Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать красивую кнопку в html
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки , а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо Скачать Источник
Кнопки с анимацией фона

Демо Скачать Источник
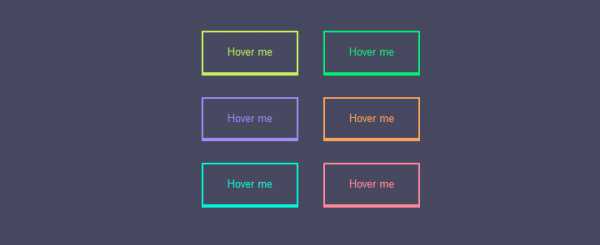
Стильные hover эффекты
Демо Скачать Источник
Hover эффекты
Демо Скачать Источник
30 стилей hover эффектов
Демо Скачать Источник
Hover эффект тени
Демо Скачать Источник
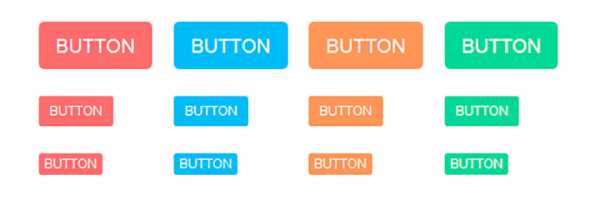
Bootstrap button

Демо Скачать Источник
Кнопки с библиотекой Bootstrap
Демо Скачать Источник
Еще больше примеров здесь, здесь и здесь.
Кнопки для сайта - Интернет работа

В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
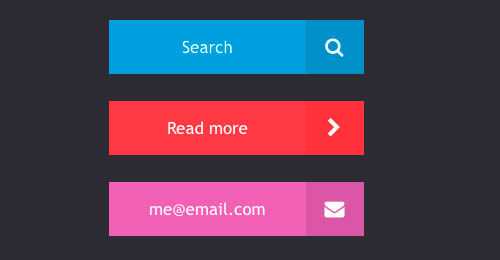
Красивые готовые HTML+CSS кнопки для сайта
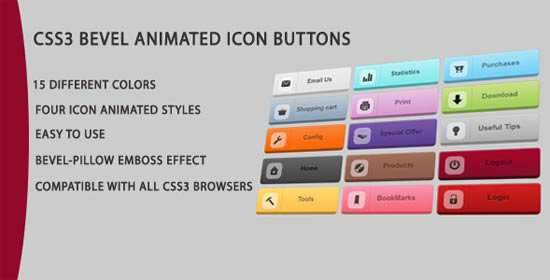
CSS3 анимированные кнопки-иконки

Демо
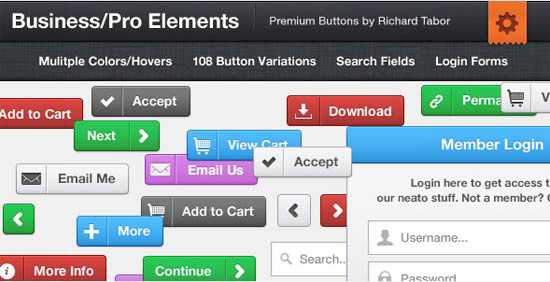
Подробнее«Бизнес ПРО» кнопки и элементы на CSS3
 Демо Подробнее
Демо Подробнее
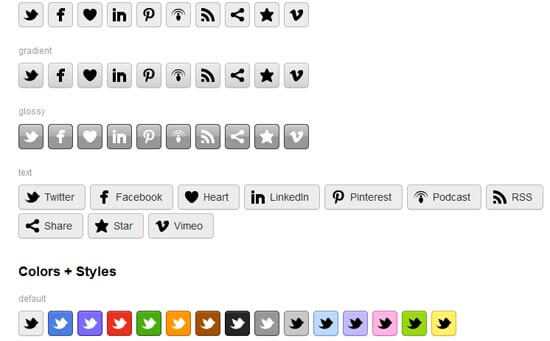
Социальные кнопки
 Демо Подробнее
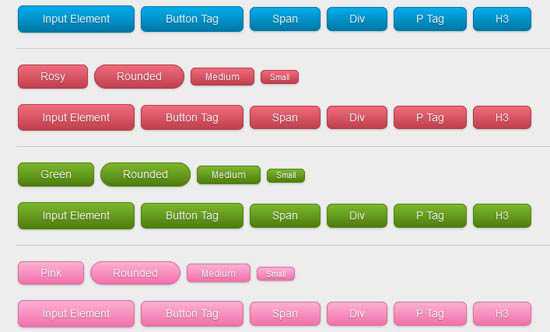
Демо Подробнее
Простые 3Д кнопки-метки
Демо Скачать Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо Скачать Подробнее
Облако тегов с CSS-подсветкой
Демо Скачать Подробнее
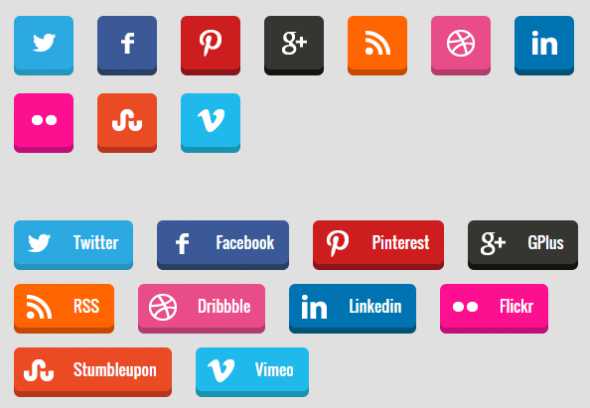
Круглые социальные кнопки
Демо Скачать Подробнее
CSS — кнопки социальных сетей
 Демо Скачать Инструкция
