Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать поле для поиска в html
Поле для поиска
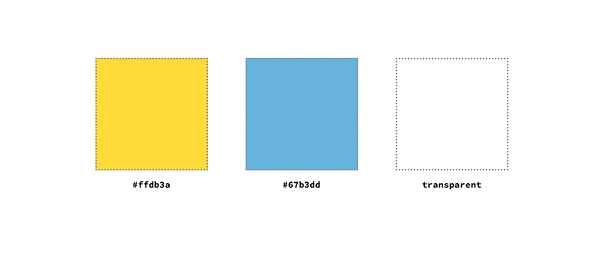
Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже, имеющее следующее поведение. Если поле не активно, в нем отображается текст, при получении фокуса текст внутри поля исчезает. При наборе текст отображается красным цветом.
Верхняя картинка показывает вид поля по умолчанию, нижняя картинка показывает поле после получения фокуса и набора текста
Использовать скрипты запрещено, все поведение реализовать средствами HTML5.
Как сделать поле для поиска с кнопкой внутри?
Сегодня речь пойдет о создании особого поиска, у которого кнопка устанавливается в пределах самого поля, где пишется запрос.

При оформлении поиска на сайте очень интересным и стильным решением является создание единого поля, в котором вводится запрос и находится кнопка поиска. С технологической точки зрения это невозможно реализовать, но я всегда был сторонникам ловкости рук при отсутствии какого-либо мошенничества. Мы можем создать визуальный эффект, который будет имитировать нашу задачу. Для этого поместим кнопку и поле в один контейнер, затем убираем границы поля и присваиваем их родителю. В результате чего получаем единое поле, что и требовалось реализовать. Стоит отметить, что наш метод требует точного указания размеров всех трех элементов.
При проверке кроссбраузерности нашего метода я нашел один факт, который угрожает нашей иллюзии. Браузеры, работающие на движке webkit, при назначении фокуса полю подсвечивают ее границы. Чтобы отменить этот нежелательный эффект, необходимо прописать свойство outline, которому назначить значение none. Кроме этого с таким же значением прописать -webkit-appearance, таким образом мы убираем еле заметную рамку полей, которая появляется в таких браузерах.
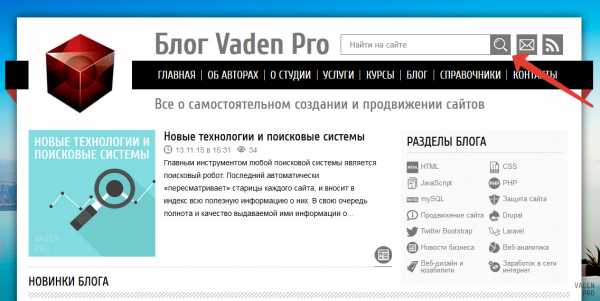
Если вы хотите посмотреть, как это работает в реальных условиях – поднимитесь вверх и посмотрите как выглядит наш поиск, это будет ярким примером применения метода.

Для особо ленивых покажу на скрине
В каких браузерах работает?
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Оценок: 4 (средняя 5 из 5)

Понравилась статья? Расскажите о ней друзьям:
Красивая форма поиска на css
Сегодня предлагаю вам сделать красивую форму поиска на CSS. Согласитесь, стандартное оформление форм в html не впечатляет, но сегодня мы сделаем форму-конфетку. Вот такую я нашел для этой статьи: Покажу пошагово, от а до я, как создать такую форму. Скачать psd макеты этой и еще двух красивых форм можно здесь, чтобы вырезать потом нужные картинки.
https://ideasplayer.com/2011/12/free-custom-search-boxes-psd/
Как сделать поиск по сайту на php и html
Трудно сейчас представить сайт без функции внутреннего поиска. Она жизненно необходима не только на коммерческих ресурсах, но и на личных блогах. Рассмотрим несколько простых вариантов создания поиска по сайту.
Обратимся к готовым формам
Как сделать поиск по сайту быстро и без особых усилий? Этот вопрос часто задают себе владельцы сайтов, не знающие язык html настолько глубоко, чтобы написать скрипт поиска самостоятельно. Специально для них известные поисковые системы предусмотрели простую установку стандартизированных поисковых форм. Имеются в виду функции внутреннего поиска от Яндекс и Гугл. Давайте рассмотрим, как их установить.
Для инсталлирования поиска от Яндекс необходимо зайти на «Яндекс-сайт» и кликнуть на ссылку «Установить поиск» в шапке страницы.
Зарегистрировавшись (если еще нет аккаунта в Яндексе) или введя логин и пароль, пользователь попадает на страницу пошаговой установки поиска по сайту.

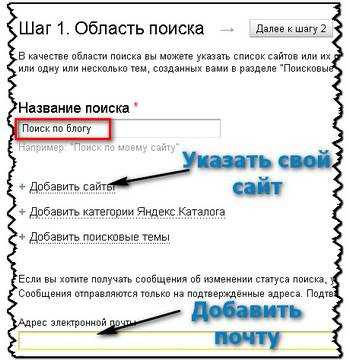
В поле «Название поиска» нужно будет объяснить предназначение установки формы. Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
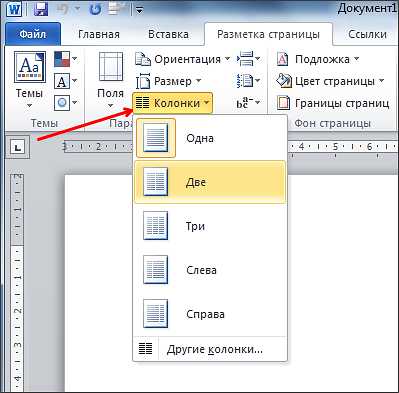
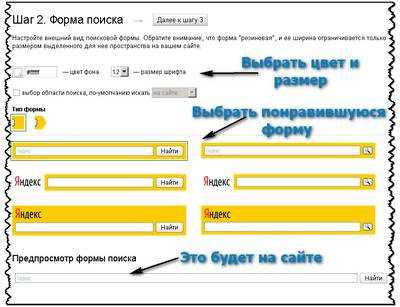
Второй этап — определение внешнего вида поискового модуля.

Ничего сложного в этом нет — нужно определиться с размером и цветом формы, чтобы она нормально вписалась в интерьер сайта. Примеры поисковых форм согласно внесенных пользователем настроек будут демонстрироваться в нижней части диалогового окна. Таким образом, можно будет подобрать оптимальный вариант.
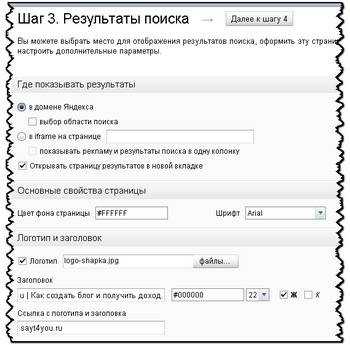
На третьем этапе пользователю необходимо настроить отображение результатов поиска.

После внесения необходимых настроек пользователю будет предложено проверить работу поиска.
Для этого нужно ввести в поисковую строку любой запрос и нажать «Найти». После этого загрузится страница с результатами поиска. Если появились вопросы — пользователь сможет вернуться назад и изменить настройки. Если все удовлетворило — можно переходить на последний этап установки.
Система предложит пользователю скопировать код собственного поискового модуля и вставить его исходный код сайта. На этом установка заканчивается.
Установить поисковую форму от Google еще проще. Но для этого обязательно необходимо зарегистрировать собственный аккаунт в этой системе.
После регистрации пользователю откроется вход в систему пользовательского поиска. Все, что нужно для начала — нажать кнопку «Создать» в правой части страницы.
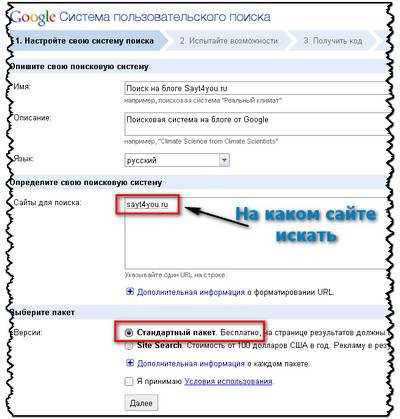
Открывшееся первое диалоговое окно предложит внести настройки имени и описания поиска, определить сайт для организации внутреннего поиска. Кроме того, пользователю будет предложено выбрать поисковую версию — бесплатную стандартную, либо же платную.

