Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Html письма как отправлять
Как отправить html письмо через Gmail

Дата публикации: 5 сентября 2016
В этой статье мы расскажем как отправить html-письмо через Gmail. Способ специфичен, но имеет право жить.
Итак, приступим.
Шаг 1. Подготовка шаблона
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.

Шаг 2. Вставка письма
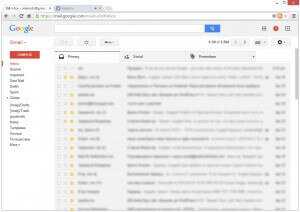
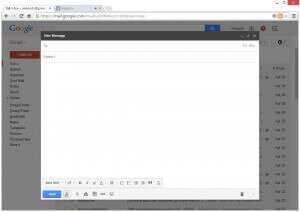
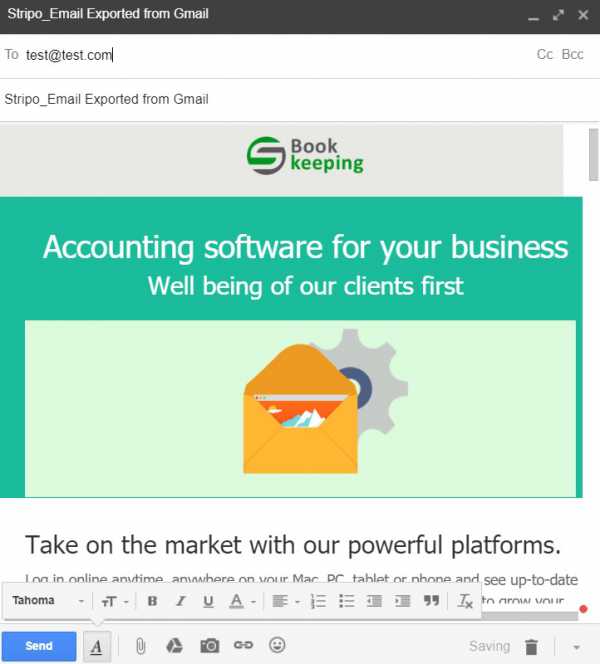
Создайте новое письмо, разверните его на всю страницу для удобства и кликните по полю для текста.

Теперь нужно вставить код письма в сообщение, но если вы просто вставите его, то код вставится как обычный текст и никакого письма не получится. Поэтому тут нужно схитрить и сделать так, что бы браузер считал, что код письма — часть страницы.
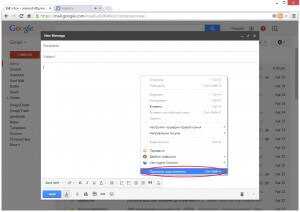
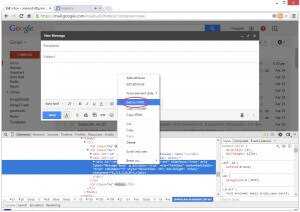
Для этого нужно кликнуть по полю для текста сообщения правой кнопкой и выбрать «Просмотр кода элемента». Откроется панель с нужным блоком на странице.

Обратите внимание, мы работаем через Google Chrome. Если вы работаете из-под другого браузера, то название пункта в меню и внешний вид самой панели могут отличаться от нашего примера, но все они работают одинаково, так что вам не составит труда разобраться. В крайнем случае установите Chrome и сделайте все как у нас. Это быстро. Скачать можно с официальной страницы.
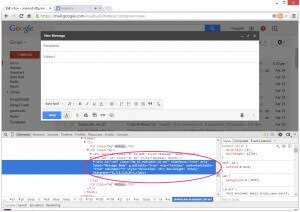
Браузер выделил нам блок div. Именно он отвечает за содержимое письма. Отредактируем его. Предварительно скопируйте код письма, открыв его через блокнот и скопировав содержимое.

Далее кликаем правой кнопкой мыши по тому самому блоку и выбираем пункт «Edit as HTML».

Удаляем фрагмент , который создает лишний отступ не нужный нам и вместо него вставляем код нашего письма. И просто кликаем по окну сообщения, что бы изменения принялись.
Вы увидите, что письмо появилось внутри сообщения. Нижнюю панель можно закрыть, нажав на крестик справа.
Шаг 3. Отправка письма через Gmail
Внесите нужные изменения в письмо, добавьте адресатов, тему. И просто нажмите на кнопку «Отправить». Все готово.
Рекомендации
Изменения в коде страницы и обновление
Изменения, которые вы будете вносить в код страницы существуют только на вашем компьютере и если вы что-то сделали не так — обновите страницу и все вернется в изначальное состояние. Соответственно, если вы вставили шаблон и перед отправкой случайно обновите страницу — все слетит и нужно будет повторить действия снова.
Проверка корректности
Мы рекомендуем сначала отправить одно такое письмо на свой почтовый ящик, что бы убедиться, что программа не нарушила корректность шаблона.
Множественная рассылка
Что бы не создавать письмо каждый раз, мы рекомендуем создать черновик и использовать его повторно сколько вам хочется. Либо можно отправлять уже отправленные вами письма на другие адреса, но убедитесь, что бы в шаблон не добавилось ничего лишнего.
Как отправить html письмо через Thunderbird

Дата публикации: 5 сентября 2016
Не всем нужно отправлять письмо сразу большому списку подписчиков. Иногда нужно отправлять единичные письма, например для презентации услуг какому-то определенному клиенту. Или красиво оформленную смету. Любое персональное письмо. Такое единичное html письмо можно отправлять разными способами, сегодня мы расскажем как отправить html-письмо через бесплатную почтовую программу Mozilla Thunderbird.
Установка Mozilla Thunderbird
Саму программу можно найти самостоятельно или просто скачать с официальной страницы.
Настройка учетной записи
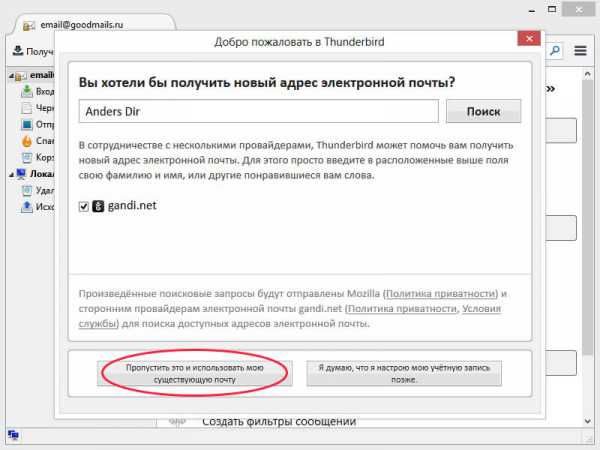
При первом же запуске программа предложит вам создать учетную запись. Создавать ничего не нужно, пропустите этот шаг нажав «Пропустить это и использовать мою существующую запись»

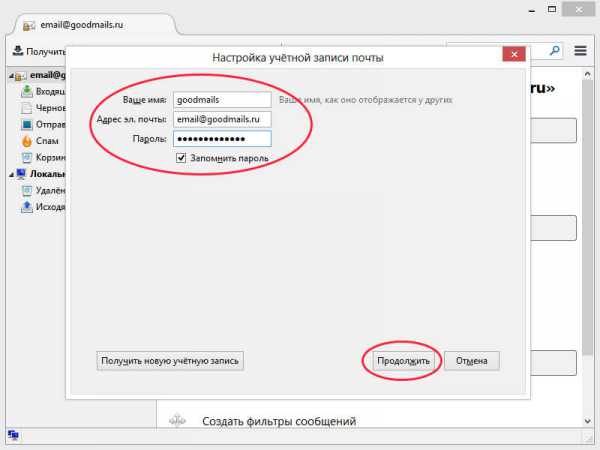
Далее нужно подключить свою почту. Для этого в указанных полях введите почту с которой будете отправлять письма и пароль, все остальное сделается автоматически, вам остается только нажать кнопку «Продолжить».

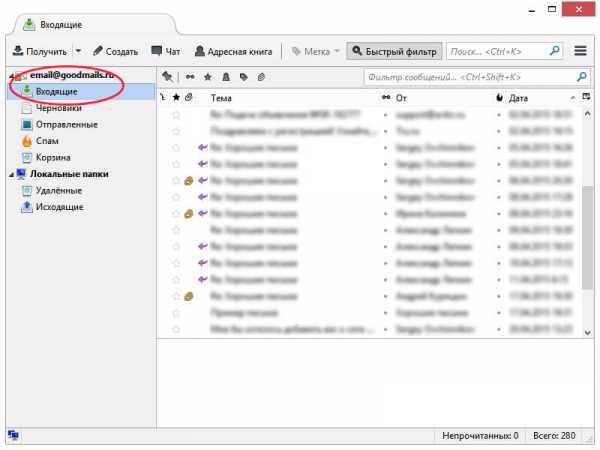
Теперь у вас должен открыться интерфейс программы и входящие письма с вашей почты начнут синхронизироваться с учетной записью и появляться в окне справа.

Подготовка шаблона
С отправкой таким способом все не так просто. Обычно шаблоны предоставляются в виде архива, в котором содержатся картинки и сам шаблон. Ссылки в нем локальные. Для отправки через Thunderbird картинки должны располагаться на сервере и ссылки должны быть именно на них. Иначе программа просто не увидит изображения.
Мы всегда предоставляем отдельный вариант шаблона именно для таких рассылок. Картинки расположены на нашем сервере и прописаны в файле.
Если вы заказывали письмо где-то еще или просто скачали шаблон — скорее всего у вас не будет нужного файла и придется создать его копию и самостоятельно закидывать картинки на сервер, а так же прописывать адреса к ним.
Отправка
Итак, у вас есть нужный шаблон.
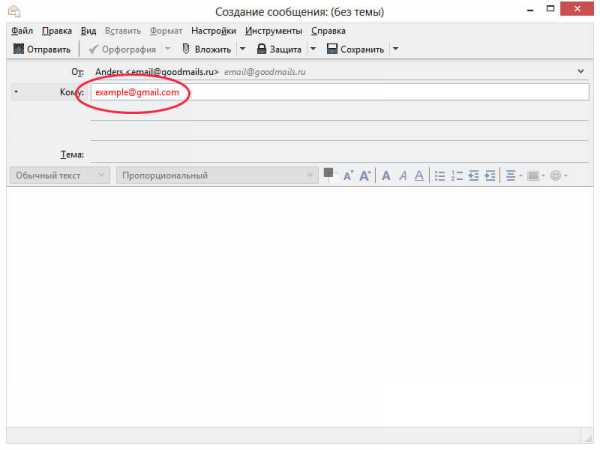
Сначала нужно создать письмо. Нажмите «Создать» в верхнем меню. Откроется пустое письмо. В поля «Кому» введите адрес, на который вы хотите отправить письмо. Если адресатов несколько, то нужно ввести каждый новый адрес в новой строчке.

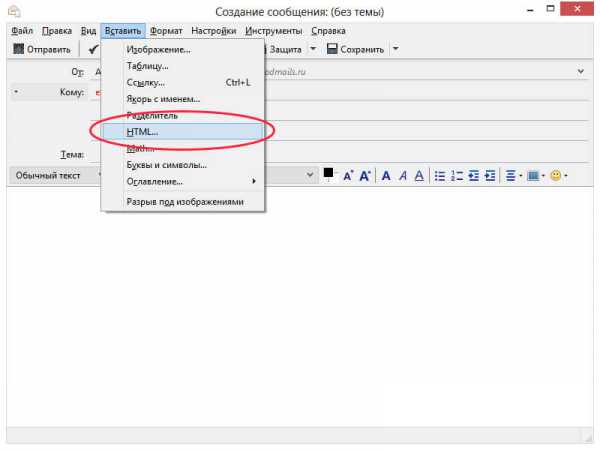
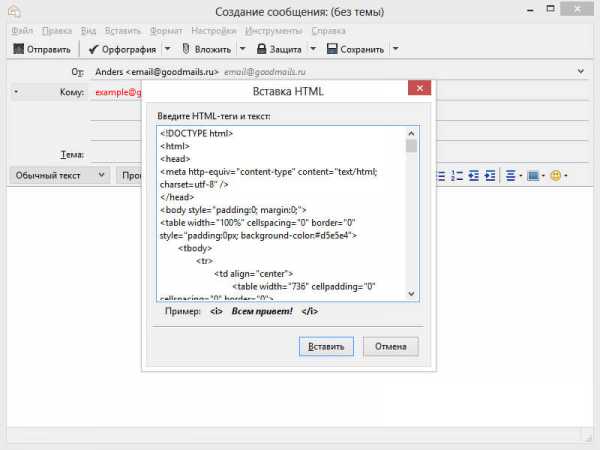
После того, как вы ввели адресатов кликните по области для текста и станет доступен пункт “Вставить” в верхнем меню. В нем нужно выбрать «HTML…».

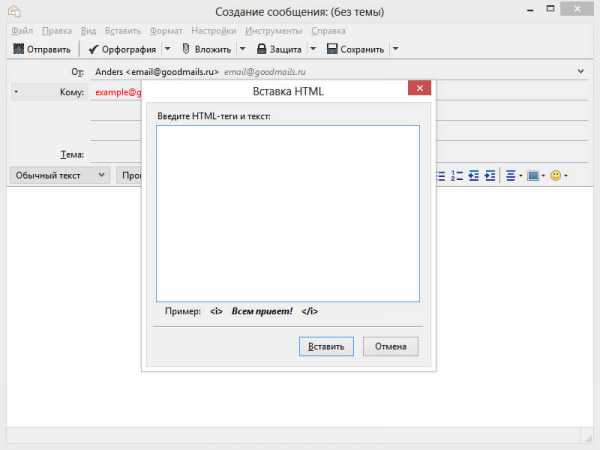
Открылось окно для вставки кода вашего html письма.

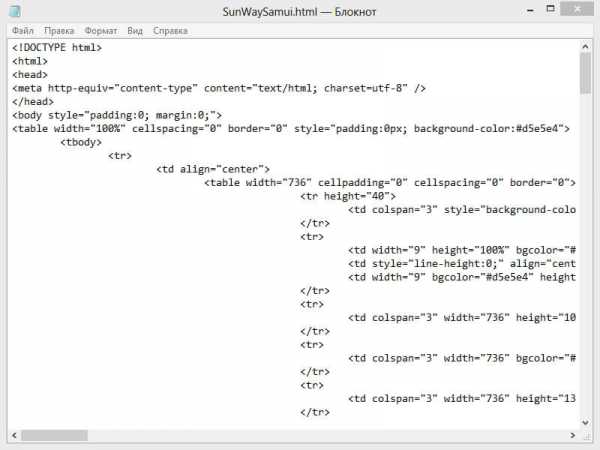
Теперь откройте шаблон письма через самый обычный блокнот и скопируйте все содержимое и вставьте в окно для кода.

Внимание! Мы рекомендуем открывать письмо именно через блокнот или любые похожие простейшие программы. Сложные программы могут применить собственные стили к тексту и тогда код может нарушиться. В прочем, в случае если это случиться, вы увидите это еще до отправки, так что без паники.
Нажмите “Вставить”, для того, что бы программа обработала код и вставила его в тело письма.

