Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе объем
Создание объема для объектов с помощью эффектов слоя - SkillsUp - удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Источник: youtu.be/BIs2Hx5AtdA
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Комментарии
Урок Фотошопа: делаем объем
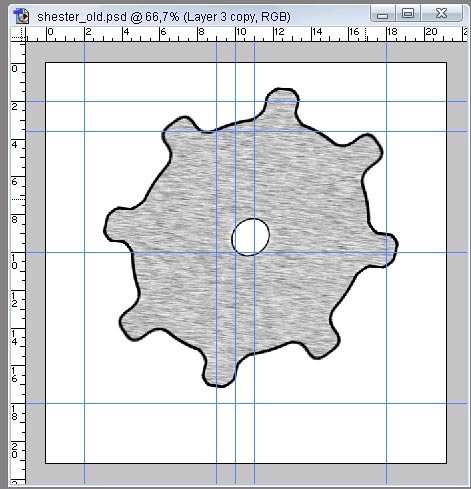
Мы продолжаем работать с нашим рисунком
сразу скажу что в процессе работы лучше периодически сохранять файл (причем по разным именем)
например рисунок01.psd
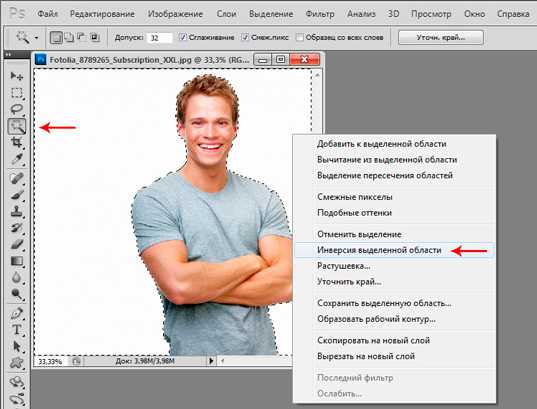
1. а теперь проделаем старые операции: сделаем выдкление нашей фигуры
(волшебной палочкой W щелкнем в пустое место вокруг нашей фигуры
сделаем инверсию выделения ctrl + shift + I (комбинация клавишь может
не работать если вы на русской раскладке или у вас запущен ICQ)
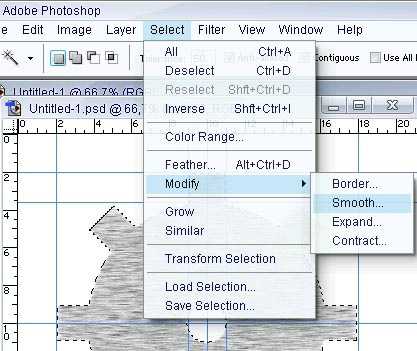
можно инвертировать из контекстного меню (см урок 1) или из меню Select
2. Вообщето шестеренки с острыми краями выглядят не очень эстетично, поэтому я решил
немного сгладить углы, вам этот прием пригодится в работе много раз
мы заходим в меню select -> modify -> smooth (выделение - модификация - сглаживание)
выставляем - на сколько пикселей мы будем сглаживать (у меня это 12 пикселей, но
все очень зависит от размеров выделения)

правда симпотичнее? =)
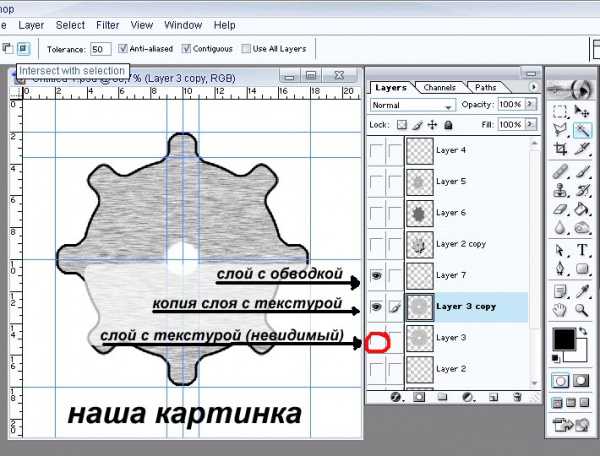
3. Теперь старая работа со слоями:
создать новый слой
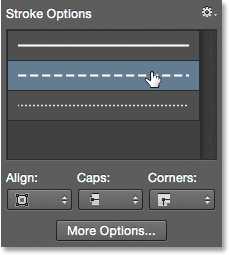
на новом слое обвести наше наше выделение (Stroke)
сделаем копию слоя с текстурой (мы делали некое подобие металла)
первоначальный слой с текстурой металла мы спрячем (уберем значек глаза на закладке
со слоями)
а выберем его копию - инветрируем выделение опять - уберем все лишнее, что выступает за
границы обводки (нажмем клавишу Del)
у нас получился вариант нашей фигуры уже сглаженный и готовый к дальнейшей работе

