Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе ленточку
Рисуем веб-ленту в Фотошоп
В этом уроке Вы научитесь создавать простые веб-ленты в Adobe Photoshop.
Итоговый результат:
Шаг 1
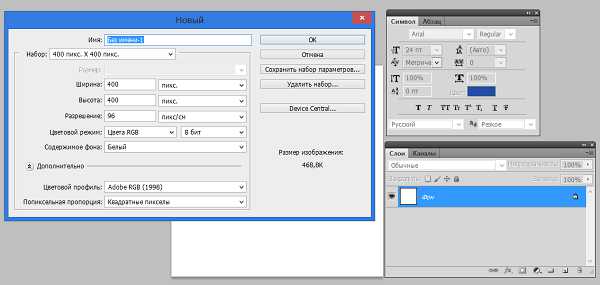
Создайте новый документ (Ctrl+N) с теми же параметрами, как и на скриншоте ниже. Включите сетку Просмотр > Показать > Сетка (View > Show > Grid) и привяжите изображение к сетке Просмотр > Привязать к > Линиям сетки (View > Snap To > Grid). Нам понадобится сетка каждые 5px, поэтому перейдите в Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и сфокусируйтесь на секции Сетка (Grid). В поле Линия через каждые (Gridline Every) введите 5, а в поле Внутреннее деление на (Subdivision) введите 1. Цвет сетки установите на #a7a7a7. После настройки всех параметров нажмите ОК.
Также откройте панель Окно > Инфо (Window > Info). Это позволит Вам видеть размеры и позиции фигур.
Шаг 2
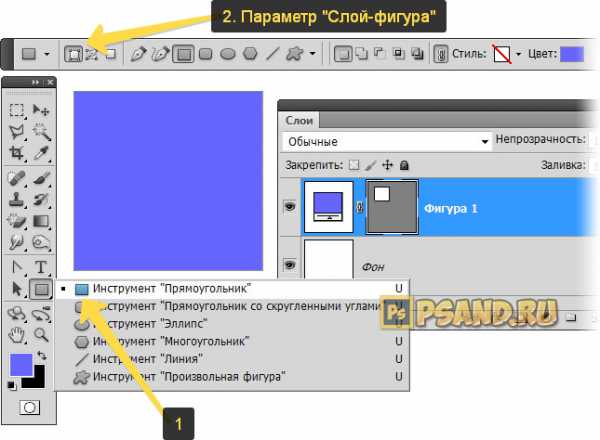
Установите цвет на #5abbff, возьмите инструмент Прямоугольник (Rectangle Tool) в режиме shape (фигура) и создайте прямоугольник 195x50px.
Шаг 3
Шаг 3.1
Отключите сетку Просмотр > Показать > Сетку (View > Show > Grid). Возьмите инструмент Прямоугольник (Rectangle Tool), сфокусируйтесь на верхней контрольной панели и кликните по маленькой иконки стрелки, чтобы открыть Настройки прямоугольника. Выберите Фиксированный размер (Fixed Size), активируйте Привязку к пикселям (Snap to Pixels) и в поле ширины введите 195px, a в поле высоты введите 1px. Установите цвет #656565 и просто кликните внутри вашего документа, чтобы создать фигуру. Поместите её так, как показано на первом скриншоте ниже. С помощью этого же инструмента добавьте ещё одну линию и поместите её на два пикселя ниже первой.
Шаг 3.2
Сфокусируйтесь на панели слоёв и выберите слой с фигурой, которую мы создавали в прошлом шаге. Выберите инструмент Стрелка (Direct Selection Tool) и отметьте четыре ключевые точки на фигуре, после чего удерживая нажатой клавишу Alt, перетяните копию вниз прямоугольника , как показано на втором рисунке. Измените режим наложения на Перекрытие (Overlay) и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите настройки указанные на скриншоте ниже.
Шаг 4
Дублируйте фигуру, созданную во втором шаге (CTRL + J). Переместите копию на передний план (SHIFT + CTRL + ]), уменьшите Заливку (Fill) до 0% и откройте окно Стили слоя (Layer Style). Активируйте Наложение градиента (Gradient Overlay) и введите настройки указанные на скриншоте. Обратите внимание, что белые цифры указывают на Положение (Location), а желтые - на Непрозрачность (Opacity).
