Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как открыть в браузере html редактор
Как открыть html-код
Инструкция
Самый простой способ открытия html-кода связан с использованием встроенных возможностей браузеров. В каждом из них есть опция просмотра кода страницы. Так, в браузере Internet Explorer для просмотра кода надо открыть в меню: «Вид» - «Просмотр html-кода».
Тем, кто работает с браузером Opera, для просмотра кода следует открыть: «Вид» - «Исходный код» или нажать комбинацию клавиш Ctrl + F3. Пользователи Mozilla Firefox могут посмотреть html-код, кликнув по странице правой кнопкой мышки и выбрав в контекстном меню пункт «Исходный код страницы».
Пользователям, работающим с Google Chrome, тоже следует воспользоваться контекстным меню, вызываемым кликом правой кнопки мышки на просматриваемой странице, и выбрать в нем пункт «Просмотр кода страницы».
Чтобы сохранить открытый код в Opera, нажмите на открытой странице с html кнопку «Сохранить» в левой верхней части окна. В Mozilla Firefox выберите пункт «Файл» - «Сохранить страницу как…». Точно так же сохраняется html-код и в IE. В Google Chrome кликните открытый код правой кнопкой мышки и выберите в контекстном меню пункт «Сохранить как».
Если вам надо работать с сохраненным кодом, воспользуйтесь для этого специальными программами. Для освоения языка HTML прекрасно подойдет редактор с подсветкой синтаксиса CuteHTML, очень простой и удобный в использовании. С его помощью можно создавать достаточно сложные страницы.
Для профессиональной работы с HTML и создания сложных сайтов воспользуйтесь программой Dreamweaver. Это визуальный конструктор сайтов, позволяющий быстро создавать даже очень сложные проекты. Работая в этой программе, вы сможете использовать готовые шаблоны сайтов, что существенно ускорит и упростит создание интернет-ресурса.
Множество бесплатных шаблонов, на основе которых можно создавать очень красивые сайты, выложены в сети. Просто скачайте понравившийся шаблон, откройте его в программе Dreamweaver и доработайте необходимым вам образом. Готовые шаблоны вы можете скачать здесь: http://www.internet-technologies.ru/templates/.
Браузер как HTML редактор
Немногие знают, что браузер, кроме своих прямых обязательств перед пользователем, может выполнять еще и функции обыкновенного визуального HTML редактора. В чем фишка и полезность, да все просто, визуальный редактор практически всегда под рукой и можно так сказать, не только тупо просматривать сайты, но и вносить свои изменения в оформление, и текст. Конечно же, все изменения не повлияют реально на работу сайта, но почувствовать себя причастным к созданию самой структуры довольно интересно. Посмотрим как это дело работает:
Откройте любой сайт или страницу, которую вы хотите отредактировать. Например: www.yandex.ru
После того, как страница загрузилась, в этом же окне, в адресную строку вставьте текст:
| javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 |
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
и смело нажимайте : Enter
Все, страница в вашем распоряжении. Вы можете редактировать текст, удалять/вставлять картинки (Del, Ctr+Ins и т.д.), то есть выполнять все функции визуального редактора. Более того, при сохранении страницы, будет сохранен код отредактированной страницы.
Разумеется сохраняется все не на сервере, а на Вашем домашнем компьютере. 🙂
Попробуйте и поверьте мне, Вас заинтересует данная возможность вашего браузера, о которой быть может вы и не помышляли прежде. Больше конечно смахивает на игрушку, но для общего развития и чтобы на минуту ощутить себя полноправным создателем страниц любого сайта, фишка выглядит забавной...
Подсмотрел на: http://www.art.webobzor.net
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Короткая ссылка →
Простой html редактор, в браузере
Программы для интернета » HTML редактор » Простой визуальный HTML редактор
Не хочу читать, хочу скачать

HTML довольно большой, знать все возможности форматирования, на мой взгляд, просто не реально. К примеру, я ограничиваюсь десятком основных тегов, а все остальное делаю с помощью визуальных HTML редакторов.
По большому счету, HTML редакторы и созданы для того, чтобы упростить жизнь веб-мастерам.