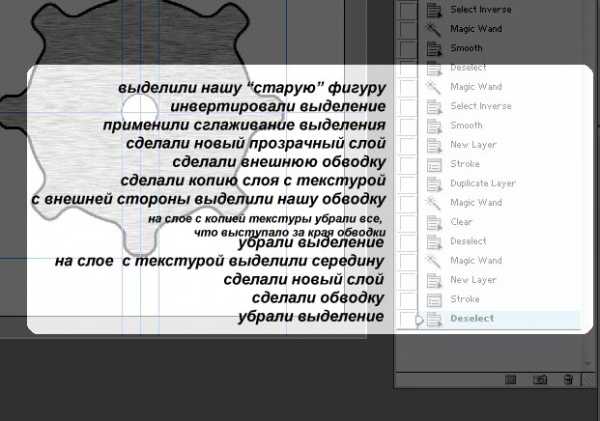
****чтобы вы не подумали что я вас обманываю, а так же чтобы познакомить вас с новым инструментом
(закладкой history - история) я привожу следующий рисунок
любую закладку в фотошопе можно растягивать как угодно и передвинуть - куда удобно
я закладку хистори - растянул побольше - чтобы показать как отображаются все наши действия
в любой момент можно вернуться к старым действиям (просто выделив это действие) и например удалить
все неудачные действия после него
можно даже вернуть это удаление - если оно вам не понравилось (ctrl + z) вообще это старый добрый Undo
знакомый вам по другим программам
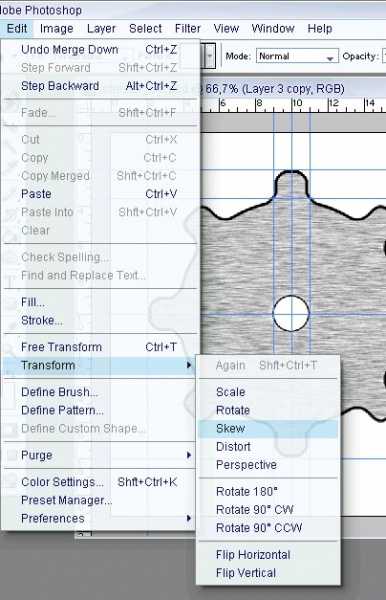
4. Я обещал придать фигуре объем а пишу всякую ерунду надо срочно вернуться к теме статьи
надо придать изометрию (тоесть взгляд под углом) нашей фигуре
мы используем Еdit -> Transform (или Free Transform )
прощще использовать инструмент Skew (на русском это будет звучать наверное как наклон)
появилась рамка с квадратиками вокруг фигуры - подцепляем квадраты на середине сторон
квадрата и делаем плавный наклон. подцепляем углы квадрата и можем растягивать опред сторону
(я бы посоветовал наклонить верх шестеренки вправо, правый край - сдвинуть вниз и немного растянуть правую сторону)

как успехи?

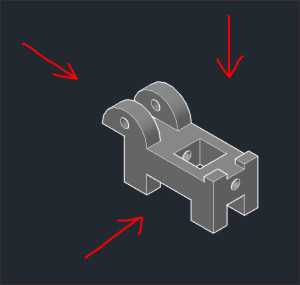
у меня получилось что то вроде этого
но где спрашивается объем?
Ща все будет - осталось немного
давайте вспомним старую операцию: дубль слоя - изменение одного - спайка слоев -
- снова дубль - снова изменение - снова спайка
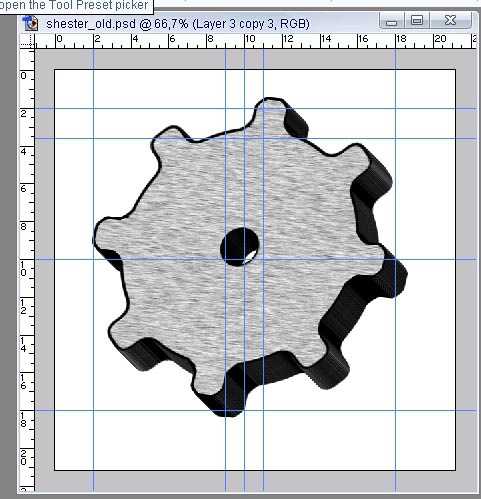
5. Делаем 2 копии нашей фигуры (одну копию мы прячем (убираем глазик со слоя) - для того чтобы было к чему вернуться
теперь верхнюю копию сдвигаем - например вверх и влево (все зависит от того как вы наклонили рисунок)
первый раз мы сдвигаем на 1 пиксель (на 1 вверх на 1 влево)
для того чтобы сдвинуть на 1 пиксель- достаточно нажать на стрелку на клавиатуре 1 раз (инструмент должен быть выбран Move Tool клавиша - (V)
сливаем (спаиваем, склеиваем) слои Ctrl+E (слой сливается с нижним - обратите внимание на это)
опять дублируем слой опять сдвигаем, но уже на 2 пикселя, спаиваем слои
опять повторяем но уже на 4 пикселя и.т.д
(в принципе можно и мышкой двигать слой - тогда лучше приблизить немного рисунок (инструмент лупа - с зажатым альтом - уменьшает) и просто следить чтобы небыло резких переходов)

