Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать кнопку ссылку в html на другую страницу
Как создать кнопку HTML, которая действует как ссылка?
Люди, которые ответили с помощью атрибутов на , были полезны.
НО, то недавно я столкнулся с проблемой, когда использовал ссылку внутри .
Кнопка теперь рассматривается как кнопка отправки (HTML5). Я пробовал работать и нашел этот метод.
Создайте кнопку стиля CSS, как показано ниже:
.btn-style{ border : solid 1px #0088cc; border-radius : 6px; moz-border-radius : 6px; -webkit-box-shadow : 0px 0px 2px rgba(0,0,0,1.0); -moz-box-shadow : 0px 0px 2px rgba(0,0,0,1.0); box-shadow : 0px 0px 2px rgba(0,0,0,1.0); font-size : 18px; color : #696869; padding : 1px 17px; background : #eeeeee; background : -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(49%,#eeeeee), color-stop(72%,#cccccc), color-stop(100%,#eeeeee)); background : -moz-linear-gradient(top, #eeeeee 0%, #eeeeee 49%, #cccccc 72%, #eeeeee 100%); background : -webkit-linear-gradient(top, #eeeeee 0%, #eeeeee 49%, #cccccc 72%, #eeeeee 100%); background : -o-linear-gradient(top, #eeeeee 0%, #eeeeee 49%, #cccccc 72%, #eeeeee 100%); background : -ms-linear-gradient(top, #eeeeee 0%, #eeeeee 49%, #cccccc 72%, #eeeeee 100%); background : linear-gradient(top, #eeeeee 0%, #eeeeee 49%, #cccccc 72%, #eeeeee 100%); filter : progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=0 ); }Или создайте новый здесь: Генератор кнопок CSS
И затем создайте свою ссылку с тегом класса, названным в стиле CSS, который вы создали:
LinkЗдесь скрипка:
JS Fiddle
Кнопка или ссылка?
button { margin: .8rem; font-size: 1.42rem; padding: 1rem; background: hsla(180, 90%, 64%, 1); color: hsla(180, 90%, 12%, 1); text-shadow: 1px 1px 1px hsla(180, 90%, 32%, 1); box-shadow: -4px 4px 0 0 hsla(180, 90%, 22%, .87), -3px 4px 3px hsla(180, 42%, 11%, 1), 1px 5px 4px hsla(180, 42%, 11%, 1), -4px 1px 0 0 hsla(180, 90%, 32%, 1), inset 0 0 1px 0 hsla(180, 90%, 90%, 1); border: 1px hsla(180, 92%, 56%, 1) solid; border-top-color: hsla(180, 92%, 64%, 1); border-radius: 5px; outline: none; position: relative; transition: all .22s ease-in; } button:hover { background: hsla(420, 90%, 42%, 1); color: hsla(420, 90%, 12%, 1); text-shadow: 1px 1px 1px hsla(420, 90%, 32%, 1); border: 1px hsla(420, 92%, 56%, 1) solid; border-top-color: hsla(420, 90%, 64%, 1); box-shadow: -4px 4px 0 0 hsla(420, 90%, 22%, .87), -3px 4px 3px hsla(420, 42%, 11%, 1), 1px 5px 4px hsla(420, 42%, 11%, 1), -4px 1px 0 0 hsla(420, 90%, 32%, 1), inset 0 0 1px 0 hsla(420, 90%, 90%, 1); } button:focus { background: hsla(108, 90%, 42%, 1); color: hsla(108, 90%, 12%, 1); text-shadow: 1px 1px 1px hsla(108, 90%, 32%, 1); border: 1px hsla(108, 92%, 56%, 1) solid; border-top-color: hsla(108, 90%, 64%, 1); box-shadow: -4px 4px 0 0 hsla(108, 90%, 22%, .87), -3px 4px 3px hsla(108, 42%, 11%, 1), 1px 5px 4px hsla(108, 42%, 11%, 1), -4px 1px 0 0 hsla(108, 90%, 32%, 1), inset 0 0 1px 0 hsla(108, 90%, 90%, 1); } button:active { background: hsla(420, 90%, 42%, 1); color: hsla(420, 90%, 12%, 1); text-shadow: 1px 1px 1px hsla(420, 