Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как на планшете делать фотошоп
Photoshop для Android планшета
Фотошоп для Android является планшетной версией всем известного ПО Photoshop. Приложение доступно для устройств с платформой Android версии от 3.1 и выше. Для тех, кто привык пользоваться традиционной программой Photoshop, рисовалка для планшета Android будет прекрасной альтернативой.
Мощная графическая программа дает пользователям большие возможности для работы с изображениями. Она позволяет редактировать фотографии (картинки) в формате jpg, gif, psd, bmp и т.д. Очень важным является то, что Adobe Photoshop touch для Андроид интегрируется с Facebook и Google Image.
Далее более подробно рассмотрим эту программу.
Управление
Adobe Photoshop touch для Android специально разработан компанией Adobe с учётом ее использования на устройствах с сенсорным управлением. Так же для удобства работы на планшете осуществляется поддержка периферийных устройств, таких как мышь или перо. Благодаря возможности управления пальцами приложение Photoshop Android 4pda нисколько не утратило основных важных функций Фотошопа, а наоборот — в некотором роде даже упростило работу по редактированию изображений.
Обучение
Создатели приложения Adobe Photoshop touch для Андроид позаботились об интересах начинающих пользователей. С самого начала работы на стартовом экране программа приходит на помощь, предлагая полезные уроки. В обучающем разделе Tutorials можно ознакомиться с основными функциями и интерфейсом Adobe Photoshop для Андроид. Но если вы являетесь не новичком в компьютерной графике, то на этой же странице можно сразу перейти к работе с изображениями.
Интерфейс Фотошоп для планшета Андроид и основные функции программы
Интерфейс программы довольно прост и удобен. Вид Photoshop Android можно настроить под себя, панели с инструментами можно закрыть или убрать.
Важным преимуществом Adobe Photoshop для Андроид является то, что здесь нет ненужных и сложных инструментов и функций. Все выдается в упрощенной форме. По периметру рабочей области распределены кнопки и панели инструментов.
Слева расположена стандартная панель Фотошопа с основными инструментами. Некоторые из них имеют вкладки-разновидности, и чтобы воспользоваться ими, нужно удерживать одну из этих иконок несколько секунд и скрытые инструменты появятся на всплывающей панели.
Справа отображаются слои изображения в виде миниатюр. Их можно включать, выключать, добавлять или удалять, перетаскивать легким движением пальца.
В верхней части экрана находится набор функций, необходимых для полноценной работы с приложением. Кроме того рисовалка Android для планшета оснащена функцией наложения текста на изображение.

фотошоп для планшета андроид
Изображения для редактирования в программе Photoshop для Android скачать можнос помощью Интернета, а так же импортировать из памяти телефона (с карты). Отредактированные снимки можно будет сразу после их изменения отправлять в «Глобальную паутину».
Более подробную информацию о Photoshop touch Android скачать или почитать можно на страницах всемирной сети Интернет. Здесь вы легко найдете множество полезной информации по этому приложению. Спешите скачать Фотошоп для Android, что превратить планшетный компьютер в мощный инструмент для работы с изображениями.
Фотошоп на планшете
Если помните «тормозной» Microsoft с его планшетом Surface, которые компания анонсировала этим летом, заодно наверняка помните и детали презентации — что планшетка зависла помнят только яблочники, остальные наверняка запомнили более важные детали, к примеру, что более мощная из двух моделей могла запускать Adobe Photoshop CS6 и Lightroom 4 в нативном режиме, то есть, иметь производительность полноценного компьютера. Смысл той презентации стал понятен только осенью — ведь зачем софтверному гиганту лезть в сферу производства железа, чем он никогда не занимался (Apple — компания другая, изначально занимавшаяся как разработкой ПО, так и производством компьютеров)? Между тем, идея совсем недавно пошла в массы, японцы из Sony начали идею разрабатывать дальше, выпустив свою, еще более продвинутую версию планшета под Windows 8.

Фото: Sony Россия
Отличие планшета от существующих, на сегодняшний день, на рынке решений под iOS и Android, существенное — Microsoft не стала предлагать решение и лезть в и без того переполненный сегмент планшетов-читалок, а сделать платформу для планшетов многофункциональных. Никто из целевой аудитории серьезно не отнесся летом к решениям Microsoft — было понятно, что такие решения будут, в любом случае, дороже, пусть даже и значительно лучше, чем решения существующие и имеющие очень прочные позиции на рынке.
Первая реакция на такие устройства была понятной: что ожидать от стареющий и надоевшей всем компании? Однако, скептики не учли одного важного момента — компания, некогда лидировавшая на рынке смартфонов со своей операционной системой тоже ведь не лыком шита и имеет в карманах целую колоду крапленых карт.
Смысл идеи проста — бабло победит зло. Если большой Photoshop стоит 700 долларов (а в России и того дороже), то его бесплатный секвестированный выродок для мобильных устройств (Photoshop Express) бесплатен, но умеет лишь чуть больше Instagram и примерно столько же, сколько менее именитый Aviary. Согласитесь, не комильфо для гиганта изобразительного дела. А ведь такая ситуация повсеместна и относится ко всем видам софта. Поэтому крупные компании с большими бюджетами куда больше зависят от того, чтобы зайти в каждый дом, в каждый карман, но не с портативными решениями, а именно с полными, в которые и вкладываются существенно больше.
В то же время, более современный планшет в два-три раза дороже старенького бюджетного нетбука не умеет, в отличие от последнего, полноценно ни со звуком работать, ни с видео, ни даже с редактированием статичных изображений, кроме как стилизовать их десятком стандартных фильтров, при том, что процессор, возможно, у него и позволил бы — приложений нет. Записать можно, а редактировать только на большом компьютере — разве это справедливо?
