Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как работать в html
Как работать в HTML
Вам понадобится
- Компьютер с подключенным интернетом.
Инструкция
Прочитайте о том, что вообще собой представляет HTML-верстка. Как известно, все документы, являющиеся страницами сети интернет, имеют формат HTML-страницы, имеющей язык разметки гипертекста. Все содержание HTML-документа разбивается на определенные области. Каждая область ограничена некоторым тегом. В зависимости от того, какое содержимое будет использоваться, применяется тот или иной тег. Теги ограничиваются знаками «» и используются, для того чтобы браузер понимал, как интерпретировать содержимое страницы.
Откройте любой текстовый редактор для начала работы с HTML. Любой HTML-документ должен начинаться с тега html, демонстрирующим то, что все содержимое страницы относится к разметке HTML. Почти все теги должны иметь закрывающий тег. Таким образом, имеется возможность ограничить область действия данного тега. Закрывающий тег отличается от открывающего знаком «/», стоящим перед названием тега. Каждый тег имеет собственные свойства. Например, если вы напишите фразу «Hello, World!», отделив ее тегом b, то в окне браузера она окажется выделенной жирным шрифтом.
Обратите внимание на использование таких тегов, как h2, h3, h4, h5. Они предназначены для написания текстовой информации большого размера. Наибольший размер будет иметь текст, ограниченный тегом h2. Остальные теги этой серии позволяют форматировать текст, применяя меньший размер. Данные теги имеют название заголовка определенного уровня.
Старайтесь размещать теги так, чтобы была видна вложенность одного тега в другой. Это означает, что при оформлении HTML-документа желательно отступать два пробела при написании какого-либо вложенного тега.
Если вы хотите использовать изображения на своей страничке, то для этих целей служит тегЗаметьте, что большинство HTML-страниц не содержит в своих тегах описаний объектов, содержащихся внутри. Это достигается применением каскадных таблиц стилей. Данная технология позволяет задать описания всех используемых тегов либо в начале документа внутри отдельного специального тега, либо в отдельном файле. Это позволяет не только делать HTML-страницу более читаемой, но и создавать собственные теги, описания которых хранятся отдельно.
Видео по теме
Как работать в HTML?
Работа в HTML-документе, в первую очередь, подразумевает работу с HTML-тегами. Необходимо понимать предназначение различных тегов и уметь управлять ими, создавая необходимое содержание и оформление страницы. Создать сайт самостоятельно с Wix.com
Вам понадобится
- Компьютер с подключенным интернетом.
Инструкция
HTML учебник. Бесплатные уроки HTML для начинающих разработчиков и веб-мастеров. Пробуем создать простой HTML сайт.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой появился новый раздел HTML, в этом разделе мы будем говорить про язык разметки HTML, попутно его изучая на примерах. Стоит добавить, что в этой рубрике будут публиковаться «переиздания» статей, написанных мною ранее, соответственно, старые записи про HTML будут удалены в процессе написания новых.

Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Первая публикация «для самых маленьких», вернее для новичков, для тех людей, кто даже не представляет себе: что такое HTML? Именно на вопрос «Что такое HTML?» отвечает данная статья, а также она дает базовое представления о возможностях языка HTML.
Что такое HTML? История создания HTML
Давайте разберемся с вопросом: что такое HTML. HTML – это язык гипертекстовой разметки, который получил очень широкое распространение в сети Интернет. Язык HTML определяет структуру страниц, которую вы видите в браузере. Каждый сайт в сети интернет использует для отображения информации язык HTML.
HTML определяет структуру страниц, которые вы видите в браузере благодаря HTML тэгам, браузер «считывает», обрабатывает их, а затем выводит тэги вам на экран, но уже в виде HTML элементов, с некоторыми HTML элементами вы можете даже взаимодействовать при помощи мыши или клавиатуры.
Если быть точным с формальной точки зрения, то правильно будет говорить не HTML страница, а HTML документ, ваш браузер общается с веб-сервером по HTTP протоколу, отправляет HTTP запросы и получает ответы сервера, в теле которых содержится HTML.