90%, 32%, 1); transform: translate(-4px, 4px); border: 1px hsla(420, 92%, 22%, 1) solid; border-top-color: hsla(420, 92%, 56%, 1); box-shadow: 0 0 0 0 hsla(420, 90%, 22%, .87), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 0 hsla(420, 90%, 32%, 1), inset 1px 1px 4px 0 hsla(420, 90%, 22%, 1); } button:disabled { background: hsla(420, 0%, 64%, 1); color: hsla(420, 0%, 12%, 1); text-shadow: 1px 1px 1px hsla(420, 0%, 32%, 1); transform: translate(-4px, 4px); border: 1px hsla(420, 0%, 22%, 1) solid; border-top-color: hsla(420, 0%, 56%, 1); box-shadow: 0 0 0 0 hsla(420, 0%, 22%, .87), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 0 hsla(420, 0%, 32%, 1), inset 1px 1px 4px 0 hsla(420, 0%, 22%, 1); } button:disabled.in_ajax { background: hsla(108, 22%, 64%, 1); color: hsla(108, 22%, 12%, 1); text-shadow: 1px 1px 1px hsla(108, 22%, 32%, 1); transform: translate(-4px, 4px); border: 1px hsla(108, 22%, 22%, 1) solid; border-top-color: hsla(108, 22%, 56%, 1); box-shadow: 0 0 0 0 hsla(108, 22%, 22%, .87), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 hsla(420, 42%, 11%, 1), 0 0 0 0 hsla(420, 0%, 32%, 1), inset 1px 1px 4px 0 hsla(420, 0%, 22%, 1); }
Как сделать ссылку в HTML
Как сделать ссылку в html, в том числе активные и неактивные ссылки, абсолютные и относительные, прямые и через редирект.
- Как сделать текст ссылкой
- Как сделать изображение ссылкой
- Цвет ссылок
- Ссылки внутри страницы
- Ссылка на новое окно
- Ссылки во фреймах
- Ссылка на адрес электронной почты
Как сделать текст ссылкой
Для создания ссылки используется парный тег . Чтобы сделать текст ссылкой, нужно поместить его между тегами и и указать, куда ведет эта ссылка, т.е. адрес документа, где мы окажемся после нажатия на ссылку. Для этого нужно параметру href тега a присвоить адрес документа. Адрес документа, на который мы ссылаемся, называется адрес ссылки. По себе зная что порой нет времени программисту следить за своим авто, и удобнее всего будет если вы сможете купить техосмотр в Москве и быстро решить все вопросы касательно технического осмотра вашего железного коня. Уверен как цены, так и качество обслуживания вас приятно удивят…
Вот, например:
Текст ссылки
Такая строчка означает, что при нажатии на фразу Текст ссылки мы перейдем на страничку 1.html, которая лежит в каталоге about сайта http://www.mysite.com.
http://www.mysite.com/ about/
1.html
Адрес ссылки может быть абсолютным или относительным. В приведенном выше примере мы использовали абсолютный адрес, т.е. полный путь до документа 1.html. Относительный адрес — путь к документу, составленный относительно текущего документа. Приведем примеры использования относительных адресов.
Пример 1:
Пример 1
Такая строчка означает, что при нажатии на фразу Пример 1 мы перейдем на страничку 1.html, которая лежит в том же каталоге, что и текущий документ.
текущий каталог/ текущий документ
1.html
Пример 2:
Пример 2 или Пример 2
Обе эти строчки означают, что в каталоге, где лежит текущий документ, есть подкаталог about, в котором лежит страничка 1.html, на которую мы перейдем при нажатии на фразу Пример 2.
