Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать закат на фото в фотошопе
Создай закат на фото в Фотошоп
На меня всегда производят впечатление сюрреалистические живописные места со спокойным освещением, которые встречаются в кино. К сожалению, в реальной жизни (пока ещё), мне не удавалось увидеть такие места. Однако, с помощью программы Photoshop, я смогу воссоздать один из моих любимых пейзажей с подобным освещением.
До:
После:
Исходные материалы
Вам потребуется изображение аналогичное моему. Предпочтительнее те изображения, где чётко выражена линия горизонта.
ШАГ 1. Выберите мягкую кисть (непрозрачность кисти 10%, цвет: чёрный), и пройдитесь кистью 1 до 2 раз ниже области неба. Далее, используя ту же самую непрозрачность кисти, поменяйте цветовой оттенок на #ad651a и пройдитесь по области неба (вы можете использовать более светлый цветовой оттенок, но не пытайтесь сделать изображение слишком тёмным). У вас будет примерно, как на скриншоте ниже.
ШАГ 2. В нижней части палитры слоёв, нажмите кнопку Создать новый корректирующий слой или слой заливку (create a new fill or adjustment layer). Выберите опцию Кривые (Curves) и создайте кривую, как на скриншоте ниже.
Результат после проведения коррекции кривыми:
ШАГ 3. Создайте новый слой ниже корректирующего слоя Кривые (Curves), Установите цвет переднего плана на чёрный. Залейте чёрным цветом наш новый слой (нажав клавиши Alt+Backspace).
Уменьшите Непрозрачность (opacity) слоя, залитым чёрным цветом до примерно 60% (таким образом, вы будете знать, в каком месте на изображении расположить блик). Итак, идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Применяем настройки, как на скриншоте ниже.
ШАГ 4. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters > Blur > Gaussian Blur). Радиус 10 px.
Обратно увеличьте Непрозрачность (opacity) чёрного слоя до 100%. Сейчас, мы создадим лучи света, исходящие от светящегося блика.
Выберите мягкую круглую кисть, цветовой оттенок #ffe01a, непрозрачность кисти 10%. Начните рисовать лучи от точки блика вниз, продолжайте рисовать лучи, пока у вас не получиться, как на скриншоте ниже.
Поменяйте режим наложения на Линейный Осветлитель (Linear Dodge).
ШАГ 5. Продублируйте слой и поменяйте режим наложения на Осветление (Screen). Уменьшите непрозрачность слоя до примерно 40%. У вас должно получиться, как на скриншоте ниже.
Если вы считаете, что изображение всё ещё слишком тёмное, вы можете ещё раз продублировать слой и поиграть с уровнем непрозрачности слоя.
Используя ту же самую кисть, цветовой оттенок #ffe01a, непрозрачность кисти 10% или меньше, поработайте кистью над областью горизонта, чтобы световые эффекты идеально совместились. Вы можете также использовать инструмент Ластик (eraser tool), чтобы немного почистить от света Дворец оперы (если дворец слишком размыт).
ШАГ 6. Мы почти у цели. Выделите весь документ (нажав клавиши Ctrl + A), Идём, Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), нажав клавиши Shift + Ctrl + C. Создайте новый документ (Ctrl + N), вклейте изображение на этот созданный новый документ (Ctrl + V).
Сейчас мы откорректируем синюю часть на нашем небе справой стороны.
Используйте инструмент Лассо (Lasso Tool), Растушёвка(Feather): 2 px. Выделите часть неба выше синей полоски неба. Скопируйте (Ctrl + C) и вклейте (Ctrl +V).
Таким образом, это скроет синюю часть неба.
По желанию, вы можете применить коррекцию с помощью Уровней, Кривых и Цветового баланса (Levels, Curves and Color Balance) к итоговому изображению, как это сделала я на скриншоте ниже. Надеюсь, вам понравился этот урок.
Итоговый результат
Автор: Charlotte
Создаём красивый закат в Фотошоп
В этом уроке я покажу, как создать красивый закат в Фотошопе. Вы научитесь комбинировать разные изображения в единую композицию, корректировать цвета и добавлять световые эффекты.
Примечание: при создании этого урока использована версия Photoshop CS5 +
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1791×1188 пикселов и залейте его белым цветом. Откройте изображение природы и инструментом Перемещение (Move Tool) (V) перетащите его в документ.