Как и протокол HTTP, язык HTML был разработан в ЦЕРНе Тимом Бернерсом-Ли в 1991 году и изначально он использовался ученными для обмена научными документами. HTML четко определял структуру документа и позволял выделять некоторые особенности текста документа, благодаря этому и тому, что синтаксис языка HTML был прост, он получил огромное распространение не только в научной среде, но и ушел в массы.
На данный момент чаще всего вы можете встретить на сайтах HTML 4.01, последней на текущий момент версией HTML является HTML 5, который корректно отображают все современные браузеры. Для каждого HTML документа необходимо указывать версию, для этого существует специальный тэг DOCTYPE, который говорит о версии HTML.
Естественно, ответить в двух словах на вопрос: «что такое HTML?», нереально, поэтому на моем блоге будет отдельный раздел, в котором мы будем изучать HTML и его особенности.
Программы для просмотра HTMLдокументов. Чем открыть HTML файл?
Мы уже упоминали о том, что для просмотра HTML документов используются браузеры. Когда вы вводите в строку браузера URL сайта, он ее анализирует и устанавливает HTTP соединение с сервером. По специальным HTTP заголовкам и методам запроса сервер «понимает», какой HTML документ и в каком виде «хочет» получить браузер и высылает ему в ответ специальное HTTP сообщение, в котором содержится HTML документ.
Получив HTML документ, браузер его начинает анализировать. Сначала он считывает значение тэга DOCTYPE, чтобы понять, какая версия HTML используется, затем браузер анализирует различные мета-тэги, чтобы понять, как ему отображать документ. Далее браузер анализирует HTML тэги, которые отвечают за структуру и отображение документа, проанализировав всю эту информацию, браузер формирует страницу, которую показывает пользователю.
На данный момент написано очень много программ, позволяющих посмотреть HTML документ. Для примера скажем, что справочники в формате chm – это тоже HTML, но они используют специальные HTML тэги . Самыми популярными программа для просмотра HTML являются браузеры:
- Google Chrome – браузеротGoogle;
- Internet Explorer – браузеротMicrosoft;
- MozillaFirefox – браузероткомпанииMozilla, которая занимается развитием интернета;
- Opera – один из самых быстрых браузеров;
- Safari – браузер от Apple;
- Яндекс Браузер – браузер от поисковой системы Яндекс.
Есть еще много браузеров, но все они не такие популярны, как те, что я перечислил выше.
Обычно HTML документ имеет формат .htm или .html. Если в основе вашего сайта лежит CMS, то код HTML страниц может генерироваться автоматический, но какой бы «умной» CMS не была, она не «способна» генерировать полностью всю структуру HTML документа самостоятельно, а для некоторых сайтов, например, одностраничников, CMS вообще не требуется.
Программы для написания HTML кода. Как создать HTML страницу?
Мы можем просматривать HTML документы, но так же нам никто не запрещает создавать HTML документы, для создания HTML документа вы можете использовать специальные текстовые редакторы, которых сейчас очень много и которые имеют различный функционал (вы даже можете использовать обычный блокнот ), давайте посмотрим на самые популярные HTML редакторы:
- Notepad++ — бесплатный редактор с подсветкой синтаксиса, авто дополнением;
- Brackets – бесплатный редактор от компании Adobeс массой возможностей;
- SublimeText 3 – платный редактор, который значительно ускоряет разработку.
Есть еще масса HTML редакторов, как очень сложных, так и очень простых. Здесь мы рассмотрели только самые популярные и удобные редакторы для создания HTML страниц.
Давайте разберемся с вопросом: как создать HTML страницу. Замечу, что я планирую написать целую серию записей, в которой мы с вами будем изучать HTML, поэтому предлагаю упорядочить наши примеры и создать папку HTML, в которой будут храниться все примеры, внутри папки HTML создайте папку Lesson 1. Чтобы создать HTML страницу откройте любой редактор, пусть это даже будет Блокнот и напишите в форме для редактирования любое предложение, я напишу: «Hello, World!».

Создаем первую HTML страницу в Блокноте
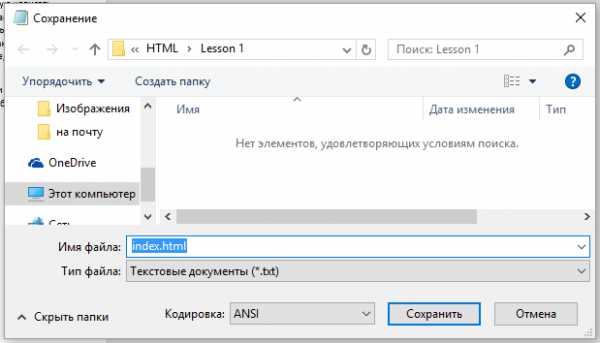
После этого сохраните данный файл в папку Lesson 1, назовите файл index.html или index.htm.

Сохраняем первый HTML документ в рабочей папке
Обратите внимание: именовать HTML файлы можно как вам угодно, позже мы разберемся с тем, для чего давать файлу имя index.
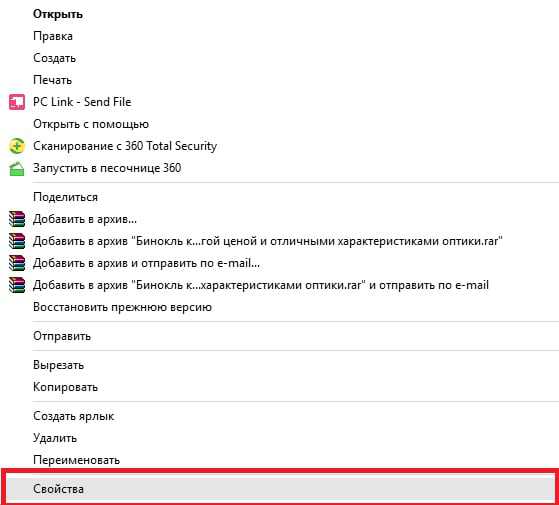
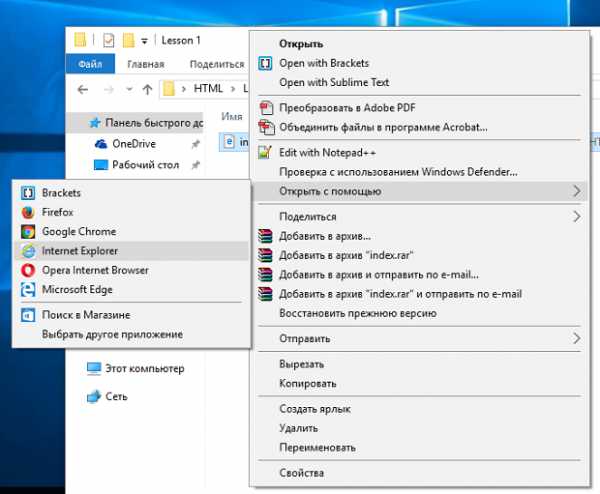
А теперь перейдите в папку Lesson 1 и откройте созданный HTML файл в браузере, для этого: нажмите правой кнопкой мыши по файлу index.html и выберете любой удобный браузер. Я открою созданную HTML страницу в Опере:

Открываем созданную HTML страницу в браузере
Мы создали свою первую HTML страницу, вернее, первый HTML документ и увидели HTML страницу в браузере.

Таким образом браузер отобразит созданный HTML документ
Замечу, что этот HTML документ неправильный или, как говорят разработчики, невалидный, больше никогда не создавайте таких HTML документов и, надеюсь, что последующие записи в моем блоге помогут вам изучить HTML и создавать правильные или валидные HTML документы легко и непринуждённо. Здесь важно, что мы научились создавать HTML страницы и поняли, что это не так сложно.
