Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе фотоальбом
Сделай детский альбом в Фотошоп
Приветствую, Всех! Последнее время очень популярным стало использование не просто рамок для фотографий, а объединение их в единую серию , т.е. создание целого фотоальбома в одном стиле.
В инете предложено много вариантов, но самим делать всё-таки интереснее. Давайте попробуем сделать фотоальбом для малышей.
Материалы для урока:
Малыш
Шрифт Chocogirl
Архив
Итак, создаём Новый документ:
Заливаем Новый слой голубым цветом (#ccecff). Это будет фон одной из страничек нашего альбома. Теперь рисуем рамочку.
Создаём прямоугольное выделение (инструмент Rectangular Marquee Tool) , немного отступив от края документа, с растушевкой где-то 50pix.
Инвертируем выделение (Shift+Ctrl+I), сохраняем его (это выделение нам ещё пригодится – Выделение-Сохранить выделение - Select-Save Selection) и заливаем полученную рамку на Новом слое цветом - #94cbea. Вот, что получается:Сливаем два новых слоя в один (Shift+Ctrl+E). Далее проделываем тоже самое, но с другими цветами: розовым (#ffd9d9, #f1abab – для рамки), желтым (#fef9bd, #fbe98e – для рамки), и зелёным (#dfffbe, #adde7c – для рамки). У нас получилось четыре слоя - четыре странички. Можно присвоить им названия по цветам.
Теперь при помощи инструментов Перо (Pen Tool) или готовых форм (Custom Shape Tool)рисуем детские картинки такого плана – кому как нравиться:
Из этих фигурок мы будем делать симпатичную рамочку для страничек детского фотоальбома. Делаем копии фигурок, они нам ещё понадобятся, и скрываем видимость слоёв с запасными картинками. Затем, уменьшаем размер рабочей версии фигурок.
Если это были готовые формы (Custom Shape Tool)лучше растрировать эти слои (ПКМ, находясь на слоес готовой формой - Rasterize Layer в выпадающем меню).
А затем распределяем их по контуру документа, меняя цвета (для этого используем цвета фонов: #ffd9d9, #fef9bd, #dfffbe, #ccecff). Сливаем все фигурки в один слой (Shift+Ctrl+E) –и называем Рамка.Совет: перед выбором местоположения для рамки из фигур необходимо подумать о том, в каком виде будет существовать Ваш альбом: в электронном – тогда делайте как понравится или в распечатанном, тогда необходимо подумать о способе крепления страничек – оставьте пустое место для крепления, чтобы в дальнейшем рамка и другие объекты остались целыми ))))
Можете добавлять свои фигуры, менять их количество и порядок цветов – всё в Ваших руках! )))) Эта рамка будет на каждой странице альбома.
Теперь, к полученному слою Рамка, добавляем Стиль слоя Внутренняя Тень (Layer – Layer Style-Inner Shadow):
Получился эффект вырезанных окошек. И помещаем слой Рамка над всеми слоями с фоном страничек – так будет удобнее.
Переходим к оформлению отдельных листов фотоальбома. Начнём с голубого листа – это будет обложка.
Для оформления можно использовать Малыша или свою картинку, или фото героя альбома. Помещаем изображение Малыша в документ.
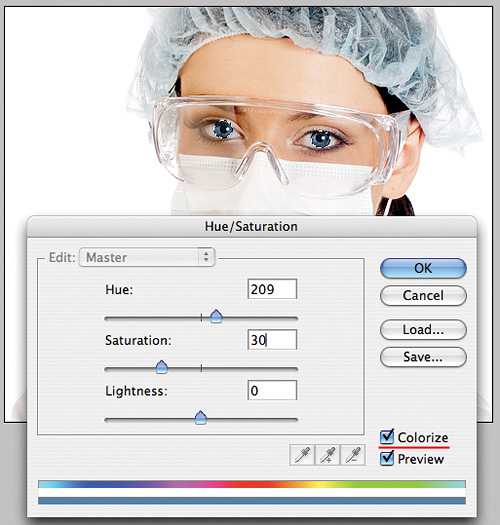
