Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Html как редактировать
Редактирование текста в HTML
Текст в HTML является основным способом подачи информации о сайте. И большинство сайтов состоят из текстового контента, которым можно управлять с помощью специальных тегов.
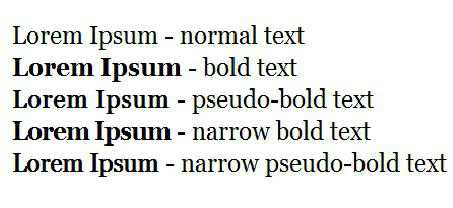
Обычно люди не видят тегов, с помощью которых редактируют текст HTML, они видят только жирный текст, курсив или жирно-красный.
А вот браузер и поисковые системы видят текст иначе. Они видит специальные теги, которые задают тексту стиль, делают его жирным, курсивом или зеленым.
Кстати, в SEO стиль текста является важным фактором. Например, поисковые системы придают особое значение ключевым словам в заголовках. А ключевое слово, выполненное полужирным или курсивом будет ценнее чем просто текст. Поэтому, когда будете продвигать статью по какой либо ключевой фразе, не забудьте выделить ключевую фразу жирным.
Давайте рассмотрим самые популярные теги, с помощью которых можно редактировать текст HTML :-).
< /b> или < /strong> — делаем текст полужирным. (в SEO принято, что считается для поисков ценнее чем < b>)
— делает текст курсивом
— дает возможность подчеркнуть текст
— делает текст перечеркнутым
— этот тег буде будет нужен для подстрочного текста. Это будет полезно, если вам нужно записать химическую формулу.
Пример: h3O
превращается в
h3O
- такой тег потребуется для выделения надстрочного текста
Пример: (a+b)2
превращается в
(a+b)2
Абзацы в HTML
— с помощью этого тега в тексте создаются абзацы.Например, если мы напишем (в HTML):
первый абзац
второй абзац
то получим:
первый абзац
второй абзац
— такой тег пропускает строку в том месте, где он находится.
Если напишем:
первый абзац
второй абзац
Получим:
первый абзац
второй абзац
Выравнивание текста в HTML
Чтобы выравнять текст по центру, левому или правому краю нужно использовать атрибут align и задавать такие значения как center, left, right и justify.
— выравниваем по центру
— выравниваем по левому краю
— выравниваем по правому краю
— выравниваем текст по ширине
Напишем в HTML:
Выравниваем текст
Получим:
Выравниваем текст
Заголовки в HTML
— заголовок 1 уровня; — заголовок 2 уровня; — заголовок 3 уровня; — заголовок 4 уровня; — заголовок 5 уровня;— заголовок 6 уровня.
Самый крупный заголовок это
Мы пишем (в HTML):
заголовок 1 уровня
Получаем:
Работа со шрифтами в HTML
Для форматирования шрифтов в HTML есть тег
У тега имеются следующие атрибуты:
color — цвет шрифта
face — гарнитура шрифта
size — размер шрифта (может быть задан от 1 до 6)
Например, если введем в HTML:
Шрифт
HTML. Как редактировать текст
Эта базовая инструкция демонстрирует, как редактировать текст в HTML файлах. В этой инструкции вы увидите как редактировать HTML файлы с помощью таких приложений, как Adobe Dreamweaver и Notepad++.
Это наиболее популярные инструменты среди разработчиков и пользователей веб-сайтов.
Adobe Dreamweaver
Dreamweaver это профессиональное коммерческое приложение, которое предназначено для редактирования HTML, CSS, JS, PHP и других файлов используемых при разработке сайтов.
Его первое преимущество это Design режим, который очень поможет вам в базовой персонализации шаблонов.
Design режим дает вам возможность увидеть расположение блоков и радактировать сам шаблон.
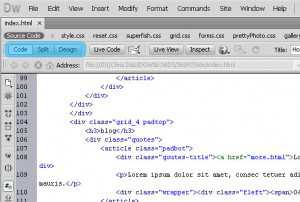
Этот режим рекомендуется использовать только для базовой персонализации, такой, как редактирование текстов или изображений. В случае, если вы хотите добавить что-либо на страницу — используйте режим Code. Вы можете переключаться между режимами используя кнопки в верхнем левом углу.

