Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как установить в фотошоп иконки
Добавляем в фотошоп формат ICO
Вчера захотел нарисовать иконку в фотошопе, ну, знаете, иконки как на рабочем столе или фавиконы… Я был ошеломлен! Как в таком графическом агрегаторе, как фотошоп, нет поддержки формата .ICO?
ICO в фотошопе
Как оказалось это не проблема, поискав немного информации на эту тему, я нашел маленький плагин, который достаточно кинуть в определенную папку и вы сможете создавать файлы в ico формате.
Скачать
Перейдем к практике: файлы, которые вы только что скачали, нужно положить вот сюда:
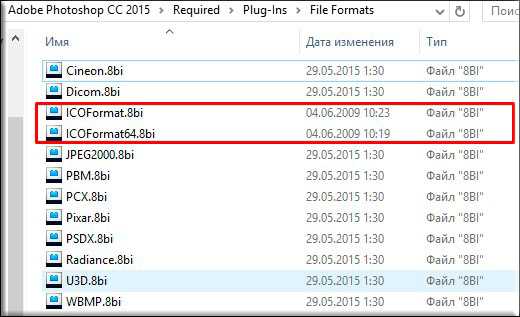
Adobe Photoshop CS4\ App\Photoshop\Plug-ins\File Formats. Adobe Photoshop CS5\ Required \Plug-Ins \File Formats. Adobe Photoshop CS6\ Required \Plug-Ins \File Formats. Adobe Photoshop CC 2015\ Required \Plug-Ins \File Formats.
2 файла ICOFormat.8bi нужно поместить в папку File Formats, после чего запускаем фотошоп и наблюдаем, что уже можно сохранить документ в ICO или CUR форматах.
Проверено на Photoshop cs4/cs5/cs6 и Photoshop CC 2015. Windows 7 x64.
Всего хорошего!
Как сделать иконку в фотошопе
С помощью фотошопа можно не только редактировать собственные фотографии, но и создавать иконки для компьютера. Ими можно заменить стандартные виды папок. Как это сделать? Давайте рассмотрим в данной статье. Прежде всего, следует сделать доступным для себя формат ico. Для этого необходимо всего лишь установить в фотошоп соответствующий плагин. Его можно найти на портале itbc или на любом другом специализированном сайте. Определите, для какой системы Windows (32-х или 64-х разрядной) его нужно найти.
В скаченном архиве вы найдете файл, расширение которого значится как 8bi. Его нужно переместить в папку Фотошопа с плагинами. Когда это сделаете, перезапустите Photoshop. Теперь вы легко сможете работать с форматом ico.
После этого, наконец, можно переходить к работе над созданием иконки. Не составит труда первый шаг тем, кто неплохо рисует в программе. Откройте пустой документ и собственноручно создайте будущую иконку. Сделать это необходимо на прозрачном фоне. Разрешение установите примерно 512х512 пикселей. Не более! Саму иконку впоследствии сохраним в еще меньшем размере. Как вариант, если вы плохо рисуете, можно просто найти в интернете любую картинку на прозрачном фоне в формате png.
Ее также нужно открыть в программе, после чего следует изменить размер. Подойдет — 256×256 пикселей. Можете также добавить что-то своего, дорисовав некоторые детали. Затем — сохраните в доступном теперь формате ico.
Как видите, задача выполняется очень быстро и просто. Новая иконка уже готова к работе. Просто замените ею стандартный значок.
Отблагодарите нажатием на кнопку!
Оцените страницу кол-вом больших пальцев!
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
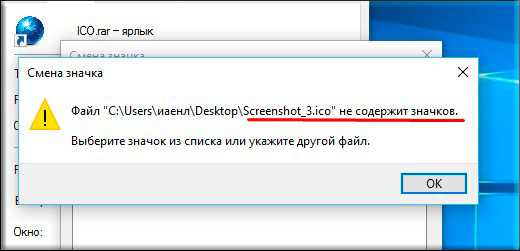
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!

Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).
- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
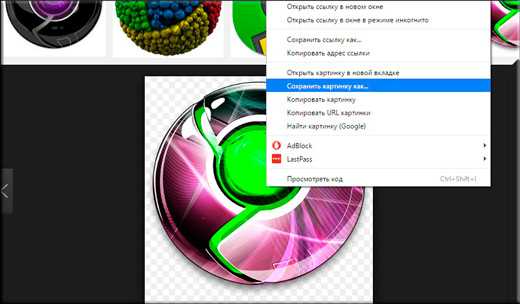
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку»). После этого естественно открываем его в фотошопе.

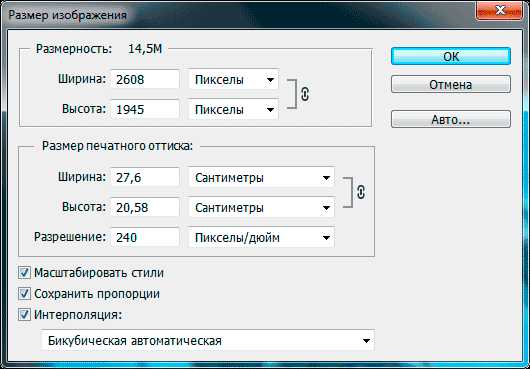
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.д.
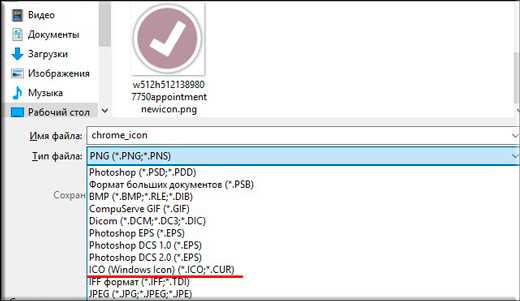
- А теперь, всё, что вам остается это сохранить изображение в формате ICO. Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле. Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats. У вас программа может быть установлена на другом диске (просто я на диск F у себя поставил).

Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.

ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
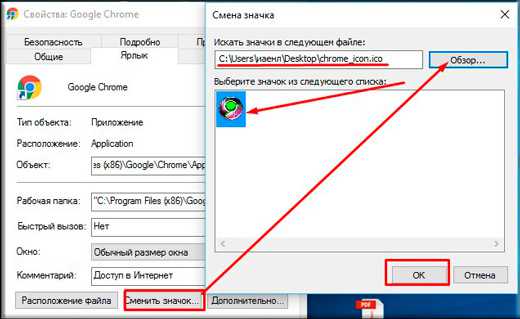
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства». После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.

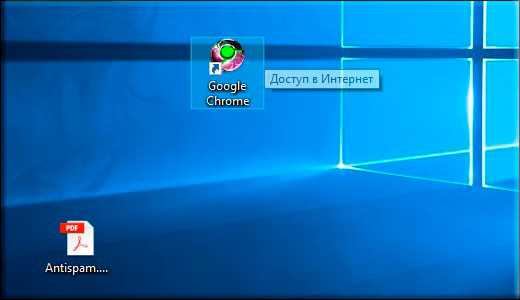
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.

Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки, благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Как сохранить изображение в формате ico быстро и просто?

Однажды делала сайт-визитку для одного из своих клиентов и поймала себя на мысли, что обычный фавикон в формате .ico нельзя сделать в современном фотошопе, начиная с версии cs4 и выше.
Я раньше даже об этом и не задумывалась, поскольку делала такие фавиконы при помощи различных онлайн-конвертеров. Их тысячи в интернете, просто наберите в вашем поисковике: «конвертировать изображение в ico» или «сохранить изображение в ico», или еще как-нибудь, например, «перевести картинку в ico», и вам точно попадется один из сайтов-конвертеров, который вам бесплатно будет конвертировать изображение в ico. Но мы здесь собрались не для этого, а для того, чтобы научиться конвертировать картинку в ico самостоятельно.
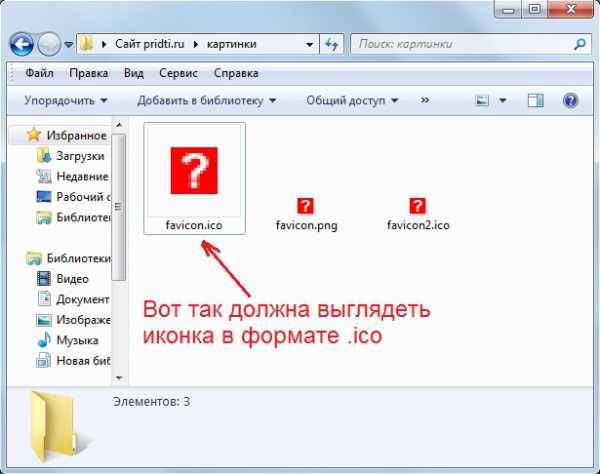
Представим, что у нас есть вот такая картинка favicon.png размером 16х16 пикселей. Я специально выбрала этот минимальный размер для примера, потому что на нем хорошо будут видны различия миниатюр самих иконок.