Демо Скачать Инструкция
Милые CSS кнопки
 Демо Скачать Подробнее
Демо Скачать Подробнее
Кнопки с CSS-градиентом
 Демо Скачать Подробнее
Демо Скачать Подробнее
3Д кнопки социальных медиа
 Демо Скачать Подробнее
Демо Скачать Подробнее
Офигенные CSS3 кнопки
 Демо Скачать Подробнее
Демо Скачать Подробнее
CSS3 кнопки «Гитхаб»
 Демо Скачать
Демо Скачать
Кнопки-переключатели
 Демо Скачать Документация
Демо Скачать Документация
Кнопки на CSS3 с псевдо-элементами
 Демо Скачать Документация
Демо Скачать Документация
3Д веб-кнопки
 Демо Скачать Документация
Демо Скачать Документация
Анимированные кнопки
 Демо Скачать Документация
Демо Скачать Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины. Скачать
Простые кнопки со стрелами
 Скачать
Скачать
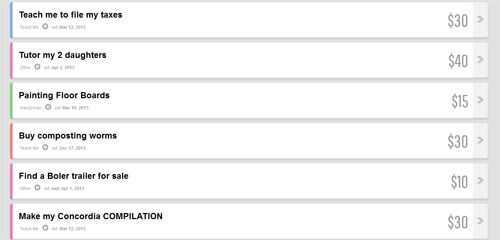
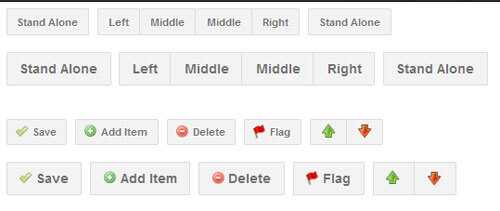
Кнопки оформленные в виде списка
 Скачать
Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
Анимированные кнопки с иконками
 Скачать
Скачать
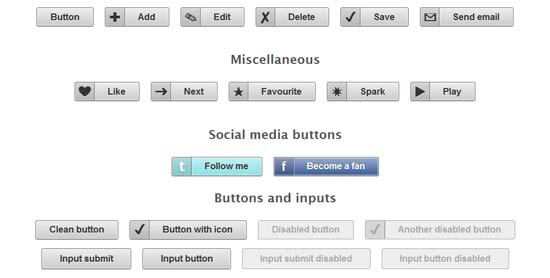
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок
 Скачать
Скачать
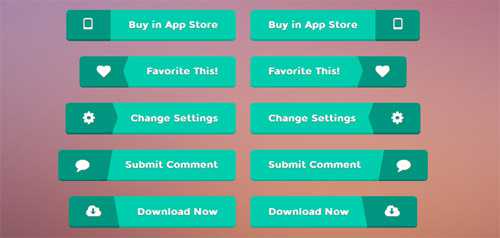
Кнопки в стиле «Флэт»
 Скачать
Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»
 Скачать
Скачать
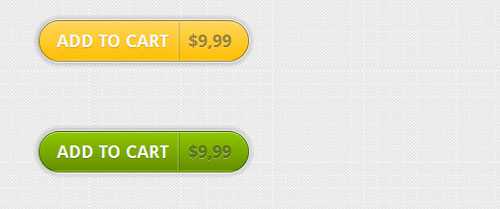
Раскрашиваемые кнопки «Добавить в корзину»
 Скачать
Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса
 Скачать
Скачать
Стильные кнопки-переключатели
 Скачать
Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны
 Скачать
Скачать
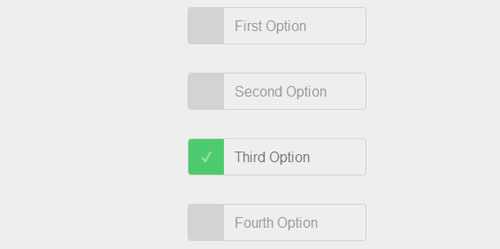
Кнопки для выбора и чеклиста
Скачать
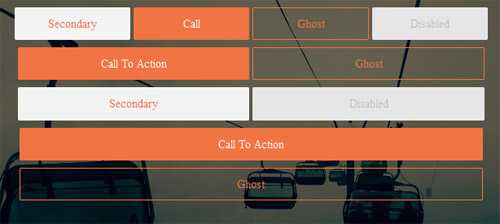
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта
 Демо Скачать
Демо Скачать
Готовые кнопки
Скачать
Кнопки в стиле «Герои 2»
 Скачать
Скачать
Toggle-кнопки
 Скачать
Скачать
Анимированная кнопка «Скачать» для сайта
 Скачать
Скачать
Кнопка-компас
 Скачать
Скачать
Набор простых и красивых кнопок для сайта
 Скачать
Скачать
Кнопка-переключатель
 Скачать
Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки
 Демо Документания
Демо Документания
Набор из нескольких типов CSS кнопок в разных цветах.  Скачать
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.  Скачать
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа  Скачать
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса  Скачать
Скачать
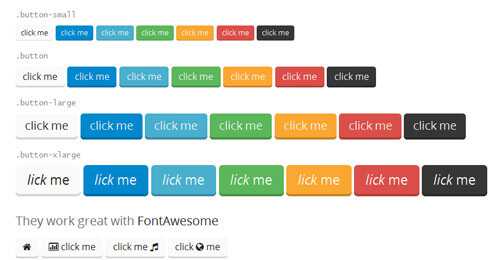
SCSS кнопки
Используют иконки FontAwesome  Скачать
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.  Скачать
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.  Скачать
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида. Скачать
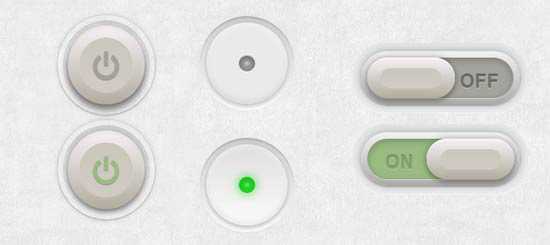
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery. Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку. Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки. Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении. Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS. Скачать