А теперь снизим насыщенность (Saturation) картинки, чтобы рисунок лучше смотрелся на голубом фоне. Для этого создаём Новый корректирующий слой (Create new fill or adjustment layer-Hue/Saturation) и переводим его в состояние обтравочной маски (ПКМ – Create Clipping mask). Шрифтом Chocogirl делаем надписи на обложке альбома. Цвета для текста я взяла из картинки с малышом.
Теперь создаём Новый документ размером 115х115pix, фон белый. Здесь мы будем создавать заливку, в виде клетки, для больших фигурок-игрушек.
Для удобства расставляем направляющие (Ctrl+R)и рисуем в центре полоску черного цвета на отдельном слое.
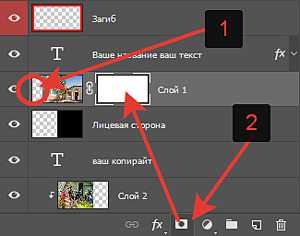
Снижаем непрозрачность слоя (Opaticy) до 50 % (см. скриншот -1). Затем, копируем слой с полоской и распределяем копии по документу (см. скриншот -2). Сливаем слои с полосками вместе.Создаём выделение слоя (клик ЛКМ на иконку слоя+Ctrl) и на Новых слоях заливаем выделение цветами: #ffd9d9, #fef9bd, #dfffbe, #ccecff (см. скриншот -3,4).
Цветные слои я продублировала, чтобы сделать цвет понасыщеннее, но на вкус и цвет товарищей нет… ))))) можно просто прозрачность уменьшить.Теперь, по очереди, сливаем каждый цветной слой с фоновым белым и создаём Новую заливку (Правка-Добавить Заливку - Edit-Define Pattern). У нас, в итоге, получилось 4-е вида заливки в клетку (см. скриншот -5).
Находим запасные слои с фигурками, для обложки я выбрала машинку, и подбираем необходимый размер и местоположение на странице. Создаём выделение слоя фигурки машины (клик ЛКМ на иконку слоя+Ctrl), затем на Новом слое заполняем выделение заливкой голубя клетка (Заливка-Образец – Paint Buckect Tool-Pattern).
Совет: сначала лучше подобрать размер фигуры, а потом применять заливку. Так, как при изменении размера фигуры меняет свою величину и клетка. А тогда на разных страницах альбома будет разный масштаб заливки.
К слою с машинкой в голубую клетку добавляем Стиль-Тень (Слой-Стиль слоя-Тень - Layer-Layer Style-Drop Shadow). Помещаем любую надпись на фигурку машины.
Ну вот, обложка нашего фотоальбома для малышей – ГОТОВА! Дальше будет намного проще…. Все заготовки и план работы у нас есть )))) Элементы каждой страницы можно помещать в отдельные группы – так легче разбираться в большом количестве слоёв. Теперь, делаем видимым слой с розовым фоном.
На этой и других страницах альбома мы делаем вырезы для фотографий, например, при помощи инструмента Прямоугольное выделение (Rectangular Marquee Tool) и нажимаем Delete.
Затем, добавляем к слою с цветным фоном Стиль Тень (Layer-Layer Style-Drop Shadow). Значения параметров Стиля слоя я взяла из настроек внутренней тени слоя Рамка. На розовый слой я поместила фигурку мишку и залила клеткой розового цвета.Вот, что получилось:
Затем желтая……
….и зелёная странички.
Напоминаю, сначала необходимо определиться с размером фигуры, а потом делать заливку. Что ещё можно сделать????? На фигурках надписи для фото, вырезы для фотографий разной формы, место для подписей на самих страницах альбома, менять рамки на каждой странице и т.д. - фантазия Вам в помощь ))))
Теперь, дублируем слой Рамка.
И сливаем слои (Ctrl+E), относящиеся к каждой странице, в отдельные …… ….и ВСЁ! ))))Количество страниц в фотоальбоме может быть сколько угодно, а оформление меняться.