текущий каталог/ about/ 1.html
текущий документ
Пример 3:
Пример 3
Эта строчка означает, что из каталога, где лежит текущий документ, нужно подняться на один уровень выше, и в каталоге, где мы оказались, лежит страничка 1.html, на которую мы перейдем при нажатии на фразу Пример 3.
каталог на 1 уровень выше текущего/ текущий каталог/ текущий документ
1.html
Пример 4:
Пример 4
Эта строчка означает, что из каталога, где лежит текущий документ, нужно подняться на один уровень выше, и в каталоге, где мы оказались, есть подкаталог about, в котором лежит страничка 1.html, на которую мы перейдем при нажатии на фразу Пример 4.
каталог на 1 уровень выше текущего/ текущий каталог/ текущий документ about/
1.html
Пример 5:
Пример 5
A если в адресе ссылки после папки не указать имя документа, то такая ссылка будет называться неполной. Она дает команду браузеру при нажатии на фразу Пример 5 открыть файл index.html, лежащий в каталоге about.
текущий каталог/ about/ index.html
текущий документ
Если файл index.html отсутствует, браузер отобразит список файлов папки about, если в настройках Вашего сервера есть разрешение. Иначе браузер поступит так же, как если бы Вы сделали ссылку на любой другой несуществующий документ, т.е. покажет сообщение «Невозможно отобразить страницу».
Комбинируя эти примеры, Вы сможете создавать сайты со структурой различной степени разветвленности.
В целях безопасности предпочтительнее указывать относительные адреса ссылок, кроме тех случаев, когда Вы на своей страничке ссылаетесь на документы, расположенные на других сайтах.
Как сделать изображение ссылкой
Вместо текста между тегами и Вы можете вставить изображение, и изображение будет ссылкой.

Изображения, являющегося ссылкой, автоматически появляется рамка толщиной 1 пиксель такого же цвета, как текстовые ссылки, и знаете, как ее убрать в случае необходимости.
Цвет ссылок
Цвет ссылок можно задать с помощью параметров link, alink, vlink тега body. Свойства страницы — параметры тега body. Таким способом задается цвет всех ссылок на странице.
Если же Вы хотите изменить цвет какой-то конкретной ссылки, Вы можете сделать также, как и для обычного текста, т.е. воспользоваться тегом с параметром color. Только контейнер должен находиться внутри контейнера .
Текст ссылки
Ссылки внутри страницы
В предыдущих разделах этого урока мы говорили о внешних ссылках, т.е. о ссылках на другие документы. Но бывают еще и внутренние ссылки, т.е. ссылки на какое-то место внутри текущего документа. Внутренние ссылки удобно использовать в больших документах для разбиения на главы.
Хорошим примером является строение этих уроков. При нажатии на название раздела урока в начале страницы браузер мгновенно переносит Вас в соответствующее место в тексте, и Вам не приходится его искать.
Итак, чтобы создать внутреннюю ссылку, надо выполнить 2 действия:
- Сделать закладку в том месте документа, куда Вы будете ссылаться, и дать этой закладке имя. Для этого в нужном Вам месте вставьте контейнер и его парметру name присвойте строковое значение:
Между тегами и текст можно не писать, т.к. Вам нужно всего лишь пометить место в документе, куда ведет ссылка.
- Ну и собственно сделать ссылку, которая будет ссылаться на эту закладку. Для этого Вы делаете обычную ссылку, только вместо адреса документа пишете знак # и имя закладки:
Ссылка на закладку
Вот пример использования внутренних ссылок:
- Раздел 1
- Раздел 2
Раздел 1
В городе Стокгольме, на самой обыкновенной улице, в самом обыкновенном доме живет самая обыкновенная шведская семья по фамилии Свантесон. Семья эта состоит из самого обыкновенного папы, самой обыкновенной мамы и трех самых обыкновенных ребят — Боссе, Бетан и Малыша.
Раздел 2
Хотя Карлсон и был лучшим в мире специалистом по паровым машинам, денатурат он наливал весьма неуклюже и даже пролил его, так что на полке образовалось целое денатуратное озеро.
