Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе подтеки
Создаем маску с эффектом стекающей краски в Фотошоп
Подготовка: Нам понадобится изображение с лицом Анжелины Джоли. Также нам нужен темный фон, для создания контраста с цветом лица. Я использую обои Dark Wood (Темное дерево) от zygat3r.
Материалы для урока:
Анжелину Джоли
Dark Wood (Темное дерево)
Архив
Все права на данные ресурсы принадлежат их владельцам.
Шаг 1 – Подготовка фона Создайте документ размером 900х600 px. Откройте обои Dark Wood (Темное дерево)и подгоните их размер под наш документ.
Шаг 2а – Вырезание лица Откройте изображение с Анжелиной Джоли и поместите его в наш документ, как показано на рисунке.
Шаг 2b – Вырезание лица Используя инструмент Eraser (Ластик), сотрите задний фон и глаза в изображении. Альтернативный способ:
Вместо использования Eraser (Ластика),вы можете создать маску слоя для слоя с лицом. Закрасьте черным цветом нежелательные участки, белым вы можете вернуть участки изображения.
Шаг 3 – Удаление волос с лица Выделив слой с лицом зайдите в меню Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности). Введите значение 5 px для Radius (Радиуса) и значение 8 для Threshold (Порога уровней). Создайте новый слой и назовите его Cover (Покрытие). Используя инструмент Eye Dropper (Пипетка), выберите цвет кожи около волос. Затем, возьмите инструмент Brush (Кисть) и установите ее opacity (прозрачность) на 30%, а size (размер)на 25, закрашивайте на слое Cover (Покрытие), чтобы спрятать нежелательные волосы.
Шаг 4 – Удаление половины лица Снова используя инструмент Eraser (Ластик),удалите нижнюю половину лица, как показано на изображении. Также сотрите ухо.
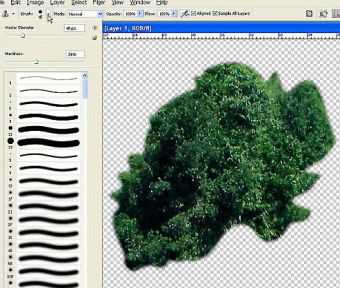
Шаг 5а – Добавление подтеков краски Создав новый слой, назовите его Drips (Подтеки краски).
Используя инструмент Eye Dropper (Пипетка), выберите цвет рядом с нижним краем. Затем используйте инструмент Brush (Кисть), чтобы рисовать подтеки внизу. Повторите этот шаг несколько раз с различными размерами кисти.
Прием: Удерживайте клавишу shift во время рисования, чтобы добиться идеально ровных линий.Шаг 5b – Добавление подтеков краски Подправьте участки, откуда начинается каждый подтек. У вас должен получиться плавный переход от лица к подтекам.