Удачи в жизни и творчестве, pirogovadesign
ВОСЬМОЙ УРОК
Главная - Уроки - Уроки HTML Создание первого фотоальбома
Ну все, думаю этот урок будет для вас самым приятным. Я расскажу как делать фотоальбом. Это будет самый легкий, из известных мне способов. Далее мы с вами не раз будем возвращаться к этой теме. Но сейчас мне хочется, чтобы у вас уже было что-то весомое, что уже будет не стыдно показать друзьям, знакомым, да и начальнику по работе.
Мы сделаем фотоальбом полностью в Adobe Photoshop. Так что можете на время забыть о нашем текстовом редакторе. Следуйте строго по шагам. И не дай вам бог где-то ошибиться!
1. Все фотографии оптимизируйте для web и сохраните в отдельной папочке. Лучше, если все фотографии будут одинакового размера. Я вот завела себе новую папочку и назвала ее fotoalbom. Я решила поместить там фотографии с Нового Света, который расположен в Крыму, на берегу Черного моря. Всего этих фотографий у меня получилось 17. Я их сохранила с расширением jpg и назвала эти фотографии просто 01.jpg, 02.jpg…. 17.jpg
2. Выполняем команду File|Automate|Web Photo Galery…, вот так (рис. 45):
 Рис. 45. Открытие web Photo Galery
Рис. 45. Открытие web Photo Galery
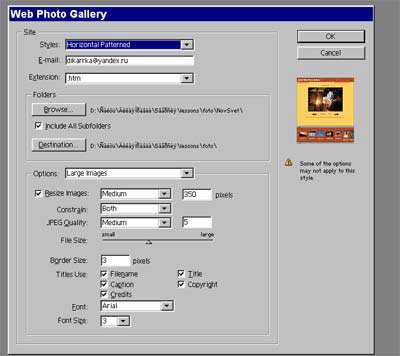
Перед вами откроется следующее окошко (рис.46):
 Рис. 46. Настройки для фото галереи
Рис. 46. Настройки для фото галереи
Тут нет ничего сложного. Выбрав понравившийся стиль фотоальбома из предложенных вариантов в style, вносите необходимые изменения в других окошках. Затем нажимаете Browse и выбираете ту папку, какую завели. У меня - это папка fotoalbom. Далее нажимаете на кнопочку Destination, и указываете в какую папочку свалить весь ваш получившийся фотоальбом. Вот и все. Остальное - дело автоматики. Открывайте потом эту папку, находите там файл index.htm либо index.html. И любуйтесь на проделанную автоматом работу.
Что-то грустно стало. Даже не знаю почему. Может от того, что раньше я столько времени тратила на создание фотоальбомов, а сейчас это делается в считанные секунды. А, может и от того, что у всех моих учеников будут одинаковые работы. За что я всем ставлю одинаковые тройки.
В других уроках мы еще вернемся к созданию собственных фотоальбомах. А сейчас я пошла спать.
К списку всех уроков
(В. Ахметзянова, 2005 г)
Как сделать фотокнигу в фотошопе. Дизайн обложки
Автор: Сергей Бунин. Дата публикации: 14 августа 2017. Категория: Обработка фотографий в фотошопе.
Как сделать фотокнигу в фотошопеВсем привет, дорогие друзья!
В первой и второй частях урока мы с вами научились создавать шаблоны для обложки и разворотов фотокниги.
Вообще программа Фотошоп очень емкая, она имеет огромные возможности по обработки графики, по верстке и еще очень много разного.
Нам же с вами нужно ограниченное количество узкоспециализированных функций, о которых, к сожалению не каждый-то и знает.
Давайте все-таки разберемся, как сделать фотокнигу в фотошопе, а точнее как пользоваться созданными нами шаблонами, и какой примерный дизайн можно придумать для обложки.

