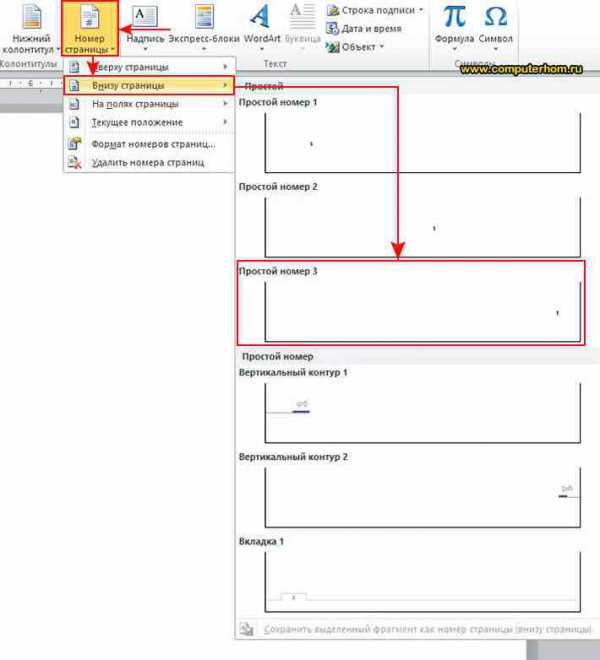
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать html блокнот
Как сделать сайт html
 Как сделать сайт html?
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко создать интернет страницу.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
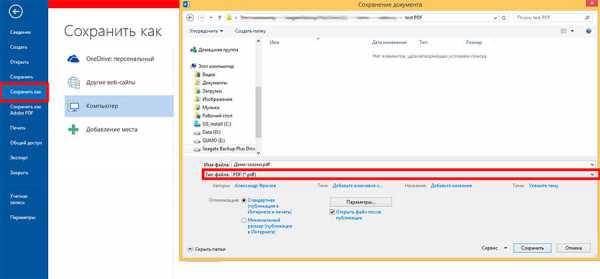
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows.
Запускаем программу.
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
— теги, определяющие начало и конец документа;
— теги, ответственные за заголовок данной страницы;
— теги, прописывающие название сайта;
— в этом теге прописывается код сайта.
Пример структуры документа сайта на html
В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html.
Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
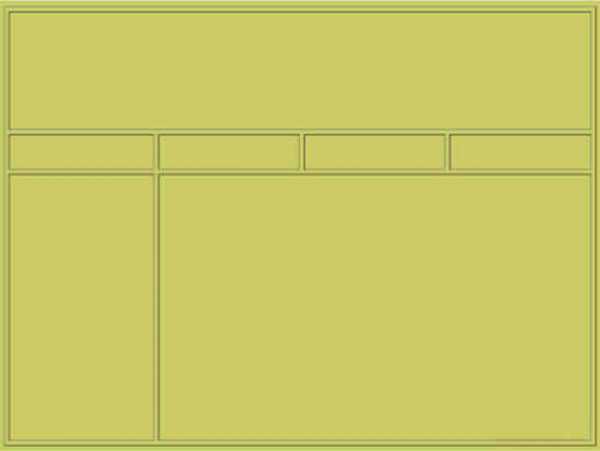
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.

Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
На языке html таблица определяется тегами
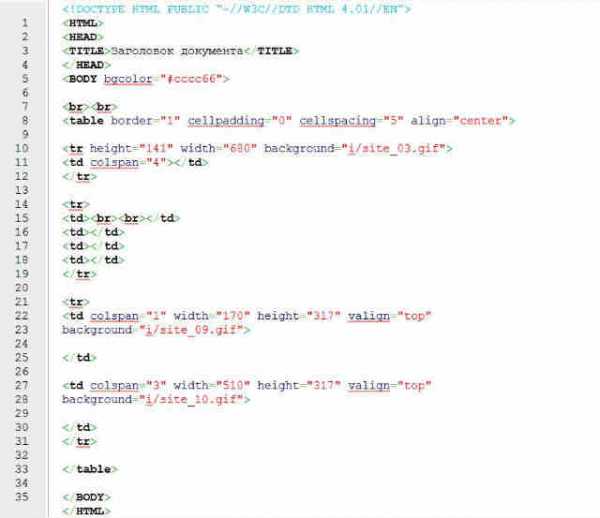
Таблица будет иметь следующий вид:

Где:
8 и 33 — сроки открывают и закрывают таблицу;
14 и 21 — строки открывают и закрывают строку в данной таблице;
15, 16, 17, 18 строки – открывают и закрывают столбец;
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
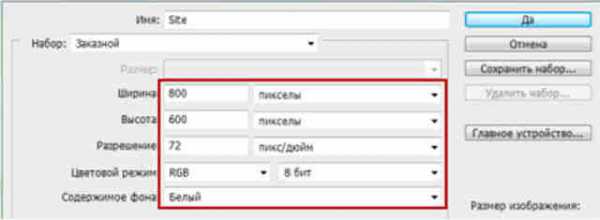
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:

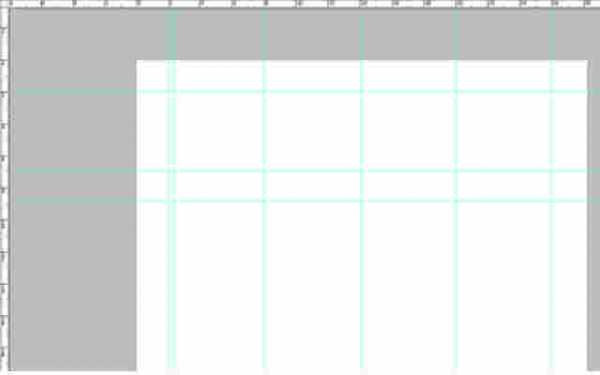
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
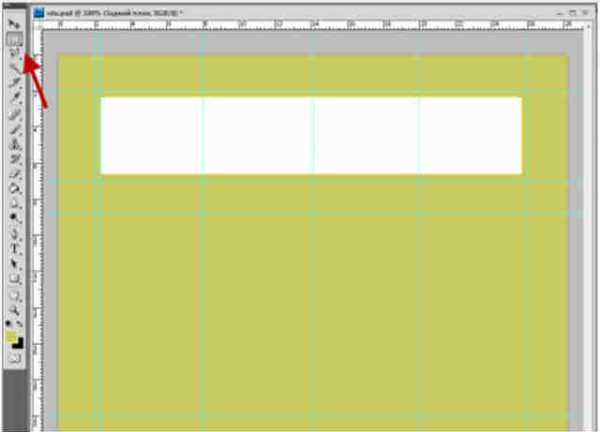
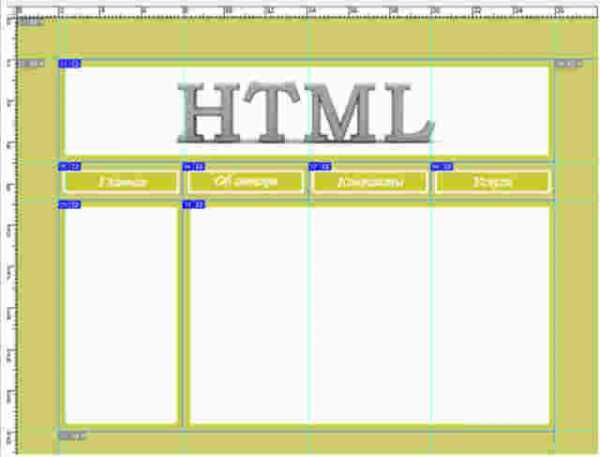
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:

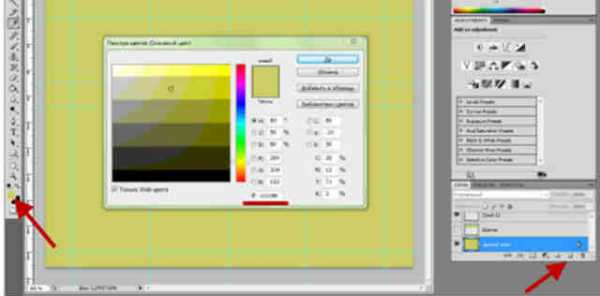
Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.

Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:

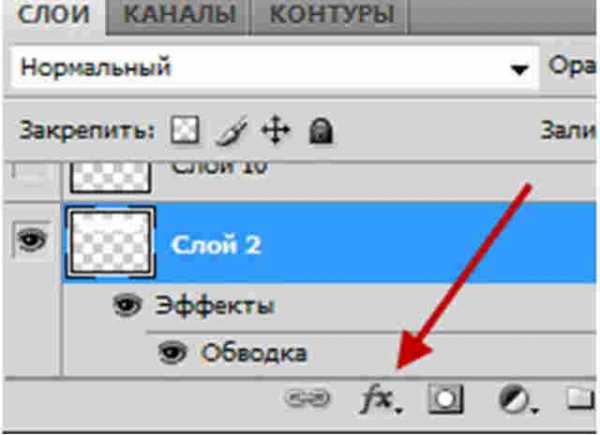
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.

