Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Html как сделать анимацию в
15 инструментов HTML5 анимации [Обновлено: Октябрь'17] - Блог о дизайне и создании сайтов от TemplateMonster

Если вы хотите узнать больше об инструментах HTML5 анимации, в данной статье мы постараемся изложить максимум полезной информации о них.
Если вы готовы, мы начинаем.
Прежде всего, HTML — это язык разметки. Он необходим для структурирования веб-документов и реализации их в интернете. Однако HTML способен работать только со структурой всех ваших данных, чтобы определить как будет выглядеть подобная структура, необходимы таблицы стилей или CSS — язык, использующий разметку для описания внешнего вида созданного документа.
HTML5 является последней измененной спецификацией HTML, которая предоставляет некоторые дополнительные метки и функции (кроссбраузерность, видео, аудио, анимация и многое другое), которые способны дать пользователю больше возможностей для использования различных передовых технологий. Например, одна из таких передовых особенностей — Canvas. Когда люди говорят о HTML5, они говорят в первую очередь об элементе Canvas. Что интересно, многие из них даже не знают, что это такое и что данная технология позволяет сделать.
Canvas с англ. означает холст, потому вы можете думать об этом элементе, как о самом настоящем холсте для живописи. Также как профессиональные художники пишут сложные картины, Canvas позволяет создавать вещи, которые ранее было невозможно сделать. Использование 2D форм и образов стало гораздо более простым и это все благодаря Canvas.
Чтобы вы понимали, о чем идет речь, просто взгляните на одну из компьютерных игр. Однако справедливости ради хотим сказать, что технология HTML5 была популярна еще до того, как Стив Джобс обнародовал свои мысли по этому поводу.
Показ любой анимации или интерактивности в пределах элемента Canvas почти всегда затрагивает JavaScript. Однако JavaScript, как правило, требует значительной загруженности процессора при воспроизведении элементов анимации.
Итак, HTML5 не является инструментом для разработки контента, дизайна, видео или анимации. Это платформа, позволяющая делать различные вещи, используя все то, что мы перечислили в предыдущем предложении. HTML5 без помощи CSS и JavaScript не позволит вам создать продукт, дизайн, анимацию.
Из-за постоянно развивающихся технологий современные браузеры поддерживают анимацию и интерактивный контент без необходимости установки дополнительных плагинов, например, таких, как Flash. Вместо этого они используют комбинацию JavaScript, CSS3, HTML5.
Несмотря на то, что в настоящий момент уже придуманы специальные JS-фреймворки, веб-разработчики все же предпочитают использовать в своей работе приложения с богатыми визуальными редакторами для работы с html кодом. Данные инструменты довольно похожи между собой, однако это только на первый взгляд. Такие инструменты используют самые разные технологии.
Следующая информация для тех, кто хочет использовать HTML5 по полной программе. В любом случае здесь мы постарались собрать только лучшие и самые простые эффективные инструменты HTML5, с помощью которых вы сможете создавать только передовую анимацию на своих веб-страницах. По правде сказать, HTML5 и его обширнейшая функциональность стала приоритетной технологией для создания современных сайтов. Несомненно, благодаря ей сайты выглядят еще более красивыми и яркими.
А теперь давайте рассмотрим более детально каждый из инструментов для анимации HTML5.
***
HTML5 Maker
Бесплатный HTML5 редактор для новичков и профессионалов. Он поддерживает все популярные текстовые фильтры, поэтому вам не нужно использовать Photoshop, чтобы создать невероятно крутой текст. Кроме того, инструмент предоставляет большую коллекцию изображений, которые можно использовать в своем проекте, а также управлять их свойствами и создавать удивительные эффекты, подобные эффектам в Instagram. Вы также сможете создавать удивительную анимацию с впечатляющими переходами и контролировать ее.

***
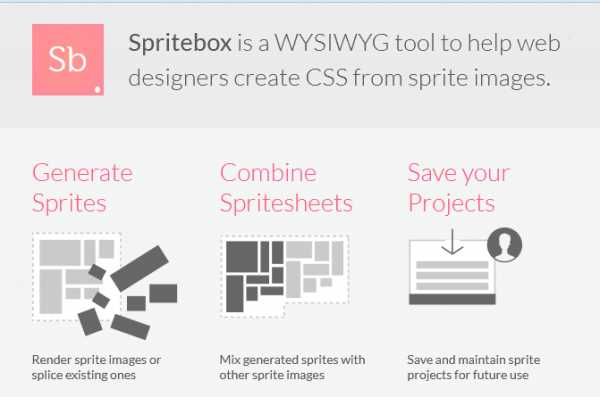
Online Sprite Box Tool
Инструмент, с помощью которого вы сможете преобразовать изображения и увеличить скорость его загрузки на сайте. Обрабатывает картинки, используя при этом инструменты jQuery, CSS3 и HTML5.