Откроем шаблон нашей обложки.

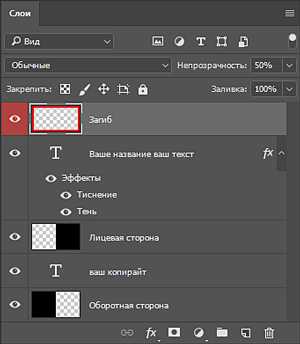
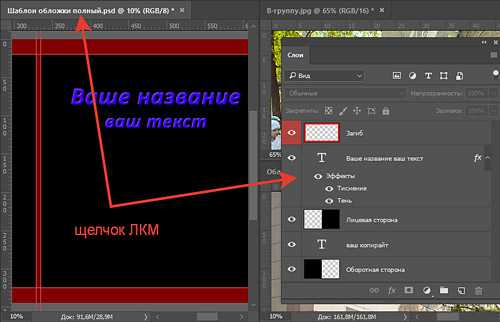
На панели слоев наш шаблон выглядит следующим образом.

Начнем заполнять этот шаблон – создавать обложку для нашей фотокниги.
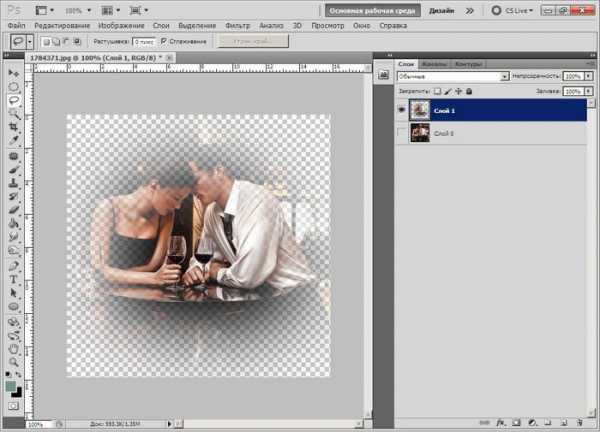
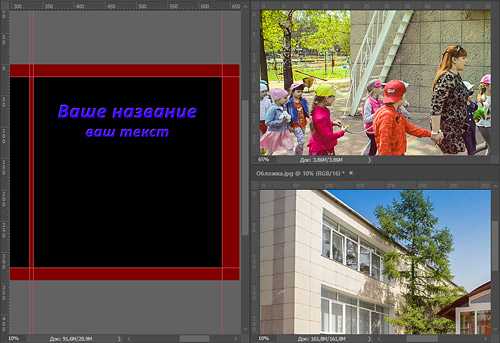
Не так давно я готовил для своей дочери фотокнигу, посвященную ее выпускному дню из детского садика, поэтому я немного похвастаюсь и на ее примере продемонстрирую один из вариантов дизайна. Спасибо большое отличному видеографу Андрею Теплякову за помощь в представленных фото и видеоматериалов! Итак, откроем фотографии, которые мы хотели бы использовать для обложки книги. Открывать изображения советую в отдельных окнах, почему вы поймете ниже, а чтобы удобнее было ориентироваться воспользуемся функцией из меню «Окно» > «Упорядочить» и выбираем удобный для вас режим просмотра, к примеру, «3 вверх, стопка».В таком режиме в рабочей области программы наши фотографии располагаются следующим образом.

Далее щелчком левой кнопки мышки (ЛКМ) по ярлыку с названием или по полю окна просмотра активируем наш шаблон. На панели слоев должна быть его структура.

Щелчком ЛКМ на панели слоев активируем слой «Лицевая сторона». Свидетельством активности является его подсветка более светлым, относительно остальных слоев, серым цветом и наличие на миниатюре слоя пунктирной линии по периметру.
Следующим шагом выбираем инструмент «Перемещение».
Наводим курсор мышки на фото, нижнее справа, с общим видом здания детского сада, оно как мне показалось больше подходит для лицевой части обложки, к тому же на нем есть небо – область, на которой можно сделать надпись с названием книги. Зажимаем ЛКМ и перетягиваем изображение на шаблон обложки. Получаем нечто следующее.

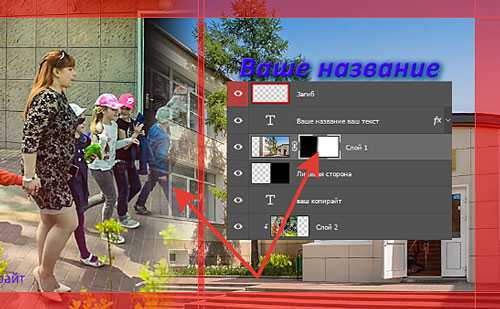
На панели слоев, над слоем «Лицевая сторона» у нас появился новый слой с нашим изображением.
Но как же так, оно залезло и на оборотную сторону! А чтобы это исправить наводим курсор мышки в виде руки с поднятым вверх указательным пальцем на границу между слоем «Лицевая сторона» и слоем с изображением, зажимаем клавишу «Alt» и в момент, когда курсор изменит свой вид на квадратик с направленной вниз угловой стрелкой, щелкаем левой кнопкой мышки. Включается режим обтравочной маски.О, радость – фотография спряталась за нашим черным окошком и не выходит за его пределы. J
Теперь мы можем навести курсор мышки на изображение и, зажав ЛКМ, конечно же, используя инструмент «Перемещение», подобрать для отображения необходимый нам фрагмент картинки.

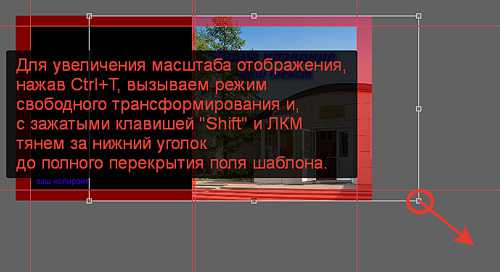
При расположении изображения не забывайте про область загиба, а почему картинка заходит на корешок – просто резкий переход от одного изображения к другому на лицевой стороне обложки и на том же корешке будет смотреться не очень красиво. И если вы внимательно присмотритесь, то увидите, что изображение полностью не перекрыло все поле нижнего загиба. Этот недостаток может закрыться изнутри разворотом, но если этого не произойдет, то получим дефект. Для устранения этой неприятной ситуации, нажав комбинацию клавиш «Ctrl+T» вызываем режим свободного трансформирования и растягиваем изображение, ухватившись зажатой ЛКМ за узловую точку одного из нижних уголков. Для пропорционального увеличения размеров необходимо нажать и удерживать клавишу «Shift».