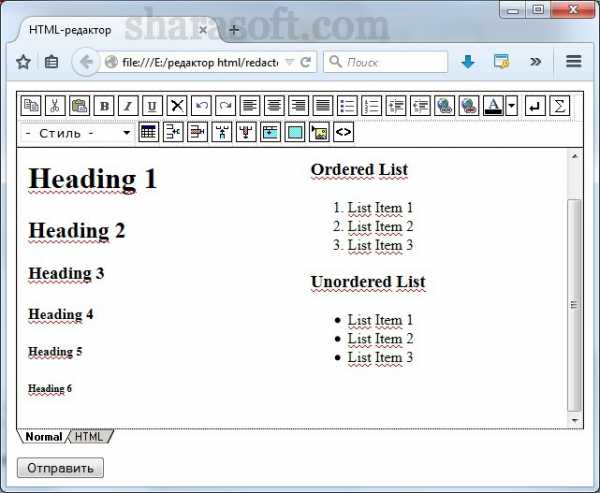
Я представляю вашему вниманию простой HTML редактор. Очень удобен и я уверен, что он вам пригодится для работы.
Данный редактор, содержит минимальное количество инструментов для полноценного создания html кода в визуальной среде, не требует установки и работает в любом интернет браузере.
Основные возможности HTML редактора:
- Копировать, вырезать, вставить;
- Форматирование шрифта – жирный, курсив, подчеркивание, цвет;
- Позиционирование – слева, по центру, справа;
- Список – нумерованный, точками;
- Отступ – увеличить или уменьшить;
- Добавление ссылки;
- Вставка специальных символов;
- Вставка таблицы, добавление строк и столбцов;
- Вставка рисунка;
- Вставка html;
- Просмотр исходного кода;
- Крохотный размер.
Распакуйте скачанный архив и запустите файл «html редактор», редактор откроется в браузере, который по умолчанию установлен в вашей системе.
Скачать HTML редактор
Подпишись на обновления блога, чтобы первым узнавать о новых программах.Инструмент для удобного редактирования кода прямо в браузере
 UPD: Заголовок был изменен с «IDE – зло. Давайте использовать Notepad» на более адекватный. Иногда кажется, что разработчики некоторых крупных интернет-проектов до сих пор пишут код в Блокноте и думают, что все остальные должны поступать также. Шутка, конечно, но почему в большинстве популярных CMS до сих пор отсутствуют удобные инструменты для редактирования кода, я понять не могу. Как ни стараюсь. Если вам иногда не хватает подсветки синтаксиса при редактировании кода в браузере — добро пожаловать под кат. Про мое отношение к IDEЯ считаю, что IDE, как инструмент, повышающий эффективность разработчика, должны использоваться всегда. Однако, есть случаи, когда все же лучше обойтись без них. К примеру, как-то в студенческие годы ко мне подошли ребята с младших курсов и спросили, стоит ли учиться делай сайты в Dreamweaver или какой либо другой программе. Я искренне посоветовал им начинать все делать в Notepad. Не то чтобы я сильно против Dreamvawer’а как такового, но для обучения основам создания сайтов он явно не подходит. Примечательно, что через несколько лет они мне за это сказали спасибо.
UPD: Заголовок был изменен с «IDE – зло. Давайте использовать Notepad» на более адекватный. Иногда кажется, что разработчики некоторых крупных интернет-проектов до сих пор пишут код в Блокноте и думают, что все остальные должны поступать также. Шутка, конечно, но почему в большинстве популярных CMS до сих пор отсутствуют удобные инструменты для редактирования кода, я понять не могу. Как ни стараюсь. Если вам иногда не хватает подсветки синтаксиса при редактировании кода в браузере — добро пожаловать под кат. Про мое отношение к IDEЯ считаю, что IDE, как инструмент, повышающий эффективность разработчика, должны использоваться всегда. Однако, есть случаи, когда все же лучше обойтись без них. К примеру, как-то в студенческие годы ко мне подошли ребята с младших курсов и спросили, стоит ли учиться делай сайты в Dreamweaver или какой либо другой программе. Я искренне посоветовал им начинать все делать в Notepad. Не то чтобы я сильно против Dreamvawer’а как такового, но для обучения основам создания сайтов он явно не подходит. Примечательно, что через несколько лет они мне за это сказали спасибо.
