Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как работать в фотошопе с цветом
Основы работы с цветом в Photoshop
В природе существует два типа объектов – одни отражают свет, а вторые излучают. Большинство вещей мы видим именно благодаря тому, что они отражают свет. А из природных объектов, излучающих свет, можно вспомнить разве что солнце.
Те же самые принципы положены в основу создания устройств для работы с цветом. Некоторые – например – принтеры – ориентированы на создание изображения, которые мы видим в отраженном свете, а некоторые – скажем – мониторы – показывают нам изображения, состоящие из светящихся разноцветных точек.
Одна точка (пиксель) на экране монитора состоит из трех частей – красной, синей и зеленой, регулируя яркость которых монитор и создает изображение. В свою очередь принтеры обычно используют четыре цвета – голубой, пурпурный, желтый и черный – и именно смешение этих цветов в определенных пропорциях позволяет создавать цветные распечатки.
Photoshop поддерживает работу с цветом, используя различные цветовые модели. Существует модель, которая отражает особенности отображения цветов монитором – она называется RGB (по названиям основных цветов – Red, Green, Blue – то есть красный, зеленый, голубой). По умолчанию цифровые фотоснимки и отсканированные документы редактируются именно в этом режиме.
Есть модель, которая направлена на допечатную подготовку изображений – она называется CMYK (по названиям цветов Cyan, Magenta, Yellow, Black – то есть голубой, пурпурный, желтый, черный). Существуют и другие цветовые модели. Здесь нас особенно интересует цветовая модель RGB, поэтому остановимся на ней подробнее.
Цветовая модель RGB
Модель RGB называют аддитивной моделью – при смешивании двух или трех цветов результирующий цвет получается ярче, чем исходные. Минимальная единица изображения – пиксел – состоит в этом формате из трех составляющих – красного, зеленого и синего цветов. В стандартном режиме работы на каждый цвет, составляющий пиксел, отводится один байт или 8 бит – поэтому такой режим называется восьмибитным. В итоге получается, что на один пиксель изображения приходится 3 байта информации о цветах.
В Photoshop существует еще 16-битный RGB-режим (и 32-битный) – они применяется для профессионального редактирования высококачественных снимков.
Некоторые сканеры умеют работать с 24, 32, 48-битным цветом. Преимущества такой работы заключаются в том, что программное обеспечение сканера, понимающее такие цвета, может проводить предварительную коррекцию изображений – обычно такое ПО хорошо справляется со своей задачей за счет большой избыточности цвета (в сравнении с 8-битным цветом, который после сканирования обычно применяется к изображениям).
Один байт, отводимый на один цвет в RGB-пикселе, может принимать значения от 0 до 255. То есть яркость каждого цвета может меняться от 0 до 255. Сложение цветов с нулевой яркостью даст черный. Сложение цветов с максимальной яркостью, равной 255 – белый. Кстати, если всех трех цветов в пикселе будет поровну – например, R127, G127, B127 (именно так записывают соотношения цветов в RGB), то мы получим серый цвет разной интенсивности. Практически все механизмы цветокоррекции основаны на поиске белой, черной и серой точек на изображении с последующим «выравниванием» цветов
для того, чтобы эти точки были действительно белой, черной и серой.
Для работы с цветовыми каналами Photoshop имеет палитру Каналы. Мы уже встречались с ней, когда работали с выделениями. Вот как выглядит эта палитра для RGB- изображения (рис. 3.10.).