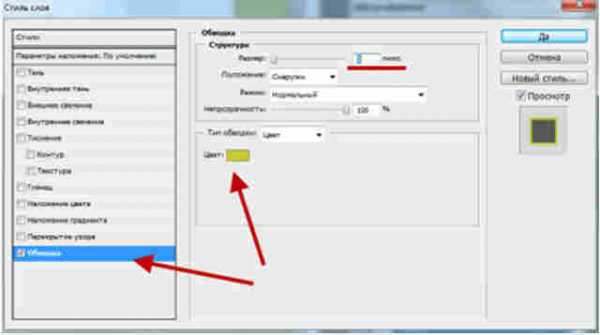
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.

Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
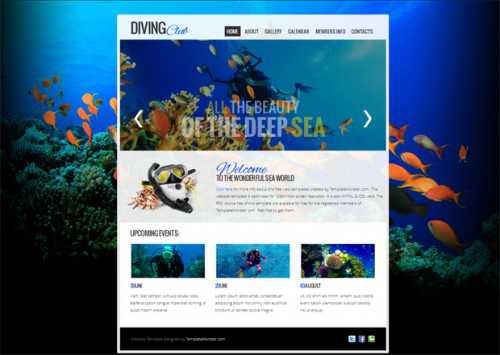
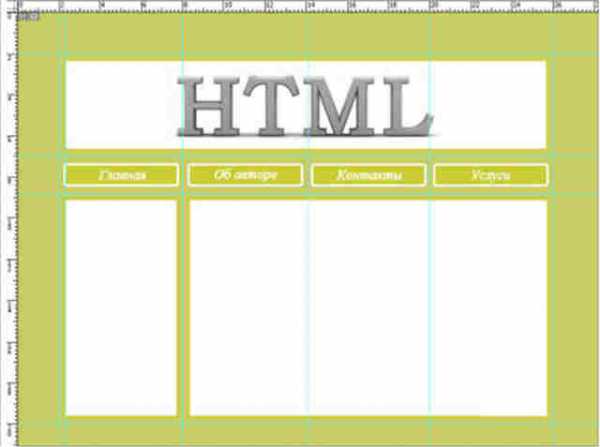
В итоге получим готовый шаблон сайта:

Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.

Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т.д.
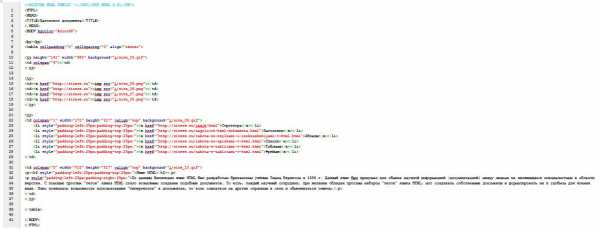
Ниже приводится окончательный результат:

Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.

Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты. Подняться наверх Рекомендую:
Как самому сделать сайт
Как сделать сайт бесплатно
Как создать html файл в блокноте или другом редакторе
Здравствуй, уважаемый читатель. Сегодня я хотел бы поговорить совсем об основах сайтостроения, а именно о том, как создать html файл в блокноте или любом другом текстовом редакторе. В любом случае, если вы хотите в будущем активно работать с кодом, вам понадобиться более удобный редактор, чем блокнот, и об этом я сегодня скажу, но пока сама суть.
Как создавать html-файлы?
Создайте обыкновенный текстовый документ с помощью блокнота и напишите в нем следующее:
Hello, world!
Теперь жмем: Файл – Сохранить как... Здесь нужно обязательно дописать после имени файла расширение html, то есть если ваш файл назывался text, то дописываем: text.html, теперь тип файла нужно выбрать «Все файлы», чтобы он действительно превратился в html, а не в обычный текст.
Все, после сохранения это будет html-файл, его можно открыть в браузере и там вы увидите следующее.
Дело в том, что тег h2 предназначен специально для вывода больших заголовков, поэтому мы убеждаемся, что все работает.
Использование другой программы для создания html и работы с кодом
Только вот простой блокнот абсолютно не годится для написания кода, в нем нет никакого функционала, а самое главное, нет подсветки. В связи с этим я вам рекомендую скачать и установить другой редактор. Например, Notepad++, которым пользуюсь и я. Скачать можно на официальном сайте — notepad-plus-plus.org.
Создать html документ в нем еще проще. Выбираем: Файл – новый, создастся новый файл, теперь нужно выбрать Синтаксис – H – HTML. Теперь, когда вы в первый раз сохраните документ, автоматически будет подставлен такой формат, никаких расширений дописывать не нужно. Ну и конечно же, основное преимущество такого блокнота в том, что в нем есть подстветка кода. Смотрите, как выглядит наш фрагмент в нем:
То есть тут четко видно, что является частью html, а что – обычным текстом. В будущем Notepad++ пригодится вам и для работы с другими языками, если вы захотите их изучать.
В общем-то, заявленная изначально тема раскрыта, html-файл мы создали. Но вы наверняка хотите узнать, что с ним можно делать дальше. Можно, например, создать простенький сайт прямо сейчас, даже если вы очень плохо знаете язык. Просто смотрите эту статью и выполняйте все действия точно так, как там написано.
Да, это реклама, но надеюсь, она будет полезна вам. GetUniq это сервис для вебмастеров и всех работающих с трафиком людей, с помощью которого можно выгоднее пополнять счета в кабинетах рекламных сетей, таких как Яндекс.Директ, MyTarget, ВК Таргет и другие. Без использования сервиса вам придется заплатить 1180 рублей за пополнение счета в Директе на 1000, а используя возможности Getuniq за эти же 1180 на ваш счет поступит 1100-1200 рублей! То же самое для всех других сетей. Я сам уже начал использовать и порекомендовал всем знакомым вебмастерам, рекомендую и вам. При желании, по этой ссылке вы можете почитать мой обзор сервиса.Изучение html
Также если вас интересует изучение этого языка, читайте эту статью, где я рассказываю, что нужно делать начинающему, чтобы в максимально короткий срок освоить его. Html это не ракетостроение, научиться можно очень быстро, уже через пару месяцев вы легко будете понимать все технические моменты.
Ну а об определении этого языка, о том, зачем он вообще нужен, вы можете прочитать здесь, где я постарался максимально подробно объяснить, для чего он нужен в сайтостроении на простом примере.
Как блокнот сделать html.Как сделать html файл
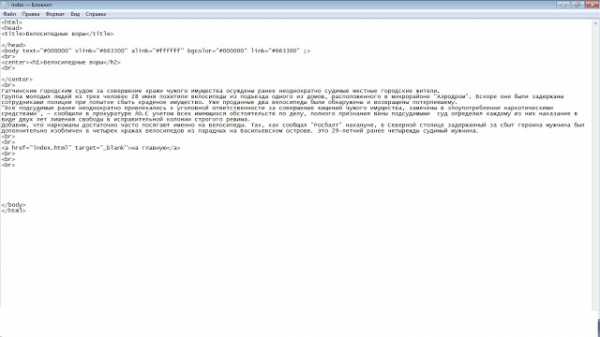
Одни пишут html сайты используя доргены,или специальные программы.Другие и в том числе я используют обычный блокнот.Но вот вопрос-как блокнот сделать html или Как сделать html файл ? Все на самом деле просто.Для этого берем простой пример. Я создаю на рабочем столе простой текстовый документ и называю его index.Это будет главная страница нашего html сайта.Затем я открываю данный документ и вбиваю в html код нашего будущего сайта.Дабы не ломать голову я вбил скопированный с первого попавшегося в сети html сайта код и немного его упростил.вот что получилось. Как блокнот сделать html.Как сделать html файл в данном коде не указана кодировка.В вашем коде она надеюсь она указана. Теперь нам нужно блокнот превратить в html.
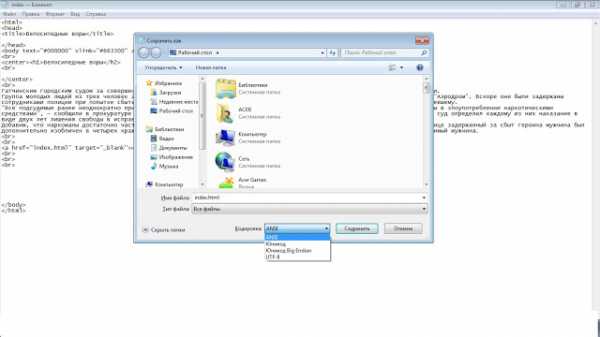
в данном коде не указана кодировка.В вашем коде она надеюсь она указана. Теперь нам нужно блокнот превратить в html.Для этого мы нажимаем в нашем блокноте следующий пути :ФАЙЛ-СОХРАНИТЬ КАК
 Далее там где
Далее там где Имя файла- дописываем точку и html
Тип файла -указываем все файлы
Кодировка- если кодировка нашего текстового документа изначально кирилица то указываем ANSI,если латиница то выбираем utf-8.
После этого жмем кнопку сохранить и любуемся тому как блокнот стал html.Если у вас появится необходимость редактировать сохраненный html документ,то открывайте его при помощи блокнота и также сохраняйте после редактирования
Как создать сайт на языке html через блокнот с полного нуля?
Всем привет, дорогие друзья и гости моего блога! Ой. Я только что заметил, что Яндекс наградил меня ТИЦ 20, хотя еще вчера был 0. Я понимаю, что ТИЦ уже ничего толком не значит, но всё равно очень приятно и радостно. Ну а вообще я хотел продолжить недавно начатый цикл статей по сайтостроению. И первое, с чего я бы хотел начать — это с основ языка гипертекстовой разметки (не программирования!) HTML.
HTML — это всё таки основа всего и даже если вы не будете крутым веб-разработчиком, а будете делать свои сайты на движках, то знание языка HTML будет огромным и жирным плюсом. Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот.
Конечно то, что мы сегодня сделаем трудно будет назвать сайтом, поэтому сразу говорю, что сегодня мы не создадим крутой сайт, но я вам расскажу структуру, как всё происходит при таком способе создания собственного веб-ресурса. Я думаю, что у вас не должно возникнуть трудностей. В итоге мы создадим самую наипростейшую веб-страницу для начала. И если вы готовы, то поехали!