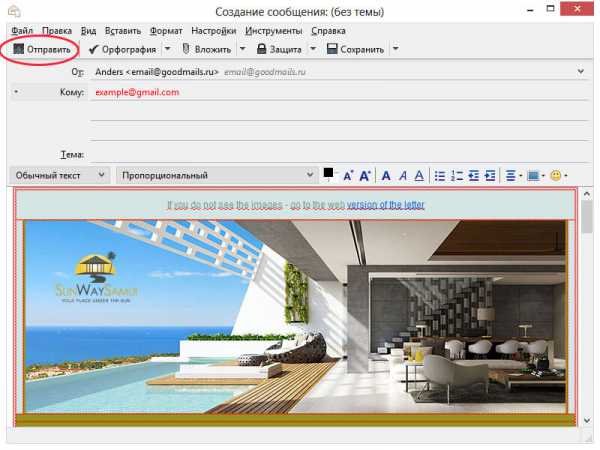
Если все прошло гладко, то следующее что вы увидите — шаблон вашего письма. Не пугайтесь, что в нем все разбито на блоки с обводкой и появляются какие-то непонятные значки. Это просто инструменты для редактирования шаблона письма, но мы не рекомендуем менять структуру, потому как все же эта программа не предназначена для редактирования и могут появиться ошибки.

Теперь, при необходимости, отредактируйте тексты. Если вдруг что-то повредилось — не критично, ведь вы всегда можете удалить все содержимое под чистую и вставить код из вашего шаблона заново.
Теперь настало время отправить письмо. Тут уж нет ничего сложного, просто нажмите “Отправить” и письма разойдутся по своим адресатам.
Рекомендации
Проверка корректности
Мы рекомендуем сначала отправить одно такое письмо на свой почтовый ящик, что бы убедиться, что программа не нарушила корректность шаблона.
Множественная рассылка
Что бы не создавать письмо каждый раз, мы рекомендуем создать черновик и использовать его повторно сколько вам хочется.
Либо можно отправлять уже отправленные вами письма на другие адреса, но убедитесь, что бы в шаблон не добавилось ничего лишнего.
Успешных вам рассылок!
Если у вас появились дополнительные вопросы, вы можете отправить их к нам на почту [email protected].
Как отправить HTML-письмо
Здравствуйте, уважаемые читатели! Из предыдущих статей мы узнали, в чем преимущество html-писем для рассылки и как создать html-письмо. Итогом второй статьи стал полученный код. Что делать с ним дальше, чтобы отправить красиво оформленное письмо со ссылками?
Если вы просто вставите код в текстовое поле письма, ваш адресат получит примерно следующее:
Чтобы письмо отправилось в правильном виде, нужно код вставить именно как код. Разберём, как это сделать, на примере почты Яндекс.
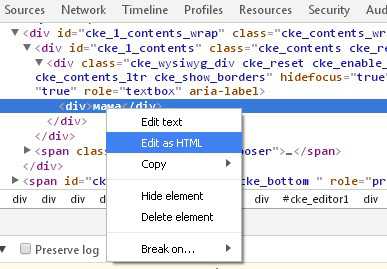
Для удобства пишем любое слово в теле письма, правой кнопкой мыши вызываем меню и выбираем Просмотреть код.

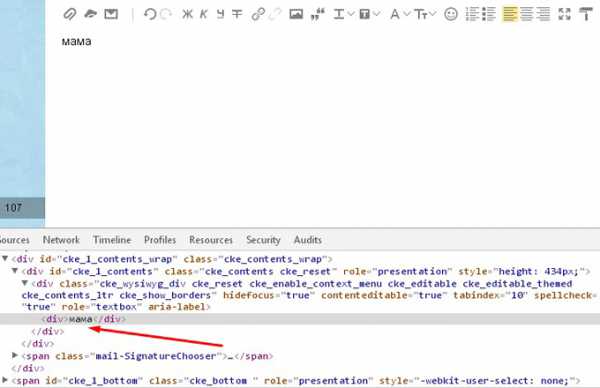
Теперь в коде именно это слово заменяем на код нашего html-письма.

Нажимаем Edit as HTML (Редактировать как HTML).

Вставляем код и нажимаем на крестик в правом верхнем углу панели кода.
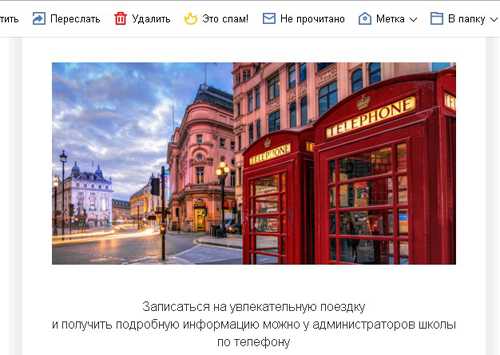
Первое письмо лучше всего отправить самому себе, чтобы убедиться, что всё правильно. Покажу кусочек своего письма.

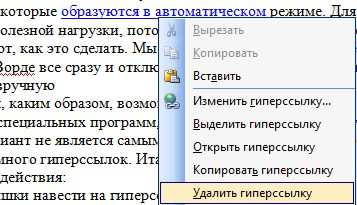
После, для рассылки, можно просто пересылать это первое письмо, чтобы не проделывать каждый раз манипуляции с кодом. При пересылке не забудьте сменить тему письма и удалить «Пересылаемое сообщение» и «Конец пересылаемого сообщения» перед и после html-письма.
Сеансы восстановления нервной системы
С вами была Яна, мама в Интернете.
Как создавать и отправлять HTML-письма в Gmail с помощью Stripo? — Stripo.email
Hanna Kuznietsova
Как создавать и отправлять HTML-письма в Gmail с помощью Stripo?
5 (100%) 15 votesКак создавать и отправлять HTML-письма в Gmail с помощью Stripo?
June 8, 2018 | 35 165 views
Согласно данным сайта Statista, в 2018, количество пользователей электронной почты достигло 3,8 миллиарда. В то время как Gmail использует 1,4 миллиарда людей. Если посчитать, то получается, что 36,8% всех пользователей предпочитают данный почтовый клиент.
Многие из нас пробовали создать HTML письмо в Gmail, но все попытки провалились. Почему? Потому что данный почтовый клиент не имеет необходимых для этого встроенных инструментов. Да и откровенно говоря, в них нет необходимости.
На просторах интернета существует множество HTML конструкторов сообщений. Многие из них позволяют создавать адаптивные шаблоны, но только некоторые дают возможность экспортировать их в Gmail.
Хотите сделать то же самое всего за несколько минут?
Существует несколько причин, по которым вы захотите отправлять сообщения через почту Gmail. Но основная причина – это в Gmail можно делать массовую рассылку, не прибегая к помощи сторонних ресурсов. К тому же, мы ранее описывали 2 основных способа для массовой рассылки в данном почтовике.
В этой статье я: ➢ создам HTML шаблон сообщения; ➢ экспортирую его в аккаунт Gmail; ➢ освещу некоторые технические характеристики почтовика Gmail; ➢ и наконец, мы с вами увидим, как Stripo справляется с ними. Другими словами, мы покажем, почему именно наши совместимы с Gmail.
1. Создаем шаблон сообщения в Stripo
Прежде чем экспортировать сообщение в аккаунт Gmail, его необходимо создать.
Для этого есть несколько способов:
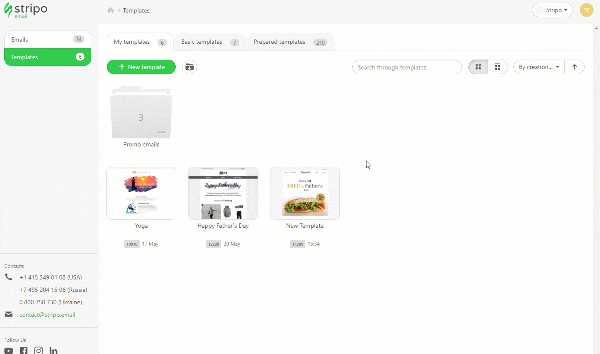
Первый способ это создание нового сообщения на базе наших HTML шаблонов сообщений.
На момент написания статьи в Stripo их насчитывалось 210: сообщения-подтверждения, сообщения о брошенных корзинах, промо и, конечно же, праздничные шаблоны. Выбирайте любой на ваш вкус. Естественно, вам нужно будет немного изменить его дизайн в соответствии с вашим вкусом, типом сообщения, будь то триггерное или же промо, и в соответствии с требованиями вашего бренда. Но все это не займет больше 10 минут.

Второй способ – создание HTML шаблона с нуля.
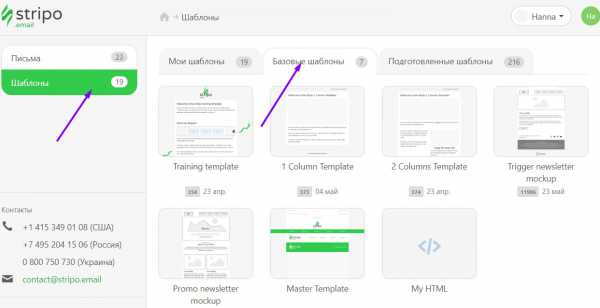
Для этого вам нужно будет войти в ваш аккаунт, перейти в раздел «Шаблоны», после — выбрать раздел «Базовые шаблоны». Там вы найдете наш «Мастер шаблон». Создайте один шаблон на все случаи жизни. И просто комбинируйте блоки в соответствии с целями вашем маркетинговой кампании.

Третий способ – экспортировать/вставить HTML код.
В этом случае вам нужно будет в вашем личном кабинете выбрать вкладку «шаблоны» и выбрать мой HTML.

Первый способ самый простой, конечно же, если у вас нет уже созданного HTML шаблона.
Так как же вам кастомизировать наши шаблоны?
Мы опубликовали множество статей на тему «Как работать в нашем конструкторе сообщений». Но все же я бы хотела вкратце напомнить.
Для начала вам нужно выбрать понравившийся шаблон. Открыть его в редакторе:
Шаг 1. Как установить прехедер в Stripo. И как будет выглядеть ваше сообщение
Широко известный факт, первым в сообщении получатели видят именно прехедер. И давайте быть откровенными: именно по вашему имени, теме и прехедер они судят, стоит ли открывать сообщение.
Именно поэтому мы настоятельно рекомендуем никогда не пренебрегать данной опцией.
Примечание: в самом прехедер мы можете применять абсолютно любой шрифт при создании письма. Однако, Gmail заменит его на Arial при отображении этой части текста в превью письма. Но в теле письма ваш шрифт останется тем, каким вы его задали в начале.
(Шрифт Arial, превью сообщения)
Шаг 2. Как добавить хедер и логотип в шаблон в Stripo. И как будет выглядеть ваше сообщение
Уже неоднократно говорилось о том, что хедер, более известный как шапка письма, является лицом вашего сообщения и вашего бренда в целом. Убедитесь, что вы вставляете в шаблон лого и имя вашей компании. Я твердо убеждена, что писать контактную информацию в хедере – это просто отличная идея.
Примечание: если вы размещаете меню поверх баннера, то многие могут принять его за элемент хедера.
Шаг 3. Как добавить баннер в Stripo. И как будет выглядеть ваше сообщение
Это мой любимый элемент шаблонов. Баннеры задают тон всего сообщения. Стало быть, вам нужно хорошенько над ним поработать. Подберите и вставьте в блок баннер лучшее по вашему мнению изображение.
Кстати, использование больших фотографий людей, а не рисованных изображений, является трендом 2018 года. Я с гордостью говорю о том, что на данный момент мы единственный редактор, который позволяет применять особые фильтры к баннеру. После чего вы можете разместить текст поверх баннера и красиво «упаковать» его в кастомный/декоративный шрифт.