***
Online 3D Sketch Tool
Очень удобный инструментарий для создания различного рода эскизов. Также можно создавать 3D картинки, сделать их подвижными, добавить пунктирные линии и др.

***
Онлайн инструмент для тестирования шрифта
Инструмент который поможет протестировать шрифт и остановиться на выборе правильного решения. Здесь его можно сразу просмотреть без изменений в CSS и HTML сайта.

***
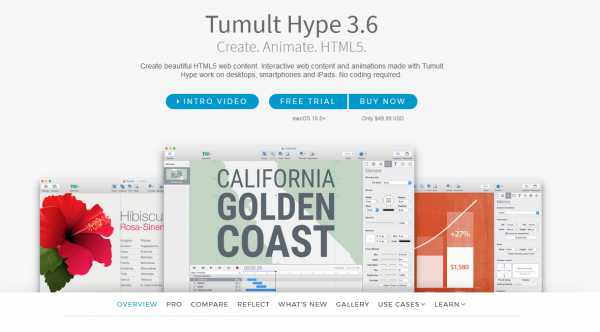
Tumult Hype
Инструмент имеет специальную систему анимации по ключевым кадрам, которая любой неподвижный элемент может превратить в живой. После нажатия кнопки «Запись» Tumult Hype записывает каждый шаг, создавая в автоматическом режиме ключевые кадры по мере необходимости. Вы также можете самостоятельно добавлять, удалять, перестраивать ключевые кадры для тонкой настройки содержимого.

***
Онлайн инструмент «Быстрый эскиз»
HTML 5 инструмент для создания эскизов и набросков. Полезная штука для веб-дизайнеров.

***
Google Web Designer
Google Web Designer позволяет создавать привлекательные интерактивные проекты, основанные на HTML5, которые прекрасно работают на любом устройстве. Редактор имеет два режима создания анимации (быстрая и расширенная). В режиме быстрой анимации вы сможете создавать последовательную анимацию, а редактор самостоятельно будет заботиться о кадрах. В расширенном режиме у вас есть возможность анимировать отдельные элементы, используя слои.

***
GSAP
Что же такое GSAP? Это набор инструментов для скриптовой и высокопроизводительной HTML5 анимации, который работает во всех основных браузерах. Эта мощнейшая библиотека обеспечивает эффективность API, контроль и последовательность выполнения действий. С GSAP вы сможете использовать полноценную анимацию, а не довольствоваться лишь переходами между картинками.

***
Hippo Animator
Мощный, но простой в освоении редактор. Теперь вы сможете легко и просто создать хорошую анимацию. Рекомендуется для новичков и экспертов. Инструмент прекрасно работать на телефонах и планшетах. Анимация автоматически масштабируется под любой размер веб-браузера. Hippo Animator при необходимости может использовать векторную графику. Существует возможность добавить MP4, YouTube или Vimeo видео. Инструмент имеет встроенный JavaScript. Чтобы добавить анимацию на страницу своего сайта, вам достаточно будет одной строки кода.
Hippo Animator имеет встроенный редактор изображений, при помощи которого можно создавать слайд-шоу и многое другое.
***
Mugeda
Благодаря данному инструментарию можно создавать привлекательные казуальные игры и веб-приложения, которые будут замечательно работать на мобильных устройствах.

***
Tween JS
Это библиотека для использования в JavaScript. Поддерживает анимацию и стили CSS. Очень мощный инструмент для создания сложной анимации.

***
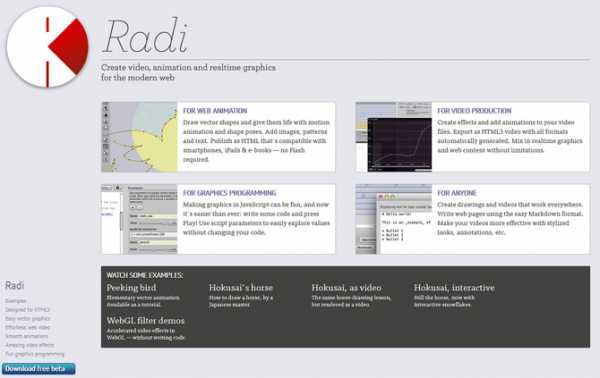
Radi
Еще один инструмент для создания видео, анимации и графики в реальном времени. Позволяет отрисовывать фигуры в векторе и анимировать их.

