Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как настроить sublime text 3 для html
Быстрая верстка в sublime text с плагином emmet
Плагин emmet для редактора sublime text позволяет быстро писать код для html иcss.
Для первоначальной разметки достаточно написать восклицательный знак и нажать кнопку tab.
Распакуется первоначальная структура документа.
Верстка дивов с emmet
С emmet удобно верстать дивы, для этого достаточно через точку написать название класса .icon и нажать tab.
Дочерние элементы
Рассмотрим дочерние элементы.
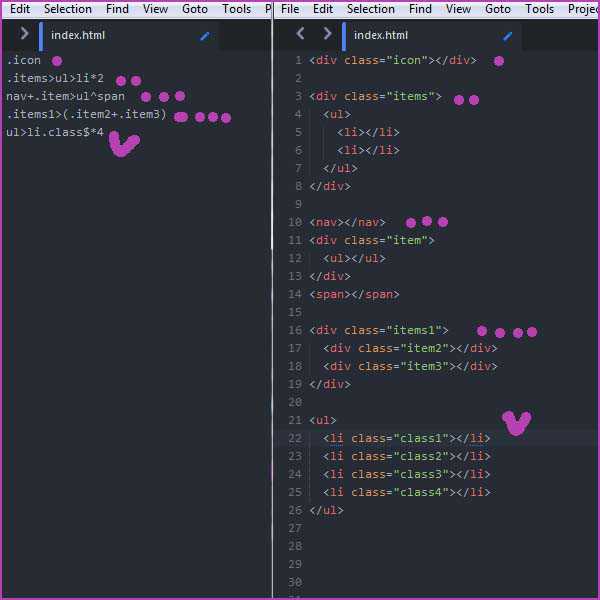
Например, есть див с классом items, в нем вложены перечисления, пишем .items>ul>li*2 нажимаем tab.
расспакуется див, внутри будет вложение двух li.
.items>ul>li*2
Соединение элементов
Перечилсяем разные классы, а между ними ставим знак плюс.
Пример nav+.item>ul^span.
Значок ^ добавит span не в ul, а выше в дереве.
nav+.item>ul^span
Группировка
Если мы сделаем .item1>(.item2+.item3), то увидим, что два item будут идти друг за другом.
.items1>(.item2+.item3)
.items1>(.item2+.item3) |
Умножение и нумерация
Если мы у li сделаем класс .class добавим знак нумерации $ и умножим * на 4. ul>li.class$*4.
Будет четыре класса у каждого li.
ul>li.class$*4
Использование фигурных и квадратных скобок
Допустим пишем ссылка на другой сайт.
Для emmet будет выглядеть так a[href=’ya.ru’] и tab распакуется как ссылка.
Свободный текст можно записывать в фигурных скобках.
Пишем див с классом .text{текст}, распакуем.
a[href='ya.ru'] .text{текст}
a[href='ya.ru'] .text{текст} |

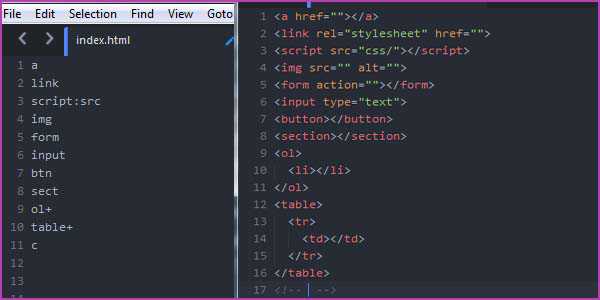
Основные сокращения emmet в html
a link script:src img form input btn sect ol+ table+ c
a link script:src img form input btn sect ol+ table+ c |
Вставляем в sublime text и напротив каждого сокращения нажимаем tab.

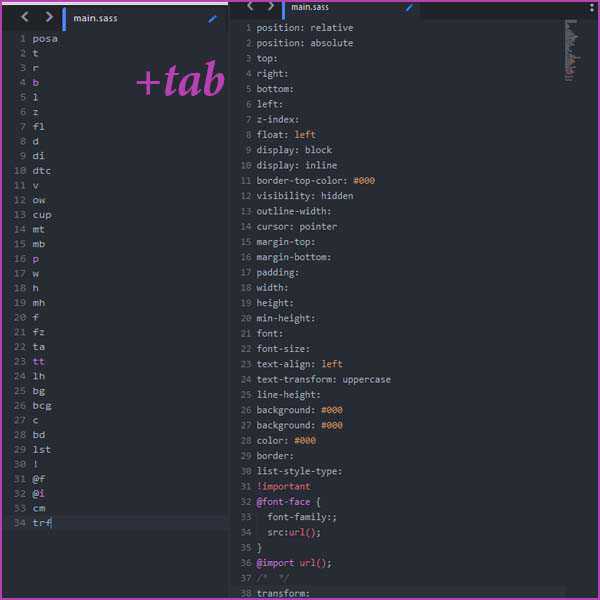
Основные сокращения emmet в css
Все сокращения emmet очень легко интуитивно догадаться, заучивать их не нужно.
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf |

Sublime Text 3 жив. (Настройка и работа)
Sublime Text 3 — кроссплатформенный текстовый редактор. Краткий гайд для начинающих работать в sublime и в сфере вёрстки. Тут собрано всё самое необходимое и важное. (По ссылкам найдёте больше, если это нужно)
Будем рассматривать его для Вёрстки на Pug / Less, где нам не нужен огромный функционал отладки. Поэтому именно этот редактор (по моему мнению) побеждает своих конкурентов как в скорости работы так и в функционале.
1. Установка программы и контроль за дополнениями (Package Control)
- Устанавливаем Sublime Text 3. Тут всё просто — качаем и запускаем.
2. Настройки программы:
- Используем пробелы, вместо табов. «translate_tabs_to_spaces»: true
- Размер таба равен 4 пробела. «tab_size»: 4
Вы спросите зачем? Что бы случайно не нажать пробел и таб вместе, и не сломать сборку pug.
А так же для единообразия работы в команде.
- Строки не должны заканчиваться пустыми символами. Для этого используем плагин TrailingSpaces.
— Пожалуй на этом обязательные MustHave настройки заканчиваются. Перейдём к индивидуальным:
- Полноэкранный режим F11 + скрытие панели menu (alt). Позволяет максимально использовать монитор для работы и не отвлекаться на статус панели OS.
- Запрет переноса строки. Наверное лучшее свойство из перечисленных. Не даёт путаться в pug синтаксисе. Показывает всегда ожидаемый код и вложенность независимо от размера экрана. Горизонтальная прокрутка осуществляется shift + колёсико, (либо тачПанель) «word_wrap»: «false»
- Themes. Ничего не могу сказать по этому поводу. Просто найдите то, что нравится (желательно использовать тёмную схему). Я использую „theme“: „Material-Theme-Darker.sublime-theme“.
- Подсветка синтаксиса. Ну я думаю тут не должно быть проблем. Если следить, что бы расширение и подсветка совпадали (Pug for Pug, а не Jade for Pug)
- View → Side Bar → Hide Open Files — Освобождает пространство для дерева проекта. Т.к это поле так и так дублируется вкладками и тремя точками сверху
3. Полезные клавиши 'hotkey' :
- В первом пункте скажем, что пропустим все стандартные сочетания, такие как ctrl(⌘) + Z (⌘ — далее просто ctrl). Отменить, сохранить, повторить, закрыть вкладку, восстановить вкладку, и тд…
- Пожалуй следующее самое популярное сочетание это: crtl + P — Позволяет выполнить поиск по файлам открытого вами проекта. Позволяет избавится от огромного дерева открытых стилей.
- Следующее по важности: ctrl + D — Поиск копий выделенного текста. Идеально подходит для мульти-редактирования. И для поиска дублей. Особенно в больший файлах и больших фрагментов. Для мульти-курсора зажмите ctrl и используйте мышь.
- ctrl + L — Выделяет всю строку и позволяет удалить её полностью. Хорошо работает совместно с ctrl+D.
- Поиск… Ну наверное первое это ctrl+F — поиск по файлу. Второе и более важное это поиск в папке по множеству файлов ctrl + shift + F (Можно вызвать кликнув по папке правой кнопкой и выбрать 'Find in folder…') Советую не включать в поиск папку «Известного толстячка»
- ctrl + shift + up/down — Перемещает строку наверх/вниз (меняет их местами). Удобно для работы со стилями и переменными.
- Теперь небольшой туториал по комбинациям комбинаций клавиш. Вы наверное видели эти комбинации через запятую. Вот и я видел… а теперь я знаю как их использовать. Для этого по очереди нажимаем эти комбинации (можно не отпускать общую мод клавишу) Вот полезные из них:
- ctrl + K, ctrl + 4 — Скрывает все ветки, вложенность которых больше 4. Аналог стрелочки свернуть. (ctrl + K, ctrl + J — разворачивает всё что есть)
- ctrl + K, ctrl + B — Скрывает/показывает SideBar. (хорошо работает с F12)
- html
- css
- less
- pug
- sublime text 3
html - Как настроить формат HTML Auto Indent на Sublime Text 3? - Qaru
У меня вопрос, когда я пишу HTML-код в Sublime Text 3. Я просто хочу установить формат форматирования в формате HTML. Например, когда я пишу p-тэг вроде кода, отступ работает так.
Hello world!
Но я хочу писать как под кодом, а не выше.
Hello world!
И не только p tag также ul, ol и т.д.
Как я могу задать формат форматирования HTML в Sublime Text 3?
задан Originerd 17 янв. '14 в 18:59
источник поделиться