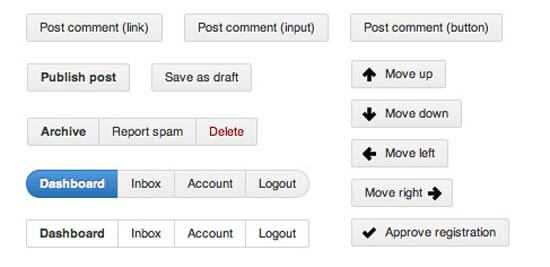
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее. Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome. Скачать
Социальные кнопки для сайта
Скачать
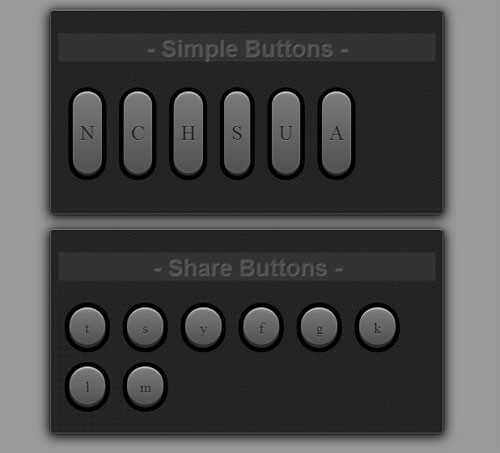
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени. Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень. Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора. Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт. Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт. Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт. Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов. Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии. Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт. Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3. Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа. Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок
 Скачать
Скачать
Красивая розовая кнопка с анимационным эффектом
 Скачать
Скачать
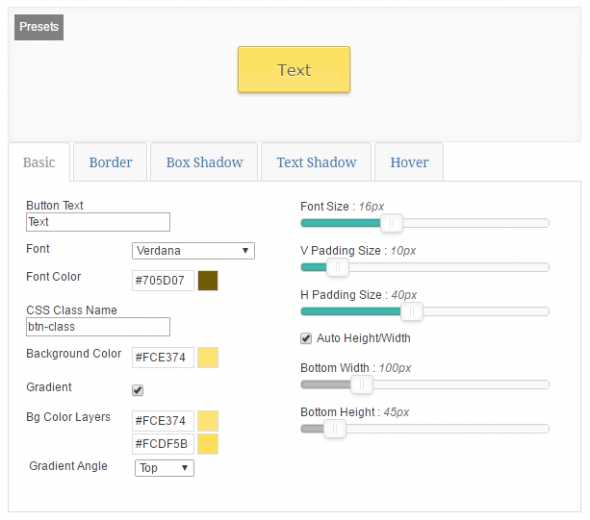
Как самому сгенерировать кнопку для сайта?
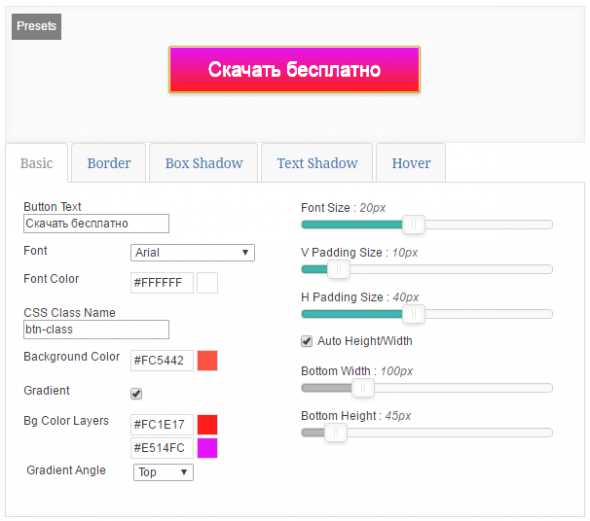
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:

Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.

Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
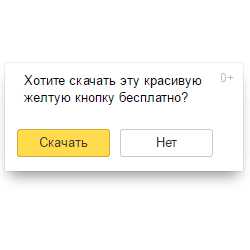
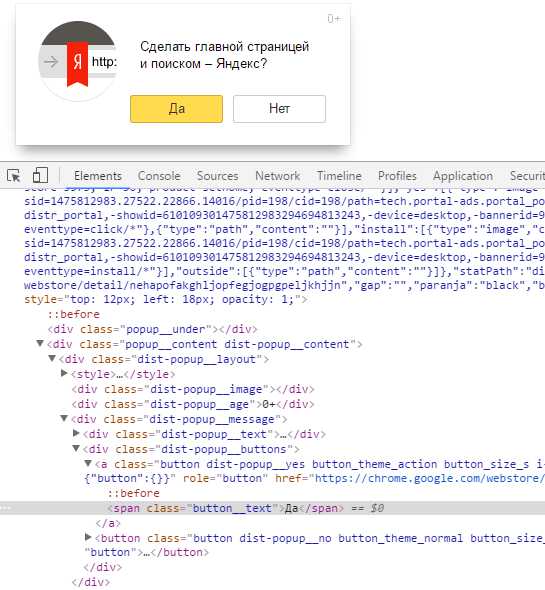
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».