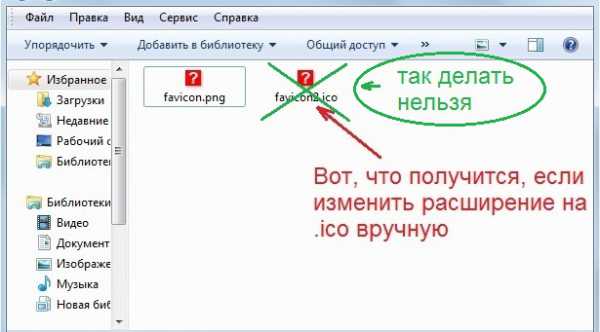
Если вы думаете, что можно просто вручную поменять расширение изображения с .png на .ico, то вы ошибаетесь. Так иконка не получится и отображаться она будет такой же маленькой картинкой. Вот например так:

Поэтому, для того, чтобы сделать иконку в формате ico из обычного изображения в формате .jpg, .png, нам нужно будет воспользоваться фотошопом.
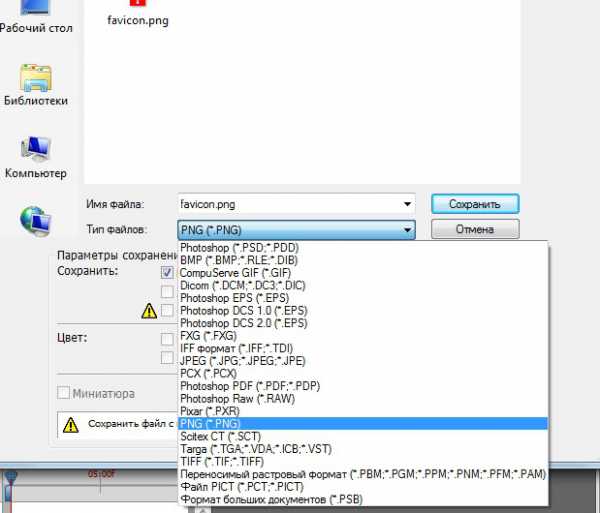
Однако, как видно на следующем фото, стандартная сборка фотошопа, начиная с версии Photoshop cs4, cs5 и cs6 не позволяет сохранять изображение в формате ico.

В этом случаем нам нужно установить специальный плагин ico для фотошопа, скачать бесплатно который можно здесь на моем сайте ниже.
| Плагин ICO для 32-битной версии Windows x86 | Плагин ICO для 64-битной версии Windows x64 |
| Скачать | Скачать |
*Не забудьте разархивировать скаченный файл.
Как установить плагин для расширений .ico на Photoshop?
Все очень просто!
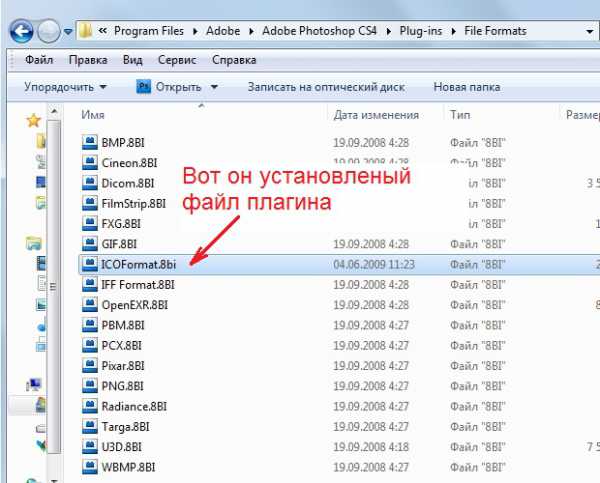
Скаченный файл в архиве, поэтому вам потребуется лишь разархивировать файл и закинуть его в нужную папку под названием «File formats», там где у вас хранится фотошоп. Например:
- У меня Photoshop cs4 и находится он на диске C, значит, я ищу папку здесь:
C:\Program Files\Adobe\Adobe Photoshop CS4\Plug-ins\File Formats\
Копирую туда наш скачанный файл плагина .ico.