***
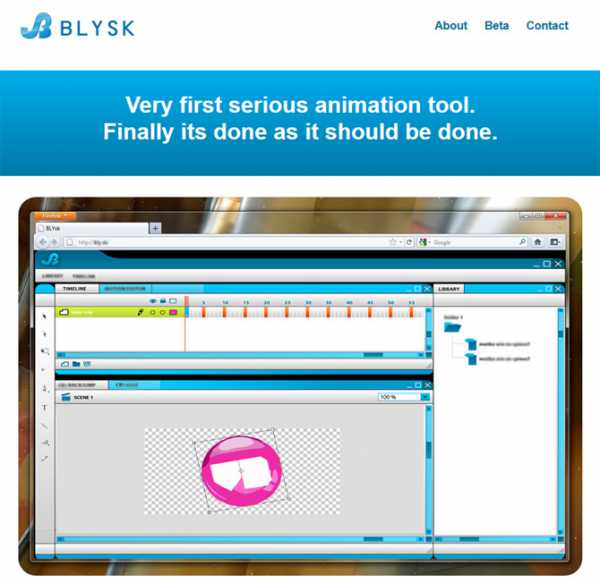
Blysk
Работая с данным редактором, легко можете использовать свой предыдущий опыт работы с подобными инструментами. Все, что вы создаете, будет доступно для предварительного просмотра. Blysk имеет удобный и интуитивно понятный WYSIWYG редактор, с ним можно работать на любом устройстве, он позволяет создавать анимацию с использованием CSS3, JavaScript и HTML5. Установка данного инструментария не требуется.

***
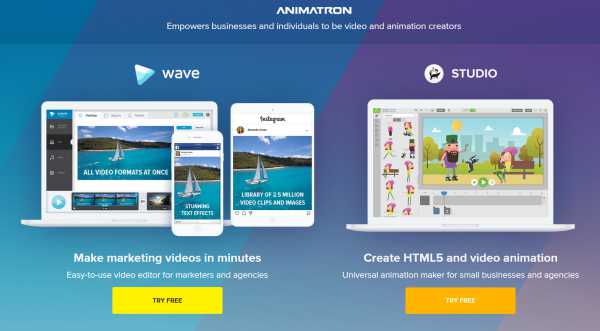
Animatron
Простой и мощный онлайн инструмент, который позволяет создавать потрясающую анимацию HTML5 и интерактивный контент.

***
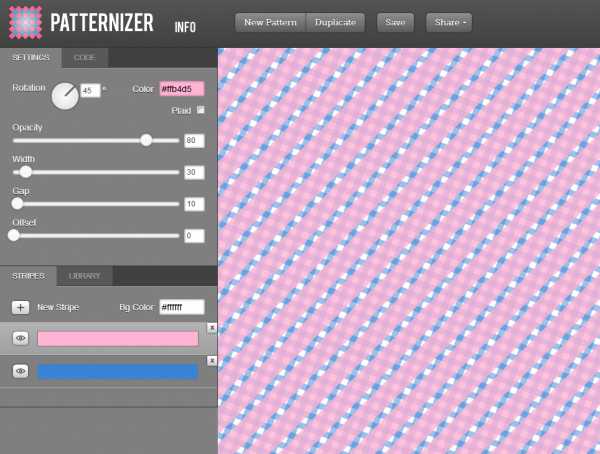
Генератор шаблонов
Очень полезный инструмент для веб-дизайнеров, который поможет еще быстрее создавать страницы. Своего рода HTML холст будет полезным для создания бэкграундов.