Источник проблемы
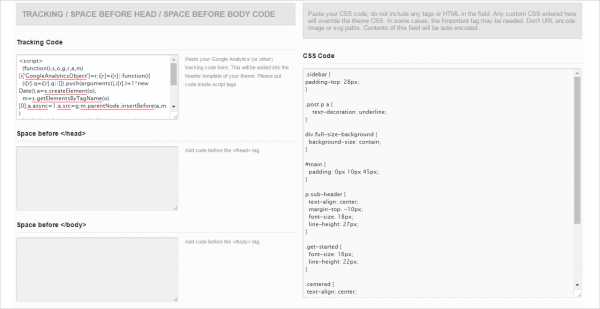
История началась в то давнее время, когда мне пришлось сделать пару сайтов на Joomla 1.5. Уже тогда я не мог понять, почему в стандартном редакторе статей на базе TinyMCE отсутствовала подсветка синтаксиса при просмотре исходного кода. В WordPress я столкнулся с той же проблемой. «Хорошо, что мешает вам поставить сторонний плагин, заменяющий стандартный редактор на более мощный и жить спокойно?» — спросите вы. Да, в чем-то вы правы. К примеру, для того же WordPress’а есть более десятка подобных плагинов. Для Joomla и, я думаю, других CMS тоже хватает. Конечно, об их преимуществах и недостатках можно еще долго спорить, но позвольте, неужели в продуктах, которыми пользуются сотни тысяч людей ежедневно, нельзя сделать эту простую функциональность доступной из коробки?Хорошо, предположим, вопрос с популярными CMS’ками мы закрыли. Скорее всего, путем перебора удастся найти более-менее подходящий плагин, который можно будет использовать во всех будущих проектах. Но тут начинается самое интересное. Если вы работали с мощными темами для WordPress’а, взятыми, к примеру, с ThemeForest, то сразу же поймете о чем я. Как правило, большинство из них предоставляет возможность кастомизации путем добавления пользовательского HTML/CSS/JavaScript кода в разные части сайта. К примеру, вот так:

Мое решение
На этой стадии я понял, что хочу, чтобы у меня была возможность удобно работать с кодом в вебе. В любой CMS, в любой теме или плагине. Везде.Вот примерно так и родилась идея проекта CodeHighlight — расширения для Google Chrome, которое позволяет превращать любое текстовое поле в мини-IDE с подсветкой синтаксиса и проверкой исходного кода на ошибки. За основу была взята JavaScript библиотека Ace, которая умеет делать все необходимое. Осталось написать само расширение, которое смогло бы встраивать Ace в любой редактор текста.
Что получилось
Через пару дней я показал первую версию расширения своим знакомым. Они посоветовали добавить возможность выбора темы для редактора, а также подсказали еще один интересный кейс — подсветку исходников в текстовом документе. Им приходилось периодически просматривать код с raw.github.com. С этой задачей сложности также не возникло. Правда, для работы была взята другая библиотека — highlight.js. Для начала было решено не делать интеграцию с TinyMCE и другими WYSIWYG редакторами. Однако, по просьбам малочисленных, но активных пользователей, в последнюю версию все-таки была добавлена интеграция с TinyMCE. Кстати, из сообщений пользователей стало понятно, что далеко не все пользуются сторонними плагинами для редактирования постов в Joomla и других CMS.Будущее проекта
Итак, что мы имеем на сегодняшний день. Есть расширение с огромной аудиторией в 80 человек (да, навыки по раскрутке собственных проектов, как и у большинства программистов, у меня на высоте). Есть подозрение, что кому-то кроме меня оно может быть полезно. Я думаю, у других людей могут быть другие похожие кейсы, которые хорошо было бы решать с помощью подобного расширения. Пока еще есть энтузиазм развивать проект дальше. Даже не смотря на то, что коммерческой выгоды в нем я пока не вижу. Просто не хочется зарывать в землю инструмент, который может кому-то хотя бы немного облегчить жизнь.Что скажете?
Теги:- подсветка синтаксиса
- редактор в браузере
- расширения chrome
- joomla
- wordpress