Шаг 2
В этом шаге мы удалим некоторые детали ландшафта на переднем плане и нижних областях. Инструментом Лассо (Lasso Tool) выделите одну из указанных на скриншоте областей:
Примените команду Заливка с учётом содержимого (Редактирование - Заливка - Заливка с учётом содержимого) (Edit > Fill > Content-Aware).
Шаг 3
Выделите остальные области и примените к ним ту же команду. Примечание: старайтесь рисовать небольшие выделения, иначе на больших выделенных областях можно получить нежелательные детали).
Шаг 4
Измените контраст и цвета слоя с природой, используя стиль слоя Наложение градиента (Gradient Overlay). Дважды кликните по слою в палитре Слои и выберите этот стиль:
Шаг 5
К слою с природой добавьте корректирующий слой Цветовой баланс (Слой - Новый корректирующий слой - Цветовой баланс) (Layer > New Adjustment Layer > Color Balance).
Выберите инструмент Кисть (Brush Tool) (B). На маске корректирующего слоя Цветовой баланс мягкой кистью черного цвета с низкой непрозрачностью (около 10-15%), сотрите нижнюю часть и небольшой участок на левой части изображения природы.
Вот так выглядит маска после применения кисти:
Шаг 6
Откройте изображение неба и инструментом Прямоугольная область выделения (Retangular Marquee Tool) выделите часть и перенесите ее на наш документ. Поместите эту часть неба в верхней части документа. Теперь отразите слой с частью неба по горизонтали (Редактирование - Трансформирование - Отразить по горизонтали)(Edit > Transform > Flip Horizontal).
Шаг 7
Добавьте слой-маску к слою с частью неба. Мягкой кистью черного цвета сотрите края неба, чтобы смешать их с общей картиной:
Шаг 8
Осветлите небо, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).
Шаг 9
Отделите изображение водопада от фона и поместите его на гору:
Измените режим наложения слоя с водопадом на Осветление (Screen).
Шаг 10
Затемните водопад, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).
На маске корректирующего слоя Кривые мягкой кистью черного цвета сотрите левую часть водопада, чтобы яркость совпадала с общей сценой.
Шаг 11
Отделите изображение с первой веткой от фона и поместите ее в наш документ, расположив в левой нижней его части:
Шаг 12
К слою с веткой добавьте свечение при помощи стиля слоя Внутренняя тень (Inner Shadow).
Шаг 13
К слою с веткой добавьте фильтр Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу) (Filter > Blur > Gassian Blur). Это добавит глубины изображению.
Шаг 14
К слою с веткой примените корректирующий слой Цветовой баланс с обтравочной маской (Слой - Новый корректирующий слой - Цветовой баланс) (Layer > New Adjustment Layer > Color Balance), чтобы изменить ее цвет.
Шаг 15
Также добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 16
Затемните ветку, добавив корректирующий слой Кривые (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).
Шаг 17
Отделите от фона вторую ветку и поместите ее в правый нижний угол изображения:
Шаг 18
К слою со второй веткой добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы уменьшить ее цветовую насыщенность.
Шаг 19
Затемните ветку, добавив корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой - Новый корректирующий слой - Кривые).
На маске этого корректирующего слоя кистью чёрного цвета уменьшите затемнение некоторых листьев.
Шаг 20
К слою со второй веткой добавьте стиль слоя Внутренняя тень (Inner Shadow) с жёлтым оттенком:
Результат:
Шаг 21
Добавьте фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) с радиусом размытия 4 пиксела.
Шаг 22
Добавьте третью ветку в правый верхний угол изображения.
Шаг 23
К слою с третьей веткой примените корректирующий слой Цветовой баланс (Layer > New Adjustment Layer > Color Balance) (Слой - Новый корректирующий слой - Цветовой баланс).
Шаг 24
К третьей ветке добавьте стиль слоя Внутренняя тень (Inner Shadow):
Шаг 25
Примените фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) к третьей ветке. Радиус размытия установите 4 пиксела.
Шаг 26
Откройте изображение башни, выделите ее и поместите в центр нашего изображения:
Немного отредактируйте башню инструментом Марионеточная деформация (Edit > Puppet Warp) (Редактирование - Марионеточная деформация).
К слою с башней добавьте маску и кистью чёрного цвета смешайте нижнюю часть башни с землёй:
Шаг 27
Добавьте к башне эффект дыма, добавив заливочный слой Цвет (Layer > New Fill Layer > Solid Color) (Слой - Новый заливочный слой - Цвет).
Уменьшите непрозрачность этого слоя до 60%.
Шаг 28
Добавьте корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой - Новый корректирующий слой - Кривые), чтобы усилить контраст башни:
На маске корректирующего слоя Кривые кистью чёрного цвета сотрите левую часть башни.
Шаг 29
Измените цвет башни, добавив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 30
Создайте новый слой (Shift + Ctrl + N) в режиме наложения Перекрытие (Overlay) с непрозрачностью 100% и с серой заливкой 50%. Также, включите флажок использовать предыдущий слой для создания обтравочной маски.
Инструментами Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) в диапазоне Средние тона (Midtones Range), с Экспозицией (Exposure) около 10-15%, нарисуйте свет и тень на башне.
Шаг 31
Добавьте корректирующий слой Микширование каналов (Channel Mixer) над всеми слоями.
Кистью чёрного цвета на маске этого корректирующего слоя сотрите некоторые части, как показано на скриншоте:
Шаг 32
Над всеми слоями добавьте корректирующий слой Карта градиента (Gradient Map).
Уменьшите непрозрачность этого корректирующего слоя до 20%.
Шаг 33
Добавьте корректирующий слой Фотофильтр (Photo Filter), чтобы добавить немного зелёного оттенка к изображению:
На маске этого корректирующего слоя сотрите ту область, которая показана на скриншоте:
Шаг 34
Создайте новый слой (Shift + Ctrl + N) с такими же параметрами, как и в шаге 30, только отключите флажок добавления обтравочной маски. Инструментом Осветлитель (Dodge Tool) нарисуйте световую линию на траве вокруг гор.
Шаг 35
Создайте новый слой (Shift + Ctrl + N) над всеми слоями и кистью с цветом #3d1004 закрасьте верхнюю часть изображения. Измените режим наложения этого слоя на Линейный осветлитель (Linear Dodge), непрозрачность 100% и добавьте слой-маску, на которой сотрите этот цвет с верхней части листьев и земли:
Шаг 36
Создайте новый слой (Shift + Ctrl + N) и кистью с цветом #ef8f3a нарисуйте пятно в левом правом углу изображения - это будет солнце). Измените режим наложения этого слоя на Линейный осветлитель (Linear Dodge).
Шаг 37
Добавьте корректирующий слой Вибрация (Vibrance) для усиления цвета и яркости.
Шаг 38
Создайте новый слой (Shift + Ctrl + N) под слоем с башней. Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с башней, чтобы загрузить выделение.
Залейте это выделение черным цветом (Edit >Fill) (Shift+F5). Отразите тень по вертикали (Edit > Transform > Flip Vertical) (Редактирование - Трансформирование - Отразить по вертикали) и поместите ее под нижнюю часть башни.
Уменьшите непрозрачность слоя с тенью до 30% и примените к ней фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) с радиусом 4 пиксела.
К этому слою добавьте маску и сотрите верхнюю и нижнюю части тени.
Финальное изображение:
Автор урока: Jenny Le
Создаём потрясающий закат в Фотошоп
В этом уроке программы Photoshop вы узнаете, как за несколько простых шагов создать захватывающий сюрреалистический пейзаж. Мы применим технику совмещения изображений, используем размытие, чтобы создать дистанцию между объектами и многое другое.
Итоговый результат
Исходные материалы:
Архив
Шаг 1. Создайте новый документ
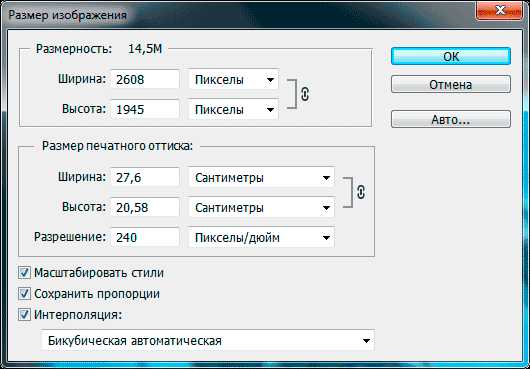
Итак, давайте создадим новый документ. Идём Файл – Новый (File -> New). 1311 рх по ширине и 1000 рх по высоте. Примените настройки, которые указаны на скриншоте ниже.
Шаг 2. Залейте градиентом задний фон
Перед тем, как мы приступим к созданию нашей сцены, залейте задний фон градиентом.
Шаг 3. Поместить
Чтобы поместить изображение на наш рабочий документ, идём Файл- Поместить (File - Place).
Шаг 4. Река
Выберите стоковое изображение Горное озеро. Примените масштабирование к данному изображению в соответствии с размерами рабочего документа.
Шаг 5. Уменьшите непрозрачность слоя
Уменьшите непрозрачность слоя с горным озером до 80%, а затем добавьте слой-маску.
Шаг 6. Скройте облака
Находясь на слой-маске слоя, обработайте чёрной кистью облака, чтобы скрыть их. Непрозрачность кисти 50%.
Шаг 7
Поместите следующее стоковое изображение с горами на заднем фоне на наш рабочий документ, точно также как вы это проделывали ранее. Примените масштабирование, потянув за угловую опорную точку, при этом удерживайте клавишу shift, чтобы сохранить пропорции изображения.
Шаг 8. Меняем цвет
Дважды щёлкните по миниатюре слоя, далее появится следующее окно, нажмите кнопку ОК.
Примечание переводчика: автор преобразовал слой с горами в смарт-объект, если вы дважды щёлкните по слою со смарт-объектом, то появится окно, которое указано ниже. Т.е. в любой момент после проведения цветовой коррекции, вы можете вернуться к оригинальному изображению.
Вы можете также продублировать слой, чтобы у вас был рабочий дубликат слоя и оригинальный слой.
Далее, нажмите клавиши (Ctrl + U), в настройках поставьте галочку в окошке Тонирование (colorize), а также уменьшите значение Насыщенности (saturation) до 12. Теперь сохраните изображение (Ctrl + S), теперь изменится цвет наших гор.
Шаг 9. Слой-маска
К слою с горами добавьте слой-маску. И на слой-маске обработайте мягкой чёрной кистью нижнюю часть изображения, чтобы создать плавный переход с изображением горного озера. Уменьшите непрозрачность данного слоя до 70%, таким образом, вы сможете увидеть изображение заднего фона.
Примечание переводчика: скорее всего, автор предлагает временно уменьшить непрозрачность слоя с горами, чтобы вы могли увидеть область обработки кистью в соответствии с пейзажем заднего фона.
Шаг 10. Слои
Теперь поменяйте порядок слоёв в палитре слоёв. Переместите нижний слой с горным озером наверх, расположив поверх слоя с горами, чтобы результат получился, как на скриншоте ниже:
Шаг 11 Детали
Теперь проделайте то же самое с другими деталями композиции, например, с замком. Поместите изображение с замком на наш рабочий документ, применив масштабирование, а также добавив слой-маску, чтобы скрыть лишние участки изображения. При создании выделения, вы можете воспользоваться инструментом Волшебная палочка (Magic Wand tool) или любым другим инструментом на ваш выбор.
На скриншоте ниже, вы можете увидеть, что если вы воспользуетесь инструментом Волшебная палочка (Magic Wand tool), то он выделит синие участки изображения.
Далее, пройдитесь чёрной кистью по активной области выделения, чтобы удалить её. Результат должен быть, как на скриншоте ниже:
Примечание переводчика: для обработки выделенной области, вы можете воспользоваться инструментом ластик или слой-маской.
После применения масштабирования к изображению замка.
Шаг 12. Непрозрачность слоя
Уменьшите непрозрачность слоя с замком до 25%, скройте некоторые участки изображения замка, чтобы совместить с пейзажем гор.
Шаг 13. Башня
Повторите то же самое с изображением Башни. Уменьшите непрозрачность слоя с изображением башни до 30%
Шаг 14. Горы
Далее, мы дополнительно добавим горы. Поместите изображение горы справа на наш рабочий документ.
Шаг 15. Слой-маска
Для нашей композиции нам нужна только большая гора справа, поэтому, с помощью слой-маски, скройте лишние участки изображения, оставив только изображение горы.
Шаг 16. Масштабирование
С помощью инструмента свободная трансформация (Ctrl+T), уменьшите размер изображения горы, как показано на скриншоте ниже. С помощью слой-маски и чёрной кисти, скройте лишние детали изображения.
Проделайте то же самое с другой горой в левой части нашей сцены, но на этот раз уменьшите непрозрачность слоя с горой до 80%
Шаг 17. Поместите небо
Поместите следующее стоковое изображение с небом на наш рабочий документ.
Шаг 18. Жёсткий свет
Поменяйте режим наложения для данного слоя с небом на Жёсткий свет (hard light), уменьшите непрозрачность слоя до 75%. Также с помощью слой-маски, скройте лишние участки изображения.
Шаг 19. Оранжевый оттенок
Чтобы добавить насыщенности закату солнца, с помощью мягкой круглой кисти оранжевого цвета, прокрасьте по области неба. Установите режим наложения для данного слоя на Мягкий свет (soft light). Вы можете установить степень непрозрачности в зависимости от режима насыщенности вашего планшета, а если у вас нет планшета, то непрозрачность для данного слоя можно установить на 30%.
Примечание переводчика: не забудьте создать новый слой для создания световых эффектов.
Шаг 20. Модель
Поместите изображение с моделью на наш рабочий документ. С помощью слой-маски, отделите изображение модели от оригинального заднего фона.
Шаг 21. Волосы
Создайте выделение только вокруг волос модели, далее, нажмите клавиши (Ctrl + J), чтобы продублировать выделенную область на новый слой.
Шаг 22. Меняем цвет волос
Нажмите клавиши (Ctrl+U), чтобы изменить цвет волос. В появившемся окне настроек, поставьте галочку в окошке Тонирование (Colorize). Примените следующие настройки: Цветовой тон (Hue) 9 Насыщенность (Saturation) 25 Яркость (Lightness) -30.
Шаг 23. Локоны волос
Чтобы нарисовать локоны волос, вам понадобится планшет для получения наиболее лучших результатов, но это не означает, что вы не можете это сделать с помощью мышки. Вначале выберите цветовой оттенок с области волос с помощью инструмента Пипетка (eyedropper tool), далее, нарисуйте локоны волос, чтобы они были не так уж длинными и не так уж короткими. Используйте мягкую круглую кисть размером 2px.
Дорисуйте ещё локоны волос.
Шаг 24. Белые штрихи
Прокрасьте волосы белыми штрихами, чтобы добавить световые блики на волосы:
Добавьте немного светло-коричневого оттенка:
Шаг 25. Тени
Для создания теней на волосах модели, прокрасьте мягкой круглой кистью по волосам, как показано на скриншоте ниже:
Примечание переводчика: не забудьте создать новый слой для создания теней.
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
Шаг 26. Светотени
Прокрасьте новый слой серым оттенком, как показано на скриншоте ниже.
Примечание переводчика: создайте новый слой поверх всех остальных слоёв, залейте его 50% серым.
С помощью инструментов Осветлитель и Затемнитель (dodge & burn tool), создайте светотени на созданном слое с серой заливкой. Поменяйте режим наложения для данного слоя на Мягкий свет (soft light).
Шаг 27. Эффекты освещения
Создайте новый слой. На новом слое примените мягкую круглую кисть оранжевого цвета, чтобы создать эффекты освещения поверх изображения гор. Не забывайте про направление света, откуда исходит источник света.
Уменьшите непрозрачность слоя до 40%.
Шаг 28. Река
Давайте вернёмся к заднему фону. Поместите изображение реки на наш рабочий документ.
С помощью слой-маски, скройте лишние участки изображения, оставив лишь изображение реки. Уменьшите непрозрачность слоя до 70%
Шаг 29. Тени
Выберите мягкую круглую кисть большого размера. Прокрасьте поверх горы, где стоит девушка, чтобы создать тень девушки. Цвет кисти чёрный, непрозрачность кисти 35%.
Шаг 30. Световые блики
Создайте новый слой. Выберите круглую кисть размером 2 или 4px. С помощью штрихов, прокрасьте по изображению гор и объектов, цвет кисти должен быть оранжевый.
На скриншоте ниже, вы можете увидеть участки, прокрашенные белой кистью.
Шаг 31. Размытие
Давайте немного размоем задний фон. Отключите видимость всех слоёв, оставив видимыми только те, которые относятся к заднему фону, нажмите клавиши (Ctrl + A), а затем (Ctrl + Shift + C), чтобы скопировать текущее изображение, а не текущий слой, далее нажмите клавиши (Ctrl + V), таким образом, вы получите дубликат изображения заднего фона.
Примечание переводчика: к заднему фону относится изображение с замком, башней, включая горы, кроме модели и горки на переднем плане. Автор размывает задний фон, чтобы объекты казались немного удалёнными от модели.
Добавление размытия к заднему фону, создаст ощущение, что горы и все другие объекты находятся на удалении от модели.
Далее, преобразуйте дубликат слоя с задним фоном в смарт-объект, а затем примените Фильтр Размытие по Гауссу (filter Gaussian blur), радиус размытия 2px:
Шаг 32. Затемнение
Создайте новый слой. Прокрасьте мягкой чёрной кистью, как показано на скриншоте ниже. Непрозрачность кисти 20%.
Примечание переводчика: пройдитесь кистью по краям изображения.
Поменяйте режим наложения для данного слоя на Мягкий свет (soft light).
Шаг 33. Добавляем цвета
Прокрасьте небо оранжевой кистью. Жёлтой кистью и кистью с лёгким оттенком синего цвета, добавьте интенсивности к освещению. Поменяйте режим наложения для данного слоя на Мягкий свет (soft light).
При режиме наложения Мягкий свет (soft light).
Шаг 34. Градиентная заливка
В нижней панели инструментов нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create New Fill or adjustment layer), и в появившемся окне, выберите опцию Градиент (Gradient).
Установите цвета градиента Чёрный и Жёлтый.
Шаг 35. Режим наложения
Поменяйте режим наложения для данного слоя на Мягкий свет (soft light), непрозрачность слоя 20%.
Шаг 36. Заключительный штрих
Создайте новый слой, залейте его чёрным цветом. Далее идём Фильтр – Рендеринг – Блик (Filter – Render – Lens Flare)
Нажмите ОК и вы получите следующий результат:
Поменяйте режим наложения для слоя со световым бликом на Осветление (screen), уменьшите Непрозрачность (opacity) слоя до 50%, а значение Заливки (fill) до 70%
Всё, мы завершили урок!
Итоговый результат
Автор: Andrea Garcia
Добавляем эффект золотого заката на фото используя Фотошоп
Думаю, мы все видели потрясающие закаты поздним летом, открывающие воистину невероятные золотые пейзажи.
Мой опыт показывает, что этот золотой свет почти никогда не появляется на фото, которые вы делаете на закате, в большинстве случаев фотографии просто не могут точно передать то, что вы видите своими глазами.
Сначала снимите несколько снимков на закате и загрузите их на свой компьютер.
Открываем фотошоп и... вперед!
В качестве примера я взял это фото. Не обращайте внимание на смытые участки, впоследствии они будут смягчены.

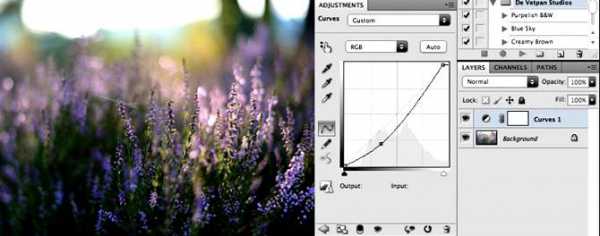
Создаем корректирующий слой с «Кривыми» и рисуем кривую в точности как на скрине.
Это добавит несколько контраста в теневой зоне и подчеркнет световую.

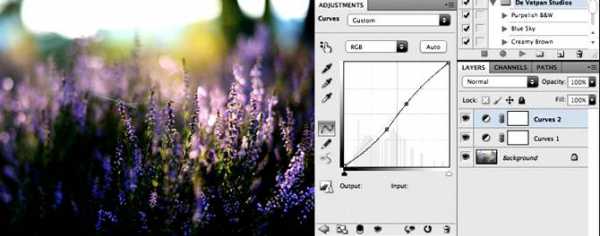
Создаем еще один слой кривых и полностью повторяем предыдущий шаг, но на этот раз кривая должна выглядеть так:

Как видим, контраст на фото проявляется еще сильнее.
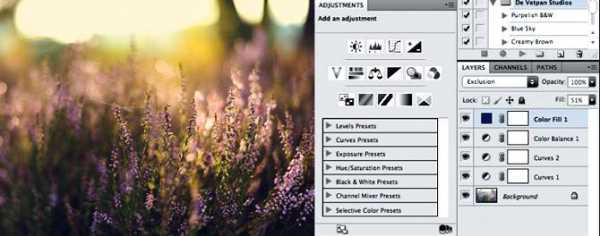
Создаем корректирующий слой «Цветового баланса».
Не забудьте поставить режим средних тонов. Выставляем значения цветов, как на примере:

Затем поменяйте режим средних тонов на света и настройте цвет по вашему усмотрению.

Завершающий шаг. Нам нужно смягчить фото.
Создаем новый слой и заливаем его цветом R36 G53 B103 (темно-синий), режим наложения - «Осветление», прозрачность 51%.

Та-да!
Финальный результат
Автор: De Vetpan;
Перевод: Ленни Соломка;