Шаг 5
Шаг 5.1
Активируйте сетку (Ctrl+'). Установите цвет на #54a5e8, возьмите инструмент Прямоугольник (Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте фигуру 60х50px и поместите её как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку(Add Anchor Point Tool) и добавьте опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Затем, используя инструмент Стрелка (Direct Selection Tool) передвиньте эту опорную точку вправо на 30px.
Шаг 5.2
Отключите сетку (Ctrl+'). Возьмите инструмент Прямоугольник (Rectangle Tool), откройте панель Опции прямоугольника (Rectangle Options), выберите Фиксированный размер (Fixed Size), в поле ширины введите 60, а в поле высоты 1. Установите цвет на чёрный и кликните внутри документа. Поместите фигуру как показано на скриншоте ниже. Добавьте ещё один прямоугольник и поместите как показано на втором скриншоте. Убедитесь, что между ними отступ в 2px.
Шаг 5.3
Сфокусируйтесь на фигуре созданной в предыдущем шаге и используйте технику описанную в 4 шаге, чтобы добавить копию. Поместите копии как показано на первом скриншоте. Включите сетку (Ctrl+'). Возьмите инструмент Прямоугольник (Rectangle Tool), откройте Опции прямоугольника (Rectangle Options) и выберите Произвольный (Unconstrained). Создайте прямоугольник 60х50px и поместите как показано на втором скриншоте.
Возьмите инструмент Добавить опорную точку(Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка(Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Перейдите в панель слоёв, откройте окно Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.
Шаг 5.4
Дублируйте фигуру, созданную в предыдущем шаге (CTRL + J). Переместите копию на передний план (SHIFT + CTRL + ] ), уменьшите Заливку (Fill) до 0% и откройте окно Стили слоя (Layer Style). Активируйте Наложение градиента (Gradient Overlay) и введите параметры указанные на скриншоте.
Шаг 5.5
Установите цвет на #e6e6e6, возьмите инструмент Прямоугольник (Rectangle Tool), создайте фигуру 20х60px и поместите как показано на первом скриншоте. Переключитесь на инструмент Стрелка (Direct Selection Tool). Выделите левую нижнюю опорную точку и переместите на 10px вверх. Теперь Ваша векторная фигура должна выглядеть как на втором скриншоте. Сфокусируйтесь на панели слоёв, зажмите Ctrl и кликните по иконке слоя созданного в предыдущем шаге. Это позволит загрузить выделение вокруг фигуры. Добавьте маску слоя и уберите выделение (Ctrl+D). Уменьшите Заливку (Fill) до 0 и откройте окно Стили слоя (Layer Style). Активируйте Тень (Drop Shadow) и введите параметры указанные на следующих скриншотах.
Шаг 5.6
Возьмите инструмент Прямоугольник (Rectangle Tool), создайте фигуру 20х10px и поместите как показано на первом скриншоте. Переключитесь на инструмент Удалить опорную точку (Delete Anchor Point Tool) и кликните по левой нижней опорной точке. Теперь фигура должна выглядеть как на втором скриншоте. Откройте Стили слоя (Layer Style) и введите параметры указанные на следующих скриншотах.
Шаг 5.7
Выделите пять фигур, которые мы создавали в последних 6 шагах и сгруппируйте их (Ctrl+G). Дублируйте группу и отразите её по горизантали (Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal)). Перетащите группу на 215px вправо и убедитесь, что она расположена как на третьем скриншоте. Откройте окно Стили слоя (Layer Style), для фигур с эффектом Наложенияградиента и Тенью, и измените угол как показано на следующих скриншотах.
Шаг 6
Шаг 6.1
Отключите сетку (Ctrl+'). Возьмите инструмент Многоугольник (Polygon Tool), в верхней панели в поле Стороны (Sides) введите 5. Откройте Опции многоугольника, радиус установите на 8px, поставьте галочку в поле Звезда (Star) и установите Глубину лучей (Indent Sides By) на 45%. Установите цвет на #1569af и просто кликните внутри документа, чтобы создать маленькую звезду. Дублируйте слой (Ctrl+J) и поместите звездочки как показано на первом скриншоте. Откройте окно Стили слоя (Layer Style) для этих слоёв и введите параметры указанные на следующих скриншотах.