Любой фотограф вам скажет, что портативный экран всегда будет хуже стационарного. Профессиональный монитор на голову выше интегрированного монитора профессионального класса из ноутбука, при том что последний дороже — то же самое и в других классах, ведь вы платите за портативность. Однако, кому и когда мешало, что экран не так хорош? Толпа народу обрабатывает картинки на ноутбуках — просто потому, что они удобнее легче и их можно переносить одной рукой. Когда появились нетбуки, говорили, что они вытеснят с рынка имевшиеся там ноутбуки, чего не произошло именно из-за производительности. С появлением планшетов доля нетбуков тоже значительно не сократилась — опять же, из-за производительности. Вывод прост: пользователю нужно портативное решение, обладающее высокой производительностью. И раз уровень развития технологий позволяет сделать сегодня компактное мощным, почему бы и нет? А экраны, кстати, год от года становятся все лучше, опуская качественные предложения в более доступные сегменты.
Вывод из опуса выше прост: вопреки унылым прогнозам, планшеты под Windows 8 не умрут. Совсем наоборот, их ждет большое будущее, так как их потенциальные пользователи — фотолюбители, которым будет лень таскать с собой большой ноутбук, и они пересядут на такие вот компактные решения: и читалка тебе, и мощная машина, на которой можно запускать «большие» игрушки (не стоит сбрасывать со счетов сегмент игр, кстати, ведь он подчас является мощнейшим драйвером технологий), к которым вы привыкли на большом компьютере (не забудьте, что Сталкер двухлетний давности под планшеты так и не вышел — а тут будет поддерживаться с момента покупки планшета), а также заниматься редактированием видео, аудио, фото, причем в тех программах, которыми вы активно пользуетесь. Считайте такие планшеты просто новыми ноутбуками — скорее всего, уже в ближайший год такие варианты появятся у большинства китайских и тайваньских производителей, равно как и остальных топовых игроков рынка компьютеров под Windows.
Такие планшеты будут прекрасно применяться в путешествиях, ведь они более мобильны и легки — вымиранию постепенно подвергнутся ноутбуки, которые будут восприниматься архаично и постепенно устареют. Более того, для сенсорного экрана не нужна мышь, а дизайнерский планшет в него уже встроен, даже стил есть.
Единственный вопрос — цена, которая так и останется высокой, отчего сегмент планшетов под iOS и Android будет контролировать более низкий уровень доходов, а Windows — верхний (цена Sony Duo 11 с картинки выше составит больше 50 000 рублей, все равно меньше аналогичного по производительности Apple Macbook Pro или Air). Впрочем, не стоит думать, что похожего решения не будет у Apple, компания наверняка давно вынашивает похожую идею (они ведь тоже смотрели презентацию Microsoft этого лета), те же ноутбуки серии Air лишь незначительно уступают по толщине iPad, просто компания с выводом его на рынок подзадержалась — маководы, ждите новостей из Купертино к зиме!
10 основных ошибок при рисовании на планшете в Фотошоп
Рисование на планшете порой может быть делом совсем не простым. У вас есть необходимые программы, и вот, в общем-то и все, вы можете начинать рисовать. Все инструменты, даже самые мощные - все у вас под рукой. Все цвета готовы к использованию, не нужно ничего смешивать. Если вы только что перешли от традиционного рисования к Photoshop, это не так уж и сложно; вам лишь нужно найти копии ваших любимых инструментов. Однако, если вы новичок в обоих видах рисования, первый этап превращается в ночной кошмар, в котором вы не осознаете, что это сон!
Хитрость Photoshop заключается в его очевидной простоте: вот набор кистей, тут все цвета, а вот ластик, и вот команда «Отменить». Вы начинаете рисовать, а результат выглядит не очень хорошо, и вы начинаете копаться в инструментах в попытке все исправить. И только посмотрите, как же много этих инструментов! Вы пробуете их все, один за другим, и случается волшебство.
Однако, «волшебство» означает, что вы позволяете Photoshop рисовать за вас. Вы никак это не контролируете, но результат выглядит лучше, чем вы, новичок, смогли бы сделать (как минимум вы так думаете). Так что вы позволяете такой ход вещей, создаете кучу рисунков в надежде, что однажды они превратятся в произведения искусства.
Профессиональные художники, работающие на планшете, используют Photoshop, чтобы воплотить в жизнь свои фантазии, но они рассматривают его, как всего лишь инструмент, а не производственную машину. В чем разница?
- Профессионалы представляют эффект, и заставляют программу его воссоздать
- Новички заставляют программу создавать что-то, и если они удовлетворены результатом, то оставляют полученный эффект.
Второе ничего не напоминает? Если да, то продолжайте читать. В этой статье я покажу вам, как улучшить десять аспектов вашего рабочего процесса, дабы вы стали осознанным Photoshop-художником. С этими десятью простыми советами вы поймете ошибки, которые, возможно, тормозили вас долгое время!
Обратите внимание: проблемы, описанные мной, касаются ситуаций, когда художник достигает эффекта неосознанно, пытаясь добиться реалистичного стиля. Если же что-то было запланировано, то это не ошибка!
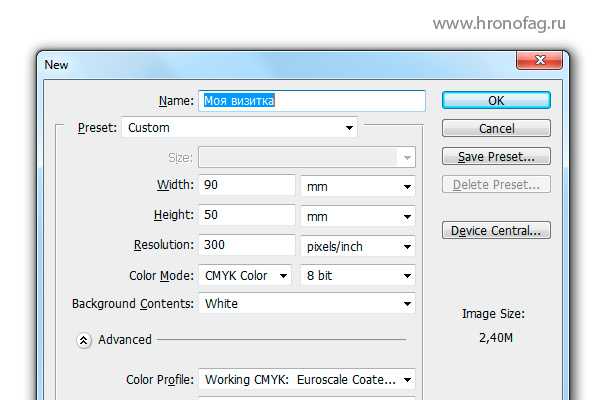
1. Неверный размер холста
Начать новую работу - это проще, чем отнять конфету у ребенка. Вы нажимайте File > New (Файл > Создать) или же Control-N, если вы более-менее освоились с Photoshop. Кажется, что все так просто, что порой люди не замечают ошибок на данном этапе.
А вот и три аспекта данной проблемы.