***
Надеемся, вы подобрали для себя один из инструментов для создания анимации, которые мы представили вашему вниманию выше. Очень ждем ваших отзывов, какой же инструмент вам показался наиболее эффективным? А может вы уже давно пользуетесь инструментами HTML5 и знаете все секреты эффективной работы с ними. Обязательно поделитесь этой информацией с нашими читателями в комментариях.
2.21. CSS3-анимация

CSS3-анимация придаёт сайтам динамичность. Она оживляет веб-страницы, улучшая взаимодействие с пользователем. В отличие от CSS3-переходов, создание анимации базируется на ключевых кадрах, которые позволяют автоматически воспроизводить и повторять эффекты на протяжении заданного времени, а также останавливать анимацию внутри цикла.
CSS3-анимация может применяться практически для всех html-элементов, а также для псевдоэлементов :before и :after. Список анимируемых свойств приведен на этой странице. При создании анимации не стоит забывать о возможных проблемах с производительностью, так как на изменение некоторых свойств требуется много ресурсов.
Введение в CSS-анимацию
Поддержка браузерами
IE: 10.0 Firefox: 16.0, 5.0 -moz- Chrome: 43.0, 4.0 -webkit- Safari: 4.0 -webkit- Opera: 12.1, 12.0 -o- iOS Safari: 9, 7.1 -webkit- Opera Mini: — Android Browser: 44, 4.1 -webkit- Chrome for Android: 44
See the Pen square loader by Elena Nazarova (@nazarelen) on CodePen.
1. Правило @keyframes
Создание анимации начинается с установки ключевых кадров правила @keyframes. Кадры определяют, какие свойства на каком шаге будут анимированы. Каждый кадр может включать один или более блоков объявления из одного или более пар свойств и значений. Правило @keyframes содержит имя анимации элемента, которое связывает правило и блок объявления элемента.
@keyframes shadow { from {text-shadow: 0 0 3px black;} 50% {text-shadow: 0 0 30px black;} to {text-shadow: 0 0 3px black;} }Ключевые кадры создаются с помощью ключевых слов from и to (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов, которых можно задавать сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
@keyframes move { from, to { top: 0; left: 0; } 25%, 75% {top: 100%;} 50% {top: 50%;} }Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства. Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
После объявления правила @keyframes, мы можем ссылаться на него в свойстве animation:
h2 { font-size: 3.5em; color: darkmagenta; animation: shadow 2s infinite ease-in-out; }Не рекомендуется анимировать нечисловые значения (за редким исключением), так как результат в браузере может быть непредсказуемым. Также не следует создавать ключевые кадры для значений свойств, не имеющих средней точки, например, для значений свойства color: pink и color: #ffffff, width: auto и width: 100px или border-radius: 0 и border-radius: 50% (в этом случае правильно будет указать border-radius: 0%).
2. Название анимации animation-name
Свойство задаёт имя анимации. Имя анимации создаётся в правиле @keyframes. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно или несколько слов, связанных между собой при помощи пробела - или символа нижнего подчеркивания _. Свойство не наследуется.
| Значения: | |
| имя анимации | Имя анимации, которое связывает правило @keyframes с селектором. |
| none | Значение по умолчанию, означает отсутствие анимации. Также используется, чтобы отменить анимацию элемента из группы элементов, для которых задана анимация. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-name: mymove;}3. Продолжительность анимации animation-duration
Свойство устанавливает продолжительность анимации, задаётся в секундах или миллисекундах, отрицательные значения не допустимы. Не наследуется. Если для элемента задано более одной анимации, то можно установить разное время для каждой, перечислив значения через запятую.
| Значения: | |
| время | Длительность анимации задается в секундах s или миллисекундах ms. |
| initial | Устанавливает значение свойства в значение по умолчанию 0. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-duration: 2s;}4. Временная функция animation-timing-function
Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. Задаётся при помощи ключевых слов или кривой Безье cubic-bezier(x1, y1, x2, y2). Не наследуется.
| Значения: | |
| ease | Функция по умолчанию, анимация начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). |
| linear | Анимация происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Анимация начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). |
| ease-in-out | Анимация медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1. На этом сайте вы сможете построить любую траекторию скорости изменения анимации. |
| step-start | Задаёт пошаговую анимацию, разбивая анимацию на отрезки, изменения происходят в начале каждого шага. Эквивалентно steps(1, start). |