— Рис. 3.10. Каналы изображения в режиме RGB
Каждый канал представлен в виде изображение в оттенках серого, складываясь, они дают цветное изображение. Как вы думаете, какого цвета (хотя бы приблизительно) лепестки цветка на фотографии, каналы которой видны на рис. 3.10? Для ответа на этот вопрос вспомните, что RGB – это аддитивная модель и присмотритесь к изображению – в каком из каналов цветок выглядит самым ярким? Думаю, что ответ очевиден – в синем канале. Цветок этот – синего цвета. А зеленая трава ярче всего выглядит в зеленом канале.
Знания о цветовой модели RGB пригодятся нам при цветокоррекции изображения.
Инструмент Цветовой эталон
В ходе работы с цветами изображения нам понадобится инструмент для получения точной информации о цветах в определенных точках изображения. Это – инструмент Цветовой эталон. Давайте рассмотрим некоторые тонкости работы с ним.
Посмотрите на рис. 2 цветной вклейки. Здесь вы можете видеть окно программы, палитру Инфо и изображение, на котором расставлено несколько так называемых маркеров цветопробы.
Для того чтобы работать с инструментом – выберите этот инструмент на панели инструментов и щелкните им по той точке изображения, цветовую информацию о которой вы хотели бы получить. После этого на изображение будет поставлен маркер цветопробы (эти маркеры пронумерованы – всего их может быть до четырех), в палитре Инфо появится информация об этой точке под соответствующим номером.
В нашем случае первый маркер поставлен на темную часть листа – его цветовые характеристики в RGB таковы: R17, G29, B15 – то есть зеленый цвет, как и следовало ожидать, преобладает (его яркость равна 29), а маленькие значения уровней цветов говорят о том, что участок этот очень темный.
Второй маркер поставлен на очень светлую, почти белую, часть синего лепестка. Его цветовые характеристики – R218, G230, B255 – очень высокие значения для трех цветов говорят о том, что участок почти белый, а то, что больше всех значение синего цвета
(255), говорит о том, что его цвет ближе всего к синему.
При необходимости, вы можете перемещать маркеры цветопробы или удалять их с изображения. Так же вы можете получать с их помощью информацию о цвете выбранной точки не только в том цветовом режиме, в котором находится обрабатываемое изображение. Для изменения цветового режима, информацию о котором предоставляет маркер, надо щелкнуть по этому маркеру правой кнопкой мыши и в появившемся меню выбрать интересующий вас режим.
Так же, обратите внимание на панель свойств инструмента. Здесь есть параметр Размер образца. По умолчанию это Точка. Так же можно установить этот параметр в несколько других значений, которые позволяют получать усредненную цветопробу из некоторой области пикселей, расположенных рядом.
Теперь, когда мы освоили основные инструменты, займемся цветокоррекцией.
Анализ изображения перед цветокоррекцией
Прежде чем начинать коррекцию цвета изображений, надо решить – что именно мы хотим сделать с изображением – то есть проанализировать его.
Как правило, в цветокоррекции нуждаются фотографии, снятые в сложных условиях освещенности. Например, иногда такие снимки получаются при автоматической фотосъемке на рассвете или на закате – дело в том, что в таких условиях автомату камеры очень сложно автоматически настроить так называемые баланс белого, иногда автомат камеры промахивается в помещении, особенно – при смешанном освещении. Вот так (рис. 3. цветной вклейки, верхняя часть) выглядит снимок, сделанный в помещении – автоматический баланс белого промахнулся, на снимке преобладают теплые тона.
Очевидно, что весь снимок в данном случае нуждается в цветокоррекции – все цвета выглядят не так, как мы привыкли видеть. Почти так же, только со сдвигом в холодные тона выглядит вот этот кадр (рис. 4. цветной вклейки, верхняя часть).
Иногда снимок в целом выглядит неплохо, а вот отдельные его детали (те, цвет которых особенно важен) получаются не такими, как нужно.
Когда вы готовитесь к цветокоррекции, вам, в первую очередь, надо определить – что именно является вашей целью. Например, это может быть весь снимок, лица и руки людей, еще что-нибудь. И, уже исходя из этого, работать с фотографией. Идеальный вариант коррекции – это когда вы правите цвета всего изображения, но это, во-первых, не всегда нужно, а во-вторых – не всегда достижимо (хотя в теории практически любой снимок можно довести до нормального состояния). И если вам не удается удовлетворительно выправить баланс белого всего снимка – то обработав его, обращая внимание исключительно на самые важные участки, вы добьетесь поставленной цели.
Иногда посторонние оттенки не мешают изображению, а делают его лишь выразительней – но это бывает нечасто. А порой даже вполне благополучные изображения делаются лучше от настройки цветов.
Теперь предлагаю вашему вниманию инструменты цветокоррекции в Photoshop.
Цветокоррекция
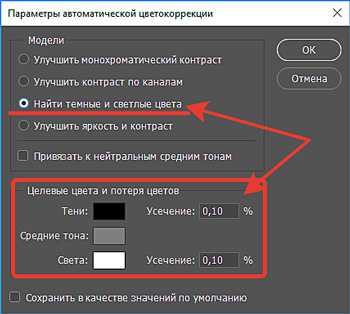
Photoshop имеет неплохое средство для автоматической цветокоррекции. Вызвать его можно из меню Изображение > Автоматическая цветовая коррекция.
Автомат работает без дополнительных настроек – он правит цвета, настраивает яркость и контрастность изображения. Как правило, даже большинство удачных, не нуждающихся, на первый взгляд, в коррекции снимков, становятся лучше, если их обработать этим средством.
Однако автоматическую цветокоррекцию нельзя назвать совершенным инструментом – так, некоторые особенно сложные снимки он поправить просто не в состоянии. Например, при попытке исправить этим инструментом рис. 3. цветной вклейки, в результате мы получили практически то же самое – преобладание красного цвета на фотографии. Ниже мы рассмотрим методику, которая позволяет вручную править такие фотографии. А пока давайте разберем принципы ручной цветокоррекции и рассмотрим правку цвета с помощью средства Уровни.
Источник: Александр Заика, Photoshop для начинающих, Издательство: Рипол Классик, Год:2013, Страниц:200
Обработка фотографий. Работа с цветом

Можно прочесть много уроков по Photoshop «возьми то и используй сюда» и не научиться обработке. Более того, как правило, люди из таких уроков не выносят ничего, кроме знания последовательности действий для создания определенного эффекта в фотошопе. Почему так происходит?
Все очень просто: чтобы научиться обработке, надо прежде всего понять, с какой целью делается обработка и какой результат вы хотите увидеть в итоге. И уже исходя из этого, выбирать, как именно вы будете обрабатывать фотографию.
В этой статье на примере нескольких фотографий я покажу, как определить задачу по обработке фотографии и максимально эффективно ее решить.
Понимание работы с цветом
Несколько месяцев назад мне заказали обработку фотографий для фотоальбома по Краснодарскому краю.