Также у вас может быть еще другой адрес этой папки:
C:\Program Files\Adobe\Adobe Photoshop CS4\App\Photoshop\Plug-ins\File Formats\
- Если у вас Photoshop cs5, то вероятнее всего адрес данной папки будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS5\Required\Plug-ins\File Formats\
- Если у вас Photoshop cs6, то плагин ICO также нужно установить в эту папку:
C:\Program Files\Adobe\Adobe Photoshop CS6\Required\Plug-ins\File Formats\
Что касается версии Photoshop cc, то адрес папки с плагинами остался прежним. Т.е. наш скаченный плагин ico для photoshop cc устанавливаем по тому же пути, как и для версии Photoshop cs6. Только не забудьте скачать 64-битную версию плагина, если у вас 64-разрядная система.
Как сохранить картинку в формате ico?
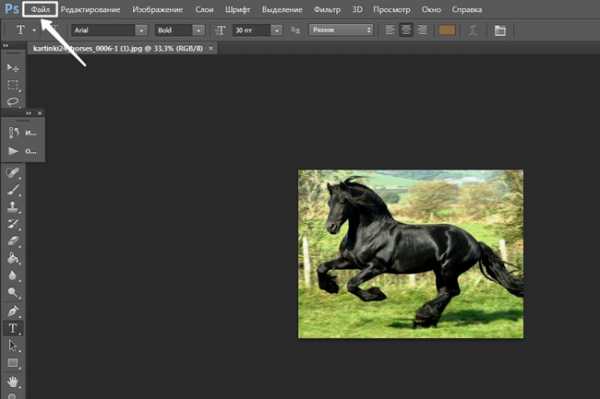
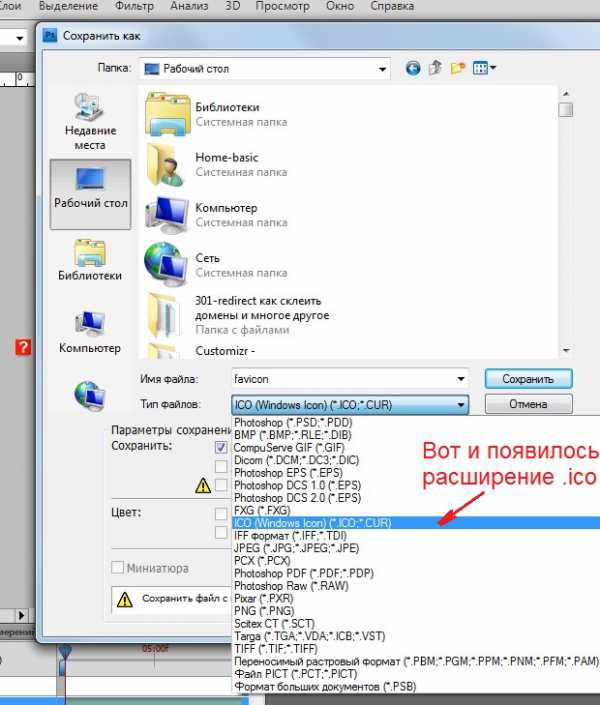
После того, как мы скинули туда наш файл, просто запускаем фотошоп и загружаем нужную картинку. А далее, все как обычно: нажимаем Файл —> Сохранить как —> и выбираем уже наш появившийся формат .ICO.

Сохраняем и получаем результат – чудесную иконку 16х16 в формате .ico. Теперь ее уже можно будет поставить в качестве фавикона на своем сайте или просто использовать, в качестве иконки к какой-нибудь папке или файлу на рабочем столе вашего компьютера.

А о том как именно добавить фавикон на сайт, я расскажу уже в следующей статье.