| step-end | Пошаговая анимация, изменения происходят в конце каждого шага. Эквивалентно steps(1, end). |
| steps(количество шагов,start|end) | Ступенчатая временная функция, которая принимает два параметра. Количество шагов задается целым положительным числом. Второй параметр необязательный, указывает момент, в котором начинается анимация. Со значением start анимация начинается в начале каждого шага, со значением end — в конце каждого шага с задержкой. Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию end. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-timing-function: linear;}See the Pen xEAJZg by Elena (@html5book) on CodePen.
С помощью пошаговой анимации можно создавать интересные эффекты, например, печатающийся текст или индикатор загрузки.
See the Pen VKvWQW by Elena (@html5book) on CodePen.
5. Анимация с задержкой animation-delay
Свойство игнорирует анимацию заданное количество времени, что даёт возможность по отдельности запускать каждую анимацию. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки.
Чтобы анимация началась с середины, нужно задать отрицательную задержку, равную половине времени, установленном в animation-duration. Не наследуется.
| Значения: | |
| время | Задержка анимации задается в секундах s или миллисекундах ms. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-delay: 2s;}See the Pen vEapjj by HeleN (@nazarelen) on CodePen.
6. Повтор анимации animation-iteration-count
Свойство позволяет запустить анимацию несколько раз. Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
| Значения: | |
| число | С помощью целого числа задается количество повторов анимации. Значение по умолчанию 1. Дробные значения больше 1 будут воспроизводить анимацию, обрезая её на части следующей итерации. |
| infinite | Анимация проигрывается бесконечно. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-iteration-count: 3;}7. Направление анимации animation-direction
Свойство задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
| Значения: | |
| alternate | Анимация проигрывается с начала до конца, затем в обратном направлении. |
| alternate-reverse | Анимация проигрывается с конца до начала, затем в обратном направлении. |
| normal | Значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца. |
| reverse | Анимация проигрывается с конца. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-direction: alternate;}See the Pen GjpExx by Elena (@html5book) on CodePen.
8. Краткая запись анимации
Все параметры воспроизведения анимации можно объединить в одном свойстве — animation, перечислив их через пробел:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;Для воспроизведения анимации достаточно указать только два свойства — animation-name и animation-duration, остальные свойства примут значения по умолчанию. Порядок перечисления свойств не имеет значения, единственное, время выполнения анимации animation-duration обязательно должно стоять перед задержкой animation-delay.
9. Проигрывание анимации animation-play-state
Свойство управляет проигрыванием и остановкой анимации. Остановка анимации внутри цикла возможна через использование этого свойства в скрипте JavaScript. Также можно останавливать анимацию при наведении курсора мыши на объект — состояние :hover. Не наследуется.
| Значения: | |
| paused | Останавливает анимацию. |
| running | Значение по умолчанию, означает проигрывание анимации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div:hover {animation-play-state: paused;}See the Pen EjRagd by Elena Nazarova (@nazarelen) on CodePen.
10. Состояние элемента до и после воспроизведения анимации animation-fill-mode
Свойство определяет порядок применения определенных в @keyframes стилей к объекту. Не наследуется.
| Значения: | |
| none | Значение по умолчанию. Состояние элемента не меняется до или после воспроизведения анимации. |
| forwards | Воспроизводит анимацию до последнего кадра по окончанию последнего повтора и не отматывает ее к первоначальному состоянию. |
| backwards | Возвращает состояние элемента после загрузки страницы к первому кадру, даже если установлена задержка animation-delay, и оставляет его там, пока не начнется анимация. |
| both | Позволяет оставлять элемент в первом ключевом кадре до начала анимации (игнорируя положительное значение задержки) и задерживать на последнем кадре до конца последней анимации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
div {animation-fill-mode: forwards;}See the Pen pEjwLX by Elena (@html5book) on CodePen.
11. Множественные анимации
Для одного элемента можно задавать несколько анимаций, перечислив их названия через запятую:
div {animation: shadow 1s ease-in-out 0.5s alternate, move 5s linear 2s;}Анимация в CSS3
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу, как реализовывается в css3 анимация и как ее можно использовать уже сейчас для различных эффектов на сайте.