Для начала создайте обычный текстовый документ или откройте блокнот. Для открытия блокнота можете вызвать строку «Выполнить» и вписать туда notepad. Открыли? Молодцы!
Структура любого сайта
Любой html-документ или сайт размечаются с помощью специальных тэгов. Тэг — это специальный знак, который дает команду сайту, как правильно нужно отображать тот или иной кусок содержимого, заключенный в него. Сейчас я подробно на этом останавливаться не буду, так как о тэгах я собираюсь рассказать вам в своей следующей статье.
Скажу лишь, что большинство тэгов парные, то есть сначала ставится открывающий, а после того, как мы написали информацию, надо закрыть тег. Закрывается он точно также как и открывается, только перед закрытием надо поставить знак «/».
В общем для функционирования нам нужно проставить несколько обязательных тэгов. Давайте посмотрим, что они из себя представляют.
- — это главный тэг, благодаря которому мы говорим сайту, что сейчас будем писать тут на языке HTML, так что пусть не беспокоится. С него должен начинаться сайт и им же закрываться.
- — сюда заносится служебная информация, например название документа, описание и многие другие. Ставится сразу после открытого тэга .
- — Между этими значениями мы пишем заголовок страницы, то есть это название будет отображаться не в самом содержимом сайта, а во вкладке браузера. Данный тип ставится между и .
- — этот тэг отвечает за отображение содержимого на сайте. То есть всё, что вы напишите между этими тэгами будет отображаться на веб-странице.
Я так чувствую, что не все всё поняли, и у некоторых осталась каша в голове, поэтому я всё покажу вам на живом примере.
Живой пример
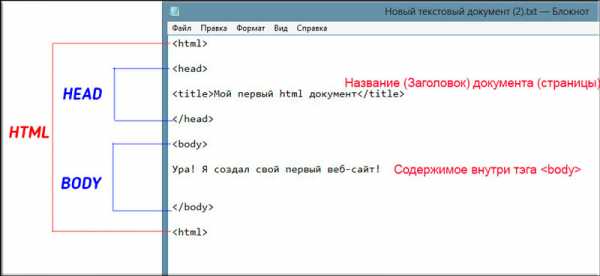
Итак создаем текстовый документ и пишем там следующее содержимое:

Написали? Молодцы! Тут я дал вам информацию специально в виде картинки, а не в виде текста, так что вы ее не скопируете. Вот я негодяй, да?)) Обратили внимание, что тэги вкладываются друг в друга как матрешки? Так и должно быть.
Совет! Старайтесь все таки не копировать содержимое, а переписывать его своими руками. Таким образом вы намного лучше и быстрее усвоите весь материал.
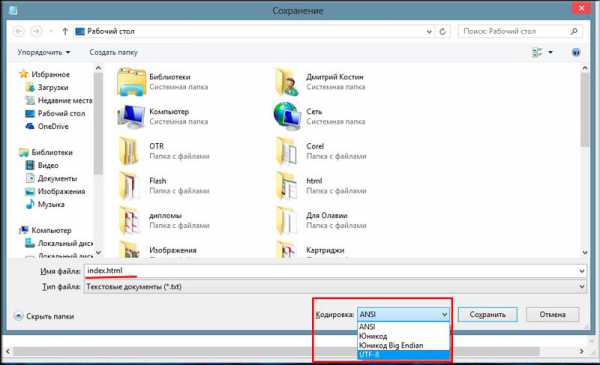
После этого сохраните ваш документ в формате html. Для этого при сохранении, после того как вы назвали ваш документ, ставьте точку и пишите html. То есть у вас должно получиться index.html. Тогда ваш документ автоматически сохранится уже не в виде текстового документа, а в виде веб-страницы. И еще при сохранении документа измените кодировку на UTF-8 Вы можете открыть этот файл с помощью любого браузера. Давайте это сделаем и посмотрим, что у нас получилось.

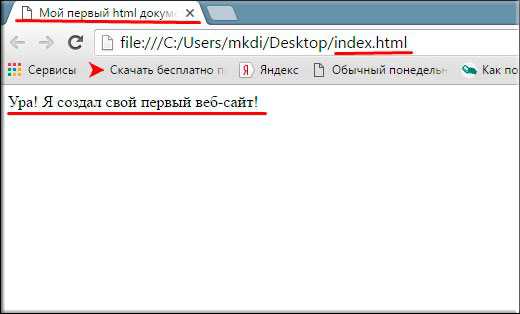
Смотрите, сколько мы всего написали, а в итоговом документе остался только наш приветственный текст. Почему? Да потому что сами по себе тэги не отображаются в итоговом варианте, а показываемая информация отображается только между тэгами body. Поэтому всё так и получилось. Зато смотрите, то что мы писали в head, точнее в title, теперь отображается во вкладке браузера.

Если вы захотите вновь что-то редактировать здесь, то вам достаточно будет открыть уже этот сохраненный документ снова в блокноте. В общем смотрите, таким образом с помощью блокнота мы сделали первый наш сайт. Да...сайтом это сложно назвать, но по сути это так. Мы сделали основу (каркас) и если мы закинем это на хостинг, то он уже будет отображаться в интернете.
Но попробуйте поставить несколько пробелов и написать еще текст, либо просто напишите несколько строчек текста и сохраните это в том же документе.

Теперь войдите в этот документ с помощью браузера. Что мы видим? А то, что ваши пробелы и переносы строк не повлияли на документ и все идет одной строкой. Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях.

Многие наверное подумают что-то типа: «И это по твоему сайт? Да ты с дубу рухнул». Да, дорогие мои. Эту примитивную веб-страницу также можно назвать сайтом. И я еще раз повторюсь, что смысл данной статьи был не создать мегакрутой сайтище, а показать вам основу любого сайта, как это выглядит, как всё происходит.
Но вы не волнуйтесь. Это всё вводные уроки. Далее мы всё глубже и глубже погрузимся в html разметку, и сможем всё правильно форматировать, расставлять. В общем всё будет круто и мы сделаем полноценный веб-ресурс. Просто в одну статью всё это не уместится, а комкать и сокращать я тоже не буду, иначе фигня получится.
Специальный блокнот для веб-разработчика
Но все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
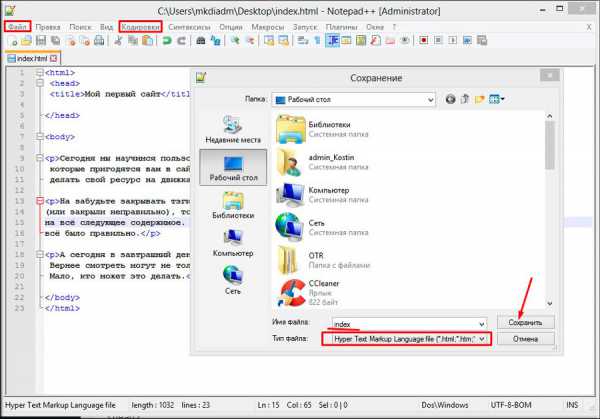
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8». Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html». Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.

А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
С уважением, Дмитрий Костин.