Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать гиф в фотошоп
Как создать Gif анимацию в Фотошоп
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
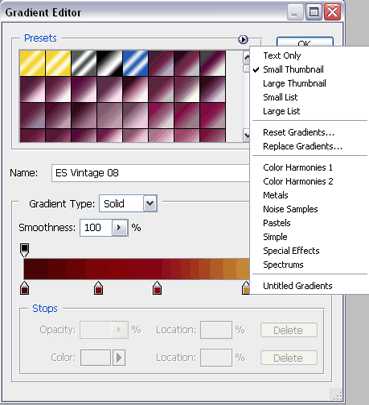
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
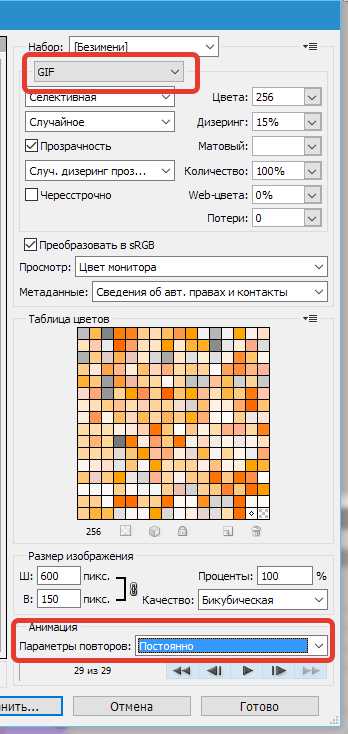
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective) Случайное (Diffusion) Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Как создать Gif анимацию в Фотошоп
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective) Случайное (Diffusion) Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Создаем простую анимацию в Фотошопе
 Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
В этой статье будет рассказано, как сделать анимацию в Фотошопе CS6.
Скачать последнюю версию PhotoshopСоздается анимация на Шкале времени, расположенной в нижней части интерфейса программы.

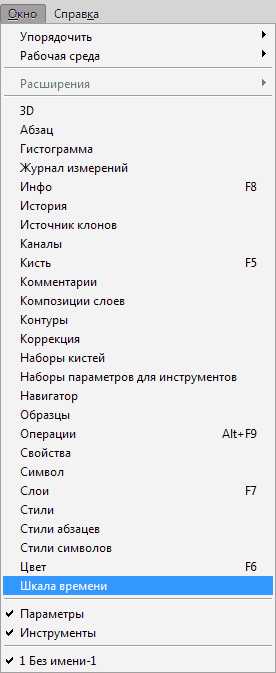
Если у Вас шкала отсутствует, то вызвать ее можно при помощи меню «Окно».

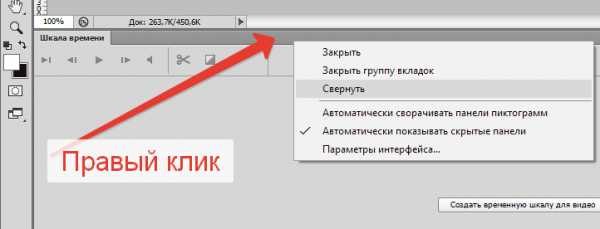
Сворачивается шкала правым кликом по шапке окна и выбором соответствующего пункта контекстного меню.

Итак, со шкалой времени мы познакомились, теперь можно создавать анимацию.
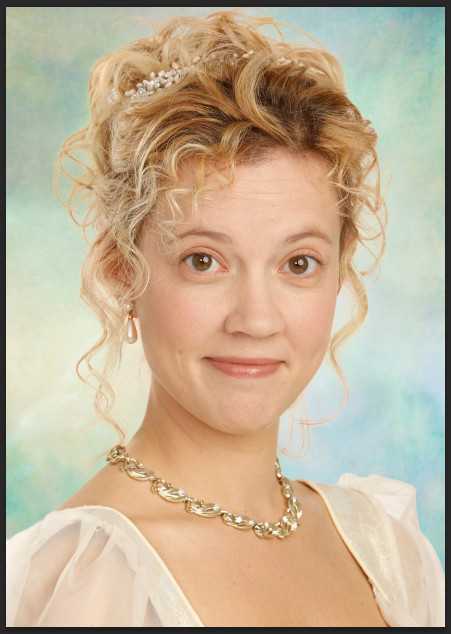
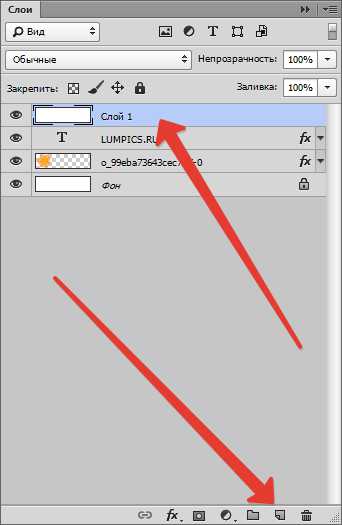
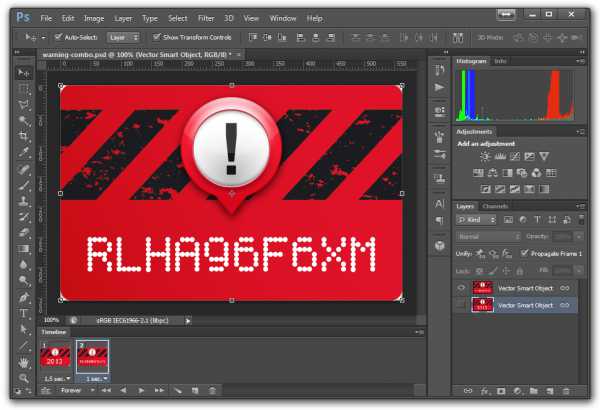
Для анимации я подготовил вот такое изображение:
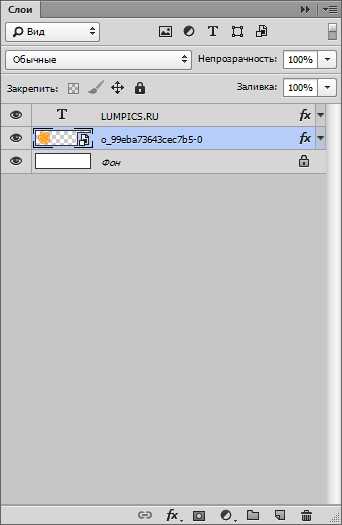
Это логотип нашего сайта и надпись, расположенные на разных слоях. К слоям применены стили, но это к уроку не относится.

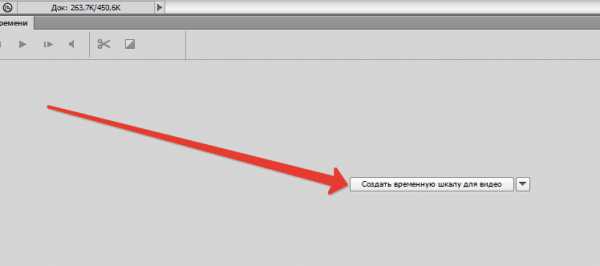
Открываем шкалу времени и нажимаем кнопку с надписью «Создать временную шкалу для видео», которая находится в центре.

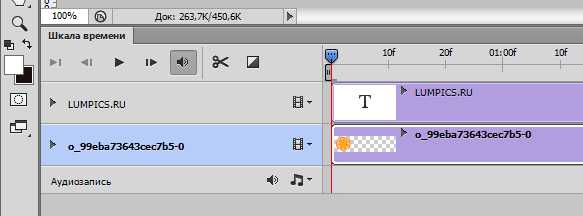
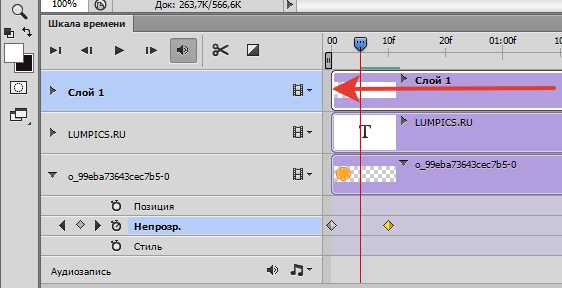
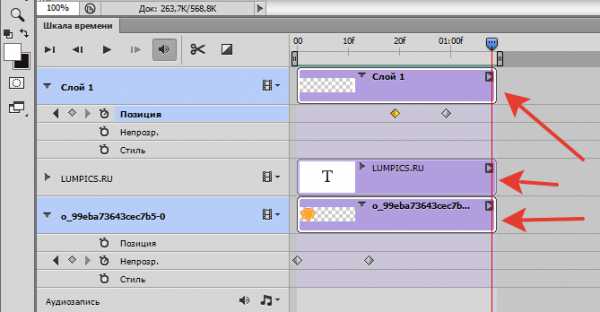
Видим следующее:

Это оба наши слоя (кроме фона), которые помещены на Шкалу времени.
Я задумал плавное появление логотипа и появление надписи справа налево.
Займемся логотипом.
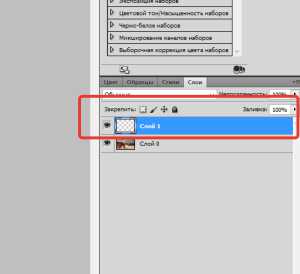
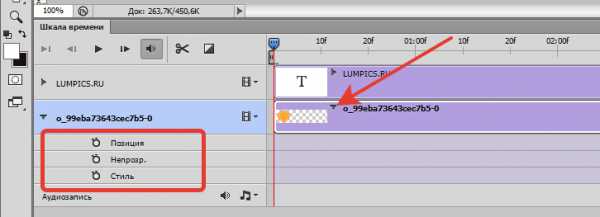
Кликаем по треугольнику на слое с лого, чтобы открыть свойства дорожки.

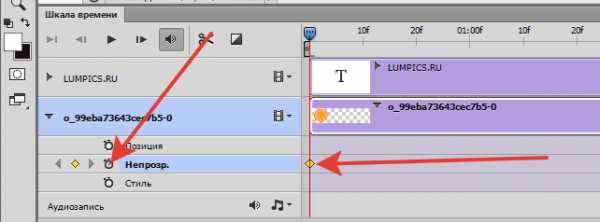
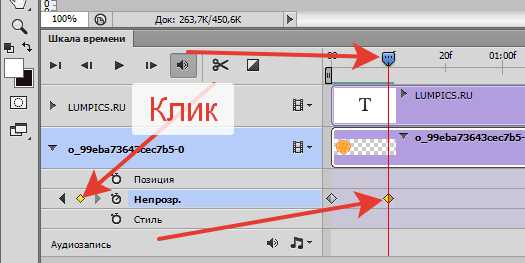
Затем кликаем по секундомеру возле слова «Непозр.». На шкале появится ключевой кадр или просто «ключ».

Для этого ключа нам необходимо задать состояние слоя. Как мы уже решили, логотип будет плавно появляться, поэтому идем в палитру слоев и убираем непрозрачность слоя до нуля.

Далее передвигаем ползунок на шкале на несколько кадров вправо и создаем еще один ключ непрозрачности.

Снова идем в палитру слоев и на этот раз поднимаем непрозрачность до 100%.

Теперь, если подвигать ползунок, то можно увидеть эффект появления.

С лого мы разобрались.
Для появления текста слева направо придется немного схитрить.
Создаем новый слой в палитре слоев и заливаем его белым цветом.

Затем инструментом «Перемещение» сдвигаем слой так, чтобы левый его край приходился на начало текста.

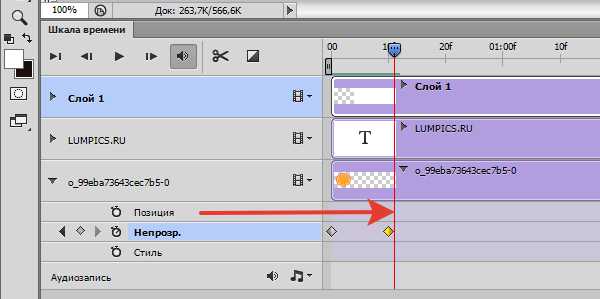
Дорожку с белым слоем перемещаем в начало шкалы.

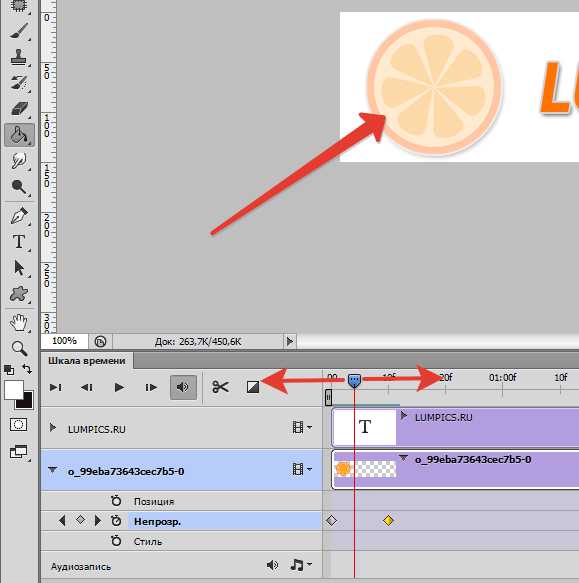
Затем передвигаем ползунок на шкале к последнему ключевому кадру, а затем еще немного вправо.

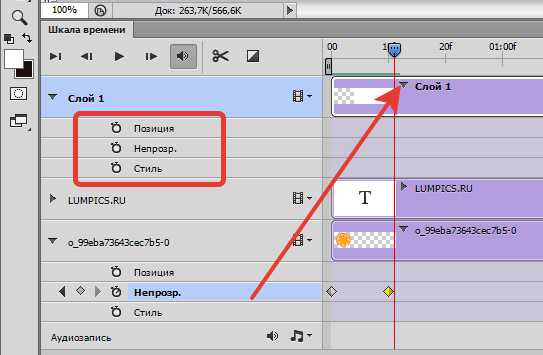
Открываем свойства дорожки с белым слоем (треугольник).

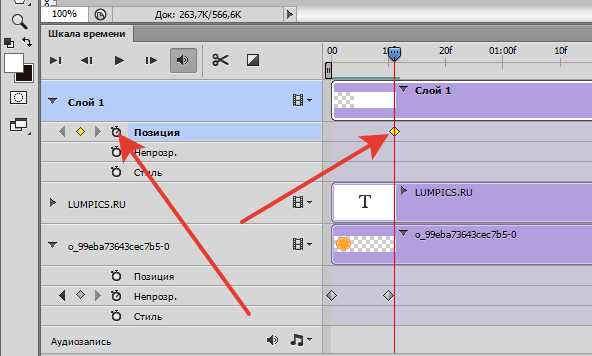
Кликаем по секундомеру рядом со словом «Позиция», создавая ключ. Это будет начальная позиция слоя.

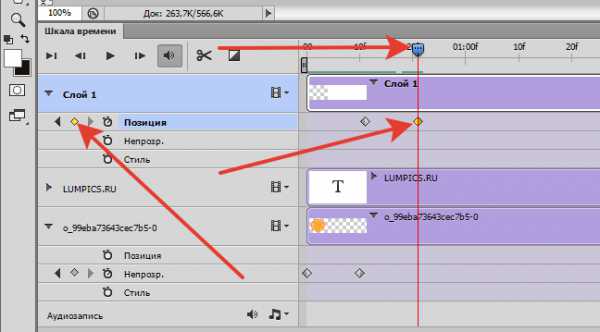
Затем передвигаем ползунок вправо и создаем еще один ключ.

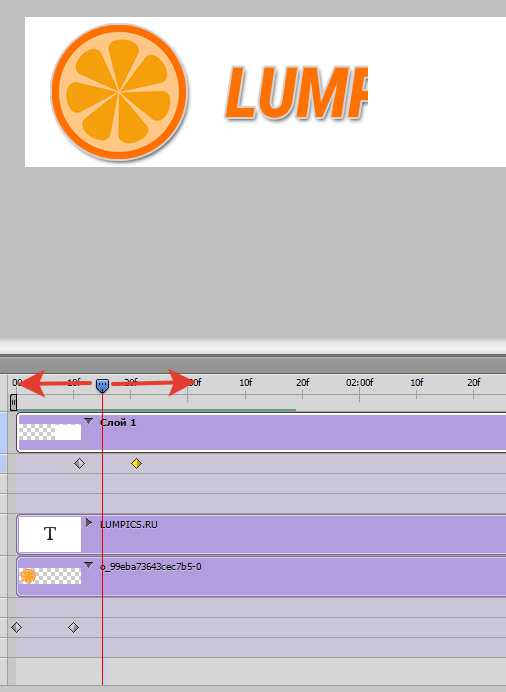
Теперь берем инструмент «Перемещение» и двигаем слой вправо до тех пор, пока не откроется весь текст.

Подвигаем ползунок, чтобы проверить, создалась ли анимация.

Для того чтобы сделать гифку в Фотошопе требуется совершить еще один шаг – обрезку клипа.
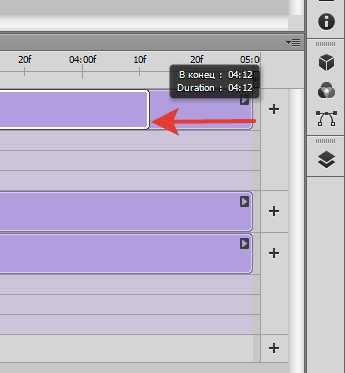
Идем в самый конец дорожек, беремся за край одной из них и тянем влево.

Повторяем то же действие и с остальными, добиваясь примерно такого же состояния, что и на скриншоте ниже.

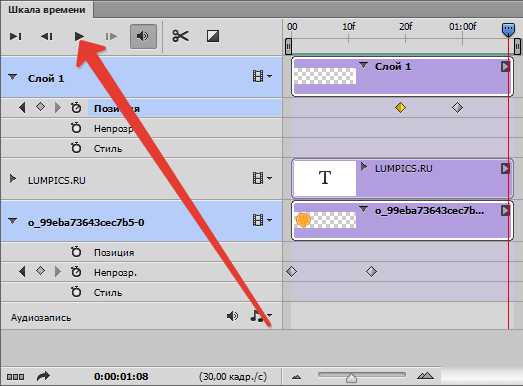
Для просмотра клипа в нормальной скорости можно нажать значок воспроизведения.

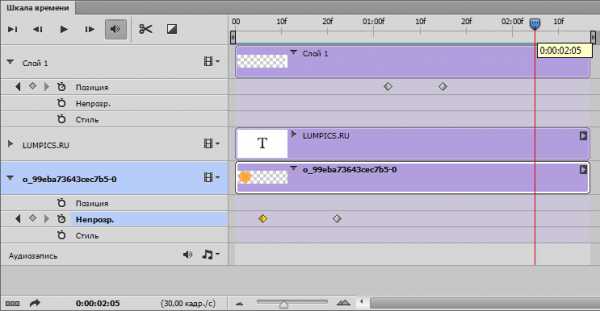
Если скорость анимации не устраивает, то можно поперемещать ключи и увеличить длину дорожек. Моя шкала:

Анимация готова, теперь ее необходимо сохранить.
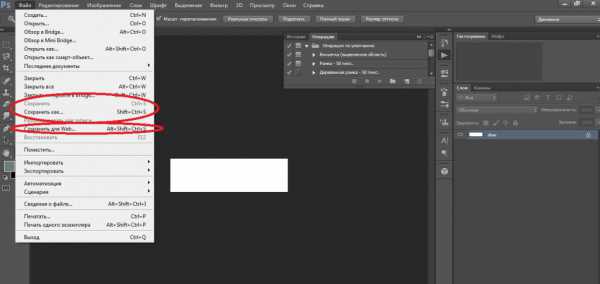
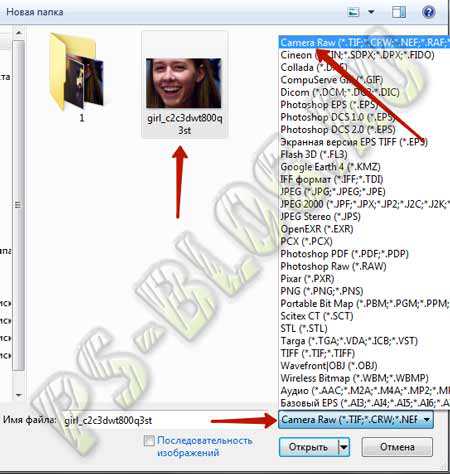
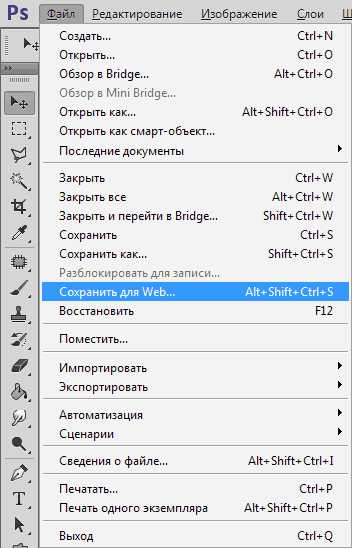
Идем в меню «Файл» и находим пункт «Сохранить для Web».