Слейте слои Drips (Подтеки краски), Cover (Покрытие) и лицо в один слой. Переименуйте его в Paint (Краска).
Шаг 6 – Добавление эффекта тиснения Нажмите по слою правой кнопкой мыши и выберите Blending Options (Параметры наложения). Активируйте параметр Bevel and Emboss (Тиснение).Установите Style (стиль) на Inner Bevel (Внутренний скос), Depth (Глубину) на 165, Size (размер) на 50, Angle (Угол) 55, Altitude (Высоту) на 40, Screen Opacity (глобальное освещение) 0%, Shadow Color (цвет тени) #DCA288, Shadow Opacity (Прозрачность тени) 100%. Остальные настройки оставьте по умолчанию.
Шаг 7а – Создание блеска Создайте новый слой и назовите его Glow (Блеск).
Установите цвет кисти на белый и размер 4. Создайте контур с помощью инструмента Pen tool (Перо), как показано на рисунке.
Используя Pen tool (Перо), кликните правой кнопкой мыши по нарисованному контуру и выберите Stroke Path (Выполнить обводку контура). Выберите Brush (Кисть) и активируйте Simulate Pressure (Стимулировать нажатие). Нажмите Ок после того, как завершите.Шаг 7b– Создание блеска Дублируйте слой Glow (Блеск).
Выделите верхний дубликат и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите значение 3.
Шаг 7с – Создание блеска Повторите шаг 7а и 7b для добавления блеска к другим участкам.
Фокусируйте блеск на правой стороне только так, будто источник света находится на той стороне.
Шаг 8 – Добавление сверкания Создайте новый слой поверх остальных и назовите его Glitter (Сверкание).
Используя инструмент Brush (Кисть)белого цвета размером 2, нарисуйте крестик. Затем, используйте Airbrush Eraser tool (Ластик с распылителем) размером 65, сотрите четыре края крестика.
Дублируйте несколько раз слой Glitter (Сверкание) и разместите их поверх лица.Дополнительно: В конце я добавил текст с тем же эффектом тиснения. Надеюсь, вам понравился урок. Спасибо!
Нажмите здесь, чтобы посмотреть итоговый результат.
Автор: Johnson Koh
Создаем в Photoshop текст c эффектом стекающей краски
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.
- Скачать архив с материалами к уроку
- Скачать PSD-файл
1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
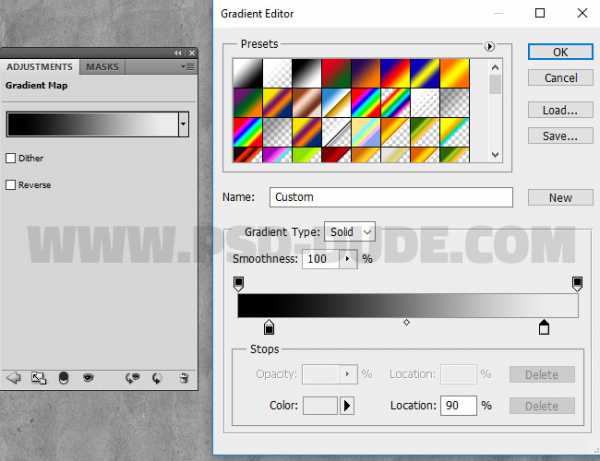
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
2. Добавляем текстовый слой
Шаг 1
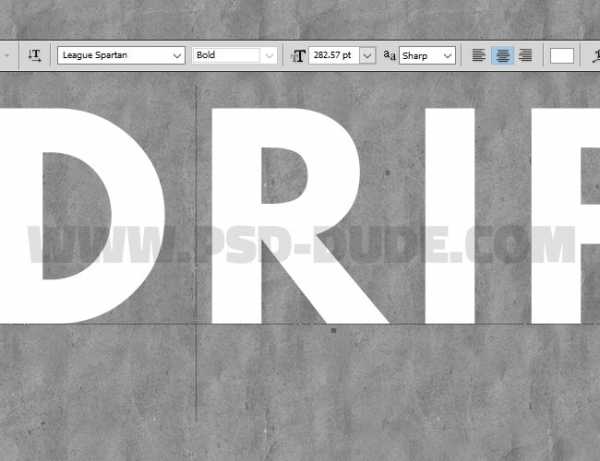
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.
Шаг 2
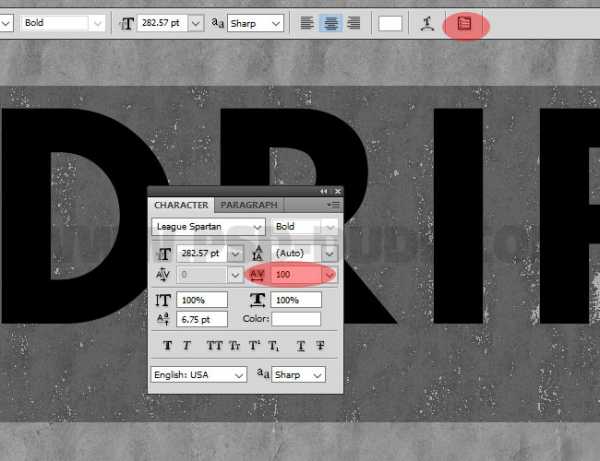
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.
Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.
Шаг 3
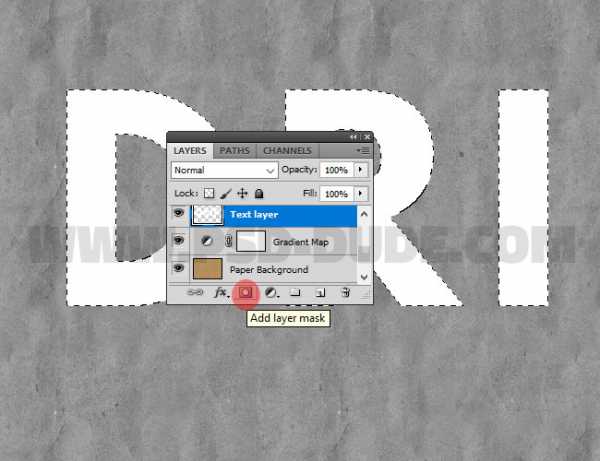
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.
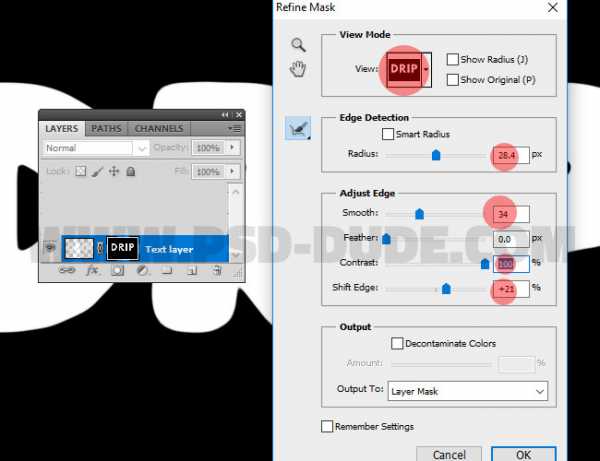
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.
Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.
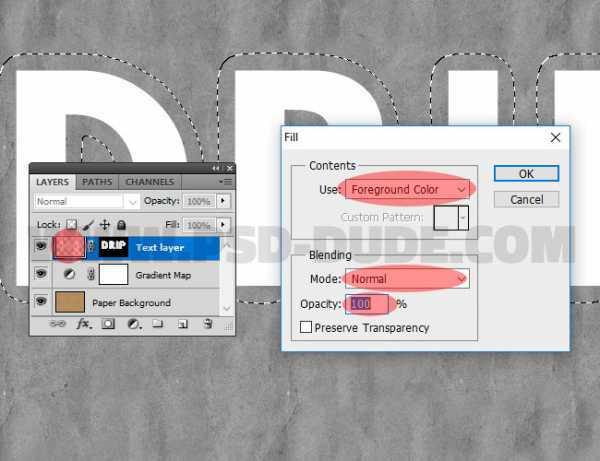
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.
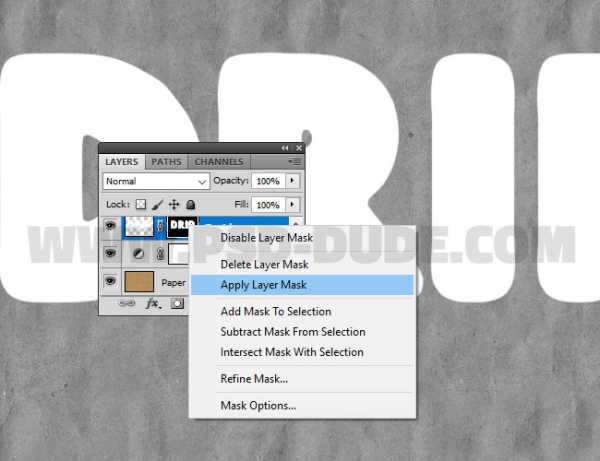
Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).
3. Создаем эффект стекающей краски
Шаг 1
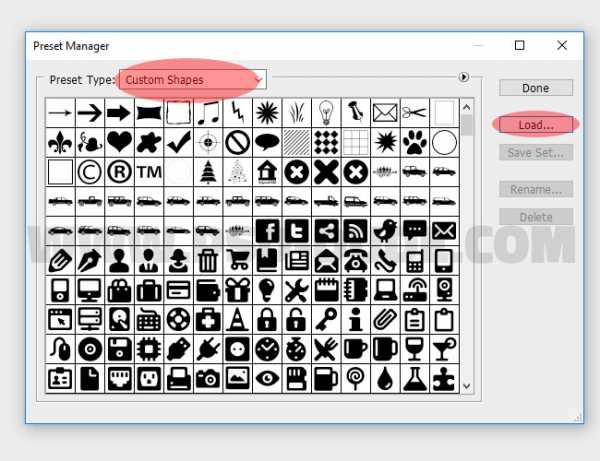
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.
Шаг 2