В комментариях многие просили меня рассказать о том, как именно была сделана обработка фотографий. К сожалению, рассказать детально о работе с цветом, скорее всего, не получится. Дело в том, что, во-первых, у меня уже нет оригинальных файлов этих фотографий (а без них невозможно показать все стадии обработки), а во-вторых, некоторые элементы этой обработки довольно сложные в техническом плане, и описание их заняло бы очень много времени, да и в одну статью никак не уместилось бы.
Но зато эти фотографии будут отличным примером для понимания целей и задач обработки.
Итак, у нас есть задача – обработать фотографии для фотоальбома. А именно:
- Сделать реалистичные, красивые цвета. Именно реалистичные и именно красивые. Никому не нужно «уникальное видение художника». Поэтому забудем о ч/б, кросс-процессах и прочих интересных цветостилизациях. На наших фотографиях все должно быть как оно есть, но красиво.
- Обработать фотографии «под формат» Каждая из этих фотографий будет занимать целую страницу фотоальбома. Что это значит? Очень просто – каждая из фотографий должна задержать на себе взгляд зрителя. Нам нужно обработать так, чтобы зритель, увидев фотографию, не перешел на следующую страницу. Мы должны создать у зрителя желание внимательно рассмотреть фотографию, приглядеться к деталям. И только потом перевернуть страницу и увидеть новую фотографию.
- Соблюсти единую стилистику обработки Это очень важный момент. Все фотографии должны быть обработаны в одном стиле, чтобы после просмотра фотоальбома у зрителя осталось ощущение целостности всего альбома. Некоторые фотографии могут немного выбиваться из общего стиля (если это оправдано), это даже хорошо. Но это должны быть единичные работы.
Теперь, когда мы знаем нашу общую задачу, посмотрим, как можно ее выполнить для каждой фотографии.
«Подсолнухи»

Вы когда-нибудь видели поле подсолнухов с такого ракурса? Скорее всего, нет. Потому что, чтобы снять это поле, пришлось залезать на крышу грузовика и уже с крыши снимать. В ином случае у нас получится снять только зеленые и высокие стебли подсолнуха. Но именно такие вещи – великая иллюзия фотографии.
Зритель, смотря на фотографию, подумает: «Обязательно надо приехать туда, встать посреди поля и насладиться видом подсолнухов до горизонта». Именно эти мысли нам и нужны. Как же вызвать такие мысли у зрителя?
Для этого нужно создать «сочность» картинки. А именно – поработать с цветом поля и неба.
Самая большая проблема с обработкой цвета поля – это сочетание зеленого с желтым. Очень важно сделать цвета такими, чтобы зеленый цвет не желтил, а желтый — не зеленил. Только тогда удастся передать «сочность» подсолнухов. Добиться этого довольно сложно, и процесс это трудоемкий. Если вкратце, то это можно делать несколькими путями, в том числе и через работу в каналах LAB. А проверять цвета лучше всего через CMYK – так проще всего узнать соотношение цветовых оттенков на конкретном участке картинки.
С небом дела обстоят несколько проще. Сначала нам нужна хорошая основа для неба. Для этого в RAW-конвертере сделаем второй вариант картинки с более темным небом, вырежем оттуда небо и вставим в нашу основную фотографию.
Осталось только получить вкусную голубизну цвета. Это можно сделать с помощью инструмента Selective Color в фотошоп, или выделить только область неба на картинке и воспользоваться инструментом Hue/Saturation.
«Груши»

Самое главное в обработке подобных фотографий – вовремя остановиться. Когда ты можешь сделать картинку яркой, сочной, насыщенной, всегда хочется сделать ее еще чуть ярче и еще чуток насыщеннее. Именно так и получаются ядовито-кислотные фотографии очень даже добрых и вкусных фруктов. Если говорить о конкретно этой фотографии, можно сделать ее еще более зеленой и «сочной», нежели обработанный вариант. Это не превратит наши груши в плоды пост-ядерного мира. Но тогда мы потеряем одну важную вещь – ощущение лучей солнца на листьях и грушах. Прибавив зеленого, мы добавим сочности в листву, но зеленый цвет убьет оттенки желтого, который как раз и создает ощущение теплого солнца в кадре. Именно от таких деталей во многом зависит восприятие конечной картинки.
Кстати, о деталях. Видите светлый листик в композиционном центре кадра? С ним пришлось поработать отдельно. Дело в том, что при увеличении контрастности этот листик теряет свою фактуру и становится пересвеченным. С помощью History Brush это проблему можно отлично решить.
«Резной дедок»