А еще можно делать ссылку на закладку в другом документе. Например, в документе 1.html есть закладка с именем qqq. Чтобы сделать на нее ссылку из текущего документа, надо сделать обычную ссылку на документ 1.html и добавить к адресу знак # и имя закладки qqq:
Ссылка на закладку
Ссылка на новое окно
Все ссылки, заданные выше описанными способами, по умолчанию открываются в текущем окне браузера. Для изменения этого свойства ссылки у тега существует параметр target.
Если Вы хотите, чтобы документ, на который Вы ссылаетесь открывался в новом окне браузера, присвойте параметру target значение _blank:
Ссылка
Вот как будет выглядеть и работать такая ссылка: Ссылка откроется в новом окне
Если Вы хотите конкретно указать, что ссылка должна открыться в текущем окне, присвойте параметру target значение _self:
Ссылка
Ссылки во фреймах
А теперь предположим, что Вы используете на своей страничке фреймы. Тогда по умолчанию все ссылки будут открываться в текущем фрейме.
Присвоив параметру target значение _parent, Вы укажете браузеру открывать ссылку во фрейме-родителе:
Ссылка
Присвоив параметру target значение _top, Вы укажете браузеру отменить все фреймы и открыть ссылку в полном окне браузера:
Ссылка
А если Вы хотите, чтобы ссылка открывалась в каком-то конкретном фрейме, присвойте параметру target имя нужного фрейма:
Ссылка
Ссылка на адрес электронной почты
Ссылка на адрес электронной почты делается как и обычная ссылка, только вместо адреса документа пишется mailto:адрес электронной почты:
Пишите письма
Вот как будет выглядеть работать такая ссылка: Пишите письма
При нажатии на такую ссылку запустится почтовая программа, установленная по умолчанию, и откроется окно создания нового письма. В поле Кому уже будет стоять адрес, на который ведет ссылка.
Если же Вы к адресу электронной почты присоедините ?subject=какая-то тема сообщения, то при нажатии на эту ссылку в окне нового сообщения в поле Тема будет стоять значение параметра subject:
Пишите письма
Обратите внимание, что значение параметра subject не заключается в кавычки. В кавычки заключается целиком адрес ссылки.
Как создать кнопку в html и css: красивую и со ссылкой
Приветствую вас у себя в блоге. Далеко не все мастера знают, как создать кнопку в html. Собственно, кнопка, как элемент страницы — вещь полезная и удобная. Разобраться в этом вопросе необходимо. К тому же для реализации этой задачи есть множество простых и удобных способов. Осталось только выбрать.
Сегодня я расскажу как создать кнопку в html четырьмя различными способами. Эта статья небольшой обзор, который поможет вам определиться с методами, узнать много полезных ссылок, названий программ и плагинов, а также открыть для себя мир тегов.

Кнопки нужны на любом сайте. Если это коммерческий портал, предлагающий товары и услуги, эффективным будет размещение кнопки «Заказать» под текстом-описанием продукта или сервиса — таким образом читателю-потенциальному покупателю не придётся долго искать, как бы приобрести предлагаемые товары. Популярны кнопки для перехода на другую страницу, а также с ссылкой на внешний ресурс.
О вариантах создания данного объекта и пойдет речь в статье.
Способ первый — html-теги.
Основной алгоритм конструирования кнопок, на котором так или иначе основываются все действующие методы. Данный способ подойдет тем, кто прописывает синтаксис сайта вручную, а также для тех, кто в общем понимает html-язык.
Первый тег имеет название «input» — с его помощью можно создать самые простые объекты. Тег позволяет контролировать длину кнопки и текст, что будет на ней размещен.
«Button»- еще один html-код, что обладает более широким инструментальным набором, например, размещение картинки на кнопке — это может быть эмблема торговой марки, компании и так далее. Здесь размер кнопки будет определятся автоматически — он зависит от размера текста и изображения.

Существуют в html-языке также теги, что создают кнопки с особым функционалом: «submit» при активации (нажатии) способен сделать пересылку данных на сервер, отправить информацию на почту, а «reset» — очистит форму заполнения.