Результат:
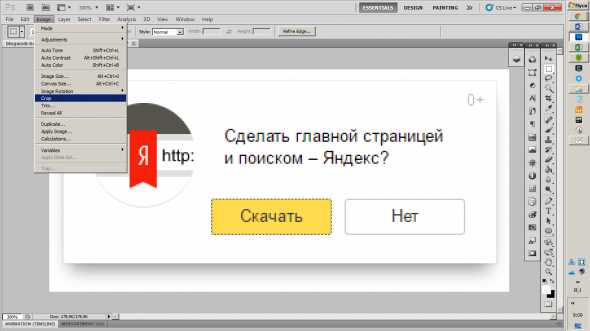
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:

Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
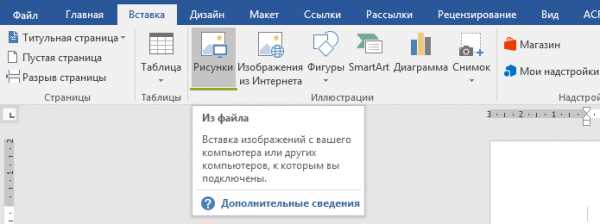
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Генератор кнопок CSS3
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
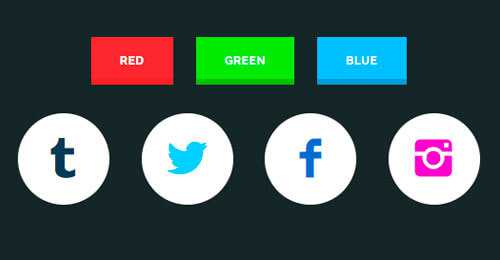
Коллекция 3D кнопок
Коллекция 3D кнопок, созданная с помощью CSS3:
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3:
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3:
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская кнопка
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3:
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3:
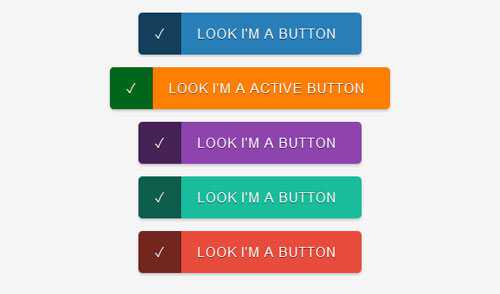
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Простые CSS3 кнопки
Красивые кнопки CSS:
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Простые кнопки
Несколько простых CSS кнопок:
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Простые CSS кнопки
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка:
Кнопки меню администратора
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
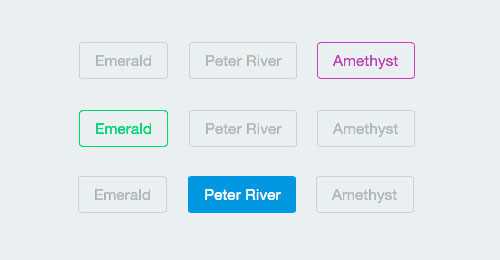
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome:
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome:
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap:
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
Перевод статьи «50 CSS3 button examples with effects & animations» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Красивые CSS кнопки для сайта без изображений
Красивые CSS кнопки для сайта можно сделать, используя только CSS, при этом совершенно никаких фоновых изображений не требуется. Сегодня мы будем делать CSS кнопки с комментариями к каждому шагу.
Кнопки — довольно часто встречающийся элемент управления на сайте, которые в основном предназначены для отправки данных форм, но могут совершать и другие действия. От того, как выглядят кнопки, зависит многое — они придают индивидуальность дизайну сайта и просто могут доставлять эстетическое наслаждение. Согласитесь, гораздо приятней нажать на красивую кнопку, стили которой изменятся при наведении на нее курсора мышки, а также при клике по ней.