Давайте внимательно посмотрим на оригинальный вариант этой фотографии и подумаем: а почему она нам кажется неинтересной? С композицией все в порядке, свет – объемный. Но почему кадр кажется скучным? Все дело в цвете. В этой фотографии нет цветового объема, из-за этого кадр кажется скучным и не цепляет взгляд. У нас же задача – сделать так, чтобы каждый кадр «держал» страницу фотоальбома. Значит, надо работать с цветом.
Подумаем, какая атмосфера у этого кадра, у этого резного дедка? Он определенно добрый персонаж. А еще лично мне кажется, что он как будто находится в своем мире. Задумчивый и загадочный, из своего мира он наблюдает за нашим. Попробуем передать это в обработке.
Чтобы получить возможность сделать цвета такими, какими вы их видите в конечной обработке, пришлось совмещать три варианта картинки – часть была взята из недосвеченного, часть из пересеченного и часть из нейтрального по экспозиции варианта.
Что было сделано?
- Прежде всего, необходимо уравновесить всю картинку по яркости. На заднем плане не должно быть пересветов – в данном случае это отвлекло бы наше внимание от главного плана.
- Также на заднем плане должны быть «свои» цвета. То есть, цвета главного и заднего планов не должны совпадать. Этим приемом мы выделим задумчивого дедка в свой собственный мирок. Он как будто сидит в своих мыслях, вне этого мира.
- Теперь займемся главным планом. Прежде всего подумаем, какой настрой у фотографии? Добрый и светлый. А значит, и цвета должны быть теплыми. Поэтому раскрасим верхнюю часть дедка теплыми цветами. И обязательно сделаем теплые цвета на стене за ним – ведь свет не может просто оборваться на нашем дедке? Он должен куда-то продолжать падать, а именно – на стену дома.
- Пришла очередь заняться тенями. В них мы добавим фиолетово-синие оттенки. Это нужно, чтобы, во-первых, создать цветовой объем в кадре, а во-вторых, подчеркнуть задумчивый и загадочный образ нашего дедка.
«Во ржи»

Обработка этой фотографии как раз и есть то небольшое отступление от общего стиля, которое допустимо. Дело в том, что если бы нам нужна была классическая «золотая рожь», ее надо было бы обрабатывать из другой фотографии. Эта фотография снята так, что «золотая» картинка из нее не получится. Зато можно сделать интересный кадр, который будет стопорить взгляд зрителя.
В данном случае мы воспользуемся самым «рабочим» приемом привлечения внимания к фотографии – контрастность картинки. Именно контрастность может разбить единую массу ржи на картинке и придать драматизма кадру. Но если мы увеличим только контраст, картинка получится чрезмерно жесткой и потеряет переходы цветов. Чтобы этого избежать, в RAW конвертере поработаем с Shadow/Highlights – света, вытянутые из теневых областей, добавят объема в кадре.
Работа с цветом этой картинки – отдельный разговор, скажу лишь, что в ней практически нет белого цвета. Весь белый цвет, который вы видите, имеет небольшой цветовой оттенок. Это сделано для того, чтобы, во-первых, добавить объема и драматизма кадру, а во-вторых, при печати в полиграфии белый цвет мог бы напечататься (в нашем случае) неадекватно. Именно поэтому ему был придан цветовой оттенок.
Как вы понимаете, это лишь общие моменты обработки. Существует масса тонкостей и нюансов в техническом процессе обработки и работы с цветом. Но в этой статье мне хотелось рассказать вам именно о том, как надо анализировать кадр и ставить себе задачи по его обработке. А, исходя из этого, уже подбирать инструменты для ее выполнения.
Если вам интересны технические моменты обработки, пишите в комментариях, что именно вам интересно, и в одной из следующих статей я постараюсь об этом рассказать.
Автор фотографий — Василий Гуреев
Работа с фото в фотошопе. Как не перестараться с яркостью и цветом
Автор: Сергей Бунин. Дата публикации: 29 марта 2017. Категория: Обработка фотографий в фотошопе.
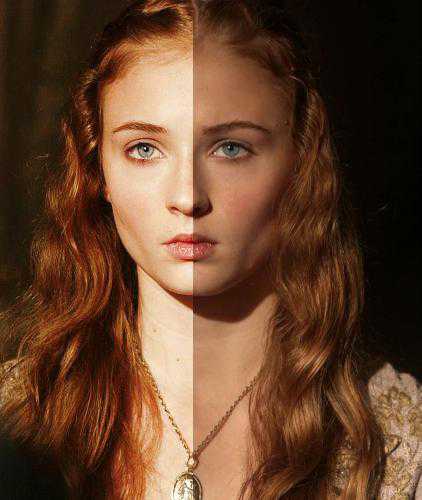
Работа с фото в фотошопе. Как не перестараться с яркостью и цветомВ этом уроке мы с Вами создадим некую палочку-выручалочку, которая поможет контролировать пересветы и провалы в тенях при ретуши изображений в фотошопе.
Часто начинающие ретушеры, не имеющие навыков, стараясь сделать свои работы яркими и сочными, допускают некоторые огрехи.
При повышении яркости и цветового контраста желательно контролировать эти параметры, чтобы не допустить отсечек в светах и тенях, так как при последующей печати в таких областях полностью пропадает информация.
Это некрасиво смотрится на отпечатанном снимке, да и на фото стоках такие изображения могут забраковать.
Поэтому при работе с фото в фотошопе необходимо предусмотреть некоторый запас как в светах так и в тенях.


