Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создать паттерн в фотошопе
Как сделать паттерн
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
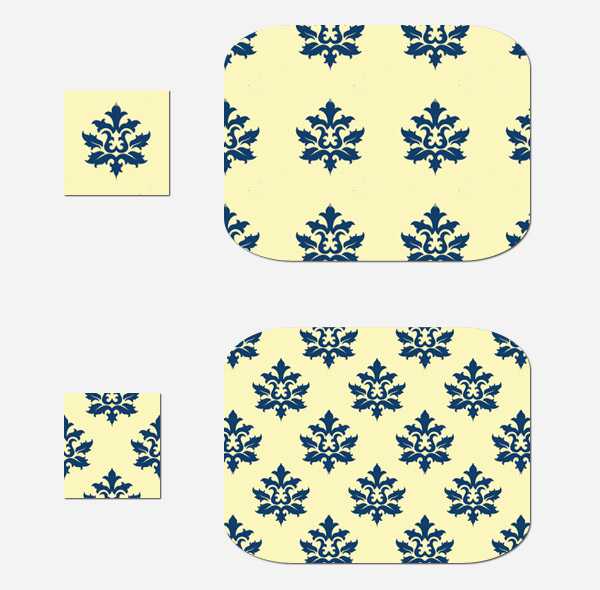
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.

Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.

Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.

Как сделать паттерн?
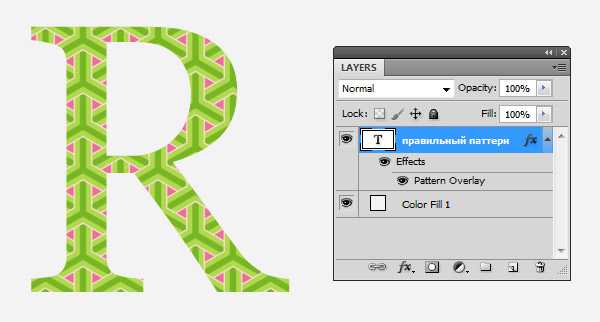
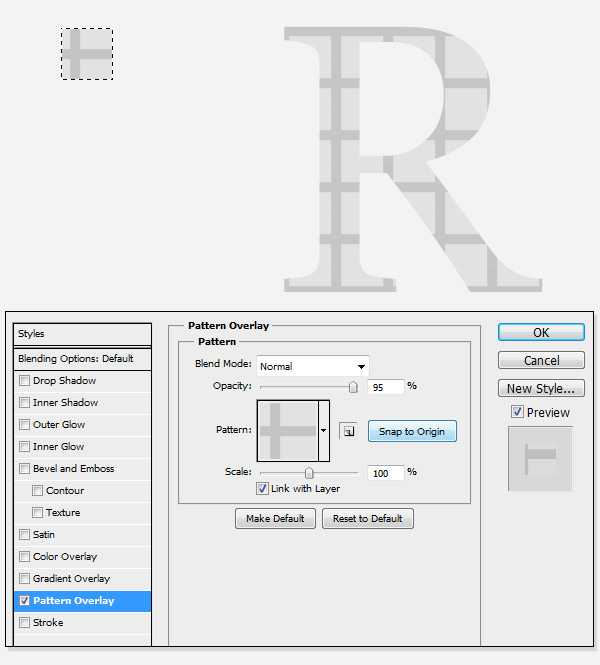
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.

Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern

Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.

Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.

Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
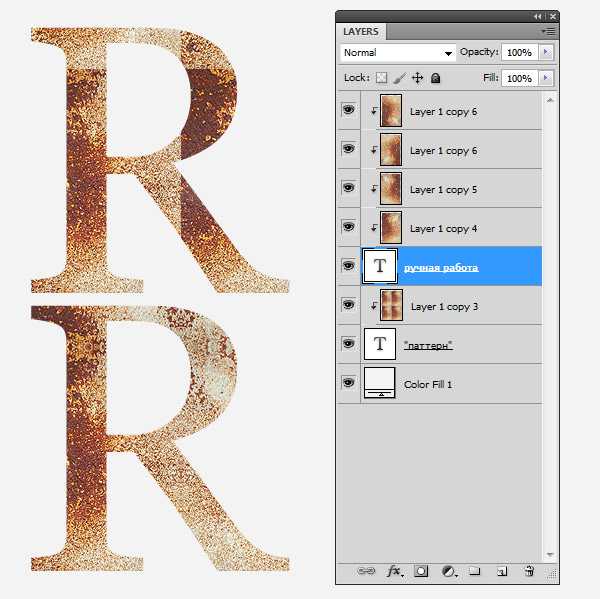
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.