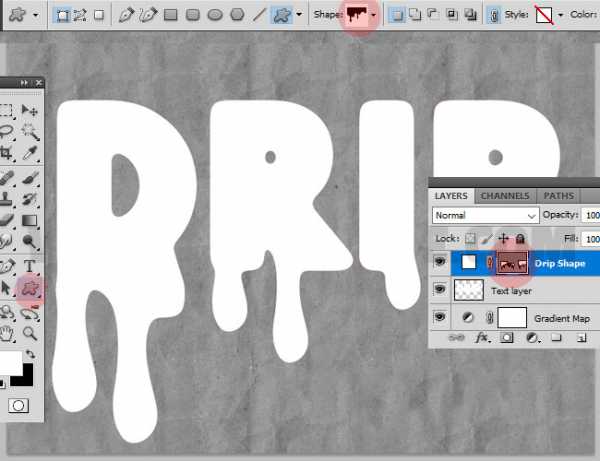
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.
Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
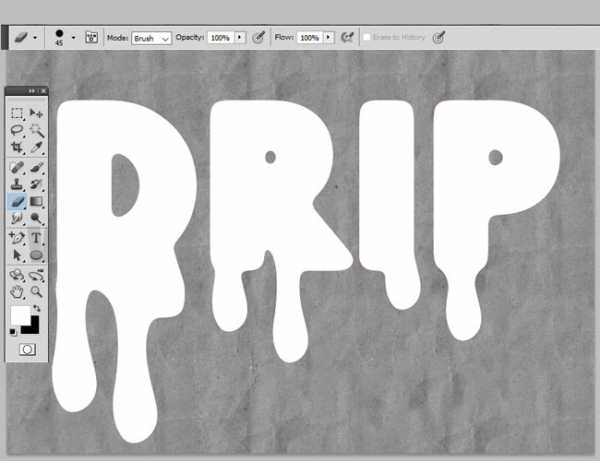
С помощью кисти и маски или ластика (Е) удаляем лишние детали.
Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
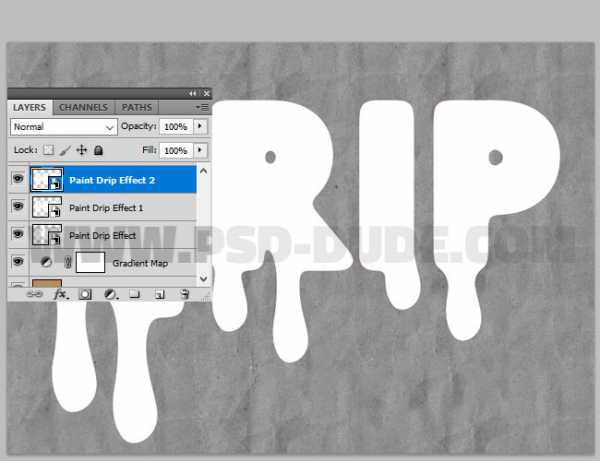
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».
К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
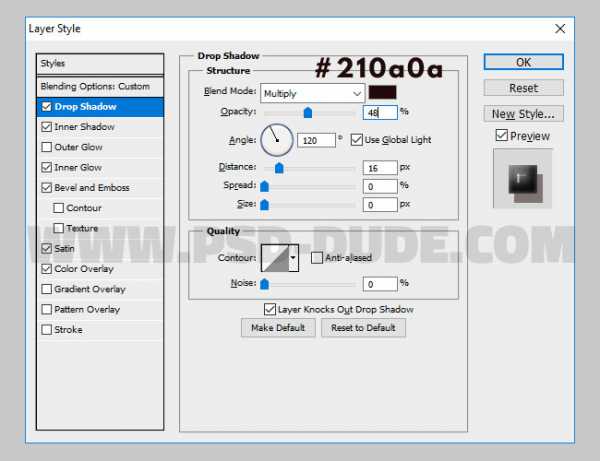
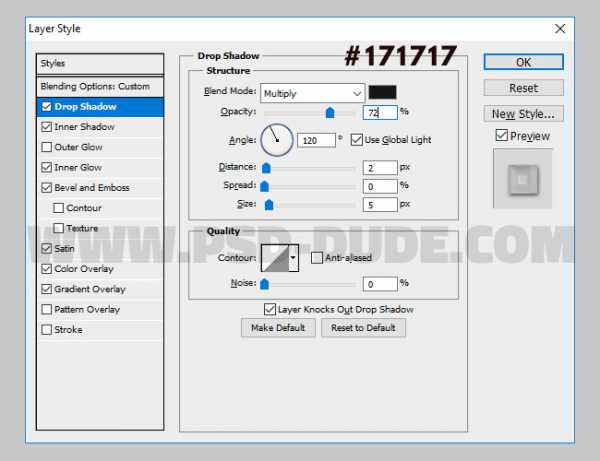
Тень: Режим наложения – Умножение.
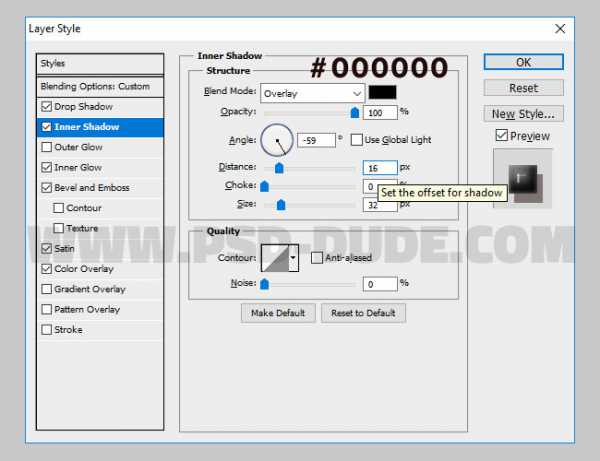
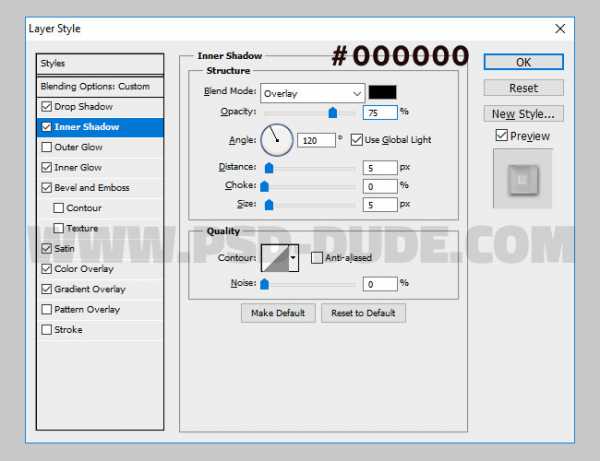
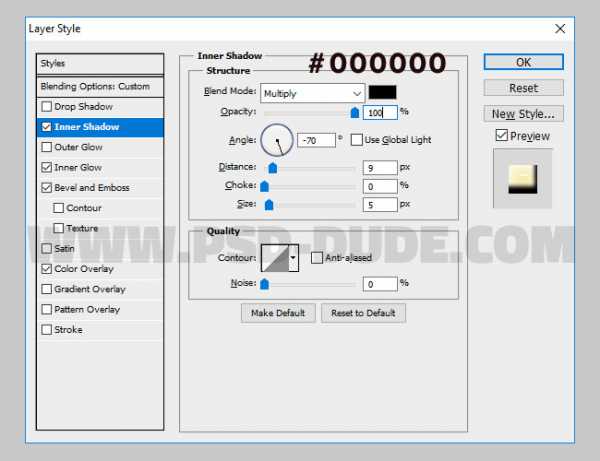
Внутренняя тень: Режим наложения – Перекрытие.
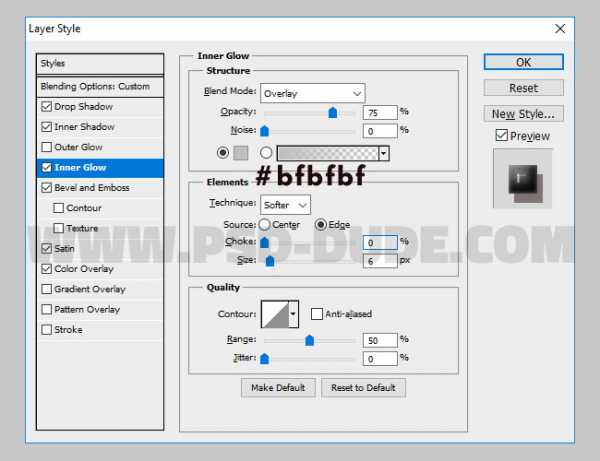
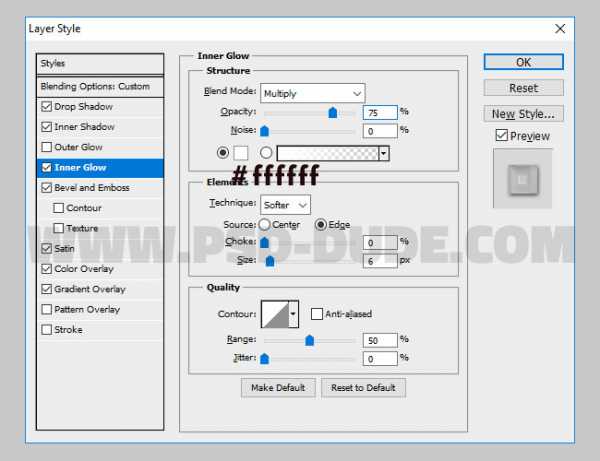
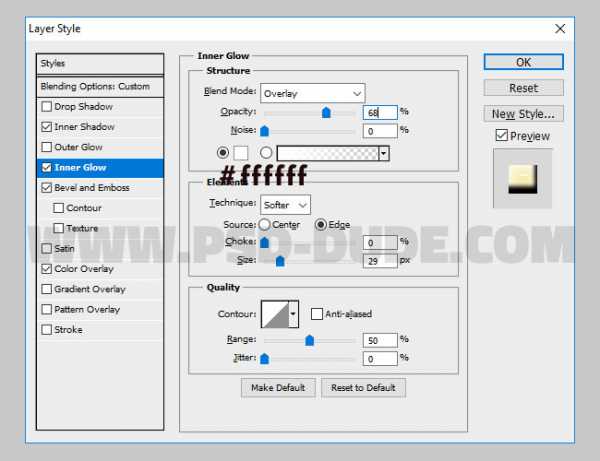
Внутреннее свечение: Режим наложения – Перекрытие.
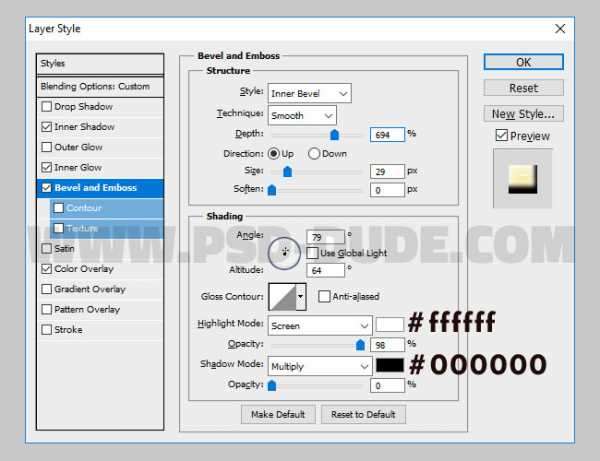
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.
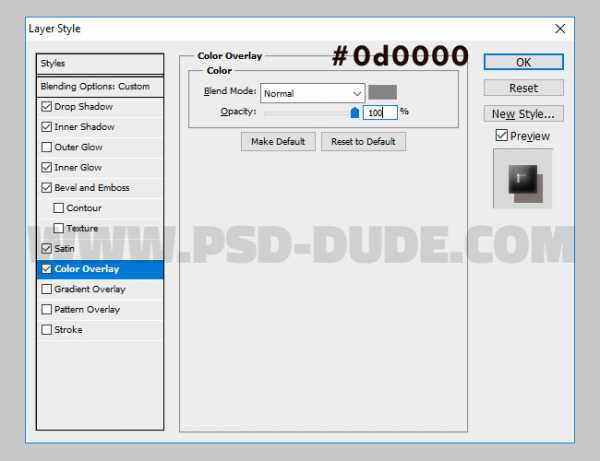
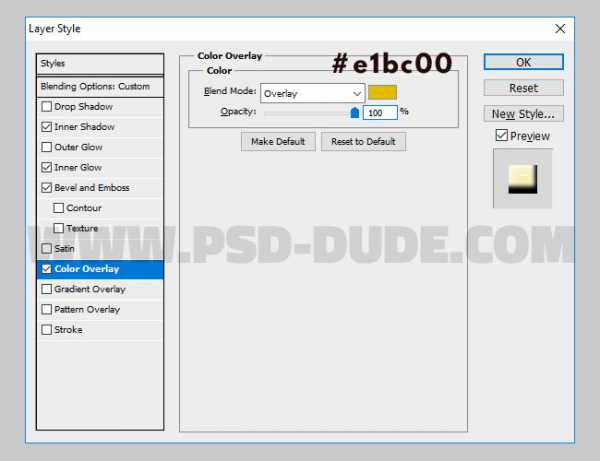