При проектировании дизайна сайта необходимо предусмотреть внешний вид кнопок — это довольно важно и играет большую роль в восприятии пользовательского интерфейса. Сейчас сложно себе представить сайт, на котором бы не было ни одной кнопки. CSS кнопки могут использоваться в формах поиска, авторизации, обратной связи, корзине товаров и т. д. Стоит заметить, что не помешает сделать несколько стилей кнопок для сайта — какие-то более яркие (для ключевых моментов — например, «Купить», «Заказать», «Отправить» и т.д.), какие-то черно-белые (обычно отмена действий, очистка данных форм — например, «Очистить», «Отменить», «Назад» и т. д.). Также не помешает сделать кнопки разных размеров — для контентной области сайта можно использовать кнопки побольше, а для сайдбаров, выпадающих окон и других вспомогательных элементов шаблона можно использовать их меньших братьев — кнопки с такими же стилями, но немного масштабированные.
Итак, давайте приступим к составлению стилей красивой CSS кнопки на простом примере. Это будет своего рода пошаговая инструкция, где мы постепенно будем добавлять по одному стилю к нашей кнопке, сразу показывать результат этого действия и пояснять свои действия комментариями.
Для начала нам нужно придумать класс, которым мы будем называть наши замечательные кнопки. Например, cool-css-button — классная CSS кнопка 🙂 В разметке мы будем использовать тег a. Никаких submit или button мы использоваться не будем, потому что они могут неправильно отображаться на мобильных устройствах (мобильные браузеры практически игнорируют весь CSS кнопок и делают их такими, как им вздумается). Поэтому все кнопки будут в виде обычной универсальной ссылки с необходимыми нам CSS свойствами.
Поехали!
.cool-css-button { }Красивая CSS кнопка для сайта
Прежде всего, нам нужно задать цвет фона. По большей части тут все зависит от вкусов, предпочтений и от общих стилей сайта. Давайте, для примера, возьмем голубой небесный цвет, применим его к нашей кнопке и посмотрим, что из этого получится.
.cool-css-button { background: #2fc7f7; }Красивая CSS кнопка для сайта
Кстати, вместо background-color, мы используем сокращенную запись CSS свойства background, просто потому что так удобней.
Теперь нужно сделать так, чтобы наша с вами кнопка имела свойства блочного элемента, тогда мы сможем задавать все необходимые нам CSS свойства, которые не доступны для встроенных элементов. Тег a по умолчанию, как и текст имеет свойство display: inline;, поэтому мы сразу же его переопределяем. Но мы не будем ставить display: block;, по той причине, что нам не нужно, чтобы кнопка автоматически растягивалась на всю ширину родительского элемента, что свойственно элементам, обладающим исключительно блочным свойством.
.cool-css-button { background: #2fc7f7; display: inline-block; }Красивая CSS кнопка для сайта
Теперь сделаем так, чтобы в непредвиденных ситуациях, когда ширина кнопки будет слишком большой, а текст в ней будет состоять из нескольких слов с теоретически возможным переносом, чтобы переноса строки не произошло, добавив свойство white-space: nowrap;.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; }Красивая CSS кнопка для сайта
По умолчанию, все ссылки отображаются подчеркнутыми, но у нас то с вами кнопка, а не просто текстовая ссылка, поэтому отключаем это свойство, называемое «украшением текста» text-decoration.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; }Красивая CSS кнопка для сайта
Для установки высоты нашей CSS кнопки можно пойти двумя путями. Первый — не указывать явную высоту, а указать отступ сверху и снизу, например, padding: 10px 0;. В таком случае текст кнопки никогда не будет прилипать к верхней и нижней границе текста и не нужно придумывать высоту кнопки, можно просто регулировать ее, уменьшая или увеличивая отступы. Однако тут есть один небольшой минус (если это можно назвать минусом) — при постоянной величине отступа сверху и снизу, в зависимости от разных размеров текста, используемого в кнопке, будет меняться ее высота. Если макет дизайна требует конкретного фиксированного значения высоты кнопки, тогда нужно воспользоваться вторым способом — указать явную высоту кнопки, но тогда как выровнять текст по вертикали внутри кнопки? Все очень просто — мы зададим высоту строки текста, равную высоте самой кнопки (в типографике это свойство называется интерлиньяж) и текст встанет ровно посередине вертикальной оси нашей замечательной кнопки.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; }Красивая CSS кнопка для сайта
Теперь нам нужно, чтобы текст, отображаемый на кнопке контрастировал с ее фоном. Тут все просто — если фон темный, то текст светлый и наоборот.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; }Красивая CSS кнопка для сайта
Очень важно сделать так, чтобы текст не прилипал к левой и правой границам кнопки. Для этого отлично подойдет свойство padding. Если вы помните, мы отказались от его использования, когда выравнивали текст по вертикали, а вместо этого использовали интерлиньяж, равный высоте кнопки. Но сейчас мы все-таки вернемся к свойству внутреннего отступа padding, но для других целей.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; padding: 0 25px; }Красивая CSS кнопка для сайта
Как видите, верхний и нижний отступ мы не трогали, зато увеличили отступы слева и справа.