1. Слишком маленький размер холста
Как и объекты состоят из атомов, каждый рисунок в Photoshop состоит из пикселей. Это вы наверняка знаете. Но сколько пикселей вам нужно, чтобы создать детализированный рисунок? 200 на 200? 400 на 1000? 9999 на 9999?
Распространенная ошибка новичка - это выбирать размер холста, соответствующий разрешению экрана. Проблема в том, что вы никогда не знаете, каким разрешением будет пользоваться тот, кто будет рассматривать вашу работу!
Давайте представим, что на вашем экране рисунок выглядит, как на примере 1. Он открыт на всю высоту экрана, и нет необходимости его прокручивать, чтобы увидеть полностью, и вас это устраивает. Это наибольший размер для вашего разрешения, 1024 на 600. Пользователям с разрешением экрана 1280 на 720 (2) и 1366 на 738 (3) тоже жаловаться не на что. Но обратите внимание, что происходит у пользователей с бОльшими разрешениями экранов - 1920 на 1080 (4) и 1920 на 1200 (5). Рисунок занимает все меньше и меньше места на экране. И для этих пользователей вы, на самом деле, сделали рисунок недостаточно длинным!
И дело не только в «белом пространстве» вокруг вашего рисунка. «БОльшее разрешение» не всегда значит «больший экран». У вашего смартфона может быть больше пикселей на его маленьком экране, чем у вашего компьютера! Только взгляните:
- Тот же размер, разное разрешение
- Разный размер, то же разрешение
Что это означает? Для других наблюдателей, которые увидят вашу работу, весь экран может выглядеть…вот так:
Но размер вашего рисунка касается не только этого. Чем больше разрешение, тем больше у экрана пикселей. В маленьком разрешении глаз может занять 20 пикселей, в то время, как в большом только он один может занять 20000 пикселей! Представьте кучу классных деталей, которые можно создать на такой большой площади!
Вот вам классный трюк: когда вы рисуете что-то маленькое в большом разрешении, не важно, как бы неаккуратно не получалось, существует вероятность, что издалека это будет выглядеть здорово намеренно. Попробуйте!
Большее разрешение позволит вам приблизить даже самые мелкие детали.
2. Слишком большой размер холста
Значит ли это, что вам всегда следует использовать огромное разрешение, дабы дать себе больше свободы? Теоретически - да. На практике это не всегда необходимо, а иногда и вовсе невозможно.
Чем больше разрешение, тем больше пикселей содержится в обычном мазке. А чем больше в нем пикселей, тем сложнее вашему компьютеру его обрабатывать, особенно когда речь сидеть об уровне давления с переменным количеством краски. И это и есть практический аргумент против такого решения - вам нужен очень мощный компьютер, чтобы вам было удобно работать с большим разрешением.
Второй аргумент связан с тем, что большие разрешения нужны для высоко детализированных работ. Вопреки популярному убеждению новичков, не каждая работа должна быть детализирована. Даже если вы хотите рисовать реалистично, вы можете спокойно проигнорировать огромное количество информации, которая содержится на фотографии, ибо то, что мы видим в жизни, на фотографию вовсе не похоже.
Когда вы используете разрешение больше, чем нужно, вам может захотеться добавить пару деталей тут и там, просто потому, что можно. И если вы начнете это делать, пути назад не будет. Есть множество уровней детализации, но конкретный рисунок должен соответствовать только одному из них единовременно. Если вы хотите быстро создать красивую шерсть, не тратьте часы на глаза и нос - из-за этого весь рисунок лишь будет выглядеть раздробленным и незавершенным.
3. Слишком большой конечный размер
Давайте представим, что вы нашли то самое идеальное разрешение для своей работы. Оно не слишком большое и не слишком маленькое, а как раз идеальное для необходимого вам уровня детализации. Но тут остается место еще для одной ошибки - то разрешение было вашим рабочим размерам. Возможно, вам понадобилось много пикселей, чтобы добраться до этих крошечных деталей в глазах, но эти детали будут видны и «издалека».
Зачем позволять им увидеть эти неприятные детали…
…если вы можете сделать видимым только то, что должно быть увидено?
Прежде чем сохранять файл, измените его размер. Я не подскажу вам самое оптимальное разрешение, так как его просто нет. Правило такое: чем более детализировано изображение, тем меньше деталей потеряется, если показать его в высоком разрешении. Чем больше рисунок смахивает на набросок, тем лучше он будет выглядеть при маленьком разрешении. Если вы хотите узнать об этом больше, посмотрите, какое разрешение используют ваши любимые художники, размещая свою работу в Интернете.
И еще кое-что: когда изменяете размер изображения, проверьте, какой алгоритм ресамплинга подходит вам лучше всего. Какие-то из них делают изображение более резкими, а вы, возможно, этого не хотите.
2. Начинать с белого фона
Возможно, это выглядит тривиально - что ж не так с белым фоном? Ну…он же нейтральный, верно? Выглядит, как лист бумаги.
Проблема в том, что не бывает «нейтральных» цветов. «Прозрачный» к этому ближе всего, но его невозможно нарисовать. Цвет есть цвет. Когда появляются два цвета, сама по себе происходит определенная реакция. Например, если это белый + цвет А, отношение будет «цвет А темный». Не важно, что вы намеревались сделать, вы начнете с темного цвета только потому, что вы выбрали самый яркий фон из возможных! Все выглядит темным по сравнению с ним.
Один и тот же цвет меняет свою относительную яркость на каждом фоне
В традиционном искусстве мы используем белый фон, так как технически проще поместить темный на яркий, нежели наоборот. Но в рисовании на планшете на то нет причин! На деле, вы даже можете начать с черного фона, но он так же плох, как и чисто белый. На практике, самый «нейтральный» цвет - это 50%-ый серый (#808080).
Почему? Цвет фона преображает ваше видение других цветов. На белом фоне темные цвета будут казаться слишком темными, и вы будете их избегать. На черном фоне произойдет то же самое, только с яркими цветами. Результатом в обоих случаях будет слабый контраст, который вы заметите при попытке изменить фон. Вот доказательство:
Я начала этот рисунок на слишком темном фоне, а затем захотела сменить на более яркий, и он просто ослепил меня!
Опытные художники могут начинать с любого фона, с какого им захочется, и заставить его работать по максимуму, но если вы не чувствуете уверенности в своих познаниях теории цвета, всегда начинайте с чего-то нейтрального - не слишком темного и не слишком яркого.
3. Избегание сильного контраста
Конечно, иногда ваше восприятие яркого и темного может быть искажено плохим качеством экрана. Если вы используете ноутбук, то, возможно, вы замечали, как меняется контраст, если смотреть на экран под разными углами. Как же достичь контраста, который все увидят верно, вне зависимости от экрана?
Даже если у вас хороший экран, после долгого периода времени за работой ваше восприятие тоже не будет идеальным. Если вы меняете тона постепенно, шаг за шагом, контраст может выглядеть хорошо только потому, что он лучше, чем пять шагов назад. Предмет ниже может выглядеть неплохо…
… пока вы не сравните его с предметом с более сильным контрастом. И кто знает, может, если вы сравнили бы второй с третьим, то может его контраст, как мы его воспринимаем, снизился бы автоматически?
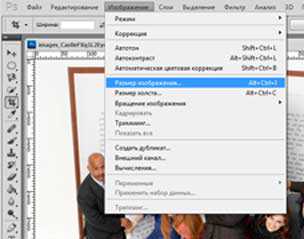
В Photoshop есть инструмент, который помогает в этой ситуации. Он называется Levels (Уровни) и это, на самом деле, гистограмма - она показывает, какое количество каждого цвета содержится в изображении. Вы можете открыть это окно, нажав Image > Adjustments > Levels (Изображение > Коррекция > Уровни) или горячие клавиши Control-L.
Как это работает? Взгляните на эти четыре образца:
- Почти одинаковое количество белого, черного и средник тонов
- Только черные и средние тона
- Только белые и средние тона
- Только белые и черные, почти нет средних тонов
Можете прочесть это по гистограмме?
Вы можете изменить уровни, потянув за слайдеры. В то время как это уменьшает общее количество тонов, это помогает поместить их на верное место в гистограмме.
[17.gif] – у автора анимация
Гистограмма показывает нам, что в нашем объекте много средних тонов, но так же и видимый недостаток темных и светлых областей. Не важно, что мы видим - это то, что говорит наш компьютер! Хоть и нет идеального рецепта для уровней (это зависит от освещения сцены), сильный недостаток темных и светлых областей - это плохой знак.
Просто посмотрите, что случится, если мы подвинем слайдеры ближе к центру!
Контраст хорошо изменился, но из-за этого пострадало смешивание, так как теперь стало меньше средних тонов. Но это не сложно исправить вручную!
Есть ли способ использовать верные тона с самого начала, чтобы все это не было нужно? Да, и на самом деле это займет у вас меньше времени, чем обычно! Решение - это использовать меньше тонов - темный, яркий, средний тон, и чуть-чуть черного и белого.
Чтобы сделать этого на практике, прежде чем начинать рисунок, спланируйте освещение на сфере:
- Нарисуйте круг, и заполните его самым темным цветом (черный не рекомендуется).
- Добавьте средний тон.
- Добавьте самый яркий цвет (белый не рекомендуется).
- Добавьте один или два средних тона между ними.
- Добавьте немного белого и черного.
Видите все эти части на гистограмме? Когда мы объединим их, вот что произойдет. Воспользуйтесь этой сферой, как набором образцов для вашего предмета, затеняя его таким же способом - самая темная тень, средний тон, самый яркий свет, самые темные места и самые яркие блики. А потом все это можно смешать!
И еще кое-что. Если вы еще раз сравните эти две головы, одну с правильным контрастом с самого начала, а вторую - с исправленным, вы увидите разницу. Поэтому повышение контраста на деле не может исправить ваш рисунок, если вы использовали неверные цвета изначально - у каждого материала есть свой спектр тонов. Например, самая темная часть белой поверхности будет намного ярче, чем самая темная часть черной поверхности. Это значит, что вам следует подготовить как можно больше сфер, так как в вашем рисунке присутствует множество материалов.
Помните: светлый объект с темной тенью это так же неверно, как темный объект со светлыми тонами!
4. Использование слишком сложных кистей и слишком больших мазков
Когда вы сравниваете традиционные кисти с кистями Photoshop, разница настолько велика, что вас может удивить то, что у них одинаковые названия. В конце концов, классическими кистями вы можете создать только более-менее хаотичные мазки, тогда как кисти в Photoshop сами по себе создают произведение искусства.
А вот и ключевой момент. Если они создают что-то сами по себе, вы уже не контролируете ситуацию. Профессиональные художники большинство времени работают с простыми мазками, периодически поддерживая себя при помощи более сложных. Использование сложных кистей на ежедневной основе не только сделает вас более ленивыми - это также не даст вам научиться, как достичь эффекта самому, так как нет такой нужды!
В начале вашего приключения с рисованием на планшете, пытаться расти так быстро, как только возможно - это естественно. Вы хотите результата здесь и сейчас. Пользовательские кисти - это ответ на данный вопрос. Вы хотите мех - вот вам кисть для меха; хотите чешую - вот вам и такая кисть. Вы не можете нарисовать что-то - скачайте инструмент, который может.
Пользовательские кисти - это не плохо, и на деле они очень полезны. Проблема возникает, когда вы используете их, как основу своих «способностей». Если вы действительно потратили время, пытаясь понять, как быстро нарисовать мех, вы бы поняли, что на деле он не состоит из волосков, которые нужно рисовать по одному. Вы бы поняли, что наше видение чего-либо зачастую не совпадает с реальностью. Вы бы узнали, как смотреть и как создавать то, что вы видите, а не то, что вы думаете вы видите.
Вместо этого, вы сдаетесь, проведя полчаса за рисованием волосков, и ищите кисть, которая сделает это за вас. Вы ее находите, вы счастливы, вы готовы двигаться дальше. Это так просто, что становится привычкой, и вы вовсе перестаете учиться - вы бы лучше скачали все фишки, если бы это было возможно.
Но как художники это преодолевает? У них нет такого уж большого набора кистей. Как они рисуют мех? Ответ прост - так же, как это бы сделали вы, если бы не было соответствующих кистей. Если вы хотите улучшений, если вы хотите побороть это проклятие новичка, на время забудьте про сложные кисти. Работайте с простым набором, как этот, и научитесь выжимать из него все самое лучшее. Не ищите легких путей, когда становится сложно. Пройдите через это, и вы получите бесценный опыт вместо дешевых трюков.
Здесь не использовалась кисть для меха
Слишком большие мазки
Еще одна распространенная ошибка, связанная с кистями - это использование слишком больших мазков. Это, повторюсь, связано с нетерпением. Правило такое: 80% работы занимает 20% времени, на нее потраченного, что означает, что вам нужно провести 80% рабочего времени, завершая свой рисунок. Если вы создали набросок, основу, плоские цвета и простенькое затенение за два часа, осталось еще восемь. Более того, на протяжении этих восьми часов вы увидите меньше прогресса, чем за первые два! Насколько обескураживающе это звучит?
Вы можете четко увидеть это в промежуточных частях работы, которые художники иногда показывают своей публике, как вот здесь . Первые шаги огромны - создается нечто из ничего. А затем процесс замедляется. Вы едва видите разницу между несколькими последними этапами, и, тем не менее, эта крошечное изменение, возможно, заняло больше времени, чем все предыдущие!
А на каком моменте остановились бы вы?
В этом и проблема. Когда ваш рисунок почти завершен, вы чувствуете желание поскорее его закончить и взглянуть на результат. Но на этом моменте на деле следует начать! Я помню один комментарий под скриншотом процесса работы: «я бы остановился на четвертом шаге [из десяти]». Вот в этом и есть разница между новичком и профессионалом! Так как вторая часть правила следующая: эти последние, медленные и незаметные 20% работы влияют на 80% финального эффекта.
Решение простое. Вы не должны завершать работу большими мазками (если только вы рисуете не на скорость). Они уместны в начале, для этих 20% времени. Воспользуйтесь ими, чтобы набросать формы, определить освещение, добавить большие участки цвета. А затем постепенно уменьшайте размер, приближайте изображение, подчистите его, добавьте детали. Вы увидите, что работа подходит к концу, когда будете работать очень маленькой кистью с очень увеличенным рисунком. В целом, чем больше участков своего рисунка вы затронете кистью (и чем больше вы будете их менять, например, добавляя небольшую разницу в яркости или оттенке при помощи очень небольшого мазка), тем более совершенным он будет казаться.
Есть у этого правила и приятная сторона. Так как 80% работы не особо влияют на финальный эффект, нет нужды слишком сильно на них концентрироваться. Начинайте свои работы быстро, легко, и сохраните свои усилия на потом. Помните: не каждый рисунок должен быть завершен только потому, что вы его начали. Отбрасывая что-то, во что вы не верите, вы сэкономите в четыре раза больше времени, чем вы уже потратили!
5. Использование слишком большого количества цветов
В традиционном искусстве не так уж и много «готовых» цветов. Художникам необходимо научиться, как смешивать эти цвета, чтобы добиться желаемого эффекта. Это неудобство на деле просто чудесно. У них нет выбора, и им приходится осваивать теорию цвета. Вам, как начинающему художнику, работающему на планшете, доступны все цвета во всей красе. И это проклятие!
Мы не понимаем цвета интуитивно - в этом нет нужды в нашей повседневной жизни. Но как художник вы должны полностью поменять свою перспективу. Вы не можете более полагаться на интуицию, так как в данной теме она работает плохо. Вам нужно перестать думать о цвете так, как вы привыкли, и разобраться в концепции цветового тона, насыщенности, яркости и светлости.
Цвета не существуют сами по себе. Они основываются на отношениях. Например, если вы хотите сделать цвет ярче, вы можете либо увеличить их яркость, либо понизить яркость фона. Красный, будучи теплым цветом, становится теплым или холодным в зависимости от соседнего цвета. Даже насыщенность меняется из-за отношений!
Даже цветовой тон может меняться в зависимости от окружения. И это знание очень важно для рисования, а не только для дизайна, как вам может показаться!
Новичок, всего этого не знающий, заполняет свой рисунок набором случайных цветов. Они выбирают какой-то синий, затем какой-то зеленый, совершенно не понимая, что они выбирают из тысяч других цветов с зеленоватым и синеватым оттенком, и что у них у всех есть определенная сила!
Вот так новичок видит цвета:
- Синие
- Грязно-синие
- Серые
- Черные
Но…зачем нам вообще столько цветов, если они бесполезны? Ответ следующий: они вовсе не бесполезны. Вам только необходимо понять, откуда они берутся, и что они означают. Давайте посмотрим на пример подбора цветов профессионалом:
- Ненасыщенные синие
- Насыщенные синие
- Яркие синие
- Темные синие
Выглядит слишком сложно? Может быть, но это не причина игнорировать данный аспект! Если это слишком сложно, на время остановитесь на оттенках серого. Разберитесь с вопросом освещения, затенения и смешивания, и у вас будет хорошая база на будущее. Более того, цвета (а точнее цветовые тона) - это глазурь на торте под названием ваше произведение искусства. Они могут сделать его слаще, но не могут быть его основой. Никакое количество глазури не сделает из плохого торта хороший!
6. Выбор цветов прямиком с источника
Очень трудно не поддаться этому искушению, так трудно, что хочется плакать. Мне это знакомо. Тем не менее, если вы действительно хотите научиться рисовать на планшете, вы не должны использовать инструмент Eyedropper (Пипетка), чтобы выбрать цвет с источника. Почему это так важно?
Новички зачастую используют ненасыщенный оранжевый/розовый, как цвет кожи. Это кажется очевидным, но эффект будет далек от естественного. Однако если вы воспользуетесь источником…совсем другая история! Почти у каждого пикселя есть свой цвет, не только розовый - вы можете найти красные, желтые, оранжевые и даже холодные фиолетовые, зеленые и синие. Насыщенность и яркость могут меняться все время, и тем не менее финальный эффект не похож на хаос.
Когда вы выбираете цвета с источника, ваш рисунок получает новую жизнь. Проблема в том, что это не так уж сильно не отличается от прямого копирования. В результате копирования вы получаете линии, которые вы сами бы не повторили, и когда вы берете цвета с источника, вы получаете красивые оттенки, которые вы тоже сами не смогли бы подобрать. Эффект потрясающий, но в этом вашей заслуги нет.
Есть еще кое-что. Такой подбор цвета тормозит ваш прогресс. Вы можете «купить» набор цветов вместо того, чтобы научиться создавать их самому. У вас есть цветовой круг со всеми слайдерами; каждый цвет, который вы выбираете можно повторить самому, без подсказок. Но вы все равно решаете использовать те, что уже были созданы - это быстро и эффективно, но знаете что еще быстрее и эффективнее? Сфотографировать.
Чтобы однажды стать независимым от источников, вам нужно научиться видеть цвета. Посмотрите на любой объект возле себя - какой у него цветовой тон, яркость, насыщенность? Невероятно трудно сказать, не так ли? Но если вы продолжите выбирать цвета при помощи пипетки, вы никогда этому не научитесь. Вы не можете начать гонку, если на машине все еще тренировочная резина.
Все эти материалы были нарисованы мной с источника, но без пипетки. Как новичок, начните с простых вещей - чем меньше цветов, тем лучше
7. Добавление цветов к оттенкам серого с неверной яркостью
Я нарисовала эту картинку в 2011. Это, конечно, милая, добрая картинка, и мне она все еще нравится. Я помню, как рисовала ее в оттенках серого, а потом добавляла цвета, используя, возможно, пару режимов наложения (Color, Multiply, Overlay) (Цвет, Умножение, Перекрытие). Я также помню, что у меня была одна противная проблема - как получить правильный желтый, рисуя по оттенкам серого?
У меня не сохранилось оригинала, но вот так, скорее всего, выглядел рисунок в оттенках серого. Обратите внимание, что и желтые, и зеленые области одинаково темные. В реальности это не так!
Когда я была новичком, как вы, я думала, что свет делает все цвета светлее одинаково, а тень - одинаково темнее. Поэтому рисунок в оттенках серого казался таким убедительным. Я могла сконцентрироваться на затенении, а цвета добавить потом. К сожалению, этот трюк не сработал, и понимание того, почему это заняло столько времени (в основном потому, что не сильно я и пыталась) чтобы понять, почему.
Простой ответ таков: у разных цветов разная яркость, которая не зависит от освещения. Когда вы это игнорируете, в результате вы получаете грязные цвета. Цвета, которые вы добавляете прямо на рисунок в оттенках серого, лишены важной составляющей.
У обеих голов одинаковые цвета, добавленные при помощи цветового режима. Обратите внимание, что важен не слой с цветом, а то, что под ним
8. Затенение при помощи инструментов Dodge и Burn
Инструменты Dodge (Осветлитель) и Burn (Затемнитель) почти всегда являются фаворитами новичка. Эти инструменты соответствуют убеждению, что Photoshop - это «программа для раскрашивания». Вам лишь нужно выбрать основные цвета, а затем области, которые вы хотите затенить. Остальное контролируют сложные алгоритмы, и не вами, и это здорово - вы бы в любом случае не знали, что делать.
Однако, это не просто. Эти инструменты не совсем бесполезны, но если вы новичок, то лучше держаться от них подальше. Это не «инструменты для затенения». Инструмент Осветлитель не равняется «добавить свет», а Затемнитель - «добавить тень». Проблема в том, что они соответствуют видению затенения новичка так хорошо, что очень трудно избежать соблазна.
Проблема заключается не в инструментах, но в непонимании затенения самого по себе. Новички зачастую считают, что у предметов есть некий цвет, и этот цвет становится темнее в тени и ярче на свету. Это не так просто. Возможно, это сработает с клеточным затенением или при рисовании мультиков, но даже в этих случаях это просто небольшая хитрость.
Если это «вроде бы» работает, почему бы этим не пользоваться?
- Это еще одна техника, тормозящая ваш прогресс. Когда вы ей пользуетесь, вы даже не замечаете, что упускаете. Затенение - это сложный вопрос, а вы ограничиваете его правилом «темнее-светлее», ибо так проще. Photoshop нужен, чтобы работать для вас, а не вместо вас. Не позволяйте этому остановить ваше обучение.
- Это делает объект плоским. Не важно, сколько текстур вы добавите после, это работает точно, как большая кисть, что значит, что вы можете начать с нее рисунок, но точно не завершить его таким образом.
- Это искажает цвета; они должны зависеть от окружения (прямой свет, окружающий свет), но ни Осветлитель, ни Затемнитель и понятия не имеют о фоне, который используйте. Они затеняют все одинаково!
Между этими рисунками разница в год. Первую я затенила при помощи Осветлителя и Затемнителя, а второй лишь с пониманием цвета.
Затенение белым и черным
Расширение этой техники - это затенение при помощи белого цвета для света, а черного - для теней. Это происходит из-за убеждения, что каждый цвет начинается с черного (в тени), а заканчивается белым (на свету). В то время как это может быть истинно для недо- или переэкспонированных фотографий, это не должно быть правилом, применимым к рисованию.
Все мы ищем простые правила, что-то несложное для запоминания и использования. Но это не значит, что мы должны изобретать простые правила, которые не имеют отношения к реальности, вроде: «добавь белого, чтобы сделать ярче и добавь черного, чтобы сделать темнее». Оно применимо лишь к рисунку в оттенках серого!
Однообразное затенение
Когда вы справитесь с предыдущей проблемой, вы можете столкнуться с еще одной. Давайте представим, что вы выбрали оранжевый в качестве основного цвета для вашего персонажа. Также вы решили, что источник света будет желтым, а окружающий свет - синим (небо). Согласно этому, вы смещаете цветовой тон основного цвета к желтому в светах и синему в тенях, вот и все. Конечно, затенение будет намного интереснее, если вы воспользуетесь черным и белым, но это все еще хитрость, которая не факт, что приведет к желаемому результату.
Почему же это хитрость? Выбирая лишь три основных цвета для своего персонажа, вы автоматически помещаете его в искусственную среду, где все отражает цвет на 100% предсказуемо.
В реальности свет постоянно отражается от всего, что есть вокруг, включая «холмы и долины» вашего 3D объекта. Следовательно, затенение редко когда можно ограничить парой-тройкой цветов. Синий цвет неба может сделать некоторые тени на объекте синими, но в других темных местах они могут казаться зеленоватыми из-за света, отражающегося от травы. Более того, некоторые тени даже могут быть яркими и насыщенными из-за света, который прошел сквозь препятствие в «тень».
Если вы примете это к сведению и решите воспользоваться непрямыми источниками света, дабы сделать затенение более разнообразным, вам придется рисовать более сознательно - и это здорово! Здесь не следует пользоваться большой кистью, так как она смешает цвета, и в результате вы их потеряете. А маленькая кисть будет значить, что вы создаете текстуру на лету!
9. Смешивание мягкой кистью
Существует два основных способа, которые новички используют, чтобы смешивать оттенки, и они оба предназначены для создания быстрого эффекта:
- Смешивание мягкой кистью
- Смешивание инструментами Smudge/Blur (Палец/Размытие)
Как мы уже узнали, быстрый эффект зачастую подразумевает отсутствие контроля. В данном случае, смешивание при помощи больших мазков делает объект более плоским и неестественно гладким. Даже если вы добавите фото текстуры после, оно не скроет этот «пластиковый» эффект. Повторюсь, этот метод хорош лишь для начального этапа.
Если вы хотите получить классную незаметную текстуру (что хорошо почти для всех натуральных материалов), воспользуйтесь более жесткой кистью, у которой количество краски контролируется при помощи нажима пера (чем сильнее вы давите, тем более плотным выходит мазок).
Такой тип кисти позволяет вам контролировать количество цвета, которое вам необходимо.
Благодаря этому свойству вам не нужно смешивать границу между двумя цветами. Вы просто начинаете с базового цвета, а затем слегка покрываете его другим. Далее вы можете добавить еще один слой того же цвета, делая его более плотным.
Если вы хотите сделать все это более гладким, просто выберите цвет где-то посередине и слегка пройдитесь кистью по границе между цветами.
Для усиления текстуры воспользуйтесь текстурированной кистью (с жесткими краями).
Согласно правилу 80-20, не переживайте за смешивание на начальном этапе. Работайте большой кистью и делайте края четкими, создавая как бы преувеличенное затенение.
Позднее вы сможете воспользоваться меньшей, текстурированной кистью, чтобы смешать границы цветов. Никакого инструмента Smudge (Палец), никакой мягкой кисти, лишь инструмент Eyedropper (Пипетка) и ваша жесткая кисть с варьирующимся параметром количество краски. Помните: смешивание зависит от текстуры поверхности, так что нельзя использовать один и тот же тип смешивания для всех материалов!
10. Использование 2D текстур для 3D форм
Фото текстур для новичка - это самая крайняя мера, когда объект теоретически закончен, закрашен и затенен, но все еще выглядит, как пластиковая игрушка. Однако сама по себе текстура может сделать все только хуже.
Представим, что мы хотим добавить текстуру этому большому коту.
Объект должен быть затенен, прежде чем мы добавим текстуру. Тонкость заключается в том, что это не должно быть полное затенение. Метод смешивания зависит от текстуры - если вы смешиваете, не задумываясь о текстуре, вы получите тип смешивания без текстуры (гладкая поверхность).
Вы можете скачать текстуру из Интернета или воспользоваться узором Photoshop - существует множество предустановленных наборов. Это мой любимый узор для создания текстуры чешуи - инвертированная оконная сетка (примечание переводчика: речь идет о текстуре двери с сеткой, которая у американцев в домах обычно находится перед входной дверью, текстура эквивалентна антимоскитной сетке).
Если вы измените режим наложения текстуры на Overlay (Перекрытие), вы увидите, как она работает с затенением. Однако обратите внимание, что некоторые части стали более яркими. Может, вам будет это на руку, если вы не очень хорошо поработали с затенением, но это еще один пример потери контроля над ситуацией. В большинстве случаев нам не нужно, чтобы текстура создавала свое затенение. В то время как режим Перекрытие - это не самое лучшее решение, оно позволяет вам увидеть, как текстура выглядит на объекте.
Теперь, самая важная часть, которую всегда упускают из виду. Если объект должен быть трехмерным, его нельзя красиво покрыть двумерной текстурой. Нам необходимо изменить ее форму, согласно фигуре, на которую она ложится. Есть три основных способа это сделать - поэкспериментируйте, и вы отыщите свой любимый:
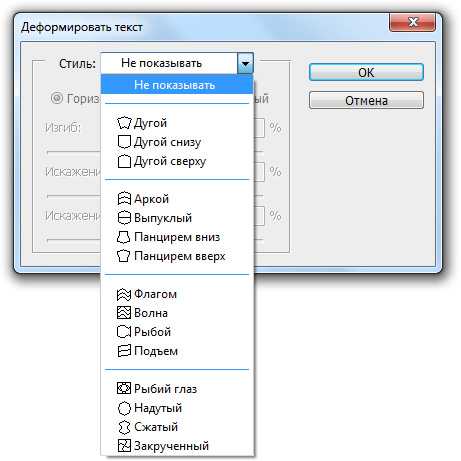
- Инструмент Free Transform (Свободное трансформирование) (Control-Т) в режиме Warp (Деформация)
- Filter > Liquify (Фильтр > Пластика)
- Edit > Puppet Warp (Редактирование > Марионеточная деформация)
Для сфер лучше всего воспользоваться Filter > Distort > Spherize (Фильтр > Искажение > Сферизация)
До использования марионеточной деформации
После использования марионеточной деформации
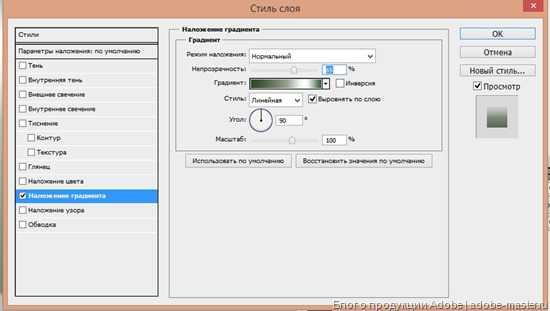
Режим Перекрытие делает более яркими части слоя, покрытые белыми областями текстуры. Мы могли бы воспользоваться вместо него режимом Multiply (Умножение) (он делает белые области более прозрачными), но он бы сделал серые тона более темными, чем нужно. Есть еще один инструмент для регулирования прозрачности текстуры.
Дважды кликните по слою и поиграйте со слайдерами Blend If (Наложение, если). Вкратце, с ними вы можете отрегулировать прозрачность белого и черного.
Зажмите Alt, чтобы «разбить» слайдер для достижения более мягкого эффекта
Нам необходимо понимать, что есть текстура. Это не «грубый узор», помещенный прямо на объект. На деле это неровность поверхности. Когда свет падает на гладкую поверхность, он отражается целостно. Если поверхность шероховатая, например, состоит из мелких бугорков и углублений, свет, падающий на нее, создаст множество крошечных теней - это и есть текстура, которую мы видим.
Из этого можно сделать еще один вывод. Если свет создает видимую текстуру, без света не может быть никакой текстуры. А что такое тень, если не недостаток света? Следовательно, нам необходимо уменьшить видимость текстуры в темных областях (если присутствует отраженный свет), или убрать ее вовсе (нет света - нет текстуры). Вы можете воспользоваться для этого слой-маской или поиграть со слайдерами Blend If (Наложение, если) (второй ряд). Помните, что углубления в текстуре на самом деле - это тени, так что они не должны быть темнее, чем «обычная» область тени.
Наложение текстуры будет проходить быстро и легко, как только вы разберетесь, что делать после того, как вы ее выберите. Однако, это не конец. Все текстуры разные, и если одни из них выглядят здорово при прямом наложении, с большинством еще придется поработать.
Здесь снова применимо правило 80-20. Добавление текстуры - это легко, но придется потратить время на то, чтобы она и выглядела красиво. В моем примере я смешала края затенения при помощи отдельных чешуек. Вещи, вроде этих отнимают очень много времени, но они меняют все!
На первой сфере наложения текстура в режиме Перекрытие с низкой прозрачностью, чтобы это не было слишком заметно; то же самое со второй, но применено искажение. Сравните их с последней, в которой применены пользовательские настройки «Наложение, если» и вручную исправлено смешивание.
Заключение
Как мы заметили, большинство проблем новичков происходят из желания достичь великолепных результатов, не прилагая никаких усилий и настолько быстро, насколько возможно. Так что это не недостаток навыка - скорее, это касается убеждения, что Photoshop - это программа для создания искусства. Это ведет к постоянному поиску инструментов и хитростей, вместо того, чтобы приложить больше усилий и попытаться понять и решить проблему.
Вы не можете стать цифровым художником за ночь только потому, что вы купили профессиональные графические редакторы. Photoshop - это просто инструмент, его, конечно, более удобно использовать, чем кисти и краски, но это все равно инструмент. Он может сделать больше, чем вы хотите! Если вы хотите выжать из него максимум возможностей, относитесь к нему, как цифровому холсту для цифровых красок. Забудьте обо всех этих модных инструментах, фильтрах, кистях или режимах наложения. Просто рисуйте так, как рисовали бы на бумаге.
Изучите теорию цвета, перспективу, анатомию - все эти вещи, которые должны понимать «обычные» художники. Со временем вы поймете, как использовать инструменты Photoshop, чтобы проделывать те же вещи легче и быстрее - но не бегите впереди паровоза, пытаясь создавать крутые эффекты, совершенно их не понимая. Терпение - это ключ ко всему!
Автор: Monika Zagrobelna
Как на планшете работает обычный Photoshop
-
Доброго дня! Спасибо что забежали ко мне в блог. Это запись-стикер, она железно висит вверху, а новые посты всегда под ней. Давайте сразу…
-
Желающие могут скачать и у себя покрутить равы с Fujifilm X-h2. Напоминаю, что для этого нужен Lightroom версии 7.2 либо Adobe Camera RAW 10.2. Если…
-
Кто-как отмечает ДР, а я встретил его за монтажным столом, собирая первый обзор новой Sony A7 Mark III на 24-мегапиксельном сенсоре с 693 фазовыми…
-
Двести лет не был в ЖЖ, как-то руки сейчас тексты строчить не доходят — с грехом пополам добираюсь до инстаграма ( @Q3D2), зато стал чаще…
-
Всю неделю занят новогодними делами: фотографируем в рождественских огнях, морозим фотомоделей в метель, проводим воркшопы по съёмке зимней красоты.…
-
Вот и поддержка нового E-M1 Mark II появляться начала: ORF (RAW) этой камеры без танцев с бубном умеет открывать выпущенный на прошлой неделе…
-
Фото новенькой BMW i8 без ретуши, как было из Lightroom, с лёгким подтягиванием пересветов. В исходном варианте RAW имеет разрешение 80.7…
-
Увидел вчера ссылку на этот мультик у Алекса Экслера, не могу не поделиться: https://vk.com/video-53258521_456242262…
-
Это Шелдон, кот(омодель) Родиона Газманова, и не просто так, а в ISO 6400 при 1/60s и f/1.8 на 150 миллиметрах…