Как правило, значение порога выбирают в пределах 3÷5% от крайних значений яркостного распределения пикселей.
Но так как программная автоматика не всегда срабатывает корректно или не так как нам нравится, мы не будем прибегать к автоматическим режимам работы. Возьмем контроль на себя, только с помощником, который сейчас создадим.
Сначала давайте создадим индикатор отсечек по яркости.
Создаем корректирующий слой «Цвет».
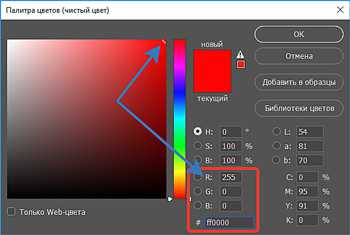
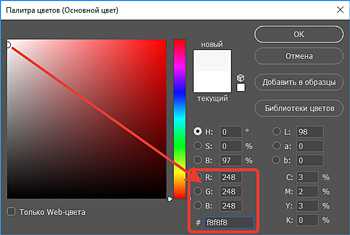
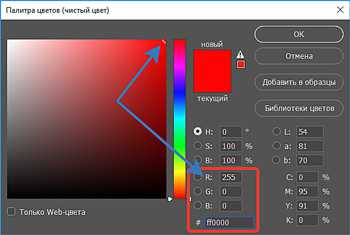
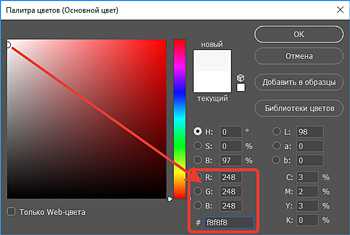
В момент нажатия на строку «Цвет» в выпадающем списке корректирующих слоев, появится окно «Палитра цветов». По аналогии уже имеющегося подобного индикатора отсечек в различных конверторах выберем для индикации пересветов красный цвет.

На палитре слоев у нас образуется корректирующий слой «Заливка цветом» содержащий в себе красный цвет.
Наше изображение оказывается полностью залитым красным цветом.

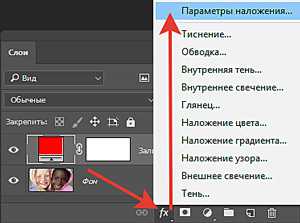
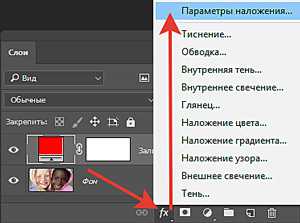
После этого нажимаем на значок «fx» внизу палитры слоев и в появившемся списке щелкнем левой кнопкой мышки по строке «Параметры наложения».

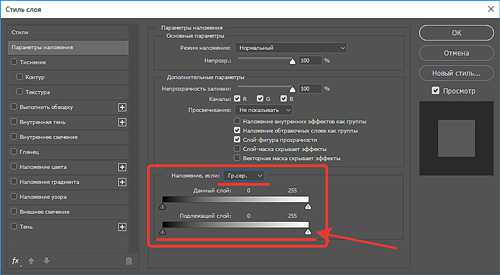
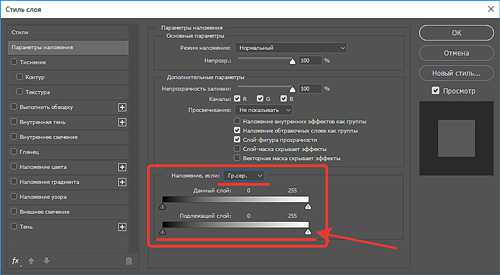
Появляется окно «Стиль слоя», в котором мы будем работать в поле «Наложение, если» в режиме отображения градаций серого цвета и со шкалой подлежащего слоя.

Наведем курсор на черный регулятор, расположенный снизу и слева шкалы подлежащего слоя, зажмем левую клавишу мышки и передвинем его вправо до значения 242÷247 пунктов. Нажимаем «Ок».
Во время сдвига регулятора Вы могли заметить, как постепенно открываются (освобождаются от красной заливки) сначала темные участки изображения, а затем светлые.
Таким образом, мы создали с Вами пороговый ограничитель по яркостной составляющей. Теперь все яркие белые пиксели, расположенные правее регулятора, на изображении будут окрашиваться в красный цвет.
На исходном изображении видно, что некоторые прядки волос у девочки слева ушли в пересвет.

При печати этой фотографии выделенные красным цветом области не будут заливаться краской, что отрицательно можно сказаться на качестве.
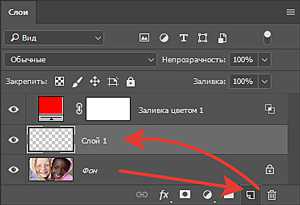
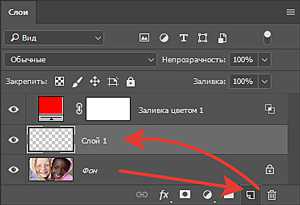
Проверить работу созданного нами индикатора можно следующим образом. Ниже, под корректирующим слоем «Цвет» создаем новый пустой слой, нажав внизу панели слоев на значок «Создать новый слой».
Возьмем инструмент «Кисть» и выберем ей белый цвет, но со значением чуть большим значения порога, к примеру, =248.