Теперь не помешает немного закруглить углы и для этого отлично подойдет свойство border-radius. Кстати, оно работает даже тогда, когда границы у слоя как таковой и нет.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; padding: 0 25px; border-radius: 4px; }Красивая CSS кнопка для сайта
Теперь, в качестве эксперимента можно добавить градиент, для придания объема нашей кнопке. В одной из наших статей мы уже писали, как сделать CSS градиент двумя способами, а сейчас выберем способ, создающий объем при помощи внутренней тени.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; padding: 0 25px; border-radius: 4px; box-shadow: inset 0 -15px 15px 0 #1ca9d5; }Красивая CSS кнопка для сайта
Также через запятую укажем небольшую внешнюю тень.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; padding: 0 25px; border-radius: 4px; box-shadow: inset 0 -15px 15px 0 #1ca9d5, 0 1px 3px 0 rgba(0, 0, 0, 0.5); }Красивая CSS кнопка для сайта
И небольшую рамку.
.cool-css-button { background: #2fc7f7; display: inline-block; white-space: nowrap; text-decoration: none; height: 35px; line-height: 35px; color: #fff; padding: 0 25px; border-radius: 4px; box-shadow: inset 0 -15px 15px 0 #1ca9d5, 0 1px 3px 0 rgba(0, 0, 0, 0.5); border: #20b1df 1px solid; }Не забудьте, что рамка не входит в высоту элемента, указанную свойством height прибавляется к общей величине. Таким образом, высота изменилась с 35 до 37 пикселей (добавилось по пикселю сверху и снизу).
Красивая CSS кнопка для сайта
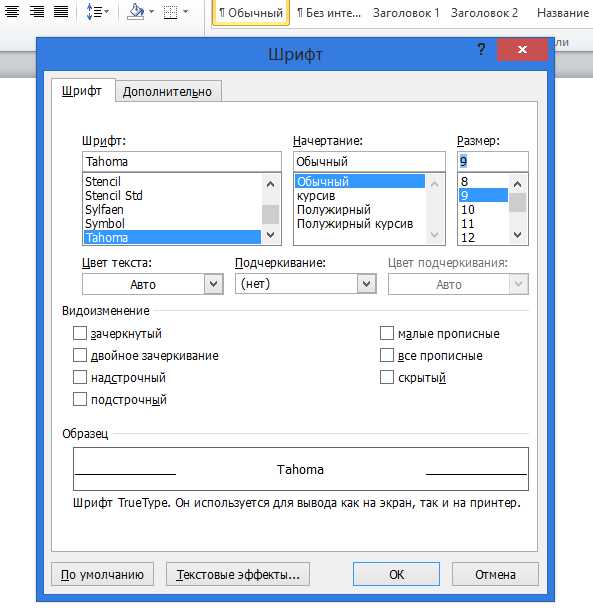
Шрифт и стиль текста вы можете настроить сами, тут все зависит от ваших предпочтений, также можно изменять стили кнопки при наведении на нее курсора мышки, для чего нужно просто прописать CSS свойства для псевдокласса hover.
.cool-css-button:hover { background: #55d5fd; box-shadow: none; }Псевдокласс active отвечает за стиль элемента при клике по нему левой кнопкой мышки.
.cool-css-button:active { background: #2fc7f7; box-shadow: inset 0 2px 4px 0 rgba(0, 0, 0, 0.5); }И вот что у нас получилось в итоге (попробуйте навести мышку и кликнуть левой кнопкой):
Красивая CSS кнопка для сайта
Как видите, для того, чтобы сделать красивую CSS кнопку и не использовать при этом ни одного фонового изображения, достаточно просто добавить несколько CSS свойств, немного поэкспериментировать с ними и радоваться результату.
06.08.2015
4136
Возможно, вам это интересно: