Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
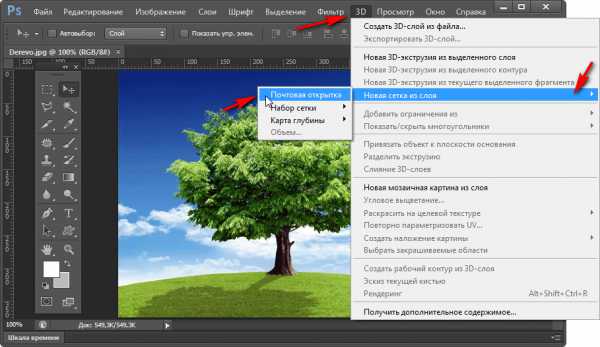
Как сделать акварельный фон в фотошопе
Создаём Эффект Акварели в Photoshop
 What You'll Be Creating
What You'll Be CreatingВ этом уроке я покажу вам, как создать потрясающий эффект акварели. Я постараюсь кратко описать все действия, чтобы любой, кто первый раз открыл программу Photoshop, мог выполнить данный урок.
Эффект, который создан на изображении выше – я покажу вам, как создать его в этом уроке. Если вы захотите создать более сложные эффекты акварели, как на изображении ниже, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Photoshop TechnicalArt 2.
Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим
Вначале, откройте исходную фотографию, с которой вы хотите работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open), а затем в окне браузера, выберите свою исходную фотографию. Нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, необходимо, чтобы вы уточнили пару моментов:
- Ваша исходная фотография должна быть в цветовом режиме RGB, 8 бит/канал (8 Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для получения наилучшего результата, размеры вашей исходной фотографии должны быть в пределах 2000–4000 px по ширине / высоте. Чтобы проверить это, идём Изображение – Размеры изображения (Image > Image Size).
- Ваша исходная фотография должна быть слоем заднего фона. Если она не является таковой, тогда идём Слой- Новый – Задний фон из слоя (Layer > New > Background from Layer). Примечание переводчика: слой с исходной фотографией должен быть с замочком и представлять задний фон.
2. Создаём Кисти
Шаг 1
В этой части урока мы создадим пять акварельных кистей, которые понадобятся нам. Вы можете либо скачать текстуры в приложении к этому уроку и далее, повторить весь процесс создания кистей, или вы можете обратиться к уроку Ивана Громова, чтобы узнать, как создать реалистичные акварельные кисти с нуля, либо вы можете скачать мой Экшен Photoshop TechnicalArt 2 и получить более 60 акварельных кистей высокого качества и разрешения (в данном случае. вы можете пропустить полностью весь параграф).
Шаг 2
Если вы выбрали первый вариант и скачали текстуры, тогда откройте первую исходную текстуру в Photoshop. Далее, идём Редактирование - Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_1 (Temp_Brush_1).
Шаг 3
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование - Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_2 (Temp_Brush_2).
Шаг 4
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование - Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_3 (Temp_Brush_3).
Шаг 5
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование - Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_4 (Temp_Brush_4).
Шаг 6
Откройте вторую исходную текстуру в Photoshop. Далее, идём Редактирование - Определить кисть (Edit > Define Brush), чтобы определить текстуру в качестве кисти, назовите эту кисть Временная_Кисть_5 (Temp_Brush_5).
Шаг 7
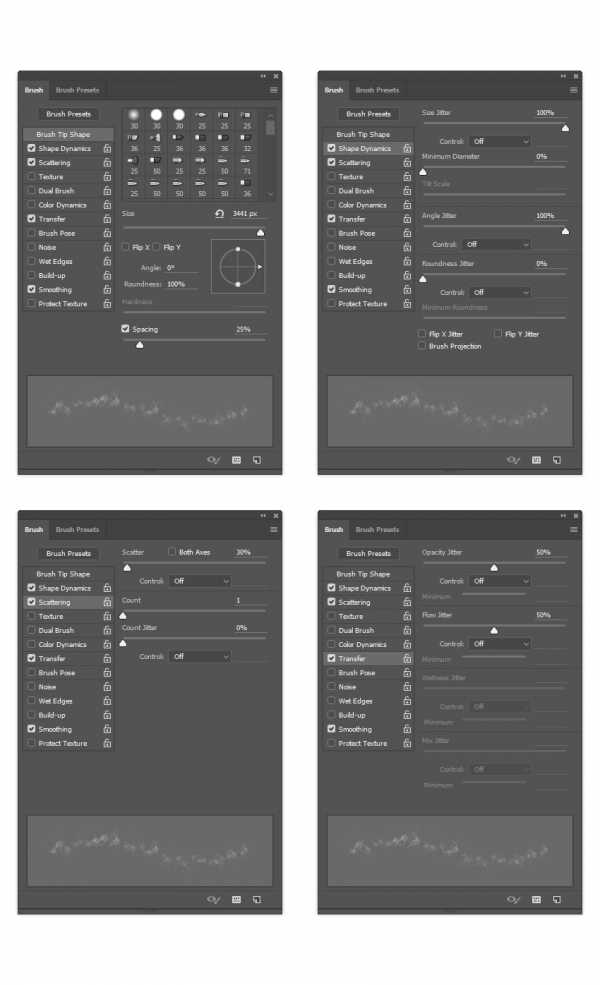
Теперь, когда мы определили наши кисти, нам необходимо откорректировать их настройки, а затем ещё раз определить их в качестве новых кистей. Нажмите клавишу (B), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_1 (Temp_Brush_1), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 8
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_1 (Watercolor_Brush_1).
Шаг 9
Нажмите клавишу (B), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_2 (Temp_Brush_2), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 10
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_2 (Watercolor_Brush_2).
Шаг 11
Нажмите клавишу (B), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_3 (Temp_Brush_3), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 12
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_3 (Watercolor_Brush_3).
Шаг 13
Нажмите клавишу (B), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_4 (Temp_Brush_4), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:
Шаг 14
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_4 (Watercolor_Brush_4).

Шаг 15
Нажмите клавишу (B), а затем щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите созданную кисть Временная_Кисть_5 (Temp_Brush_5), нажмите клавишу ‘Enter’. Далее, идём Окно – Кисть (Window > Brush) и в появившемся окне настроек кисти, установите следующие настройки, которые указаны ниже:

Шаг 16
Теперь сохраните эту кисть с новыми настройками в качестве новой кисти, для этого, нажмите на значок Новая кисть (new brush), который расположен справа в нижнем правом углу панели Кисть (Brush), назовите эту кисть Акварельная_Кисть_5 (Watercolor_Brush_5).
3. Создаём Задний Фон
Шаг 1
В этой части урока мы создадим задний фон. Идём Слой- Новый слой-заливка - Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цветом, назовите этот слой Цвет Заднего фона (Background color), установите цвет заливки на #e5e5e5.
Шаг 2
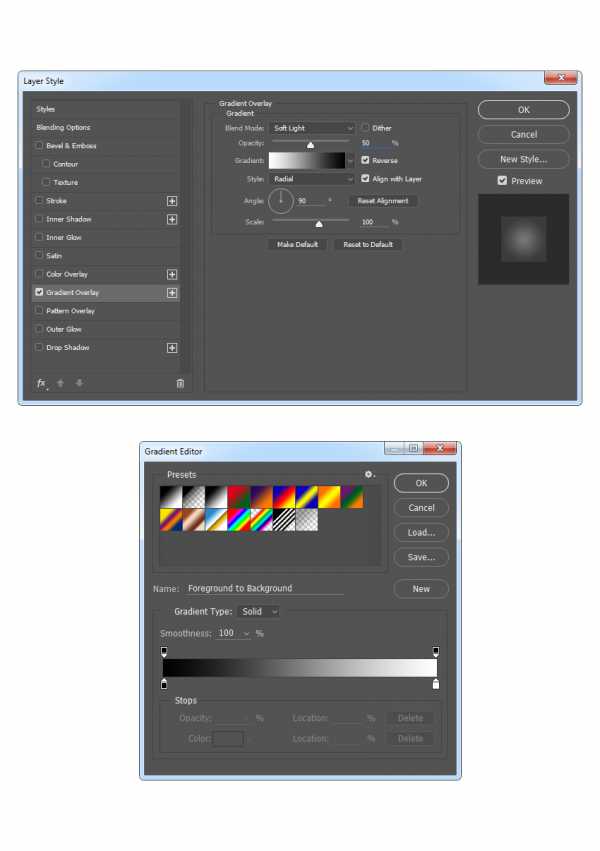
Теперь щёлкните правой кнопкой мыши по созданному слою с заливкой и в появившемся окне, выберите опцию Параметры наложения (Blending Options), примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки, которые указаны ниже:

4. Создаём Набросок
Шаг 1
В этом шаге мы создадим набросок. Перейдите на фоновый слой (Background), а затем нажмите клавиши (Ctrl+J), чтобы продублировать его. Далее, переместите дубликат фонового слоя наверх, расположив поверх всех остальных слоёв.

Шаг 2
Теперь нажмите клавиши (Ctrl+Shift+U), чтобы обесцветить данный слой. Далее, идём Фильтр - Галерея фильтров - Стилизация- Свечения на краях (Filter > Filter Gallery > Stylize > Glowing Edges). Установите Ширину края (Edge Width) на 1, Яркость края (Edge Brightness) на 20, и Смягчение (Smoothness) на 15.
Шаг 3
Нажмите клавиши (Ctrl+I) для инверсии данного слоя. Далее, идём Фильтр - Усиление резкости - Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 500%, Радиус (Radius) на 1 px, и Изогелию (Threshold) на 0 Уровней (levels).
Шаг 4
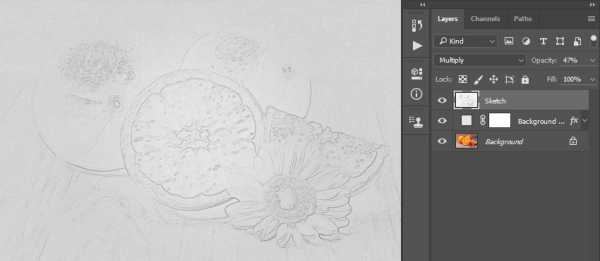
Поменяйте Режим наложения (Blending Mode) для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 47%. Назовите этот слой Набросок (Sketch).

5. Создаём Акварельную Картину
Шаг 1
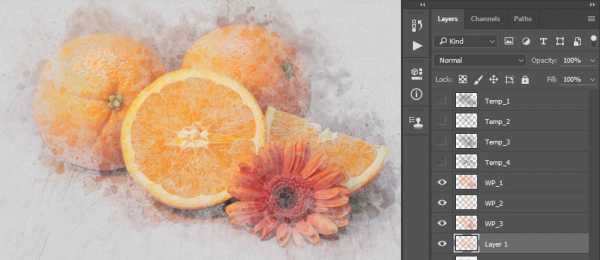
В этой части урока мы создадим акварельную картину. Идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_1 (Temp_1).
Шаг 2
Теперь установите цвет переднего плана на #000000, выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_1 (Watercolor_Brush_1). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
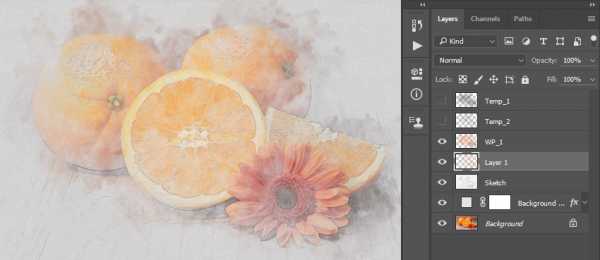
Шаг 3
Удерживая клавишу (Ctrl), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя Временный_1 (Temp_1).
Шаг 4
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 56%, а затем назовите этот слой WP_1.
Шаг 5
Идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_2 (Temp_2).
Шаг 6
Теперь установите цвет переднего плана на #000000, выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_2 (Watercolor_Brush_2). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.
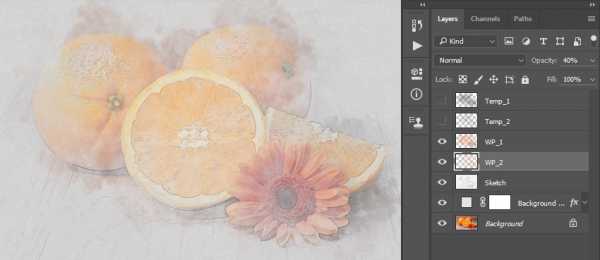
Шаг 7
Удерживая клавишу (Ctrl), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_1.

Шаг 8
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 40%, а затем назовите этот слой WP_2.

Шаг 9
Перейдите на слой WP_1, а затем идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_3 (Temp_3).
Шаг 10
Теперь установите цвет переднего плана на #000000, выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_3 (Watercolor_Brush_3). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.

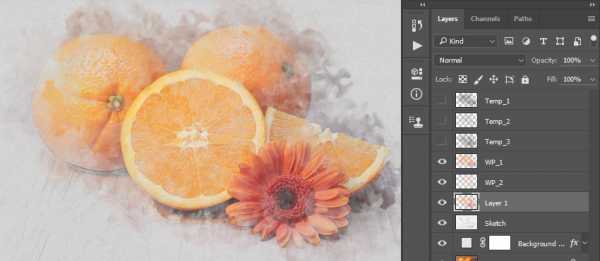
Шаг 11
Удерживая клавишу (Ctrl), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_2.

Шаг 12
Теперь уменьшите Непрозрачность (Opacity) данного слоя до 62%, а затем назовите этот слой WP_3.
Шаг 13
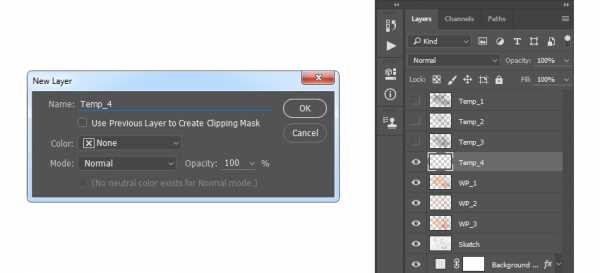
Перейдите на слой WP_1, а затем идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_4 (Temp_4).

Шаг 14
Теперь установите цвет переднего плана на #000000, выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_4 (Watercolor_Brush_4). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.

Шаг 15
Удерживая клавишу (Ctrl), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_3.

Шаг 16
Теперь назовите этот слой WP_4.
Шаг 17
Перейдите на слой WP_1, а затем идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Временный_5 (Temp_5).
Шаг 18
Теперь установите цвет переднего плана на #000000, выберите инструмент Кисть (Brush Tool (B), установите Акварельную_Кисть_5 (Watercolor_Brush_5). Установите диаметр кисти на своё усмотрение, а затем прокрасьте кистью, как показано на скриншоте ниже.

Шаг 19
Удерживая клавишу (Ctrl), щёлкните по миниатюре данного слоя, чтобы загрузить активное выделение. Далее, отключите видимость временного слоя, а затем перейдите на фоновый слой (Background), нажмите клавиши (Ctrl+J), чтобы создать новый слой, используя выделение. После этого, переместите новый слой наверх в панели слоёв, расположив ниже слоя WP_4.
Шаг 20
Теперь назовите этот слой WP_5.
Шаг 21
Перейдите на слой Временный_1 (Temp_1), и удерживая клавишу (Shift), щёлкните по слою Временный_5 (Temp_5), чтобы выделить все промежуточные слои. Далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Удалить слои (Delete Layers).
Шаг 22
Теперь перейдите на слой WP_1, а затем идём Фильтр - Галерея фильтров - Имитация - Акварель (Filter > Filter Gallery > Artistic > Watercolor. Установите Детализацию (Brush Detail) на 14, Глубину теней (Shadow Intensity) на 0, и Текстуру (Texture) на 1.
Шаг 23
Теперь повторите предыдущий шаг, чтобы применить тот же самый фильтр к оставшимся слоям с акварелью.
Шаг 24
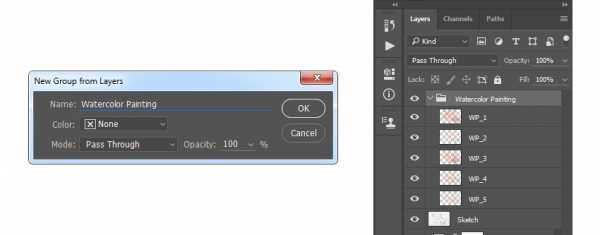
Перейдите на слой WP_1, и удерживая клавишу (Shift), щёлкните по слою WP_5, чтобы выделить все промежуточные слои. Далее, идём Слой- Новый - Группа из слоёв (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв, назовите эту группу Акварельная картина (Watercolor Painting).

6. Создаём Текстуру
Шаг 1
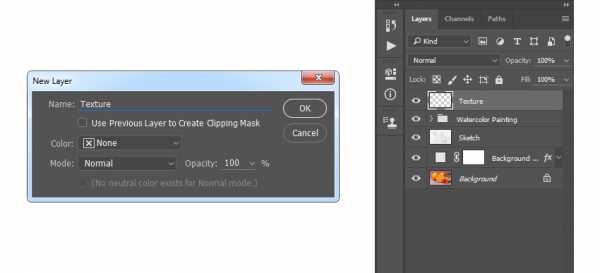
В этом шаге мы создадим текстуру. Идём Слой- Новый - Слой (Layer > New > Layer), чтобы создать новый слой, назовите этот слой Текстура (Texture).

Шаг 2
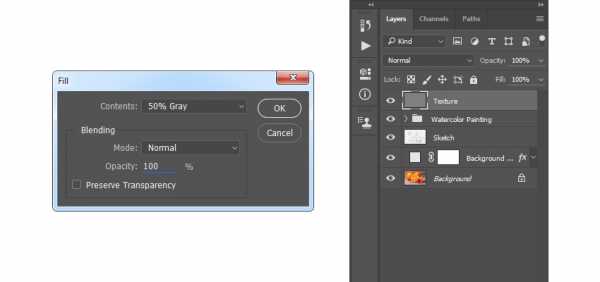
Теперь идём Редактирование - Выполнить заливку (Edit > Fill). Установите Содержимое (Contents) на 50% серого (50% Gray), Режим (Mode) на Нормальный (Normal) и Непрозрачность (Opacity) на 100%.

Шаг 3
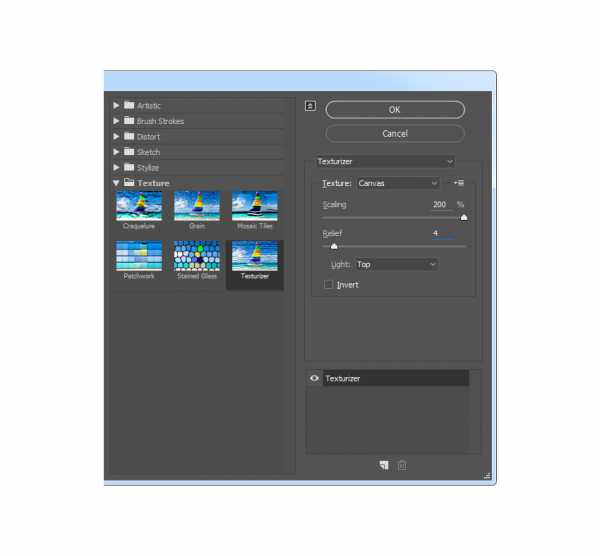
Идём Фильтр - Галерея фильтров - Текстура - Текстуризатор (Filter > Filter Gallery > Texture > Texturizer). Установите Текстуру (Texture) на Холст (Canvas), Масштаб (Scaling) на 200%, Рельеф (Relief) на 4, и Свет (Light) на Сверху (Top), как показано ниже:

Шаг 4
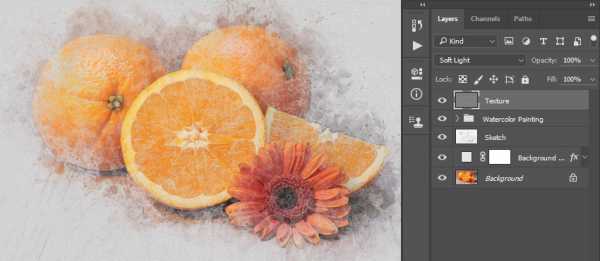
Теперь поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).

7. Проводим Заключительную Цветовую Коррекцию
Шаг 1
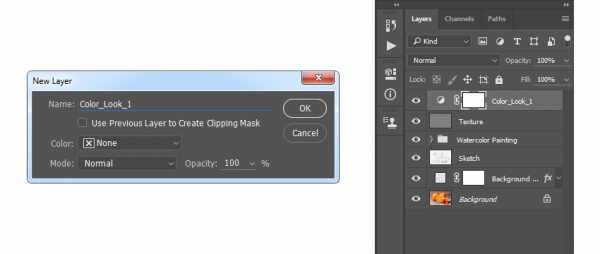
В этой части урока мы проведём заключительную цветовую коррекцию, чтобы завершить наш эффект. Идём Слой- Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой с кривыми. Назовите этот корректирующий слой Color Look_1.

Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне панели Свойства (Properties), установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Уменьшите Непрозрачность (Opacity) до 46%.
Шаг 4
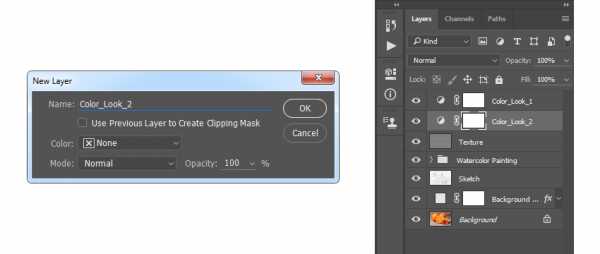
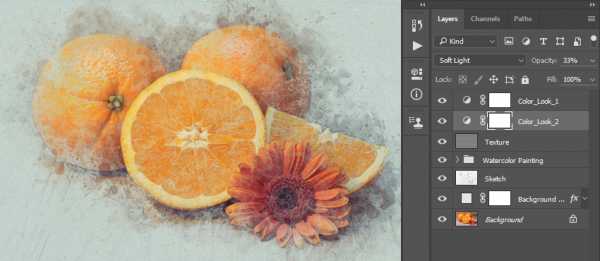
Перейдите на слой Текстура (Texture), а затем идём Слой- Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Color Look_2.

Шаг 5
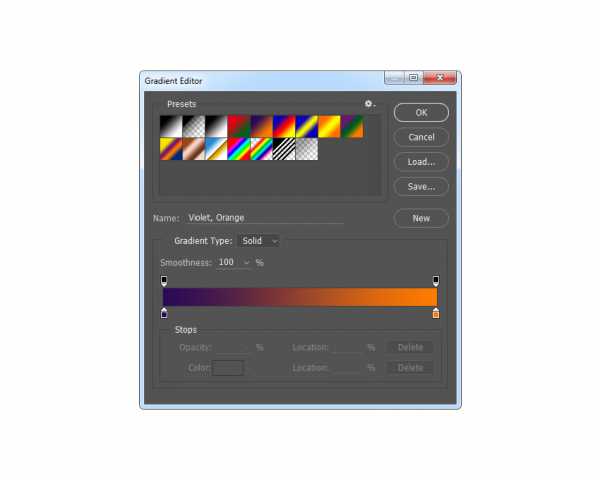
Дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне панели Свойства (Properties), щёлкните по шкале градиента, чтобы открыть окно Редактора градиента (Gradient Editor). Установите настройки, которые указаны на скриншоте ниже:
 Установите контрольную точку цвета слева на 290a59, а контрольную точку цвета справа на ff7c00.
Установите контрольную точку цвета слева на 290a59, а контрольную точку цвета справа на ff7c00.Шаг 6
Теперь поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 33%.

Шаг 7
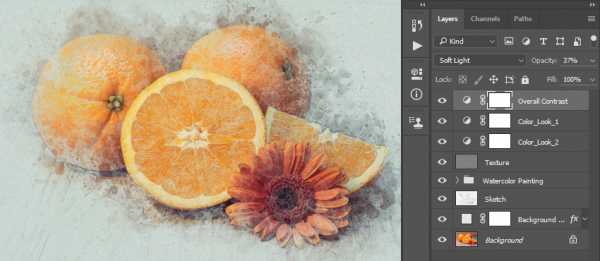
Перейдите на слой Color_Look_1. Нажмите клавишу (D), чтобы установить цвета переднего и заднего плана по умолчанию,.а затем идём Слой- Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Общий контраст (Overall Contrast).
Шаг 8
Теперь поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 37%.

Шаг 9
Идём Слой- Новый корректирующий слой-Вибрация (Layer > New Adjustment Layer > Vibrance), чтобы создать новый корректирующий слой с вибрацией, назовите этот слой Общая Вибрация / Насыщенность (Overall Vibrance/Saturation).
Шаг 10
Теперь дважды щёлкните по миниатюре данного корректирующего слоя и в появившемся окне панели Свойства (Properties), установите значение Вибрации (Vibrance) на +33, а значение Насыщенности (Saturation) на +19, как показано на скриншоте ниже:
Шаг 11
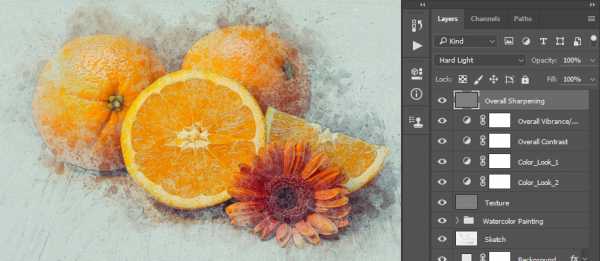
Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой, а затем нажмите клавиши (Ctrl+Shift+U), чтобы обесцветить данный объединённый слой. После этого идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius) на 2 px, как показано на скриншоте ниже:
Шаг 12
Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), назовите этот слой Общая Резкость (Overall Sharpening).

Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.
Если вы захотите создать более сложные эффекты акварели, как на изображении ниже, используя один клик мыши и при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном Photoshop TechnicalArt 2.
Экшен работает таким образом, что вы просто прокрашиваете кистью свой объект, к которому вы хотите применить эффект акварели и запускаете экшен, а экшен выполняет работу за вас, создавая эффект со всеми слоями, которые легко настраиваются. Экшен также включает 60 высококачественных акварельных кистей, которые вы можете использовать в своих других проектах. Экшен также создаёт четыре текстуры (акварель, холст, бумага и полутон) и предлагает) 25 цветовых решений на выбор.
Экшен сопровождается детальным видео уроком, в котором демонстрируется, как использовать и корректировать настройки, чтобы максимально использовать эффект.
Если вам нравятся эффекты акварели, тогда не забудьте посмотреть мой экшен Aquarelle Photoshop Action.
Используя данный экшен, вы можете превратить свои фотографии в профессиональные художественные акварельные работы без какой-либо работы! Всё что вам нужно, это прокрасить кистью свою фотографию и запустить экшен. Экшен сделает всю работу за вас всего лишь за пару минут, создавая эффект со всеми слоями, которые легко настраиваются.
Экшен также создан таким образом, что каждый раз, когда вы запускаете экшен, вы получите уникальный результат, даже, если вы используете ту же самую область прокрашивания кистью. Экшен всегда будет создавать уникальные дизайнерские решения акварельных текстур, поэтому вы можете создать неограниченное количество результатов! Экшен также создаёт 50 цветовых решений на выбор..
Экшен сопровождается детальным видео уроком, в котором демонстрируется, как использовать и корректировать настройки, чтобы максимально использовать эффект.
Создаем яркий акварельный текстовый эффект в Фотошоп
В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).
Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.
2. Трансформируем слой в смарт-объект
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
В уроке для заливки использован цвет #d63965.
Шаг 2
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.
Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- Stroke Direction (Направление штрихов): Right Diagonal (По диагонали вправо)
Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).
Шаг 3
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- Spray Radius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5
Шаг 4
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 2
- Brush Detail (Детализация): 8
- Texture (Текстура): 1
Шаг 5
Artistic – Underpainting (Имитация – Рисование на обороте):
- Brush Size (Размер кисти): 40
- Texture Coverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)
Шаг 6
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1
Шаг 7
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.
4. Работаем с текстом
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.
Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
Затем выбираем слой «Акварельная текстура» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
5. Настраиваем кисть
Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Transfer (Передача)
6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Шаг 2
Берем Direct Selection Tool (A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.
Шаг 3
Снова активируем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.
7. Создаем акварельную кисть
Шаг 1
Берем Brush Tool (B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Texture (Текстура)
Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.
Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).
Шаг 2
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.
8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).
Шаг 2
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 90%
- Цвет: #cccccc
- Size (Размер): 5
Это сделает края надписи более реалистичными.
9. Добавляем виньетку
Шаг 1
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Выбираем градиент от прозрачного к цвету и устанавливаем цвет #d8d8d8 слева и #929292 справа, затем меняем Style (Стиль) на Radial (Радиальный) и увеличиваем Scale (Масштаб) до 250%.
Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.
10. Добавляем дополнительные цвета
Шаг 1
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.
Шаг 2
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).
Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.
11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.
Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.
Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8
Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.
Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Акварельный эффект
90 807 32Сложность: Легкая
36 165 6Сложность: Средняя
93 142 77Сложность: Средняя
67 778 35Сложность: Средняя
541 061 358Сложность: Сложная
74 907 398Сложность: Легкая
Эффект акварели в Фотошопе
Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции.
Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе. Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Скачать последнюю версию PhotoshopДавайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате. Вот исходное изображение:

А вот что мы получим в конце урока:

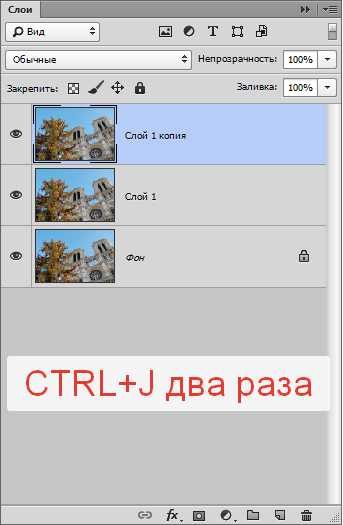
Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J.

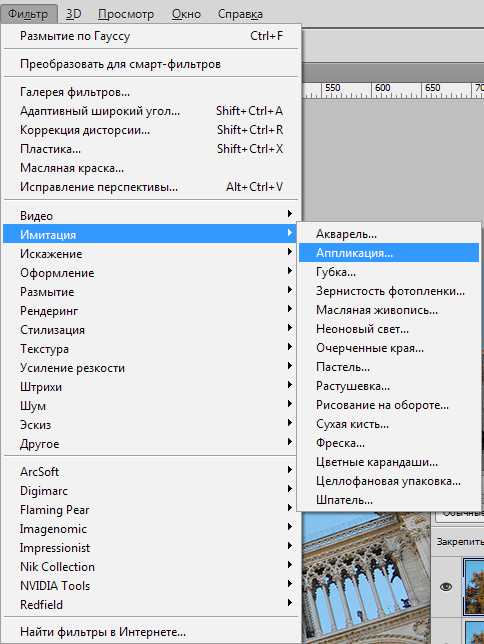
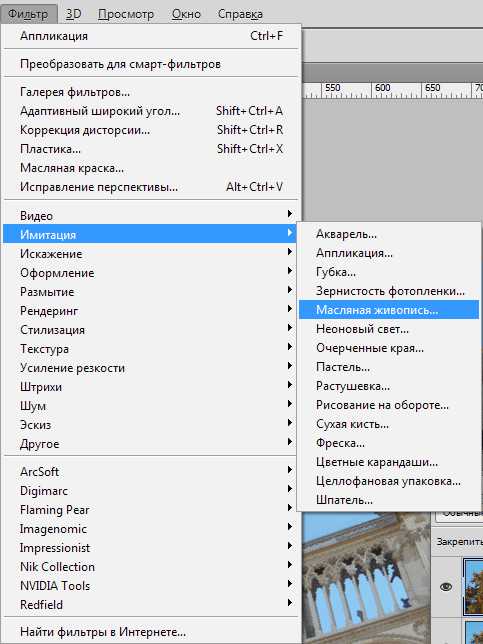
Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация». Находится он в меню «Фильтр – Имитация».

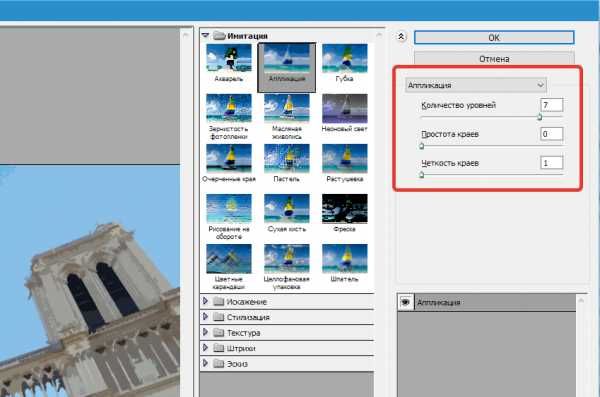
Настраиваем фильтр, как показано на скриншоте и нажимаем ОК.

Обратите внимание, что некоторые детали могут потеряться, поэтому значение «Количество уровней» подбирайте в зависимости от размера изображения. Желательно максимум, но можно снизить и до 6.
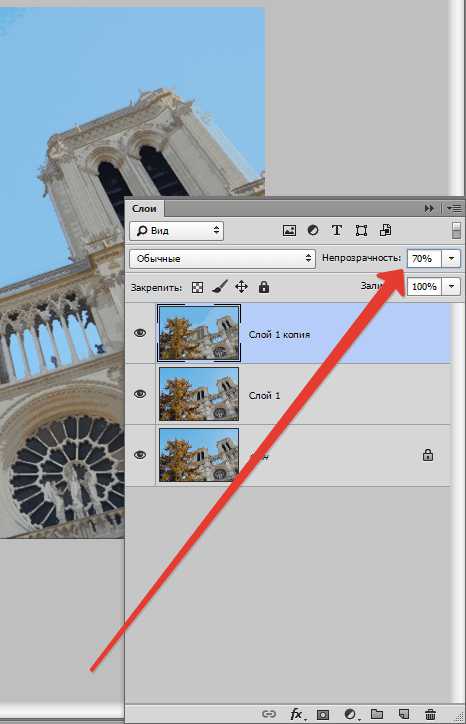
Далее снижаем непрозрачность для этого слоя до 70%. Если работаете с портретом, то значение может быть меньше. В данном случае подходит 70.

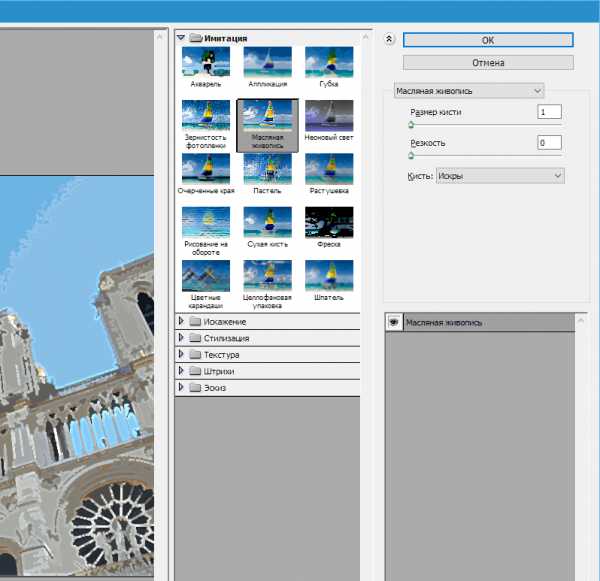
Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E, и применяем к получившемуся слою фильтр «Масляная живопись». Ищем там же, где и «Аппликацию».

Снова смотрим на скриншот и настраиваем фильтр. По завершению жмем ОК.

После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура.
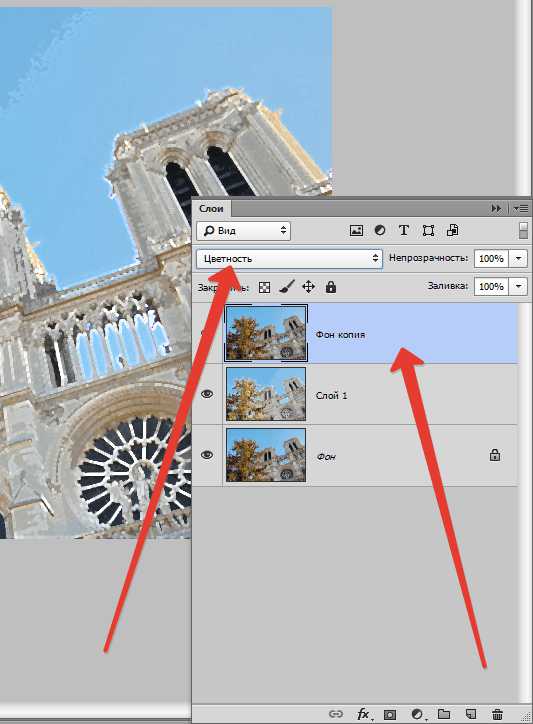
Переходим на фоновый (самый нижний, исходный) слой и создаем его копию (CTRL+J), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на «Цветность».

Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E).
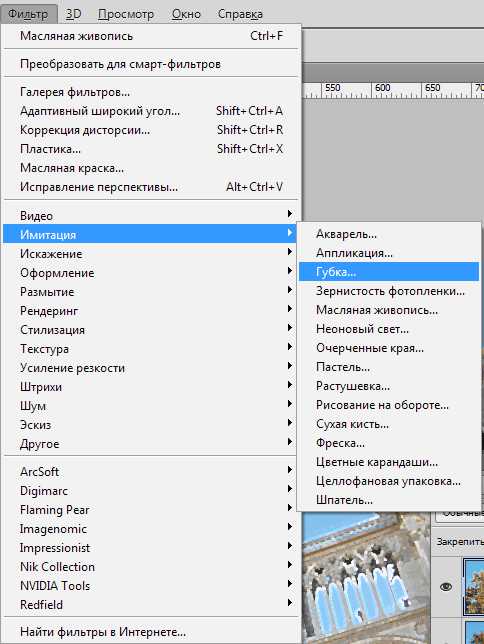
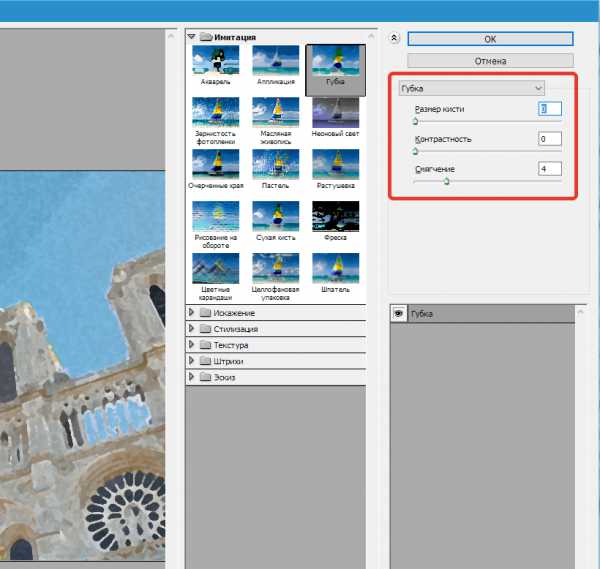
В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка». Находится он все в том же блоке меню «Фильтр – Имитация».

Размер кисти и Контрастность выставляем в 0, а Смягчение прописываем 4.

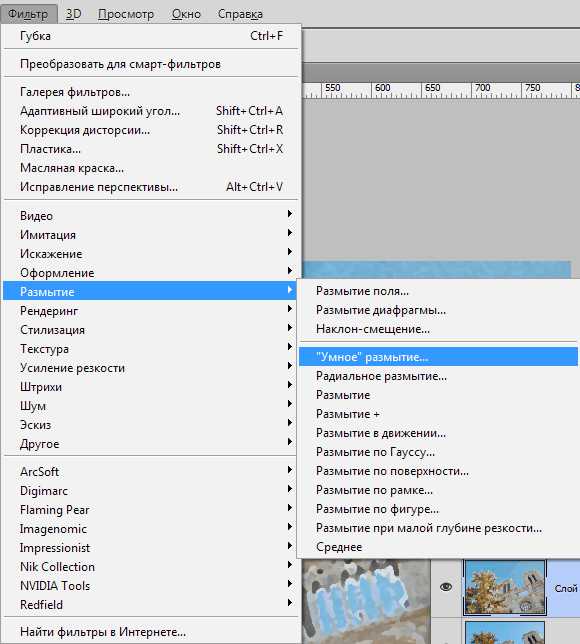
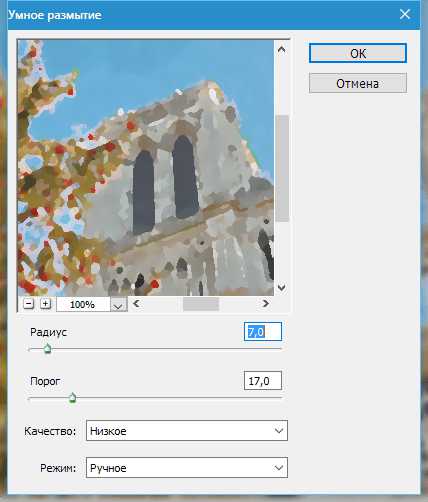
Немного размоем резкие границы, применив фильтр «Умное размытие». Настройки фильтра – на скриншоте.


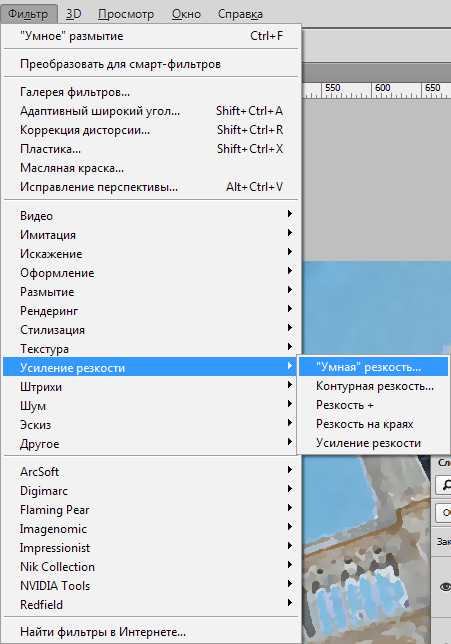
Затем, как ни странно, необходимо добавить резкости нашему рисунку. Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром.
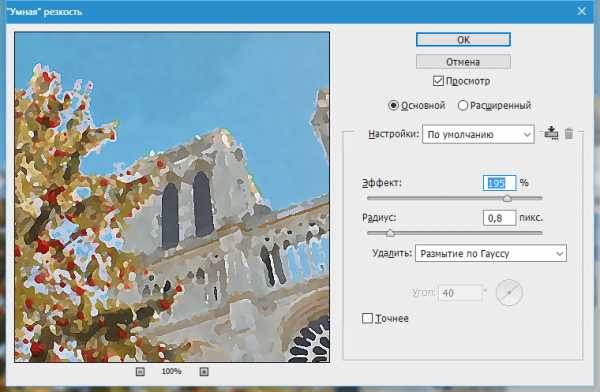
Идем в меню «Фильтр – Усиление резкости – Умная резкость».

За настройками снова обращаемся к скриншоту.

Давненько мы не смотрели на промежуточный результат.

Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели.
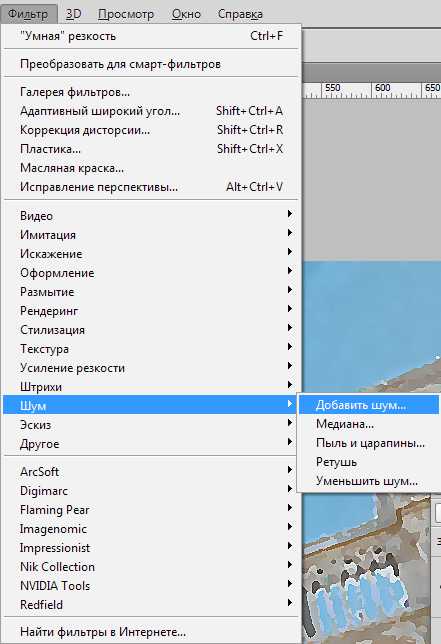
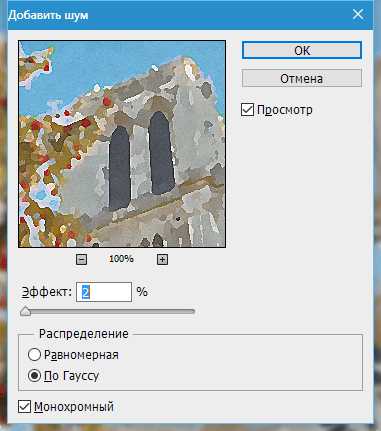
Для начала добавим немного шума. Ищем соответствующий фильтр.

Значение «Эффект» выставляем на 2% и нажимаем ОК.

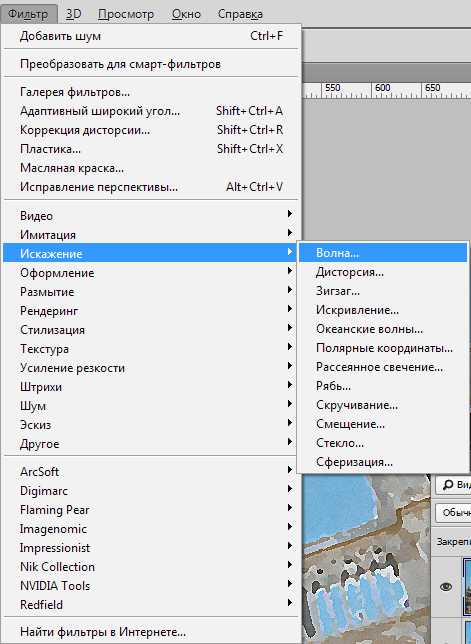
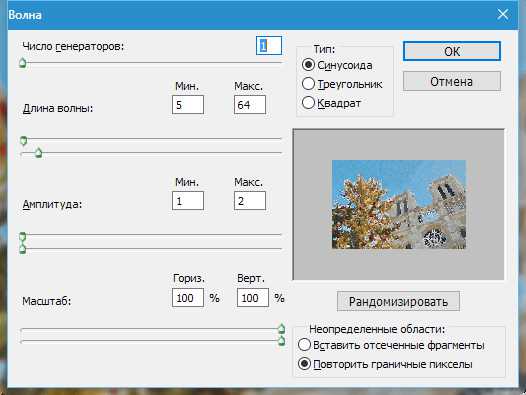
Поскольку мы имитируем ручную работу, то добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна». Найти его можно в меню «Фильтр» в разделе «Искажение».

Внимательно смотрим на скриншот и настраиваем фильтр в соответствии этими данными.

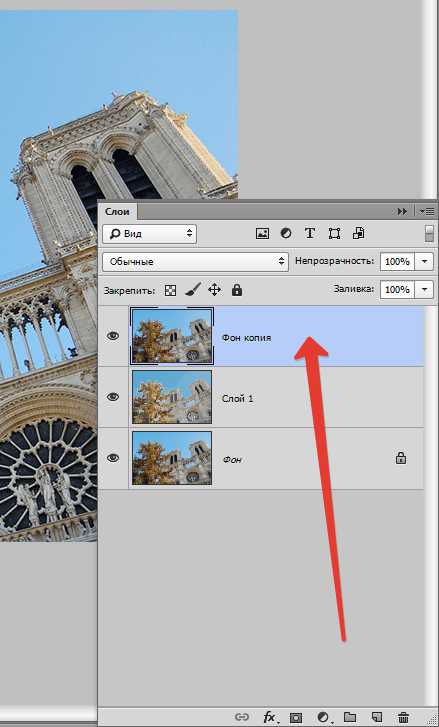
Переходим к следующему этапу. Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.

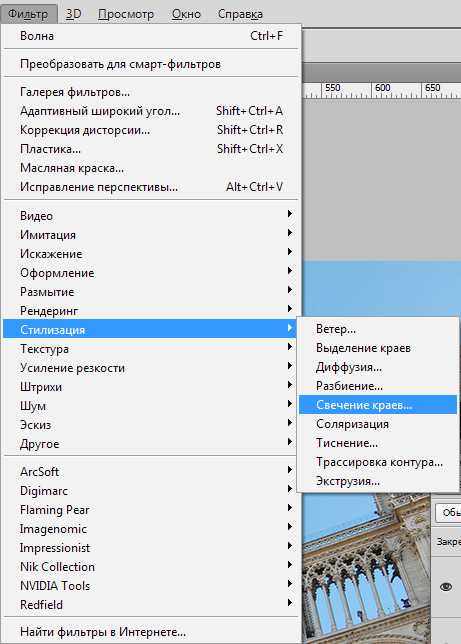
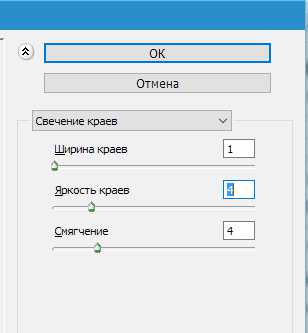
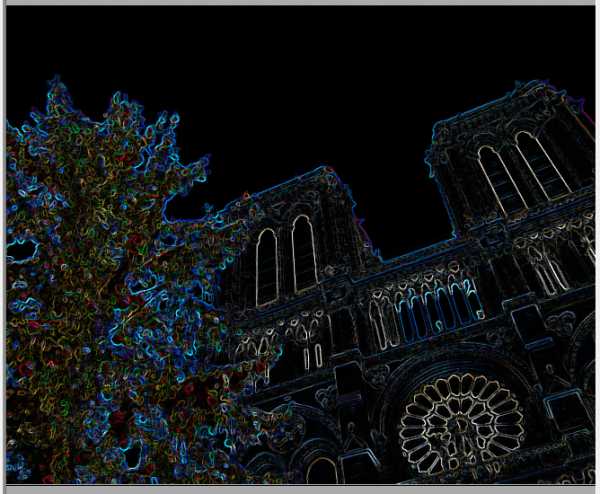
Применяем к этому слою фильтр «Свечение краев».

Настройки фильтра снова можно взять со скриншота, но обратите внимание на результат. Линии не должны быть слишком толстыми.


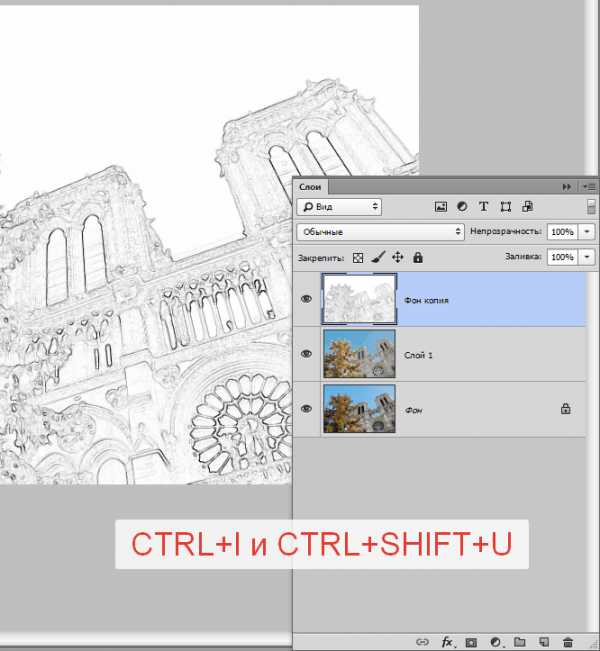
Далее необходимо инвертировать цвета на слое (CTRL+I) и обесцветить его (CTRL+SHIFT+U).

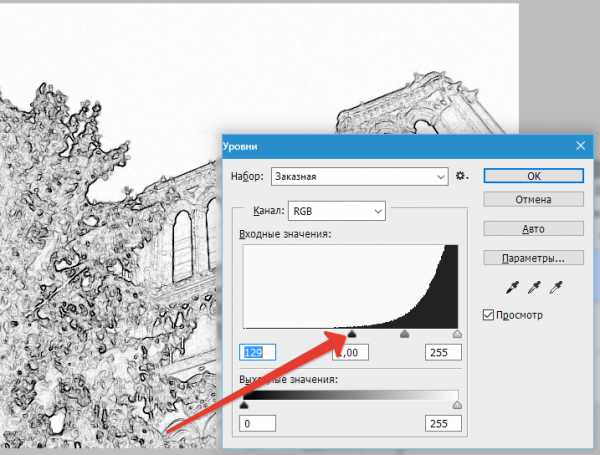
Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.

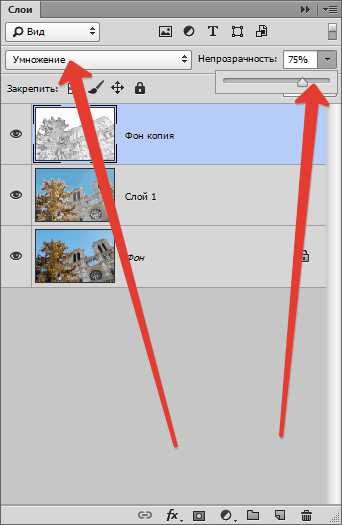
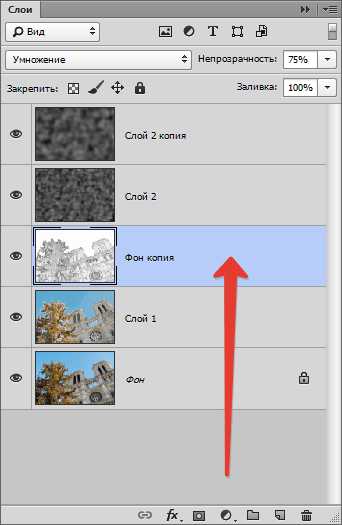
Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до 75%.

Взглянем на промежуточный результат еще раз:

Завершающий штрих – создание реалистичных мокрых пятен на рисунке.
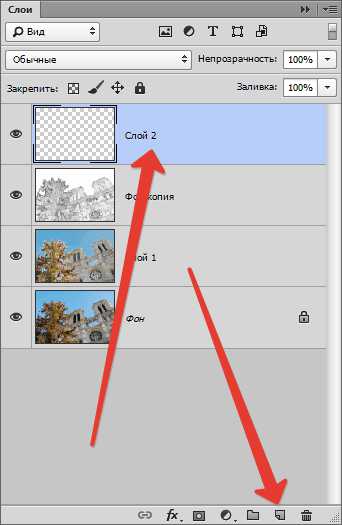
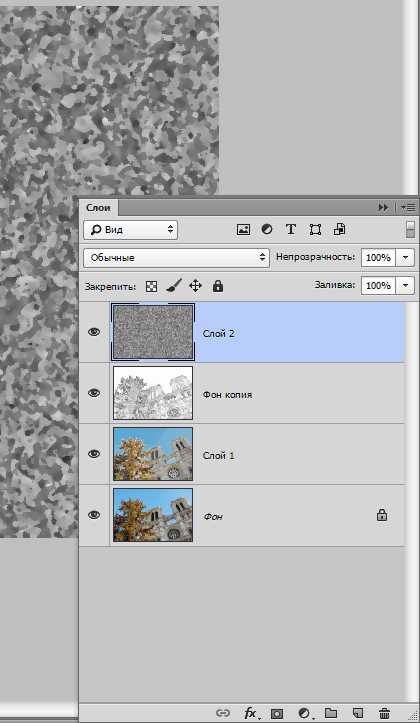
Создаем новый слой, нажав на значок листа с загнутым углом.

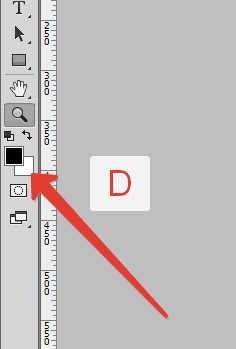
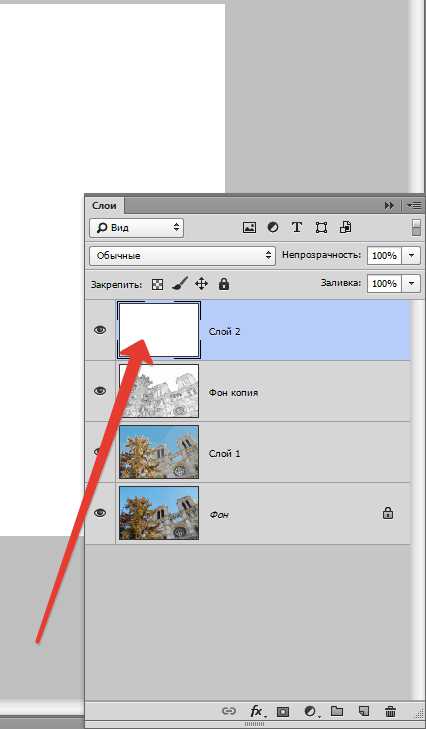
Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).

Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.

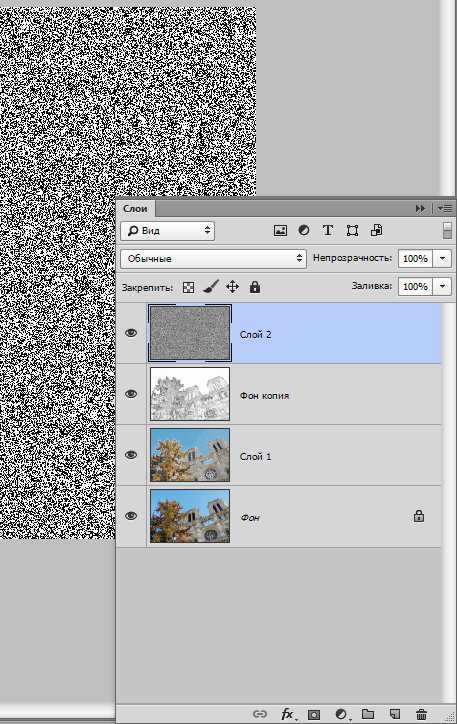
Применяем к данному слою фильтр «Шум», но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400%.

Затем применяем «Губку». Настройки те же, но Размер кисти выставляем на 2.

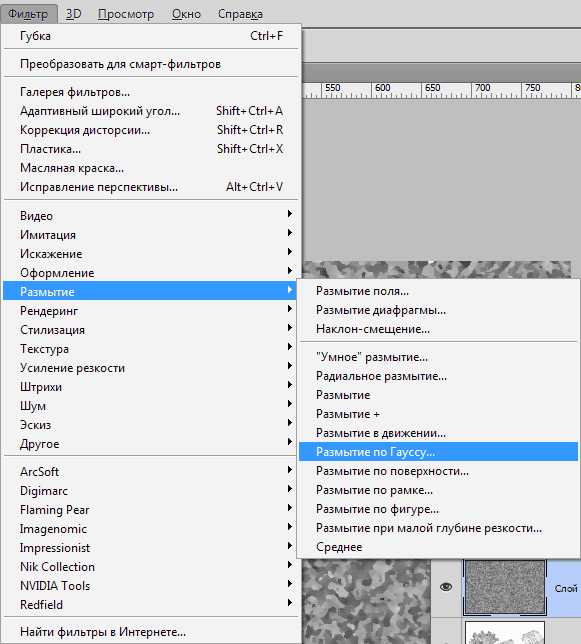
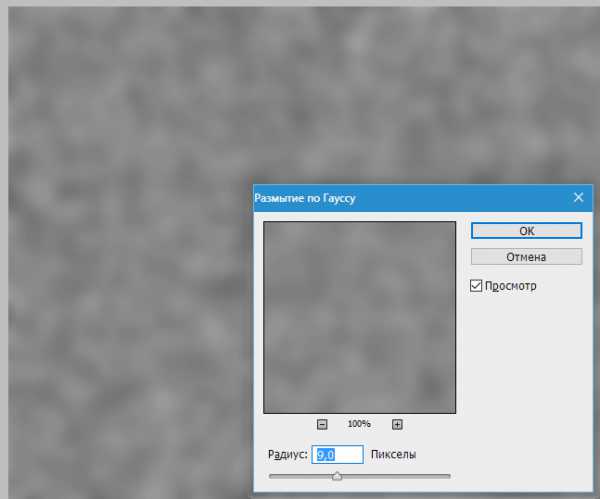
Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу». Радиус размытия выставляем на 9 пикселов.


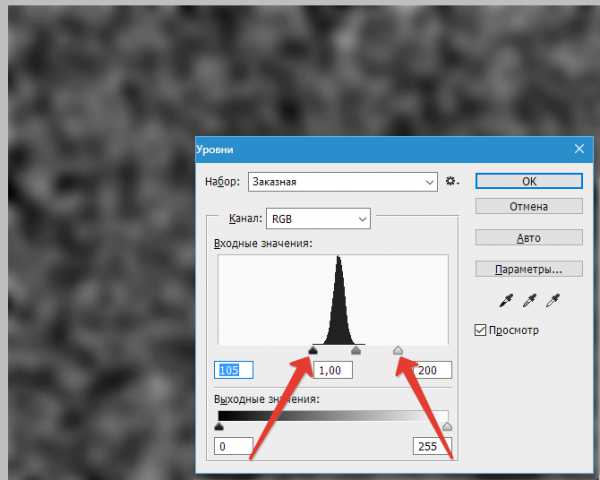
В данном случае также руководствуемся полученным результатом. Радиус может быть и другим. Добавляем контраста. Вызываем Уровни (CTRL+L) и сдвигаем ползунки к центру. Значения на скриншоте.

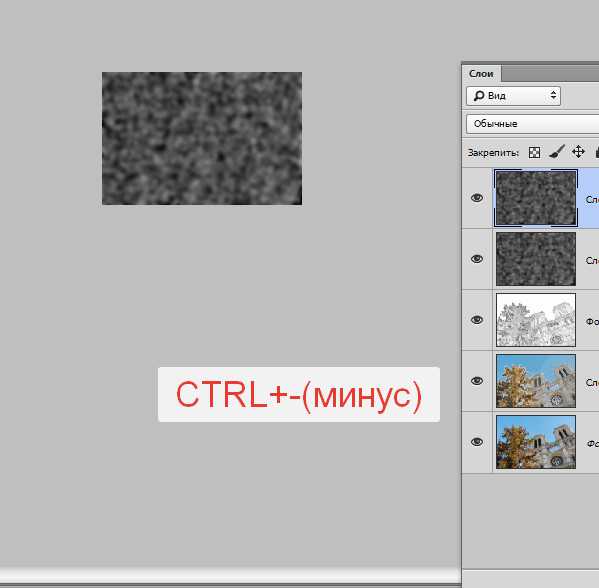
Далее создаем копию получившегося слоя (CTRL+J) и меняем масштаб сочетанием клавиш CTRL+-(минус).

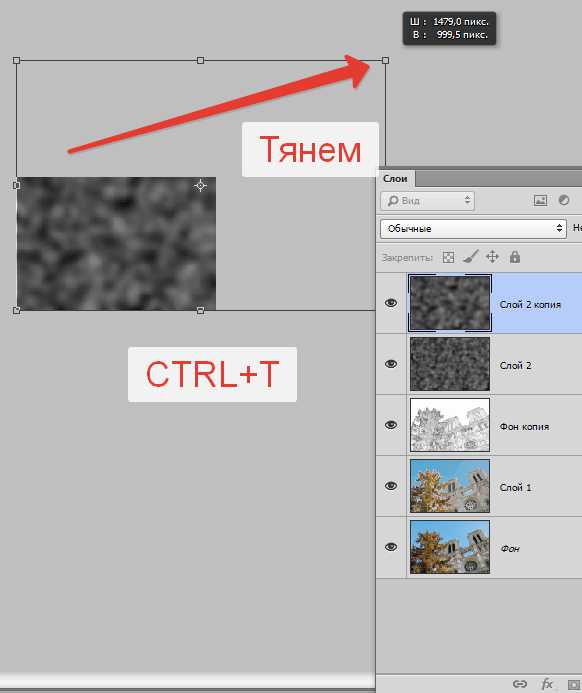
Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T, зажимаем SHIFT и увеличиваем изображение в 3-4 раза.

Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER. Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
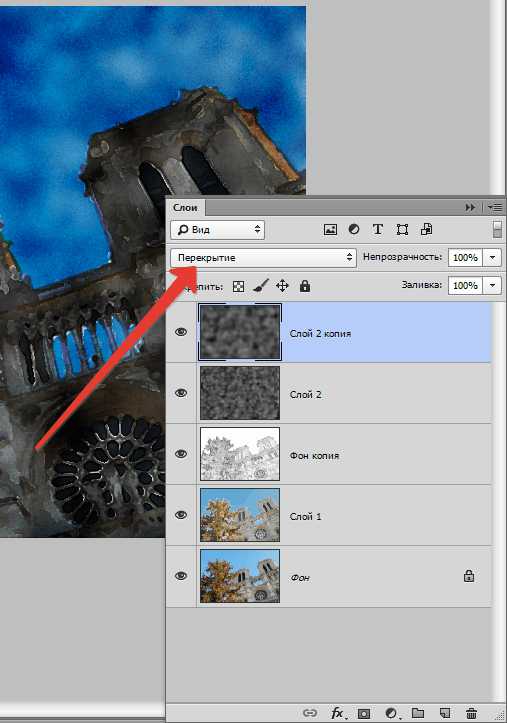
Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие». Внимание: для каждого слоя.

Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим.
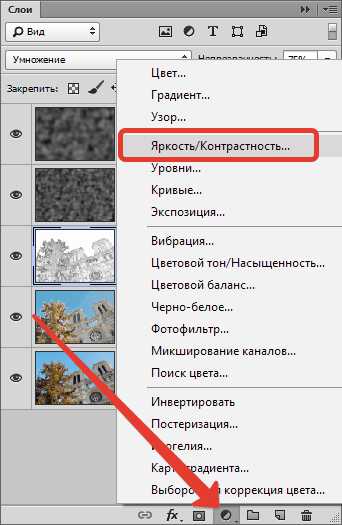
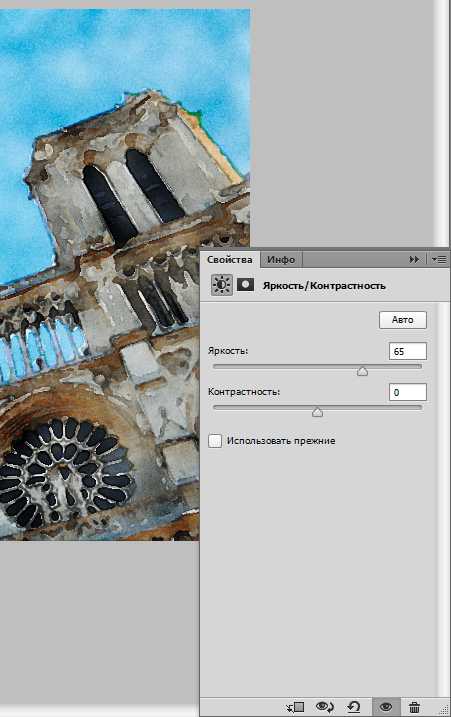
Переходим на слой с контуром и применяем корректирующий слой «Яркость/Контрастность».


Сдвигаем ползунок Яркости вправо до значения 65.

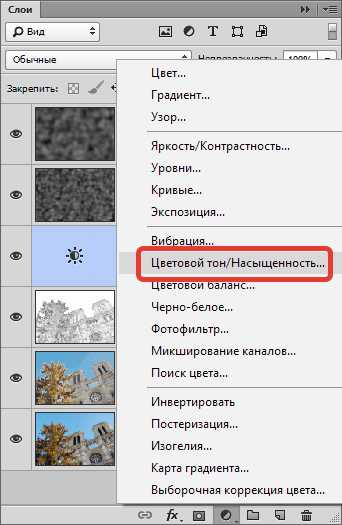
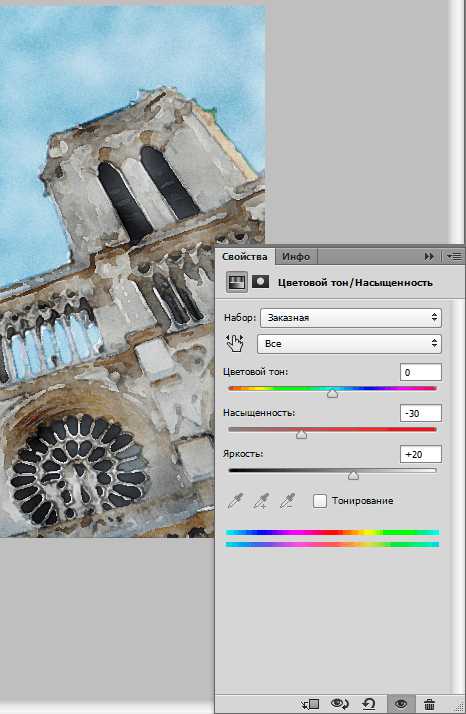
Далее применяем еще один корректирующий слой — «Цветовой тон/Насыщенность».

Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Мои настройки на скриншоте.

Готово!
Давайте еще раз полюбуемся на наш шедевр.

Весьма похоже, как мне кажется.
На этом урок по созданию акварельного рисунка из фотографии завершен. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.