В настройках выбираем GIF и в параметрах повторов выставляем «Постоянно».

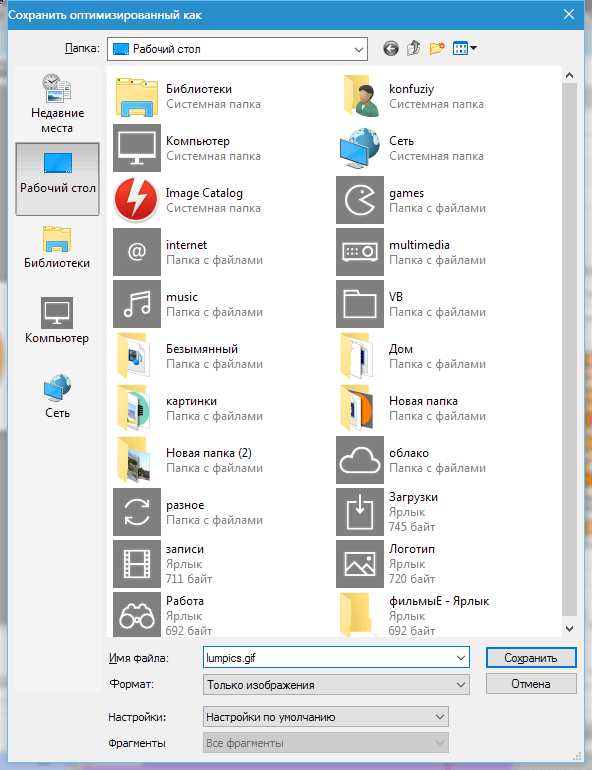
Затем нажимаем «Сохранить», выбираем место для сохранения, даем имя файлу и снова жмем «Сохранить».

Файлы GIF воспроизводятся только в браузерах или специализированных программах. Стандартные средства просмотра изображений анимации не воспроизводят.
Давайте же, наконец, посмотрим, что у нас получилось.
Вот такая простенькая анимация. Не бог весть что, но для знакомства с данной функцией вполне сгодится. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать gif-анимацию с помощью Photoshop
Сделать gif-анимацию не сложно, если у вас есть Фотошоп.
Сейчас я расскажу как ее сделать.
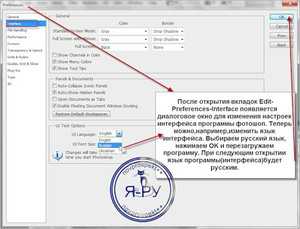
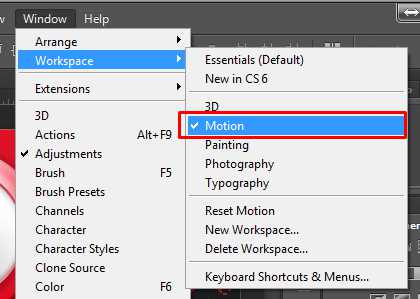
Создаете многослойный документ. Для простоты объяснения я создал два слоя. Открываете окно Windows→Workspace→Motion

В появившейся области Timeline создаете фреймы и поочередно присваиваете каждому фрейму соответсвующий слой.

Внизу под каждым фреймом задаете время отображения слайда. Для первого слайда я указал 1,5 секунды, для второго секунду.
Нажмите кнопочку Play и поэкспериментируйте с выбором оптимальной задержки кадров анимации.
Чтобы каждый раз не нажимать кнопку. можете сделать непрерывный процесс, выставьте значение Forever.
Когда добьетесь неоьходимого интервала смены кадров, работу можно считать законченной. Сохраните исходник в PSD и анимацию в формате GIF. Укажите большее количество цветов, если градиент в изображении будет слишком упрощенным. состоящим из точечек.
Результат будет таким:
Я рассказал кратко, самое необходимое. Более подробно о создании gif-анимации в Фотошопе рассказывается в обучающем видео. Попробуйте, у вас обязательно получится!