ну наконец то!
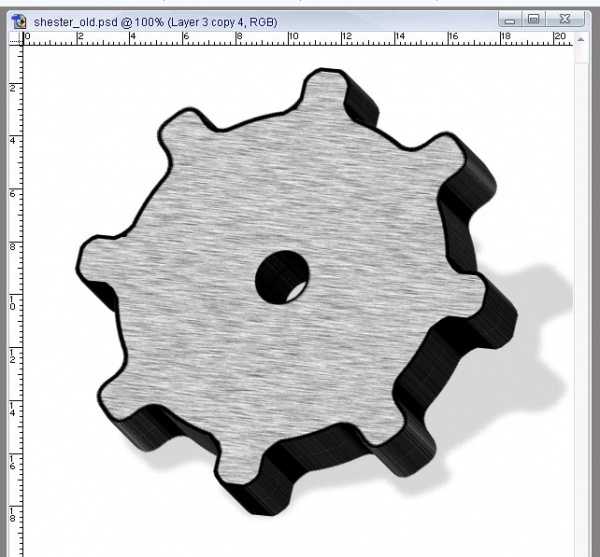
но помоему чего то нехватает - это что то называется ТЕНЬ!
(вообще оч многие делают ошибку рисуя или переделывая фотографии, не заботясь о тенях)

7.Для тени мы опять копируем слой (скока можно копировать слой? - всегда это 50% любой работы в фотошопе)
выбираем нижний слой
трансформируем его так как будет лежать тень
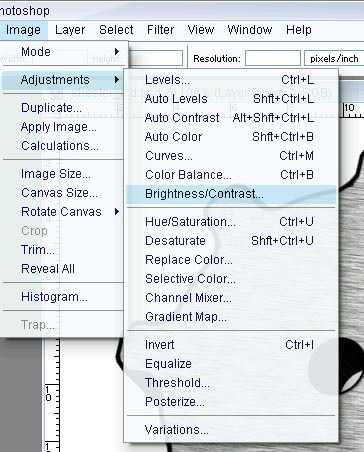
делаем слой однотонным:

для этого мы убираем яркость и контраст в 0
левое пололжения ползунков
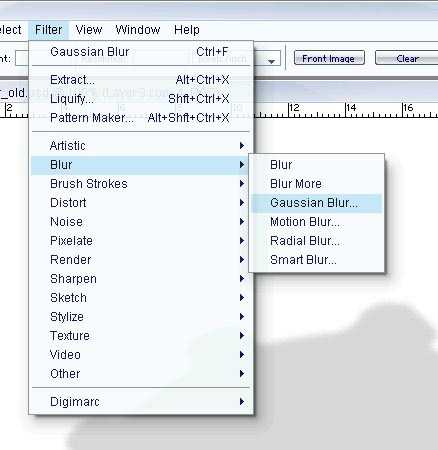
осталось размыть края тени (мы размываем по гаусу - ибо это дает наиболее равномерное размытие)

вообще размытием по гаусу Gaussian Blur - оооч часто используемый инструмент
Цель достигнута!
по времени занимает 5-10 мин
оставляйте свои работы на форуме
http://forum.rjevka.com/index.php?showtopic=1847&pid=26671&st=0&#entry26671
оставляйте свои темы для след уроков а я предложу следующие:
делаем флаер (wallpaper)