ВНИМАНИЕ! Поскольку в этом уроке мы с вами разберем анимацию, на картинках я вам пример ее работы продемонстрировать не смогу, поэтому смело открывайте редактор для кода и записывайте туда код, приведенный в этот статье.
Основы создания
Итак, прежде всего нужно начать с того, как ее создавать. Вы наверняка привыкли к тому, что любая вещь в css реализуется прописыванием нужному селектору нужных свойств с соответствующими значениями. Так вот, при создании анимации только этим не обойтись. Схема выглядит следующим образом:
Создаются сами эффекты переходов с помощью @keyframes
Нужному элементу задается эта самая анимация, а также ее параметры (все это с помощью свойств и их значений).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, для начала нам нужно описать нужные изменения в @keyframes, давайте подробнее разберем, как с ними работать.
Синтаксис @keyframes
Собственно, мне проще будет объяснить вам все на готовом примере, пусть и очень простом. Вот он (код добавляется в css-файл):
@keyframes pulse{ 0%{font-size: 50px;} 50%{font-size: 60px;}} 100%{font-size: 50px;}}Итак, после ключевика @keyframes идет произвольное слово, которое будет выступать названием анимации. В нашем случае это “pulse”. Далее открываются фигурные скобки, в которых записываются нужные правила.
Проценты, это так называемые временные отметки, на которых к элементу будут добавляться указанные свойства. В нашем случае записанное означает следующее: в самом начале выполнения размер шрифта будет составлять 50 пикселей, в ее середине он увеличиться до 60-ти, а в конце опять уменьшиться до начального размера.
Ключевые слова from и to могут заменить процентную запись, они обозначают 0% и 100% соответственно, то есть начало и конец воспроизведения.
Применяем анимацию в действии
Пока у нас просто код, который формирует анимационный эффект, но он нигде не применяется. Если вы обновите вашу веб-страницу, на ней ничего не изменится. Соответственно, чтобы применить анимацию, нужно выполнить два действия:
Выбрать элемент, для которого она будет применяться
Связать его с правилами, описанными через @keyframes (посредством имени), а также задать дополнительные настройки если это будет необходимо.
Пробуем
В своем html-файле я создал блок с классом shadow, в котором располагается простая строка текста. Наша цель – применить анимационные эффекты, описанные нами ранее, к этому текстовому элементу.
Есть два обязательных свойства, которые нужно указать в таком случае, чтобы все заработало. Во-первых, это имя, которое мы писали в keyframes. Во-вторых, это длительность анимации, потому что без этого параметра браузер просто не сможет ее воспроизвести.
Итак, помимо тех стилей, что уже есть у нашего блока, добавляем новые:
animation-name: pulse; animation-duration: 2s;Таким образом, мы связали элемент с описанной ранее анимацией, а также указали ее длительность. Обновите страницу и вы убедитесь, что все уже работает – наш эффект действительно выполнится, но всего лишь один раз.
Чтобы управлять количеством повторений, существует еще одно свойство:
animation-iteration-count: 4;| animation-iteration-count: 4; |
Таким образом, все повториться 4 раза, после чего прекратиться. Как вы понимаете, вместо четырех можно вписать любое число.
Бесконечная анимация в css3
Реализуется очень легко с помощью этого же свойства. На самом деле вы можете просто задеть количество повторений в пару тысяч, этого вполне хватит, но теоретически наша анимация не будет повторяться бесконечно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЯ рекомендую для реализации бесконечных повторений писать так:
animation-iteration-count: infinite;| animation-iteration-count: infinite; |
Все, теперь мы сделали бесконечный повтор. Проверять так ли это, просидев всю жизнь за монитором, я не советую. Просто это применяется в тех случаях, когда вы хотите, чтобы эффект постоянно повторялся и не исчезал. Если он ненавязчивый и не отвлекает пользователя, то почему бы и нет.
Задержка перед началом
По умолчанию воспроизведение начинается после полной загрузки страницы. Этим поведением можно управлять с помощью свойства animation-delay. Его значение задается в секундах.
Направление
Еще одно интересное свойство – animation-direction. По умолчанию стоит как нормальное, если поставить reverse, то все описанные кадры будут выполняться в обратном направлении. Давайте проверим, в чем разница. Для этого я немного изменил эффект, добавив еще один кадр.
@keyframes pulse{ 0%{font-size: 50px;} 50%{font-size: 60px;} 70%{font-size: 80px;} 100%{font-size: 50px;}}Итак, при нормальном направлении в первой половине анимации размер шрифта увеличиться до 60 пикселей, потом он резко увеличиться еще раз, уже до 80-ти, после чего вернется в исходное положение.
Рис. 2. Исходный размер текста