Окно для просмотра изображения со зданием детского сада можно закрыть, оно нам уже не понадобится.
Вот мы и получили лицевую часть обложки.
Проделав те же самые действия по размещению со вторым изображением, получим оборотную сторону обложки.

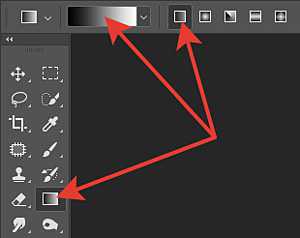
Есть еще вариант – сделать переход между фотографиями плавным. Для этого можно использовать инструмент «Градиент». Градиент будем применять черно-белый, линейный.

На панели слоев отключаем режим обтравочной маски для изображения, расположенного на лицевой стороне обложки. Потом нажав на третью слева кнопку внизу палитры, добавляем маску на слой.

Активная картинка перекрывает нижнюю фотографию, но это не страшно, так и должно быть сначала.

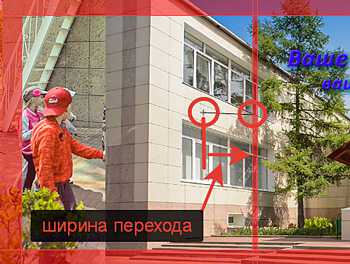
Находясь на активной маске слоя, о чем должна свидетельствовать пунктирная линия по периметру миниатюры, наводим перекрестие инструмента «Градиент» на область оборотной стороны обложки на некотором расстоянии от корешка, определяя тем самым ширину перехода между двумя фотографиями. Зажимаем ЛКМ и протягиваем линию градиента.

На маске с определенной шириной появляется переход от черного цвета к белому, а изображение плавно переходит из одного в другое.

Если размер изображения и его разрешение позволяет в соответствии с форматом книги поместить его сразу на обе стороны, порой это смотрится интереснее, то для этого в панели слоев достаточно отключить режим обтравочной маски для слоя с изображением.
И при необходимости, используя функцию свободного трансформирования, поместить фотографию на все поле обложки.

Одно замечание: при таком размещении слой с текстом копирайта надо будет поднять выше.
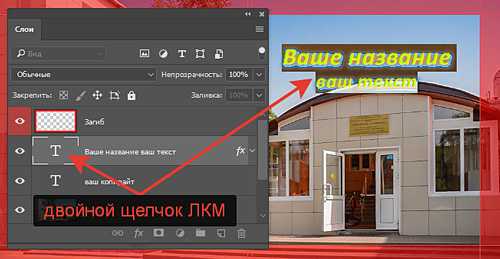
И поскольку мы заговорили про текст, разберемся, как его редактировать. Двойным щелчком по миниатюре текстового слоя, активируем его и одновременно входим в режим редактирования.

На панели параметров определяемся с типом шрифта, его размером, цветом и другими необходимыми настройками.
Прописываем необходимый текст и в итоге получаем замечательную обложку для фотокниги.