Режим Code позволяет вам видеть всю HTML структуру страницы. Вам может показаться трудным редактировать страницу в этом режиме. В любом случае подсветка элементов будет вам полезна:
Как видите, тэги подсвечены темно-синим, ссылки зеленым, элементы форм оранжевым, а текст черный. Уже с минимальной практикой вы научитесь в этом разбираться.
Единственным недостатком Dreamweaver является цена. Он гораздо дороже, чем нам бы хотелось :)
Вы можете скачать пробную версию или купить Adobe Dreamweaver на оффициальном сайте http://adobe.com
Notepad++
Notepad++ это бесплатный редактор исходного кода. С его помощью можно редактировать любые исходные файлы используемые в разработке сайтов. Его недостатком является отсутствие Design режима. Вы можете редактировать только исходный код.
Цветовая схема схожа с Adobe Dreamweaver, так что разобраться с подсветкой элементов будет не трудно:
текст черный, тэги синие и т.д.
Как отредактировать сайт
Вам понадобится
- Знания основ HTML-языка, каскадных таблиц стилей CSS и понимание структуры верстки документа.
Инструкция
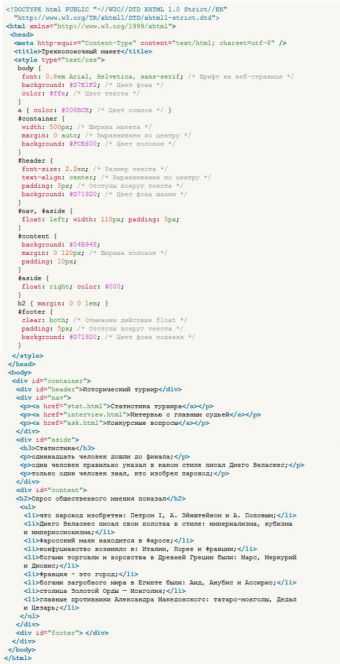
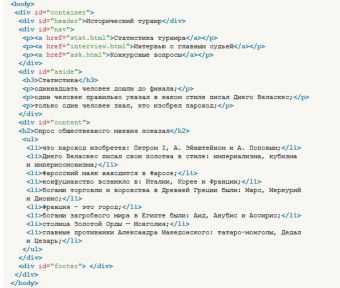
Для этого вам понадобиться знания основ HTML-языка, каскадных таблиц стилей CSS и понимание структуры верстки документа. Эти знания сейчас легко получить, посещая специальные ресурсы сети. Кроме этого вам необходимо будет научиться пользоваться специальными программами для редактирования сайтов - это HTML-редакторы. Не лишними окажутся знания и навыки работы с графическими программами, для подготовки и обработки изображений вашего сайта. Итак, начнем. Чтобы понять, как устроена HTML-страница, нужно рассмотреть её код. Для примера откройте любой HTML-редактор. Пропишите код указанный на изображении. Внимательно изучите его. Вы увидите, что структура страницы создана на основе блоков. Их ещё называют слоями или контейнерами. Каждый блок начинается и заканчивается символами «div». Кроме этого здесь же приписывается определенный идентификатор «id». Он необходим для определения стилей отображения информации данного блока в таблице CSS. В поле тэга «style» прописаны таблицы стилей. Здесь вы можете поменять многие параметры, цвет, размер колонок, шрифт, фон страницы и так далее. Это ключевые значения, отвечающие за то, как будет выглядеть ваша страница в браузере.
В поле тэга «style» прописаны таблицы стилей. Здесь вы можете поменять многие параметры, цвет, размер колонок, шрифт, фон страницы и так далее. Это ключевые значения, отвечающие за то, как будет выглядеть ваша страница в браузере.  В тэге «body» вы увидите саму структуру страницы. В данном случае это фиксированный трехколоночный макет сайта. Состоит он из шапки сайта, колонки навигации, основного контента, колонки новостей или в данном случае статистики и подвала сайта.
В тэге «body» вы увидите саму структуру страницы. В данном случае это фиксированный трехколоночный макет сайта. Состоит он из шапки сайта, колонки навигации, основного контента, колонки новостей или в данном случае статистики и подвала сайта. 
Вносите изменения в эти поля. Просматривайте после каждой правки в браузере вашу страницу и со временем вы научитесь оперативно и грамотно редактировать сайты и даже верстать их.
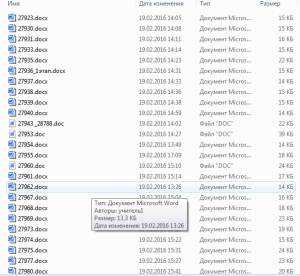
Для редактирования сайта на хостинге вы должны обладать необходимыми данными для доступа к ресурсу по FTP. Если говорить более конкретно, вам понадобится следующая информация: ftp-адрес хоста, логин, а также пароль пользователя.

Вам понадобится
- Компьютер, доступ в интернет.
Инструкция
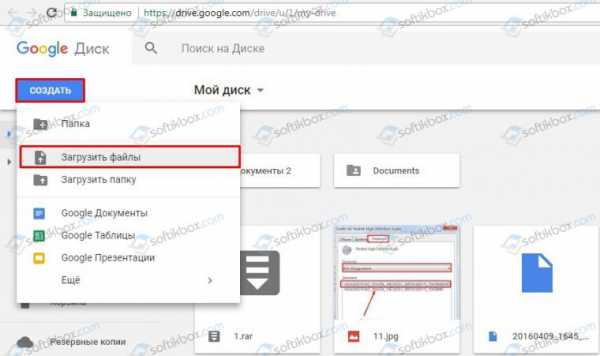
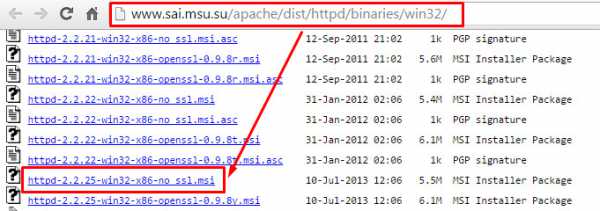
Перед тем, как вы получите возможность редакции вашего сайта на хостинге, вам нужно оснастить свой компьютер специальным программным обеспечением, в качестве которого оптимально подойдет ftp-менеджер «Filezilla». Скачать данную программу вы можете в интернете, введя в поле поисковика соответствующий запрос. Однако будет гораздо лучше, если вы скачаете приложение непосредственно с официального сайта разработчика: filezilla.ru. В таком случае вы полностью исключите вариант заражения вашего компьютера вредоносными скриптами, которые часто можно «поймать» на загрузочных сайтах. После того, как вы скачаете менеджер удаленного доступа на свой компьютер, на всякий случай, проверьте его на наличие вирусов. Если таковых не обнаружится, смело устанавливайте программу на свой компьютер. После установки перезагрузка системы необязательна. Отметим, прежде чем вы приступите к редактированию сайта, вам нужно повесить на него заглушку, которая будет уведомлять пользователей о ведущихся на ресурсе работах. Как это сделать, будет зависеть от движка сайта. Согласитесь, пользователю будет неприятно наблюдать багги на сайте в то время, пока вы будете его редактировать. После того, как заглушка займет свое законное место, вы можете приступить к редактированию сайта, подключившись к нему через ftp-клиент. Данные доступа (ftp-адрес, логин и пароль) обычно предоставляются в электронном письме сразу после того, как вам будет предоставлена услуга хостинга. Запустите ftp-клиент Filezilla с помощью ярлыка программы на рабочем столе. После того, как приложение будет готово к работе, введите в соответствующие поля данные для входа на хостинг. В поле «Порт» поставьте значение «21». Менеджер обеспечит соединение с сайтом и предоставит вам возможность его редактирования. По завершению всех работ не забудьте снять с сайта заглушку.