Рис. 3. Размер шрифта почти в конце анимации, перед резким возвращением к исходному состоянию.
Теперь задаем:
animation-direction: reverse;| animation-direction: reverse; |
Все перевернулось наоборот. Сначала текст увеличиться аж на 30 пикселей, до 80-ти, оставшуюся часть анимации он будет плавно уменьшаться, в конце концов вернув себе прежние размеры. Все просто.
Форма анимации
А это, пожалуй, одна из самых интересных настроек, в экспериментах с которой можно провозиться долгое время. По умолчанию все изменения выполняются с одинаковой скоростью. Такой тип выполнения анимации называется линейным, кроме него есть и другие:
animation-timing-function: ease;| animation-timing-function: ease; |
Выполнение начнется медленно, потом ускорится, а в конце вновь сбавит скорость. Кроме этого есть и другие эффекты: ease-in, ease-out, ease-in-out. Все их описывать не буду, можете сами попробовать применить их к элементам.
Сокращенная запись
Чтобы все вышеперечисленные параметры записать в одну строку и сэкономить кучу места в коде, используйте сокращенную запись:
animation: имя|длительность|форма|задержка|направление|число повторов| animation: имя|длительность|форма|задержка|направление|число повторов |
Я думаю, пока вам хватит этого для создания своих толковых анимаций. Намного больше здесь зависит от вашей фантазии. Как видите, не слишком много свойств нужно знать для реализации красивых вещей на странице.
На самом деле мы с вами рассмотрели лишь базовые возможности. Например, ту же форму анимации можно задавать с помощью функции кубических кривых Безье, но это более сложная тема для разговора, я бы даже сказал, абсолютная не нужная новичку, потому что вышеперечисленных свойств вам точно хватит для создания простых и достаточно сложных анимационных эффектов.
Итак, это был пример анимации на css3, таковых примеров можно приводить еще много, но главное тут понять суть, разобраться с синтаксисом @keyframes и тогда никаких проблем и у вас не возникнет. Другие css3 свойства вы можете изучить в этом курсе. Подписывайтесь на наш блог, чтобы получать классные материалы по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееАнимация CSS: примеры
В создание анимации можно не только ограничиваться специальными программами, а и использовать возможности каскадной таблицы CSS3. Опираясь на знания и свою фантазию вырисовывать эффекты в CSS анимации без использования каких-либо дополнений. Тем более CSS анимация — это хороший способ произвести впечатления на своих пользователей при правильном ее размещении. С помощью анимации CSS можно заставить шевелиться практически все, текст, картинку, произвольные фигуры и все остальное что придет на ум.
В статье постараемся подробнее ознакомиться с возможностями анимации и ее применениями. А также приведем несколько интересных примеров с различными эффектами.
Поддержка браузеров.
Для поддержки анимации всеми популярными браузерами применяется нестандартное свойство, префикс. Оно обозначается в начале строки каждому браузеру в отдельности.
| Версия | 10.0 | 4.0 | 16.0 | 4.0 | 15.0 |
| animation | — | -webkit- | -moz- | -webkit- | -webkit- |
Internet Explorer 10 поддерживает без префикса. Браузер Опера распознает префикс –webkit поэтому значение -o- можно не применять.
Начальный кадр анимации.
С помощью свойства @keyframes создается начальный кадр анимации, который необходимо привязать к определенному селектору. Затем указать по крайней мере два действия:
— название анимации — продолжительность анимации
Пример.
HTML
CSS
Примечание: Если не указана продолжительность анимации, то никаких действий не произойдёт поскольку по умолчание она равна нулю.
Как работает CSS анимация?
Анимация дает возможность переходить с одного стиля на другой при этом плавно их меняя. Изменить можно многие элементы, а главное – неоднократно, столько раз сколько нужно. Переход анимации указывается в процентах от 0% до 100% или же ключевыми словами от «from» до «to».
Пример.
HTML
CSS
Примеры анимации в логотипе.
Возможно, данное применение нечасто встретится в веб-дизайне разве что за исключение в промо — роликов. Но весьма будет интересным для глаз и может вдохновить на бедующее создание логотипа.
 Посмотреть
Посмотреть
 Посмотреть
Посмотреть
Посмотреть
 Посмотреть
Посмотреть
Посмотреть
Посмотреть
 Посмотреть
Посмотреть
 Посмотреть
Посмотреть
Другие примеры анимации
Где еще можно применить анимацию? Да где угодно, анимация способна двигать многие веб-элементы: меню, ссылки, обычный текст и т.д. Действия практически неограниченные, даже с помощью анимации возможно заменить некоторые javascript`ы.
HTML
CSS
HTML
CSS
HTML
CSS
HTML
CSS
Больше примеров анимации текста можно найти здесь.
В заключение хотелось сказать, практикуйтесь с возможностями анимации, улучшайте навыки и создавайте новое.
Источник: w3schools.com/css/css3_animations.asp