Шаг 6.2
Установите цвет на #e6f5ff, возьмите инструмент Текст (Type Tool) и добавьте свой текст.
Шаг 7
Шаг 7.1
Активируйте сетку (Ctrl+'). Установите цвет на #e6e6e6, возьмите инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник 195х50px и поместите как показано на первом скриншоте. На этом же слое создайте ещё один прямоугольник 60х50px, как показано на втором скриншоте. Возьмите инструмент Добавить опорную точку (Add Anchor Point Tool) и добавьте новую опорную точку как показано на третьем скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка (Direct Selection Tool) передвиньте эту опорную точку вправо на 30px. Теперь Ваша фигура должна выглядеть как на скриншоте №4.
Шаг 7.2
На слое с фигурой, которую Вы создали в предыдущем шаге, с помощью инструмента Прямоугольник (Rectangle Tool) создайте ещё один прямоугольник 60х50px, как показано на первом скриншоте. Возьмите инструмент Добавить опорную точку (Add Anchor Point Tool) и добавьте новую опорную точку как показано на втором скриншоте. Переключитесь на инструмент Угол (Convert Point Tool) и просто кликните по новой опорной точке. Наконец, используя инструмент Стрелка (Direct Selection Tool) передвиньте эту опорную точку на 30px влево.
С помощью комбинации клавиш SHIFT + CTRL + [ переместите слой на задний план, уменьшите Заливку (Fill) до 0 и откройте окно Стили слоя (Layer Style), активируйте Тень (Drop Shadow) и введите параметры указанные на следующем скриншоте.
Шаг 7.3
Дублируйте слой, отредактированный в предыдущем шаге. Откройте окно Стили слоя (Layer Style), активируйте Тень (Drop Shadow) и введите параметры указанные на скриншоте.
Готово!
Вот так выглядит финальный результат.
Автор: Andrei Marius
Создаем в фотошопе красную ленточку с надписью и звездами | DesigNonstop - О дизайне без остановки
Создаем в фотошопе красную ленточку с надписью и звездами
13
Неиссякаемая креативная фантазия Premiumpixels рождает на свет все новые и новые стильные штучки для дизайна. Сегодня это симпатичная красная ленточка с надписью и звездами. Сначала мы создадим темный фон с узором в виде решетки. Потом создадим саму красную ленточку, декорируем ее различными вспомогательными элементами. Потом напечатаем пунктирную линию по краям. После этого напишем текст, применим к нему стиль слоя. И в конце создадим декоративные звездочки рядом с текстом, опять-таки, применим к ним стили слоя для украшения.
Шаг 1. Создаем в фотошопе новый документ, заливаем цветом #222626.
Шаг 2. В меню выбираем «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add noise) со значением 0,7. Распределение «Равномерное», монохромный.
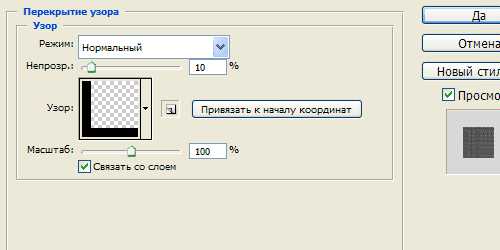
Шаг 3. Два раза щелкаем по слою и открываем стиль слоя «Перекрытие узора» (Pattern Overlay). Выбираем из имеющихся на компьютере паттернов какую-нибудь сетку для украшения фона.
Шаг 4. Получился такой вот фон.
Шаг 5. Выбираем большую мягкую кисть размером 300 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился результат, как на рисунке ниже. 
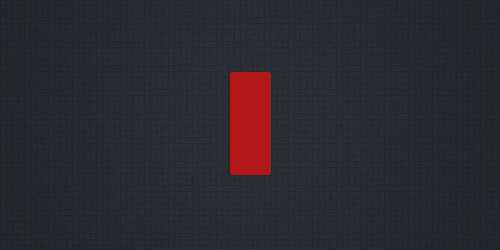
Шаг 6. Воспользуемся инструментом фотошопа «Прямоугольник со скругленными краями» (Rounded Rectangle Tool) с радиусом 3 пикселя, цвет#b11818. 
