Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе накладывать эффекты
Как наложить текстуру? Спецэффекты в Photoshop
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
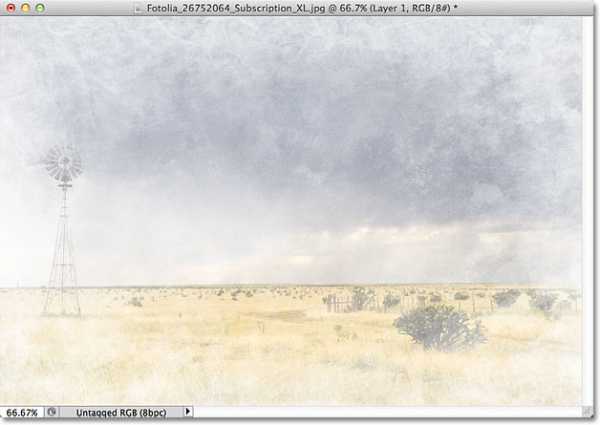
Вот оригинал фотографии, которую мы будем обрабатывать:

Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:

Накладываемая текстура
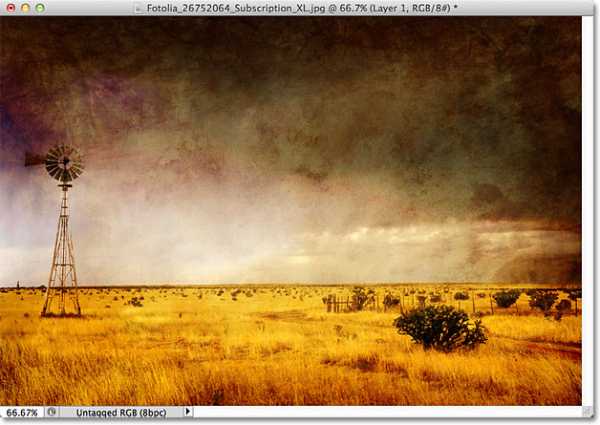
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:

Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:

Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
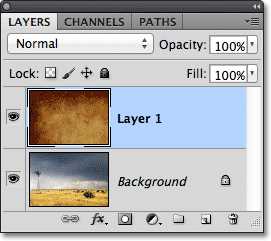
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:

Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
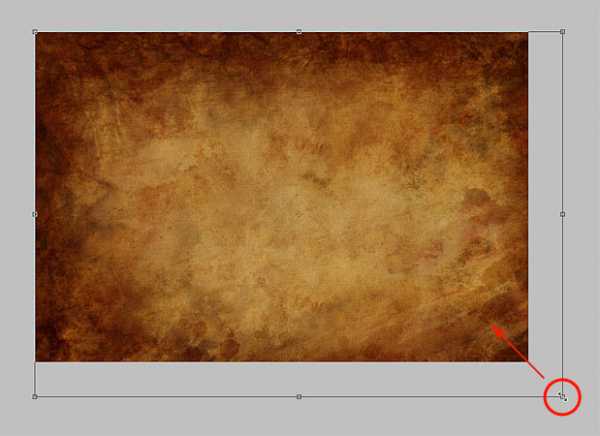
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:

Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
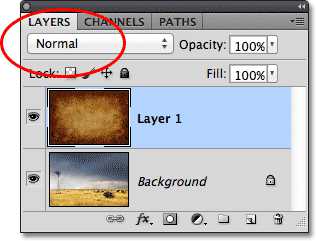
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:

По умолчанию установлен режим смешивания Normal
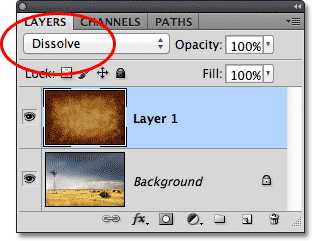
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:

Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
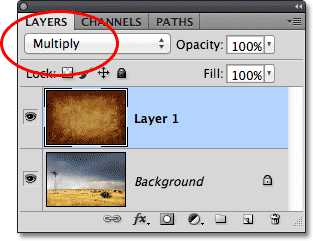
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:

Режим смешивания Multiply
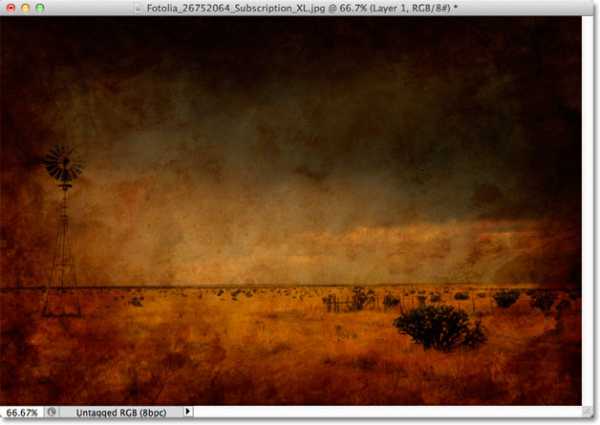
При варианте Multiply получается интересное, хотя и темноватое, наложение:

Результат с режимом смешивания Multiply
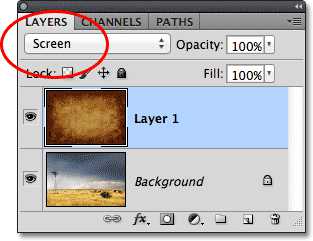
Нажму плюс еще несколько раз, дойдя до режима Screen:

Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:

Режим Screen дает более светлый эффект, чем Multiply
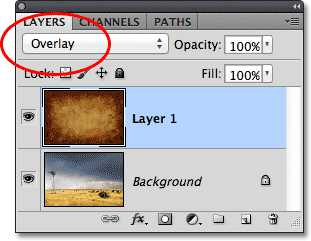
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:

Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:

Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
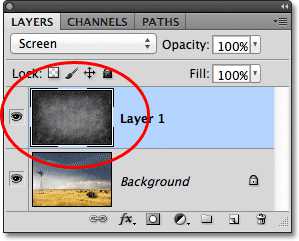
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:

На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:

Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:

Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:

Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
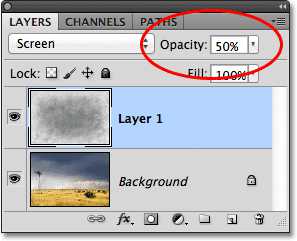
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:

Значение Opacity снижено до 50 %
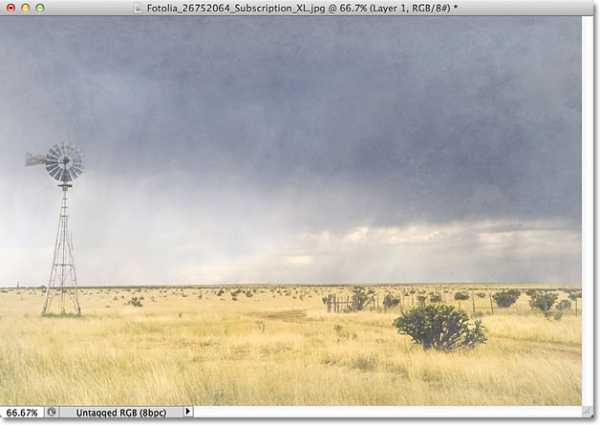
Текстура теперь выглядит более деликатно:

Эффект после снижения непрозрачности текстуры
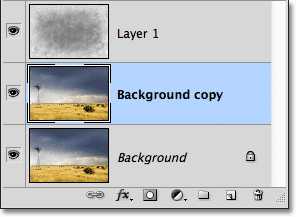
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:

Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
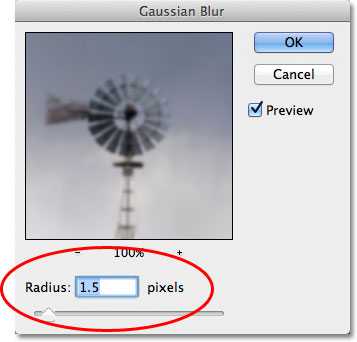
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:

Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:

Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:

Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник - photoshopessentials.com
Создаём динамичные эффекты на фото в Фотошоп
В этом уроке я покажу вам, как создать сцену волшебного леса, используя технику создания фотоманипуляций. Светотени очень важны при создании такой композиции, как в этом уроке, поэтому, я всегда рекомендую использовать режимы наложения Нормальный (normal) и Мягкий свет (soft light) для создания эффектов освещения, а также режим Умножение (Multiply) для создания теней.
В этом уроке мы также используем фильтр Радиальное размытие (Radial Blur), в отличие от известного всем фильтра Размытие в Движении (Motion Blur), в качестве альтернативного способа создания эффекта размытия в движении.
Итоговый результат
Скачать исходные материалы
Примечание переводчика: к сожалению, исходные изображения платные, поэтому, вы можете самостоятельно подобрать подходящие изображения или использовать те, которые я подобрал для вас.
Скачать альтернативные материалы от переводчика
Шаг 1
Откройте исходное изображение с лесом. Далее, мы проведём цветовую коррекцию леса с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). В настройках данного корректирующего слоя, выберите опцию Зёлёные (Greens).
Установите настройки, как показано на скриншоте ниже. Смещайте серые бегунки, смещение подскажет вам, в каком цветовом диапазоне создать эффект.
Примечание: Тем дальше вы сдвигаете бегунки, тем сильнее действует коррекция на исходные оттенки.
Далее, в настройках выпадающего меню, выберите опцию Жёлтые (Yellows). Также, установите настройки, как показано на скриншоте ниже.
Результат.
Выделите слой с лесом, а также корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы сгруппировать их. Назовите новую группу “Задний фон“.
Шаг 2
Далее, мы поработаем над нашим основным персонажем. В данном случае, это девушка. Отделите изображение модели от заднего фона с помощью любого инструмента выделения на свой выбор. Я рекомендую использовать инструмент Перо (pen tool). Я не буду расписывать весь процесс выделения, потому что в Интернете вы можете найти множество уроков, посвящённых применению данного инструмента.
Примечание переводчика: после создания контура вокруг изображения модели, преобразуйте контур в активное выделение, а затем, скопируйте / вклейте выделенное изображение модели на наш рабочий документ
Далее, к слою с моделью, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Установите настройки, как показано на скриншоте ниже:
Примечание переводчика: установите кривые для каждого канала отдельно, включая RGB канал.
Следующие четыре слоя будут использованы для создания светотеней. Эти слои должны располагаться ниже корректирующего слоя Кривые (Curves). Преобразуйте данные слои в обтравочные маски к слою с моделью.
Создайте новый слой ниже корректирующего слоя Кривые (Curves), оставьте тот же режим наложения Нормальный (Normal). Назовите этот слой ‘Световые блики’, т.к. мы будет создавать на нём световые блики. Для создания световых бликов, вы можете использовать один или два слоя. Если у вас есть планшет, то вам будет проще нарисовать световые блики. Если у вас нет планшета и вам сложно работать с мышкой, то вы можете воспользоваться инструментом Перо (pen tool). Я использовал планшет, но я покажу вам, как справиться с этой задачей с помощью инструмента Перо (pen tool).
Выберите инструмент Перо (Pen Tool), создайте одиночные контуры по краям тела и одежды модели – везде, куда на ваш взгляд, должен падать свет.
Выберите инструмент Кисть (brush tool), установите 100% жёсткую круглую кисть. Установите цвет переднего плана на белый цвет. Dозвращаемся к инструменту перо, далее, щёлкните правой кнопкой мыши по созданному контуру и в появившимся окне, выберите опцию Выполнить обводку (Stroke Path). Не забудьте поставить галочку в окошке Имитировать нажим пера (Simulate Brush Pressure), нажмите кнопку “OK“.
На скриншоте ниже, вы можете увидеть световые блики, которые выделены красным цветом, чтобы вам было легче их увидеть. Ваши световые блики должны быть белого цвета.
Создайте новый слой ниже слоя ‘Световые блики’, режим наложения оставьте тот же Нормальный (Normal).
С помощью мягкой круглой кисти непрозрачностью 30%, цвет кисти белый, добавьте отдельные лучи света. Просто добавьте лучи света, которые расположены за спиной модели, добавив их спереди, прокрасив поверх модели. Только не рисуйте лучи до конца, сфокусируйте в основном на правой стороне, на левой стороне мы создадим тени. Продублируйте данный слой с лучами света, поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), чтобы добавить немного яркости к лучам света.
Создайте новый слой ниже двух предыдущих слоёв. Установите режим наложения для данного слоя на Умножение (Multiply). Теперь, мы добавим тени. С помощью мягкой круглой кисти непрозрачностью примерно 20%, цвет кисти чёрный, начните рисовать тени в левой части тела модели, там, где на ваш взгляд, будет рассеиваться свет, включая ноги модели, т.к. на них падает тень от дерева.
Примечание: Постарайтесь, чтобы тени были плавные, прокрашивая кистью мало -помалу. Старайтесь соблюдать цвет и степень насыщенности уже существующих теней на заднем фоне изображения.
Сгруппируйте все слои, которые вы создали при работе с изображением модели, назовите новую группу “Модель“.
Шаг 3
Далее, мы добавим несколько летающих объектов. Вначале, мы добавим несколько летающих фрагментов за спиной модели.
Вырежьте изображение камня.
Продублируйте слой с камнем, скройте видимость оригинального слоя. Уменьшите масштаб изображения дубликата слоя с камнем, расположив там, где вы захотите.
Ещё раз продублируйте оригинальный слой с камнем. Уменьшите масштаб изображения дубликата слоя, расположив дубликат слоя там, где вы захотите. Продолжайте создавать дубликаты слоёв, пока вас не устроит результат. Не забывайте варьировать размеры камней, располагая их под различным углом, чтобы они не выглядели однообразно и как повторяющиеся.
Объедините все слои с камнями в один слой. Продублируйте объединённый слой. Далее, Отразите по вертикали и по горизонтали (Flip horizontally and vertically) дубликат слоя.
Переместите дубликат объёдинённого слоя с камнями наверх, расположив поверх слоя с группой ‘Модель’, таким образом, у вас также будут летающие фрагменты камней перед моделью.
Далее, мы добавим эффект движения к нашим камням с помощью фильтра Радиальное размытие (Radial Blur) вместо часто используемого фильтра Размытие в движении (Motion Blur).
Итак, создайте стандартное выделение с помощью инструмента Лассо (Lasso tool) вокруг камней на переднем плане. Далее, идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur), не забудьте поставить галочки в окошках Кольцевой (Spin) и Наилучшее (Best).
Теперь, методом проб и ошибок, определите степень размытия. Степень размытия (Amount) зависит от размеров вашего изображения. Я использовал значение 1. Просто поэкспериментируйте, пока вы не получите результат, который устроит вас.
Я предпочитаю использовать фильтр Радиальное размытие (Radial Blur) для создания эффекта движения, в отличие от фильтра Размытие в Движении (Movement Blur), т.к. эффект данного фильтра не выглядит естественным.
Далее, мы проделаем то же самое, но на этот раз с ‘волшебными’ крылышками. Также отделите крылышки от заднего фона. Переместите выделенные крылышки на наш рабочий документ. Таким же образом, сохраните оригинальный слой с крылышками для того, чтобы вы могли создавать дубликаты слоёв.
Объёдините все слои с крылышками в один слой (точно так же, как вы это проделали с камнями), как только вас устроит результат.
Продублируйте объединённый слой с крылышками. Переместите дубликат слоя наверх, расположив поверх слоя с группой ‘Модель’. Отразите по горизонтали и вертикали дубликат объединённого слоя, чтобы добавить разнообразия.
Также создайте стандартное выделение вокруг всех крылышек. Идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur) и примените то же самое размытие, которое вы применили ранее к камням.
Шаг 4
Далее, мы добавим летающий шарф. Вырежьте изображение шарфа, переместите выделенное изображение шарфа на наш рабочий документ. Примените масштабирование. Я расположил слой с шарфом ниже слоя с группой ‘Модель’, но выше слоёв с камнями и крылышками.
Далее, мы также добавим Радиальное размытие (Radial Blur) к шарфу, единственное, на этот раз, вначале выберите инструмент Лассо (Lasso tool), установите значение Растушёвки (Feather) на примерно 8px. Тем больше размеры вашего изображения, тем выше должно быть значение растушёвки. Выделите концы шарфа.
Ещё раз идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur), установите значение размытия примерно 5px. Опять же, чем больше ваше изображение, тем больше должно быть значение размытия.
Запомните, при работе с инструментом Радиальное размытие (radial tool), если вам не понравился эффект или полученный эффект получился слишком тяжёлым или недостаточно выраженным, то просто создайте новое выделение или увеличьте / уменьшите степень размытия соответственно.
Шаг 5
Теперь, мы поработаем над освещением.
Создайте новый слой поверх всех остальных слоёв, режим наложения для данного слоя Нормальный (Normal). С помощью большой мягкой круглой кисти непрозрачностью 20%, цвет кисти белый, прокрасьте правую сторону модели.
На скриншоте ниже, я выделил контуром, где я прокрашивал кистью, чтобы вам было легче увидеть. Пусть эффект освещения будет насыщенный, но нежный. Прокрашивайте помаленьку, создавая плавный эффект. Уменьшите непрозрачность данного слоя, если потребуется.
Ниже предыдущего слоя, создайте новый слой. Поменяйте режим наложения для данного слоя на Умножение (Multiply). Далее, мы нарисуем тени на модели. Опять же, тени должны быть нежными. Используйте ту же самую кисть, которую вы использовали при создании эффектов освещения, за исключением цвета кисти, цвет кисти чёрный. Рисуйте кистью аккуратно. Я в основном сфокусировался на области головы.
Шаг 6
В конце, мы проведём лёгкую цветовую коррекцию.
Создайте новый корректирующий слой Поиск цвета (Color Lookup) поверх всех остальных слоёв. В настройках данного корректирующего слоя в меню параметра Абстрактный (Abstract), выберите опцию “Colbalt-Carmine“. Уменьшите непрозрачность данного корректирующего слоя до примерно 50%.
В заключение, создайте новый слой поверх всех остальных слоёв, залейте этот слой тёмно-синим цветом (#161634). Поменяйте режим наложения для данного слоя на Замена светлым (Lighten), а также уменьшите непрозрачность слоя до примерно 30%
Спасибо, что были со мной. Надеюсь, вам понравился этот урок.
Итоговый результат
Автор: blog.123rf.com
Создание эффектов в Photoshop
Любое изображение может быть изменено до неузнаваемости, если воспользоваться возможностями Adobe Photoshop. Эта программа позволяет создавать невероятные эффекты, стирая грани между реальностью и иллюзией. Любая фотография, сделанная наспех, может превратиться в настоящий шедевр, если к ней приложит руку творческая личность, используя возможности Фотошопа. Для того чтобы каждый мог совершенствовать сделанные собственноручные фотоснимки, следует первоначально разобраться в том, как делать эффекты в Фотошопе.
Основы создания эффектов

Photoshop имеет огромное количество эффектов и возможностей их применения
Чтобы личная страничка в социальной сети стала максимально популярной, чтобы личный блог сопровождался высокой посещаемостью, следует позаботиться о выставлении удивительных фотографий, которые привлекут внимание каждого посетителя сайта. Это удастся только тем, кто ориентирован на работу с графической программой Photoshop, кто повышает собственные навыки и интересуется её новыми функциями.
Начинать путь освоения Photoshop следует с малого – с её азов – с того, как добавить эффекты в Фотошопе. Только после того, как эти навыки будут доведены до автоматизма, пользователю можно переходить к изучению и практическому использованию сложных эффектов.
Простые эффекты
Безусловно, для того, чтобы приступить к изучению всех возможностей графического редактора Adobe Photoshop, его первоначально следует установить на компьютерную технику. Опытные пользователи рекомендуют отдавать предпочтение полной версии программы, поскольку в урезанном формате могут отсутствовать встроенные фильтры, вследствие этого минимизируются шансы получить после выполнения несложных манипуляций оригинальное фото.
Интересуясь, как наложить эффект в Фотошопе, многие желают получить информацию о том, как это проделать с максимальной лёгкостью? Ещё некоторая часть пользователей желает первоначально изучить самые простые эффекты, а уже после этого приступить к изучению сложных.

К какой категории (простой или сложной) относится эффект, иногда определить достаточно сложно. Тот, кто владеет в совершенстве навыками работы с графической программой, каждый эффект может назвать несложным, а тот, кто только приступает к овладению навыками, будет постоянно видеть сложности на своем пути.
Несмотря на это, опытные пользователи всё-таки выделяют фильтр, с которого лучше всего начинать освоение Фотошопа. При помощи фильтра Nick Collection (Color Efecs Pro 4) можно научиться менять стиль, контраст, яркость изображения, а также делать всевозможные креативные эффекты.
Чтобы добавить желаемый эффект, пользователь обязан открыть в программе изображение, которое нуждается в корректировке. Далее на панели инструментов следует выбрать пункт «Фильтр», после чего перейти в «Галерею фильтров». В ней предложено достаточное количество интересных вариантов. Пользователь должен просмотреть их, теоретически «примеряя» к изображению.
Существует несколько фильтров, которые сопровождаются большим количеством дополнительных эффектов. К таким популярным фильтрам относятся: имитация, искажение, текстура, штрихи, эскиз и прочие.
Применив определённый фильтр, не следует от него сразу же отказываться, если с первого взгляда результат не впечатлил. Совсем не мешает поработать над глубиной теней, размером изображения, текстурой. Каждое действие, произведённое над изображением, способно в корне его преобразить.
Создание сложных эффектов
После усвоения первоначальных шагов хочется быстро научиться делать более сложные преобразования, чтобы они походили на творения настоящих мастеров, искусно работающих в Фотошопе.
Как создать 3D-изображение
Если очень хочется поразить своих друзей навыками работы в Фотошопе, то полезно разобраться с тем, как сделать 3D-эффект в Фотошопе.
Для того чтобы создать такое оригинальное изображение, первоначально нужно запастись основой. Пользователь должен выбрать объект, который полностью обездвижен. Этот объект необходимо дважды сфотографировать, но с небольшим смещением, в пределах двух сантиметров.
После того как основа для создания 3D-фото подготовлена, пользователь может приступать к практическим действиям. Сначала следует обе полученные фотографии загрузить и поместить рядом, условно называя первый снимок левым, а второй — правым.
Правый снимок следует скопировать, после чего открыть левый снимок и вставить скопированный правый снимок. Получится два слоя, в которых важно не запутаться – слоем 1 считается правый снимок, а Background — левый.
Кликнув двойным щелчком по первому слою, следует вызвать Layer Style Box, после этого перейти в Advanced Blending, затем сразу же обнаружить и перейти в Channels. Там уже установлена в маленьком окошке галочка, которую следует снять. Это позволит устранить с правого изображения все красные оттенки, в результате чего на фото начнут проявляться стереоэффекты.