Проведем этой кистью по любому месту на изображении, находясь на пустом слое, и заметим, что вместо белого цвета наша кисть рисует красным. На самом деле она рисует белым цветом, но яркость цвета кисти выше порогового значения и поэтому белый мазок сразу перекрашивается в красный, сигнализируя о превышении пороговой яркости.

Если же снизить значения яркости хотя бы на один уровень от порога, и выбрать их равными 246, то кисть будет рисовать белым цветом.

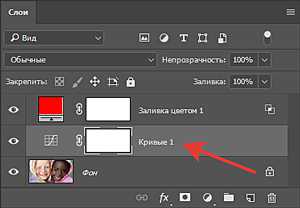
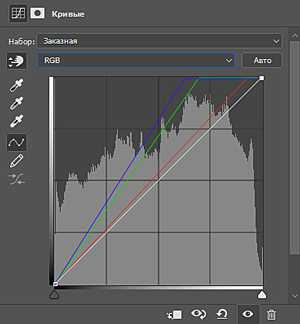
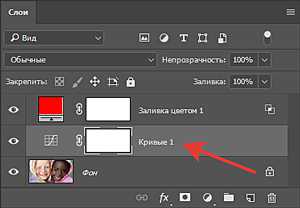
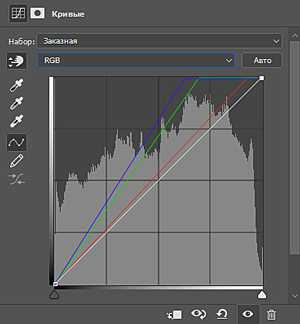
Удалим созданный нами слой, а на его месте создадим корректирующий слой «Кривые».

Если мы решим поднять яркость, сдвигая регулятор светов влево, то увидим, что при повышении яркости еще большее количество пикселей окажутся в области пересветов.

На панели «Инфо» это так же подтверждается числовыми значениями. Значение в каналах R и G имеют отметку 255. Такого, конечно, допускать нельзя!
Такой же индикатор мы можем изготовить и для теневых областей изображения.
На самом верху палитры слоев создаем еще один корректирующий слой «Цвет», но заливку для него выберем синего цвета.
Далее вызываем диалоговое окно «Стиль слоя», дважды щелкнув левой кнопкой мышки по полю (правее названия) корректирующего слоя. В поле «Наложение, если» в данный раз сдвигаем белый регулятор вправо до отметки 7÷10 уровней. Нажимаем «Ок».
По мере сдвига регулятора было видно, как через синюю заливку проявляется изображение. На образце присутствуют провалы в тенях. Если проверит значения на палитре «Инфо», абсолютного нуля там нет.
Для просмотра на электронных устройствах это еще допустимо, но при печати эти области зальются просто черной краской без какой-либо детализации.

Если опять же попробовать произвести коррекцию с помощью Кривых, то увидим, что при сдвиге черного регулятора вправо, у нас увеличиваются области на картинке, имеющие недопустимое затенение минимальной яркости.

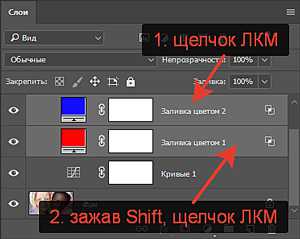
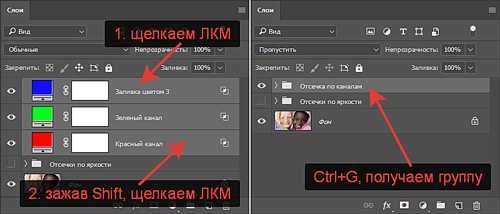
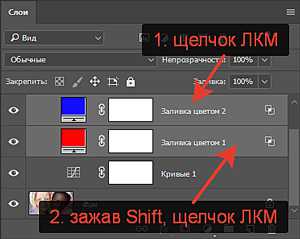
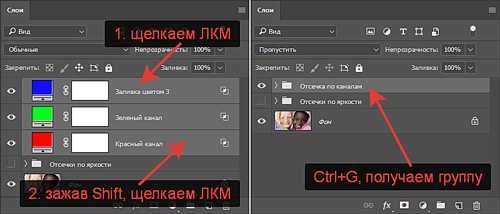
Объединим все созданные нами слои в группу, для чего левой кнопкой мышки щелкаем по самому верхнему слою, затем зажав клавишу «Shift», щелкаем по корректирующему слою с красной заливкой. Оба слоя выделяются.

Теперь нажимаем комбинацию клавиш «Ctrl+G». Полученную группу переименуем в «Отсечки по яркости».
Вот такую палочку-выручалочку можно сделать фотошопе для того чтобы контролировать отсечки по яркости в композитном канале.
Для того чтобы контролировать отсечки в каждом цветовом канале индикатор можно сделать по тому же принципу.
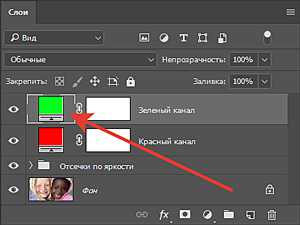
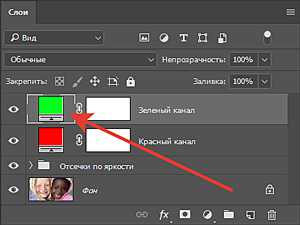
По аналогии с описанием выше, создаем новый корректирующий слой «Цвет» с красной заливкой. Сразу переименуем этот слой – «Красный канал».
Создадим еще один корректирующий слой «Цвет», но с зеленой заливкой – «Зеленый канал».