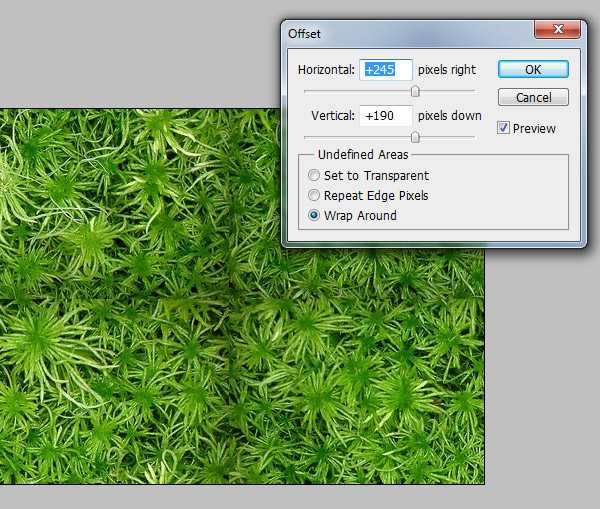
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.

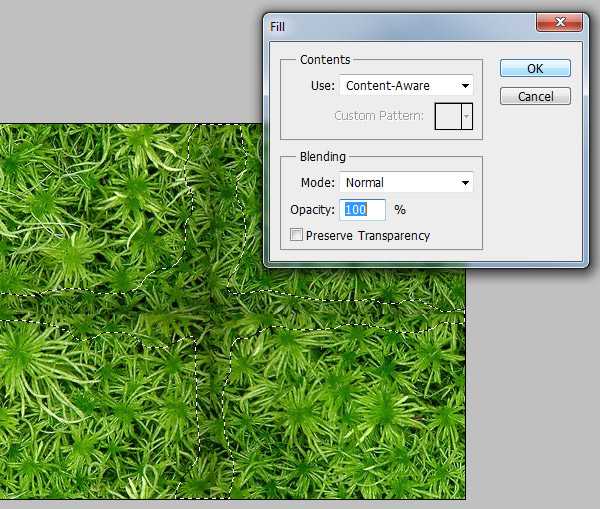
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.

И выберу Edit > Fill с настройкой Content-Aware.

Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.

Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Как сделать паттерны в фотошопе и где брать готовые
Отдохнул от фотошопа и теперь снова он. Истертая тема – паттерны в фотошопе. Создание паттернов – это один из самых простых фотошопских навыков. Все что нужно сделать – это создать картинку, которую вы хотите периодически повторять – то есть собственно паттерн, и затем, сохранить эту картинку в набор паттернов.
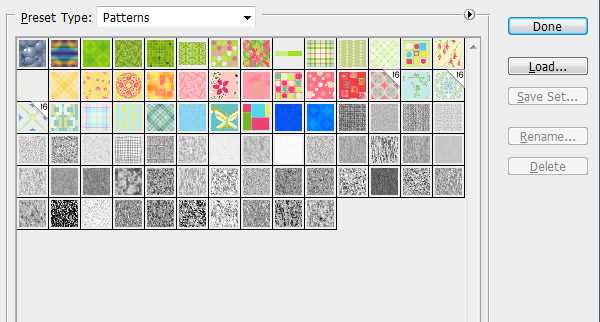
Обычно паттерн рисуют небольшого размера – не более 50 – 200 px на сторону. Чтобы его сохранить, заходим в меню “Редактирование” → “определить узор”, после чего вам предложат дать имя паттерну. Далее узор попадает в библиотеку и станет доступен для последующих заливок.
Чтобы сделать заливку с использованием вашего паттерна идем в “Редактирование” → “Выполнить заливку” → “Использовать: → регулярный” → в выпадающем меню “Заказной узор” выбрать свой созданный паттерн и – вуаля!
Все подробности смотрите в видеоуроке и не будьте какахами, которые не делятся понравившимся видео и не ставят лайки.
Там же, в видеоролике, можно узнать о хорошем месте (если вы еще о нем не знаете), где много бесплатных готовых паттернов на самые разные темы.
Метки паттерны, узоры, фотошоп. Закладка постоянная ссылка.
Photoshop за 60 Секунд: Как Создать Простой Геометрический Паттерн.
 What You'll Be Creating
What You'll Be CreatingДобро пожаловать на нашу серию Photoshop за 60 секунд, в которой вы научитесь навыкам работы в Photoshop, узнаете особенности программы, и техники работы в ней всего за минуту!
Photoshop за 60 Секунд: Геометрический Паттрен
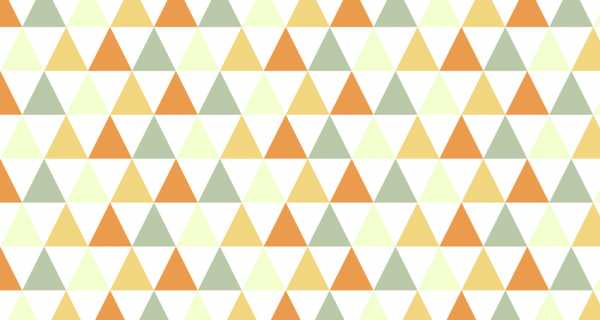
Геометрические паттерны - это потрясающий дизайн элемент, созданный из простых фигур. И вы можете использовать эти паттерны как фон, наклейку на ноутбук, или в любых других проектах графического дизайна. Узнайте как создать простой геометрический паттерн используя Adobe Photoshop и инструменты фигур в этом коротком видео.
Хотите добавить паттерны к вашему рабочему набору? Попробуйте набор паттернов из видео, которые вы можете найти на Envato Elements.
Как Создать Простой Геометрический Паттерн в Phototshop
Создайте рабочий холст любого размера. Выберите ваши любимые Образцы Цвета (Color Swatches) для ваших паттернов. Я использую здесь следующие цвета: #eb9c4d, #bac9a9, #f3ffcf и #f2d680
Выберите инструмент Многоугольник (Polygon Tool) или инструмент Произвольная Фигура (Custom Shape Tool) (U) что бы создать треугольник размером 100 x 100 пикс.(px). Используйте сперва оранжевый цвет для треугольника и поместите его в верхний левый угол.
Нажмите Control-J что бы Дублировать фигуру еще три раза. Измените цвета треугольников в соответствии с вашей темой, и добавьте копию первого треугольника в конец вашей строки. Используйте инструмент Кадрирование (CropTool) (C) что бы откадрировать холст, обрезав крайние стороны первого и последнего треугольников.
Выберите все фигуры и Дублируйте их. Создайте второй ряд треугольников ниже, и расположите его левее первого ряда. Затем используйте инструмент Прямоугольная область (Rectangular Marquee Tool) (M) чтобы выделить ваш паттерн и зайдите в меню Редактировать>Задать Паттерн (Edit > Define Pattern) чтобы создать новый паттерн.
Используйте инструмент Заливка (Paint Bucket Tool) (G) с вашим Паттерном, что бы испробовать ваш новый дизайн в деле.
Хотите увидеть как это делается? Посмотрите видео выше, что бы увидеть как это работает!
Немного Информации
Хотите узнать больше советов и приемов для создания крутых паттернов? Тогда посмотрите уроки по ссылкам ниже:

Паттерны
Photoshop за 60 Секунд: Бесшовные Паттерны
Kirk Nelson

Паттерны
Как Создать и Применить Тропический Бесшовный Паттерн в Adobe Photoshop
Yulia Sokolova

Паттерны
Создайте Бесшовный Цветочный Паттерн в Стиле Фэнтези в Adobe Photoshop
Lidija Paradinovic Nagulov

Adobe Photoshop
Создайте Houndstooth Паттерн в Adobe Illustrator и Photoshop
Mary Winkler
60 Секунд?!
Это часть из серии коротких видеоуроков на Envato Tuts+ в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы вас заинтересовать. Оставляйте свои комментарии об этом видео, а также, пишите чему бы вы еще хотели научиться за 60 секунд!