Вот такими не сложными манипуляциями, прибегнув к использованию обыкновенных инструментов в программе Фотошоп можно разработать дизайн обложки.
На этом третью часть урока «Как сделать фотокнигу в фотошопе» мы заканчиваем. И нам осталось рассмотреть возможные примеры дизайна разворотов и как потом это все сохранить для передачи в фотолабораторию для печати.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.
Как сделать фотокнигу в Фотошоп своими руками. Часть 1 – подготовка.
Создание собственноручно фотокниг связано с большими издержками в виде затраченного времени, поиска материалов и т.п. Но есть, конечно, и плюсы – в таком варианте исполнения вы получаете оригинальную композицию из фотографий, аккуратно сложенных между собой в красивой упаковке. Кроме того, как сделать фотокнигу в программе Adobe Photoshop знает не каждый, а у вас теперь появилась возможность не только создать ее, но и выполнить в своем фирменном стиле, добавить эффектов к рамкам, сделать коллаж из фото и применить на практике многие другие функции.
Начнем с того, что печатать фотокнигу вы будете все равно в мастерской, поэтому требования, которые предъявляют фото центры нужно учитывать. Можно, конечно, распечатать книгу самостоятельно на принтере, но данный вид изделия явно будет уступать профессиональному исполнению, поэтому рассмотрим лишь качественный вид изделия. Для этого необходимо прежде всего определиться с тем, где вы будете распечатывать фотографии.
Существует огромное количество вариантов фотокниг и их форматов, например, вы можете заказать классический вариант в виде книжного переплета в горизонтальном, либо вертикальном исполнении, а также минибук или квадрат. Все эти книги разделяются по форматам – от стандартного A4 (лист бумаги для принтера) до 30 см в ширину и высоту, а некоторые фотолаборатории предлагают и более широкий спектр форматов. Тут есть одно ограничение – чем меньший объем страниц – тем меньше нагрузки на стыки между ними, а также более удобно для просмотра.
Обычно фото центры предоставляют собственное программное обеспечение для организации ваших фотографий в альбомы, либо предлагают воспользоваться онлайн сервисом для интеллектуального внедрения изображений на различные фоны, рамки и т.п. Но, согласитесь, что таким образом можно сделать лишь стандартные и скучные фотоальбомы, которые не только не интересно просматривать, но и стыдно показывать своим родственникам, друзьям и т.д. Ведь они не оценят обычного подхода к свадебному альбому, к примеру, поэтому мы предлагаем оформить альбом в своем стиле, а также улучшить его визуальное восприятие за счет самостоятельной работы.
Если вы уже выбрали подходящий фото центр, то ищем на его сайте полезную информацию о форматах и расценке фотокниг.
Примечание: Макет – это оригинальный файл с вашими наработками.
Стоит обратить внимание на такие пункты как:
- Разрешение в макете
- Цветовая модель
- Принимаемые типы файлов
- Компоновка и нумерация файлов макета
- Подрезка страниц
- Подгиб для твердой обложки
- Безопасная область
- Переплет
- Печать
- Обложка
- Форзац
- Дополнительные данные
Давайте рассмотрим все по порядку:
Разрешение в макете необходимо для того, чтобы вы знали, что конечные файлы не будут изменены, а точнее говоря, их собственное разрешение. Т.е. вы видите на мониторе качественный снимок разрешения 800 на 600 пикселей, но сохранили разрешение в файле иное и поставили не на 300 точек на дюйм (dpi) – так принято в полиграфии, а, скажем, на 150 точек на дюйм. Обратившись в фото центр, такой файл будет автоматически переведен в их рабочее пространство, и ваш снимок потеряет исходное качество за счет увеличения изображения до 300 точек. Чтобы этого не происходило – ставьте те значения, которые указаны в технических особенностях при изготовлении фотокниг.
Все остальное также нужно ставить в настройках Фотошоп, как указано в характеристиках фотолаборатории. К ним относятся: цветовая модель – обычно профиль sRGB, также файлы необходимо сохранять уже со сведенными слоями в один и расширением TIF, PDF, JPEG. Рекомендую остановиться на формате TIF, так как он является основой полиграфии и там же применяется, чего нельзя сказать о сжатом формате изображений JPEG или отдельном формате PDF. Причем последний формат еще нужно знать КАК сохранить, чтобы не потерять данные и качество снимков!
Что касается компоновки и нумерации конечного результата, то тут компании могут предъявлять различные требования, поэтому смотрите внимательно технические особенности выходных файлов. Зависит это прежде всего от оборудования, где производится печать макетов, поэтому многие производители требуют собственной настройки.
Подгиб, подрезка страниц, а также обложка, форзац – все эти данные нужны для подготовки макета внутри программы Adobe Photoshop, поэтому изучите их досконально, чтобы потом дизайнер не правил ваши файлы, а также вы не тратили дополнительное время на обработку материала.
Материалы и технологии изготовления книг могут кардинально отличаться друг от друга, поэтому вам изначально нужно определиться с их выбором при создании макета фотокниги.
В следующем уроке по созданию фотокниги самостоятельно мы рассмотрим лишь один вариант исполнения, но самый отличный при оформлении свадебной книги – так называемый “Люкс” формат, это самый дорогой вариант, но в тоже время и самый качественный.
Вы же можете использовать другие варианты – здесь самое главное понять технику оформления макета, а также уяснить на какие характеристики стоит обратить пристальное внимание, а какие пропустить.
Фотокниги