делаем аватарку

до встречи
Как сделать объемные буквы в Фотошопе
Как известно, в Фотошоп встроена функция создания 3D изображений, но пользоваться ею не всегда удобно, а нарисовать какой-либо объемный объект бывает просто необходимо.
Данный урок будет посвящен тому, как сделать объемный текст в Фотошопе без использования 3D.
Скачать последнюю версию PhotoshopПриступим к созданию объемного текста. Для начала необходимо этот текст написать.
Теперь будем этот текстовый слой готовить к дальнейшей работе.
Открываем стили слоя двойным кликом по нему и для начала поменяем цвет. Переходим в раздел «Наложение цвета» и выбираем нужный оттенок. В моем случае – оранжевый.
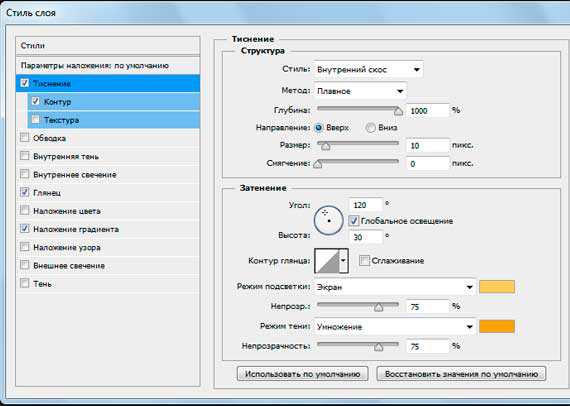
Затем переходим в раздел «Тиснение» и настраиваем выпуклость текста. Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Заготовка создана, теперь будем придавать объем нашему тексту.
Находясь на текстовом слое, выбираем инструмент «Перемещение».
Далее зажимаем клавишу ALT и поочередно нажимаем стрелки «вниз» и «влево». Делаем так несколько раз. От количества нажатий будет зависеть глубина выдавливания.
Теперь придадим больше привлекательности надписи. Дважды кликаем по самому верхнему слою и, в разделе «Наложение цвета», меняем оттенок на более светлый.
На этом создание объемного текста в Фотошопе окончено. При желании можно его как-нибудь оформить.
Это был самый простой способ, советую взять его на вооружение.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТОбъемный текст в фотошопе
 Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
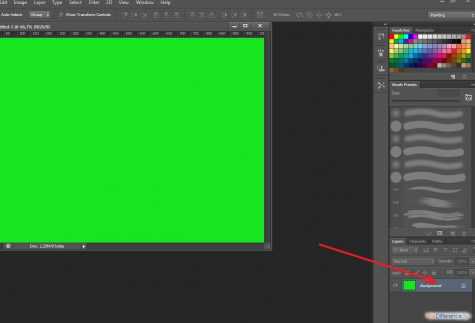
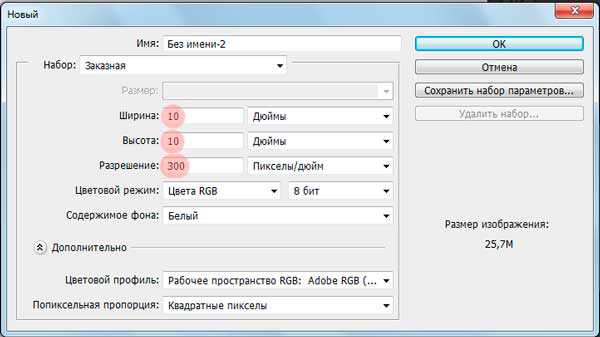
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.

2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.

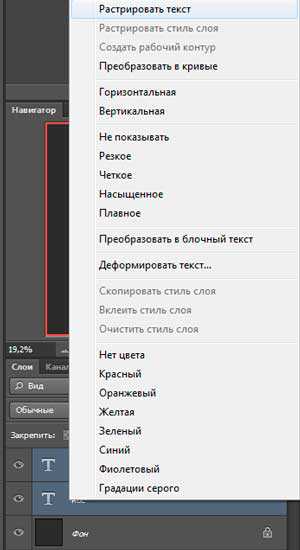
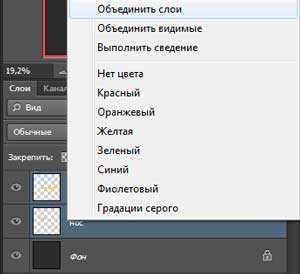
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.


5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.