Также наш редактор позволяет раазмещать дополнительную картинку на баннере. С помощью этой функции вы можете создавать многослойные баннеры без помощи сторонних фоторедакторов.

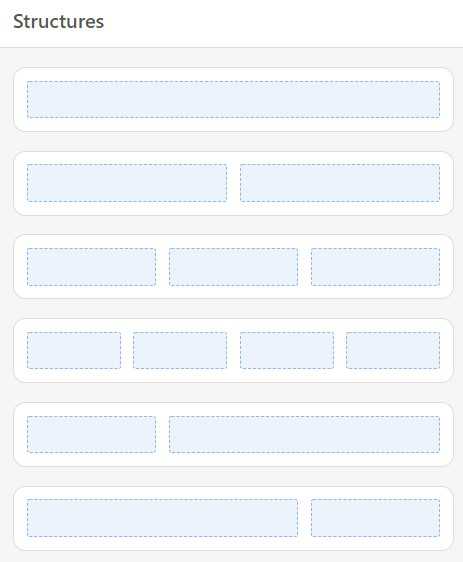
Шаг 4. Как добавить структуры в Stripo. И как будет выглядеть ваше сообщение
Изображение и текст, 2 фото и 2 текстовых блока в ряд? Это решать только вам. Это достаточно распространенная опция. Многие редакторы позволяют размещать 2 или 3 блока в ряд. Но только мы позволяем использовать целых 4 блока в одной структуре. Сюда вы можете вставлять изображения, текст, кнопки, видео и т.д.

Пожалуйста, обратите внимание на данный пример структуры с двумя блоками:

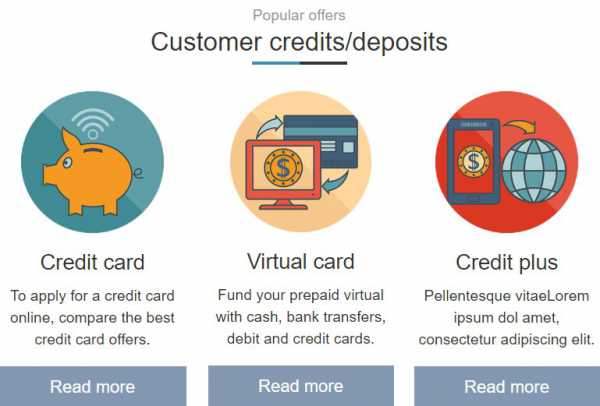
Три блока в структуре:

На примере видно, что в блоках под картинками также можно размещать описание товара и даже кнопки.
4 блока в структуре:

Применяйте фоновые изображения или цвета для каждого блока отдельно или же единый фон для всей структуры.
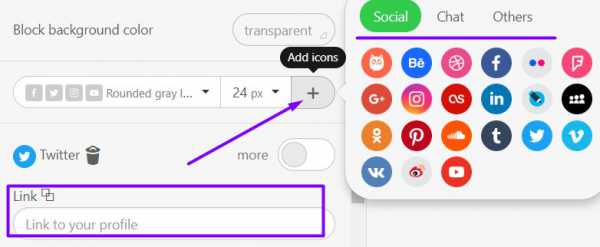
Шаг 5. Как вставить иконки социальных сетей. И как будет выглядеть ваше сообщение
Располагайте их там, где душа пожелает. Что же особенного в наших иконках социальных сетей? Мы предлагаем более 45, не ограничиваемся стандартными Facebook, Youtube и Instagram. Для вашего удобства, мы собрали их все воедино. И в качестве бонуса, вы можете выбирать их цвет и задавать желаемую форму.

Сделать это очень просто: вам нужно перетащить блок «Социальные сети» в требуемую структуру, выбрать форму иконок, цвет, и вставить ссылки в соответствующее поле.
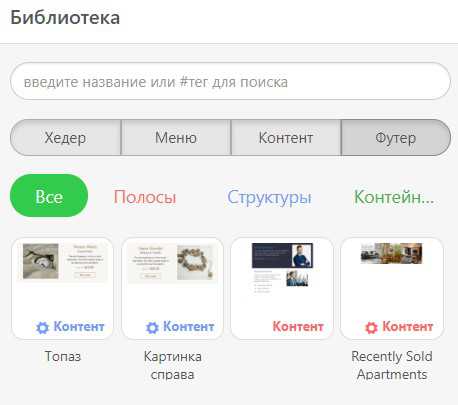
Шаг 6. Библиотека блоков, и как она поможет вам в создании писем для Gmail
Естественно, вы высоко цените свое время. В связи с чем вы не желаете создавать однотипные сообщения изо дня в день. Мы тоже. Именно по этой причине мы создали «Библиотеку блоков». Работать с ней достаточно легко. После создания шаблона просто сохраните его блоки в библиотеку, давая название каждому из них. Когда вы будете создавать следующую кампанию, вам нужно будет просто перетащить необходимый блок в шаблон сообщения.
Таким способом вы можете сохранять контейнеры и даже целые структуры.