Возможности языка HTML, где используется HTML
Теперь давайте поговорим про возможности языка HTML и о том, где язык HTML используется. Обратите внимание: сейчас мы будем рассматривать базовые возможности HTML 4.01, чтобы не усложнять первое знакомство с HTML. Так же заметим, что рассматривать возможности HTML 5 стоит только после того, как вы изучили базовые возможности, так будет гораздо проще и понятнее.
Приступим к рассмотрению возможностей HTML. Основной задачей языка HTML является структурирование информации на странице. Язык HTML позволяет структурировать информацию различными способами: создавать таблицы, различные виды списков, параграфы, добавлять в документ изображения, разбивать документ на части при помощи заголовков, создавать формы для взаимодействия с пользователями, связывать разные HTML документы списками.
Хотя основной задачей HTML является разметка документа или создание структуры, но у данного языка есть и элементы оформления, для этого есть специальные тэги, которые позволяют выделить текст, сделав его жирным или курсивным, сделать индекс или подиндекс и многое другое, обо всем этом мы поговорим подробно. Сейчас нам стоит сказать о том, что некоторые HTML тэги из-за своей неактуальности считаются запрещенными, а использование некоторых тэгов считается дурным тоном.
Для оформления HTML документов и для того, чтобы сделать HTML тэги уникальным были придуманы HTML атрибуты, но на данный момент никто не использует HTML атрибуты для оформления документов, так как существуют каскадные таблицы стилей или CSS. Есть исключения, например, некоторые почтовые клиенты не умеют работать с CSS и для оформления электронных писем используются HTML атрибуты.
Основой и самой массовой сферой применения HTML является сеть Интернет. Каждый сайт для представления информации пользователю в графическом виде использует HTML, но интернетом HTML не ограничивается, его очень активно используют при разработке мобильных и десктопных приложений для различным операционных систем.
Надеюсь, что я дал понятные и просты ответы на вопросы: что такое HTML, для чего нужен HTML, как создать HTMLстраницу и о сферах применения HTML.
Выбираем HTML редактор – путеводитель для новичков
Времена создания HTML страниц в блокноте Windows прошли и сейчас для вебмастеров создано огромное количество разнообразного программного обеспечения, которое призвано упростить процесс разработки и верстки веб-страниц, а также сократить время, затрачиваемое на эту работу, в несколько раз.
Даже самый простой визуальный HTML редактор, не говоря о сложных программных пакетах, имеет ряд преимуществ:
- Выделение синтаксиса популярных языков программирования и верстки;
- Вставка распространенных веб-конструкций в автоматическом режиме;
- Визуальные редакторы HTML позволяют пользователю создать веб-страницы, не обладая навыками программирования;
- Автоматическое исправление ошибок и коррекция кода;
- Работа с несколькими файлами одновременно.
Разновидности HTML редакторов
Все HTML редакторы можно разделить на две основные категории:
- WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
- Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
Adobe Dreamweaver — знаменитый WYSIWYG HTML редактор для Mac и Windows, позволяет работать в визуальном, текстовом и смешанном режимах.
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Online редакторы HTML
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
- HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
- Real-Time HTML Editor. Один из самых простых в использовании HTML редакторов умеет работать с ошибками в синтаксисе и скриптах, которые были допущены при создании кода:
- TimsFreeStuff HTML Editor. Данный редактор HTML online позволяет решить проблему с постоянным переключением окон браузеров в режиме реального времени.
Проблема проверки и тестирования кода при написании упрощается, поскольку всё происходящее вы можете наблюдать на специальной панели:
- Online HTML Editor. Данный редактор кода HTML представляет собой достойную альтернативу программному HTML редактору, оснащённую всеми стандартными и уже описанными функциями большинства подобных программ и сервисов:
- Online WYSIWYG HTML Editor. Бесплатный визуальный HTML редактор с множеством настроек и интуитивно понятным интерфейсом.
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще.
Удачи!