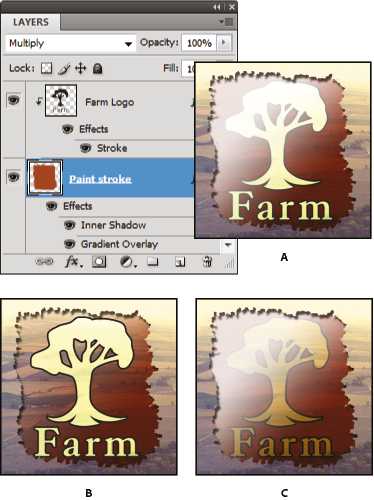
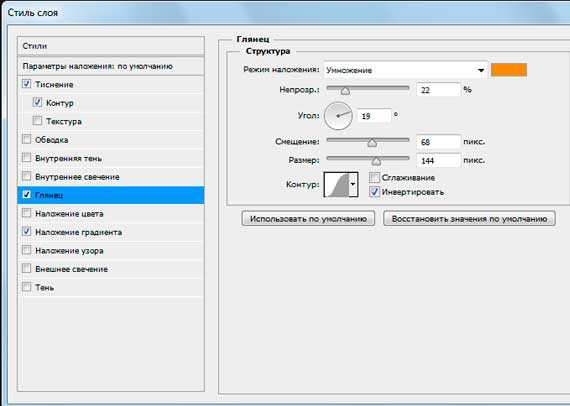
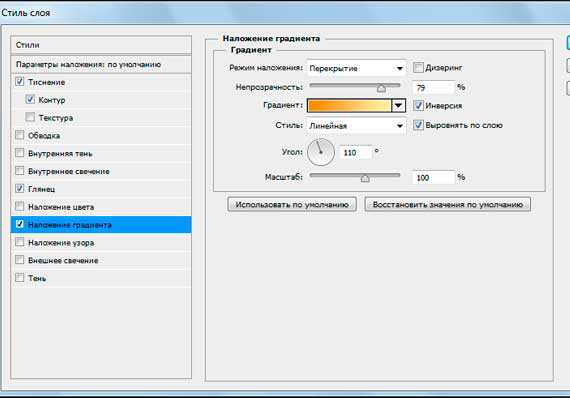
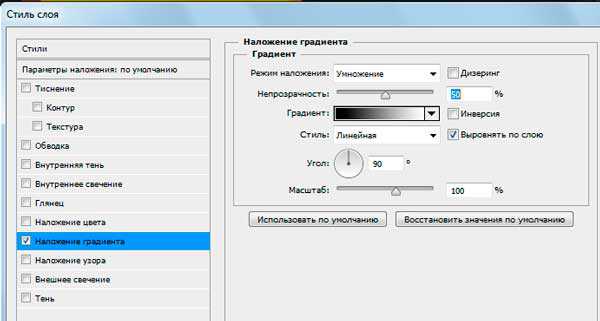
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.

Цвет для глянца в этом примере #F3881F.

Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
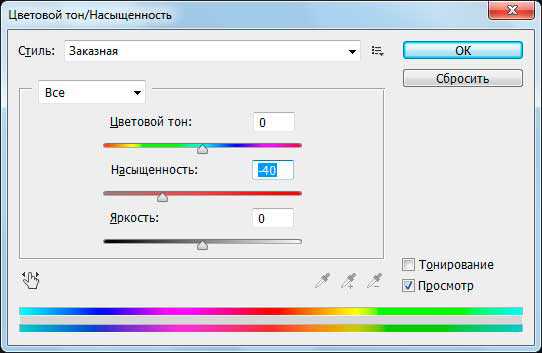
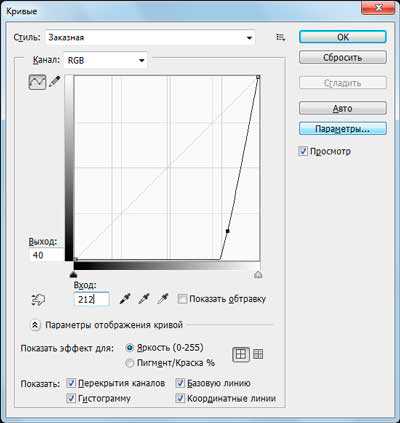
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.


7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.


8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:

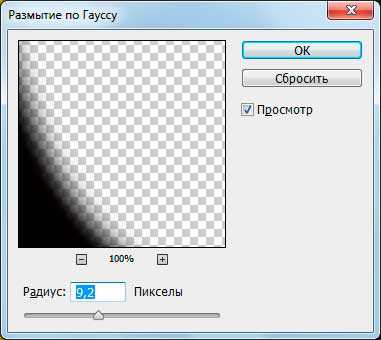
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)


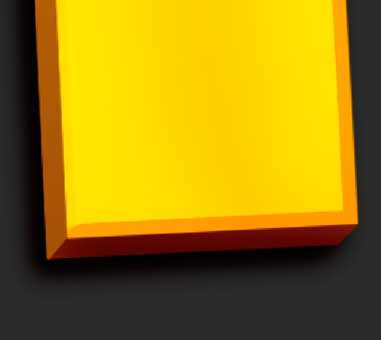
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.

12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.


Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Метки видео, текст, фото, фотошоп, эффект. Закладка постоянная ссылка.