2. Экспорт HTML сообщения в Gmail
Это мой любимый шаг.
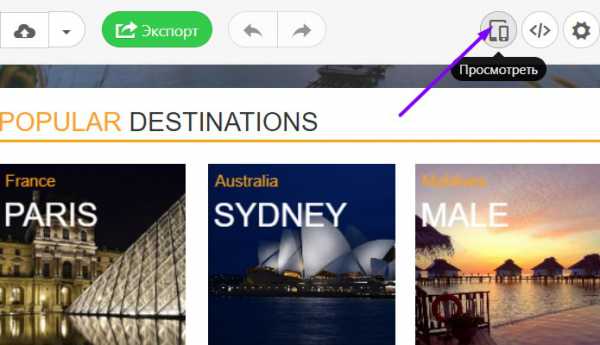
Однако, перед экспортом созданного сообщения, вам нужно воспользоваться опцией «Предпросмотр». Как? Просто кликните на кнопку «Предпросмотр», она расположена прямо над вашим шаблоном и имеет форму глаза:

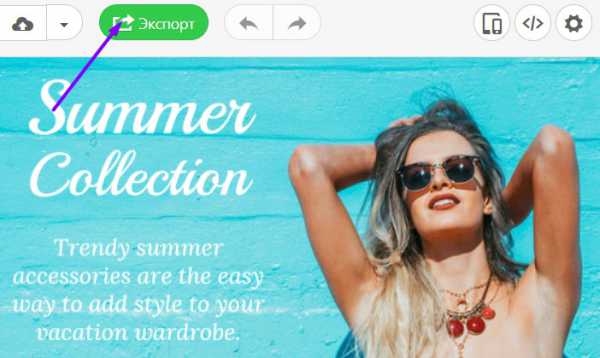
Здесь вы увидите и десктопную, и мобильную версии письма. После можно переходить к экспорту. Кликните на кнопку «Экспорт».

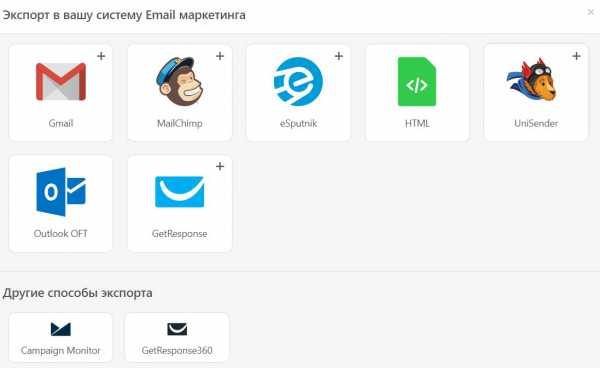
У вас появится вот такое вот поп-ап окошко:

Примечание: убедитесь, что использование поп-ап окошек разрешено настройками вашего браузера. Если нет, то сделать это достаточно просто.
Конечно, из перечня вам нужно выбрать «Gmail». В случае, если у вас всего один аккаунт в Gmail и вы в него залогинены, то ваше сообщение будет сразу же экспортировано. Если же у вас, как и у меня, 2 активных аккаунта, то наша система предложит выбрать, в который из них отправлять письмо.
Примечание: при экспорте ваше сообщение попадает в папку «Черновики».
Вам нужно только указать тему сообщения, вставить получателя, если вы планируете отправить сообщение одному человеку, или же группу получателей, если вы намерены сделать массовую рассылку. Готово!

Примечание: сообщение по-прежнему можно редактировать.
3 и 4. Технические ограничения Gmail, и как Stripo справляется с ними
Прежде чем приступать к написанию статьи, я прочитала множество гипотез о технических возможностях Gmail и решила их проверить.
Итак:
Гипотеза 1. Изображениям требуются ссылки
Знатоки Gmail утверждают в сети , что любое изображение без ссылки в сообщении формата HTML, можно скачать.
Я протестировала — это оказалось правдой. Однако, вам может не понравиться кнопочка «скачать» на ваших изображениях, поскольку она может испортить впечатление о дизайне всего сообщения. К тому же, сообщение с подобного рода «фишками» выглядит непрофессионально.

Решение: даже при загрузке изображений из вашей библиотеки в шаблон сообщения, у вас есть возможность указать ссылку. Но если вы забудете сделать это, то наш сайт автоматически подставит ссылку «по умолчанию».

Конечно же, она никуда не приведет покупателей, но это убережет ваших подписчиков от надоедливой кнопки «Скачать».
Гипотеза 2. Изображения без alt атрибута попадают в Спам
Уверена, вы тоже слышали, что сообщения сразу попадают в папку спам, если картинкам внутри него не был задан alt атрибут.
Я намеренно отправила множество сообщений с не заданным alt атрибутом, но все они были успешно доставлены в папку «Входящие». Хочу заметить, что сегодня я тестировала только один почтовый клиент — Gmail.
Посему, не могу утверждать, что ситуация сложится аналогично с почтовиками Outlook и Apple Mail. Следовательно, если вы планируете делать отправлять сообщения не только пользователям Gmail, то вам потребуется прописывать alt текст, чтоб успешно пройти спам фильтры.