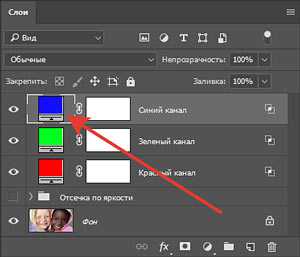
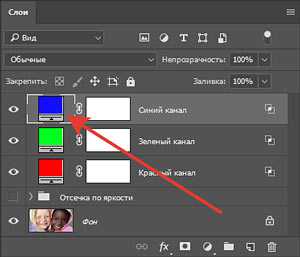
И последний слой с синей заливкой – «Синий канал».

Теперь поочередно, для каждого канала вызываем окно «Стиль слоя». В поле «Наложение, если» выбираем соответствующий канал и на шкале подлежащего слоя сдвигаем черный регулятор до отметки 247 уровней.
Выделяем все полученные слои и объединяем их в группу «Отсечка по каналам».

Вот мы с Вами получили индикатор по канальной информации об отсечки в светах.
Проверить работу этого индикатора можно также используя Кривые. Если в каждом канале прибавить яркости,

то на изображении можно увидеть, как подсвечиваются пиксели каждого канала, имеющие яркость выше пороговой.

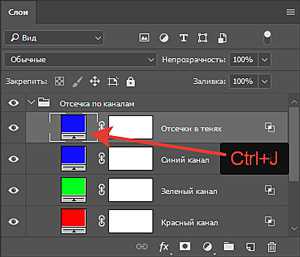
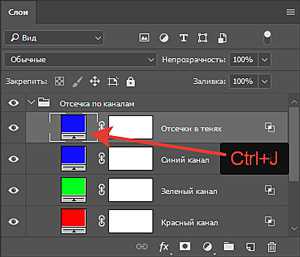
Продублируем в группе слой синего канала. Для этого выделяем его, щелкнув по нему ЛКМ, и нажимаем комбинацию клавиш «Ctrl+J». Переименуем слой в «Отсечки в тенях».

Дважды щелкнув по полю вновь образованного слоя ЛКМ вызовем окно «Стиль слоя». В поле «Наложение, если» выбираем режим отображения – Градации серого, и на подлежащем слое сдвигаем белый регулятор до значения =7.
Индикатор контроля отсечек в светах и тенях в каждом канале готов!
Чтобы не повторять все эти действия каждый раз их можно легко записать в экшен (смотрите урок «Как записать экшен») и пользоваться им при необходимости.
Теперь Вы знаете, как при работе с фото в фотошопе не перестараться с яркостью и цветом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
Работа с фото в фотошопе. Как не перестараться с яркостью и цветом
Автор: Сергей Бунин. Дата публикации: 29 марта 2017. Категория: Обработка фотографий в фотошопе.
Работа с фото в фотошопе. Как не перестараться с яркостью и цветомВ этом уроке мы с Вами создадим некую палочку-выручалочку, которая поможет контролировать пересветы и провалы в тенях при ретуши изображений в фотошопе.
Часто начинающие ретушеры, не имеющие навыков, стараясь сделать свои работы яркими и сочными, допускают некоторые огрехи.
При повышении яркости и цветового контраста желательно контролировать эти параметры, чтобы не допустить отсечек в светах и тенях, так как при последующей печати в таких областях полностью пропадает информация.
Это некрасиво смотрится на отпечатанном снимке, да и на фото стоках такие изображения могут забраковать.
Поэтому при работе с фото в фотошопе необходимо предусмотреть некоторый запас как в светах так и в тенях.


Как правило, значение порога выбирают в пределах 3÷5% от крайних значений яркостного распределения пикселей.
Но так как программная автоматика не всегда срабатывает корректно или не так как нам нравится, мы не будем прибегать к автоматическим режимам работы. Возьмем контроль на себя, только с помощником, который сейчас создадим.
Сначала давайте создадим индикатор отсечек по яркости.
Создаем корректирующий слой «Цвет».
В момент нажатия на строку «Цвет» в выпадающем списке корректирующих слоев, появится окно «Палитра цветов». По аналогии уже имеющегося подобного индикатора отсечек в различных конверторах выберем для индикации пересветов красный цвет.

На палитре слоев у нас образуется корректирующий слой «Заливка цветом» содержащий в себе красный цвет.
Наше изображение оказывается полностью залитым красным цветом.

После этого нажимаем на значок «fx» внизу палитры слоев и в появившемся списке щелкнем левой кнопкой мышки по строке «Параметры наложения».

Появляется окно «Стиль слоя», в котором мы будем работать в поле «Наложение, если» в режиме отображения градаций серого цвета и со шкалой подлежащего слоя.