Наложение цвета: цвет #0d0000
Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.
Внутренняя тень: Режим наложения – Перекрытие.
Внутреннее свечение: Режим наложения – Умножение.
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.
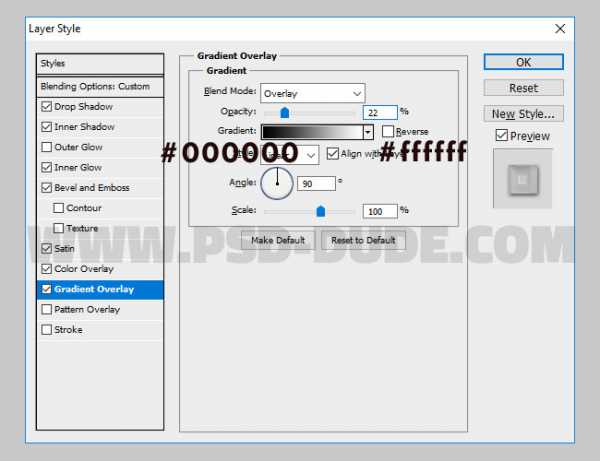
Наложение градиента: Режим наложения – Перекрытие.
Глянец: Режим наложения – Умножение
Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.
Внутреннее свечение: Режим наложения – Перекрытие.
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.
Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.
И получаем вот такой результат.
Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
Автор: psddude
Текст с подтеками в Adobe Photoshop
В этом уроке мы создадим эффект текста с подтеками в Photoshop. Вместо текста может быть любой другой графический объект. Для начала при помощи заказных фигур мы создадим сами подтеки, затем при помощи стилей слоя сделаем текст объемным и тягучим. И в завершении вы узнаете как просто и быстро придать тексту любой цвет при помощи корректирующего слоя.