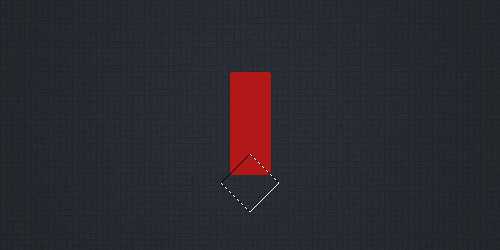
Шаг 7. Теперь инструментом «Прямоугольная область» (Rectangular Marquee Tool) выделяем прямоугольную область, нажимаем Ctrl+T и поворачиваем выделение на 45 градусов.
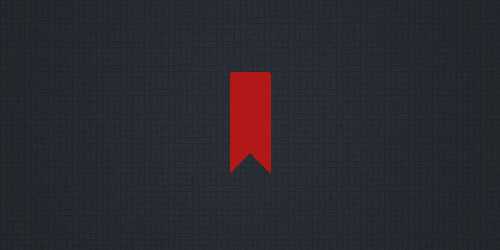
Шаг 8. После этого нажимаем Del, чтобы получился флажок.
Шаг 9. В меню выбираем «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add noise) со значением 1. Распределение «Равномерное», монохромный.
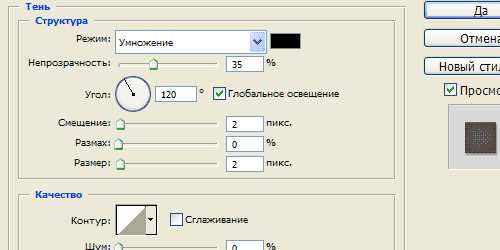
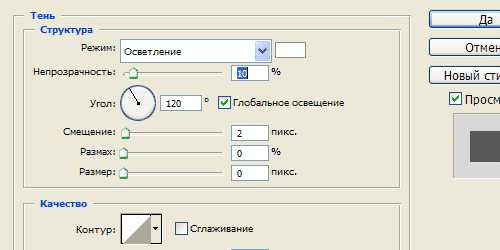
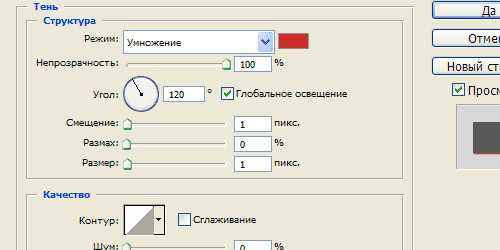
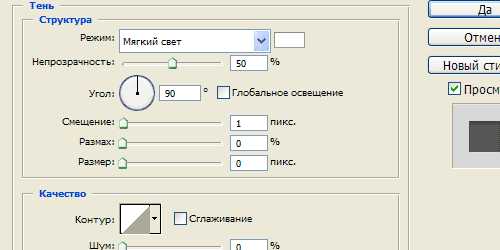
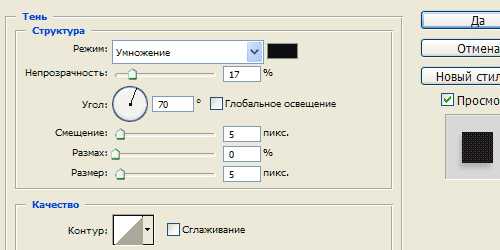
Шаг 10. Применим стили слоя к флажку. Сначала «Тень» (Dropdown Shadow).