Наведем курсор на черный регулятор, расположенный снизу и слева шкалы подлежащего слоя, зажмем левую клавишу мышки и передвинем его вправо до значения 242÷247 пунктов. Нажимаем «Ок».
Во время сдвига регулятора Вы могли заметить, как постепенно открываются (освобождаются от красной заливки) сначала темные участки изображения, а затем светлые.
Таким образом, мы создали с Вами пороговый ограничитель по яркостной составляющей. Теперь все яркие белые пиксели, расположенные правее регулятора, на изображении будут окрашиваться в красный цвет.
На исходном изображении видно, что некоторые прядки волос у девочки слева ушли в пересвет.

При печати этой фотографии выделенные красным цветом области не будут заливаться краской, что отрицательно можно сказаться на качестве.
Проверить работу созданного нами индикатора можно следующим образом. Ниже, под корректирующим слоем «Цвет» создаем новый пустой слой, нажав внизу панели слоев на значок «Создать новый слой».
Возьмем инструмент «Кисть» и выберем ей белый цвет, но со значением чуть большим значения порога, к примеру, =248.

Проведем этой кистью по любому месту на изображении, находясь на пустом слое, и заметим, что вместо белого цвета наша кисть рисует красным. На самом деле она рисует белым цветом, но яркость цвета кисти выше порогового значения и поэтому белый мазок сразу перекрашивается в красный, сигнализируя о превышении пороговой яркости.

Если же снизить значения яркости хотя бы на один уровень от порога, и выбрать их равными 246, то кисть будет рисовать белым цветом.

Удалим созданный нами слой, а на его месте создадим корректирующий слой «Кривые».

Если мы решим поднять яркость, сдвигая регулятор светов влево, то увидим, что при повышении яркости еще большее количество пикселей окажутся в области пересветов.

На панели «Инфо» это так же подтверждается числовыми значениями. Значение в каналах R и G имеют отметку 255. Такого, конечно, допускать нельзя!
Такой же индикатор мы можем изготовить и для теневых областей изображения.
На самом верху палитры слоев создаем еще один корректирующий слой «Цвет», но заливку для него выберем синего цвета.
Далее вызываем диалоговое окно «Стиль слоя», дважды щелкнув левой кнопкой мышки по полю (правее названия) корректирующего слоя. В поле «Наложение, если» в данный раз сдвигаем белый регулятор вправо до отметки 7÷10 уровней. Нажимаем «Ок».
По мере сдвига регулятора было видно, как через синюю заливку проявляется изображение. На образце присутствуют провалы в тенях. Если проверит значения на палитре «Инфо», абсолютного нуля там нет.
Для просмотра на электронных устройствах это еще допустимо, но при печати эти области зальются просто черной краской без какой-либо детализации.

Если опять же попробовать произвести коррекцию с помощью Кривых, то увидим, что при сдвиге черного регулятора вправо, у нас увеличиваются области на картинке, имеющие недопустимое затенение минимальной яркости.

Объединим все созданные нами слои в группу, для чего левой кнопкой мышки щелкаем по самому верхнему слою, затем зажав клавишу «Shift», щелкаем по корректирующему слою с красной заливкой. Оба слоя выделяются.

Теперь нажимаем комбинацию клавиш «Ctrl+G». Полученную группу переименуем в «Отсечки по яркости».
Вот такую палочку-выручалочку можно сделать фотошопе для того чтобы контролировать отсечки по яркости в композитном канале.
Для того чтобы контролировать отсечки в каждом цветовом канале индикатор можно сделать по тому же принципу.
По аналогии с описанием выше, создаем новый корректирующий слой «Цвет» с красной заливкой. Сразу переименуем этот слой – «Красный канал».
Создадим еще один корректирующий слой «Цвет», но с зеленой заливкой – «Зеленый канал».

И последний слой с синей заливкой – «Синий канал».

Теперь поочередно, для каждого канала вызываем окно «Стиль слоя». В поле «Наложение, если» выбираем соответствующий канал и на шкале подлежащего слоя сдвигаем черный регулятор до отметки 247 уровней.
Выделяем все полученные слои и объединяем их в группу «Отсечка по каналам».

Вот мы с Вами получили индикатор по канальной информации об отсечки в светах.
Проверить работу этого индикатора можно также используя Кривые. Если в каждом канале прибавить яркости,

то на изображении можно увидеть, как подсвечиваются пиксели каждого канала, имеющие яркость выше пороговой.

Продублируем в группе слой синего канала. Для этого выделяем его, щелкнув по нему ЛКМ, и нажимаем комбинацию клавиш «Ctrl+J». Переименуем слой в «Отсечки в тенях».

Дважды щелкнув по полю вновь образованного слоя ЛКМ вызовем окно «Стиль слоя». В поле «Наложение, если» выбираем режим отображения – Градации серого, и на подлежащем слое сдвигаем белый регулятор до значения =7.
Индикатор контроля отсечек в светах и тенях в каждом канале готов!
Чтобы не повторять все эти действия каждый раз их можно легко записать в экшен (смотрите урок «Как записать экшен») и пользоваться им при необходимости.
Теперь Вы знаете, как при работе с фото в фотошопе не перестараться с яркостью и цветом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.