Те, кто заходят получать дополнительный доход, должны учесть, что пользователи их сайтов при выводе результатов поискового запроса сначала увидят рекламные ссылки от Google и лишь ниже — результаты поиска по сайту.
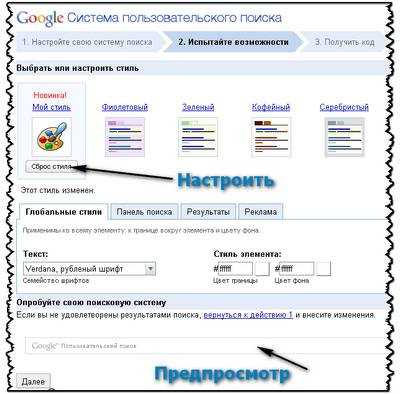
На следующем этапе установки нужно выбрать дизайн поисковой формы на основе стиля сайта пользователя. В нижней части диалогового окна доступен предпросмотр настроенного модуля.

Вот, собственно, и все — на финальном этапе нужно скопировать готовый код и установить его в исходники сайта.

Если дизайн сайта изменится, всегда можно изменить внешний вид поискового модуля — все внесенные настройки хранятся на личной странице пользователя.
Самостоятельная установка скрипта для поиска
Сайт Поиск.ру предлагает установить поиск по сайту на html, используя около десятка готовых форм. Все, что нужно пользователю — скопировать код, изменить в нем настройки (вписать адрес собственного сайта) и установить модуль на необходимую страницу.
Тестирование скрипта на локальном сервере
Можно организовать поиск по сайту на php, установив собственный скрипт. Обязательным условием при этом является поддержка языка php сервером хостинга, на котором находится сайт пользователя.
В качестве примера используем бесплатный скрипт «Поиск по сайту 1.1».
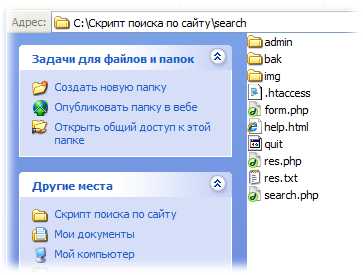
Архив скрипта search.zip нужно скачать и распаковать. После распаковки файлы скрипта будут выглядеть таким образом:
В папке search находятся файлы дистрибутива скрипта:

Перед установкой нелишним будет проверить работоспособность скрипта. Для этого можно попробовать установить его на локальном сервере Denwer.
В корневую папку сайта нужно скопировать файлы дистрибутива скрипта, а также файл htaccess. При установке скрипта на хостинг нужно обязательно определить атрибуты папок и файлов скрипта равными 777. В случае тестирования скрипта на локальном сервере это делать необязательно.
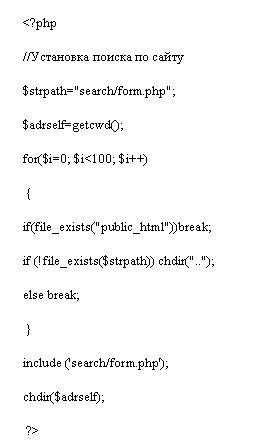
Определив страницу, на которой должна находится поисковая форма, нужно добавить на нее следующий код:

Обновив страницу, мы увидим следующую поисковую форму:
Все, что остается — протестировать скрипт. Если все устроит — можно устанавливать его на рабочий сайт.