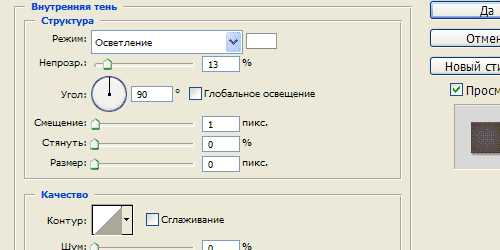
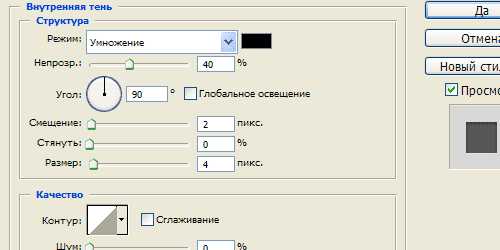
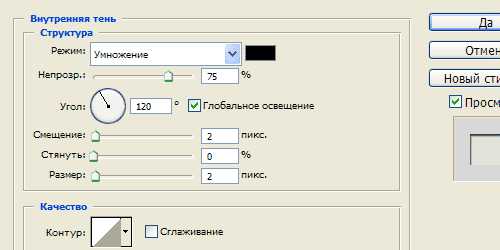
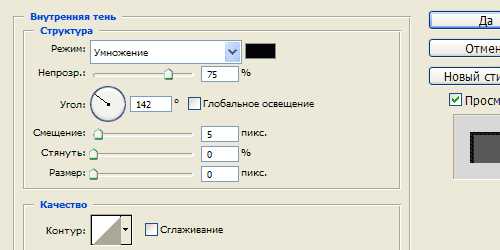
Шаг 11. Потом «Внутренняя тень» (Inner Shadow)
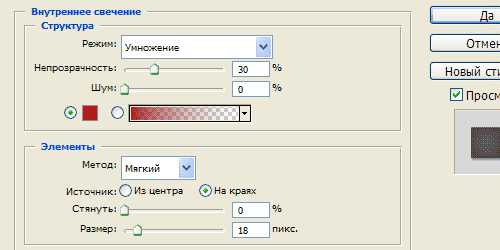
Шаг 12. Потом «Внутреннее свечение» (Inner Glow), цвет #b01919.
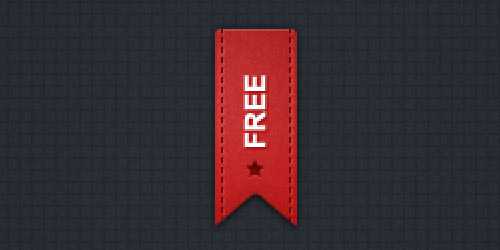
Шаг 13. Получился такой результат.
Шаг 14. Теперь немного осветлим флажок. Щелкнем по слою с флажком, чтобы получить выделение. На новом слое воспользуемся большой белой кистью 300 пикселей и щелкнем слева от выделенной области. Внутри выделения будет белая область. Меняем режим наложения на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился эффект, как на рисунке ниже.
Шаг 15. На новом слое создаем выделение в виде узкой полоски шириной 3 пикселя по краю флажка.
Шаг 16. Щелкнем большой мягкой белой кистью слева от выделения. Внутри появится белая область. Меняем режим наложения на «Перекрытие» (Overlay) и снижаем прозрачность слоя, чтобы получился эффект, как на рисунке ниже.
Шаг 17. Аналогично создаем белую полоску по правому краю флажка.
Шаг 18. Выбираем инструмент «Горизонтальный текст» (Horisontal Type Tool). Печатаем пунктир (клавиша после 0, перед знаком = на клавиатуре) и трансформируем его против часовой стрелки, цвет #780505.
Шаг 19. Применяем стиль слоя «Тень» (Dropdown Shadow).
Шаг 20. Аналогичным образом создаем пунктирную линию для правой стороны и получаем такой результат по краям флажка.
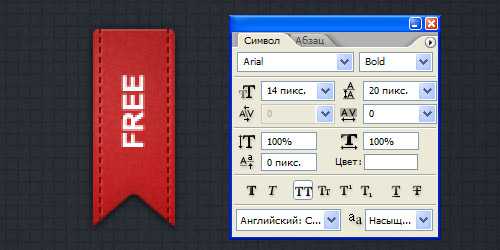
Шаг 21. Пишем слово FREE, трансформируем текст против часовой стрелки.
Шаг 22. Применим стиль слоя «Тень» (Dropdowm Shadow) к тексту, цвет #ce2b2b.
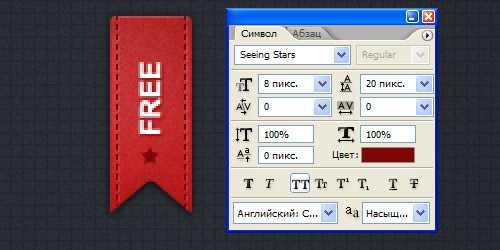
Шаг 23. Воспользуемся шрифтом Seeing Stars, для того, чтобы создать первую звездочку рядом с текстом, цвет #7f0606.