Но если вы забудете добавить таковой, то наша система автоматически скопирует имя изображения, какое бы оно ни было. Однако, даже если вы случайно, или намеренно, как я, удалите имя изображения и alt атрибут, то при экспорте сообщения наша система подставит его обратно. Если же вы не указывали никакого имени и alt текста, то Stripo автоматически подставит атрибут alt=“”.
Примечание: для чистоты эксперимента мы отключали данную функцию, чтоб проверить, смогут ли сообщения без alt атрибута пройти спам фильтры почтовика Gmail.
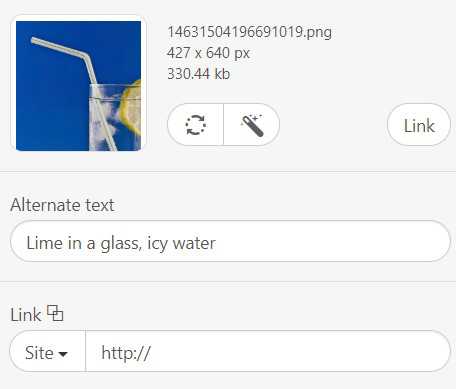
С нашим редактором вам не стоит волноваться об alt атрибуте. И даже если сами изображения почтовик заблокирует, то получатели все равно поймут, о чем ваше сообщение, увидев alt текст. Безусловно, у нас вы можете его редактировать. Постарайтесь, чтоб alt текст максимально описывал содержание картинки.
Гипотеза 3. Gmail обрезает сообщения
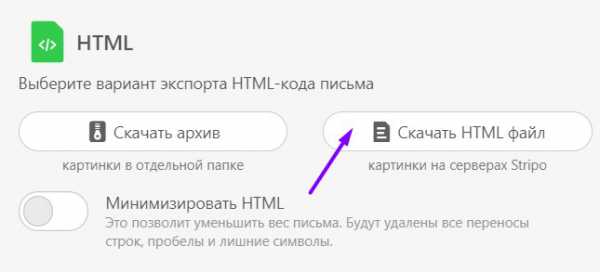
Да, это правда. Gmail “обрезает, все сообщения, которые весят более 102 kB. Внизу сообщения Gmail покажет кнопку “посмотреть сообщение полностью”. На данный момент нет технической возможности избежать этого. Но с нашей помощью вы можете взвесить сообщение: ➢ кликните на кнопку “экспорт”; ➢ выберите “HTML”; ➢ загрузите HTML;

➢ и потом просто правой клавишеей мыши проверьте “Свойства”.
Свойства файла показали, что вес шаблона составляет 65 kB. Я проверила данную информацию через другие приложения, и они подтвердили вес письма.
Все очень просто!
Гипотеза 4. Gmail не поддерживает класс
Неверно. Gmail передает и корректно отображает данные атрибуты. Проверено.
Гипотеза 5. Кнопка “Undo” не срабатывает при отправке массовой рассылки
Абсолютно неверно, если вы используете рассылку через Gmail, а не через Mail Merge. Все, что вам для этого нужно — войти в настройки, выбрать пункт “Отмена отправки” и выбрать время 5, 10, 20 или 30 секунд. Я применила данную опцию при массовой отправке сообщений в тестируемом почтовике, и все сработало верно. Никто мое сообщение не получил.
Гипотеза 6. Текстовые блоки, содержащие более 8500 знаков, удаляются
Как копирайтер или же просто как женщина, я люблю длинные предложения, подробные описания. Поэтому я решила вставить одну из статей в текстовый блок письма. В статье более 10000 знаков, не считая пробелы. Я отправила это сообщение своему другу. Оно было доставлено полностью, включая мою “поэму”. А это значит, что гипотеза не подтверждена. Что, на самом деле, прекрасно. Хоть я и очень сомневаюсь, что кто-либо станет рассылать столь длинные сообщения своим покупателям.
Гипотеза 7. Cсылки в Gmail-сообщениях
Я слышала, что Gmail самостоятельно подставляет ссылки к электронным адресам и телефонам в сообщениях. Другими словами, он делает их кликабельными. Я протестила массу писем с мобильными номерами и email адресами. И знаете что? Ни один из номеров не стал кликабельным. Мне по-прежнему нужно было выделять и копировать их для осуществления звонков.
Но! Ситуация с мобильными адресами немного смешная. Они либо становились серого цвета при отправке, но при этом были кликабельными. Либо же они становились голубого цвета, но при этом не активными.
5. Тестирование
Всегда перед экспортом и отправкой HTML сообщения в Gmail его нужно протестировать. Делайте это с Litmus или любым другим инструментом, который вам по душе.
В ближайшее время мы ожидаем интеграции с Litmus. А это значит, что уже скоро можно будет тестировать сообщения прямо в редакторе.
6. Вывод
Теперь, когда вы знаете, как создать HTML сообщение в Gmail, и что работа с редактором Stripo не отнимает много времени, мы надеемся, что ваши клиенты и друзья будут получать от вас только элегантные сообщения.