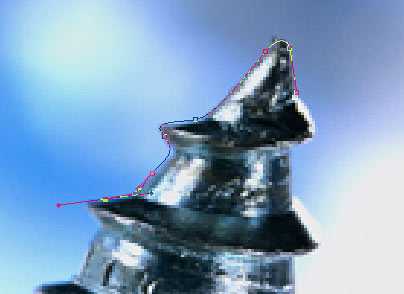
Хотя это и не так, но допустим, ближний шуруп полностью в фокусе и имеет жесткие края. Его мы и будем вырезать пером. Если вы знакомы с методом построения кривых Безье, то у вас не будет никаких сложностей. В Adobe Illustrator перо действует почти так же. Начинаем строить путь, он должен выглядеть примерно так:

Все точки нужно ставить с протяжкой, то есть, после нажатия нужно потянуть по направлению края вырезаемой поверхности. Если встречается острый угол, сперва поставьте точку, потом, нажав ALT можно выровнять по нему направляющую. Зря я выбрал шуруп, строить придется долго. Ну да ладно, зато руку набьете.
Итак, Мы обвели его весь, путь замкнулся.

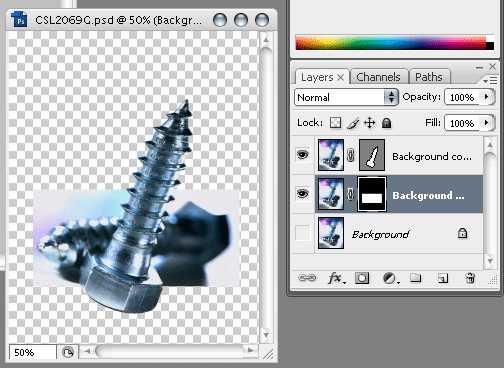
Что дальше? Дальше, в меню Layerвыбираем Vector mask > Current path для назначения текущего пути маской слоя. Прежде надо убедиться, что активен именно нужный слой. Сразу же мы увидим, что фон пропал, остался один наш шуруп.
Впрочем, может получиться и наоборот, дырка в фоне, на месте шурупа. Это значит, что режим наложения для пути выбран неверный. В этом случае, выбираем инструмент управления путем (кнопка “A”), притом, нам нужен Path selection tool – это черная стрелка. С его помощью выделяем только что созданный путь и на панели вверху нажимаем кнопку add.
Все должно встать на свои места. Хочу заметить, что если у вас в объекте есть дырка, то придется строить для нее отдельный путь на том же слое. В этом случае, для дырки придется выбрать режим subtract. Итак, с первой задачей мы справились, переходим ко второй.
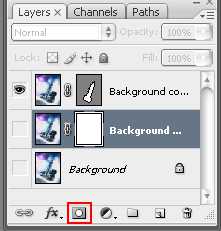
Растровая маска слоя. Опять создаем копию слоя Background и нажимаем кнопку для создания растровой маски слоя.

Мы ее сразу увидим рядом со слоем. Вот она. Перед тем, как на ней рисовать, ее нужно выделить щелчком мыши, потому что в отличие от случая с векторной маской, тут вы можете рисовать и на самом слое. Ну а теперь берем кисточку и вперед! Действия аналогичны quick mask, с той разницей, что вы сразу увидите результат, то есть дырку. Прежде, чем рисовать, я бы посоветовал выделить рамкой ненужные области вокруг объекта и залить их на маске черным цветом.

Так мы предотвратим появление нежелательных пикселей.
Еще один совет. Создайте слой в самом низу, перед Backgroundи залейте его цветом, который будет на макете, куда требуется поместить объекты. Если вы не знаете, какой это будет цвет, то залейте его любым, чтобы он контрастировал с краями. И перед тем, как начать обрисовывать края мягкой кистью, нелишне будет обкромсать оставшиеся части фона, жесткой кистью, чтобы уменьшить себе работу и предотвратить появление тех самых паразитных пикселей, которых не видно.
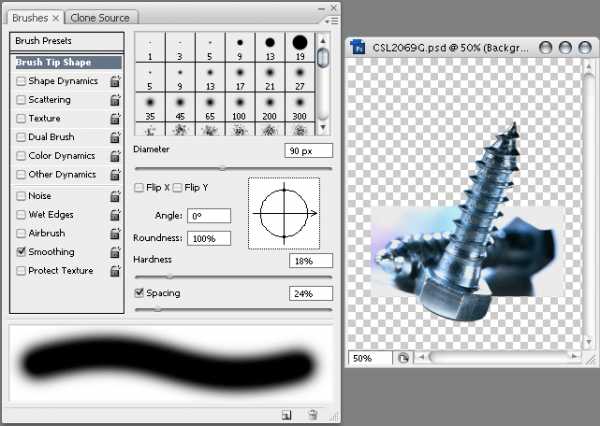
Берем кисть (кнопка “B”), открываем панель кистей (“F5”) и настраиваем мягкость кисти, чтобы она примерно была похожей на размытые края вырезаемого объекта.

Начинаем осторожно убирать остатки фона, по возможности, не очень уродуя объект при этом. Время от времени, нужно регулировать размер и мягкость кисти. Быстро изменить размер можно кнопками “[” и “]”. Если вы промахнулись, всегда можно нажать CTRL+Zили CTRL+ALT+Z, а можно инвертировать цвет кисти и поправить контур. Кисть в этом случае будет стирать маску.
В итоге должно получиться, что наподобие этого.

Я нарочно не стал выключать слой с векторной маской. То, что под ним для нас не представляет интереса. Последний описанный способ можно сделать и при помощи стерки, ведь это та же кисть, однако, метод с маской слоя является недеструктивным и вы всегда можете вернуть оригинальное изображение, просто удалив маску.
В заключение опять хочу вернуться к векторной маске. Когда у объектов появился фон, наверняка будет заметно, что маска местами неточно повторяет контур объекта. Для исправления этого нужно воспользоваться инструментом Direct selection tool (белая стрелка). Он работает с отдельными точками пути. Двигаем их на место и.. вуаля! У нас получилось.
Теперь можно выделить оба слоя, нажать CTRL+E и мы получим чисто вырезанные объекты.
Метки: выдержка, глубина резкости, диафрагма, фокусное расстояние, фотография, экспозиция
Все о выделении в фотошопе
Иванова Наталья | Обновлена 2013-11-05 | основы, Уроки Photoshop |

Для выделение в Adobe Photoshop предусмотрено множество инструментов выделения, благодаря которым вы можете сделать даже самое сложное выделение. Наш урок поможет вам разобраться в основных видах выделения, вы научитесь применять соответствующие инструменты и дополнять их, добиваясь оптимального результата. Этот урок будет добавлен к основам фотошопа.
- Основные модификации выделения:
Модификации выделения действия Добавление к выделенной области Нажимаем клавишу Shift и один из инструментов: Magic Wand (волшебная палочка), Lasso tools (инструменты лассо), Marquee tools (инструменты группы “область”) Вычитание выделения Сопровождаем инструменты Magic Wand (волшебная палочка), Lasso Tool (лассо) и Marquee tools (область) нажатием клавиши Alt. Пересечение областей выделения Alt+Shift + один из вышеперечисленных инструментов выделения. Выделите все Для того, чтобы выделить всю область изображения, нужно нажать Ctrl+A Отменить выделение Ctrl+D Инвертировать (или обратить) выделение Ctrl+Shift+I Переместить выделение Наведите курсор возле выделения (при активном инструменте выделения) и переместите выделение в нужную сторону. Вы можете применить для перемещения выделения также стрелки на клавиатуре (влево, вправо, вверх, вниз). Идеальный круг или квадрат Удерживайте Shift при создании выделения с помощью Marquee tools Rectangle или Elliptical
Выделение от центра Alt + Elliptical или Rectangular Marquee tools (Овальная или прямоугольная области) Выделить объект слоя Если объект расположен на отдельном слое (например, клипарт), то выделить его можно кликнув одновременно по клавише Ctrl + иконку слоя. - Сохранение и загрузка выделенной области Save & Load Selections
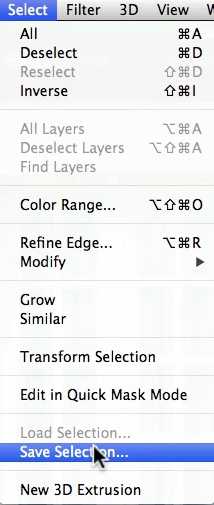
Вы можете сохранить выделенную область для того, чтобы вернуться к ней позже. Команды Select –> Save Selection… или (Выделение –> Сохранить выделение). Дайте имя сохраненной выделенной области.
- Трансформирование выделения.Для некоторых целей вам может понадобиться функция Трансформирования выделенной области. Команды: Select –> Transform Selection…(Выделение –> Трансформирование выделения).
- Quick Mask – быстрая маска
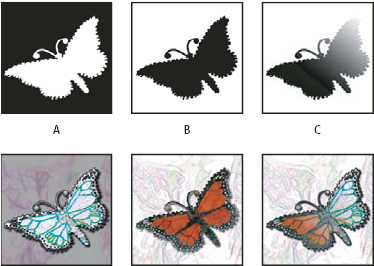
Быстрая маска – очень удобный способ выделения в фотошопе. Для того, чтобы активировать быструю маску, вам нужно активировать ее, нажав на иконку на панели инструментов. Теперь возьмите инструмент кисть или градиентом. Черная кисть – добавляет область выделения (окрашивается в розоватый цвет), белая – вычитание из области выделения. После того, как все сделано – снова нажмите на значок быстрой маски – отключите режим. И вы увидите выделение, которое будет проходить по границе розоватой области. Пример работы быстрой маске вы найдете в уроке по изменению цвета объекта в фотошопе. - Magic Tool Волшебная палочка
Инструмент Волшебная палочка является очень удобным и быстрым инструментом выделения, его принцип работы основан на создании выделения на основе сходства соседних пикселей. Кликните волшебной палочкой по цвету, который хотите выделить. Инструмент с плюсом поможет вам добавить область выделения, а со знаком минус, напротив, вычесть. С помощью волшебной палочки очень просто избавляться от однотонного фона.
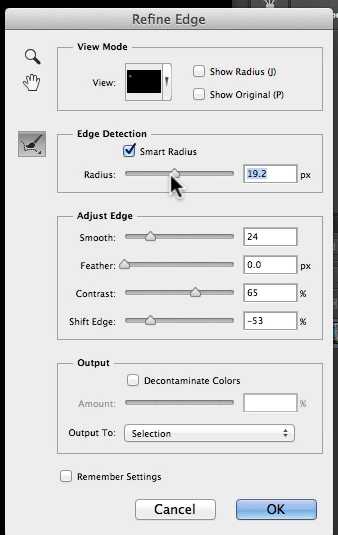
- Уточнить край — Feathering
 Еще один мощный набор команд для редактирования выделенной области. Поможет вам для выделения сложных объектов, таких как мех или волосы.
Еще один мощный набор команд для редактирования выделенной области. Поможет вам для выделения сложных объектов, таких как мех или волосы. - Расширить / Сжать выделение —
Названия этих команд выделения говорят сами за себя. С их помощью вы можете расширить или сжать выделение на n количество пикселей. Путь: Select-> Modifity –> Contract или Expand (Выделение –> Модификация –> Расширить или Сжать.
- Граница – Border Эта команда пригодится вам в том случае, если вы захотите преобразовать выделение объекта в выделение только его границы. Вы можете задать его ширину в пикселях.
- Color Range – Цветовой диапазон (Select –> Color Range) поможет выделить участки изображения одного цвета. Выбрав пипетку со знаком ”+”, вы можете добавить к области выделения еще одну с другим оттенком. Пипетка со знаком “-“.
- Выделение Пером в фотошопе – Pen Tool Этот способ подробно описан в уроке как отделить объект от фона в фотошопе. Если кратко, то сначала создаем конур при помощи Пера, затем преобразовываем его в выделение (клик правой кнопкой мыши и выбор пункта “Образовать выделенную область”.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Инвертировать выделение в фотошопе — что значит в фотошопе инвертировать выделение??? — 22 ответа
В разделе Другие языки и технологии на вопрос что значит в фотошопе инвертировать выделение??? заданный автором Невроз лучший ответ это то что было выделено, станет не выделено, ато что было не выделено, станет выделенокнопки дл яэтого надо жать вот так Ctrl+Shift+i