Шаг 24. Применим стиль слоя «Тень» (Dropdowm Shadow) к звездочке.
Шаг 25. Потом применим стиль слоя «Внутренняя тень» (Inner Shadow). 
Шаг 26. После применения стиля слоя звездочка выглядит так.
Шаг 27. После этого создаем вторую звездочку, и после этого наша ленточка с текстом готова.
PS. Постовой. Если вы хотите знать все о светофильтрах, композиции, фотомонтаже и многом другом, то вам, несомненно, пригодятся уроки для фотографов. Доступно и интересно изложенный материал поможет вам повысить профессиональные навыки.
Создаем в фотошопе логотип с текстом по кругу и лентами по бокам | DesigNonstop - О дизайне без остановки
Создаем в фотошопе логотип с текстом по кругу и лентами по бокам
15
Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #e9e7db.
Шаг 2. Применим фильтр «Шум» (Noice) зо значением 5, распределение — равномерное.
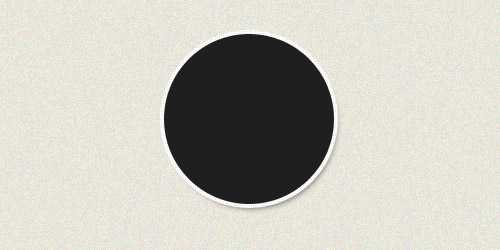
Шаг 3. На новом слое рисуем круг, заливаем его цветом #1f1f1f.
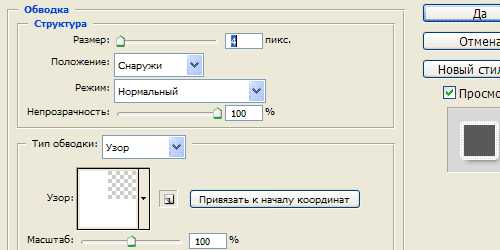
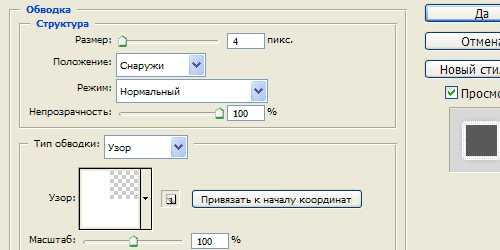
Шаг 4. Применим к слою следующие стили слоя. Сначала «Обводка» (Stroke). Тип обводки выбираем — узор, а в качестве узора — пиксельный паттерн белого цвета. Если подходящего паттерна нет, то можно либо сделать самому паттерн 2х2 пикселя, либо просто сделать обводку сплошным белым цветом.
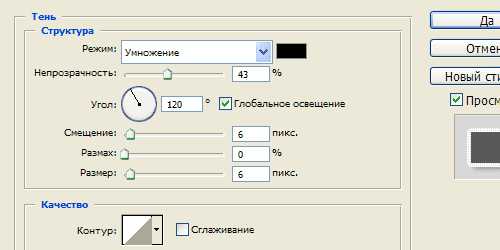
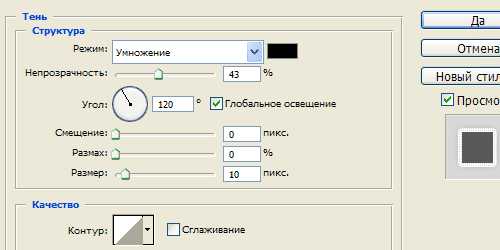
Шаг 5. Потом применим стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
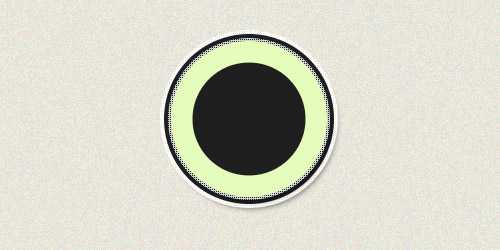
Шаг 6. Получился такой результат.