Следующий шаг предусматривает открытие Background, переименование его в слой 0, а затем выбор Move Tool. Приблизительно в центре фото следует выбрать условную точку фокусировки, относительно которой следует немного сдвинуть правую фотографию. Лишние края 3D-изображения обрезаются. Отредактированное 3D-фото сохраняется, после этого надеваются 3D-очки и визуально оценивается результат работы.
Проделав единожды такие корректировочные действия, впоследствии делать 3D-изображения будет совершенно несложно.
Создание VHS эффекта
Отдельные пользователи активно интересуются тем, как сделать VHS эффект в Photoshop?
Разобраться и в этом вопросе несложно, если скрупулёзно изучить рекомендации опытных пользователей. Вначале следует написать что-либо, выбрав шрифт, подходящий к стилю ретро. Далее этот текст необходимо продублировать трижды.
Затем, чтобы добавить VHS, необходимо поработать над каждым из трёх созданных дублей. Открыв первый дубль, вызывают меню «Уровни», в котором устанавливают нулевой показатель на красном и зелёном канале, поэтому изображение станет синим.

Во втором дубле убирают синий и красный каналы, а в третьем — синий и зелёный.
Все три разноцветных слоя располагают на небольшом смещении относительно друг друга, после чего применяют фильтр размытия. К каждому слою применяется режим наложения, сопровождая изображение непрозрачностью до 15% и добавляя заливку.
Эффект VHS будет обеспечен, если пользователь также применит фильтр «Шум», установив показатель 16%, убрав галочку напротив «Монохромный», а также установив параметр «Внешнее свечение».
Затем пользователь должен создать линию помех, применяя соответствующий инструмент «Прямоугольную область». Уже на этом этапе можно получить желаемый эффект VHS. Однако опытные пользователи могут дальше продолжить процесс креативного изменения фото, значительно усиливая эффект VHS.
Итак, графическая программа Adobe Photoshop позволяет создавать невероятно волшебные действия с любыми изображениями. Если имеется непреодолимое желание научиться создавать VHS и 3D-эффекты, то никто не сможет воспрепятствовать достижению поставленных целей.
Любите креатив, дизайн и маркетинг?
09 Декабрь 2014
Сейчас мы попробуем сделать несложный урок по Photoshop. Этот метод заключается в наложении 2 изображений. В интернете есть много примеров подобной техники наложении. В основном, хороший результат достигается при наложении с лицами людей и фотографиями природы.
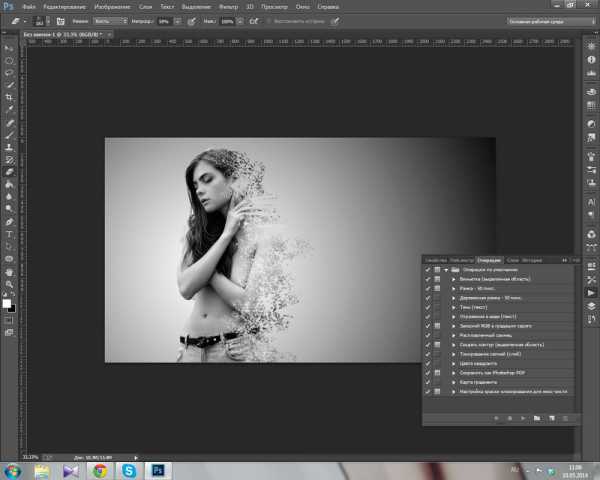
Таким образом, в этом уроке/тематическом исследовании я покажу вам, как создать этот эффект, также называемый эффектом двойной экспозиции, с помощью Photoshop и фотографий. Процесс очень прост, однако для этого надо время, чтобы вникнуть в детали.
Откройте Photoshop и создайте новый документ. Я буду использовать формат A4. После этого возьмите фотографию человека, которого вы хотите использовать для вашей композиции. Я использую Shutterstock . К примеру, возьмем портрет молодой красивой блондинки в модных очках (здесь).
Вырежем девушку от фона. Для этого я использовал Quick Selection Tool. И Refine Edges для волос, чтобы получить более аккуратный результат.

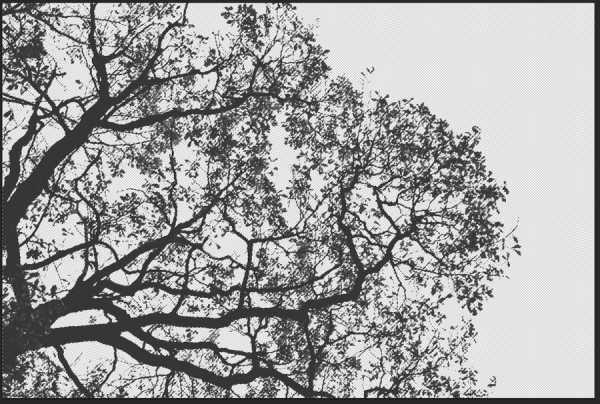
Теперь, давайте добавим второе изображение для нашего эксперимента двойного экспонирования. Изображение под названием Силуэт дерева (здесь). Опять удаляем фон, чтобы просто использовать одни ветви.

Дублируйте изображение ветвей, чтобы получить более мелкие детали ветвей.

Теперь положите оба изображения на один лист для дальнейшего их совмещения. Выделите ветви (нажмите на иконку слоя удерживая Ctrl (для Windows) или Command (для Mac).

Не снимая выделения с ветвей — перейдите на слой с девушкой и создайте маску Add Layer Mask.

Сейчас настало время небольших настроек. Полученное изображение не выглядит однородным, особенно по краям. Скопируйте слой с девушкой и поместите его поверх остальных, Уменьшив непрозрачность до 70% .


Скопируйте все слои и объедините их в один, задав ему режим смешивания Screen.

Вот и все! Теперь, можете окончательно объединить слои нашей композиции. Вы также можете добавить фото-фильтр, Layer> New Adjustment Layer> Photo Filter. Можете использовать глубокий синий или оранжевый, чтобы добавить действительно стильный результат в окончательном варианте.

Автор здесь.
Оценка посетителей
[Всего: 1 Среднее: 5]