На самом деле, ручной ввод кодов для создания кнопок используют редко — это и неудобно, и долго, и, собственно, не к чему, если существуют более простые способы конструкции элементов сайта. Но все же, синтаксис данных объектов полезно знать, ведь при каких-то сбоях в построении тегов можно легко определить, где «собака зарыта».
Если у вас есть желание узнать больше о коде, могу посоветовать вам курс Евгения Попова «Основы HTML». Он бесплатен. Многие разработчики ругают этого автора, но для новичков уроки не пройдут даром. Вы узнаете много нового и полезного о мире, в котором еще мало что понимаете.

Вариант №2 — использование программного обеспечения
Отключение интернета — не повод для мастера завершать работу по созданию сайта, ведь с помощью специального софта, творить можно и в оффлайн-режиме. Кроме всего прочего, ПО позволяет создать самые необычные и сложные объекты сайта, в том числе и кнопки.
Работа с программами напоминает работу в фотошопе — это всевозможные действия с изображением кнопки.
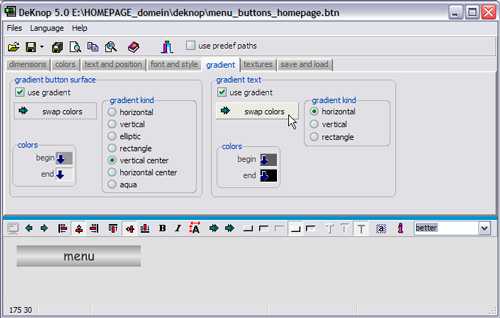
Обычные кнопки с ссылками поможет сделать софт DeKnop, работа в котором не требует никаких навыков веб-дизайна. Более сложные 3D кнопки сконструирует Free-Buttons. Интерфейс программ очень прост, поэтому даже новичок в сфере веб-дизайна сумеет разобраться что к чему после нескольких проб.

Конструирование кнопок на онлайн-сервисах
Очень просты и удобны в использовании, не требуют отдельной загрузки и установки, работают в онлайн-режиме, позволяют создать flash-кнопки на любой вкус и цвет — это только основные преимущества использования подобных ресурсов при разработке web-элементов. Создать красивую кнопку помогут такие сайты, как:
- Button Maker;
- Adam Kalsey’s Button Maker;
- Da Button Factory;
- Cool RGB;
- Button Suppliers.
Сервисы работают по однотипной схеме:
- Заходим на нужный сайт;
- Выбираем нужные параметры — изменить цвет, шрифт, размер, текст-содержание, тени, формат (то есть, определяем его CSS);
- Нажимаем «Download»;
- Получаем кнопку.
Работа в ВордПресс
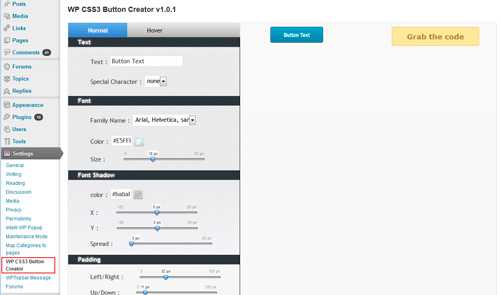
Самым популярным методом создания данного веб-элемента в WordPress есть плагин WP Button Creator. Он «встраивается» в консоль администратора, что сразу же позволяет добавлять кнопку на свой блог, при этом самостоятельно подобрав параметры и содержание элемента.

Работать с утилитой не так уж сложно, с этим справится и новичок.
Ну вот и все. Это был обзор основных способов создания веб-кнопок, воспользоваться которыми смогут даже новички в сфере веб-мастеринга. Выбирайте вариант, что подходит вам ближе всего, и создавайте уникальные объекты.
Если вам понравилась эта публикация, не сочтите за труд подписаться на рассылку. Я буду присылать вам свои новые статьи, а вы начнете узнавать о мире интернета чуть больше. До новых встреч.