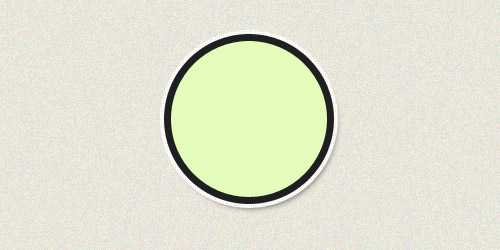
Шаг 7. Далее на новом слое рисуем еще один круг и заливаем его цветом #e3fdbb.
Шаг 8. После этого просто копируем стиль слоя с черного круга и применяем его к этому кругу. Получился такой результат.
Шаг 9. На новом слое рисуем еще один круг и заливаем его цветом #1f1f1f.
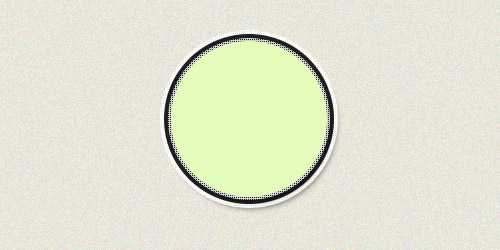
Шаг 10. Применим к слою стили слоя. Сначала «Обводка» (Stroke), как в Шаге 4. 
Шаг 11. Потом стиль «Тень» (Drop Shadow). Настройки стиля слоя, как на рисунке ниже.
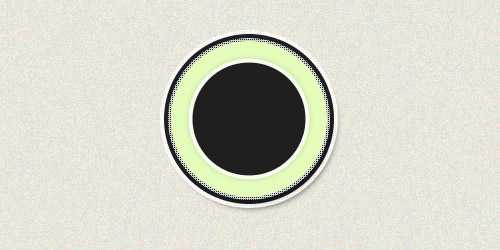
Шаг 12. Получились такие вот круги.
Шаг 13. Теперь напишем текст по кругу. Я использовала шрифт Swis721 BdRnd RT, размер 16 пикселей. Написать текст по кругу можно двумя способавми. Первый — это щелкнуть по слою с текстом правой кнопкой мыши и выбрать пункт «Деформировать текст» (Warp Text), стиль «Арка» (Arc). Поэкспериментировав с настройками, можно добиться приемлимого результата. И второй способ — это использование «Контуров» (Paths) по которому пишется текст. О том, как писать текстом по контуру, лучше посмотреть в отдельном, более подробном уроке уроке. В данном случае я использовала второй способ.
Шаг 14. Аналогично пишется по кругу текст снизу. В данном случае это звездочки из шрифта Seeing Sters. Размер шрифта 10 пикселей, расстояние между буквами — 500.
Шаг 15. На этом шаге воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool), орнамент Leaf Ornament 3, цвет #e1e3da.
Шаг 16. Применим к фигуре стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже.
Шаг 17. Получился такой результат.
Шаг 18. Теперь начнем рисовать ленты по бокам. Инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) создаем фигуру в виде ленты, на новом слое заливаем ее цветом #1f1f1f.
Шаг 19. Применим к черной ленте стиль слоя «Тень» (Drop Shadow).
Шаг 20. Получился такой результат.
Шаг 21. Опять воспользуемся инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) и создадим на новом слое еще одну ленту произвольной формы. Заливаем ее цветом #e3fdbb.
Шаг 22. Применим к ней стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23. Получили такой результат.
Шаг 24. Теперь надо создать группу слоев и переместить в нее два слоя — слой с черной лентой и слой со светло-зеленой лентой. Далее делаем дубликат группы с лентами, и щелкнув правой кнопкой мыши по названию группы, выбираем пункт «Объединить группу в новый смарт-объект» (Convert to Smart Object). Далее трансформируем полученный слой по горизонтали и устанавливаем справа от основных кругов.
Финал На этом шаге можно добавить какой-нибудь текст на боковые фигуры. В данном случае — это год основания designonstop.com. И теперь все, наше лого готово.
PS. Постовой. А вы знаете, что календарь — это одна из самых востребованных вещей в современном мире. Поэтому для вашего бренда идеально подойдет календарь с логотипом , представляющим ваш фименный стиль.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)