Бумажный фон
Создайте новый документ PSD размером 900x600px. Добавьте в него эту текстуру бумаги и назовите слой Paper Background.

Добавьте корректирующий слой Gradient Map/Карта градиента от цвета #000000 (расположение бегунка — 9%) к цвету #ececec (расположение бегунка — 90%).

Работа с текстовым слоем
Создайте новый текстовый слой и выберите шрифт, который нравится вам. В примере использован шрифт League Spartant Font. Введите ваш текст.

В палитре Character/Символ укажите tracking/трекинг в 100.

Кликните правой кнопкой по слою с текстом и выберите Rasterize Type/Растрировать текст.
Зажав клавишу CTRL, кликните по слою с текстом, чтобы создать выделение по его контуру.

Нажмите на иконку Add Layer Mask/Добавить маску слоя.

В меню выберите Select > Refine mask/Выделение>Уточнить маску и введите следующие параметры:

Удерживая CTRL, кликните по маске слоя, чтобы создать выделение.

Сделайте активным сам слой с текстом и выберите в меню Edit > Fill/Редактировать>Залить.

Кликните правой кнопкой по маске слоя и выберите Apply Layer Mask/Применить маску слоя.

Эффект подтеков
Скачайте эти векторные фигуры и загрузите файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами, выберите тип набора Custom Shapes/Заказные фигуры и кликните по кнопке Load/Загрузить, чтобы найти скачанный файл.

Возьмите инструмент Custom Shape/Заказная фигура, чтобы нарисовать подтеки. Удерживайте Shift, чтобы фигуры создавались в одном слое.

Кликните правой кнопкой по слою с подтеками и выберите Rasterize Layer/Растрировать слой.
Инструментом Eraser/Ластик сотрите лишние части подтеков, чтобы было лучше видно сам текст.

Удерживая Shift, выберите слои подтеков и текста. Нажмите Ctrl+E чтобы объединить их в один слой. Назовите получившийся слой Paint Drip Effect.
Кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Дублируйте слой два раза, назовите копии Paint Drip Effect 1 и Paint Drip Effect 2.

Укажите слою Paint Drip Effect перечисленные ниже стили слоя. Сначала укажите слою Fill/Заливку в 0%.





Слою Paint Drip Effect 1 укажите Fill/Заливку в 0%, затем следующие стили слоя:






Слою Paint Drip Effect 3 (также с Заливкой на 0%) укажите следующие стили:



При помощи корректирующего слоя Color Overlay/Перекрытие цвета вы можете указать вашему тексту любой цвет.

Результат

Автор урока psddude
Перевод — Дежурка
Смотрите также:
Кисть для фотошопа - Потёки
Смотрим классные работы пользователей, голосуем, комментируем!
2232 17
По сложившейся традиции мы запускаем новогоднюю распродажу. В рамках этой акции с 20 по 25 декабря на все курсы действует скидка до 40%.
277 0
Голосование за лучшую работу завершено. Давайте подводить итоги.
2612 7