Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как отредактировать страницу html
Как редактировать html страницу?
Как редактировать html страницу?
html следует редактировать в любом текстовом редакторе, можно даже в блокноте. Хотя также хорош специальный редактор, типа Frontpage. А ещ лучше редактировать е в том редакторе, где писали. Веоятно, у вас сохранился стары вариант, вот его отредактировать и загрузить, заменив старый файл.
Хочу добавить, что документ проще сохранять, если в имени исправить txt на html и документ сам сохранится в том формате который потом откроется в браузере (кстате такую операцию можно проделать и наоборот, если вдруг забыли сохранить редактируемый документ в блокноте). Также неплохой учебник - quot;Алленова Наталья - HTML.Первые Шаги.quot;,его можно найти в интернете. Основан на примере, со всеми основными тэгами для начала.
В обычном виндовском блокноте иногда редактировать html нельзя. Например, если у вас блог или сайт на wordpress.
Надо пользоваться хотя бы текстовым редактором notepad ++ или notepad2.
Причина - неверная передача кодировок в обычном блокноте. Потому же не стоит пользоваться word и даже frontpage.
Есть хорошие редакторы для тех, кто не знает или слабо знает html или просто хочет сэкономить время.
Например, NVU - его и как файлменеджер можно использовать. Т.е. сразу отредактированную страницу на сайт вернуть.
Можно скачать сразу русский вариант.
Ну, для начало нужно знать язык html, хотя бы азы. Лучше последнюю версию. Затем открыть нужную Вам страницу в коде html (многие браузеры позволяют это сделать) и сохранить код как текстовый документ (лучше в блокноте). После этого вносить в код нужные Вам изменения, сохранять, открывать для просмотра в браузере и смотреть - удовлетворяют ли Вас эти изменения. Работать, конечно, лучше с резервной копией. Плохие (неудачные) изменения можно откатить. После того, как страница отредактирована, ее сохраняют)
Вот неплохой учебник по html.
Чем редактировать HTML?
Если вам необходимо просто открыть файл HTML, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл HTML? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный HTML редактор - это Adobe Dreamweaver (для ОС Windows). Ниже мы составили список программ для операционной системы Windows, Mac, Linux, iOS, Android. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы - каждая из них гарантированно позволит осуществить редактирование нужного файла.
Файл с расширением HTML (Hypertext Markup Language File) — это формат, который относится к категории Веб форматы.Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Знаете другие программы, которые могут редактировать файлы .HTML? Не смогли разобраться как отредактировать файл? Пишите в комментариях - мы дополним статью и ответим на ваши вопросы.
Как отредактировать HTML-код страницы WordPress
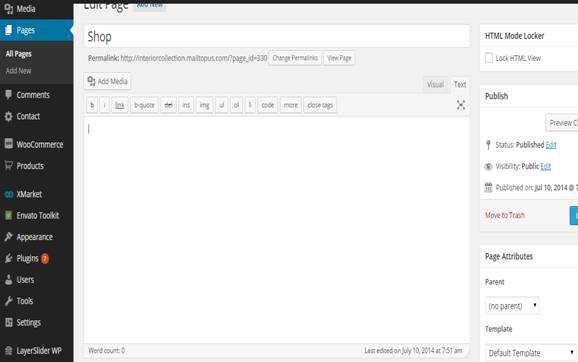
Я не могу получить редактируемый html-код за страницей. Я хочу внести некоторые изменения на страницу. Веб-сайт размещен на удаленном сервере. Кто-то назначил эту задачу. При открытой странице редактирования есть пустой редактор, как показано ниже.

Также я добавил плагин и активировал его, но не смог получить результат.
задан cmit 05 февр. '15 в 10:19
источник поделитьсяКак изменить html-код сайта
Инструкция
При помощи браузера перейдите на сайт, на котором вы хотите изменить HTML-код. Для этого введите в адресной строке обозревателя адрес ресурса или воспользуйтесь одной из поисковых систем интернета.
Откройте код страницы для просмотра. В зависимости от используемого браузера, необходимо выбрать соответствующий пункт меню. В Opera для просмотра исходного кода воспользуйтесь «Вид» - «Средства разработки» - «Исходный код». В Google Chrome эта функция доступна в разделе «Инструменты» - «Просмотреть исходный код». Если вы используете Mozilla Firefox, кликните по клавише «Меню» - «Веб разработка» - «Исходный код страницы». В зависимости от настроек обозревателя HTML-код будет открыт в новой вкладке или окне.
Отредактируйте выведенный на экране код. В Firefox и Chrome для редактирования документа необходимо предварительно сохранить его на жесткий диск («Файл» - «Сохранить страницу как»).
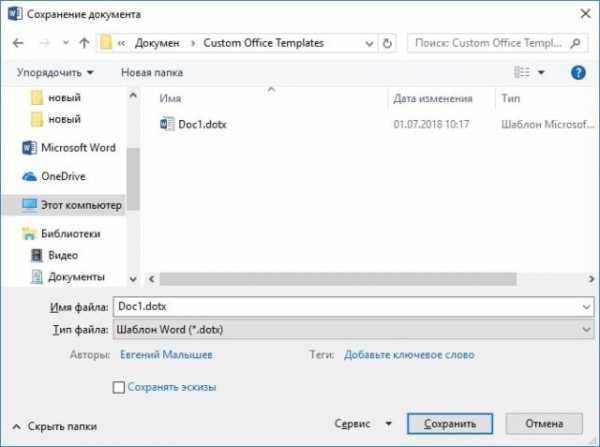
После внесения всех изменений сохраните страницу при помощи клавиши «Сохранить». Документ загружен. Вы сможете изменить его самостоятельно при помощи любого текстового редактора.
Для сохранения полной копии страницы со всеми изображениями перейдите на нужный вам ресурс и выберите меню «Файл» - «Сохранить как». В появившемся окне выберите тип документа «HTML-файл с изображениями».
Полезный совет
Для визуального редактирования HTML существует множество редакторов, осуществляющих подсветку синтаксиса и автоматически подставляющих недостающие дескрипторы. Одним из самых мощных инструментов веб-разработчика является программа Macromedia Dreamweaver. В качестве альтернативы существует более легкий Front Page. Если вам не нужна визуальная отладка и достаточно лишь подчеркивание и выделение синтаксиса цветом, можно воспользоваться более легковесным, но мощным редактором Notepad++.
Источники:
- как изменить исходный код